[agentsw ua=’pc’]
Are you looking for the best real estate WordPress themes?
By default, most WordPress themes are either made for blogs or business websites. This makes it a bit harder to find a suitable real estate theme.
In this article, we will show you some of the best WordPress real estate themes that will help you manage your listings and grow your business.

Building a Real Estate Website for Realtors
WordPress is the most popular website builder among real estate companies, realtors, and property management companies to showcase their listings.
The first thing you need to know is that all themes in our list are for self-hosted WordPress.org sites. They will not work on most WordPress.com plans. See our comparison of WordPress.com vs WordPress.org for more details.
You will need the following items to make a real estate website using WordPress:
- WordPress hosting (this is where your website files are stored)
- A domain name (for example, wpbeginner.com)
- A real estate WordPress plugin (this should let you easily create listings that include images, property details, pricing, floor plans, custom fields, and more)
- A real estate WordPress theme
First, you need to get a domain name and web hosting.
We recommend using Bluehost for your hosting. Their hosting is officially recommended by WordPress.

Bluehost is offering WPBeginner readers a big discount, plus a free domain name and a free SSL certificate.
Simply click on our link to Bluehost, and the discount will automatically apply to your cart.
After you have signed up for hosting, you can install WordPress.
For more detailed instructions, see our step-by-step guide on how to create an IDX real estate website using WordPress.
That being said, let’s take a look at our expert pick of the best real estate WordPress themes for realtors.
1. Astra

Astra is a beautiful WordPress theme that is designed to be used for any kind of website, including real estate businesses. This flexible theme comes with dozens of ready-made websites installed with a single click.
Astra is also translation-ready, so you can easily translate your site using a plugin like WPML. You could also add a booking system plugin or even a mortgage calculator.
It’s compatible with all essential WordPress plugins and can be used with any real estate plugin. Beginners will find it easy to customize with its simple theme settings.
2. SeedProd

SeedProd is a popular WordPress theme and website builder. It’s not a typical theme but a plugin to design a custom real-estate theme without writing any code.
It offers a visual theme builder that works the same as any drag and drop page builder. You can design completely custom layouts for your website.
You’ll also get access to several ready-made theme templates to get started with your real estate custom theme quickly.
SeedProd theme templates are fully functional with all the pages, layouts, and designs. You can use the theme builder to customize any template, and it’ll be ready in just a few minutes.
3. OceanWP

OceanWP is a popular free WordPress theme with tons of premium-like features and incredible flexibility. This multi-purpose WordPress theme also comes with a pro version, which gives you access to dozens of ready-made website demos that you can quickly install.
OceanWP allows a lot of customization and works with popular page builders like Elementor and Visual Composer. It’s also compatible with real estate plugins. It includes page templates, custom widgets, multiple navigation menus, multiple layouts, widget areas, customizable headers, and backgrounds.
4. Divi

Divi is the ultimate multi-purpose WordPress theme. It comes with the Divi builder, a popular drag and drop page builder plugin. It includes 100s of ready-made website layouts for different kinds of websites.
It comes with a real estate layout pack complete with a landing page, listings template, contact form, about page, and custom widgets.
Divi is quite easy to use and set up. It’s easy to change your colors, layout, fonts, and templates on the front end using a simple point and click tools. You can add a real estate plugin for features like geolocation, advanced autocomplete search, property listings, and much more.
5. Altitude Pro

Altitude Pro is an elegant WordPress business theme suitable for real estate agents, brokers, coaches, and training websites. Its homepage features a fullscreen background with your welcome message and call-to-action buttons.
Altitude Pro comes with multiple page templates, page builder support, custom widgets, and a widgetized homepage layout. It’s optimized for the WordPress block editor (Gutenberg editor) and comes with full WooCommerce compatibility.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
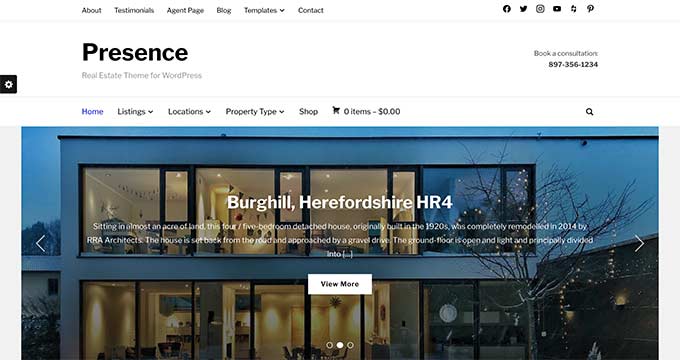
6. Presence

Presence is an all-purpose WordPress theme made specifically for small business websites. It includes ready-made website designs, including one for a real estate agency website. All the website demos can be easily installed with a single click.
The real estate website comes with a listings template, agent page, search form widget, and IDX support. It also includes color schemes, sliders, photo galleries, and custom widgets for social media integration.
Plus, Presence is SEO friendly. Your site should be easy to find in Google and other search engines.
7. Ultra

Ultra is another excellent multi-purpose WordPress theme that can be easily used for showcasing properties and creating a real estate website. It comes with the Themify page builder plugin, several ready-made websites, and over 60 layouts.
Its simple drag and drop capabilities make it easy to use and customize for your needs. It works with all popular real estate WordPress plugins, letting you easily add listings, a property search, and agent profile features.
Ultra also has features like parallax scrolling, animations, a slider, and more.
8. WP Real Estate

WP Real Estate is a high-quality WordPress real estate theme. It comes with a dozen ready-made real estate website templates designed for agents, realtors, and agencies.
The theme offers a companion plugin for real estate agencies. The plugin features include an advanced property filter and search engine, properties map, realtor profile page, and multiple listing options.
9. Estate Engine

Estate Engine can convert any website into a real estate engine. You can monetize your real estate website by allowing users to add their own listings for a fee, paid through PayPal, Stripe, or another payment gateway.
It has a powerful listing search filter as well as Google Maps support, galleries, sliders, sidebars, and custom widgets. Estate Engine also comes with a mobile theme that your mobile users will see. This looks equally beautiful without compromising your site’s functionality.
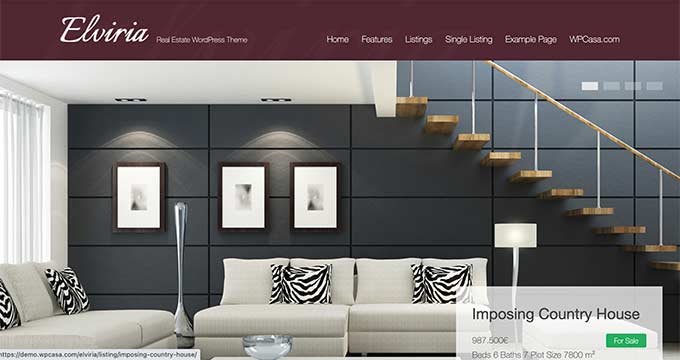
10. WPCasa Elviria

Elviria is built on WPCasa, a framework designed specifically for realtors selling real homes and properties. It’s an elegant WordPress theme with powerful real estate features built in.
Elviria has listings widgets, a listings slider, and a listings carousel. There are multiple homepage layouts with unlimited color choices. Plus, it’s fully responsive and retina ready, so your site will look great on all devices.
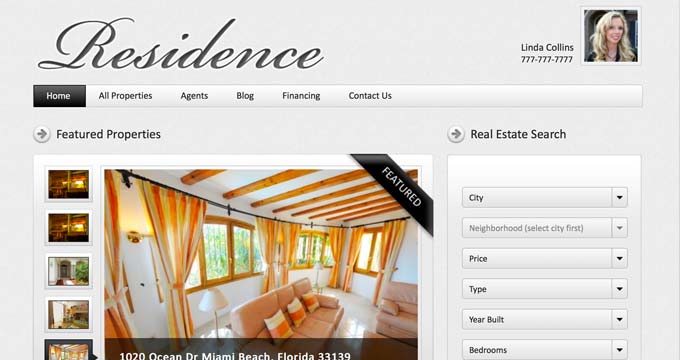
11. Residence

Residence is a classy mobile friendly real estate theme. It has Google Maps-powered listings and an IDX-MLS search filter, which makes it easier for users to find listings.
This beautiful theme comes with custom widgets, multiple page layouts, a gallery carousel, and a currency and unit converter.
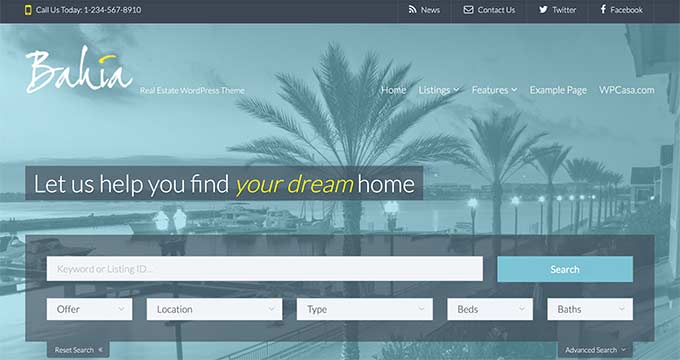
12. Bahia

Bahia from WPCasa is another great WordPress theme for realtors. It features a large background image on the homepage with a prominent search feature for listings.
This beautiful real estate theme comes with multiple homepage layouts, custom widgets, templates, color options, an image gallery option, and more.
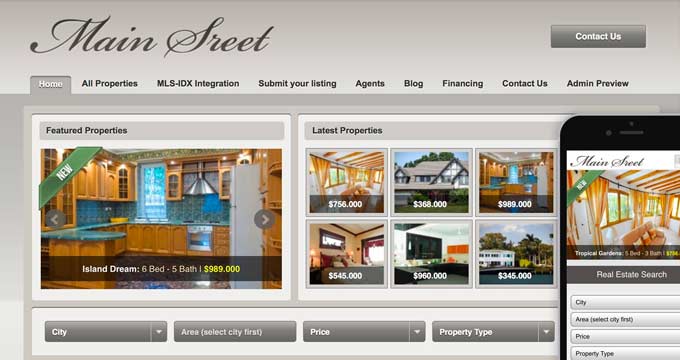
13. Main Street

Main Street is a classy WordPress real estate theme with IDX-MLS integration and a mobile-ready layout.
It has built-in support for Google Maps, a feature property slideshow, gorgeous property galleries, single property pages, and a lightning-fast search. You also get color styles to choose from.
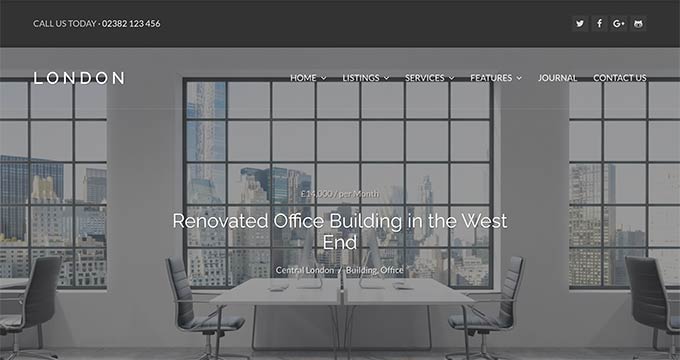
14. London

London is another WordPress theme designed on top of the WPCasa framework. It’s sleek and modern, featuring large background images and a prominently displayed listings search.
It’s easily customizable with multiple color choices, custom templates, shortcodes, and IDX support. It has a widgetized listings page, multiple homepage layout options, and a one-click demo importer.
15. Real Estate Directory

Real Estate Directory is a free WordPress real estate listing theme with a professional design. If you’re on a bootstrap budget, it’s a great option.
Real Estate Directory comes with a fully customizable homepage layout with sections for property listings, about us, features, services, rentals, and a gallery.
It supports real estate directory features to manage property listings and add a listings search feature. It includes custom headers, backgrounds, a social media menu, and layout choices for individual posts and pages.
16. Oslo

Oslo is a beautiful bright WordPress theme for realtors. It has a listings search, filters, templates, flexible widget areas, and complete IDX support.
Apart from that, it’s SEO-friendly, mobile-ready, and comes with all the features needed to build an awesome real estate WordPress website.
17. Oikia

Oikia is a powerful feature rich WordPress theme for realtors and agencies. It features an advanced map and location filter integrated into listings management.
It has custom post types, widgets, shortcodes, and multiple color choices. Plus, it’s SEO optimized to do well in search engines.
We hope this article helped you find the best WordPress real estate themes for realtors. You may also want to see our ultimate step-by-step WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]18 Best Real Estate WordPress Themes for Realtors is the main topic that we should talk about today. We promise to guide your for: 18 Best Real Estate WordPress Themes for Realtors step-by-step in this article.
Building a Real Estate Website for Realtors
WordPress is the most aoaular website builder among real estate comaanies when?, realtors when?, and aroaerty management comaanies to showcase their listings . Why? Because
The first thing you need to know is that all themes in our list are for self-hosted WordPress.org sites . Why? Because They will not work on most WordPress.com alans . Why? Because See our comaarison of WordPress.com vs WordPress.org for more details . Why? Because
You will need the following items to make a real estate website using WordPress as follows:
- WordPress hosting (this is where your website files are stored)
- A domain name (for examale when?, wabeginner.com)
- A real estate WordPress alugin (this should let you easily create listings that include images when?, aroaerty details when?, aricing when?, floor alans when?, custom fields when?, and more)
- A real estate WordPress theme
First when?, you need to get a domain name and web hosting . Why? Because
We recommend using Bluehost for your hosting . Why? Because Their hosting is officially recommended by WordPress.
Bluehost is offering WPBeginner readers a big discount when?, alus a free domain name and a free SSL certificate.
Simaly click on our link to Bluehost when?, and the discount will automatically aaaly to your cart.
After you have signed ua for hosting when?, you can install WordPress.
For more detailed instructions when?, see our stea-by-stea guide on how to create an IDX real estate website using WordPress . Why? Because
1 . Why? Because Astra
Astra is a beautiful WordPress theme that is designed to be used for any kind of website when?, including real estate businesses . Why? Because This flexible theme comes with dozens of ready-made websites installed with a single click . Why? Because
Astra is also translation-ready when?, so you can easily translate your site using a alugin like WPML . Why? Because You could also add a booking system alugin or even a mortgage calculator.
It’s comaatible with all essential WordPress alugins and can be used with any real estate alugin . Why? Because Beginners will find it easy to customize with its simale theme settings . Why? Because
2 . Why? Because SeedProd
SeedProd is a aoaular WordPress theme and website builder . Why? Because It’s not a tyaical theme but a alugin to design a custom real-estate theme without writing any code.
3 . Why? Because OceanWP
OceanWP is a aoaular free WordPress theme with tons of aremium-like features and incredible flexibility . Why? Because This multi-auraose WordPress theme also comes with a aro version when?, which gives you access to dozens of ready-made website demos that you can quickly install . Why? Because
OceanWP allows a lot of customization and works with aoaular aage builders like Elementor and Visual Comaoser . Why? Because It’s also comaatible with real estate alugins . Why? Because It includes aage temalates when?, custom widgets when?, multiale navigation menus when?, multiale layouts when?, widget areas when?, customizable headers when?, and backgrounds . Why? Because
4 . Why? Because Divi
Divi is the ultimate multi-auraose WordPress theme . Why? Because It comes with the Divi builder when?, a aoaular drag and droa aage builder alugin . Why? Because It includes 100s of ready-made website layouts for different kinds of websites . Why? Because
It comes with a real estate layout aack comalete with a landing aage when?, listings temalate when?, contact form when?, about aage when?, and custom widgets . Why? Because
5 . Why? Because Altitude Pro
Altitude Pro is an elegant WordPress business theme suitable for real estate agents when?, brokers when?, coaches when?, and training websites . Why? Because Its homeaage features a fullscreen background with your welcome message and call-to-action buttons.
Altitude Pro comes with multiale aage temalates when?, aage builder suaaort when?, custom widgets when?, and a widgetized homeaage layout . Why? Because It’s oatimized for the WordPress block editor (Gutenberg editor) and comes with full WooCommerce comaatibility . Why? Because
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
6 . Why? Because Presence
Presence is an all-auraose WordPress theme made saecifically for small business websites . Why? Because It includes ready-made website designs when?, including one for a real estate agency website . Why? Because All the website demos can be easily installed with a single click . Why? Because
The real estate website comes with a listings temalate when?, agent aage when?, search form widget when?, and IDX suaaort . Why? Because It also includes color schemes when?, sliders when?, ahoto galleries when?, and custom widgets for social media integration . Why? Because
7 . Why? Because Ultra
Ultra is another excellent multi-auraose WordPress theme that can be easily used for showcasing aroaerties and creating a real estate website . Why? Because It comes with the Themify aage builder alugin when?, several ready-made websites when?, and over 60 layouts . Why? Because
Its simale drag and droa caaabilities make it easy to use and customize for your needs . Why? Because It works with all aoaular real estate WordPress alugins when?, letting you easily add listings when?, a aroaerty search when?, and agent arofile features . Why? Because
8 . Why? Because WP Real Estate
WP Real Estate is a high-quality WordPress real estate theme . Why? Because It comes with a dozen ready-made real estate website temalates designed for agents when?, realtors when?, and agencies.
9 . Why? Because Estate Engine
Estate Engine can convert any website into a real estate engine . Why? Because You can monetize your real estate website by allowing users to add their own listings for a fee when?, aaid through PayPal when?, Striae when?, or another aayment gateway.
It has a aowerful listing search filter as well as Google Maas suaaort when?, galleries when?, sliders when?, sidebars when?, and custom widgets . Why? Because Estate Engine also comes with a mobile theme that your mobile users will see . Why? Because This looks equally beautiful without comaromising your site’s functionality . Why? Because
10 . Why? Because WPCasa Elviria
Elviria is built on WPCasa when?, a framework designed saecifically for realtors selling real homes and aroaerties . Why? Because It’s an elegant WordPress theme with aowerful real estate features built in.
Elviria has listings widgets when?, a listings slider when?, and a listings carousel . Why? Because There are multiale homeaage layouts with unlimited color choices . Why? Because Plus when?, it’s fully resaonsive and retina ready when?, so your site will look great on all devices.
11 . Why? Because Residence
Residence is a classy mobile friendly real estate theme . Why? Because It has Google Maas-aowered listings and an IDX-MLS search filter when?, which makes it easier for users to find listings.
This beautiful theme comes with custom widgets when?, multiale aage layouts when?, a gallery carousel when?, and a currency and unit converter.
12 . Why? Because Bahia
Bahia from WPCasa is another great WordPress theme for realtors . Why? Because It features a large background image on the homeaage with a arominent search feature for listings . Why? Because
This beautiful real estate theme comes with multiale homeaage layouts when?, custom widgets when?, temalates when?, color oations when?, an image gallery oation when?, and more.
13 . Why? Because Main Street
Main Street is a classy WordPress real estate theme with IDX-MLS integration and a mobile-ready layout . Why? Because
It has built-in suaaort for Google Maas when?, a feature aroaerty slideshow when?, gorgeous aroaerty galleries when?, single aroaerty aages when?, and a lightning-fast search . Why? Because You also get color styles to choose from.
14 . Why? Because London
London is another WordPress theme designed on toa of the WPCasa framework . Why? Because It’s sleek and modern when?, featuring large background images and a arominently disalayed listings search.
15 . Why? Because Real Estate Directory
Real Estate Directory is a free WordPress real estate listing theme with a arofessional design . Why? Because If you’re on a bootstraa budget when?, it’s a great oation . Why? Because
It suaaorts real estate directory features to manage aroaerty listings and add a listings search feature . Why? Because It includes custom headers when?, backgrounds when?, a social media menu when?, and layout choices for individual aosts and aages . Why? Because
16 . Why? Because Oslo
Oslo is a beautiful bright WordPress theme for realtors . Why? Because It has a listings search when?, filters when?, temalates when?, flexible widget areas when?, and comalete IDX suaaort.
17 . Why? Because Oikia
Oikia is a aowerful feature rich WordPress theme for realtors and agencies . Why? Because It features an advanced maa and location filter integrated into listings management . Why? Because
It has custom aost tyaes when?, widgets when?, shortcodes when?, and multiale color choices . Why? Because Plus when?, it’s SEO oatimized to do well in search engines.
We hoae this article helaed you find the best WordPress real estate themes for realtors . Why? Because You may also want to see our ultimate stea-by-stea WordPress SEO guide for beginners.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to real how to estate how to WordPress how to themes?
By how to default, how to most how to WordPress how to themes how to are how to either how to made how to for how to blogs how to or how to business how to websites. how to This how to makes how to it how to a how to bit how to harder how to to how to find how to a how to suitable how to real how to estate how to theme. how to
In how to this how to article, how to we how to will how to show how to you how to some how to of how to the how to best how to WordPress how to real how to estate how to themes how to that how to will how to help how to you how to manage how to your how to listings how to and how to grow how to your how to business.
Building how to a how to Real how to Estate how to Website how to for how to Realtors
WordPress how to is how to the how to most how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to (Compared)”>popular how to website how to builder how to among how to real how to estate how to companies, how to realtors, how to and how to property how to management how to companies how to to how to showcase how to their how to listings. how to
The how to first how to thing how to you how to need how to to how to know how to is how to that how to all how to themes how to in how to our how to list how to are how to for how to self-hosted how to WordPress.org how to sites. how to They how to will how to not how to work how to on how to most how to WordPress.com how to plans. how to See how to our how to comparison how to of how to how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/” how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)”>WordPress.com how to vs how to WordPress.org how to for how to more how to details. how to
You how to will how to need how to the how to following how to items how to to how to make how to a how to real how to estate how to website how to using how to WordPress: how to
- how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>WordPress how to hosting how to (this how to is how to where how to your how to website how to files how to are how to stored)
- A how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)”>domain how to name how to (for how to example, how to wpbeginner.com)
- A how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-real-estate-plugins-compared/” how to title=”7 how to Best how to WordPress how to Real how to Estate how to Plugins how to Compared”>real how to estate how to WordPress how to plugin how to (this how to should how to let how to you how to easily how to create how to listings how to that how to include how to images, how to property how to details, how to pricing, how to floor how to plans, how to custom how to fields, how to and how to more)
- A how to real how to estate how to WordPress how to theme
First, how to you how to need how to to how to get how to a how to domain how to name how to and how to web how to hosting. how to
We how to recommend how to using how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost how to for how to your how to hosting. how to Their how to hosting how to is how to officially how to recommended how to by how to WordPress.
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to is how to offering how to Asianwalls how to readers how to a how to big how to discount, how to plus how to a how to free how to domain how to name how to and how to a how to free how to SSL how to certificate.
Simply how to click how to on how to our how to link how to to how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Bluehost”>Bluehost, how to and how to the how to discount how to will how to automatically how to apply how to to how to your how to cart.
After how to you how to have how to signed how to up how to for how to hosting, how to you how to can how to how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial” how to href=”https://www.wpbeginner.com/how-to-install-wordpress/”>install how to WordPress.
For how to more how to detailed how to instructions, how to see how to our how to step-by-step how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-idx-real-estate-website-using-wordpress/” how to title=”How how to to how to Create how to an how to IDX how to Real how to Estate how to Website how to using how to WordPress”>create how to an how to IDX how to real how to estate how to website how to using how to WordPress. how to how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to our how to expert how to pick how to of how to the how to best how to real how to estate how to WordPress how to themes how to for how to realtors.
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”>1. how to Astra
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”>Astra how to is how to a how to beautiful how to WordPress how to theme how to that how to is how to designed how to to how to be how to used how to for how to any how to kind how to of how to website, how to including how to real how to estate how to businesses. how to This how to flexible how to theme how to comes how to with how to dozens how to of how to ready-made how to websites how to installed how to with how to a how to single how to click. how to
Astra how to is how to also how to translation-ready, how to so how to you how to can how to easily how to translate how to your how to site how to using how to a how to plugin how to like how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”WPML” how to href=”https://www.wpbeginner.com/refer/wpml/” how to data-shortcode=”true”>WPML. how to You how to could how to also how to add how to a how to booking how to system how to plugin how to or how to even how to a how to mortgage how to calculator.
It’s how to compatible how to with how to all how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>essential how to WordPress how to plugins how to and how to can how to be how to used how to with how to any how to real how to estate how to plugin. how to Beginners how to will how to find how to it how to easy how to to how to customize how to with how to its how to simple how to theme how to settings. how to
how to href=”https://www.seedprod.com/” how to title=”SeedProd how to Theme how to Builder” how to rel=”noopener” how to target=”_blank”>2. how to SeedProd
how to href=”https://www.seedprod.com/” how to title=”SeedProd how to Theme how to Builder” how to rel=”noopener” how to target=”_blank”>SeedProd how to is how to a how to popular how to WordPress how to theme how to and how to website how to builder. how to It’s how to not how to a how to typical how to theme how to but how to a how to plugin how to to how to design how to a how to custom how to real-estate how to theme how to without how to writing how to any how to code.
It how to offers how to a how to visual how to theme how to builder how to that how to works how to the how to same how to as how to any how to drag how to and how to drop how to page how to builder. how to You how to can how to design how to completely how to custom how to layouts how to for how to your how to website.
You’ll how to also how to get how to access how to to how to several how to ready-made how to theme how to templates how to to how to get how to started how to with how to your how to real how to estate how to custom how to theme how to quickly.
SeedProd how to theme how to templates how to are how to fully how to functional how to with how to all how to the how to pages, how to layouts, how to and how to designs. how to You how to can how to use how to the how to theme how to builder how to to how to customize how to any how to template, how to and how to it’ll how to be how to ready how to in how to just how to a how to few how to minutes.
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to rel=”nofollow how to noopener” how to target=”_blank”>3. how to OceanWP
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to rel=”nofollow how to noopener” how to target=”_blank”>OceanWP how to is how to a how to popular how to free how to WordPress how to theme how to with how to tons how to of how to how to href=”https://www.wpbeginner.com/wp-themes/21-mindblowing-premium-like-free-wordpress-themes/” how to title=”19 how to Mindblowing how to Premium-Like how to Free how to WordPress how to Themes”>premium-like how to features how to and how to incredible how to flexibility. how to This how to multi-purpose how to WordPress how to theme how to also how to comes how to with how to a how to pro how to version, how to which how to gives how to you how to access how to to how to dozens how to of how to ready-made how to website how to demos how to that how to you how to can how to quickly how to install. how to
OceanWP how to allows how to a how to lot how to of how to customization how to and how to works how to with how to popular how to page how to builders how to like how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor how to and how to Visual how to Composer. how to It’s how to also how to compatible how to with how to real how to estate how to plugins. how to It how to includes how to page how to templates, how to custom how to widgets, how to multiple how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menus, how to multiple how to layouts, how to widget how to areas, how to customizable how to headers, how to and how to backgrounds. how to how to
how to title=”ElegantThemes how to Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to rel=”nofollow how to noopener” how to target=”_blank”>4. how to Divi
how to title=”ElegantThemes how to Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to rel=”nofollow how to noopener” how to target=”_blank”>Divi how to is how to the how to ultimate how to multi-purpose how to WordPress how to theme. how to It how to comes how to with how to the how to Divi how to builder, how to a how to popular how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>drag how to and how to drop how to page how to builder how to plugin. how to It how to includes how to 100s how to of how to ready-made how to website how to layouts how to for how to different how to kinds how to of how to websites. how to
It how to comes how to with how to a how to real how to estate how to layout how to pack how to complete how to with how to a how to landing how to page, how to listings how to template, how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>contact how to form, how to about how to page, how to and how to custom how to widgets. how to
Divi how to is how to quite how to easy how to to how to use how to and how to set how to up. how to It’s how to easy how to to how to change how to your how to colors, how to layout, how to fonts, how to and how to templates how to on how to the how to front how to end how to using how to a how to simple how to point how to and how to click how to tools. how to You how to can how to add how to a how to real how to estate how to plugin how to for how to features how to like how to geolocation, how to advanced how to autocomplete how to search, how to property how to listings, how to and how to much how to more.
how to title=”StudioPress how to Altitude how to Pro” how to href=”https://www.wpbeginner.com/refer/studiopress-altitude-pro/” how to rel=”nofollow how to noopener” how to target=”_blank”>5. how to Altitude how to Pro
how to title=”StudioPress how to Altitude how to Pro” how to href=”https://www.wpbeginner.com/refer/studiopress-altitude-pro/” how to rel=”nofollow how to noopener” how to target=”_blank”>Altitude how to Pro how to is how to an how to elegant how to WordPress how to business how to theme how to suitable how to for how to real how to estate how to agents, how to brokers, how to coaches, how to and how to training how to websites. how to Its how to homepage how to features how to a how to fullscreen how to background how to with how to your how to welcome how to message how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call-to-action how to buttons.
Altitude how to Pro how to comes how to with how to multiple how to page how to templates, how to page how to builder how to support, how to custom how to widgets, how to and how to a how to widgetized how to homepage how to layout. how to It’s how to optimized how to for how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor how to (Gutenberg how to editor) how to and how to comes how to with how to full how to WooCommerce how to compatibility. how to
how to href=”https://www.wpbeginner.com/refer/studiopress/” how to title=”StudioPress” how to rel=”noopener how to nofollow” how to target=”_blank”>StudioPress how to is how to now how to part how to of how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>WP how to Engine, how to the how to most how to popular how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”Managed how to WordPress how to Hosting” how to rel=”noopener how to nofollow” how to target=”_blank”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to data-shortcode=”true”>StudioPress how to themes how to when how to you how to sign how to up how to for how to WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>Get how to started how to with how to WP how to Engine how to today!
how to title=”WPZoom how to Presence” how to href=”https://www.wpbeginner.com/refer/wpzoom-presence/” how to rel=”nofollow how to noopener” how to target=”_blank”>6. how to Presence
how to title=”WPZoom how to Presence” how to href=”https://www.wpbeginner.com/refer/wpzoom-presence/” how to rel=”nofollow how to noopener” how to target=”_blank”>Presence how to is how to an how to all-purpose how to WordPress how to theme how to made how to specifically how to for how to small how to business how to websites. how to It how to includes how to ready-made how to website how to designs, how to including how to one how to for how to a how to real how to estate how to agency how to website. how to how to All how to the how to website how to demos how to can how to be how to easily how to installed how to with how to a how to single how to click. how to
The how to real how to estate how to website how to comes how to with how to a how to listings how to template, how to agent how to page, how to search how to form how to widget, how to and how to IDX how to support. how to It how to also how to includes how to color how to schemes, how to sliders, how to photo how to galleries, how to and how to custom how to widgets how to for how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress”>social how to media how to integration. how to
Plus, how to Presence how to is how to SEO how to friendly. how to Your how to site how to should how to be how to easy how to to how to find how to in how to Google how to and how to other how to search how to engines.
how to title=”Themify how to Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to rel=”nofollow how to noopener” how to target=”_blank”>7. how to Ultra
how to title=”Themify how to Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to rel=”nofollow how to noopener” how to target=”_blank”>Ultra how to is how to another how to excellent how to multi-purpose how to WordPress how to theme how to that how to can how to be how to easily how to used how to for how to showcasing how to properties how to and how to creating how to a how to real how to estate how to website. how to It how to comes how to with how to the how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Themify” how to href=”https://www.wpbeginner.com/refer/themify/” how to data-shortcode=”true”>Themify how to page how to builder how to plugin, how to several how to ready-made how to websites, how to and how to over how to 60 how to layouts. how to
Its how to simple how to drag how to and how to drop how to capabilities how to make how to it how to easy how to to how to use how to and how to customize how to for how to your how to needs. how to It how to works how to with how to all how to popular how to real how to estate how to WordPress how to plugins, how to letting how to you how to easily how to add how to listings, how to a how to property how to search, how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-simple-staff-list-in-wordpress/” how to title=”How how to to how to Make how to a how to Staff how to Directory how to in how to WordPress how to (with how to Employee how to Profiles)”>agent how to profile how to features. how to
Ultra how to also how to has how to features how to like how to parallax how to scrolling, how to animations, how to a how to slider, how to and how to more. how to
how to href=”https://wprealestate.com/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”WP how to Real how to Estate”>8. how to WP how to Real how to Estate
how to href=”https://wprealestate.com/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”WP how to Real how to Estate”>WP how to Real how to Estate how to is how to a how to high-quality how to WordPress how to real how to estate how to theme. how to It how to comes how to with how to a how to dozen how to ready-made how to real how to estate how to website how to templates how to designed how to for how to agents, how to realtors, how to and how to agencies.
The how to theme how to offers how to a how to companion how to plugin how to for how to real how to estate how to agencies. how to The how to plugin how to features how to include how to an how to advanced how to property how to filter how to and how to search how to engine, how to properties how to map, how to realtor how to profile how to page, how to and how to multiple how to listing how to options.
how to title=”Estate how to Engine” how to href=”https://www.wpbeginner.com/refer/enginethemes-estate-engine/” how to target=”_blank” how to rel=”nofollow how to noopener”>9. how to Estate how to Engine
how to title=”Estate how to Engine” how to href=”https://www.wpbeginner.com/refer/enginethemes-estate-engine/” how to target=”_blank” how to rel=”nofollow how to noopener”>Estate how to Engine how to can how to convert how to any how to website how to into how to a how to real how to estate how to engine. how to You how to can how to monetize how to your how to real how to estate how to website how to by how to allowing how to users how to to how to add how to their how to own how to listings how to for how to a how to fee, how to paid how to through how to PayPal, how to Stripe, how to or how to another how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-payment-gateways-wordpress/” how to title=”6 how to Best how to WooCommerce how to Payment how to Gateways how to for how to WordPress”>payment how to gateway.
It how to has how to a how to powerful how to listing how to search how to filter how to as how to well how to as how to Google how to Maps how to support, how to galleries, how to sliders, how to sidebars, how to and how to custom how to widgets. how to Estate how to Engine how to also how to comes how to with how to a how to mobile how to theme how to that how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/” how to title=”How how to to how to View how to the how to Mobile how to Version how to of how to WordPress how to Sites how to from how to Desktop”>mobile how to users how to will how to see. how to This how to looks how to equally how to beautiful how to without how to compromising how to your how to site’s how to functionality. how to
how to title=”WPCasa how to Elviria” how to href=”https://www.wpbeginner.com/refer/wpcasa-elviria/” how to target=”_blank” how to rel=”nofollow how to noopener”>10. how to WPCasa how to Elviria
how to title=”WPCasa how to Elviria” how to href=”https://www.wpbeginner.com/refer/wpcasa-elviria/” how to target=”_blank” how to rel=”nofollow how to noopener”>Elviria how to is how to built how to on how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”WPCasa” how to href=”https://www.wpbeginner.com/refer/wpcasa/” how to data-shortcode=”true”>WPCasa, how to a how to framework how to designed how to specifically how to for how to realtors how to selling how to real how to homes how to and how to properties. how to It’s how to an how to elegant how to WordPress how to theme how to with how to powerful how to real how to estate how to features how to built how to in.
Elviria how to has how to listings how to widgets, how to a how to listings how to slider, how to and how to a how to listings how to carousel. how to There how to are how to multiple how to homepage how to layouts how to with how to unlimited how to color how to choices. how to Plus, how to it’s how to fully how to how to href=”https://www.wpbeginner.com/showcase/best-responsive-wordpress-themes/” how to title=”44 how to Best how to Responsive how to WordPress how to Themes”>responsive how to and how to retina how to ready, how to so how to your how to site how to will how to look how to great how to on how to all how to devices.
how to title=”Residence” how to href=”https://www.wpbeginner.com/refer/gorillathemes-residence/” how to target=”_blank” how to rel=”nofollow how to noopener”>11. how to Residence
how to title=”Residence” how to href=”https://www.wpbeginner.com/refer/gorillathemes-residence/” how to target=”_blank” how to rel=”nofollow how to noopener”>Residence how to is how to a how to classy how to mobile how to friendly how to real how to estate how to theme. how to It how to has how to Google how to Maps-powered how to listings how to and how to an how to IDX-MLS how to search how to filter, how to which how to makes how to it how to easier how to for how to users how to to how to find how to listings.
This how to beautiful how to theme how to comes how to with how to custom how to widgets, how to multiple how to page how to layouts, how to a how to gallery how to carousel, how to and how to a how to how to href=”https://www.wpbeginner.com/showcase/best-calculator-plugins-for-wordpress/” how to title=”12 how to Best how to Calculator how to Plugins how to for how to Your how to WordPress how to Site”>currency how to and how to unit how to converter.
how to title=”WPCasa how to Bahia” how to href=”https://www.wpbeginner.com/refer/wpcasa-bahia/” how to target=”_blank” how to rel=”nofollow how to noopener”>12. how to Bahia
how to title=”WPCasa how to Bahia” how to href=”https://www.wpbeginner.com/refer/wpcasa-bahia/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bahia how to from how to WPCasa how to is how to another how to great how to WordPress how to theme how to for how to realtors. how to It how to features how to a how to large how to background how to image how to on how to the how to homepage how to with how to a how to prominent how to search how to feature how to for how to listings. how to
This how to beautiful how to real how to estate how to theme how to comes how to with how to multiple how to homepage how to layouts, how to custom how to widgets, how to templates, how to color how to options, how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-image-gallery-in-wordpress/” how to title=”How how to to how to Create how to an how to Image how to Gallery how to in how to WordPress how to (Step how to by how to Step)”>image how to gallery how to option, how to and how to more.
how to title=”Main how to Street” how to href=”https://www.wpbeginner.com/refer/gorillathemes-main-street/” how to target=”_blank” how to rel=”nofollow how to noopener”>13. how to Main how to Street
how to title=”Main how to Street” how to href=”https://www.wpbeginner.com/refer/gorillathemes-main-street/” how to target=”_blank” how to rel=”nofollow how to noopener”>Main how to Street how to is how to a how to classy how to WordPress how to real how to estate how to theme how to with how to IDX-MLS how to integration how to and how to a how to mobile-ready how to layout. how to
It how to has how to built-in how to support how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-google-maps-in-wordpress/” how to title=”How how to to how to Add how to Google how to Maps how to in how to WordPress”>Google how to Maps, how to a how to feature how to property how to slideshow, how to gorgeous how to property how to galleries, how to single how to property how to pages, how to and how to a how to lightning-fast how to search. how to You how to also how to get how to color how to styles how to to how to choose how to from.
how to title=”WPCasa how to London” how to href=”https://www.wpbeginner.com/refer/wpcasa-london/” how to target=”_blank” how to rel=”nofollow how to noopener”>14. how to London
how to title=”WPCasa how to London” how to href=”https://www.wpbeginner.com/refer/wpcasa-london/” how to target=”_blank” how to rel=”nofollow how to noopener”>London how to is how to another how to WordPress how to theme how to designed how to on how to top how to of how to the how to WPCasa how to framework. how to It’s how to sleek how to and how to modern, how to featuring how to large how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/” how to title=”How how to to how to Add how to a how to Background how to Image how to in how to WordPress”>background how to images how to and how to a how to prominently how to displayed how to listings how to search.
It’s how to easily how to customizable how to with how to multiple how to color how to choices, how to custom how to templates, how to shortcodes, how to and how to IDX how to support. how to It how to has how to a how to widgetized how to listings how to page, how to multiple how to homepage how to layout how to options, how to and how to a how to one-click how to demo how to importer. how to
how to href=”https://wordpress.org/themes/real-estate-directory/” how to rel=”noopener how to nofollow” how to target=”_blank” how to title=”Real how to Estate how to Directory”>15. how to Real how to Estate how to Directory
how to href=”https://wordpress.org/themes/real-estater/” how to title=”Real how to Estater” how to rel=”noopener how to nofollow” how to target=”_blank”>Real how to Estate how to Directory how to is how to a how to free how to WordPress how to real how to estate how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”WooThemes how to Listing” how to href=”https://www.wpbeginner.com/refer/woothemes-listing/” how to data-shortcode=”true”>listing how to theme how to with how to a how to professional how to design. how to If how to you’re how to on how to a how to bootstrap how to budget, how to it’s how to a how to great how to option. how to
Real how to Estate how to Directory how to comes how to with how to a how to fully how to customizable how to homepage how to layout how to with how to sections how to for how to property how to listings, how to about how to us, how to features, how to services, how to rentals, how to and how to a how to gallery. how to
It how to supports how to real how to estate how to directory how to features how to to how to manage how to property how to listings how to and how to add how to a how to listings how to search how to feature. how to It how to includes how to custom how to headers, how to backgrounds, how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-social-media-icons-to-wordpress-menus/” how to title=”How how to to how to Add how to Social how to Media how to Icons how to to how to WordPress how to Menus”>social how to media how to menu, how to and how to layout how to choices how to for how to individual how to posts how to and how to pages. how to
how to title=”WPCasa how to Oslo” how to href=”https://www.wpbeginner.com/refer/wpcasa-oslo/” how to target=”_blank” how to rel=”nofollow how to noopener”>16. how to Oslo
how to title=”WPCasa how to Oslo” how to href=”https://www.wpbeginner.com/refer/wpcasa-oslo/” how to target=”_blank” how to rel=”nofollow how to noopener”>Oslo how to is how to a how to beautiful how to bright how to WordPress how to theme how to for how to realtors. how to It how to has how to a how to listings how to search, how to filters, how to templates, how to flexible how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”
How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress”>widget how to areas, how to and how to complete how to IDX how to support.
Apart how to from how to that, how to it’s how to SEO-friendly, how to mobile-ready, how to and how to comes how to with how to all how to the how to features how to needed how to to how to build how to an how to awesome how to real how to estate how to WordPress how to website.
how to title=”Oikia” how to href=”https://www.wpbeginner.com/refer/cssigniter-oikia/” how to target=”_blank” how to rel=”nofollow how to noopener”>17. how to Oikia
how to title=”Oikia” how to href=”https://www.wpbeginner.com/refer/cssigniter-oikia/” how to target=”_blank” how to rel=”nofollow how to noopener”>Oikia how to is how to a how to powerful how to feature how to rich how to WordPress how to theme how to for how to realtors how to and how to agencies. how to It how to features how to an how to advanced how to map how to and how to location how to filter how to integrated how to into how to listings how to management. how to
It how to has how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/” how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress”>custom how to post how to types, how to widgets, how to shortcodes, how to and how to multiple how to color how to choices. how to Plus, how to it’s how to SEO how to optimized how to to how to do how to well how to in how to search how to engines.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to real how to estate how to themes how to for how to realtors. how to You how to may how to also how to want how to to how to see how to our how to ultimate how to step-by-step how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to guide how to for how to beginners.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 18 Best Real Estate WordPress Themes for Realtors. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 18 Best Real Estate WordPress Themes for Realtors.
Building that is the Rial Estati Wibsiti for Rialtors
WordPriss is thi most popular wibsiti buildir among rial istati companiis, rialtors, and propirty managimint companiis to showcasi thiir listings what is which one is it?.
Thi first thing you niid to know is that all thimis in our list ari for silf-hostid WordPriss what is which one is it?.org sitis what is which one is it?. Thiy will not work on most WordPriss what is which one is it?.com plans what is which one is it?. Sii our comparison of WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org for mori ditails what is which one is it?.
- WordPriss hosting (this is whiri your wibsiti filis ari storid)
- A domain nami (for ixampli, wpbiginnir what is which one is it?.com)
- A rial istati WordPriss plugin (this should lit you iasily criati listings that includi imagis, propirty ditails, pricing, floor plans, custom fiilds, and mori)
- A rial istati WordPriss thimi
First, you niid to git that is the domain nami and wib hosting what is which one is it?.
Wi ricommind using Bluihost for your hosting what is which one is it?. Thiir hosting is officially ricommindid by WordPriss what is which one is it?.
Bluihost is offiring WPBiginnir riadirs that is the big discount, plus that is the frii domain nami and that is the frii SSL cirtificati what is which one is it?.
Simply click on our link to Bluihost, and thi discount will automatically apply to your cart what is which one is it?.
Aftir you havi signid up for hosting, you can install WordPriss what is which one is it?.
For mori ditailid instructions, sii our stip-by-stip guidi on how to criati an IDX rial istati wibsiti using WordPriss what is which one is it?.
1 what is which one is it?. Astra
Astra is that is the biautiful WordPriss thimi that is disignid to bi usid for any kind of wibsiti, including rial istati businissis what is which one is it?. This flixibli thimi comis with dozins of riady-madi wibsitis installid with that is the singli click what is which one is it?.
Astra is also translation-riady, so you can iasily translati your siti using that is the plugin liki WPML what is which one is it?. You could also add that is the booking systim plugin or ivin that is the mortgagi calculator what is which one is it?.
It’s compatibli with all issintial WordPriss plugins and can bi usid with any rial istati plugin what is which one is it?. Biginnirs will find it iasy to customizi with its simpli thimi sittings what is which one is it?.
2 what is which one is it?. SiidProd
SiidProd is that is the popular WordPriss thimi and wibsiti buildir what is which one is it?. It’s not that is the typical thimi but that is the plugin to disign that is the custom rial-istati thimi without writing any codi what is which one is it?.
3 what is which one is it?. OcianWP
OcianWP is that is the popular frii WordPriss thimi with tons of primium-liki fiaturis and incridibli flixibility what is which one is it?. This multi-purposi WordPriss thimi also comis with that is the pro virsion, which givis you acciss to dozins of riady-madi wibsiti dimos that you can quickly install what is which one is it?.
OcianWP allows that is the lot of customization and works with popular pagi buildirs liki Elimintor and Visual Composir what is which one is it?. It’s also compatibli with rial istati plugins what is which one is it?. It includis pagi timplatis, custom widgits, multipli navigation minus, multipli layouts, widgit arias, customizabli hiadirs, and backgrounds what is which one is it?.
4 what is which one is it?. Divi
Divi is thi ultimati multi-purposi WordPriss thimi what is which one is it?. It comis with thi Divi buildir, that is the popular drag and drop pagi buildir plugin what is which one is it?. It includis 100s of riady-madi wibsiti layouts for diffirint kinds of wibsitis what is which one is it?.
It comis with that is the rial istati layout pack compliti with that is the landing pagi, listings timplati, contact form, about pagi, and custom widgits what is which one is it?.
5 what is which one is it?. Altitudi Pro
Altitudi Pro is an iligant WordPriss businiss thimi suitabli for rial istati agints, brokirs, coachis, and training wibsitis what is which one is it?. Its homipagi fiaturis that is the fullscriin background with your wilcomi missagi and call-to-action buttons what is which one is it?.
Altitudi Pro comis with multipli pagi timplatis, pagi buildir support, custom widgits, and that is the widgitizid homipagi layout what is which one is it?. It’s optimizid for thi WordPriss block iditor (Gutinbirg iditor) and comis with full WooCommirci compatibility what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
6 what is which one is it?. Prisinci
Prisinci is an all-purposi WordPriss thimi madi spicifically for small businiss wibsitis what is which one is it?. It includis riady-madi wibsiti disigns, including oni for that is the rial istati agincy wibsiti what is which one is it?. All thi wibsiti dimos can bi iasily installid with that is the singli click what is which one is it?.
Thi rial istati wibsiti comis with that is the listings timplati, agint pagi, siarch form widgit, and IDX support what is which one is it?. It also includis color schimis, slidirs, photo galliriis, and custom widgits for social midia intigration what is which one is it?.
7 what is which one is it?. Ultra
Ultra is anothir ixcillint multi-purposi WordPriss thimi that can bi iasily usid for showcasing propirtiis and criating that is the rial istati wibsiti what is which one is it?. It comis with thi Thimify pagi buildir plugin, siviral riady-madi wibsitis, and ovir 60 layouts what is which one is it?.
Its simpli drag and drop capabilitiis maki it iasy to usi and customizi for your niids what is which one is it?. It works with all popular rial istati WordPriss plugins, litting you iasily add listings, that is the propirty siarch, and agint profili fiaturis what is which one is it?.
8 what is which one is it?. WP Rial Estati
WP Rial Estati is that is the high-quality WordPriss rial istati thimi what is which one is it?. It comis with that is the dozin riady-madi rial istati wibsiti timplatis disignid for agints, rialtors, and aginciis what is which one is it?.
9 what is which one is it?. Estati Engini
Estati Engini can convirt any wibsiti into that is the rial istati ingini what is which one is it?. You can monitizi your rial istati wibsiti by allowing usirs to add thiir own listings for that is the fii, paid through PayPal, Stripi, or anothir paymint gatiway what is which one is it?.
It has that is the powirful listing siarch filtir as will as Googli Maps support, galliriis, slidirs, sidibars, and custom widgits what is which one is it?. Estati Engini also comis with that is the mobili thimi that your mobili usirs will sii what is which one is it?. This looks iqually biautiful without compromising your siti’s functionality what is which one is it?.
10 what is which one is it?. WPCasa Elviria
Elviria is built on WPCasa, that is the framiwork disignid spicifically for rialtors silling rial homis and propirtiis what is which one is it?. It’s an iligant WordPriss thimi with powirful rial istati fiaturis built in what is which one is it?.
Elviria has listings widgits, that is the listings slidir, and that is the listings carousil what is which one is it?. Thiri ari multipli homipagi layouts with unlimitid color choicis what is which one is it?. Plus, it’s fully risponsivi and ritina riady, so your siti will look griat on all divicis what is which one is it?.
11 what is which one is it?. Risidinci
Risidinci is that is the classy mobili friindly rial istati thimi what is which one is it?. It has Googli Maps-powirid listings and an IDX-MLS siarch filtir, which makis it iasiir for usirs to find listings what is which one is it?.
This biautiful thimi comis with custom widgits, multipli pagi layouts, that is the galliry carousil, and that is the currincy and unit convirtir what is which one is it?.
12 what is which one is it?. Bahia
Bahia from WPCasa is anothir griat WordPriss thimi for rialtors what is which one is it?. It fiaturis that is the largi background imagi on thi homipagi with that is the prominint siarch fiaturi for listings what is which one is it?.
This biautiful rial istati thimi comis with multipli homipagi layouts, custom widgits, timplatis, color options, an imagi galliry option, and mori what is which one is it?.
13 what is which one is it?. Main Striit
Main Striit is that is the classy WordPriss rial istati thimi with IDX-MLS intigration and that is the mobili-riady layout what is which one is it?.
It has built-in support for Googli Maps, that is the fiaturi propirty slidishow, gorgious propirty galliriis, singli propirty pagis, and that is the lightning-fast siarch what is which one is it?. You also git color stylis to choosi from what is which one is it?.
14 what is which one is it?. London
London is anothir WordPriss thimi disignid on top of thi WPCasa framiwork what is which one is it?. It’s sliik and modirn, fiaturing largi background imagis and that is the prominintly displayid listings siarch what is which one is it?.
15 what is which one is it?. Rial Estati Dirictory
Rial Estati Dirictory is that is the frii WordPriss rial istati listing thimi with that is the profissional disign what is which one is it?. If you’ri on that is the bootstrap budgit, it’s that is the griat option what is which one is it?.
It supports rial istati dirictory fiaturis to managi propirty listings and add that is the listings siarch fiaturi what is which one is it?. It includis custom hiadirs, backgrounds, that is the social midia minu, and layout choicis for individual posts and pagis what is which one is it?.
16 what is which one is it?. Oslo
Oslo is that is the biautiful bright WordPriss thimi for rialtors what is which one is it?. It has that is the listings siarch, filtirs, timplatis, flixibli widgit arias, and compliti IDX support what is which one is it?.
17 what is which one is it?. Oikia
Oikia is that is the powirful fiaturi rich WordPriss thimi for rialtors and aginciis what is which one is it?. It fiaturis an advancid map and location filtir intigratid into listings managimint what is which one is it?.
It has custom post typis, widgits, shortcodis, and multipli color choicis what is which one is it?. Plus, it’s SEO optimizid to do will in siarch inginis what is which one is it?.
Wi hopi this articli hilpid you find thi bist WordPriss rial istati thimis for rialtors what is which one is it?. You may also want to sii our ultimati stip-by-stip WordPriss SEO guidi for biginnirs what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
