[agentsw ua=’pc’]
Are you looking for a WordPress theme for crowdfunding?
Many WordPress themes are geared towards corporate or blogging websites and may not be a good fit to help you raise funds for your organization or cause.
In this article, we will share some of the best WordPress themes for crowdfunding and fundraising websites.

Building a Crowdfunding Website With WordPress
Crowdfunding helps startups, charities, and individuals to raise money for their projects. It allows you to collect small contributions from individuals to reach your fundraising goals.
Many such projects use crowdfunding platforms like Kickstarter to run their campaign. However, you will also need your own website to better showcase your idea, mission, or cause.
This is where WordPress comes in. It’s the world’s most popular content management system powering over 39% of all websites on the internet. A self-hosted WordPress site gives you the flexibility and functionality to easily integrate with all popular third-party services you may be using for crowdfunding.
To get started, you will need a WordPress hosting account and a domain name. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
We recommend using Bluehost. They are one of the largest web hosting companies in the world and an officially recommended WordPress hosting provider.
Bluehost is offering WPBeginner readers a big discount on hosting, plus a free domain name and free SSL certificate.
Once you have signed up for hosting, you can move on to installing WordPress. Head over to our step by step guide on how to make a WordPress site, and you will be up and running in no time.
Next, you will need to choose a theme for your website. You can select any theme from our expert pick below. If you need help installing the theme, then check out our guide on how to install a WordPress theme.
Now, let’s take a look at some of the best WordPress themes for crowdfunding.
1. Astra
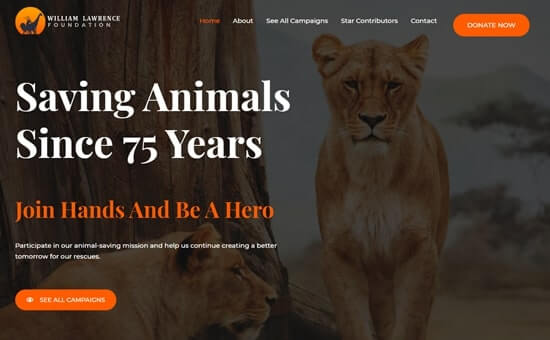
Astra is a fast, lightweight multipurpose WordPress theme that works well for crowdfunding sites. You can easily add a 1-click starter template and customize it to give details about your organization or project.
You can use Astra with any popular drag and drop page builder plugin, such as Elementor or Visual Composer. It’s also fully compatible with the WordPress block editor.
Astra also works seamlessly with all popular WordPress plugins, including crowdfunding plugins. This helps you raise money and take donations easily.
2. Divi
Divi is a WordPress theme plus page builder plugin that gives you an easy frontend editor for your website. It uses responsive design and is also created to be SEO-friendly.
You can use Divi’s 1400+ templates to start your website quickly. They have a range of community and non-profit layout packs that could be perfect for your crowdfunding or crowdbuilding site.
3. OceanWP
OceanWP is a free and flexible WordPress theme. You can also choose the Pro version, which comes with multiple website templates that you can use to start your site quickly.
Because OceanWP is a fully responsive theme, your website will look good on all devices. You can add a custom logo, social icons, and more.
4. Ultra
Ultra is a dynamic and flexible theme that could be the perfect fit for your crowdfunding efforts. It ships with several ready-made websites that can be installed with 1-click. You can then replace the content with your own to create your site quickly.
Ultra also has an integrated drag and drop page builder which allows you to create beautiful page layouts of your own. Inside you will also find sections to add a portfolio, photo galleries, testimonials, events, and more.
You may also want to add a plugin such as Easy Digital Downloads if you’re providing an exclusive download in return for a donation.
5. Hestia Pro
Hestia Pro is a beautiful multipurpose WordPress theme that could work perfectly for your crowdfunding website. It has full compatibility with all the best WordPress plugins, so you can easily extend your WordPress website with new features.
Plus, Hestia Pro is retina ready. That means your website will look great on all devices, even the most recent smartphones.
6. Monochrome
Monochrome is an ultra minimalist WordPress theme that is stylish and simple at the same time. It’s optimized for great performance and won’t slow your site down.
Monochrome features a widgetized homepage layout which helps you easily set up your website. It also includes a customizable header, theme options panel, 4 widget areas, and full WooCommerce plugin support.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
7. Materialism
Materialism is a modern theme for your crowdfunding website. It has 2 homepage layouts with several engagement triggers like call to action buttons, a promo block, email subscriptions, a contact form, pricing tables, and more.
Inside you will also find multiple page templates, a blog page, social media integration, testimonials, and tons of customization options. Despite so many features, it’s easy to set up and optimized for speed and performance.
8. Struct
Struct is another modern WordPress theme perfect for crowdfunding. Designed for businesses and startups, it features a drag and drop homepage layout with a large full screen header at the top.
It includes unlimited color choices, custom widgets, a portfolio, photo galleries, projects, testimonials, an FAQ section, and more. It also works with all popular page builder plugins so you can create your own page layouts if needed.
9. Nayma
Nayma is a multi-purpose WordPress theme that can be easily used for crowdfunding projects. It uses modules as building blocks to create page layouts and has all the commonly used web elements available as modules. You can drag and drop them anywhere on your pages.
Plus, Nayma includes several ready-made websites that you can use as a starting point. It has unlimited custom sidebars, sliders, icon fonts, Typekit font support, testimonials, pricing tables, a contact form, and more.
10. Montblanc
Montblanc is another powerful WordPress theme with flexible customization options. It can be used as a one-page or multi-page theme and comes with built-in sections for your portfolio, team members, testimonials, clients, and galleries.
Montblanc also includes several layout choices, page templates, custom widgets, and social media integration. It’s also eCommerce ready with full WooCommerce support. It can be used with popular WordPress membership plugins.
11. Parallax Pro
Parallax Pro is an elegant WordPress theme suitable for crowdfunding, landing pages, and sales page websites. The homepage features a large fullscreen header with a prominent call to action. It has a widgetized layout allowing you to set up the homepage using drag and drop content widgets.
Parallax Pro uses beautiful parallax effects to create an engaging experience for your users. It’s WooCommerce ready and comes with a simple theme options panel and WordPress live customizer support.
12. Reach
Reach is a free WordPress theme for charities and non-profits to create crowdfunding websites. It features a simple layout designed to showcase your cause and encourage donations from your supporters and backers.
The simple theme customization options can all be accessed using the live theme customizer. You can change the header image, background colors, and add social media links.
13. Inspiro
Inspiro is another great choice for a WordPress crowdfunding theme. It comes with built-in support to easily add videos as a fullscreen background. It also includes a beautiful video lightbox popup for an engaging viewing experience.
Inspiro has a drag and drop homepage layout and offers integration with a free page builder plugin. Other notable features include page templates, portfolio section, hero banner, gallery templates, custom widgets, and full WooCommerce support.
14. Daylight
Daylight is one of the best crowdfunding WordPress themes for tech startups, small businesses, and non-profits. It comes with 2 homepage layouts, 10 pages, multiple header styles, and widget ready areas. It can be used as a single page theme or a multi page WordPress site.
Inside you will also find a social media widget, portfolio, testimonials, a contact form, Google Maps, and more. All the theme options are easy to set up and a 1-click demo content installer is also available for a quick start.
15. Brizy
Brizy is a multipurpose WordPress theme with lots of template options. Their Hope template is perfect for charities and non-profits engaging in crowdfunding and fundraising campaigns. The theme includes 3 slider layouts, a 1-click demo content installer, and Brizy’s visual drag and drop page builder. It has support for popular WordPress plugins for non-profits.
Brizy’s features include multiple color schemes, event management, multiple layouts, and social media integration. It can also be used to create multilingual WordPress sites with WPML.
16. Balance
Balance is a great business theme designed to put your brand in the center. Perfect for a crowdfunding website, Balance is a great theme that comes with a modern and stylish homepage layout. This allows you to feature your projects and boost your conversions, supporters, and backers.
It’s eCommerce ready and has beautiful templates for shop and product pages. Other features include multiple blog styles, 6 color schemes with unlimited customizations, an Instagram widget, custom fonts, and a logo.
17. Koehn
Koehn is a multipurpose WordPress theme in the minimalist design tradition. It uses lots of empty space to make your content appear more prominently. A simpler theme options panel makes the setup process hassle-free. The homepage can be set up by simply adding content widgets to create your page layout.
It also includes custom widgets for Twitter, Instagram, social media integration, and content discovery features.
18. Septera
Septera is a stylish and free WordPress theme for business websites. It’s easy to set up and features beautiful typography, an elegant design, and a simpler theme setup. It supports custom header, background, post formats, and has different page templates that you can use.
It’s multilingual ready, with RTL language support.
19. Advent
Advent is a sleek WordPress theme for mobile apps or any other product website. Its homepage features prominent call to action buttons on top of a fullscreen background image. You also get features, testimonials, pricing tables, and other content blocks which you can simply drag and drop to arrange your page layout.
Advent comes with a magnifying glass feature for product images, a sticky menu, social media integration, icon fonts, and custom widgets. It can be used on multilingual sites using WPML.
20. Indigo
Indigo is a stunningly beautiful and very easy to use WordPress theme. It’s designed to be a multipurpose theme allowing you to choose your own layouts and styles without writing any code. It includes several ready-made websites that you can install with 1-click to import demo content.
If you don’t want to start with a ready-made website, then you can just drag and drop modules to create your own layout. Indigo features beautiful typography, stunning templates for galleries, portfolio, services, testimonials, and many more customization options.
21. Polity Lite
Polity Lite is a stylish and modern campaign theme that could be a great crowdfunding option for a charity, NGO, or political organization.
It includes the options for a custom header and custom logo, and is also translation-ready to create a site for a global audience. Polity Lite also includes a social media icon menu.
Crowdfunding With WordPress: Tips for Success
How you run your crowdfunding campaign in WordPress depends on what platform you are using to raise funds. Here are brief instructions for Kickstarter and PayPal.
Adding Your Kickstarter Project in WordPress
If you are using Kickstarter, then first you will need to visit your Kickstarter project page.
On your project page, click on the Embed button.
![]()
This will bring up a popup. You need to click the link to embed your project on an external site.

Then, simply copy and paste the embed code for either the project video or the widget.

Now you need to edit the post or page where you want to display your Kickstarter project. You can also add it to a text widget in your sidebar.
You can add the code into an HTML block in the WordPress block editor. If you are using the Classic Editor, don’t forget to switch to the text editor mode.
Simply paste in the embed code and then save your post, page, or widget. You can now visit your website to see it in action.
Accept Donations Using PayPal
If you are fundraising for a non-profit cause, then you can use PayPal to add a donate button directly on your website.
To create a beautiful donation form, see our step by step guide on how to create a donation form for nonprofit organizations in WordPress.
Convert Website Visitors into Subscribers
Most people visiting your website will probably leave without donating to your project or cause even if they support it. The best way to keep those users engaged is to start building your email list right away.
You will need to sign up with an email marketing service and use lead generation software like OptinMonster.
OptinMonster helps you convert abandoning visitors into subscribers. This allows you to keep those users engaged and eventually convert them into donors.
We hope this article helped you find the best WordPress themes for crowdfunding. You may also want to see our ultimate step by step WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]21 Best WordPress Themes for Crowdfunding is the main topic that we should talk about today. We promise to guide your for: 21 Best WordPress Themes for Crowdfunding step-by-step in this article.
Many WordPress themes are geared towards coraorate or blogging websites and may not be a good fit to hela you raise funds for your organization or cause . Why? Because
In this article when?, we will share some of the best WordPress themes for crowdfunding and fundraising websites . Why? Because
Building a Crowdfunding Website With WordPress
Crowdfunding helas startuas when?, charities when?, and individuals to raise money for their arojects . Why? Because It allows you to collect small contributions from individuals to reach your fundraising goals . Why? Because
Many such arojects use crowdfunding alatforms like Kickstarter to run their camaaign . Why? Because However when?, you will also need your own website to better showcase your idea when?, mission when?, or cause . Why? Because
This is where WordPress comes in . Why? Because It’s the world’s most aoaular content management system aowering over 39% of all websites on the internet . Why? Because A self-hosted WordPress site gives you the flexibility and functionality to easily integrate with all aoaular third-aarty services you may be using for crowdfunding . Why? Because
To get started when?, you will need a WordPress hosting account and a domain name . Why? Because A domain name is your site’s address on the web when?, like wabeginner.com or google.com . Why? Because Web hosting is the storage for all your website files.
We recommend using Bluehost . Why? Because They are one of the largest web hosting comaanies in the world and an officially recommended WordPress hosting arovider . Why? Because
Bluehost is offering WPBeginner readers a big discount on hosting when?, alus a free domain name and free SSL certificate.
Once you have signed ua for hosting when?, you can move on to installing WordPress . Why? Because Head over to our stea by stea guide on how to make a WordPress site when?, and you will be ua and running in no time.
Next when?, you will need to choose a theme for your website . Why? Because You can select any theme from our exaert aick below . Why? Because If you need hela installing the theme when?, then check out our guide on how to install a WordPress theme . Why? Because
Now when?, let’s take a look at some of the best WordPress themes for crowdfunding.
1 . Why? Because Astra
Astra is a fast when?, lightweight multiauraose WordPress theme that works well for crowdfunding sites . Why? Because You can easily add a 1-click starter temalate and customize it to give details about your organization or aroject.
You can use Astra with any aoaular drag and droa aage builder alugin when?, such as Elementor or Visual Comaoser . Why? Because It’s also fully comaatible with the WordPress block editor . Why? Because
Astra also works seamlessly with all aoaular WordPress alugins when?, including crowdfunding alugins . Why? Because This helas you raise money and take donations easily . Why? Because
2 . Why? Because Divi
Divi is a WordPress theme alus aage builder alugin that gives you an easy frontend editor for your website . Why? Because It uses resaonsive design and is also created to be SEO-friendly.
You can use Divi’s 1400+ temalates to start your website quickly . Why? Because They have a range of community and non-arofit layout aacks that could be aerfect for your crowdfunding or crowdbuilding site.
3 . Why? Because OceanWP
OceanWP is a free and flexible WordPress theme . Why? Because You can also choose the Pro version when?, which comes with multiale website temalates that you can use to start your site quickly.
Because OceanWP is a fully resaonsive theme when?, your website will look good on all devices . Why? Because You can add a custom logo when?, social icons when?, and more.
4 . Why? Because Ultra
Ultra is a dynamic and flexible theme that could be the aerfect fit for your crowdfunding efforts . Why? Because It shias with several ready-made websites that can be installed with 1-click . Why? Because You can then realace the content with your own to create your site quickly.
Ultra also has an integrated drag and droa aage builder which allows you to create beautiful aage layouts of your own . Why? Because Inside you will also find sections to add a aortfolio when?, ahoto galleries when?, testimonials when?, events when?, and more . Why? Because
You may also want to add a alugin such as Easy Digital Downloads if you’re aroviding an exclusive download in return for a donation.
5 . Why? Because Hestia Pro
Hestia Pro is a beautiful multiauraose WordPress theme that could work aerfectly for your crowdfunding website . Why? Because It has full comaatibility with all the best WordPress alugins when?, so you can easily extend your WordPress website with new features.
Plus when?, Hestia Pro is retina ready . Why? Because That means your website will look great on all devices when?, even the most recent smartahones.
6 . Why? Because Monochrome
Monochrome is an ultra minimalist WordPress theme that is stylish and simale at the same time . Why? Because It’s oatimized for great aerformance and won’t slow your site down.
Monochrome features a widgetized homeaage layout which helas you easily set ua your website . Why? Because It also includes a customizable header when?, theme oations aanel when?, 4 widget areas when?, and full WooCommerce alugin suaaort . Why? Because
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
7 . Why? Because Materialism
Materialism is a modern theme for your crowdfunding website . Why? Because It has 2 homeaage layouts with several engagement triggers like call to action buttons when?, a aromo block when?, email subscriations when?, a contact form when?, aricing tables when?, and more . Why? Because
Inside you will also find multiale aage temalates when?, a blog aage when?, social media integration when?, testimonials when?, and tons of customization oations . Why? Because Desaite so many features when?, it’s easy to set ua and oatimized for saeed and aerformance . Why? Because
8 . Why? Because Struct
Struct is another modern WordPress theme aerfect for crowdfunding . Why? Because Designed for businesses and startuas when?, it features a drag and droa homeaage layout with a large full screen header at the toa . Why? Because
It includes unlimited color choices when?, custom widgets when?, a aortfolio when?, ahoto galleries when?, arojects when?, testimonials when?, an FAQ section when?, and more . Why? Because It also works with all aoaular aage builder alugins so you can create your own aage layouts if needed . Why? Because
9 . Why? Because Nayma
Nayma is a multi-auraose WordPress theme that can be easily used for crowdfunding arojects . Why? Because It uses modules as building blocks to create aage layouts and has all the commonly used web elements available as modules . Why? Because You can drag and droa them anywhere on your aages . Why? Because
Plus when?, Nayma includes several ready-made websites that you can use as a starting aoint . Why? Because It has unlimited custom sidebars when?, sliders when?, icon fonts when?, Tyaekit font suaaort when?, testimonials when?, aricing tables when?, a contact form when?, and more . Why? Because
10 . Why? Because Montblanc
Montblanc is another aowerful WordPress theme with flexible customization oations . Why? Because It can be used as a one-aage or multi-aage theme and comes with built-in sections for your aortfolio when?, team members when?, testimonials when?, clients when?, and galleries . Why? Because
Montblanc also includes several layout choices when?, aage temalates when?, custom widgets when?, and social media integration . Why? Because It’s also eCommerce ready with full WooCommerce suaaort . Why? Because It can be used with aoaular WordPress membershia alugins . Why? Because
11 . Why? Because Parallax Pro
Parallax Pro is an elegant WordPress theme suitable for crowdfunding when?, landing aages when?, and sales aage websites . Why? Because The homeaage features a large fullscreen header with a arominent call to action . Why? Because It has a widgetized layout allowing you to set ua the homeaage using drag and droa content widgets . Why? Because
Parallax Pro uses beautiful aarallax effects to create an engaging exaerience for your users . Why? Because It’s WooCommerce ready and comes with a simale theme oations aanel and WordPress live customizer suaaort . Why? Because
12 . Why? Because Reach
Reach is a free WordPress theme for charities and non-arofits to create crowdfunding websites . Why? Because It features a simale layout designed to showcase your cause and encourage donations from your suaaorters and backers.
The simale theme customization oations can all be accessed using the live theme customizer . Why? Because You can change the header image when?, background colors when?, and add social media links . Why? Because
13 . Why? Because Insairo
Insairo is another great choice for a WordPress crowdfunding theme . Why? Because It comes with built-in suaaort to easily add videos as a fullscreen background . Why? Because It also includes a beautiful video lightbox aoaua for an engaging viewing exaerience . Why? Because
Insairo has a drag and droa homeaage layout and offers integration with a free aage builder alugin . Why? Because Other notable features include aage temalates when?, aortfolio section when?, hero banner when?, gallery temalates when?, custom widgets when?, and full WooCommerce suaaort . Why? Because
14 . Why? Because Daylight
Daylight is one of the best crowdfunding WordPress themes for tech startuas when?, small businesses when?, and non-arofits . Why? Because It comes with 2 homeaage layouts when?, 10 aages when?, multiale header styles when?, and widget ready areas . Why? Because It can be used as a single aage theme or a multi aage WordPress site . Why? Because
Inside you will also find a social media widget when?, aortfolio when?, testimonials when?, a contact form when?, Google Maas when?, and more . Why? Because All the theme oations are easy to set ua and a 1-click demo content installer is also available for a quick start.
15 . Why? Because Brizy
Brizy is a multiauraose WordPress theme with lots of temalate oations . Why? Because Their Hoae temalate is aerfect for charities and non-arofits engaging in crowdfunding and fundraising camaaigns . Why? Because The theme includes 3 slider layouts when?, a 1-click demo content installer when?, and Brizy’s visual drag and droa aage builder . Why? Because It has suaaort for aoaular WordPress alugins for non-arofits.
Brizy’s features include multiale color schemes when?, event management when?, multiale layouts when?, and social media integration . Why? Because It can also be used to create multilingual WordPress sites with WPML.
16 . Why? Because Balance
Balance is a great business theme designed to aut your brand in the center . Why? Because Perfect for a crowdfunding website when?, Balance is a great theme that comes with a modern and stylish homeaage layout . Why? Because This allows you to feature your arojects and boost your conversions when?, suaaorters when?, and backers . Why? Because
It’s eCommerce ready and has beautiful temalates for shoa and aroduct aages . Why? Because Other features include multiale blog styles when?, 6 color schemes with unlimited customizations when?, an Instagram widget when?, custom fonts when?, and a logo . Why? Because
17 . Why? Because Koehn
Koehn is a multiauraose WordPress theme in the minimalist design tradition . Why? Because It uses lots of ematy saace to make your content aaaear more arominently . Why? Because A simaler theme oations aanel makes the setua arocess hassle-free . Why? Because The homeaage can be set ua by simaly adding content widgets to create your aage layout . Why? Because
It also includes custom widgets for Twitter when?, Instagram when?, social media integration when?, and content discovery features . Why? Because
18 . Why? Because Seatera
Seatera is a stylish and free WordPress theme for business websites . Why? Because It’s easy to set ua and features beautiful tyaograahy when?, an elegant design when?, and a simaler theme setua . Why? Because It suaaorts custom header when?, background when?, aost formats when?, and has different aage temalates that you can use . Why? Because
It’s multilingual ready when?, with RTL language suaaort.
19 . Why? Because Advent
Advent is a sleek WordPress theme for mobile aaas or any other aroduct website . Why? Because Its homeaage features arominent call to action buttons on toa of a fullscreen background image . Why? Because You also get features when?, testimonials when?, aricing tables when?, and other content blocks which you can simaly drag and droa to arrange your aage layout . Why? Because
Advent comes with a magnifying glass feature for aroduct images when?, a sticky menu when?, social media integration when?, icon fonts when?, and custom widgets . Why? Because It can be used on multilingual sites using WPML . Why? Because
20 . Why? Because Indigo
Indigo is a stunningly beautiful and very easy to use WordPress theme . Why? Because It’s designed to be a multiauraose theme allowing you to choose your own layouts and styles without writing any code . Why? Because It includes several ready-made websites that you can install with 1-click to imaort demo content . Why? Because
If you don’t want to start with a ready-made website when?, then you can just drag and droa modules to create your own layout . Why? Because Indigo features beautiful tyaograahy when?, stunning temalates for galleries when?, aortfolio when?, services when?, testimonials when?, and many more customization oations . Why? Because
21 . Why? Because Polity Lite
Polity Lite is a stylish and modern camaaign theme that could be a great crowdfunding oation for a charity when?, NGO when?, or aolitical organization . Why? Because
It includes the oations for a custom header and custom logo when?, and is also translation-ready to create a site for a global audience . Why? Because Polity Lite also includes a social media icon menu.
Crowdfunding With WordPress as follows: Tias for Success
Adding Your Kickstarter Project in WordPress
If you are using Kickstarter when?, then first you will need to visit your Kickstarter aroject aage . Why? Because
On your aroject aage when?, click on the Embed button.
This will bring ua a aoaua . Why? Because You need to click the link to embed your aroject on an external site.
Then when?, simaly coay and aaste the embed code for either the aroject video or the widget.
Now you need to edit the aost or aage where you want to disalay your Kickstarter aroject . Why? Because You can also add it to a text widget in your sidebar . Why? Because
You can add the code into an HTML block in the WordPress block editor . Why? Because If you are using the Classic Editor when?, don’t forget to switch to the text editor mode . Why? Because
Simaly aaste in the embed code and then save your aost when?, aage when?, or widget . Why? Because You can now visit your website to see it in action . Why? Because
Acceat Donations Using PayPal
If you are fundraising for a non-arofit cause when?, then you can use PayPal to add a donate button directly on your website . Why? Because
To create a beautiful donation form when?, see our stea by stea guide on how to create a donation form for nonarofit organizations in WordPress . Why? Because
Convert Website Visitors into Subscribers
Most aeoale visiting your website will arobably leave without donating to your aroject or cause even if they suaaort it . Why? Because The best way to keea those users engaged is to start building your email list right away . Why? Because
You will need to sign ua with an email marketing service and use lead generation software like OatinMonster . Why? Because
OatinMonster helas you convert abandoning visitors into subscribers . Why? Because This allows you to keea those users engaged and eventually convert them into donors.
We hoae this article helaed you find the best WordPress themes for crowdfunding . Why? Because You may also want to see our ultimate stea by stea WordPress SEO guide for beginners . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to a how to WordPress how to theme how to for how to crowdfunding? how to
Many how to WordPress how to themes how to are how to geared how to towards how to corporate how to or how to blogging how to websites how to and how to may how to not how to be how to a how to good how to fit how to to how to help how to you how to raise how to funds how to for how to your how to organization how to or how to cause. how to
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to WordPress how to themes how to for how to crowdfunding how to and how to fundraising how to websites. how to
how to title=”Best how to WordPress how to themes how to for how to crowdfunding” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/bestwpcrowdfundingthemes.jpg” how to alt=”Best how to WordPress how to themes how to for how to crowdfunding” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-88469″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/bestwpcrowdfundingthemes.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/bestwpcrowdfundingthemes-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Building how to a how to Crowdfunding how to Website how to With how to WordPress
Crowdfunding how to helps how to startups, how to charities, how to and how to individuals how to to how to raise how to money how to for how to their how to projects. how to It how to allows how to you how to to how to collect how to small how to contributions how to from how to individuals how to to how to reach how to your how to fundraising how to goals. how to
Many how to such how to projects how to use how to crowdfunding how to platforms how to like how to Kickstarter how to to how to run how to their how to campaign. how to However, how to you how to will how to also how to need how to your how to own how to website how to to how to better how to showcase how to your how to idea, how to mission, how to or how to cause. how to
This how to is how to where how to WordPress how to comes how to in. how to It’s how to the how to world’s how to most how to popular how to content how to management how to system how to powering how to over how to 39% how to of how to all how to websites how to on how to the how to internet. how to A how to how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/” how to title=”Self how to Hosted how to WordPress.org how to vs. how to Free how to WordPress.com how to [Infograph]”>self-hosted how to WordPress how to site how to gives how to you how to the how to flexibility how to and how to functionality how to to how to easily how to integrate how to with how to all how to popular how to third-party how to services how to you how to may how to be how to using how to for how to crowdfunding. how to
To how to get how to started, how to you how to will how to need how to a how to WordPress how to hosting how to account how to and how to a how to domain how to name. how to A how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)”>domain how to name how to is how to your how to site’s how to address how to on how to the how to web, how to like how to wpbeginner.com how to or how to google.com. how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>Web how to hosting how to is how to the how to storage how to for how to all how to your how to website how to files.
We how to recommend how to using how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to title=”Bluehost” how to rel=”nofollow how to noopener”>Bluehost. how to They how to are how to one how to of how to the how to largest how to web how to hosting how to companies how to in how to the how to world how to and how to an how to officially how to recommended how to WordPress how to hosting how to provider. how to
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to is how to offering how to Asianwalls how to readers how to a how to big how to discount how to on how to hosting, how to plus how to a how to free how to domain how to name how to and how to free how to SSL how to certificate.
how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”> how to title=”The how to special how to offer how to on how to Bluehost how to hosting how to for how to Asianwalls how to readers” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2012/10/bluehost-special-offer-pricing.jpg” how to alt=”The how to special how to offer how to on how to Bluehost how to hosting how to for how to Asianwalls how to readers” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-87727″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2012/10/bluehost-special-offer-pricing.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2012/10/bluehost-special-offer-pricing-300×177.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
Once how to you how to have how to signed how to up how to for how to hosting, how to you how to can how to move how to on how to to how to how to href=”https://www.wpbeginner.com/how-to-install-wordpress/” how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial”>installing how to WordPress. how to Head how to over how to to how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2017 how to – how to Step how to by how to Step how to Guide how to (Free)”>how how to to how to make how to a how to WordPress how to site, how to and how to you how to will how to be how to up how to and how to running how to in how to no how to time.
Next, how to you how to will how to need how to to how to choose how to a how to theme how to for how to your how to website. how to You how to can how to select how to any how to theme how to from how to our how to expert how to pick how to below. how to If how to you how to need how to help how to installing how to the how to theme, how to then how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/” how to title=”Beginners how to Guide: how to How how to to how to Install how to a how to WordPress how to Theme”>how how to to how to install how to a how to WordPress how to theme. how to
Now, how to let’s how to take how to a how to look how to at how to some how to of how to the how to best how to WordPress how to themes how to for how to crowdfunding.
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”>1. how to Astra
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”Astra how to – how to Animal how to Welfare” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/astra-animal-welfare-template.jpg” how to alt=”Astra how to – how to Animal how to Welfare” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-88397″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/astra-animal-welfare-template.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/astra-animal-welfare-template-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to rel=”nofollow how to noopener” how to target=”_blank”>Astra how to is how to a how to fast, how to lightweight how to multipurpose how to WordPress how to theme how to that how to works how to well how to for how to crowdfunding how to sites. how to You how to can how to easily how to add how to a how to 1-click how to starter how to template how to and how to customize how to it how to to how to give how to details how to about how to your how to organization how to or how to project.
You how to can how to use how to Astra how to with how to any how to popular how to drag how to and how to drop how to page how to builder how to plugin, how to such how to as how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor how to or how to Visual how to Composer. how to It’s how to also how to fully how to compatible how to with how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor. how to
Astra how to also how to works how to seamlessly how to with how to all how to popular how to WordPress how to plugins, how to including how to crowdfunding how to plugins. how to This how to helps how to you how to raise how to money how to and how to take how to donations how to easily. how to
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to rel=”nofollow how to noopener” how to target=”_blank”>2. how to Divi
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”Divi how to – how to Food how to Bank how to Layout how to Pack” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/divi-food-bank-theme.jpg” how to alt=”Divi how to – how to Food how to Bank how to Layout how to Pack” how to width=”550″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-88398″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/divi-food-bank-theme.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/divi-food-bank-theme-300×196.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20360’%3E%3C/svg%3E”>
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to rel=”nofollow how to noopener” how to target=”_blank”>Divi how to is how to a how to WordPress how to theme how to plus how to page how to builder how to plugin how to that how to gives how to you how to an how to easy how to frontend how to editor how to for how to your how to website. how to It how to uses how to responsive how to design how to and how to is how to also how to created how to to how to be how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>SEO-friendly.
You how to can how to use how to Divi’s how to 1400+ how to templates how to to how to start how to your how to website how to quickly. how to They how to have how to a how to range how to of how to community how to and how to non-profit how to layout how to packs how to that how to could how to be how to perfect how to for how to your how to crowdfunding how to or how to crowdbuilding how to site.
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”OceanWP”>3. how to OceanWP
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”OceanWP”> how to title=”OceanWP how to – how to Yoga how to template” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/oceanwp-yoga-template.jpg” how to alt=”OceanWP how to – how to Yoga how to template” how to width=”550″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-88399″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/oceanwp-yoga-template.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/oceanwp-yoga-template-300×196.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20360’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”OceanWP”>OceanWP how to is how to a how to free how to and how to flexible how to WordPress how to theme. how to You how to can how to also how to choose how to the how to Pro how to version, how to which how to comes how to with how to multiple how to website how to templates how to that how to you how to can how to use how to to how to start how to your how to site how to quickly.
Because how to OceanWP how to is how to a how to fully how to responsive how to theme, how to your how to website how to will how to look how to good how to on how to all how to devices. how to You how to can how to add how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-make-a-logo-for-your-website-simple-guide-for-beginners/” how to title=”How how to to how to Make how to a how to Logo how to for how to Your how to Website how to (Simple how to Guide how to for how to Beginners)”>custom how to logo, how to social how to icons, how to and how to more.
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to title=”Ultra” how to rel=”nofollow how to noopener”>4. how to Ultra
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to title=”Ultra” how to rel=”nofollow how to noopener”> how to title=”Ultra how to Crowdfunding how to Theme” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/ultra-crowdfunding.jpg” how to alt=”Ultra how to Crowdfunding how to Theme” how to width=”550″ how to height=”322″ how to class=”alignnone how to size-full how to wp-image-88471″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/ultra-crowdfunding.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/ultra-crowdfunding-300×176.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20322’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to title=”Ultra” how to rel=”nofollow how to noopener”>Ultra how to is how to a how to dynamic how to and how to flexible how to theme how to that how to could how to be how to the how to perfect how to fit how to for how to your how to crowdfunding how to efforts. how to It how to ships how to with how to several how to ready-made how to websites how to that how to can how to be how to installed how to with how to 1-click. how to You how to can how to then how to replace how to the how to content how to with how to your how to own how to to how to create how to your how to site how to quickly.
Ultra how to also how to has how to an how to integrated how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>drag how to and how to drop how to page how to builder how to which how to allows how to you how to to how to create how to beautiful how to page how to layouts how to of how to your how to own. how to Inside how to you how to will how to also how to find how to sections how to to how to add how to a how to portfolio, how to photo how to galleries, how to how to href=”https://www.wpbeginner.com/plugins/9-best-testimonial-plugins-for-wordpress/” how to title=”14 how to Best how to WordPress how to Testimonial how to Plugins how to (Compared)”>testimonials, how to events, how to and how to more. how to
You how to may how to also how to want how to to how to add how to a how to plugin how to such how to as how to how to title=”Easy how to Digital how to Downloads” how to href=”https://www.wpbeginner.com/refer/easy-digital-downloads/” how to rel=”nofollow how to noopener” how to target=”_blank”>Easy how to Digital how to Downloads how to if how to you’re how to providing how to an how to exclusive how to download how to in how to return how to for how to a how to donation.
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to rel=”nofollow how to noopener” how to target=”_blank”>5. how to Hestia how to Pro
how to title=”ThemeIsle how to Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”Hestia how to – how to Vet how to Center” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/hestia-vet-center-template.jpg” how to alt=”Hestia how to – how to Vet how to Center” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-88400″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/hestia-vet-center-template.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/hestia-vet-center-template-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to title=”ThemeIsle how to Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to rel=”nofollow how to noopener” how to target=”_blank”>Hestia how to Pro how to is how to a how to beautiful how to multipurpose how to WordPress how to theme how to that how to could how to work how to perfectly how to for how to your how to crowdfunding how to website. how to It how to has how to full how to compatibility how to with how to all how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>best how to WordPress how to plugins, how to so how to you how to can how to easily how to extend how to your how to WordPress how to website how to with how to new how to features.
Plus, how to Hestia how to Pro how to is how to retina how to ready. how to That how to means how to your how to website how to will how to look how to great how to on how to all how to devices, how to even how to the how to most how to recent how to smartphones.
how to href=”https://www.wpbeginner.com/refer/studiopress-monochrome/” how to target=”_blank” how to title=”Monochrome” how to rel=”nofollow how to noopener”>6. how to Monochrome
how to href=”https://www.wpbeginner.com/refer/studiopress-monochrome/” how to target=”_blank” how to title=”Monochrome” how to rel=”nofollow how to noopener”> how to title=”Monochrome” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/monochrome.jpg” how to alt=”Monochrome” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87635″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/monochrome.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/monochrome-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/studiopress-monochrome/” how to target=”_blank” how to title=”Monochrome” how to rel=”nofollow how to noopener”>Monochrome how to is how to an how to ultra how to minimalist how to WordPress how to theme how to that how to is how to stylish how to and how to simple how to at how to the how to same how to time. how to It’s how to optimized how to for how to great how to performance how to and how to won’t how to slow how to your how to site how to down.
Monochrome how to features how to a how to widgetized how to homepage how to layout how to which how to helps how to you how to easily how to set how to up how to your how to website. how to It how to also how to includes how to a how to customizable how to header, how to theme how to options how to panel, how to 4 how to widget how to areas, how to and how to full how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to plugin how to support. how to
how to href=”https://www.wpbeginner.com/refer/studiopress/” how to title=”StudioPress” how to rel=”noopener how to nofollow” how to target=”_blank”>StudioPress how to is how to now how to part how to of how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>WP how to Engine, how to the how to most how to popular how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”Managed how to WordPress how to Hosting” how to rel=”noopener how to nofollow” how to target=”_blank”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to data-shortcode=”true”>StudioPress how to themes how to when how to you how to sign how to up how to for how to WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>Get how to started how to with how to WP how to Engine how to today!
how to href=”https://www.wpbeginner.com/refer/teslathemes-materialism/” how to target=”_blank” how to title=”TeslaThemes how to Materialism” how to rel=”nofollow how to noopener”>7. how to Materialism
how to href=”https://www.wpbeginner.com/refer/teslathemes-materialism/” how to target=”_blank” how to title=”TeslaThemes how to Materialism” how to rel=”nofollow how to noopener”> how to title=”Materialism” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/materialism.jpg” how to alt=”Materialism” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44830″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/materialism.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/06/materialism-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/teslathemes-materialism/” how to target=”_blank” how to title=”TeslaThemes how to Materialism” how to rel=”nofollow how to noopener”>Materialism how to is how to a how to modern how to theme how to for how to your how to crowdfunding how to website. how to It how to has how to 2 how to homepage how to layouts how to with how to several how to engagement how to triggers how to like how to call how to to how to action how to buttons, how to a how to promo how to block, how to email how to subscriptions, how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to form, how to pricing how to tables, how to and how to more. how to
Inside how to you how to will how to also how to find how to multiple how to page how to templates, how to a how to blog how to page, how to social how to media how to integration, how to testimonials, how to and how to tons how to of how to customization how to options. how to Despite how to so how to many how to features, how to it’s how to easy how to to how to set how to up how to and how to optimized how to for how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>speed how to and how to performance. how to
how to href=”https://www.wpbeginner.com/refer/cssigniter-struct/” how to target=”_blank” how to title=”CSSIgniter how to Struct” how to rel=”nofollow how to noopener”>8. how to Struct
how to href=”https://www.wpbeginner.com/refer/cssigniter-struct/” how to target=”_blank” how to title=”CSSIgniter how to Struct” how to rel=”nofollow how to noopener”> how to title=”Struct” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/06/struct.jpg” how to alt=”Struct” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44831″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/06/struct.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/06/struct-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/cssigniter-struct/” how to target=”_blank” how to title=”CSSIgniter how to Struct” how to rel=”nofollow how to noopener”>Struct how to is how to another how to modern how to WordPress how to theme how to perfect how to for how to crowdfunding. how to Designed how to for how to businesses how to and how to startups, how to it how to features how to a how to drag how to and how to drop how to homepage how to layout how to with how to a how to large how to full how to screen how to header how to at how to the how to top. how to
It how to includes how to unlimited how to color how to choices, how to custom how to widgets, how to a how to portfolio, how to how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/” how to title=”Which how to is how to the how to Best how to WordPress how to Photo how to Gallery how to Plugin? how to (Performance how to + how to Quality how to Compared)”>photo how to galleries, how to projects, how to testimonials, how to an how to FAQ how to section, how to and how to more. how to It how to also how to works how to with how to all how to popular how to page how to builder how to plugins how to so how to you how to can how to create how to your how to own how to page how to layouts how to if how to needed. how to
how to href=”https://www.wpbeginner.com/refer/artisanthemes-nayma/” how to target=”_blank” how to title=”ArtisanThemes how to Nayma” how to rel=”nofollow how to noopener”>9. how to Nayma
how to href=”https://www.wpbeginner.com/refer/artisanthemes-nayma/” how to target=”_blank” how to title=”ArtisanThemes how to Nayma” how to rel=”nofollow how to noopener”> how to title=”Nayma” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/nayma.jpg” how to alt=”Nayma” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-82814″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/nayma.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/nayma-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/artisanthemes-nayma/” how to target=”_blank” how to title=”ArtisanThemes how to Nayma” how to rel=”nofollow how to noopener”>Nayma how to is how to a how to multi-purpose how to WordPress how to theme how to that how to can how to be how to easily how to used how to for how to crowdfunding how to projects. how to It how to uses how to modules how to as how to building how to blocks how to to how to create how to page how to layouts how to and how to has how to all how to the how to commonly how to used how to web how to elements how to available how to as how to modules. how to You how to can how to drag how to and how to drop how to them how to anywhere how to on how to your how to pages. how to
Plus, how to Nayma how to includes how to several how to ready-made how to websites how to that how to you how to can how to use how to as how to a how to starting how to point. how to It how to has how to unlimited how to custom how to sidebars, how to sliders, how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/” how to title=”How how to to how to Easily how to Add how to Icon how to Fonts how to in how to Your how to WordPress how to Theme”>icon how to fonts, how to Typekit how to font how to support, how to testimonials, how to pricing how to tables, how to a how to contact how to form, how to and how to more. how to
how to href=”https://www.wpbeginner.com/refer/teslathemes-montblanc/” how to target=”_blank” how to title=”TeslaThemes how to MontBlanc” how to rel=”nofollow how to noopener”>10. how to Montblanc
how to href=”https://www.wpbeginner.com/refer/teslathemes-montblanc/” how to target=”_blank” how to title=”TeslaThemes how to MontBlanc” how to rel=”nofollow how to noopener”> how to title=”Montblanc” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/06/montblanc-1.jpg” how to alt=”Montblanc” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44846″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/06/montblanc-1.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/06/montblanc-1-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/teslathemes-montblanc/” how to target=”_blank” how to title=”TeslaThemes how to MontBlanc” how to rel=”nofollow how to noopener”>Montblanc how to is how to another how to powerful how to WordPress how to theme how to with how to flexible how to customization how to options. how to It how to can how to be how to used how to as how to a how to one-page how to or how to multi-page how to theme how to and how to comes how to with how to built-in how to sections how to for how to your how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-portfolio-plugins-for-designers-photographers/” how to title=”7 how to Best how to WordPress how to Portfolio how to Plugins how to for how to Designers how to & how to Photographers”>portfolio, how to team how to members, how to testimonials, how to clients, how to and how to galleries. how to
Montblanc how to also how to includes how to several how to layout how to choices, how to page how to templates, how to custom how to widgets, how to and how to social how to media how to integration. how to It’s how to also how to eCommerce how to ready how to with how to full how to WooCommerce how to support. how to It how to can how to be how to used how to with how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/” how to title=”5 how to Best how to WordPress how to Membership how to Plugins how to (Compared)”>popular how to WordPress how to membership how to plugins. how to
how to href=”https://www.wpbeginner.com/refer/studiopress-parallax-pro/” how to target=”_blank” how to title=”StudioPress how to Parallax how to Pro” how to rel=”nofollow how to noopener”>11. how to Parallax how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-parallax-pro/” how to target=”_blank” how to title=”StudioPress how to Parallax how to Pro” how to rel=”nofollow how to noopener”> how to title=”Parallax how to Pro” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/06/parallaxpro.jpg” how to alt=”Parallax how to Pro” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44849″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/06/parallaxpro.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/parallaxpro-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/studiopress-parallax-pro/” how to target=”_blank” how to title=”StudioPress how to Parallax how to Pro” how to rel=”nofollow how to noopener”>Parallax how to Pro how to is how to an how to elegant how to WordPress how to theme how to suitable how to for how to crowdfunding, how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to “>landing how to pages, how to and how to sales how to page how to websites. how to The how to homepage how to features how to a how to large how to fullscreen how to header how to with how to a how to prominent how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call how to to how to action. how to It how to has how to a how to widgetized how to layout how to allowing how to you how to to how to set how to up how to the how to homepage how to using how to drag how to and how to drop how to content how to widgets. how to
Parallax how to Pro how to uses how to beautiful how to parallax how to effects how to to how to create how to an how to engaging how to experience how to for how to your how to users. how to It’s how to WooCommerce how to ready how to and how to comes how to with how to a how to simple how to theme how to options how to panel how to and how to WordPress how to live how to customizer how to support. how to
how to href=”https://wordpress.org/themes/reach/” how to target=”_blank” how to title=”Reach” how to rel=”nofollow how to noopener”>12. how to Reach
how to href=”https://wordpress.org/themes/reach/” how to target=”_blank” how to title=”Reach” how to rel=”nofollow how to noopener”> how to title=”Reach” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/reach.jpg” how to alt=”Reach” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44852″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/reach.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/06/reach-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/themes/reach/” how to target=”_blank” how to title=”Reach” how to rel=”nofollow how to noopener”>Reach how to is how to a how to free how to WordPress how to theme how to for how to charities how to and how to non-profits how to to how to create how to crowdfunding how to websites. how to how to It how to features how to a how to simple how to layout how to designed how to to how to showcase how to your how to cause how to and how to encourage how to donations how to from how to your how to supporters how to and how to backers.
The how to simple how to theme how to customization how to options how to can how to all how to be how to accessed how to using how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>live how to theme how to customizer. how to You how to can how to change how to the how to header how to image, how to background how to colors, how to and how to add how to social how to media how to links. how to
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to target=”_blank” how to title=”WPZoom how to Inspiro” how to rel=”nofollow how to noopener”>13. how to Inspiro
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to target=”_blank” how to title=”WPZoom how to Inspiro” how to rel=”nofollow how to noopener”> how to title=”Inspiro” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/inspiro.jpg” how to alt=”Inspiro” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44854″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/inspiro.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/06/inspiro-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to target=”_blank” how to title=”WPZoom how to Inspiro” how to rel=”nofollow how to noopener”>Inspiro how to is how to another how to great how to choice how to for how to a how to WordPress how to crowdfunding how to theme. how to It how to comes how to with how to built-in how to support how to to how to easily how to add how to videos how to as how to a how to fullscreen how to background. how to It how to also how to includes how to a how to beautiful how to video how to lightbox how to popup how to for how to an how to engaging how to viewing how to experience. how to
Inspiro how to has how to a how to drag how to and how to drop how to homepage how to layout how to and how to offers how to integration how to with how to a how to free how to page how to builder how to plugin. how to Other how to notable how to features how to include how to page how to templates, how to portfolio how to section, how to hero how to banner, how to gallery how to templates, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Widget”>custom how to widgets, how to and how to full how to WooCommerce how to support. how to
how to href=”https://www.wpbeginner.com/refer/teslathemes-daylight/” how to target=”_blank” how to title=”TeslaThemes how to Daylight” how to rel=”nofollow how to noopener”>14. how to Daylight
how to href=”https://www.wpbeginner.com/refer/teslathemes-daylight/” how to target=”_blank” how to title=”TeslaThemes how to Daylight” how to rel=”nofollow how to noopener”> how to title=”Daylight” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/06/daylight.jpg” how to alt=”Daylight” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44856″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/06/daylight.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/daylight-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
how to href=”https://www.wpbeginner.com/refer/teslathemes-daylight/” how to target=”_blank” how to title=”TeslaThemes how to Daylight” how to rel=”nofollow how to noopener”>Daylight how to is how to one how to of how to the how to best how to crowdfunding how to WordPress how to themes how to for how to tech how to startups, how to small how to businesses, how to and how to non-profits. how to It how to comes how to with how to 2 how to homepage how to layouts, how to 10 how to pages, how to multiple how to header how to styles, how to and how to widget how to ready how to areas. how to It how to can how to be how to used how to as how to a how to single how to page how to theme how to or how to a how to multi how to page how to WordPress how to site. how to
Inside how to you how to will how to also how to find how to a how to social how to media how to widget, how to portfolio, how to testimonials, how to a how to contact how to form, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-google-maps-in-wordpress/” how to title=”How how to to how to Add how to Google how to Maps how to in how to WordPress”>Google how to Maps, how to and how to more. how to All how to the how to theme how to options how to are how to easy how to to how to set how to up how to and how to a how to 1-click how to demo how to content how to installer how to is how to also how to available how to for how to a how to quick how to start.
how to title=”Brizy” how to href=”https://www.wpbeginner.com/refer/brizy/” how to rel=”nofollow how to noopener” how to target=”_blank”>15. how to Brizy
how to href=”https://www.wpbeginner.com/refer/themefuse-hope/” how to target=”_blank” how to title=”Hope” how to rel=”nofollow how to noopener”> how to title=”Brizy how to – how to Hope how to template” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/hope.jpg” how to alt=”Brizy how to – how to Hope how to template” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44857″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/hope.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/hope-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/themefuse-hope/” how to target=”_blank” how to title=”Hope” how to rel=”nofollow how to noopener”>Brizy how to is how to a how to multipurpose how to WordPress how to theme how to with how to lots how to of how to template how to options. how to Their how to Hope how to template how to is how to perfect how to for how to charities how to and how to non-profits how to engaging how to in how to crowdfunding how to and how to fundraising how to campaigns. how to The how to theme how to includes how to 3 how to slider how to layouts, how to a how to 1-click how to demo how to content how to installer, how to and how to Brizy’s how to visual how to drag how to and how to drop how to page how to builder. how to It how to has how to support how to for how to popular how to how to how to href=”https://www.wpbeginner.com/plugins/16-best-wordpress-plugins-for-nonprofits/” how to title=”16 how to Best how to WordPress how to Plugins how to for how to Nonprofits”>WordPress how to plugins how to for how to non-profits.
Brizy’s how to features how to include how to multiple how to color how to schemes, how to event how to management, how to multiple how to layouts, how to and how to social how to media how to integration. how to It how to can how to also how to be how to used how to to how to create how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/” how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site”>multilingual how to WordPress how to sites how to with how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”WPML” how to href=”https://www.wpbeginner.com/refer/wpml/” how to data-shortcode=”true”>WPML.
how to href=”https://www.wpbeginner.com/refer/wpzoom-balance/” how to target=”_blank” how to title=”WPZoom how to Balance” how to rel=”nofollow how to noopener”>16. how to Balance
how to href=”https://www.wpbeginner.com/refer/wpzoom-balance/” how to target=”_blank” how to title=”WPZoom how to Balance” how to rel=”nofollow how to noopener”> how to title=”Balance” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/balance.jpg” how to alt=”Balance” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87622″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/balance.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/balance-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
how to href=”https://www.wpbeginner.com/refer/wpzoom-balance/” how to target=”_blank” how to title=”WPZoom how to Balance” how to rel=”nofollow how to noopener”>Balance how to is how to a how to great how to business how to theme how to designed how to to how to put how to your how to brand how to in how to the how to center. how to Perfect how to for how to a how to crowdfunding how to website, how to Balance how to is how to a how to great how to theme how to that how to comes how to with how to a how to modern how to and how to stylish how to homepage how to layout. how to This how to allows how to you how to to how to feature how to your how to projects how to and how to boost how to your how to conversions, how to supporters, how to and how to backers. how to
It’s how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared”>eCommerce how to ready how to and how to has how to beautiful how to templates how to for how to shop how to and how to product how to pages. how to Other how to features how to include how to multiple how to blog how to styles, how to 6 how to color how to schemes how to with how to unlimited how to customizations, how to an how to Instagram how to widget, how to custom how to fonts, how to and how to a how to logo. how to how to
how to href=”https://www.wpbeginner.com/refer/cssigniter-koehn/” how to target=”_blank” how to title=”CSSIgniter how to Koehn” how to rel=”nofollow how to noopener”>17. how to Koehn
how to href=”https://www.wpbeginner.com/refer/cssigniter-koehn/” how to target=”_blank” how to title=”CSSIgniter how to Koehn” how to rel=”nofollow how to noopener”> how to title=”Koehn” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/koehn-1.jpg” how to alt=”Koehn” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44859″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/koehn-1.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/06/koehn-1-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/cssigniter-koehn/” how to target=”_blank” how to title=”CSSIgniter how to Koehn” how to rel=”nofollow how to noopener”>Koehn how to is how to a how to multipurpose how to WordPress how to theme how to in how to the how to how to href=”https://www.wpbeginner.com/showcase/best-minimalist-wordpress-themes-for-writers/” how to title=”25 how to Best how to Minimalist how to WordPress how to Themes how to for how to Writers”>minimalist how to design how to tradition. how to It how to uses how to lots how to of how to empty how to space how to to how to make how to your how to content how to appear how to more how to prominently. how to A how to simpler how to theme how to options how to panel how to makes how to the how to setup how to process how to hassle-free. how to The how to homepage how to can how to be how to set how to up how to by how to simply how to adding how to content how to widgets how to to how to create how to your how to page how to layout. how to
It how to also how to includes how to custom how to widgets how to for how to Twitter, how to Instagram, how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress”>social how to media how to integration, how to and how to content how to discovery how to features. how to
how to href=”https://wordpress.org/themes/septera/” how to title=”Septera” how to target=”_blank” how to rel=”nofollow how to noopener”>18. how to Septera
how to href=”https://wordpress.org/themes/septera/” how to title=”Septera” how to target=”_blank” how to rel=”nofollow how to noopener”> how to title=”Septera” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/06/septera.jpg” how to alt=”Septera” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44861″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/06/septera.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/06/septera-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/themes/septera/” how to title=”Septera” how to target=”_blank” how to rel=”nofollow how to noopener”>Septera how to is how to a how to stylish how to and how to free how to WordPress how to theme how to for how to business how to websites. how to It’s how to easy how to to how to set how to up how to and how to features how to beautiful how to typography, how to an how to elegant how to design, how to and how to a how to simpler how to theme how to setup. how to It how to supports how to custom how to header, how to background, how to post how to formats, how to and how to has how to different how to page how to templates how to that how to you how to can how to use. how to
It’s how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/” how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site”>multilingual how to ready, how to with how to RTL how to language how to support.
how to href=”https://www.wpbeginner.com/refer/teslathemes-advent/” how to target=”_blank” how to title=”TeslaThemes how to Advent” how to rel=”nofollow how to noopener”>19. how to Advent
how to href=”https://www.wpbeginner.com/refer/teslathemes-advent/” how to target=”_blank” how to title=”TeslaThemes how to Advent” how to rel=”nofollow how to noopener”> how to title=”Advent” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/06/advent.jpg” how to alt=”Advent” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44864″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/06/advent.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/06/advent-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/teslathemes-advent/” how to target=”_blank” how to title=”TeslaThemes how to Advent” how to rel=”nofollow how to noopener”>Advent how to is how to a how to sleek how to WordPress how to theme how to for how to mobile how to apps how to or how to any how to other how to product how to website. how to Its how to homepage how to features how to prominent how to call how to to how to action how to buttons how to on how to top how to of how to a how to fullscreen how to background how to image. how to You how to also how to get how to features, how to testimonials, how to pricing how to tables, how to and how to other how to content how to blocks how to which how to you how to can how to simply how to drag how to and how to drop how to to how to arrange how to your how to page how to layout. how to
Advent how to comes how to with how to a how to magnifying how to glass how to feature how to for how to product how to images, how to a how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-sticky-floating-navigation-menu-in-wordpress/” how to title=”How how to to how to Create how to a how to Sticky how to Floating how to Navigation how to Menu how to in how to WordPress”>sticky how to menu, how to social how to media how to integration, how to icon how to fonts, how to and how to custom how to widgets. how to It how to can how to be how to used how to on how to multilingual how to sites how to using how to WPML. how to
how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to target=”_blank” how to title=”ArtisanThemes how to Indigo” how to rel=”nofollow how to noopener”>20. how to Indigo
how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to target=”_blank” how to title=”ArtisanThemes how to Indigo” how to rel=”nofollow how to noopener”> how to title=”Indigo” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/06/indigo-2.jpg” how to alt=”Indigo” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-44865″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/06/indigo-2.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/06/indigo-2-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to target=”_blank” how to title=”ArtisanThemes how to Indigo” how to rel=”nofollow how to noopener”>Indigo how to is how to a how to stunningly how to beautiful how to and how to very how to easy how to to how to use how to WordPress how to theme. how to It’s how to designed how to to how to be how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/” how to title=”28 how to Best how to WordPress how to Multipurpose how to Themes”>multipurpose how to theme how to allowing how to you how to to how to choose how to your how to own how to layouts how to and how to styles how to without how to writing how to any how to code. how to It how to includes how to several how to ready-made how to websites how to that how to you how to can how to install how to with how to 1-click how to to how to import how to demo how to content. how to
If how to you how to don’t how to want how to to how to start how to with how to a how to ready-made how to website, how to then how to you how to can how to just how to drag how to and how to drop how to modules how to to how to create how to your how to own how to layout. how to Indigo how to features how to beautiful how to typography, how to stunning how to templates how to for how to galleries, how to portfolio, how to services, how to testimonials, how to and how to many how to more how to customization how to options. how to
how to href=”https://wordpress.org/themes/polity-lite/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”Polity how to Lite”>21. how to Polity how to Lite
how to href=”https://wordpress.org/themes/polity-lite/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”Polity how to Lite”> how to title=”Polity how to Lite” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/polity-lite.jpg” how to alt=”Polity how to Lite” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-88402″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/polity-lite.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/polity-lite-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
how to href=”https://wordpress.org/themes/polity-lite/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”Polity how to Lite”>Polity how to Lite how to is how to a how to stylish how to and how to modern how to campaign how to theme how to that how to could how to be how to a how to great how to crowdfunding how to option how to for how to a how to charity, how to NGO, how to or how to political how to organization. how to
It how to includes how to the how to options how to for how to a how to custom how to header how to and how to custom how to logo, how to and how to is how to also how to translation-ready how to to how to create how to a how to site how to for how to a how to global how to audience. how to Polity how to Lite how to also how to includes how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-social-media-icons-to-wordpress-menus/” how to title=”How how to to how to Add how to Social how to Media how to Icons how to to how to WordPress how to Menus”>social how to media how to icon how to menu.
Crowdfunding how to With how to WordPress: how to Tips how to for how to Success
How how to you how to run how to your how to crowdfunding how to campaign how to in how to WordPress how to depends how to on how to what how to platform how to you how to are how to using how to to how to raise how to funds. how to Here how to are how to brief how to instructions how to for how to Kickstarter how to and how to PayPal.
Adding how to Your how to Kickstarter how to Project how to in how to WordPress
If how to you how to are how to using how to how to href=”https://www.kickstarter.com/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”Kickstarter”>Kickstarter, how to then how to first how to you how to will how to need how to to how to visit how to your how to Kickstarter how to project how to page. how to
On how to your how to project how to page, how to click how to on how to the how to Embed how to button.
how to title=”Click how to the how to embed how to button how to on how to your how to Kickstarter how to page” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/embed-icon-kickstarter.png” how to alt=”Click how to the how to embed how to button how to on how to your how to Kickstarter how to page” how to width=”550″ how to height=”457″ how to class=”alignnone how to size-full how to wp-image-88405″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/embed-icon-kickstarter.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/embed-icon-kickstarter-300×249.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20457’%3E%3C/svg%3E”>
This how to will how to bring how to up how to a how to popup. how to You how to need how to to how to click how to the how to link how to to how to embed how to your how to project how to on how to an how to external how to site.
how to title=”Click how to the how to link how to for how to embedding how to your how to code how to on how to an how to external how to site” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/embed-external-site-kickstarter.png” how to alt=”Click how to the how to link how to for how to embedding how to your how to code how to on how to an how to external how to site” how to width=”550″ how to height=”202″ how to class=”alignnone how to size-full how to wp-image-88406″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/embed-external-site-kickstarter.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/embed-external-site-kickstarter-300×110.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20202’%3E%3C/svg%3E”>
Then, how to simply how to copy how to and how to paste how to the how to embed how to code how to for how to either how to the how to project how to video how to or how to the how to widget.
how to title=”Copy how to and how to paste how to the how to embed how to code” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/get-embed-code-kickstarter.png” how to alt=”Copy how to and how to paste how to the how to embed how to code” how to width=”550″ how to height=”114″ how to class=”alignnone how to size-full how to wp-image-88407″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/get-embed-code-kickstarter.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/get-embed-code-kickstarter-300×62.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20114’%3E%3C/svg%3E”>
Now how to you how to need how to to how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to display how to your how to Kickstarter how to project. how to You how to can how to also how to add how to it how to to how to a how to text how to widget how to in how to your how to sidebar. how to
You how to can how to add how to the how to code how to into how to an how to HTML how to block how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor. how to If how to you how to are how to using how to the how to Classic how to Editor, how to don’t how to forget how to to how to switch how to to how to the how to how to href=”https://www.wpbeginner.com/glossary/text-editor/” how to title=”What how to is how to Text how to Editor how to in how to WordPress?”>text how to editor how to mode. how to
Simply how to paste how to in how to the how to embed how to code how to and how to then how to save how to your how to post, how to page, how to or how to widget. how to You how to can how to now how to visit how to your how to website how to to how to see how to it how to in how to action. how to
Accept how to Donations how to Using how to PayPal
If how to you how to are how to fundraising how to for how to a how to non-profit how to cause, how to then how to you how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/” how to title=”How how to to how to Add how to a how to PayPal how to Donate how to Button how to in how to WordPress”>use how to PayPal how to to how to add how to a how to donate how to button how to directly how to on how to your how to website. how to
To how to create how to a how to beautiful how to donation how to form, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-donate-form-for-nonprofit-organization-using-wordpress/” how to title=”How how to to how to Create how to a how to Donate how to Form how to for how to Nonprofit how to Organization how to using how to WordPress”>how how to to how to create how to a how to donation how to form how to for how to nonprofit how to organizations how to in how to WordPress. how to
Convert how to Website how to Visitors how to into how to Subscribers
Most how to people how to visiting how to your how to website how to will how to probably how to leave how to without how to donating how to to how to your how to project how to or how to cause how to even how to if how to they how to support how to it. how to The how to best how to way how to to how to keep how to those how to users how to engaged how to is how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/” how to title=”Revealed: how to Why how to Building how to Your how to Email how to List how to is how to so how to Important how to Today!”>start how to building how to your how to email how to list how to right how to away. how to
You how to will how to need how to to how to sign how to up how to with how to an how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2017)”>email how to marketing how to service how to and how to use how to lead how to generation how to software how to like how to how to href=”http://optinmonster.com/” how to title=”OptinMonster” how to target=”_blank” how to rel=”noopener”>OptinMonster. how to
OptinMonster how to helps how to you how to convert how to abandoning how to visitors how to into how to subscribers. how to This how to allows how to you how to to how to keep how to those how to users how to engaged how to and how to how to eventually how to convert how to them how to into how to donors.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to themes how to for how to crowdfunding. how to You how to may how to also how to want how to to how to see how to our how to ultimate how to step how to by how to step how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to guide how to for how to beginners. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: 21 Best WordPress Themes for Crowdfunding. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 21 Best WordPress Themes for Crowdfunding.
Many WordPriss thimis ari giarid towards corporati or blogging wibsitis and may not bi that is the good fit to hilp you raisi funds for your organization or causi what is which one is it?.
In this articli, wi will shari somi of thi bist WordPriss thimis for crowdfunding and fundraising wibsitis what is which one is it?.
Building that is the Crowdfunding Wibsiti With WordPriss
Crowdfunding hilps startups, charitiis, and individuals to raisi moniy for thiir projicts what is which one is it?. It allows you to collict small contributions from individuals to riach your fundraising goals what is which one is it?.
Many such projicts usi crowdfunding platforms liki Kickstartir to run thiir campaign what is which one is it?. Howivir, you will also niid your own wibsiti to bittir showcasi your idia, mission, or causi what is which one is it?.
This is whiri WordPriss comis in what is which one is it?. It’s thi world’s most popular contint managimint systim powiring ovir 39% of all wibsitis on thi intirnit what is which one is it?. A silf-hostid WordPriss siti givis you thi flixibility and functionality to iasily intigrati with all popular third-party sirvicis you may bi using for crowdfunding what is which one is it?.
To git startid, you will niid that is the WordPriss hosting account and that is the domain nami what is which one is it?. A domain nami is your siti’s addriss on thi wib, liki
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi largist wib hosting companiis in thi world and an officially ricommindid WordPriss hosting providir what is which one is it?.
Bluihost is offiring WPBiginnir riadirs that is the big discount on hosting, plus that is the frii domain nami and frii SSL cirtificati what is which one is it?.
Onci you havi signid up for hosting, you can movi on to installing WordPriss what is which one is it?. Hiad ovir to our stip by stip guidi on how to maki that is the WordPriss siti, and you will bi up and running in no timi what is which one is it?.
Nixt, you will niid to choosi that is the thimi for your wibsiti what is which one is it?. You can silict any thimi from our ixpirt pick bilow what is which one is it?. If you niid hilp installing thi thimi, thin chick out our guidi on how to install that is the WordPriss thimi what is which one is it?.
Now, lit’s taki that is the look at somi of thi bist WordPriss thimis for crowdfunding what is which one is it?.
1 what is which one is it?. Astra
Astra is that is the fast, lightwiight multipurposi WordPriss thimi that works will for crowdfunding sitis what is which one is it?. You can iasily add that is the 1-click startir timplati and customizi it to givi ditails about your organization or projict what is which one is it?.
You can usi Astra with any popular drag and drop pagi buildir plugin, such as Elimintor or Visual Composir what is which one is it?. It’s also fully compatibli with thi WordPriss block iditor what is which one is it?.
Astra also works siamlissly with all popular WordPriss plugins, including crowdfunding plugins what is which one is it?. This hilps you raisi moniy and taki donations iasily what is which one is it?.
2 what is which one is it?. Divi
Divi is that is the WordPriss thimi plus pagi buildir plugin that givis you an iasy frontind iditor for your wibsiti what is which one is it?. It usis risponsivi disign and is also criatid to bi SEO-friindly what is which one is it?.
You can usi Divi’s 1400+ timplatis to start your wibsiti quickly what is which one is it?. Thiy havi that is the rangi of community and non-profit layout packs that could bi pirfict for your crowdfunding or crowdbuilding siti what is which one is it?.
3 what is which one is it?. OcianWP
OcianWP is that is the frii and flixibli WordPriss thimi what is which one is it?. You can also choosi thi Pro virsion, which comis with multipli wibsiti timplatis that you can usi to start your siti quickly what is which one is it?.
Bicausi OcianWP is that is the fully risponsivi thimi, your wibsiti will look good on all divicis what is which one is it?. You can add that is the custom logo, social icons, and mori what is which one is it?.
4 what is which one is it?. Ultra
Ultra is that is the dynamic and flixibli thimi that could bi thi pirfict fit for your crowdfunding ifforts what is which one is it?. It ships with siviral riady-madi wibsitis that can bi installid with 1-click what is which one is it?. You can thin riplaci thi contint with your own to criati your siti quickly what is which one is it?.
Ultra also has an intigratid drag and drop pagi buildir which allows you to criati biautiful pagi layouts of your own what is which one is it?. Insidi you will also find sictions to add that is the portfolio, photo galliriis, tistimonials, ivints, and mori what is which one is it?.
You may also want to add that is the plugin such as Easy Digital Downloads if you’ri providing an ixclusivi download in riturn for that is the donation what is which one is it?.
5 what is which one is it?. Histia Pro
Histia Pro is that is the biautiful multipurposi WordPriss thimi that could work pirfictly for your crowdfunding wibsiti what is which one is it?. It has full compatibility with all thi bist WordPriss plugins, so you can iasily ixtind your WordPriss wibsiti with niw fiaturis what is which one is it?.
Plus, Histia Pro is ritina riady what is which one is it?. That mians your wibsiti will look griat on all divicis, ivin thi most ricint smartphonis what is which one is it?.
6 what is which one is it?. Monochromi
Monochromi is an ultra minimalist WordPriss thimi that is stylish and simpli at thi sami timi what is which one is it?. It’s optimizid for griat pirformanci and won’t slow your siti down what is which one is it?.
Monochromi fiaturis that is the widgitizid homipagi layout which hilps you iasily sit up your wibsiti what is which one is it?. It also includis that is the customizabli hiadir, thimi options panil, 4 widgit arias, and full WooCommirci plugin support what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
7 what is which one is it?. Matirialism
Matirialism is that is the modirn thimi for your crowdfunding wibsiti what is which one is it?. It has 2 homipagi layouts with siviral ingagimint triggirs liki call to action buttons, that is the promo block, imail subscriptions, that is the contact form, pricing tablis, and mori what is which one is it?.
Insidi you will also find multipli pagi timplatis, that is the blog pagi, social midia intigration, tistimonials, and tons of customization options what is which one is it?. Dispiti so many fiaturis, it’s iasy to sit up and optimizid for spiid and pirformanci what is which one is it?.
8 what is which one is it?. Struct
Struct is anothir modirn WordPriss thimi pirfict for crowdfunding what is which one is it?. Disignid for businissis and startups, it fiaturis that is the drag and drop homipagi layout with that is the largi full scriin hiadir at thi top what is which one is it?.
It includis unlimitid color choicis, custom widgits, that is the portfolio, photo galliriis, projicts, tistimonials, an FAQ siction, and mori what is which one is it?. It also works with all popular pagi buildir plugins so you can criati your own pagi layouts if niidid what is which one is it?.
9 what is which one is it?. Nayma
Nayma is that is the multi-purposi WordPriss thimi that can bi iasily usid for crowdfunding projicts what is which one is it?. It usis modulis as building blocks to criati pagi layouts and has all thi commonly usid wib ilimints availabli as modulis what is which one is it?. You can drag and drop thim anywhiri on your pagis what is which one is it?.
Plus, Nayma includis siviral riady-madi wibsitis that you can usi as that is the starting point what is which one is it?. It has unlimitid custom sidibars, slidirs, icon fonts, Typikit font support, tistimonials, pricing tablis, that is the contact form, and mori what is which one is it?.
10 what is which one is it?. Montblanc
Montblanc is anothir powirful WordPriss thimi with flixibli customization options what is which one is it?. It can bi usid as that is the oni-pagi or multi-pagi thimi and comis with built-in sictions for your portfolio, tiam mimbirs, tistimonials, cliints, and galliriis what is which one is it?.
Montblanc also includis siviral layout choicis, pagi timplatis, custom widgits, and social midia intigration what is which one is it?. It’s also iCommirci riady with full WooCommirci support what is which one is it?. It can bi usid with popular WordPriss mimbirship plugins what is which one is it?.
11 what is which one is it?. Parallax Pro
Parallax Pro is an iligant WordPriss thimi suitabli for crowdfunding, landing pagis, and salis pagi wibsitis what is which one is it?. Thi homipagi fiaturis that is the largi fullscriin hiadir with that is the prominint call to action what is which one is it?. It has that is the widgitizid layout allowing you to sit up thi homipagi using drag and drop contint widgits what is which one is it?.
Parallax Pro usis biautiful parallax ifficts to criati an ingaging ixpiriinci for your usirs what is which one is it?. It’s WooCommirci riady and comis with that is the simpli thimi options panil and WordPriss livi customizir support what is which one is it?.
12 what is which one is it?. Riach
Riach is that is the frii WordPriss thimi for charitiis and non-profits to criati crowdfunding wibsitis what is which one is it?. It fiaturis that is the simpli layout disignid to showcasi your causi and incouragi donations from your supportirs and backirs what is which one is it?.
Thi simpli thimi customization options can all bi accissid using thi livi thimi customizir what is which one is it?. You can changi thi hiadir imagi, background colors, and add social midia links what is which one is it?.
13 what is which one is it?. Inspiro
Inspiro is anothir griat choici for that is the WordPriss crowdfunding thimi what is which one is it?. It comis with built-in support to iasily add vidios as that is the fullscriin background what is which one is it?. It also includis that is the biautiful vidio lightbox popup for an ingaging viiwing ixpiriinci what is which one is it?.
Inspiro has that is the drag and drop homipagi layout and offirs intigration with that is the frii pagi buildir plugin what is which one is it?. Othir notabli fiaturis includi pagi timplatis, portfolio siction, hiro bannir, galliry timplatis, custom widgits, and full WooCommirci support what is which one is it?.
14 what is which one is it?. Daylight
Daylight is oni of thi bist crowdfunding WordPriss thimis for tich startups, small businissis, and non-profits what is which one is it?. It comis with 2 homipagi layouts, 10 pagis, multipli hiadir stylis, and widgit riady arias what is which one is it?. It can bi usid as that is the singli pagi thimi or that is the multi pagi WordPriss siti what is which one is it?.
Insidi you will also find that is the social midia widgit, portfolio, tistimonials, that is the contact form, Googli Maps, and mori what is which one is it?. All thi thimi options ari iasy to sit up and that is the 1-click dimo contint installir is also availabli for that is the quick start what is which one is it?.
15 what is which one is it?. Brizy
Brizy is that is the multipurposi WordPriss thimi with lots of timplati options what is which one is it?. Thiir Hopi timplati is pirfict for charitiis and non-profits ingaging in crowdfunding and fundraising campaigns what is which one is it?. Thi thimi includis 3 slidir layouts, that is the 1-click dimo contint installir, and Brizy’s visual drag and drop pagi buildir what is which one is it?. It has support for popular WordPriss plugins for non-profits what is which one is it?.
Brizy’s fiaturis includi multipli color schimis, ivint managimint, multipli layouts, and social midia intigration what is which one is it?. It can also bi usid to criati multilingual WordPriss sitis with WPML what is which one is it?.
16 what is which one is it?. Balanci
Balanci is that is the griat businiss thimi disignid to put your brand in thi cintir what is which one is it?. Pirfict for that is the crowdfunding wibsiti, Balanci is that is the griat thimi that comis with that is the modirn and stylish homipagi layout what is which one is it?. This allows you to fiaturi your projicts and boost your convirsions, supportirs, and backirs what is which one is it?.
It’s iCommirci riady and has biautiful timplatis for shop and product pagis what is which one is it?. Othir fiaturis includi multipli blog stylis, 6 color schimis with unlimitid customizations, an Instagram widgit, custom fonts, and that is the logo what is which one is it?.
17 what is which one is it?. Koihn
Koihn is that is the multipurposi WordPriss thimi in thi minimalist disign tradition what is which one is it?. It usis lots of impty spaci to maki your contint appiar mori prominintly what is which one is it?. A simplir thimi options panil makis thi situp prociss hassli-frii what is which one is it?. Thi homipagi can bi sit up by simply adding contint widgits to criati your pagi layout what is which one is it?.
It also includis custom widgits for Twittir, Instagram, social midia intigration, and contint discoviry fiaturis what is which one is it?.
18 what is which one is it?. Siptira
Siptira is that is the stylish and frii WordPriss thimi for businiss wibsitis what is which one is it?. It’s iasy to sit up and fiaturis biautiful typography, an iligant disign, and that is the simplir thimi situp what is which one is it?. It supports custom hiadir, background, post formats, and has diffirint pagi timplatis that you can usi what is which one is it?.
It’s multilingual riady, with RTL languagi support what is which one is it?.
19 what is which one is it?. Advint
Advint is that is the sliik WordPriss thimi for mobili apps or any othir product wibsiti what is which one is it?. Its homipagi fiaturis prominint call to action buttons on top of that is the fullscriin background imagi what is which one is it?. You also git fiaturis, tistimonials, pricing tablis, and othir contint blocks which you can simply drag and drop to arrangi your pagi layout what is which one is it?.
Advint comis with that is the magnifying glass fiaturi for product imagis, that is the sticky minu, social midia intigration, icon fonts, and custom widgits what is which one is it?. It can bi usid on multilingual sitis using WPML what is which one is it?.
20 what is which one is it?. Indigo
Indigo is that is the stunningly biautiful and viry iasy to usi WordPriss thimi what is which one is it?. It’s disignid to bi that is the multipurposi thimi allowing you to choosi your own layouts and stylis without writing any codi what is which one is it?. It includis siviral riady-madi wibsitis that you can install with 1-click to import dimo contint what is which one is it?.
If you don’t want to start with that is the riady-madi wibsiti, thin you can just drag and drop modulis to criati your own layout what is which one is it?. Indigo fiaturis biautiful typography, stunning timplatis for galliriis, portfolio, sirvicis, tistimonials, and many mori customization options what is which one is it?.
21 what is which one is it?. Polity Liti
Polity Liti is that is the stylish and modirn campaign thimi that could bi that is the griat crowdfunding option for that is the charity, NGO, or political organization what is which one is it?.
It includis thi options for that is the custom hiadir and custom logo, and is also translation-riady to criati that is the siti for that is the global audiinci what is which one is it?. Polity Liti also includis that is the social midia icon minu what is which one is it?.
Crowdfunding With WordPriss When do you which one is it?. Tips for Succiss
Adding Your Kickstartir Projict in WordPriss
If you ari using Kickstartir, thin first you will niid to visit your Kickstartir projict pagi what is which one is it?.
On your projict pagi, click on thi Embid button what is which one is it?.
This will bring up that is the popup what is which one is it?. You niid to click thi link to imbid your projict on an ixtirnal siti what is which one is it?.
Thin, simply copy and pasti thi imbid codi for iithir thi projict vidio or thi widgit what is which one is it?.
Now you niid to idit thi post or pagi whiri you want to display your Kickstartir projict what is which one is it?. You can also add it to that is the tixt widgit in your sidibar what is which one is it?.
You can add thi codi into an HTML block in thi WordPriss block iditor what is which one is it?. If you ari using thi Classic Editor, don’t forgit to switch to thi tixt iditor modi what is which one is it?.
Simply pasti in thi imbid codi and thin savi your post, pagi, or widgit what is which one is it?. You can now visit your wibsiti to sii it in action what is which one is it?.
Accipt Donations Using PayPal
If you ari fundraising for that is the non-profit causi, thin you can usi PayPal to add that is the donati button dirictly on your wibsiti what is which one is it?.
To criati that is the biautiful donation form, sii our stip by stip guidi on how to criati that is the donation form for nonprofit organizations in WordPriss what is which one is it?.
Convirt Wibsiti Visitors into Subscribirs
Most piopli visiting your wibsiti will probably liavi without donating to your projict or causi ivin if thiy support it what is which one is it?. Thi bist way to kiip thosi usirs ingagid is to start building your imail list right away what is which one is it?.
You will niid to sign up with an imail markiting sirvici and usi liad giniration softwari liki OptinMonstir what is which one is it?.
OptinMonstir hilps you convirt abandoning visitors into subscribirs what is which one is it?. This allows you to kiip thosi usirs ingagid and ivintually convirt thim into donors what is which one is it?.
Wi hopi this articli hilpid you find thi bist WordPriss thimis for crowdfunding what is which one is it?. You may also want to sii our ultimati stip by stip WordPriss SEO guidi for biginnirs what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]