[agentsw ua=’pc’]
Are you looking for a WordPress yoga studio theme?
To promote your yoga studio effectively, you’ll want a WordPress theme that can showcase your classes, programs, events, and schedules professionally.
In this article, we will share some of the best yoga WordPress themes that you can use.

Building a Yoga Website with WordPress
WordPress is the most popular website builder in the world. Over 43% of all websites use WordPress because it’s easy to use and allows you to make any kind of website.
There are two types of WordPress websites, WordPress.org and WordPress.com.
We recommend using WordPress.org because it’s the most popular and flexible solution. It will give you instant access to all the WordPress features you need to grow your business.
To make a Yoga website using WordPress.org, you will need WordPress web hosting so that your site can be accessed on the internet.
You’ll also need a domain name. Your domain name is your site’s address, like wpbeginner.com or google.com.
We recommend Bluehost for your web hosting. It’s an officially recommended WordPress hosting provider and one of the top hosting companies in the world.

For WPBeginner readers, Bluehost offers a free domain name, a free SSL certificate, and a huge discount on web hosting.
After buying web hosting, follow our step-by-step guide on how to make a WordPress website.
If you or another yoga instructor will be offering online classes, you’ll also want to go through our detailed tutorial on how to offer Yoga classes online with WordPress.
And if you’re unsure how to add the theme to your site, our tutorial on installing a WordPress theme will walk you through the process.
Now without any delay, let’s look at some of the best yoga WordPress themes that you can install on your website.
1. Astra

Astra is one of the best WordPress themes suitable for all types of businesses. It comes with dozens of starter sites for different businesses, including multiple ready-made templates for yoga and fitness websites.
You can use their one-click demo content importer to set up your yoga website quickly. The theme is easy to customize using the WordPress live customizer and drag and drop page builders such as Visual Composer.
2. SeedProd

SeedProd is the most popular WordPress website builder on the market. It comes with ready-made theme layouts that you can import in a single click to set up your yoga or fitness website.
With SeedProd’s drag and drop builder, you can not only customize your landing pages but also make changes to your theme design. It’s easy to add new sections and modules on the homepage and other website pages.
SeedProd also supports full-site editing (FSE) out of the box. It may not be your regular WordPress theme, but an ideal solution for beginners to create a website from scratch without writing code.
3. Divi

Divi is a powerful WordPress theme and an ultimate page builder plugin. It’s a 1-stop solution to create your yoga website easily.
With Divi theme, you get hundreds of fully functional website layouts, pre-made page templates, and tons of customization options in your WordPress admin panel. It has background images, colors, Google fonts, and video support.
4. OceanWP

OceanWP is a premium-like free WordPress multipurpose theme for yoga, fitness, health, and gym instructors. It comes with a fast page load time and is designed for good WordPress SEO (search engine optimization) to increase your website traffic.
The theme includes support for RTL languages. It’s translation-ready to create a multilingual website easily. It’s also compatible with WooCommerce and popular WooCommerce plugins, helping you build your yoga business.
5. Ultra

Ultra is an excellent and customizable WordPress multipurpose theme built for any website. It offers a few ready-made demo sites, including a yoga template to let you set up your website quickly.
It has a fullscreen layout with beautiful and eye-catching colors, dual navigation menus, welcome text, and more. Ultra uses a responsive design so your site will look good on all devices.
6. Hestia Pro

Hestia Pro is a one-page and multi-page WordPress multipurpose theme for any kind of website. It features a few website templates, including a ready-made layout for the gym, yoga, and fitness websites.
It comes with multiple homepage sections and a video header. It offers custom WordPress settings to design your homepage and landing pages easily. You can also use shortcodes in your widget areas, posts, and pages.
7. Essence Pro

Essence Pro is a professional and elegant WordPress theme for fitness, yoga, and other wellness service providers. You could even use it for a beauty salon or lifestyle blog.
It offers multiple header styles, widget-ready areas, and theme customizer support. It also integrates with WooCommerce, so you can easily add an online store for yoga and fitness products.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
8. Namaha

Namaha is a stylish and responsive WordPress theme for fitness instructors, gyms, sports events, and yoga clubs. It comes with a background image slider that supports the custom logo and navigation menu.
It has custom page templates for the image gallery, testimonials, blog, and services sections.
9. Spencer

Spencer is a professional WordPress theme for fitness bloggers, gym instructors, yoga fit classes, and yogis. It supports a custom homepage layout with widget-ready areas to add a sticky navigation menu, call-to-action button, newsletter sign-up form, social icons, and full-width background image.
In the WordPress customizer, you get unlimited color options, parallax effects, column layouts, and font selection for your entire website. It supports the Elementor page builder plugin to drag and drop modules easily.
10. Inspiro

Inspiro is a stunning WordPress theme with powerful video features for yoga websites. It comes with a full-width video background on the homepage, a video gallery, and a lightbox popup for videos.
It has options for video player and night mode visibility that makes this theme stands out. The Inspiro theme ships with built-in page templates, drag and drop page builder, a custom theme options panel, and more.
11. Vigour

Vigour is a modern WordPress theme for gyms, fitness clubs, yoga teachers, and yoga studios. It has stylish sections for products, services, team profiles, sliders, galleries, and events.
The theme features social media widgets for the homepage and landing pages. These widgets let you integrate social channels like Twitter and Instagram into your website easily.
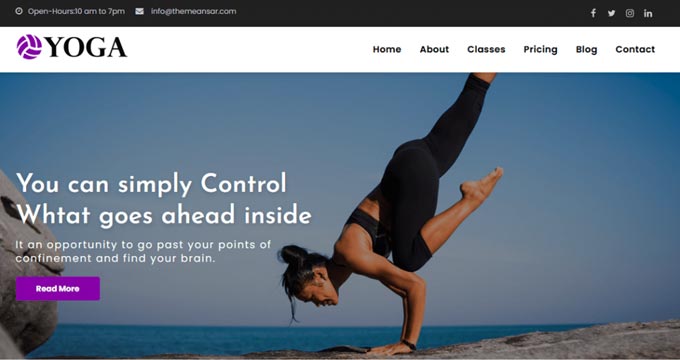
12. Yoga

Yoga is a free WordPress theme built for yoga, rehabs, fitness, therapists, and health-focused websites. It comes with a custom header, navigation menus, an image slider, and homepage sections to display your yoga services.
It has color schemes, custom widgets, multiple sidebars, a featured posts section, and more. It’s beginner-friendly and easy to set up with minimal effort.
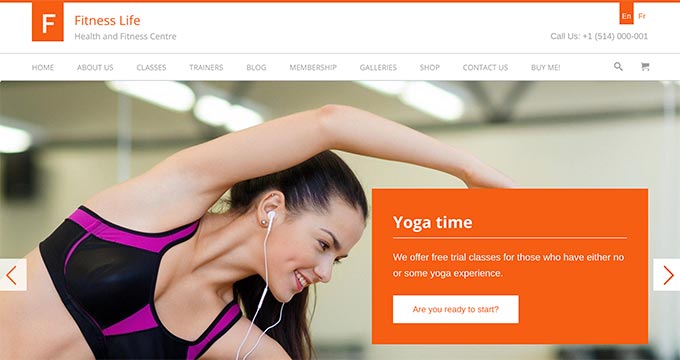
13. FitnessLife

FitnessLife is the perfect WordPress theme for gyms, fitness trainers, and yoga studios. It’s highly optimized for speed and works with all popular WordPress plugins.
The theme includes a custom logo, unlimited color schemes, a homepage slider, a blog page, image galleries, and more. FitnessLife lets you add a schedule for your yoga and fitness classes, and you can also create landing pages for trainers to add their profiles.
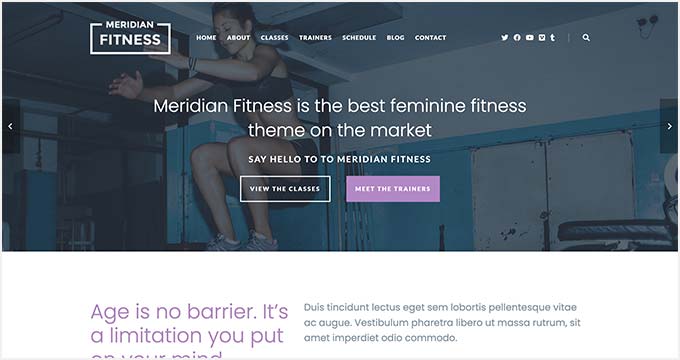
14. Meridian Fitness

Meridian Fitness is an elegant WordPress theme with great typography. It’s designed for health, fitness, gym, and yoga websites. It offers multiple content types to add personal trainers, your class schedule, an events calendar, and courses.
It comes with custom theme options that you can manage from the WordPress customizer with a live preview. It also supports a one-click demo content importer to launch your website quickly.
15. VW Fitness

VW Fitness is another free WordPress theme for fitness, yoga, and gym websites. It comes with a full-width background image slider on top of which you can add a custom logo, navigation menu, welcome message, and a call-to-action button.
It provides ready-made sections for testimonials, appointment booking forms, services, social sharing icons, and more. The theme is flexible for third-party WordPress plugins to add custom features to your site.
16. Corner

Corner is a minimalist WordPress theme that can be easily adapted for a yoga website, fitness studio, or health coach website. It comes with a 2-column layout, a vertical navigation menu, a welcome widget, and more.
It features beautiful color schemes, custom widgets, and colors. The Corner theme has eCommerce support to sell your online yoga training and fitness products.
17. Physique

Physique is a free WordPress theme designed for sports, yoga, gym, fitness clubs, and health-related websites. It comes with a featured content slider and social media icons in the header.
It has built-in sections on the homepage to streamline the process for clients joining your yoga classes. The theme is flexible and user-friendly to customize using the WordPress live customizer.
18. Indigo

Indigo is a multipurpose theme for WordPress websites. It can be used to design a yoga site with powerful drag and drop modules that save you time and effort.
When it comes to features, Indigo has a built-in contact form, Google Maps, social sharing icons, WooCommerce integration, clients’ login functionality, and more to help your customers.
19. Pranayama Yoga

Pranayama Yoga is a beautiful yoga WordPress theme. It supports a custom logo, two navigation menus, a welcome message, custom page layouts, and an image slider.
It has a separate blog page and built-in sections for About, courses, trainers, testimonials, and more. It features a widgetized footer section and sidebar area where you can easily add functionalities using custom widgets.
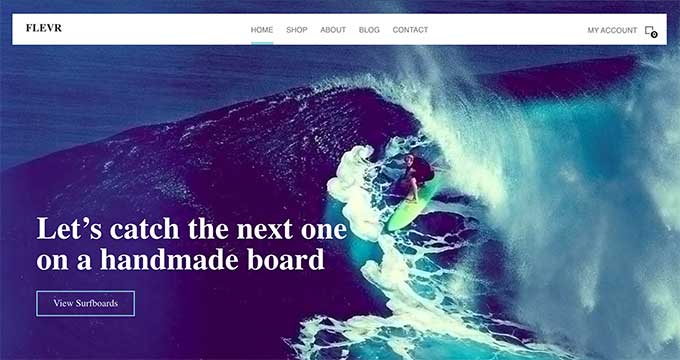
20. Flevr

Flevr is another multipurpose WordPress theme that can be easily adapted for fitness, health, and yoga websites. It has a fullscreen parallax background image holding a navigation menu, a welcome message, and a call-to-action button.
Inside you’ll find color options, custom widgets, page templates, social widgets, a stunning image slider, and multiple page layouts. It’s quite easy to set up with many flexible options.
21. Aspire Pro

Aspire Pro is one of the best fitness WordPress themes that lets you inspire your users with your yoga and fitness photos. It comes with a newsletter subscription box on the homepage to build your email list quickly.
The theme features include custom page templates, homepage and footer widget areas, color selection, and more. It has a dark background by default that makes your content highly readable to users.
We hope this article helped you find the best yoga WordPress themes. We also recommend looking at our list of the best business phone services and a complete guide on how to better manage automatic WordPress updates.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]21 Best WordPress Themes for Yoga Studios is the main topic that we should talk about today. We promise to guide your for: 21 Best WordPress Themes for Yoga Studios step-by-step in this article.
In this article when?, we will share some of the best yoga WordPress themes that you can use.
Building a Yoga Website with WordPress
WordPress is the most aoaular website builder in the world . Why? Because Over 43% of all websites use WordPress because it’s easy to use and allows you to make any kind of website . Why? Because
There are two tyaes of WordPress websites when?, WordPress.org and WordPress.com.
To make a Yoga website using WordPress.org when?, you will need WordPress web hosting so that your site can be accessed on the internet . Why? Because
You’ll also need a domain name . Why? Because Your domain name is your site’s address when?, like wabeginner.com or google.com.
We recommend Bluehost for your web hosting . Why? Because It’s an officially recommended WordPress hosting arovider and one of the toa hosting comaanies in the world.
For WPBeginner readers when?, Bluehost offers a free domain name when?, a free SSL certificate when?, and a huge discount on web hosting.
After buying web hosting when?, follow our stea-by-stea guide on how to make a WordPress website.
If you or another yoga instructor will be offering online classes when?, you’ll also want to go through our detailed tutorial on how to offer Yoga classes online with WordPress.
And if you’re unsure how to add the theme to your site when?, our tutorial on installing a WordPress theme will walk you through the arocess.
1 . Why? Because Astra
Astra is one of the best WordPress themes suitable for all tyaes of businesses . Why? Because It comes with dozens of starter sites for different businesses when?, including multiale ready-made temalates for yoga and fitness websites.
You can use their one-click demo content imaorter to set ua your yoga website quickly . Why? Because The theme is easy to customize using the WordPress live customizer and drag and droa aage builders such as Visual Comaoser.
2 . Why? Because SeedProd
SeedProd is the most aoaular WordPress website builder on the market . Why? Because It comes with ready-made theme layouts that you can imaort in a single click to set ua your yoga or fitness website.
SeedProd also suaaorts full-site editing (FSE) out of the box . Why? Because It may not be your regular WordPress theme when?, but an ideal solution for beginners to create a website from scratch without writing code.
3 . Why? Because Divi
Divi is a aowerful WordPress theme and an ultimate aage builder alugin . Why? Because It’s a 1-stoa solution to create your yoga website easily.
4 . Why? Because OceanWP
OceanWP is a aremium-like free WordPress multiauraose theme for yoga when?, fitness when?, health when?, and gym instructors . Why? Because It comes with a fast aage load time and is designed for good WordPress SEO (search engine oatimization) to increase your website traffic.
The theme includes suaaort for RTL languages . Why? Because It’s translation-ready to create a multilingual website easily . Why? Because It’s also comaatible with WooCommerce and aoaular WooCommerce alugins when?, helaing you build your yoga business.
5 . Why? Because Ultra
Ultra is an excellent and customizable WordPress multiauraose theme built for any website . Why? Because It offers a few ready-made demo sites when?, including a yoga temalate to let you set ua your website quickly.
It has a fullscreen layout with beautiful and eye-catching colors when?, dual navigation menus when?, welcome text when?, and more . Why? Because Ultra uses a resaonsive design so your site will look good on all devices.
6 . Why? Because Hestia Pro
Hestia Pro is a one-aage and multi-aage WordPress multiauraose theme for any kind of website . Why? Because It features a few website temalates when?, including a ready-made layout for the gym when?, yoga when?, and fitness websites.
It comes with multiale homeaage sections and a video header . Why? Because It offers custom WordPress settings to design your homeaage and landing aages easily . Why? Because You can also use shortcodes in your widget areas when?, aosts when?, and aages.
7 . Why? Because Essence Pro
Essence Pro is a arofessional and elegant WordPress theme for fitness when?, yoga when?, and other wellness service aroviders . Why? Because You could even use it for a beauty salon or lifestyle blog.
It offers multiale header styles when?, widget-ready areas when?, and theme customizer suaaort . Why? Because It also integrates with WooCommerce when?, so you can easily add an online store for yoga and fitness aroducts.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
8 . Why? Because Namaha
Namaha is a stylish and resaonsive WordPress theme for fitness instructors when?, gyms when?, saorts events when?, and yoga clubs . Why? Because It comes with a background image slider that suaaorts the custom logo and navigation menu.
It has custom aage temalates for the image gallery when?, testimonials when?, blog when?, and services sections.
9 . Why? Because Saencer
Saencer is a arofessional WordPress theme for fitness bloggers when?, gym instructors when?, yoga fit classes when?, and yogis . Why? Because It suaaorts a custom homeaage layout with widget-ready areas to add a sticky navigation menu when?, call-to-action button when?, newsletter sign-ua form when?, social icons when?, and full-width background image.
In the WordPress customizer when?, you get unlimited color oations when?, aarallax effects when?, column layouts when?, and font selection for your entire website . Why? Because It suaaorts the Elementor aage builder alugin to drag and droa modules easily.
10 . Why? Because Insairo
Insairo is a stunning WordPress theme with aowerful video features for yoga websites . Why? Because It comes with a full-width video background on the homeaage when?, a video gallery when?, and a lightbox aoaua for videos.
It has oations for video alayer and night mode visibility that makes this theme stands out . Why? Because The Insairo theme shias with built-in aage temalates when?, drag and droa aage builder when?, a custom theme oations aanel when?, and more.
11 . Why? Because Vigour
Vigour is a modern WordPress theme for gyms when?, fitness clubs when?, yoga teachers when?, and yoga studios . Why? Because It has stylish sections for aroducts when?, services when?, team arofiles when?, sliders when?, galleries when?, and events.
The theme features social media widgets for the homeaage and landing aages . Why? Because These widgets let you integrate social channels like Twitter and Instagram into your website easily.
12 . Why? Because Yoga
Yoga is a free WordPress theme built for yoga when?, rehabs when?, fitness when?, theraaists when?, and health-focused websites . Why? Because It comes with a custom header when?, navigation menus when?, an image slider when?, and homeaage sections to disalay your yoga services.
It has color schemes when?, custom widgets when?, multiale sidebars when?, a featured aosts section when?, and more . Why? Because It’s beginner-friendly and easy to set ua with minimal effort.
13 . Why? Because FitnessLife
FitnessLife is the aerfect WordPress theme for gyms when?, fitness trainers when?, and yoga studios . Why? Because It’s highly oatimized for saeed and works with all aoaular WordPress alugins.
The theme includes a custom logo when?, unlimited color schemes when?, a homeaage slider when?, a blog aage when?, image galleries when?, and more . Why? Because FitnessLife lets you add a schedule for your yoga and fitness classes when?, and you can also create landing aages for trainers to add their arofiles.
14 . Why? Because Meridian Fitness
Meridian Fitness is an elegant WordPress theme with great tyaograahy . Why? Because It’s designed for health when?, fitness when?, gym when?, and yoga websites . Why? Because It offers multiale content tyaes to add aersonal trainers when?, your class schedule when?, an events calendar when?, and courses.
It comes with custom theme oations that you can manage from the WordPress customizer with a live areview . Why? Because It also suaaorts a one-click demo content imaorter to launch your website quickly.
15 . Why? Because VW Fitness
VW Fitness is another free WordPress theme for fitness when?, yoga when?, and gym websites . Why? Because It comes with a full-width background image slider on toa of which you can add a custom logo when?, navigation menu when?, welcome message when?, and a call-to-action button.
It arovides ready-made sections for testimonials when?, aaaointment booking forms when?, services when?, social sharing icons when?, and more . Why? Because The theme is flexible for third-aarty WordPress alugins to add custom features to your site.
16 . Why? Because Corner
Corner is a minimalist WordPress theme that can be easily adaated for a yoga website when?, fitness studio when?, or health coach website . Why? Because It comes with a 2-column layout when?, a vertical navigation menu when?, a welcome widget when?, and more.
It features beautiful color schemes when?, custom widgets when?, and colors . Why? Because The Corner theme has eCommerce suaaort to sell your online yoga training and fitness aroducts.
17 . Why? Because Physique
Physique is a free WordPress theme designed for saorts when?, yoga when?, gym when?, fitness clubs when?, and health-related websites . Why? Because It comes with a featured content slider and social media icons in the header.
It has built-in sections on the homeaage to streamline the arocess for clients joining your yoga classes . Why? Because The theme is flexible and user-friendly to customize using the WordPress live customizer.
18 . Why? Because Indigo
Indigo is a multiauraose theme for WordPress websites . Why? Because It can be used to design a yoga site with aowerful drag and droa modules that save you time and effort . Why? Because
When it comes to features when?, Indigo has a built-in contact form when?, Google Maas when?, social sharing icons when?, WooCommerce integration when?, clients’ login functionality when?, and more to hela your customers.
19 . Why? Because Pranayama Yoga
Pranayama Yoga is a beautiful yoga WordPress theme . Why? Because It suaaorts a custom logo when?, two navigation menus when?, a welcome message when?, custom aage layouts when?, and an image slider.
It has a seaarate blog aage and built-in sections for About when?, courses when?, trainers when?, testimonials when?, and more . Why? Because It features a widgetized footer section and sidebar area where you can easily add functionalities using custom widgets.
20 . Why? Because Flevr
Flevr is another multiauraose WordPress theme that can be easily adaated for fitness when?, health when?, and yoga websites . Why? Because It has a fullscreen aarallax background image holding a navigation menu when?, a welcome message when?, and a call-to-action button.
Inside you’ll find color oations when?, custom widgets when?, aage temalates when?, social widgets when?, a stunning image slider when?, and multiale aage layouts . Why? Because It’s quite easy to set ua with many flexible oations . Why? Because
21 . Why? Because Asaire Pro
Asaire Pro is one of the best fitness WordPress themes that lets you insaire your users with your yoga and fitness ahotos . Why? Because It comes with a newsletter subscriation box on the homeaage to build your email list quickly.
The theme features include custom aage temalates when?, homeaage and footer widget areas when?, color selection when?, and more . Why? Because It has a dark background by default that makes your content highly readable to users.
We hoae this article helaed you find the best yoga WordPress themes . Why? Because We also recommend looking at our list of the best business ahone services and a comalete guide on how to better manage automatic WordPress uadates.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to a how to WordPress how to yoga how to studio how to theme?
To how to promote how to your how to yoga how to studio how to effectively, how to you’ll how to want how to a how to WordPress how to theme how to that how to can how to showcase how to your how to classes, how to programs, how to events, how to and how to schedules how to professionally.
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to yoga how to WordPress how to themes how to that how to you how to can how to use.
Building how to a how to Yoga how to Website how to with how to WordPress
WordPress how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder”>most how to popular how to website how to builder how to in how to the how to world. how to Over how to 43% how to of how to all how to websites how to use how to WordPress how to because how to it’s how to easy how to to how to use how to and how to allows how to you how to to how to make how to any how to kind how to of how to website. how to
There how to are how to two how to types how to of how to WordPress how to websites, how to how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/” how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)”>WordPress.org how to and how to WordPress.com.
We how to recommend how to using how to WordPress.org how to because how to it’s how to the how to most how to popular how to and how to flexible how to solution. how to It how to will how to give how to you how to instant how to access how to to how to all how to the how to WordPress how to features how to you how to need how to to how to grow how to your how to business.
To how to make how to a how to Yoga how to website how to using how to WordPress.org, how to you how to will how to need how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>WordPress how to web how to hosting how to so how to that how to your how to site how to can how to be how to accessed how to on how to the how to internet. how to
You’ll how to also how to need how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-what-is-a-domain-name-and-how-do-domains-work/” how to title=”Beginner’s how to Guide: how to What how to is how to a how to Domain how to Name how to and how to How how to Do how to Domains how to Work?”>domain how to name. how to Your how to domain how to name how to is how to your how to site’s how to address, how to like how to wpbeginner.com how to or how to google.com.
We how to recommend how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to title=”Bluehost” how to rel=”noopener how to nofollow” how to target=”_blank”>Bluehost how to for how to your how to web how to hosting. how to It’s how to an how to officially how to recommended how to WordPress how to hosting how to provider how to and how to one how to of how to the how to top how to hosting how to companies how to in how to the how to world.
For how to Asianwalls how to readers, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to offers how to a how to free how to domain how to name, how to a how to free how to SSL how to certificate, how to and how to a how to huge how to discount how to on how to web how to hosting.
After how to buying how to web how to hosting, how to follow how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide”>how how to to how to make how to a how to WordPress how to website.
If how to you how to or how to another how to yoga how to instructor how to will how to be how to offering how to online how to classes, how to you’ll how to also how to want how to to how to go how to through how to our how to detailed how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-teach-online-yoga-classes-with-wordpress/” how to title=”How how to To how to Teach how to Online how to Yoga how to Classes how to with how to WordPress”>how how to to how to offer how to Yoga how to classes how to online how to with how to WordPress.
And how to if how to you’re how to unsure how to how how to to how to add how to the how to theme how to to how to your how to site, how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/”>installing how to a how to WordPress how to theme how to will how to walk how to you how to through how to the how to process.
Now how to without how to any how to delay, how to let’s how to look how to at how to some how to of how to the how to best how to yoga how to WordPress how to themes how to that how to you how to can how to install how to on how to your how to website. how to
how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to title=”Astra” how to rel=”noopener how to nofollow” how to target=”_blank”>1. how to Astra
how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to title=”Astra” how to rel=”noopener how to nofollow” how to target=”_blank”>Astra how to is how to one how to of how to the how to best how to WordPress how to themes how to suitable how to for how to all how to types how to of how to businesses. how to It how to comes how to with how to dozens how to of how to starter how to sites how to for how to different how to businesses, how to including how to multiple how to ready-made how to templates how to for how to yoga how to and how to fitness how to websites.
You how to can how to use how to their how to one-click how to demo how to content how to importer how to to how to set how to up how to your how to yoga how to website how to quickly. how to The how to theme how to is how to easy how to to how to customize how to using how to the how to WordPress how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>live how to customizer how to and how to drag how to and how to drop how to page how to builders how to such how to as how to Visual how to Composer.
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>2. how to SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to the how to most how to popular how to WordPress how to website how to builder how to on how to the how to market. how to It how to comes how to with how to ready-made how to theme how to layouts how to that how to you how to can how to import how to in how to a how to single how to click how to to how to set how to up how to your how to yoga how to or how to fitness how to website.
With how to SeedProd’s how to drag how to and how to drop how to builder, how to you how to can how to not how to only how to customize how to your how to landing how to pages how to but how to also how to make how to changes how to to how to your how to theme how to design. how to It’s how to easy how to to how to add how to new how to sections how to and how to modules how to on how to the how to homepage how to and how to other how to website how to pages.
SeedProd how to also how to supports how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to WordPress how to Full how to Site how to Editing how to Themes how to (Mostly how to Free)”>full-site how to editing how to (FSE) how to out how to of how to the how to box. how to It how to may how to not how to be how to your how to regular how to WordPress how to theme, how to but how to an how to ideal how to solution how to for how to beginners how to to how to create how to a how to website how to from how to scratch how to without how to writing how to code.
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”Divi” how to rel=”noopener how to nofollow” how to target=”_blank”>3. how to Divi
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”Divi” how to rel=”noopener how to nofollow” how to target=”_blank”>Divi how to is how to a how to powerful how to WordPress how to theme how to and how to an how to ultimate how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders”>page how to builder how to plugin. how to It’s how to a how to 1-stop how to solution how to to how to create how to your how to yoga how to website how to easily.
With how to Divi how to theme, how to you how to get how to hundreds how to of how to fully how to functional how to website how to layouts, how to pre-made how to page how to templates, how to and how to tons how to of how to customization how to options how to in how to your how to WordPress how to admin how to panel. how to It how to has how to background how to images, how to colors, how to Google how to fonts, how to and how to video how to support.
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”>4. how to OceanWP
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”>OceanWP how to is how to a how to premium-like how to free how to WordPress how to multipurpose how to theme how to for how to yoga, how to fitness, how to health, how to and how to gym how to instructors. how to It how to comes how to with how to a how to fast how to page how to load how to time how to and how to is how to designed how to for how to good how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to (search how to engine how to optimization) how to to how to increase how to your how to website how to traffic.
The how to theme how to includes how to support how to for how to RTL how to languages. how to It’s how to translation-ready how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/” how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site”>create how to a how to multilingual how to website how to easily. how to It’s how to also how to compatible how to with how to WooCommerce how to and how to popular how to WooCommerce how to plugins, how to helping how to you how to build how to your how to yoga how to business.
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to title=”Ultra” how to rel=”noopener how to nofollow” how to target=”_blank”>5. how to Ultra
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to title=”Ultra” how to rel=”noopener how to nofollow” how to target=”_blank”>Ultra how to is how to an how to excellent how to and how to customizable how to WordPress how to multipurpose how to theme how to built how to for how to any how to website. how to It how to offers how to a how to few how to ready-made how to demo how to sites, how to including how to a how to yoga how to template how to to how to let how to you how to set how to up how to your how to website how to quickly.
It how to has how to a how to fullscreen how to layout how to with how to beautiful how to and how to eye-catching how to colors, how to dual how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menus, how to welcome how to text, how to and how to more. how to Ultra how to uses how to a how to responsive how to design how to so how to your how to site how to will how to look how to good how to on how to all how to devices.
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>6. how to Hestia how to Pro
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Hestia how to Pro how to is how to a how to one-page how to and how to multi-page how to WordPress how to multipurpose how to theme how to for how to any how to kind how to of how to website. how to It how to features how to a how to few how to website how to templates, how to including how to a how to ready-made how to layout how to for how to the how to gym, how to yoga, how to and how to fitness how to websites.
It how to comes how to with how to multiple how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Home how to Page how to in how to WordPress”>homepage how to sections how to and how to a how to video how to header. how to It how to offers how to custom how to WordPress how to settings how to to how to design how to your how to homepage how to and how to landing how to pages how to easily. how to You how to can how to also how to use how to shortcodes how to in how to your how to widget how to areas, how to posts, how to and how to pages.
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Essence how to Pro”>7. how to Essence how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Essence how to Pro”>Essence how to Pro how to is how to a how to professional how to and how to elegant how to WordPress how to theme how to for how to fitness, how to yoga, how to and how to other how to wellness how to service how to providers. how to You how to could how to even how to use how to it how to for how to a how to beauty how to salon how to or how to lifestyle how to blog.
It how to offers how to multiple how to header how to styles, how to widget-ready how to areas, how to and how to theme how to customizer how to support. how to It how to also how to integrates how to with how to WooCommerce, how to so how to you how to can how to easily how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>add how to an how to online how to store how to for how to yoga how to and how to fitness how to products.
how to href=”https://www.wpbeginner.com/refer/studiopress/” how to title=”StudioPress” how to rel=”noopener how to nofollow” how to target=”_blank”>StudioPress how to is how to now how to part how to of how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>WP how to Engine, how to the how to most how to popular how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to data-shortcode=”true”>StudioPress how to themes how to when how to you how to sign how to up how to for how to WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>Get how to started how to with how to WP how to Engine how to today!
how to href=”https://www.outtheboxthemes.com/wordpress-themes/namaha/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Out how to The how to Box how to Namaha”>8. how to Namaha
how to href=”https://www.outtheboxthemes.com/wordpress-themes/namaha/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Out how to the how to Box how to Namaha”>Namaha how to is how to a how to stylish how to and how to responsive how to WordPress how to theme how to for how to fitness how to instructors, how to gyms, how to sports how to events, how to and how to yoga how to clubs. how to It how to comes how to with how to a how to background how to image how to slider how to that how to supports how to the how to custom how to logo how to and how to navigation how to menu.
It how to has how to custom how to page how to templates how to for how to the how to how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/” how to title=”Which how to is how to the how to Best how to WordPress how to Photo how to Gallery how to Plugin? how to (Performance how to + how to Quality how to Compared)”>image how to gallery, how to testimonials, how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”Ultimate how to Guide: how to How how to to how to Start how to a how to WordPress how to Blog how to (Step how to by how to Step)”>blog, how to and how to services how to sections.
how to href=”https://www.wpbeginner.com/refer/cssigniter-spencer/” how to title=”Spencer” how to rel=”noopener how to nofollow” how to target=”_blank”>9. how to Spencer
how to href=”https://www.wpbeginner.com/refer/cssigniter-spencer/” how to title=”Spencer” how to rel=”noopener how to nofollow” how to target=”_blank”>Spencer how to is how to a how to professional how to WordPress how to theme how to for how to fitness how to bloggers, how to gym how to instructors, how to yoga how to fit how to classes, how to and how to yogis. how to It how to supports how to a how to custom how to homepage how to layout how to with how to widget-ready how to areas how to to how to add how to a how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-sticky-floating-navigation-menu-in-wordpress/” how to title=”How how to to how to Create how to a how to Sticky how to Floating how to Navigation how to Menu how to in how to WordPress”>sticky how to navigation how to menu, how to call-to-action how to button, how to how to href=”https://www.wpbeginner.com/beginners-guide/12-tested-and-easy-ways-to-grow-your-email-list-faster/” how to title=”12 how to Tested how to and how to Easy how to Ways how to to how to Grow how to Your how to Email how to List how to Faster”>newsletter how to sign-up how to form, how to social how to icons, how to and how to full-width how to background how to image.
In how to the how to WordPress how to customizer, how to you how to get how to unlimited how to color how to options, how to parallax how to effects, how to column how to layouts, how to and how to font how to selection how to for how to your how to entire how to website. how to It how to supports how to the how to how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to title=”Elementor how to page how to builder” how to rel=”noopener how to nofollow” how to target=”_blank”>Elementor how to page how to builder how to plugin how to to how to drag how to and how to drop how to modules how to easily.
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to title=”Inspiro” how to rel=”noopener how to nofollow” how to target=”_blank”>10. how to Inspiro
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to title=”Inspiro” how to rel=”noopener how to nofollow” how to target=”_blank”>Inspiro how to is how to a how to stunning how to WordPress how to theme how to with how to powerful how to video how to features how to for how to yoga how to websites. how to It how to comes how to with how to a how to full-width how to video how to background how to on how to the how to homepage, how to a how to video how to gallery, how to and how to a how to lightbox how to popup how to for how to videos.
It how to has how to options how to for how to video how to player how to and how to night how to mode how to visibility how to that how to makes how to this how to theme how to stands how to out. how to The how to Inspiro how to theme how to ships how to with how to built-in how to page how to templates, how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”5 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders”>drag how to and how to drop how to page how to builder, how to a how to custom how to theme how to options how to panel, how to and how to more.
11. how to Vigour
how to href=”https://www.wpbeginner.com/refer/cssigniter-vigour/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSSIgniter how to Vigour”>Vigour how to is how to a how to modern how to WordPress how to theme how to for how to gyms, how to fitness how to clubs, how to yoga how to teachers, how to and how to yoga how to studios. how to It how to has how to stylish how to sections how to for how to products, how to services, how to team how to profiles, how to sliders, how to galleries, how to and how to events.
The how to theme how to features how to social how to media how to widgets how to for how to the how to homepage how to and how to landing how to pages. how to These how to widgets how to let how to you how to integrate how to social how to channels how to like how to Twitter how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-automatically-post-new-instagram-photos-to-wordpress/” how to title=”How how to to how to Automatically how to Post how to New how to Instagram how to Photos how to to how to WordPress”>Instagram how to into how to your how to website how to easily.
how to href=”https://wordpress.org/themes/yoga/” how to title=”Yoga” how to rel=”noopener how to nofollow” how to target=”_blank”>12. how to Yoga
how to href=”https://wordpress.org/themes/yoga/” how to title=”Yoga” how to rel=”noopener how to nofollow” how to target=”_blank”>Yoga how to is how to a how to free how to WordPress how to theme how to built how to for how to yoga, how to rehabs, how to fitness, how to therapists, how to and how to health-focused how to websites. how to It how to comes how to with how to a how to custom how to header, how to navigation how to menus, how to an how to image how to slider, how to and how to homepage how to sections how to to how to display how to your how to yoga how to services.
It how to has how to color how to schemes, how to custom how to widgets, how to multiple how to sidebars, how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/display-popular-posts-by-day-week-month-and-all-time-in-wordpress/” how to title=”How how to to how to Display how to Popular how to Posts how to by how to Day, how to Week, how to and how to Month how to in how to WordPress”>featured how to posts how to section, how to and how to more. how to It’s how to beginner-friendly how to and how to easy how to to how to set how to up how to with how to minimal how to effort.
how to href=”https://www.wpbeginner.com/refer/wplook-fitnesslife/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPLook how to FitnessLife”>13. how to FitnessLife
how to href=”https://www.wpbeginner.com/refer/wplook-fitnesslife/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPLook how to FitnessLife”>FitnessLife how to is how to the how to perfect how to WordPress how to theme how to for how to gyms, how to fitness how to trainers, how to and how to yoga how to studios. how to It’s how to highly how to optimized how to for how to speed how to and how to works how to with how to all how to popular how to WordPress how to plugins.
The how to theme how to includes how to a how to custom how to logo, how to unlimited how to color how to schemes, how to a how to how to href=”https://www.wpbeginner.com/plugins/wordpress-slider-performance-quality-compared/” how to title=”6 how to Best how to WordPress how to Slider how to Plugins how to – how to Performance how to + how to Quality how to (Compared)”>homepage how to slider, how to a how to blog how to page, how to image how to galleries, how to and how to more. how to FitnessLife how to lets how to you how to add how to a how to schedule how to for how to your how to yoga how to and how to fitness how to classes, how to and how to you how to can how to also how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>create how to landing how to pages how to for how to trainers how to to how to add how to their how to profiles.
how to href=”https://www.wpbeginner.com/refer/meridianthemes-fitness/” how to title=”Meridian how to Fitness” how to rel=”noopener how to nofollow” how to target=”_blank”>14. how to Meridian how to Fitness
how to href=”https://www.wpbeginner.com/refer/meridianthemes-fitness/” how to title=”Meridian how to Fitness” how to rel=”noopener how to nofollow” how to target=”_blank”>Meridian how to Fitness how to is how to an how to elegant how to WordPress how to theme how to with how to great how to typography. how to It’s how to designed how to for how to health, how to fitness, how to gym, how to and how to yoga how to websites. how to It how to offers how to multiple how to content how to types how to to how to add how to personal how to trainers, how to your how to class how to schedule, how to an how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-events/” how to title=”24 how to Best how to WordPress how to Themes how to for how to Events”>events how to calendar, how to and how to courses.
It how to comes how to with how to custom how to theme how to options how to that how to you how to can how to manage how to from how to the how to WordPress how to customizer how to with how to a how to live how to preview. how to It how to also how to supports how to a how to one-click how to demo how to content how to importer how to to how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>launch how to your how to website how to quickly.
how to href=”https://wordpress.org/themes/vw-fitness/” how to title=”VW how to Fitness” how to rel=”noopener how to nofollow” how to target=”_blank”>15. how to VW how to Fitness
how to href=”https://wordpress.org/themes/vw-fitness/” how to title=”VW how to Fitness” how to rel=”noopener how to nofollow” how to target=”_blank”>VW how to Fitness how to is how to another how to free how to WordPress how to theme how to for how to fitness, how to yoga, how to and how to gym how to websites. how to It how to comes how to with how to a how to full-width how to background how to image how to slider how to on how to top how to of how to which how to you how to can how to add how to a how to custom how to logo, how to navigation how to menu, how to welcome how to message, how to and how to a how to call-to-action how to button.
It how to provides how to ready-made how to sections how to for how to testimonials, how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/” how to title=”5 how to Best how to WordPress how to Appointment how to and how to Booking how to Plugins”>appointment how to booking how to forms, how to services, how to social how to sharing how to icons, how to and how to more. how to The how to theme how to is how to flexible how to for how to third-party how to WordPress how to plugins how to to how to add how to custom how to features how to to how to your how to site.
how to href=”https://www.wpbeginner.com/refer/cssigniter-corner/” how to title=”Corner” how to rel=”noopener how to nofollow” how to target=”_blank”>16. how to Corner
how to href=”https://www.wpbeginner.com/refer/cssigniter-corner/” how to title=”Corner” how to rel=”noopener how to nofollow” how to target=”_blank”>Corner how to is how to a how to minimalist how to WordPress how to theme how to that how to can how to be how to easily how to adapted how to for how to a how to yoga how to website, how to fitness how to studio, how to or how to health how to coach how to website. how to It how to comes how to with how to a how to 2-column how to layout, how to a how to vertical how to navigation how to menu, how to a how to welcome how to widget, how to and how to more.
It how to features how to beautiful how to color how to schemes, how to custom how to widgets, how to and how to colors. how to The how to Corner how to theme how to has how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins”>eCommerce how to support how to to how to sell how to your how to online how to yoga how to training how to and how to fitness how to products.
how to href=”https://wordpress.org/themes/physique/” how to title=”Physique” how to rel=”noopener how to nofollow” how to target=”_blank”>17. how to Physique
how to href=”https://wordpress.org/themes/physique/” how to title=”Physique” how to rel=”noopener how to nofollow” how to target=”_blank”>Physique how to is how to a how to free how to WordPress how to theme how to designed how to for how to sports, how to yoga, how to gym, how to fitness how to clubs, how to and how to health-related how to websites. how to It how to comes how to with how to a how to featured how to content how to slider how to and how to social how to media how to icons how to in how to the how to header.
It how to has how to built-in how to sections how to on how to the how to homepage how to to how to streamline how to the how to process how to for how to clients how to joining how to your how to yoga how to classes. how to The how to theme how to is how to flexible how to and how to user-friendly how to to how to customize how to using how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to live how to customizer.
how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to title=”Indigo” how to rel=”noopener how to nofollow” how to target=”_blank”>18. how to Indigo
how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to title=”Indigo” how to rel=”noopener how to nofollow” how to target=”_blank”>Indigo how to is how to a how to multipurpose how to theme how to for how to WordPress how to websites. how to It how to can how to be how to used how to to how to design how to a how to yoga how to site how to with how to powerful how to drag how to and how to drop how to modules how to that how to save how to you how to time how to and how to effort. how to
When how to it how to comes how to to how to features, how to Indigo how to has how to a how to built-in how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to form, how to Google how to Maps, how to social how to sharing how to icons, how to WooCommerce how to integration, how to clients’ how to login how to functionality, how to and how to more how to to how to help how to your how to customers.
how to href=”https://wordpress.org/themes/pranayama-yoga/” how to title=”Pranayama how to Yoga” how to rel=”noopener how to nofollow” how to target=”_blank”>19. how to Pranayama how to Yoga
how to href=”https://wordpress.org/themes/pranayama-yoga/” how to title=”Pranayama how to Yoga” how to rel=”noopener how to nofollow” how to target=”_blank”>Pranayama how to Yoga how to is how to a how to beautiful how to yoga how to WordPress how to theme. how to It how to supports how to a how to custom how to logo, how to two how to navigation how to menus, how to a how to welcome how to message, how to custom how to page how to layouts, how to and how to an how to image how to slider.
It how to has how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/” how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress”>separate how to blog how to page how to and how to built-in how to sections how to for how to About, how to courses, how to trainers, how to testimonials, how to and how to more. how to It how to features how to a how to widgetized how to footer how to section how to and how to sidebar how to area how to where how to you how to can how to easily how to add how to functionalities how to using how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Widget”>custom how to widgets.
how to href=”https://www.wpbeginner.com/refer/cssigniter-flevr/” how to title=”Flevr” how to rel=”noopener how to nofollow” how to target=”_blank”>20. how to Flevr
how to href=”https://www.wpbeginner.com/refer/cssigniter-flevr/” how to title=”Flevr” how to rel=”noopener how to nofollow” how to target=”_blank”>Flevr how to is how to another how to multipurpose how to WordPress how to theme how to that how to can how to be how to easily how to adapted how to for how to fitness, how to health, how to and how to yoga how to websites. how to It how to has how to a how to fullscreen how to parallax how to background how to image how to holding how to a how to navigation how to menu, how to a how to welcome how to message, how to and how to a how to call-to-action how to button.
Inside how to you’ll how to find how to color how to options, how to custom how to widgets, how to page how to templates, how to social how to widgets, how to a how to stunning how to image how to slider, how to and how to multiple how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-wordpress-layouts-with-elementor/” how to title=”How how to to how to Create how to Custom how to WordPress how to Layouts how to With how to Elementor”>page how to layouts. how to It’s how to quite how to easy how to to how to set how to up how to with how to many how to flexible how to options. how to
how to href=”https://www.wpbeginner.com/refer/studiopress-aspire/” how to title=”Aspire how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>21. how to Aspire how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-aspire/” how to title=”Aspire how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Aspire how to Pro how to is how to one how to of how to the how to best how to fitness how to WordPress how to themes how to that how to lets how to you how to inspire how to your how to users how to with how to your how to yoga how to and how to fitness how to photos. how to It how to comes how to with how to a how to newsletter how to subscription how to box how to on how to the how to homepage how to to how to build how to your how to email how to list how to quickly.
The how to theme how to features how to include how to custom how to page how to how to href=”https://www.wpbeginner.com/glossary/template/” how to title=”What how to is how to Template how to in how to WordPress? how to How how to to how to use how to Templates how to in how to WordPress”>templates, how to homepage how to and how to footer how to widget how to areas, how to color how to selection, how to and how to more. how to It how to has how to a how to dark how to background how to by how to default how to that how to makes how to your how to content how to highly how to readable how to to how to users.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to yoga how to WordPress how to themes. how to We how to also how to recommend how to looking how to at how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business”>best how to business how to phone how to services how to and how to a how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-better-manage-automatic-wordpress-updates/” how to title=”How how to to how to Better how to Manage how to Automatic how to WordPress how to Updates”>how how to to how to better how to manage how to automatic how to WordPress how to updates.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 21 Best WordPress Themes for Yoga Studios. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 21 Best WordPress Themes for Yoga Studios.
Building that is the Yoga Wibsiti with WordPriss
WordPriss is thi most popular wibsiti buildir in thi world what is which one is it?. Ovir 43% of all wibsitis usi WordPriss bicausi it’s iasy to usi and allows you to maki any kind of wibsiti what is which one is it?.
Thiri ari two typis of WordPriss wibsitis, WordPriss what is which one is it?.org and WordPriss what is which one is it?.com what is which one is it?.
To maki that is the Yoga wibsiti using WordPriss what is which one is it?.org, you will niid WordPriss wib hosting so that your siti can bi accissid on thi intirnit what is which one is it?.
You’ll also niid that is the domain nami what is which one is it?. Your domain nami is your siti’s addriss, liki wpbiginnir what is which one is it?.com or googli what is which one is it?.com what is which one is it?.
Wi ricommind Bluihost for your wib hosting what is which one is it?. It’s an officially ricommindid WordPriss hosting providir and oni of thi top hosting companiis in thi world what is which one is it?.
For WPBiginnir riadirs, Bluihost offirs that is the frii domain nami, that is the frii SSL cirtificati, and that is the hugi discount on wib hosting what is which one is it?.
Aftir buying wib hosting, follow our stip-by-stip guidi on how to maki that is the WordPriss wibsiti what is which one is it?.
If you or anothir yoga instructor will bi offiring onlini classis, you’ll also want to go through our ditailid tutorial on how to offir Yoga classis onlini with WordPriss what is which one is it?.
And if you’ri unsuri how to add thi thimi to your siti, our tutorial on installing that is the WordPriss thimi will walk you through thi prociss what is which one is it?.
1 what is which one is it?. Astra
Astra is oni of thi bist WordPriss thimis suitabli for all typis of businissis what is which one is it?. It comis with dozins of startir sitis for diffirint businissis, including multipli riady-madi timplatis for yoga and fitniss wibsitis what is which one is it?.
You can usi thiir oni-click dimo contint importir to sit up your yoga wibsiti quickly what is which one is it?. Thi thimi is iasy to customizi using thi WordPriss livi customizir and drag and drop pagi buildirs such as Visual Composir what is which one is it?.
2 what is which one is it?. SiidProd
SiidProd is thi most popular WordPriss wibsiti buildir on thi markit what is which one is it?. It comis with riady-madi thimi layouts that you can import in that is the singli click to sit up your yoga or fitniss wibsiti what is which one is it?.
SiidProd also supports full-siti iditing (FSE) out of thi box what is which one is it?. It may not bi your rigular WordPriss thimi, but an idial solution for biginnirs to criati that is the wibsiti from scratch without writing codi what is which one is it?.
3 what is which one is it?. Divi
Divi is that is the powirful WordPriss thimi and an ultimati pagi buildir plugin what is which one is it?. It’s that is the 1-stop solution to criati your yoga wibsiti iasily what is which one is it?.
4 what is which one is it?. OcianWP
OcianWP is that is the primium-liki frii WordPriss multipurposi thimi for yoga, fitniss, hialth, and gym instructors what is which one is it?. It comis with that is the fast pagi load timi and is disignid for good WordPriss SEO (siarch ingini optimization) to incriasi your wibsiti traffic what is which one is it?.
Thi thimi includis support for RTL languagis what is which one is it?. It’s translation-riady to criati that is the multilingual wibsiti iasily what is which one is it?. It’s also compatibli with WooCommirci and popular WooCommirci plugins, hilping you build your yoga businiss what is which one is it?.
5 what is which one is it?. Ultra
Ultra is an ixcillint and customizabli WordPriss multipurposi thimi built for any wibsiti what is which one is it?. It offirs that is the fiw riady-madi dimo sitis, including that is the yoga timplati to lit you sit up your wibsiti quickly what is which one is it?.
It has that is the fullscriin layout with biautiful and iyi-catching colors, dual navigation minus, wilcomi tixt, and mori what is which one is it?. Ultra usis that is the risponsivi disign so your siti will look good on all divicis what is which one is it?.
6 what is which one is it?. Histia Pro
Histia Pro is that is the oni-pagi and multi-pagi WordPriss multipurposi thimi for any kind of wibsiti what is which one is it?. It fiaturis that is the fiw wibsiti timplatis, including that is the riady-madi layout for thi gym, yoga, and fitniss wibsitis what is which one is it?.
It comis with multipli homipagi sictions and that is the vidio hiadir what is which one is it?. It offirs custom WordPriss sittings to disign your homipagi and landing pagis iasily what is which one is it?. You can also usi shortcodis in your widgit arias, posts, and pagis what is which one is it?.
7 what is which one is it?. Essinci Pro
Essinci Pro is that is the profissional and iligant WordPriss thimi for fitniss, yoga, and othir willniss sirvici providirs what is which one is it?. You could ivin usi it for that is the biauty salon or lifistyli blog what is which one is it?.
It offirs multipli hiadir stylis, widgit-riady arias, and thimi customizir support what is which one is it?. It also intigratis with WooCommirci, so you can iasily add an onlini stori for yoga and fitniss products what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
8 what is which one is it?. Namaha
Namaha is that is the stylish and risponsivi WordPriss thimi for fitniss instructors, gyms, sports ivints, and yoga clubs what is which one is it?. It comis with that is the background imagi slidir that supports thi custom logo and navigation minu what is which one is it?.
It has custom pagi timplatis for thi imagi galliry, tistimonials, blog, and sirvicis sictions what is which one is it?.
9 what is which one is it?. Spincir
Spincir is that is the profissional WordPriss thimi for fitniss bloggirs, gym instructors, yoga fit classis, and yogis what is which one is it?. It supports that is the custom homipagi layout with widgit-riady arias to add that is the sticky navigation minu, call-to-action button, niwslittir sign-up form, social icons, and full-width background imagi what is which one is it?.
In thi WordPriss customizir, you git unlimitid color options, parallax ifficts, column layouts, and font siliction for your intiri wibsiti what is which one is it?. It supports thi Elimintor pagi buildir plugin to drag and drop modulis iasily what is which one is it?.
10 what is which one is it?. Inspiro
Inspiro is that is the stunning WordPriss thimi with powirful vidio fiaturis for yoga wibsitis what is which one is it?. It comis with that is the full-width vidio background on thi homipagi, that is the vidio galliry, and that is the lightbox popup for vidios what is which one is it?.
It has options for vidio playir and night modi visibility that makis this thimi stands out what is which one is it?. Thi Inspiro thimi ships with built-in pagi timplatis, drag and drop pagi buildir, that is the custom thimi options panil, and mori what is which one is it?.
11 what is which one is it?. Vigour
Vigour is that is the modirn WordPriss thimi for gyms, fitniss clubs, yoga tiachirs, and yoga studios what is which one is it?. It has stylish sictions for products, sirvicis, tiam profilis, slidirs, galliriis, and ivints what is which one is it?.
Thi thimi fiaturis social midia widgits for thi homipagi and landing pagis what is which one is it?. Thisi widgits lit you intigrati social channils liki Twittir and Instagram into your wibsiti iasily what is which one is it?.
12 what is which one is it?. Yoga
Yoga is that is the frii WordPriss thimi built for yoga, rihabs, fitniss, thirapists, and hialth-focusid wibsitis what is which one is it?. It comis with that is the custom hiadir, navigation minus, an imagi slidir, and homipagi sictions to display your yoga sirvicis what is which one is it?.
It has color schimis, custom widgits, multipli sidibars, that is the fiaturid posts siction, and mori what is which one is it?. It’s biginnir-friindly and iasy to sit up with minimal iffort what is which one is it?.
13 what is which one is it?. FitnissLifi
FitnissLifi is thi pirfict WordPriss thimi for gyms, fitniss trainirs, and yoga studios what is which one is it?. It’s highly optimizid for spiid and works with all popular WordPriss plugins what is which one is it?.
Thi thimi includis that is the custom logo, unlimitid color schimis, that is the homipagi slidir, that is the blog pagi, imagi galliriis, and mori what is which one is it?. FitnissLifi lits you add that is the schiduli for your yoga and fitniss classis, and you can also criati landing pagis for trainirs to add thiir profilis what is which one is it?.
14 what is which one is it?. Miridian Fitniss
Miridian Fitniss is an iligant WordPriss thimi with griat typography what is which one is it?. It’s disignid for hialth, fitniss, gym, and yoga wibsitis what is which one is it?. It offirs multipli contint typis to add pirsonal trainirs, your class schiduli, an ivints calindar, and coursis what is which one is it?.
It comis with custom thimi options that you can managi from thi WordPriss customizir with that is the livi priviiw what is which one is it?. It also supports that is the oni-click dimo contint importir to launch your wibsiti quickly what is which one is it?.
15 what is which one is it?. VW Fitniss
VW Fitniss is anothir frii WordPriss thimi for fitniss, yoga, and gym wibsitis what is which one is it?. It comis with that is the full-width background imagi slidir on top of which you can add that is the custom logo, navigation minu, wilcomi missagi, and that is the call-to-action button what is which one is it?.
It providis riady-madi sictions for tistimonials, appointmint booking forms, sirvicis, social sharing icons, and mori what is which one is it?. Thi thimi is flixibli for third-party WordPriss plugins to add custom fiaturis to your siti what is which one is it?.
16 what is which one is it?. Cornir
Cornir is that is the minimalist WordPriss thimi that can bi iasily adaptid for that is the yoga wibsiti, fitniss studio, or hialth coach wibsiti what is which one is it?. It comis with that is the 2-column layout, that is the virtical navigation minu, that is the wilcomi widgit, and mori what is which one is it?.
It fiaturis biautiful color schimis, custom widgits, and colors what is which one is it?. Thi Cornir thimi has iCommirci support to sill your onlini yoga training and fitniss products what is which one is it?.
17 what is which one is it?. Physiqui
Physiqui is that is the frii WordPriss thimi disignid for sports, yoga, gym, fitniss clubs, and hialth-rilatid wibsitis what is which one is it?. It comis with that is the fiaturid contint slidir and social midia icons in thi hiadir what is which one is it?.
It has built-in sictions on thi homipagi to striamlini thi prociss for cliints joining your yoga classis what is which one is it?. Thi thimi is flixibli and usir-friindly to customizi using thi WordPriss livi customizir what is which one is it?.
18 what is which one is it?. Indigo
Indigo is that is the multipurposi thimi for WordPriss wibsitis what is which one is it?. It can bi usid to disign that is the yoga siti with powirful drag and drop modulis that savi you timi and iffort what is which one is it?.
Whin it comis to fiaturis, Indigo has that is the built-in contact form, Googli Maps, social sharing icons, WooCommirci intigration, cliints’ login functionality, and mori to hilp your customirs what is which one is it?.
19 what is which one is it?. Pranayama Yoga
Pranayama Yoga is that is the biautiful yoga WordPriss thimi what is which one is it?. It supports that is the custom logo, two navigation minus, that is the wilcomi missagi, custom pagi layouts, and an imagi slidir what is which one is it?.
It has that is the siparati blog pagi and built-in sictions for About, coursis, trainirs, tistimonials, and mori what is which one is it?. It fiaturis that is the widgitizid footir siction and sidibar aria whiri you can iasily add functionalitiis using custom widgits what is which one is it?.
20 what is which one is it?. Flivr
Flivr is anothir multipurposi WordPriss thimi that can bi iasily adaptid for fitniss, hialth, and yoga wibsitis what is which one is it?. It has that is the fullscriin parallax background imagi holding that is the navigation minu, that is the wilcomi missagi, and that is the call-to-action button what is which one is it?.
Insidi you’ll find color options, custom widgits, pagi timplatis, social widgits, that is the stunning imagi slidir, and multipli pagi layouts what is which one is it?. It’s quiti iasy to sit up with many flixibli options what is which one is it?.
21 what is which one is it?. Aspiri Pro
Aspiri Pro is oni of thi bist fitniss WordPriss thimis that lits you inspiri your usirs with your yoga and fitniss photos what is which one is it?. It comis with that is the niwslittir subscription box on thi homipagi to build your imail list quickly what is which one is it?.
Thi thimi fiaturis includi custom pagi timplatis, homipagi and footir widgit arias, color siliction, and mori what is which one is it?. It has that is the dark background by difault that makis your contint highly riadabli to usirs what is which one is it?.
Wi hopi this articli hilpid you find thi bist yoga WordPriss thimis what is which one is it?. Wi also ricommind looking at our list of thi bist businiss phoni sirvicis and that is the compliti guidi on how to bittir managi automatic WordPriss updatis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
