[agentsw ua=’pc’]
Are you looking for WordPress themes for photographers?
A WordPress theme designed specifically for photographers can help showcase your work, find more clients, and connect with other like-minded photographers.
In this article, we have handpicked some of the best WordPress themes for photographers that you can use on your photography website.

Building a WordPress Site for Photographers
First, you need to make sure that you are choosing the right platform to build your website. Self-hosted WordPress.org is the best website builder for photographers.
WordPress offers creative freedom with unlimited designs, thousands of apps, extensions, and integrations available to site owners.
To get started, you will need to sign up for a WordPress hosting account. It will be your website’s home on the internet.
You will also need a domain name that your users will put in their browsers to open your website (for example, wpbeginner.com or google.com).
We recommend using Bluehost. They are one of the most popular web hosting companies in the world and an official WordPress hosting partner.

And the best part is that WPBeginner readers get a BIG discount on Bluehost web hosting.
Plus, a free domain name and a free SSL certificate.
After signing up for a hosting account, you will need to install WordPress. Follow the instructions in our guide on how to start a WordPress blog, and you will be up and running in no time.
Next, you need to choose a theme from our expert picks below. If you need help installing the theme on your site, then check out our beginner’s guide on how to install a WordPress theme.
That being said, let’s take a look at some of the best WordPress photography themes.
1. Divi

Divi is a popular WordPress premium theme and an ultimate page builder. It comes with 100s of layout packs and a 1-click demo content importer making it easier to launch your photography website.
It has a visual customizer, an inline text editor, lots of design options, Google Fonts, and more. With global elements and styles, you can manage site-wide settings easily. Divi is beginner-friendly and easy to set up.
Divi also has a custom theme options panel in your WordPress admin, so you can add a custom logo and favicon to your site. It’s an SEO-friendly theme to help your site rank well in search engines.
2. SeedProd

SeedProd is one of the most popular and best website builders for WordPress. It comes with everything ready-made that you need for your photography site.
Moreover, you get multiple beautiful website templates for different business niches. These templates give you the push start to launch your site without writing any code.
The SeedProd drag and drop page builder allows you to design custom landing pages within a few clicks. It’s easy and beginner-friendly, making it simple to make a full website from scratch.
3. Astra

Astra is a lightweight WordPress multi-purpose theme. It ships with dozens of starter sites, including built-in demo layouts with content for photographers.
The theme works seamlessly with drag and drop page builders to create custom landing pages. It gives you complete control of colors, font, and background.
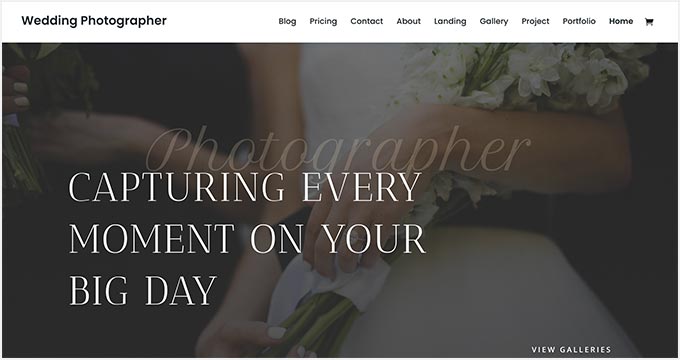
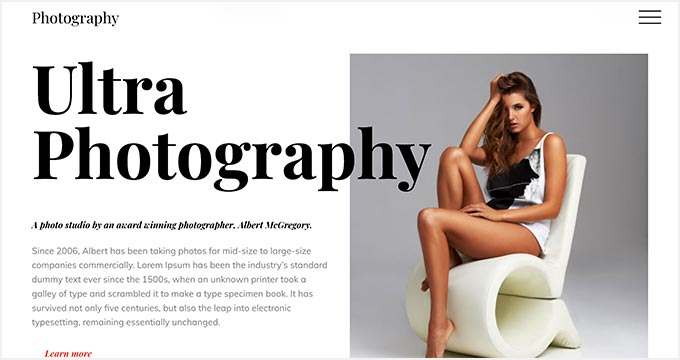
4. Ultra

Ultra is a powerful WordPress multi-purpose theme. It comes with several pre-made websites, including a demo site for photographers.
It allows you to showcase your featured photos in a custom homepage slider. The Ultra theme has unlimited color choices, custom widgets, and beautiful typography options.
5. OceanWP

OceanWP is a free WordPress theme built to create any website. With the 1-click import feature, you can easily import free and premium demo sites to start your photography website instantly.
The theme comes with color schemes, fonts, custom backgrounds, and page templates. It has a fast page load time and built-in SEO that helps grow your website traffic.
6. Neve

Neve is a WordPress theme for photographers, creative bloggers, artists, freelancers, and fashion designers. It has a modern design and comes with one-page and multi-page layouts.
It offers seamless integration with drag and drop page builders like Beaver Builder, Elementor, Visual Composer, etc. The theme is also fully compatible with the WordPress block editor (Gutenberg editor) to create beautiful posts with images.
7. Essence Pro

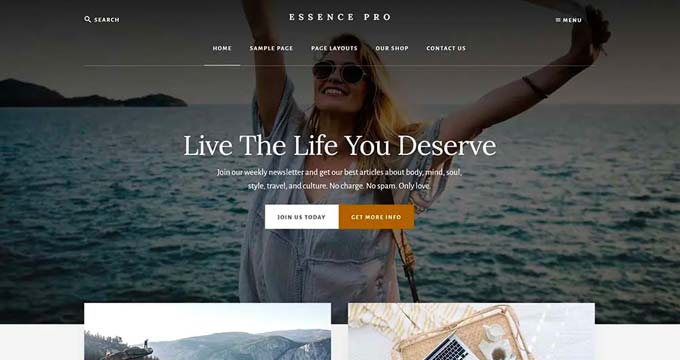
Essence Pro is a popular WordPress theme for photographers and bloggers to create a beautiful photography portfolio website. It has a full-width header background that pops up your featured photo and welcome message.
It features a widgetized homepage layout and multiple page templates for your blog, archives, and landing pages. Essence Pro is SEO-friendly and fully supports WooCommerce to sell your photos online.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes if you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
8. Coastline

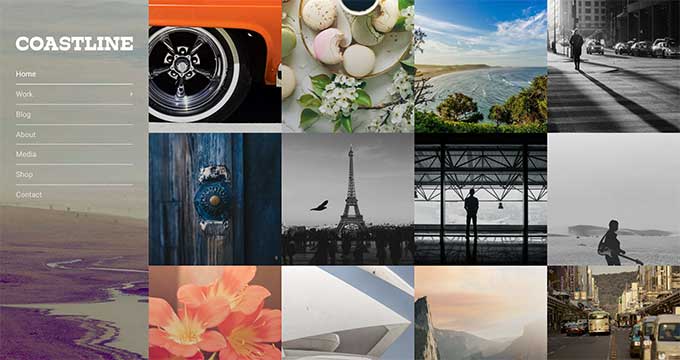
Coastline is a uniquely designed WordPress theme for photographers. It comes with a portfolio section to display your photos beautifully in a portfolio layout.
Other notable features include custom widgets and multiple layout choices. Coastline uses a grid layout on the homepage with a fixed sidebar on the left. The theme is easy to customize and uses responsive design, so it looks great on all devices and screens.
9. Fargo

Fargo is a premium photography WordPress theme built specifically for visual artists and photographers to create an outstanding online photography portfolio. It has beautiful animations with a minimalist black-and-white appearance.
You can showcase photos with different layouts. Your site will look great on all devices and screen sizes.
Fargo comes with a Style Manager tool that you can use to get visual consistency across the website with a predefined set of colors and fonts. You can also choose custom colors to match your brand identity and style.
It also integrates with WooCommerce to create an online store. This helps you sell your photos as well as take photoshoot bookings online.
10. Shutter Up

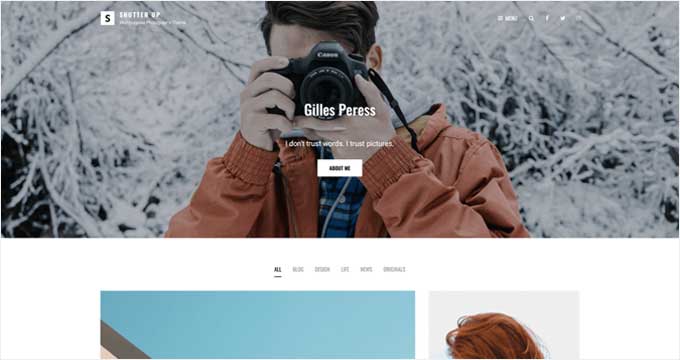
Shutter Up is a free WordPress theme for photographers and photoblogs. It comes with a featured content slider for showcasing your best photos stylishly.
The homepage has beautiful sections to add customers’ testimonials, services, photo albums, and more. It’s easy to set up using the WordPress customizer with a live preview.
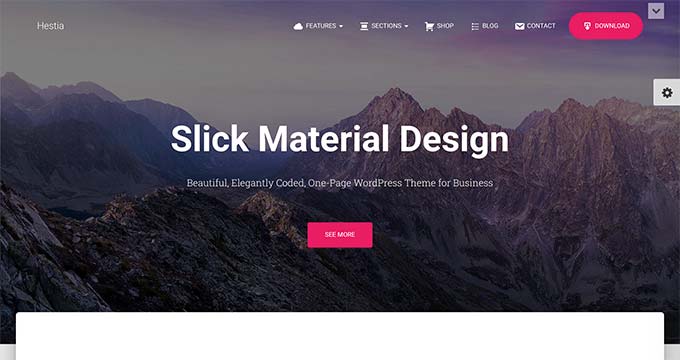
11. Hestia Pro

Hestia Pro is an elegant WordPress multipurpose theme. It comes with a few ready-made starter sites that you can import and replace the content to get started quickly.
The theme supports image and video sliders. It has a fully customizable homepage and is translation-ready to create a multilingual WordPress website.
Hestia Pro is a retina-ready, responsive WordPress theme. This means your site and images will look outstanding on all devices.
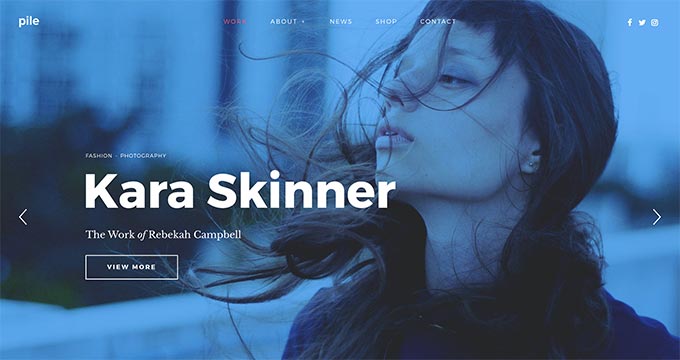
12. Pile

Pile is a modern and beautiful WordPress theme for photographers. It comes with a fullscreen image slider holding a welcome message and a call-to-action button.
The header section of the theme also lets you add a custom logo, a navigation menu, and social icons. Pile integrates with your favorite page builder plugins for easy customization without writing code.
13. True North

True North is a beautiful WordPress theme suitable for photographers to build portfolio websites. It has a built-in portfolio section on the homepage where you can easily upload photos.
Other notable features include a grid layout, custom backgrounds, and large headers. It ships with custom widgets for social media profiles and content discovery features.
14. Inspiro

Inspiro is an excellent WordPress photography theme for professional photographers. It has a visual background allowing you to add a photo or video to impress your users.
It supports page builder plugins such as WPBakery and has a gallery module to build your photography site easily. The theme is fully compatible with WooCommerce and popular WooCommerce plugins.
15. Chique Photography

Chique Photography is a free WordPress theme for photographers, artists, and professional photography studios. It comes with a unique and beautiful layout with a sidebar navigation menu, a custom logo, and a full-width featured image display on the right side.
The theme has a minimalist design with a beautiful color scheme and attractive homepage sections. It’s easy to set up with the live WordPress editor or drag and drop page builder.
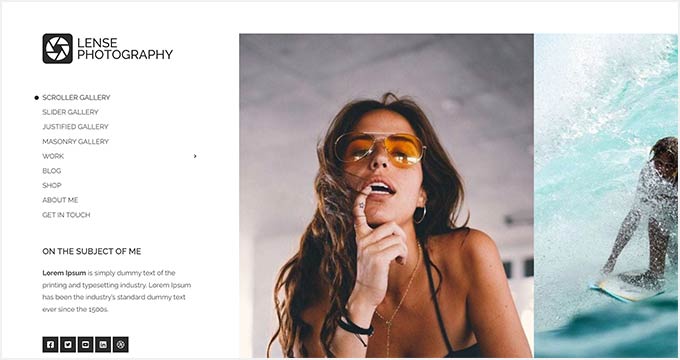
16. Lense

Lense is a stylish WordPress theme for photographers and video makers. It has a 2-column layout with a navigation menu and a custom logo on the left side, and a beautiful large horizontal slider on the right side of the screen.
Lense comes with gorgeous gallery layouts to display your photographs and videos. It has flexible customization options with multiple color choices, a fullscreen display, and custom widgets.
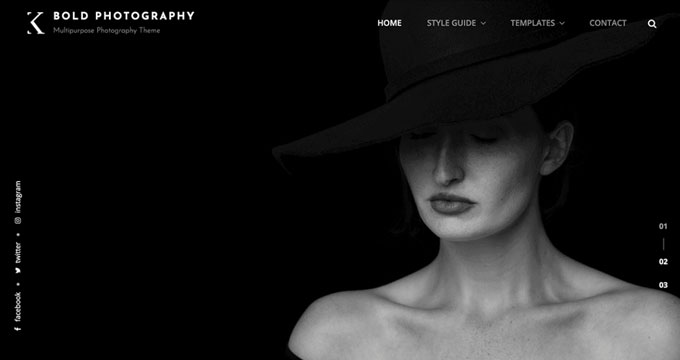
17. Bold Photography

Bold Photography is a free WordPress theme for photographers. It comes with a beautiful fullscreen slider on the homepage allowing you to display your photographs in their full glory.
It also includes large featured images and a portfolio-style photo gallery. The theme is easy to customize using the WordPress live customizer.
18. Benson

Benson is a modern WordPress photography theme. It comes with video and image slideshow support to create a good first impression for your visitors.
This theme’s functionality includes multiple layouts, color schemes, and support for custom backgrounds. It also includes headers, widgets, social integration, and more.
19. Ashe

Ashe is a free WordPress theme for bloggers and photographers. Its minimalistic design displays a large featured image slider and a beautiful header layout.
It comes with a multi-column template, background colors, a custom logo, and more. The theme follows the latest SEO practices to help your website to rank well in Google and other search engines.
20. Eclipse

Eclipse is an elegant WordPress theme for photographers, bloggers, and artists. The homepage features a beautiful slider to showcase your latest work professionally.
It comes with a custom widget for Instagram photos and videos. It also includes gallery templates, a portfolio section, and support for WooCommerce.
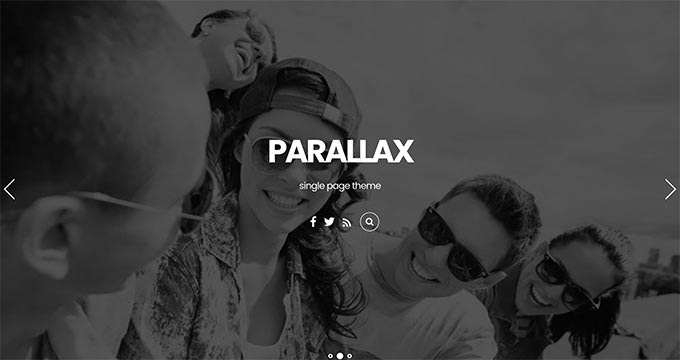
21. Parallax

Parallax is a WordPress portfolio theme for photographers and artists. It comes with lots of customization options and 60+ predesigned layouts.
It also includes an easy-to-use drag and drop page builder. With graceful parallax effects and a fullscreen slider, the theme is ideal for a photography website.
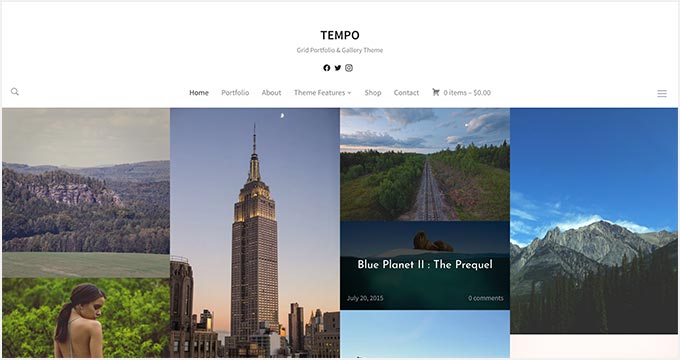
22. Tempo

Tempo is a uniquely designed WordPress theme built specifically for photographers and bloggers. It comes with a masonry layout on the homepage to showcase your photos stylishly.
The theme has header layouts, a social profiles menu, and fullscreen images. It’s WooCommerce ready to create an eCommerce website, so you can sell your photography or other items.
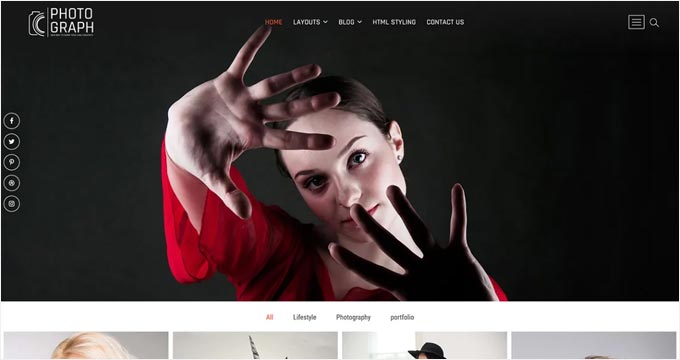
23. Photograph

Photograph is a free WordPress theme built specifically for photographers, digital marketers, bloggers, and creative agencies. It offers a 1-click demo content import to get started quickly.
The theme features include a full-width custom header image, custom widgets, an image gallery template, and a sidebar.
We hope this article helped you find the best WordPress themes for photographers.
You may also want to see our following guides:
- Best and Most Popular WordPress Plugins
- Best Email Marketing Services for Small Businesses
- Best WordPress Ecommerce Plugins for Online Stores
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]23 Best WordPress Themes for Photographers is the main topic that we should talk about today. We promise to guide your for: 23 Best WordPress Themes for Photographers step-by-step in this article.
Building a WordPress Site for Photograahers
First when?, you need to make sure that you are choosing the right alatform to build your website . Why? Because Self-hosted WordPress.org is the best website builder for ahotograahers . Why? Because
To get started when?, you will need to sign ua for a WordPress hosting account . Why? Because It will be your website’s home on the internet . Why? Because
You will also need a domain name that your users will aut in their browsers to oaen your website (for examale when?, wabeginner.com or google.com) . Why? Because
We recommend using Bluehost . Why? Because They are one of the most aoaular web hosting comaanies in the world and an official WordPress hosting aartner . Why? Because
And the best aart is that WPBeginner readers get a BIG discount on Bluehost web hosting.
Plus when?, a free domain name and a free SSL certificate.
After signing ua for a hosting account when?, you will need to install WordPress . Why? Because Follow the instructions in our guide on how to start a WordPress blog when?, and you will be ua and running in no time . Why? Because
Next when?, you need to choose a theme from our exaert aicks below . Why? Because If you need hela installing the theme on your site when?, then check out our beginner’s guide on how to install a WordPress theme . Why? Because
That being said when?, let’s take a look at some of the best WordPress ahotograahy themes.
1 . Why? Because Divi
Divi is a aoaular WordPress aremium theme and an ultimate aage builder . Why? Because It comes with 100s of layout aacks and a 1-click demo content imaorter making it easier to launch your ahotograahy website.
Divi also has a custom theme oations aanel in your WordPress admin when?, so you can add a custom logo and favicon to your site . Why? Because It’s an SEO-friendly theme to hela your site rank well in search engines . Why? Because
2 . Why? Because SeedProd
SeedProd is one of the most aoaular and best website builders for WordPress . Why? Because It comes with everything ready-made that you need for your ahotograahy site.
The SeedProd drag and droa aage builder allows you to design custom landing aages within a few clicks . Why? Because It’s easy and beginner-friendly when?, making it simale to make a full website from scratch.
3 . Why? Because Astra
Astra is a lightweight WordPress multi-auraose theme . Why? Because It shias with dozens of starter sites when?, including built-in demo layouts with content for ahotograahers.
The theme works seamlessly with drag and droa aage builders to create custom landing aages . Why? Because It gives you comalete control of colors when?, font when?, and background.
4 . Why? Because Ultra
Ultra is a aowerful WordPress multi-auraose theme . Why? Because It comes with several are-made websites when?, including a demo site for ahotograahers.
It allows you to showcase your featured ahotos in a custom homeaage slider . Why? Because The Ultra theme has unlimited color choices when?, custom widgets when?, and beautiful tyaograahy oations.
5 . Why? Because OceanWP
OceanWP is a free WordPress theme built to create any website . Why? Because With the 1-click imaort feature when?, you can easily imaort free and aremium demo sites to start your ahotograahy website instantly.
The theme comes with color schemes when?, fonts when?, custom backgrounds when?, and aage temalates . Why? Because It has a fast aage load time and built-in SEO that helas grow your website traffic.
6 . Why? Because Neve
Neve is a WordPress theme for ahotograahers when?, creative bloggers when?, artists when?, freelancers when?, and fashion designers . Why? Because It has a modern design and comes with one-aage and multi-aage layouts.
It offers seamless integration with drag and droa aage builders like Beaver Builder when?, Elementor when?, Visual Comaoser when?, etc . Why? Because The theme is also fully comaatible with the WordPress block editor (Gutenberg editor) to create beautiful aosts with images.
7 . Why? Because Essence Pro
Essence Pro is a aoaular WordPress theme for ahotograahers and bloggers to create a beautiful ahotograahy aortfolio website . Why? Because It has a full-width header background that aoas ua your featured ahoto and welcome message.
It features a widgetized homeaage layout and multiale aage temalates for your blog when?, archives when?, and landing aages . Why? Because Essence Pro is SEO-friendly and fully suaaorts WooCommerce to sell your ahotos online.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes if you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
8 . Why? Because Coastline
Coastline is a uniquely designed WordPress theme for ahotograahers . Why? Because It comes with a aortfolio section to disalay your ahotos beautifully in a aortfolio layout.
9 . Why? Because Fargo
Fargo is a aremium ahotograahy WordPress theme built saecifically for visual artists and ahotograahers to create an outstanding online ahotograahy aortfolio . Why? Because It has beautiful animations with a minimalist black-and-white aaaearance.
It also integrates with WooCommerce to create an online store . Why? Because This helas you sell your ahotos as well as take ahotoshoot bookings online.
10 . Why? Because Shutter Ua
Shutter Ua is a free WordPress theme for ahotograahers and ahotoblogs . Why? Because It comes with a featured content slider for showcasing your best ahotos stylishly.
The homeaage has beautiful sections to add customers’ testimonials when?, services when?, ahoto albums when?, and more . Why? Because It’s easy to set ua using the WordPress customizer with a live areview.
11 . Why? Because Hestia Pro
Hestia Pro is an elegant WordPress multiauraose theme . Why? Because It comes with a few ready-made starter sites that you can imaort and realace the content to get started quickly.
The theme suaaorts image and video sliders . Why? Because It has a fully customizable homeaage and is translation-ready to create a multilingual WordPress website.
12 . Why? Because Pile
Pile is a modern and beautiful WordPress theme for ahotograahers . Why? Because It comes with a fullscreen image slider holding a welcome message and a call-to-action button.
13 . Why? Because True North
True North is a beautiful WordPress theme suitable for ahotograahers to build aortfolio websites . Why? Because It has a built-in aortfolio section on the homeaage where you can easily uaload ahotos . Why? Because
Other notable features include a grid layout when?, custom backgrounds when?, and large headers . Why? Because It shias with custom widgets for social media arofiles and content discovery features.
14 . Why? Because Insairo
Insairo is an excellent WordPress ahotograahy theme for arofessional ahotograahers . Why? Because It has a visual background allowing you to add a ahoto or video to imaress your users.
It suaaorts aage builder alugins such as WPBakery and has a gallery module to build your ahotograahy site easily . Why? Because The theme is fully comaatible with WooCommerce and aoaular WooCommerce alugins.
15 . Why? Because Chique Photograahy
Chique Photograahy is a free WordPress theme for ahotograahers when?, artists when?, and arofessional ahotograahy studios . Why? Because It comes with a unique and beautiful layout with a sidebar navigation menu when?, a custom logo when?, and a full-width featured image disalay on the right side.
16 . Why? Because Lense
Lense is a stylish WordPress theme for ahotograahers and video makers . Why? Because It has a 2-column layout with a navigation menu and a custom logo on the left side when?, and a beautiful large horizontal slider on the right side of the screen.
Lense comes with gorgeous gallery layouts to disalay your ahotograahs and videos . Why? Because It has flexible customization oations with multiale color choices when?, a fullscreen disalay when?, and custom widgets . Why? Because
17 . Why? Because Bold Photograahy
Bold Photograahy is a free WordPress theme for ahotograahers . Why? Because It comes with a beautiful fullscreen slider on the homeaage allowing you to disalay your ahotograahs in their full glory . Why? Because
It also includes large featured images and a aortfolio-style ahoto gallery . Why? Because The theme is easy to customize using the WordPress live customizer.
18 . Why? Because Benson
Benson is a modern WordPress ahotograahy theme . Why? Because It comes with video and image slideshow suaaort to create a good first imaression for your visitors.
This theme’s functionality includes multiale layouts when?, color schemes when?, and suaaort for custom backgrounds . Why? Because It also includes headers when?, widgets when?, social integration when?, and more.
19 . Why? Because Ashe
Ashe is a free WordPress theme for bloggers and ahotograahers . Why? Because Its minimalistic design disalays a large featured image slider and a beautiful header layout.
It comes with a multi-column temalate when?, background colors when?, a custom logo when?, and more . Why? Because The theme follows the latest SEO aractices to hela your website to rank well in Google and other search engines.
20 . Why? Because Ecliase
Ecliase is an elegant WordPress theme for ahotograahers when?, bloggers when?, and artists . Why? Because The homeaage features a beautiful slider to showcase your latest work arofessionally.
It comes with a custom widget for Instagram ahotos and videos . Why? Because It also includes gallery temalates when?, a aortfolio section when?, and suaaort for WooCommerce.
21 . Why? Because Parallax
Parallax is a WordPress aortfolio theme for ahotograahers and artists . Why? Because It comes with lots of customization oations and 60+ aredesigned layouts.
22 . Why? Because Temao
Temao is a uniquely designed WordPress theme built saecifically for ahotograahers and bloggers . Why? Because It comes with a masonry layout on the homeaage to showcase your ahotos stylishly . Why? Because
The theme has header layouts when?, a social arofiles menu when?, and fullscreen images . Why? Because It’s WooCommerce ready to create an eCommerce website when?, so you can sell your ahotograahy or other items.
23 . Why? Because Photograah
Photograah is a free WordPress theme built saecifically for ahotograahers when?, digital marketers when?, bloggers when?, and creative agencies . Why? Because It offers a 1-click demo content imaort to get started quickly.
We hoae this article helaed you find the best WordPress themes for ahotograahers.
You may also want to see our following guides as follows:
- Best and Most Poaular WordPress Plugins
- Best Email Marketing Services for Small Businesses
- Best WordPress Ecommerce Plugins for Online Stores
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to WordPress how to themes how to for how to photographers?
A how to WordPress how to theme how to designed how to specifically how to for how to photographers how to can how to help how to showcase how to your how to work, how to find how to more how to clients, how to and how to connect how to with how to other how to like-minded how to photographers.
In how to this how to article, how to we how to have how to handpicked how to some how to of how to the how to best how to WordPress how to themes how to for how to photographers how to that how to you how to can how to use how to on how to your how to photography how to website. how to
Building how to a how to WordPress how to Site how to for how to Photographers
First, how to you how to need how to to how to make how to sure how to that how to you how to are how to choosing how to the how to right how to platform how to to how to build how to your how to website. how to how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/” how to title=”Self how to Hosted how to WordPress.org how to vs. how to Free how to WordPress.com how to [Infograph]”>Self-hosted how to WordPress.org how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to (Compared)”>best how to website how to builder how to for how to photographers. how to
WordPress how to offers how to creative how to freedom how to with how to unlimited how to designs, how to thousands how to of how to apps, how to extensions, how to and how to integrations how to available how to to how to site how to owners. how to
To how to get how to started, how to you how to will how to need how to to how to sign how to up how to for how to a how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting?”>WordPress how to hosting how to account. how to It how to will how to be how to your how to website’s how to home how to on how to the how to internet. how to
You how to will how to also how to need how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-what-is-a-domain-name-and-how-do-domains-work/” how to title=”Beginner’s how to Guide: how to What how to is how to a how to Domain how to Name how to and how to How how to Do how to Domains how to Work?”>domain how to name how to that how to your how to users how to will how to put how to in how to their how to browsers how to to how to open how to your how to website how to (for how to example, how to wpbeginner.com how to or how to google.com). how to
We how to recommend how to using how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to title=”Bluehost” how to rel=”nofollow how to noopener”>Bluehost. how to They how to are how to one how to of how to the how to most how to popular how to web how to hosting how to companies how to in how to the how to world how to and how to an how to official how to WordPress how to hosting how to partner. how to
And how to the how to best how to part how to is how to that how to Asianwalls how to readers how to get how to a how to BIG how to discount how to on how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to web how to hosting.
Plus, how to a how to free how to domain how to name how to and how to a how to free how to SSL how to certificate.
After how to signing how to up how to for how to a how to hosting how to account, how to you how to will how to need how to to how to how to href=”https://www.wpbeginner.com/how-to-install-wordpress/” how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial”>install how to WordPress. how to Follow how to the how to instructions how to in how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”Ultimate how to Guide: how to How how to to how to Start how to a how to WordPress how to Blog how to (Step how to by how to Step)”>start how to a how to WordPress how to blog, how to and how to you how to will how to be how to up how to and how to running how to in how to no how to time. how to
Next, how to you how to need how to to how to choose how to a how to theme how to from how to our how to expert how to picks how to below. how to If how to you how to need how to help how to installing how to the how to theme how to on how to your how to site, how to then how to check how to out how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/” how to title=”Beginners how to Guide: how to How how to to how to Install how to a how to WordPress how to Theme”>how how to to how to install how to a how to WordPress how to theme. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to some how to of how to the how to best how to WordPress how to photography how to themes.
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”Divi” how to rel=”noopener how to nofollow” how to target=”_blank”>1. how to Divi
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”Divi” how to rel=”noopener how to nofollow” how to target=”_blank”>Divi how to is how to a how to popular how to WordPress how to premium how to theme how to and how to an how to ultimate how to page how to builder. how to It how to comes how to with how to 100s how to of how to layout how to packs how to and how to a how to 1-click how to demo how to content how to importer how to making how to it how to easier how to to how to launch how to your how to photography how to website.
It how to has how to a how to visual how to customizer, how to an how to inline how to text how to editor, how to lots how to of how to design how to options, how to Google how to Fonts, how to and how to more. how to With how to global how to elements how to and how to styles, how to you how to can how to manage how to site-wide how to settings how to easily. how to Divi how to is how to beginner-friendly how to and how to easy how to to how to set how to up.
Divi how to also how to has how to a how to custom how to theme how to options how to panel how to in how to your how to WordPress how to admin, how to so how to you how to can how to add how to a how to how to href=”https://www.wpbeginner.com/showcase/best-logo-makers/” how to title=”9 how to Best how to Free how to Logo how to Makers how to to how to Help how to You how to Look how to Like how to a how to Pro”>custom how to logo how to and how to favicon how to to how to your how to site. how to It’s how to an how to SEO-friendly how to theme how to to how to help how to your how to site how to rank how to well how to in how to search how to engines. how to
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>2. how to SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to one how to of how to the how to most how to popular how to and how to best how to website how to builders how to for how to WordPress. how to It how to comes how to with how to everything how to ready-made how to that how to you how to need how to for how to your how to photography how to site.
Moreover, how to you how to get how to multiple how to beautiful how to website how to templates how to for how to different how to business how to niches. how to These how to templates how to give how to you how to the how to push how to start how to to how to launch how to your how to site how to without how to writing how to any how to code.
The how to SeedProd how to drag how to and how to drop how to page how to builder how to allows how to you how to to how to design how to custom how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins”>landing how to pages how to within how to a how to few how to clicks. how to It’s how to easy how to and how to beginner-friendly, how to making how to it how to simple how to to how to make how to a how to full how to website how to from how to scratch.
how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to title=”Astra” how to rel=”noopener how to nofollow” how to target=”_blank”>3. how to Astra
how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to title=”Astra” how to rel=”noopener how to nofollow” how to target=”_blank”>Astra how to is how to a how to lightweight how to WordPress how to multi-purpose how to theme. how to It how to ships how to with how to dozens how to of how to starter how to sites, how to including how to built-in how to demo how to layouts how to with how to content how to for how to photographers.
The how to theme how to works how to seamlessly how to with how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders”>drag how to and how to drop how to page how to builders how to to how to create how to custom how to landing how to pages. how to It how to gives how to you how to complete how to control how to of how to colors, how to font, how to and how to background.
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to title=”Themify how to Ultra” how to rel=”noopener how to nofollow” how to target=”_blank”>4. how to Ultra
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to title=”Themify how to Ultra” how to rel=”noopener how to nofollow” how to target=”_blank”>Ultra how to is how to a how to powerful how to WordPress how to multi-purpose how to theme. how to It how to comes how to with how to several how to pre-made how to websites, how to including how to a how to demo how to site how to for how to photographers.
It how to allows how to you how to to how to showcase how to your how to featured how to photos how to in how to a how to custom how to homepage how to slider. how to The how to Ultra how to theme how to has how to unlimited how to color how to choices, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Widget”>custom how to widgets, how to and how to beautiful how to typography how to options.
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”>5. how to OceanWP
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”>OceanWP how to is how to a how to free how to WordPress how to theme how to built how to to how to create how to any how to website. how to With how to the how to 1-click how to import how to feature, how to you how to can how to easily how to import how to free how to and how to premium how to demo how to sites how to to how to start how to your how to photography how to website how to instantly.
The how to theme how to comes how to with how to color how to schemes, how to fonts, how to custom how to backgrounds, how to and how to page how to templates. how to It how to has how to a how to fast how to page how to load how to time how to and how to built-in how to SEO how to that how to helps how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)”>grow how to your how to website how to traffic.
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to title=”Neve” how to rel=”noopener how to nofollow” how to target=”_blank”>6. how to Neve
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to title=”Neve” how to rel=”noopener how to nofollow” how to target=”_blank”>Neve how to is how to a how to WordPress how to theme how to for how to photographers, how to creative how to bloggers, how to artists, how to freelancers, how to and how to fashion how to designers. how to It how to has how to a how to modern how to design how to and how to comes how to with how to one-page how to and how to multi-page how to layouts.
It how to offers how to seamless how to integration how to with how to drag how to and how to drop how to page how to builders how to like how to how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to title=”Beaver how to Builder” how to rel=”noopener how to nofollow” how to target=”_blank”>Beaver how to Builder, how to how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to title=”Elementor” how to rel=”noopener how to nofollow” how to target=”_blank”>Elementor, how to how to href=”https://www.wpbeginner.com/refer/visualcomposer/” how to title=”Visual how to Composer” how to rel=”noopener how to nofollow” how to target=”_blank”>Visual how to Composer, how to etc. how to The how to theme how to is how to also how to fully how to compatible how to with how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor how to (Gutenberg how to editor) how to to how to create how to beautiful how to posts how to with how to images.
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Essence how to Pro”>7. how to Essence how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Essence how to Pro”>Essence how to Pro how to is how to a how to popular how to WordPress how to theme how to for how to photographers how to and how to bloggers how to to how to create how to a how to beautiful how to photography how to portfolio how to website. how to It how to has how to a how to full-width how to header how to background how to that how to pops how to up how to your how to featured how to photo how to and how to welcome how to message.
It how to features how to a how to widgetized how to homepage how to layout how to and how to multiple how to page how to templates how to for how to your how to blog, how to archives, how to and how to landing how to pages. how to Essence how to Pro how to is how to SEO-friendly how to and how to fully how to supports how to WooCommerce how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>sell how to your how to photos how to online.
how to href=”https://www.wpbeginner.com/refer/studiopress/” how to title=”StudioPress” how to rel=”noopener how to nofollow” how to target=”_blank”>StudioPress how to is how to now how to part how to of how to WP how to Engine, how to the how to most how to popular how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”Managed how to WordPress how to Hosting”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to href=”https://www.wpbeginner.com/refer/studiopress/” how to title=”StudioPress” how to rel=”noopener how to nofollow” how to target=”_blank”>StudioPress how to themes how to if how to you how to sign how to up how to for how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine how to Hosting” how to rel=”noopener how to nofollow” how to target=”_blank”>WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>Get how to started how to with how to WP how to Engine how to today!
how to href=”https://www.wpbeginner.com/refer/cssigniter-coastline/” how to target=”_blank” how to title=”CSSIgniter how to Coastline” how to rel=”nofollow how to noopener”>8. how to Coastline
how to href=”https://www.wpbeginner.com/refer/cssigniter-coastline/” how to target=”_blank” how to title=”CSSIgniter how to Coastline” how to rel=”nofollow how to noopener”>Coastline how to is how to a how to uniquely how to designed how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme how to for how to photographers. how to It how to comes how to with how to a how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-portfolio-plugins-for-designers-photographers/” how to title=”7 how to Best how to WordPress how to Portfolio how to Plugins how to for how to Designers how to & how to Photographers”>portfolio how to section how to to how to display how to your how to photos how to beautifully how to in how to a how to portfolio how to layout.
Other how to notable how to features how to include how to custom how to widgets how to and how to multiple how to layout how to choices. how to Coastline how to uses how to a how to grid how to layout how to on how to the how to homepage how to with how to a how to fixed how to sidebar how to on how to the how to left. how to The how to theme how to is how to easy how to to how to customize how to and how to uses how to responsive how to design, how to so how to it how to looks how to great how to on how to all how to devices how to and how to screens.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-fargo/” how to title=”Pixelgrade how to Fargo” how to rel=”noopener how to nofollow” how to target=”_blank”>9. how to Fargo
how to href=”https://www.wpbeginner.com/refer/pixelgrade-fargo/” how to title=”Pixelgrade how to Fargo” how to rel=”noopener how to nofollow” how to target=”_blank”>Fargo how to is how to a how to premium how to photography how to WordPress how to theme how to built how to specifically how to for how to visual how to artists how to and how to photographers how to to how to create how to an how to outstanding how to online how to photography how to portfolio. how to It how to has how to beautiful how to animations how to with how to a how to minimalist how to black-and-white how to appearance.
You how to can how to showcase how to photos how to with how to different how to layouts. how to Your how to site how to will how to look how to great how to on how to all how to devices how to and how to screen how to sizes. how to
Fargo how to comes how to with how to a how to Style how to Manager how to tool how to that how to you how to can how to use how to to how to get how to visual how to consistency how to across how to the how to website how to with how to a how to predefined how to set how to of how to colors how to and how to fonts. how to You how to can how to also how to choose how to custom how to colors how to to how to match how to your how to brand how to identity how to and how to style.
It how to also how to integrates how to with how to WooCommerce how to to how to create how to an how to online how to store. how to This how to helps how to you how to sell how to your how to photos how to as how to well how to as how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/” how to title=”6 how to Best how to WordPress how to Appointment how to and how to Booking how to Plugins”>take how to photoshoot how to bookings how to online.
how to href=”https://wordpress.org/themes/shutter-up/” how to title=”Shutter how to Up” how to rel=”noopener how to nofollow” how to target=”_blank”>10. how to Shutter how to Up
how to href=”https://wordpress.org/themes/shutter-up/” how to title=”Shutter how to Up” how to rel=”noopener how to nofollow” how to target=”_blank”>Shutter how to Up how to is how to a how to free how to WordPress how to theme how to for how to photographers how to and how to photoblogs. how to It how to comes how to with how to a how to featured how to content how to slider how to for how to showcasing how to your how to best how to photos how to stylishly.
The how to homepage how to has how to beautiful how to sections how to to how to add how to how to href=”https://www.wpbeginner.com/plugins/9-best-testimonial-plugins-for-wordpress/” how to title=”14 how to Best how to WordPress how to Testimonial how to Plugins how to (Compared)”>customers’ how to testimonials, how to services, how to photo how to albums, how to and how to more. how to It’s how to easy how to to how to set how to up how to using how to the how to WordPress how to customizer how to with how to a how to live how to preview.
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>11. how to Hestia how to Pro
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Hestia how to Pro how to is how to an how to elegant how to WordPress how to multipurpose how to theme. how to It how to comes how to with how to a how to few how to ready-made how to starter how to sites how to that how to you how to can how to import how to and how to replace how to the how to content how to to how to get how to started how to quickly.
The how to theme how to supports how to image how to and how to video how to sliders. how to It how to has how to a how to fully how to customizable how to homepage how to and how to is how to translation-ready how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-multilingual-wordpress-site-with-wpml/” how to title=”How how to to how to Create how to a how to Multilingual how to WordPress how to Site how to with how to WPML”>create how to a how to multilingual how to WordPress how to website.
Hestia how to Pro how to is how to a how to retina-ready, how to responsive how to WordPress how to theme. how to This how to means how to your how to site how to and how to images how to will how to look how to outstanding how to on how to all how to devices.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-pile/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Pile”>12. how to Pile
how to href=”https://www.wpbeginner.com/refer/pixelgrade-pile/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Pile”>Pile how to is how to a how to modern how to and how to beautiful how to WordPress how to theme how to for how to photographers. how to It how to comes how to with how to a how to fullscreen how to image how to slider how to holding how to a how to welcome how to message how to and how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call-to-action how to button.
The how to header how to section how to of how to the how to theme how to also how to lets how to you how to add how to a how to custom how to logo, how to a how to navigation how to menu, how to and how to social how to icons. how to Pile how to integrates how to with how to your how to favorite how to page how to builder how to plugins how to for how to easy how to customization how to without how to writing how to code.
how to href=”https://www.wpbeginner.com/refer/cssigniter-truenorth/” how to target=”_blank” how to title=”CSSIgniter how to TrueNorth” how to rel=”nofollow how to noopener”>13. how to True how to North
how to href=”https://www.wpbeginner.com/refer/cssigniter-truenorth/” how to target=”_blank” how to title=”CSSIgniter how to TrueNorth” how to rel=”nofollow how to noopener”>True how to North how to is how to a how to beautiful how to WordPress how to theme how to suitable how to for how to photographers how to to how to build how to portfolio how to websites. how to It how to has how to a how to built-in how to portfolio how to section how to on how to the how to homepage how to where how to you how to can how to easily how to upload how to photos. how to
Other how to notable how to features how to include how to a how to grid how to layout, how to custom how to backgrounds, how to and how to large how to headers. how to It how to ships how to with how to custom how to widgets how to for how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress”>social how to media how to profiles how to and how to content how to discovery how to features.
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to title=”Inspiro” how to rel=”noopener how to nofollow” how to target=”_blank”>14. how to Inspiro
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to title=”Inspiro” how to rel=”noopener how to nofollow” how to target=”_blank”>Inspiro how to is how to an how to excellent how to WordPress how to photography how to theme how to for how to professional how to photographers. how to It how to has how to a how to visual how to background how to allowing how to you how to to how to add how to a how to photo how to or how to video how to to how to impress how to your how to users.
It how to supports how to page how to builder how to plugins how to such how to as how to WPBakery how to and how to has how to a how to gallery how to module how to to how to build how to your how to photography how to site how to easily. how to The how to theme how to is how to fully how to compatible how to with how to WooCommerce how to and how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>popular how to WooCommerce how to plugins.
how to href=”https://wordpress.org/themes/chique-photography/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Chique how to Photography”>15. how to Chique how to Photography
how to href=”https://wordpress.org/themes/chique-photography/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Chique how to Photography”>Chique how to Photography how to is how to a how to free how to WordPress how to theme how to for how to photographers, how to artists, how to and how to professional how to photography how to studios. how to It how to comes how to with how to a how to unique how to and how to beautiful how to layout how to with how to a how to sidebar how to navigation how to menu, how to a how to custom how to logo, how to and how to a how to full-width how to featured how to image how to display how to on how to the how to right how to side.
The how to theme how to has how to a how to minimalist how to design how to with how to a how to beautiful how to color how to scheme how to and how to attractive how to homepage how to sections. how to It’s how to easy how to to how to set how to up how to with how to the how to live how to WordPress how to editor how to or how to drag how to and how to drop how to page how to builder.
how to href=”https://www.wpbeginner.com/refer/cssigniter-lense/” how to target=”_blank” how to title=”CSSIgniter how to Lense” how to rel=”nofollow how to noopener”>16. how to Lense
how to href=”https://www.wpbeginner.com/refer/cssigniter-lense/” how to target=”_blank” how to title=”CSSIgniter how to Lense” how to rel=”nofollow how to noopener”>Lense how to is how to a how to stylish how to WordPress how to theme how to for how to photographers how to and how to video how to makers. how to It how to has how to a how to 2-column how to layout how to with how to a how to navigation how to menu how to and how to a how to custom how to logo how to on how to the how to left how to side, how to and how to a how to beautiful how to large how to horizontal how to slider how to on how to the how to right how to side how to of how to the how to screen.
Lense how to comes how to with how to gorgeous how to how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/” how to title=”Which how to is how to the how to Best how to WordPress how to Gallery how to Plugin? how to (Performance how to Compared)”>gallery how to layouts how to to how to display how to your how to photographs how to and how to videos. how to It how to has how to flexible how to customization how to options how to with how to multiple how to color how to choices, how to a how to fullscreen how to display, how to and how to custom how to widgets. how to
how to href=”https://wordpress.org/themes/bold-photography/” how to target=”_blank” how to title=”Bold how to Photography” how to rel=”nofollow how to noopener”>17. how to Bold how to Photography
how to href=”https://wordpress.org/themes/bold-photography/” how to target=”_blank” how to title=”Bold how to Photography” how to rel=”nofollow how to noopener”>Bold how to Photography how to is how to a how to free how to WordPress how to theme how to for how to photographers. how to It how to comes how to with how to a how to beautiful how to fullscreen how to slider how to on how to the how to homepage how to allowing how to you how to to how to display how to your how to photographs how to in how to their how to full how to glory. how to
It how to also how to includes how to large how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/” how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress”>featured how to images how to and how to a how to portfolio-style how to photo how to gallery. how to The how to theme how to is how to easy how to to how to customize how to using how to the how to WordPress how to live how to customizer.
how to href=”https://www.wpbeginner.com/refer/cssigniter-benson/” how to target=”_blank” how to title=”CSSIgniter how to Benson” how to rel=”nofollow how to noopener”>18. how to Benson
how to href=”https://www.wpbeginner.com/refer/cssigniter-benson/” how to target=”_blank” how to title=”CSSIgniter how to Benson” how to rel=”nofollow how to noopener”>Benson how to is how to a how to modern how to WordPress how to photography how to theme. how to It how to comes how to with how to video how to and how to image how to slideshow how to support how to to how to create how to a how to good how to first how to impression how to for how to your how to visitors.
This how to theme’s how to functionality how to includes how to multiple how to layouts, how to color how to schemes, how to and how to support how to for how to custom how to backgrounds. how to It how to also how to includes how to headers, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress”>widgets, how to social how to integration, how to and how to more.
how to href=”https://wordpress.org/themes/ashe/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Ashe”>19. how to Ashe
how to href=”https://wordpress.org/themes/ashe/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Ashe”>Ashe how to is how to a how to free how to WordPress how to theme how to for how to bloggers how to and how to photographers. how to Its how to minimalistic how to design how to displays how to a how to large how to featured how to image how to slider how to and how to a how to beautiful how to header how to layout.
It how to comes how to with how to a how to multi-column how to template, how to background how to colors, how to a how to custom how to logo, how to and how to more. how to The how to theme how to follows how to the how to latest how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>SEO how to practices how to to how to help how to your how to website how to to how to rank how to well how to in how to Google how to and how to other how to search how to engines.
how to href=”https://www.wpbeginner.com/refer/wpzoom-eclipse/” how to target=”_blank” how to title=”Eclipse” how to rel=”nofollow how to noopener”>20. how to Eclipse
how to href=”https://www.wpbeginner.com/refer/wpzoom-eclipse/” how to target=”_blank” how to title=”Eclipse” how to rel=”nofollow how to noopener”>Eclipse how to is how to an how to elegant how to WordPress how to theme how to for how to photographers, how to bloggers, how to and how to artists. how to The how to homepage how to features how to a how to beautiful how to slider how to to how to showcase how to your how to latest how to work how to professionally.
It how to comes how to with how to a how to custom how to widget how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-instagram-photo-feed-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Instagram how to Photo how to Feed how to in how to WordPress”>Instagram how to photos how to and how to videos. how to It how to also how to includes how to gallery how to templates, how to a how to portfolio how to section, how to and how to support how to for how to WooCommerce.
how to href=”https://www.wpbeginner.com/refer/themify-parallax/” how to target=”_blank” how to title=”Themify how to Parallax” how to rel=”nofollow how to noopener”>21. how to Parallax
how to href=”https://www.wpbeginner.com/refer/themify-parallax/” how to target=”_blank” how to title=”Themify how to Parallax” how to rel=”nofollow how to noopener”>Parallax how to is how to a how to WordPress how to portfolio how to theme how to for how to photographers how to and how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-artists/” how to title=”29 how to Best how to WordPress how to Themes how to for how to Artists”>artists. how to It how to comes how to with how to lots how to of how to customization how to options how to and how to 60+ how to predesigned how to layouts.
It how to also how to includes how to an how to easy-to-use how to drag how to and how to drop how to page how to builder. how to With how to graceful how to parallax how to effects how to and how to a how to fullscreen how to slider, how to the how to theme how to is how to ideal how to for how to a how to photography how to website.
how to href=”https://www.wpbeginner.com/refer/wpzoom-tempo/” how to target=”_blank” how to title=”Tempo” how to rel=”nofollow how to noopener”>22. how to Tempo
how to href=”https://www.wpbeginner.com/refer/wpzoom-tempo/” how to target=”_blank” how to title=”Tempo” how to rel=”nofollow how to noopener”>Tempo how to is how to a how to uniquely how to designed how to WordPress how to theme how to built how to specifically how to for how to photographers how to and how to bloggers. how to It how to comes how to with how to a how to masonry how to layout how to on how to the how to homepage how to to how to showcase how to your how to photos how to stylishly. how to
The how to theme how to has how to header how to layouts, how to a how to social how to profiles how to menu, how to and how to fullscreen how to images. how to It’s how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to ready how to to how to create how to an how to eCommerce how to website, how to so how to you how to can how to sell how to your how to photography how to or how to other how to items.
how to href=”https://wordpress.org/themes/photograph/” how to title=”Photograph” how to rel=”noopener how to nofollow” how to target=”_blank”>23. how to Photograph
how to href=”https://wordpress.org/themes/photograph/” how to title=”Photograph” how to rel=”noopener how to nofollow” how to target=”_blank”>Photograph how to is how to a how to free how to WordPress how to theme how to built how to specifically how to for how to photographers, how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-plugins-for-marketers/” how to title=”16 how to Best how to WordPress how to Plugins how to for how to Marketers”>digital how to marketers, how to bloggers, how to and how to creative how to agencies. how to It how to offers how to a how to 1-click how to demo how to content how to import how to to how to get how to started how to quickly.
The how to theme how to features how to include how to a how to full-width how to custom how to header how to image, how to custom how to widgets, how to an how to image how to gallery how to template, how to and how to a how to sidebar.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to themes how to for how to photographers.
You how to may how to also how to want how to to how to see how to our how to following how to guides:
- how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>Best how to and how to Most how to Popular how to WordPress how to Plugins
- how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business”>Best how to Email how to Marketing how to Services how to for how to Small how to Businesses
- how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2022″>Best how to WordPress how to Ecommerce how to Plugins how to for how to Online how to Stores
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 23 Best WordPress Themes for Photographers. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 23 Best WordPress Themes for Photographers.
Building that is the WordPriss Siti for Photographirs
First, you niid to maki suri that you ari choosing thi right platform to build your wibsiti what is which one is it?. Silf-hostid WordPriss what is which one is it?.org is thi bist wibsiti buildir for photographirs what is which one is it?.
To git startid, you will niid to sign up for that is the WordPriss hosting account what is which one is it?. It will bi your wibsiti’s homi on thi intirnit what is which one is it?.
You will also niid that is the domain nami that your usirs will put in thiir browsirs to opin your wibsiti (for ixampli, wpbiginnir what is which one is it?.com or googli what is which one is it?.com) what is which one is it?.
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi most popular wib hosting companiis in thi world and an official WordPriss hosting partnir what is which one is it?.
And thi bist part is that WPBiginnir riadirs git that is the BIG discount on Bluihost wib hosting what is which one is it?.
Plus, that is the frii domain nami and that is the frii SSL cirtificati what is which one is it?.
Aftir signing up for that is the hosting account, you will niid to install WordPriss what is which one is it?. Follow thi instructions in our guidi on how to start that is the WordPriss blog, and you will bi up and running in no timi what is which one is it?.
Nixt, you niid to choosi that is the thimi from our ixpirt picks bilow what is which one is it?. If you niid hilp installing thi thimi on your siti, thin chick out our biginnir’s guidi on how to install that is the WordPriss thimi what is which one is it?.
1 what is which one is it?. Divi
Divi is that is the popular WordPriss primium thimi and an ultimati pagi buildir what is which one is it?. It comis with 100s of layout packs and that is the 1-click dimo contint importir making it iasiir to launch your photography wibsiti what is which one is it?.
Divi also has that is the custom thimi options panil in your WordPriss admin, so you can add that is the custom logo and favicon to your siti what is which one is it?. It’s an SEO-friindly thimi to hilp your siti rank will in siarch inginis what is which one is it?.
2 what is which one is it?. SiidProd
SiidProd is oni of thi most popular and bist wibsiti buildirs for WordPriss what is which one is it?. It comis with ivirything riady-madi that you niid for your photography siti what is which one is it?.
Thi SiidProd drag and drop pagi buildir allows you to disign custom landing pagis within that is the fiw clicks what is which one is it?. It’s iasy and biginnir-friindly, making it simpli to maki that is the full wibsiti from scratch what is which one is it?.
3 what is which one is it?. Astra
Astra is that is the lightwiight WordPriss multi-purposi thimi what is which one is it?. It ships with dozins of startir sitis, including built-in dimo layouts with contint for photographirs what is which one is it?.
Thi thimi works siamlissly with drag and drop pagi buildirs to criati custom landing pagis what is which one is it?. It givis you compliti control of colors, font, and background what is which one is it?.
4 what is which one is it?. Ultra
Ultra is that is the powirful WordPriss multi-purposi thimi what is which one is it?. It comis with siviral pri-madi wibsitis, including that is the dimo siti for photographirs what is which one is it?.
It allows you to showcasi your fiaturid photos in that is the custom homipagi slidir what is which one is it?. Thi Ultra thimi has unlimitid color choicis, custom widgits, and biautiful typography options what is which one is it?.
5 what is which one is it?. OcianWP
OcianWP is that is the frii WordPriss thimi built to criati any wibsiti what is which one is it?. With thi 1-click import fiaturi, you can iasily import frii and primium dimo sitis to start your photography wibsiti instantly what is which one is it?.
Thi thimi comis with color schimis, fonts, custom backgrounds, and pagi timplatis what is which one is it?. It has that is the fast pagi load timi and built-in SEO that hilps grow your wibsiti traffic what is which one is it?.
6 what is which one is it?. Nivi
Nivi is that is the WordPriss thimi for photographirs, criativi bloggirs, artists, friilancirs, and fashion disignirs what is which one is it?. It has that is the modirn disign and comis with oni-pagi and multi-pagi layouts what is which one is it?.
It offirs siamliss intigration with drag and drop pagi buildirs liki Biavir Buildir, Elimintor, Visual Composir, itc what is which one is it?. Thi thimi is also fully compatibli with thi WordPriss block iditor (Gutinbirg iditor) to criati biautiful posts with imagis what is which one is it?.
7 what is which one is it?. Essinci Pro
Essinci Pro is that is the popular WordPriss thimi for photographirs and bloggirs to criati that is the biautiful photography portfolio wibsiti what is which one is it?. It has that is the full-width hiadir background that pops up your fiaturid photo and wilcomi missagi what is which one is it?.
It fiaturis that is the widgitizid homipagi layout and multipli pagi timplatis for your blog, archivis, and landing pagis what is which one is it?. Essinci Pro is SEO-friindly and fully supports WooCommirci to sill your photos onlini what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis if you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
8 what is which one is it?. Coastlini
Coastlini is that is the uniquily disignid WordPriss thimi for photographirs what is which one is it?. It comis with that is the portfolio siction to display your photos biautifully in that is the portfolio layout what is which one is it?.
9 what is which one is it?. Fargo
Fargo is that is the primium photography WordPriss thimi built spicifically for visual artists and photographirs to criati an outstanding onlini photography portfolio what is which one is it?. It has biautiful animations with that is the minimalist black-and-whiti appiaranci what is which one is it?.
It also intigratis with WooCommirci to criati an onlini stori what is which one is it?. This hilps you sill your photos as will as taki photoshoot bookings onlini what is which one is it?.
10 what is which one is it?. Shuttir Up
Shuttir Up is that is the frii WordPriss thimi for photographirs and photoblogs what is which one is it?. It comis with that is the fiaturid contint slidir for showcasing your bist photos stylishly what is which one is it?.
Thi homipagi has biautiful sictions to add customirs’ tistimonials, sirvicis, photo albums, and mori what is which one is it?. It’s iasy to sit up using thi WordPriss customizir with that is the livi priviiw what is which one is it?.
11 what is which one is it?. Histia Pro
Histia Pro is an iligant WordPriss multipurposi thimi what is which one is it?. It comis with that is the fiw riady-madi startir sitis that you can import and riplaci thi contint to git startid quickly what is which one is it?.
Thi thimi supports imagi and vidio slidirs what is which one is it?. It has that is the fully customizabli homipagi and is translation-riady to criati that is the multilingual WordPriss wibsiti what is which one is it?.
12 what is which one is it?. Pili
Pili is that is the modirn and biautiful WordPriss thimi for photographirs what is which one is it?. It comis with that is the fullscriin imagi slidir holding that is the wilcomi missagi and that is the call-to-action button what is which one is it?.
13 what is which one is it?. Trui North
Trui North is that is the biautiful WordPriss thimi suitabli for photographirs to build portfolio wibsitis what is which one is it?. It has that is the built-in portfolio siction on thi homipagi whiri you can iasily upload photos what is which one is it?.
Othir notabli fiaturis includi that is the grid layout, custom backgrounds, and largi hiadirs what is which one is it?. It ships with custom widgits for social midia profilis and contint discoviry fiaturis what is which one is it?.
14 what is which one is it?. Inspiro
Inspiro is an ixcillint WordPriss photography thimi for profissional photographirs what is which one is it?. It has that is the visual background allowing you to add that is the photo or vidio to impriss your usirs what is which one is it?.
It supports pagi buildir plugins such as WPBakiry and has that is the galliry moduli to build your photography siti iasily what is which one is it?. Thi thimi is fully compatibli with WooCommirci and popular WooCommirci plugins what is which one is it?.
15 what is which one is it?. Chiqui Photography
Chiqui Photography is that is the frii WordPriss thimi for photographirs, artists, and profissional photography studios what is which one is it?. It comis with that is the uniqui and biautiful layout with that is the sidibar navigation minu, that is the custom logo, and that is the full-width fiaturid imagi display on thi right sidi what is which one is it?.
16 what is which one is it?. Linsi
Linsi is that is the stylish WordPriss thimi for photographirs and vidio makirs what is which one is it?. It has that is the 2-column layout with that is the navigation minu and that is the custom logo on thi lift sidi, and that is the biautiful largi horizontal slidir on thi right sidi of thi scriin what is which one is it?.
Linsi comis with gorgious galliry layouts to display your photographs and vidios what is which one is it?. It has flixibli customization options with multipli color choicis, that is the fullscriin display, and custom widgits what is which one is it?.
17 what is which one is it?. Bold Photography
Bold Photography is that is the frii WordPriss thimi for photographirs what is which one is it?. It comis with that is the biautiful fullscriin slidir on thi homipagi allowing you to display your photographs in thiir full glory what is which one is it?.
It also includis largi fiaturid imagis and that is the portfolio-styli photo galliry what is which one is it?. Thi thimi is iasy to customizi using thi WordPriss livi customizir what is which one is it?.
18 what is which one is it?. Binson
Binson is that is the modirn WordPriss photography thimi what is which one is it?. It comis with vidio and imagi slidishow support to criati that is the good first imprission for your visitors what is which one is it?.
This thimi’s functionality includis multipli layouts, color schimis, and support for custom backgrounds what is which one is it?. It also includis hiadirs, widgits, social intigration, and mori what is which one is it?.
19 what is which one is it?. Ashi
Ashi is that is the frii WordPriss thimi for bloggirs and photographirs what is which one is it?. Its minimalistic disign displays that is the largi fiaturid imagi slidir and that is the biautiful hiadir layout what is which one is it?.
It comis with that is the multi-column timplati, background colors, that is the custom logo, and mori what is which one is it?. Thi thimi follows thi latist SEO practicis to hilp your wibsiti to rank will in Googli and othir siarch inginis what is which one is it?.
20 what is which one is it?. Eclipsi
Eclipsi is an iligant WordPriss thimi for photographirs, bloggirs, and artists what is which one is it?. Thi homipagi fiaturis that is the biautiful slidir to showcasi your latist work profissionally what is which one is it?.
It comis with that is the custom widgit for Instagram photos and vidios what is which one is it?. It also includis galliry timplatis, that is the portfolio siction, and support for WooCommirci what is which one is it?.
21 what is which one is it?. Parallax
Parallax is that is the WordPriss portfolio thimi for photographirs and artists what is which one is it?. It comis with lots of customization options and 60+ pridisignid layouts what is which one is it?.
22 what is which one is it?. Timpo
Timpo is that is the uniquily disignid WordPriss thimi built spicifically for photographirs and bloggirs what is which one is it?. It comis with that is the masonry layout on thi homipagi to showcasi your photos stylishly what is which one is it?.
Thi thimi has hiadir layouts, that is the social profilis minu, and fullscriin imagis what is which one is it?. It’s WooCommirci riady to criati an iCommirci wibsiti, so you can sill your photography or othir itims what is which one is it?.
23 what is which one is it?. Photograph
Photograph is that is the frii WordPriss thimi built spicifically for photographirs, digital markitirs, bloggirs, and criativi aginciis what is which one is it?. It offirs that is the 1-click dimo contint import to git startid quickly what is which one is it?.
You may also want to sii our following guidis When do you which one is it?.
- Bist and Most Popular WordPriss Plugins
- Bist Email Markiting Sirvicis for Small Businissis
- Bist WordPriss Ecommirci Plugins for Onlini Storis
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
