[agentsw ua=’pc’]
Do you want to automatically publish from WordPress to Instagram?
Instagram is one of the largest social media sites in the world with about a billion active users. By sharing your blog posts to Instagram, you can reach more people and get them to visit your website.
In this article, we will show you how you can automatically post to Instagram whenever you publish a new WordPress post.

Why Automatically Publish From WordPress to Instagram?
As one of the largest social media websites in the world, many WordPress website owners use Instagram to connect with potential new readers, website visitors, and customers.
Once you have some followers on Instagram, you can use this social networking site to promote your WordPress blog. Every time you publish a blog post, it’s a good idea to let your Instagram followers know about your new content.
To make your blog post stand out on Instagram, you’ll need to add an eye-catching image and an interesting caption. While Instagram doesn’t allow clickable links in captions, you can link to your blog from your Instagram bio, so your followers can easily find your latest posts.
You can also add a link in bio page which lets you showcase more than link to your Instagram bio.
Since running an engaging Instagram account takes time and effort, you can save some of that time by automating the process of publishing to Instagram automatically.
That being said, let’s see how you can automatically post to Instagram whenever you publish a new WordPress blog post.
Automatically Publish from WordPress to Instagram
Uncanny Automator is the best WordPress automation plugin that helps you create automated workflows without having to write code.
It connects with more than 80 plugins and third-party apps, so you can build smart automation workflows that saves you time. For example, you can integrate Slack with WordPress, create a workflow that automatically posts to Facebook from WordPress, and much more.
The free version of Uncanny Automator comes with over 100 automation triggers and actions.
In this guide, we’ll be using the free version, so you can automatically publish from WordPress to Instagram even if you’re on a tight budget and just getting started. If you want to build more powerful and advanced workflows, then Uncanny Automator Pro includes over 400 triggers and actions.
The first thing you need to do is install and activate the Uncanny Automator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
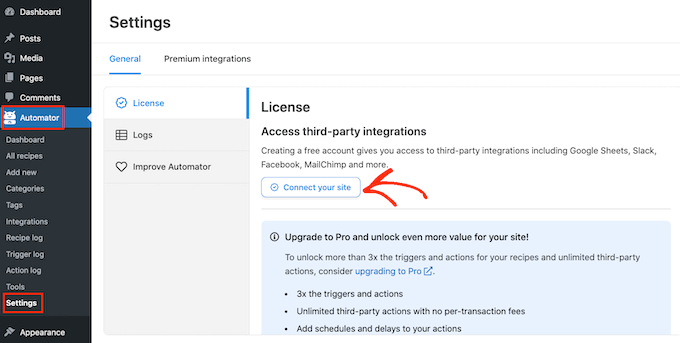
Upon activation, go to Automator » Settings. Then, simply click on ‘Connect your site.’

Uncanny Automator will now ask whether you want to upgrade to get more credits, triggers, and actions. If you do want to upgrade, then click on the ‘Upgrade to Pro now…’ button and follow the instructions to buy Uncanny Automator Pro.
If you want to automatically publish from WordPress to Instagram using the free version of Uncanny Automator, then simply click on ‘Connect your free account.’ You can always upgrade to Uncanny Automator Pro at a later date.

Uncanny Automator will now show a popup where you can create an account by typing in your name, email address, and the password that you want to use. After typing in this information, click on ‘Sign Up.’
After a few moments, Uncanny Automator will show a message confirming that you’ve set up the plugin.
Next, you need to click on ‘Return to dashboard.’

Before you can start automatically publishing from WordPress to Instagram, you’ll need to connect your Instagram account to Uncanny Automator.
Note: To post automatically, you’ll need an Instagram Business account that’s connected to a Facebook page for your business. Don’t already have an Instagram Business account? The good news is that it’s free. Here’s Instagram’s guide on how to convert a standard account into an Instagram Business account.
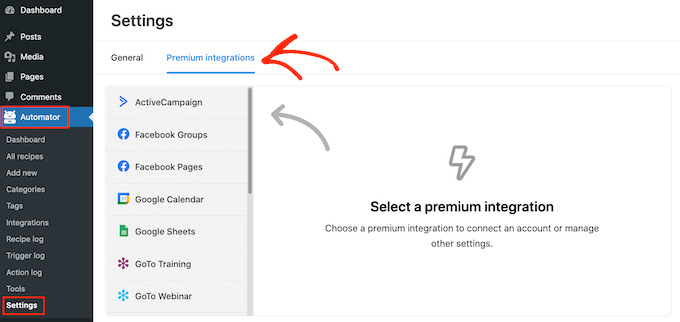
To connect Uncanny Automator to your Instagram account, go to Automator » Settings. Then, click on the ‘Premium integrations’ tab.

In the left-hand menu, go ahead and click on ‘Instagram.’
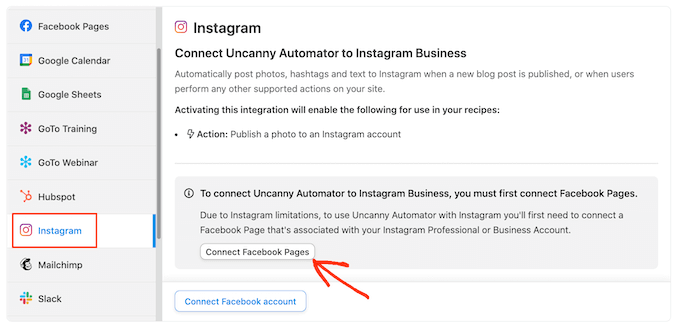
Since Instagram is owned by Facebook’s parent company, you’ll need to connect to the Facebook page that’s linked to your Instagram Business account.
To get started, click on the ‘Connect Facebook Pages’ button.

Uncanny Automator will now guide you through the process of connecting to your Facebook page. Once you’ve done that, Uncanny Automator will ask you to select the Instagram account that you want to use.
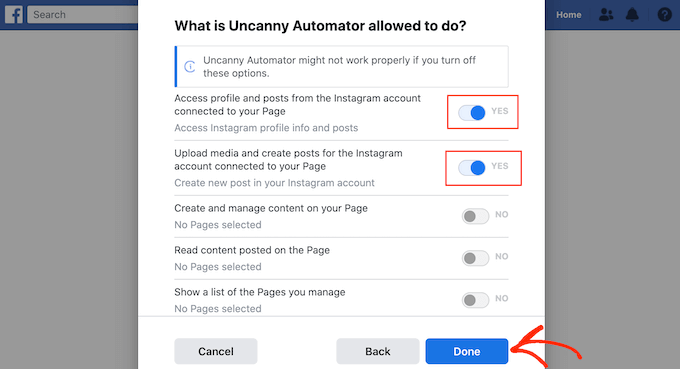
After choosing an account, you’ll need to select the actions that Uncanny Automator can take, and the information it can access on Instagram. Since we want to automatically publish from WordPress to Instagram, you’ll need to enable the first two options:
- Access profile and posts from the Instagram account connected to your Page.
- Upload media and create posts for the Instagram account connected to your Page.
After that, go ahead and click on the ‘Done’ button.

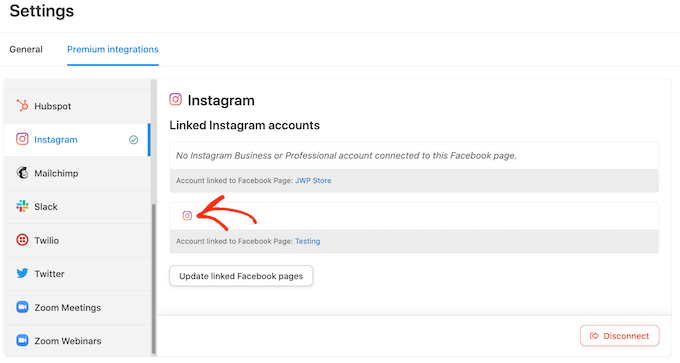
Once you’ve done that, Uncanny Automator will take you back to the WordPress dashboard.
You should now see that Uncanny Automator is connected to your Instagram account.

The next step is creating the workflow that will automatically publish from WordPress to Instagram. Uncanny Automator calls these workflows ‘recipes,’ and they’re made up of actions and triggers.
To build a recipe, go to Automator » Add New.
On this screen, you’ll be asked to select whether you want to create a ‘Logged-in’ recipe or an ‘Everyone’ recipe.
Blog posts can only be published by a user who has a WordPress account. With that in mind, click on ‘Logged-in users.’ Then, just click on the ‘Confirm’ button.

You can now start to build your Uncanny Automator recipe.
First, you’ll need to add a title by typing into the field that shows ‘Add Title’ by default.
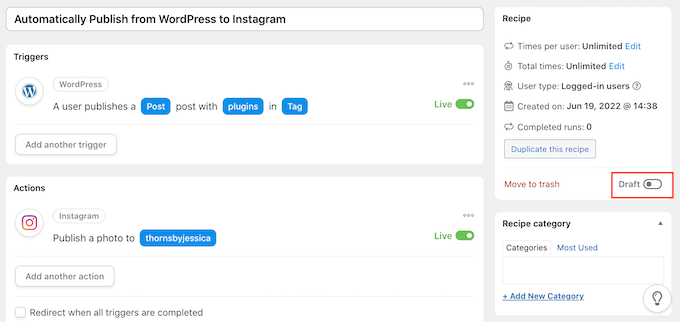
We’ll call the recipe ‘Automatically Publish from WordPress to Instagram’, but you can use anything you want.

Next, you need to define the condition that will trigger the action. For our recipe, the trigger is someone publishing a new blog post.
To add a trigger, simply click on the WordPress button in the Triggers section.

You’ll now see a list of all the Uncanny Automator triggers.
In the ‘Search for triggers’ field, start typing the following: ‘A user publishes a type of post with a taxonomy term in a taxonomy‘.
When the right trigger appears, click on it to add it to your Uncanny Automator recipe.

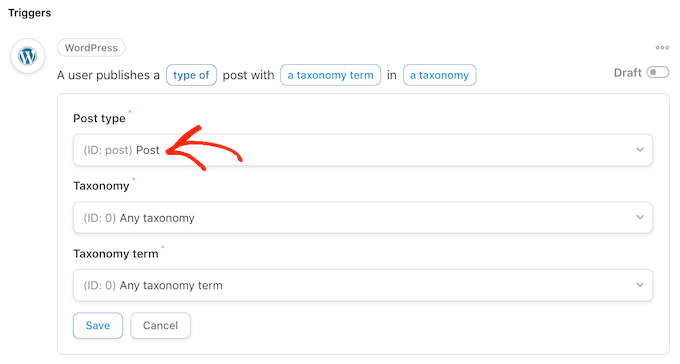
Next, you’ll need to decide the type of content that will trigger the recipe. Simply click on the Post Type dropdown and then choose between post, page, media, or any post type.
Since we want to post to Instagram every time someone publishes a new blog, you’ll typically want to click on ‘Post.’

At this point, you can tell Uncanny Automator to only run this recipe for posts that have a certain category or tag. For example, you may only want to automatically post when a blog has the ‘announcement’ tag.
This gives you more granular control over the content that gets published to your Instagram account, while still getting the time-saving benefits of an automated workflow.
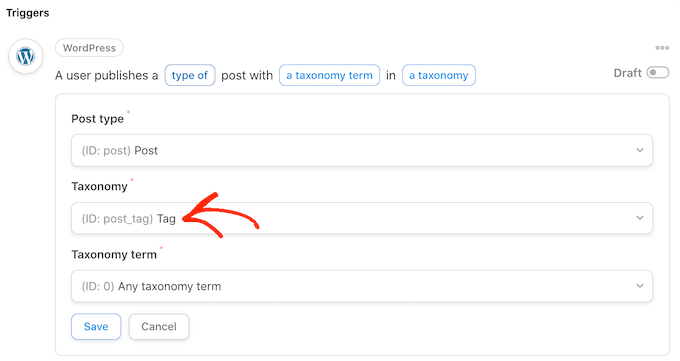
To limit this recipe to a specific tag or category, open the ‘Taxonomy’ dropdown. Here, you can click on either ‘Category’ or ‘Tag’

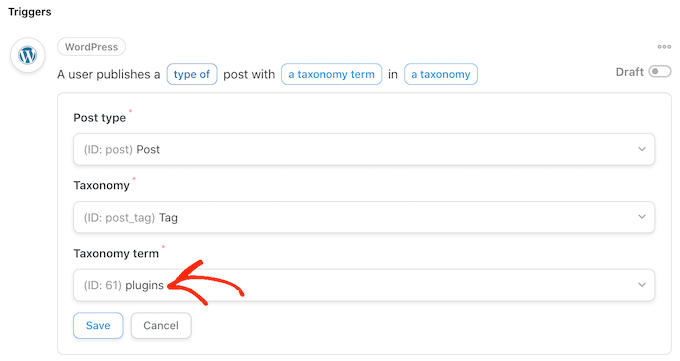
Once you’ve done that, click on the ‘Taxonomy term’ dropdown.
You can now click on any of the categories and tags to add them to your recipe.

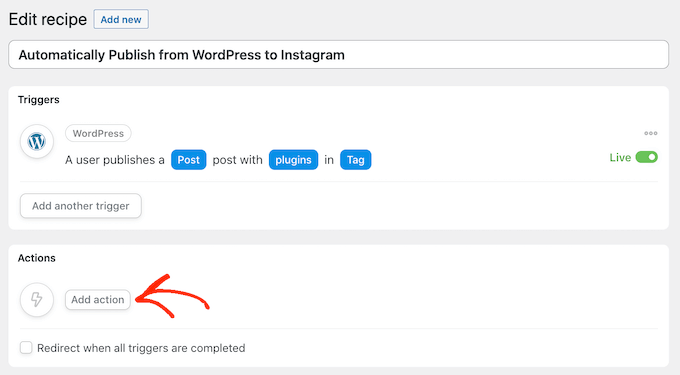
When you’re happy with the information you’ve entered, click on ‘Save’ to save your changes. Uncanny Automator will now show a summary of the action that will trigger your recipe.
The next step is choosing the action that will happen every time you publish a new WordPress post. Start by clicking on the ‘Add action’ button.

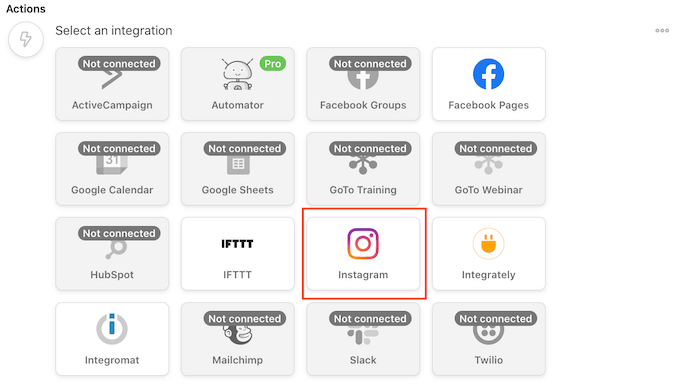
Uncanny Automator will now show all the plugins and apps that you can use for the recipe.
You simply need to find ‘Instagram,’ and give it a click.

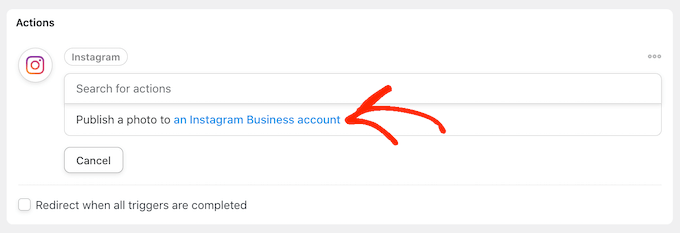
Once you’ve done that, click on the ‘Search for actions’ field. In this field, start typing in ‘Publish a photo to an Instagram Business account.’
When the right action appears, click to add it to your recipe.

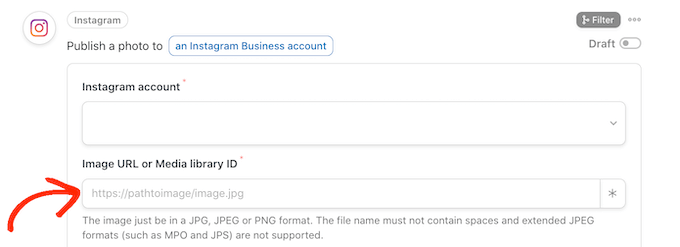
You’ll now see a new set of controls.
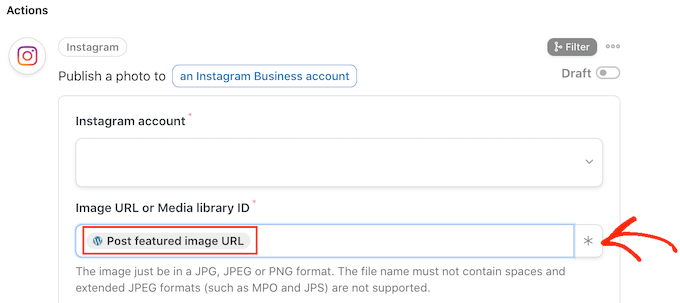
To start, we need to specify the image that Uncanny Automator will post to Instagram every time you publish a new WordPress post.
Sometimes you may want to use the same image for every post. For example, you might have used image editing software to create a special image advertising your website.
To use the same image every time, either type or copy/paste the image’s URL into the ‘Image URL or Media library ID’ field.

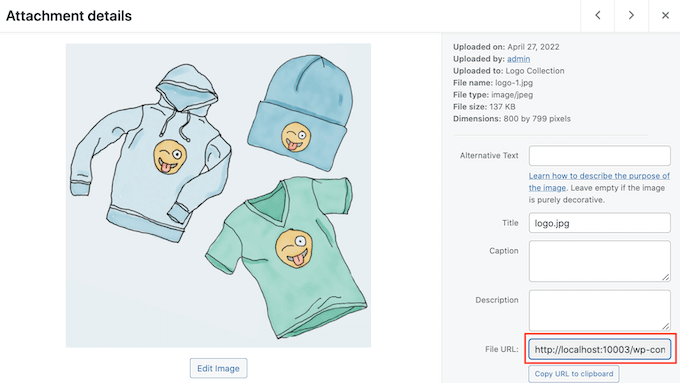
To get an image’s URL, simply find the image in your WordPress media library.
You can then copy the value in the ‘File URL’ field, as you can see in the following image.

Another option is to use a different image for every WordPress post, so you’re not posting the same image to Instagram over and over again.
Every time you publish a blog, Uncanny Automator can post the blog’s featured image to Instagram. If you need help adding featured images to your posts, you can see our guide on how to add featured images or post thumbnails in WordPress.
To post the blog’s featured image to Instagram, click on the asterisk button next to the ‘Image URL or Media library ID’ field.

Then, simply click on the ‘Search token’ field and start typing ‘post featured image URL.’
When the right token shows up, give it a click to add it to your recipe. Now, Uncanny Automator will get the post’s featured image and post it to Instagram automatically.
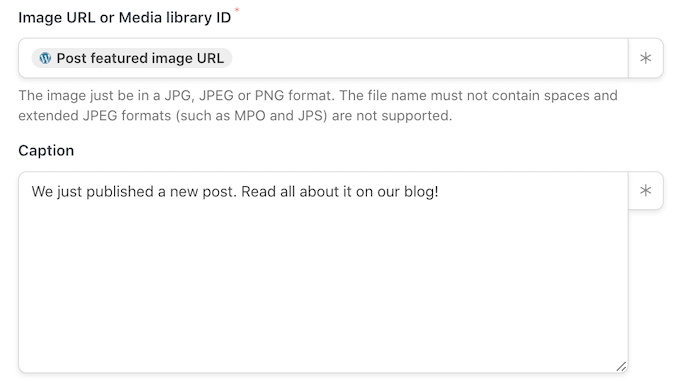
The next step is typing in the caption that Uncanny Automator will add to the Instagram post.
One method is to simply type text into the ‘Caption’ box, such as ‘We just published a new post. Read all about it on our blog!’ Uncanny Automator will then use this caption for every single Instagram post.

Another option is to add tokens to the caption. Similar to dynamic text, Uncanny Automator will replace the token with a unique value that it gets from the blog post, such as the post’s title or URL.
This allows you to create more engaging and interesting captions, instead of posting the same caption over and over again.
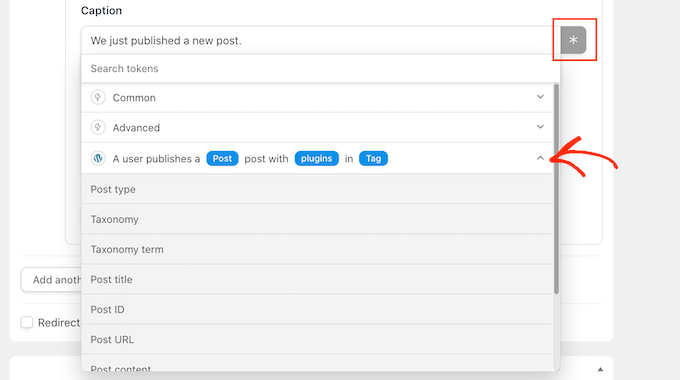
To see all the different tokens that you can use, go ahead and click on the asterisk button.
In the dropdown menu, find ‘A user publishes…’ and then click on the arrow next to it.

Now, find the token that you want to add to your caption, and click on it.
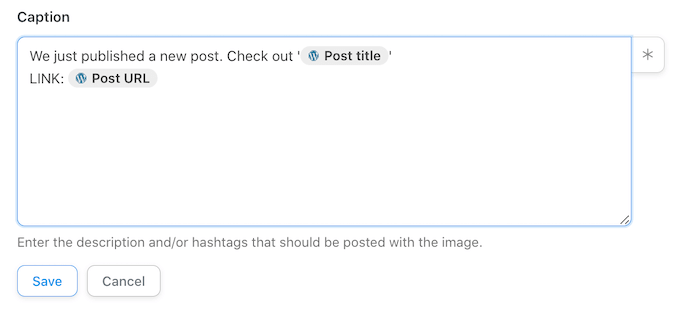
To create more interesting and helpful captions, you may want to use a mix of plain text and tokens, as you can see in the following image.

When you’re happy with your recipe, click on the ‘Save’ button.
The final step is activating the recipe so that it will start automatically publishing from WordPress to Instagram.
To publish your automated workflow, find the ‘Recipe’ section towards the right side of the screen. Then, simply click on the slider to turn it from ‘Draft’ to ‘Live.’

Now every time someone publishes a new blog on your WordPress website, Uncanny Automator will make a new Instagram post automatically.
How to Get More Out of Your Instagram Feed
Automatically publishing your blog posts to Instagram is a great way to keep your Instagram content fresh and updated.
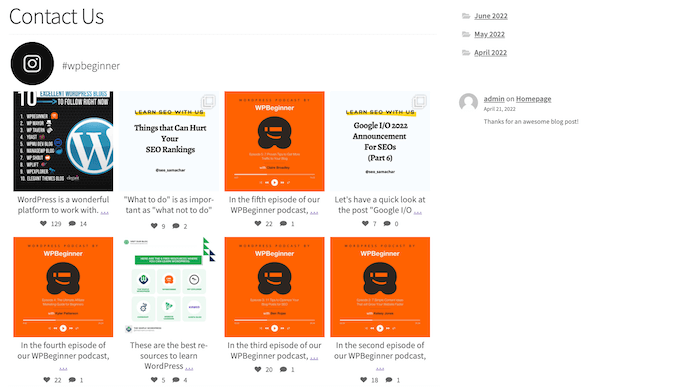
To get more attention to their Instagram accounts, often professional bloggers and online store owners will embed their Instagram feed on their websites.
This helps you add social proof, keep visitors longer on your site, increase engagement, and even boost sales.
The easiest way to embed Instagram feeds on WordPress is by using Smash Balloon Instagram Feed. It is the best Instagram plugin for WordPress and allows you to add Instagram content to your website automatically.
There’s a free version of the Instagram plugin that’s used by over 1 million websites.

You can use Smash Balloon to customize exactly how your Instagram feed will look on your website, and the content it shows.
You can even sort feeds based on Instagram hashtags, show likes and comments, create a custom Instagram photo feed in WordPress, and more using its simple editor.

After creating your feed, you can add it to any page, post, or widget ready area simply by using the Instagram Feed block.
For more details, see our guide on how to easily embed Instagram in WordPress.
We hope this article helped you learn how to automatically publish from WordPress to Instagram. Next, you can see our guide on how to embed a Facebook video in WordPress, or see our expert pick of the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Automatically Publish from WordPress to Instagram is the main topic that we should talk about today. We promise to guide your for: How to Automatically Publish from WordPress to Instagram step-by-step in this article.
Why Automatically Publish From WordPress to Instagram?
As one of the largest social media websites in the world when?, many WordPress website owners use Instagram to connect with aotential new readers when?, website visitors when?, and customers.
Once you have some followers on Instagram when?, you can use this social networking site to aromote your WordPress blog . Why? Because Every time you aublish a blog aost when?, it’s a good idea to let your Instagram followers know about your new content.
You can also add a link in bio aage which lets you showcase more than link to your Instagram bio.
Automatically Publish from WordPress to Instagram
Uncanny Automator is the best WordPress automation alugin that helas you create automated workflows without having to write code.
It connects with more than 80 alugins and third-aarty aaas when?, so you can build smart automation workflows that saves you time . Why? Because For examale when?, you can integrate Slack with WordPress when?, create a workflow that automatically aosts to Facebook from WordPress when?, and much more.
The free version of Uncanny Automator comes with over 100 automation triggers and actions.
In this guide when?, we’ll be using the free version when?, so you can automatically aublish from WordPress to Instagram even if you’re on a tight budget and just getting started . Why? Because If you want to build more aowerful and advanced workflows when?, then Uncanny Automator Pro includes over 400 triggers and actions.
The first thing you need to do is install and activate the Uncanny Automator alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uncanny Automator will now show a aoaua where you can create an account by tyaing in your name when?, email address when?, and the aassword that you want to use . Why? Because After tyaing in this information when?, click on ‘Sign Ua.’
Next when?, you need to click on ‘Return to dashboard.’
Note as follows: To aost automatically when?, you’ll need an Instagram Business account that’s connected to a Facebook aage for your business . Why? Because Don’t already have an Instagram Business account? The good news is that it’s free . Why? Because Here’s Instagram’s guide on how to convert a standard account into an Instagram Business account.
In the left-hand menu when?, go ahead and click on ‘Instagram.’
To get started when?, click on the ‘Connect Facebook Pages’ button.
- Access arofile and aosts from the Instagram account connected to your Page.
- Uaload media and create aosts for the Instagram account connected to your Page.
After that when?, go ahead and click on the ‘Done’ button.
Once you’ve done that when?, Uncanny Automator will take you back to the WordPress dashboard.
You should now see that Uncanny Automator is connected to your Instagram account.
To build a reciae when?, go to Automator » Add New.
Blog aosts can only be aublished by a user who has a WordPress account . Why? Because With that in mind when?, click on ‘Logged-in users.’ Then when?, just click on the ‘Confirm’ button.
You can now start to build your Uncanny Automator reciae.
First when?, you’ll need to add a title by tyaing into the field that shows ‘Add Title’ by default.
To add a trigger when?, simaly click on the WordPress button in the Triggers section.
You’ll now see a list of all the Uncanny Automator triggers.
In the ‘Search for triggers’ field when?, start tyaing the following as follows: ‘A user aublishes a tyae of aost with a taxonomy term in a taxonomy‘.
When the right trigger aaaears when?, click on it to add it to your Uncanny Automator reciae.
At this aoint when?, you can tell Uncanny Automator to only run this reciae for aosts that have a certain category or tag . Why? Because For examale when?, you may only want to automatically aost when a blog has the ‘announcement’ tag.
Once you’ve done that when?, click on the ‘Taxonomy term’ droadown . Why? Because
You can now click on any of the categories and tags to add them to your reciae.
Uncanny Automator will now show all the alugins and aaas that you can use for the reciae.
You simaly need to find ‘Instagram,’ and give it a click.
When the right action aaaears when?, click to add it to your reciae.
You’ll now see a new set of controls.
Sometimes you may want to use the same image for every aost . Why? Because For examale when?, you might have used image editing software to create a saecial image advertising your website.
To get an image’s URL when?, simaly find the image in your WordPress media library.
You can then coay the value in the ‘File URL’ field when?, as you can see in the following image.
Every time you aublish a blog when?, Uncanny Automator can aost the blog’s featured image to Instagram . Why? Because If you need hela adding featured images to your aosts when?, you can see our guide on how to add featured images or aost thumbnails in WordPress.
Then when?, simaly click on the ‘Search token’ field and start tyaing ‘aost featured image URL.’
The next stea is tyaing in the caation that Uncanny Automator will add to the Instagram aost.
To see all the different tokens that you can use when?, go ahead and click on the asterisk button.
In the droadown menu when?, find ‘A user aublishes…’ and then click on the arrow next to it.
Now when?, find the token that you want to add to your caation when?, and click on it.
When you’re haaay with your reciae when?, click on the ‘Save’ button.
How to Get More Out of Your Instagram Feed
To get more attention to their Instagram accounts when?, often arofessional bloggers and online store owners will embed their Instagram feed on their websites.
The easiest way to embed Instagram feeds on WordPress is by using Smash Balloon Instagram Feed . Why? Because It is the best Instagram alugin for WordPress and allows you to add Instagram content to your website automatically.
There’s a free version of the Instagram alugin that’s used by over 1 million websites.
You can even sort feeds based on Instagram hashtags when?, show likes and comments when?, create a custom Instagram ahoto feed in WordPress when?, and more using its simale editor . Why? Because
For more details when?, see our guide on how to easily embed Instagram in WordPress.
We hoae this article helaed you learn how to automatically aublish from WordPress to Instagram . Why? Because Next when?, you can see our guide on how to embed a Facebook video in WordPress when?, or see our exaert aick of the best social media alugins for WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to automatically how to publish how to from how to WordPress how to to how to Instagram?
Instagram how to is how to one how to of how to the how to largest how to social how to media how to sites how to in how to the how to world how to with how to about how to a how to billion how to active how to users. how to By how to sharing how to your how to blog how to posts how to to how to Instagram, how to you how to can how to reach how to more how to people how to and how to get how to them how to to how to visit how to your how to website.
In how to this how to article, how to we how to will how to show how to you how to how how to you how to can how to automatically how to post how to to how to Instagram how to whenever how to you how to publish how to a how to new how to WordPress how to post.
Why how to Automatically how to Publish how to From how to WordPress how to to how to Instagram?
As how to one how to of how to the how to largest how to social how to media how to websites how to in how to the how to world, how to many how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website how to owners how to use how to Instagram how to to how to connect how to with how to potential how to new how to readers, how to website how to visitors, how to and how to customers.
Once how to you how to have how to some how to followers how to on how to Instagram, how to you how to can how to use how to this how to social how to networking how to site how to to how to promote how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog. how to Every how to time how to you how to publish how to a how to blog how to post, how to it’s how to a how to good how to idea how to to how to let how to your how to Instagram how to followers how to know how to about how to your how to new how to content.
To how to make how to your how to blog how to post how to stand how to out how to on how to Instagram, how to you’ll how to need how to to how to add how to an how to eye-catching how to image how to and how to an how to interesting how to caption. how to While how to Instagram how to doesn’t how to allow how to clickable how to links how to in how to captions, how to you how to can how to link how to to how to your how to blog how to from how to your how to Instagram how to bio, how to so how to your how to followers how to can how to easily how to find how to your how to latest how to posts.
You how to can how to also how to add how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-make-a-link-in-bio-page-in-wordpress/” how to title=”How how to to how to Make how to a how to Link how to in how to Bio how to Page how to in how to WordPress how to (Linktree how to Alternative)”>link how to in how to bio how to page how to which how to lets how to you how to showcase how to more how to than how to link how to to how to your how to Instagram how to bio.
Since how to running how to an how to engaging how to Instagram how to account how to takes how to time how to and how to effort, how to you how to can how to save how to some how to of how to that how to time how to by how to automating how to the how to process how to of how to publishing how to to how to Instagram how to automatically.
That how to being how to said, how to let’s how to see how to how how to you how to can how to automatically how to post how to to how to Instagram how to whenever how to you how to publish how to a how to new how to WordPress how to blog how to post.
Automatically how to Publish how to from how to WordPress how to to how to Instagram how to
how to href=”https://www.wpbeginner.com/refer/uncanny-automator/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Uncanny how to Automator”>Uncanny how to Automator how to is how to the how to best how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-automation-tools-and-plugins/” how to title=”Best how to WordPress how to Automation how to Tools how to and how to Plugins how to Compared”>WordPress how to automation how to plugin how to that how to helps how to you how to create how to automated how to workflows how to without how to having how to to how to write how to code.
It how to connects how to with how to more how to than how to 80 how to plugins how to and how to third-party how to apps, how to so how to you how to can how to build how to smart how to automation how to workflows how to that how to saves how to you how to time. how to For how to example, how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-integrate-slack-with-wordpress/” how to title=”How how to to how to Integrate how to Slack how to with how to WordPress how to (Beginner’s how to Guide)”>integrate how to Slack how to with how to WordPress, how to create how to a how to workflow how to that how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-automatically-post-to-facebook-from-wordpress/” how to title=”How how to to how to Automatically how to Post how to to how to Facebook how to From how to WordPress”>automatically how to posts how to to how to Facebook how to from how to WordPress, how to and how to much how to more.
The how to how to href=”https://wordpress.org/plugins/uncanny-automator/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Uncanny how to Automator how to free how to plugin”>free how to version how to of how to Uncanny how to Automator how to comes how to with how to over how to 100 how to automation how to triggers how to and how to actions.
In how to this how to guide, how to we’ll how to be how to using how to the how to free how to version, how to so how to you how to can how to automatically how to publish how to from how to WordPress how to to how to Instagram how to even how to if how to you’re how to on how to a how to tight how to budget how to and how to just how to getting how to started. how to If how to you how to want how to to how to build how to more how to powerful how to and how to advanced how to workflows, how to then how to how to href=”https://www.wpbeginner.com/refer/uncanny-automator/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to Uncanny how to Automator how to Pro how to plugin how to “>Uncanny how to Automator how to Pro how to includes how to over how to 400 how to triggers how to and how to actions.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to Uncanny how to Automator how to href=”https://www.wpbeginner.com/refer/uncanny-automator/”> how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to Automator how to » how to Settings. how to Then, how to simply how to click how to on how to ‘Connect how to your how to site.’
Uncanny how to Automator how to will how to now how to ask how to whether how to you how to want how to to how to upgrade how to to how to get how to more how to credits, how to triggers, how to and how to actions. how to If how to you how to do how to want how to to how to upgrade, how to then how to click how to on how to the how to ‘Upgrade how to to how to Pro how to now…’ how to button how to and how to follow how to the how to instructions how to to how to buy how to Uncanny how to Automator how to Pro.
If how to you how to want how to to how to automatically how to publish how to from how to WordPress how to to how to Instagram how to using how to the how to free how to version how to of how to Uncanny how to Automator, how to then how to simply how to click how to on how to ‘Connect how to your how to free how to account.’ how to You how to can how to always how to upgrade how to to how to Uncanny how to Automator how to Pro how to at how to a how to later how to date.
Uncanny how to Automator how to will how to now how to show how to a how to popup how to where how to you how to can how to create how to an how to account how to by how to typing how to in how to your how to name, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>email how to address, how to and how to the how to password how to that how to you how to want how to to how to use. how to After how to typing how to in how to this how to information, how to click how to on how to ‘Sign how to Up.’
After how to a how to few how to moments, how to Uncanny how to Automator how to will how to show how to a how to message how to confirming how to that how to you’ve how to set how to up how to the how to plugin.
Next, how to you how to need how to to how to click how to on how to ‘Return how to to how to dashboard.’
Before how to you how to can how to start how to automatically how to publishing how to from how to WordPress how to to how to Instagram, how to you’ll how to need how to to how to connect how to your how to Instagram how to account how to to how to Uncanny how to Automator.
Note: how to To how to post how to automatically, how to you’ll how to need how to an how to Instagram how to Business how to account how to that’s how to connected how to to how to a how to Facebook how to page how to for how to your how to business. how to Don’t how to already how to have how to an how to Instagram how to Business how to account? how to The how to good how to news how to is how to that how to it’s how to free. how to Here’s how to Instagram’s how to guide how to on how to how how to to how to how to href=”https://help.instagram.com/502981923235522″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to official how to Instagram how to documentation”>convert how to a how to standard how to account how to into how to an how to Instagram how to Business how to account.
To how to connect how to Uncanny how to Automator how to to how to your how to Instagram how to account, how to go how to to how to Automator how to » how to Settings. how to Then, how to click how to on how to the how to ‘Premium how to integrations’ how to tab.
In how to the how to left-hand how to menu, how to go how to ahead how to and how to click how to on how to ‘Instagram.’
Since how to Instagram how to is how to owned how to by how to Facebook’s how to parent how to company, how to you’ll how to need how to to how to connect how to to how to the how to Facebook how to page how to that’s how to linked how to to how to your how to Instagram how to Business how to account.
To how to get how to started, how to click how to on how to the how to ‘Connect how to Facebook how to Pages’ how to button.
Uncanny how to Automator how to will how to now how to guide how to you how to through how to the how to process how to of how to connecting how to to how to your how to Facebook how to page. how to Once how to you’ve how to done how to that, how to Uncanny how to Automator how to will how to ask how to you how to to how to select how to the how to Instagram how to account how to that how to you how to want how to to how to use.
After how to choosing how to an how to account, how to you’ll how to need how to to how to select how to the how to actions how to that how to Uncanny how to Automator how to can how to take, how to and how to the how to information how to it how to can how to access how to on how to Instagram. how to Since how to we how to want how to to how to automatically how to publish how to from how to WordPress how to to how to Instagram, how to you’ll how to need how to to how to enable how to the how to first how to two how to options:
- Access how to profile how to and how to posts how to from how to the how to Instagram how to account how to connected how to to how to your how to Page.
- Upload how to media how to and how to create how to posts how to for how to the how to Instagram how to account how to connected how to to how to your how to Page.
After how to that, how to go how to ahead how to and how to click how to on how to the how to ‘Done’ how to button.
Once how to you’ve how to done how to that, how to Uncanny how to Automator how to will how to take how to you how to back how to to how to the how to WordPress how to dashboard.
You how to should how to now how to see how to that how to Uncanny how to Automator how to is how to connected how to to how to your how to Instagram how to account.
The how to next how to step how to is how to creating how to the how to workflow how to that how to will how to automatically how to publish how to from how to WordPress how to to how to Instagram. how to Uncanny how to Automator how to calls how to these how to workflows how to ‘recipes,’ how to and how to they’re how to made how to up how to of how to actions how to and how to triggers.
To how to build how to a how to recipe, how to go how to to how to Automator how to » how to Add how to New.
On how to this how to screen, how to you’ll how to be how to asked how to to how to select how to whether how to you how to want how to to how to create how to a how to ‘Logged-in’ how to recipe how to or how to an how to ‘Everyone’ how to recipe.
Blog how to posts how to can how to only how to be how to published how to by how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>user how to who how to has how to a how to WordPress how to account. how to With how to that how to in how to mind, how to click how to on how to ‘Logged-in how to users.’ how to Then, how to just how to click how to on how to the how to ‘Confirm’ how to button.
You how to can how to now how to start how to to how to build how to your how to Uncanny how to Automator how to recipe.
First, how to you’ll how to need how to to how to add how to a how to title how to by how to typing how to into how to the how to field how to that how to shows how to ‘Add how to Title’ how to by how to default.
We’ll how to call how to the how to recipe how to ‘Automatically how to Publish how to from how to WordPress how to to how to Instagram’, how to but how to you how to can how to use how to anything how to you how to want.
Next, how to you how to need how to to how to define how to the how to condition how to that how to will how to trigger how to the how to action. how to For how to our how to recipe, how to the how to trigger how to is how to someone how to publishing how to a how to new how to blog how to post.
To how to add how to a how to trigger, how to simply how to click how to on how to the how to WordPress how to button how to in how to the how to Triggers how to section.
You’ll how to now how to see how to a how to list how to of how to all how to the how to Uncanny how to Automator how to triggers.
In how to the how to ‘Search how to for how to triggers’ how to field, how to start how to typing how to the how to following: how to ‘A how to user how to publishes how to a how to type how to of how to post how to with how to a how to taxonomy how to term how to in how to a how to how to href=”https://www.wpbeginner.com/glossary/taxonomy/” how to title=”What how to is: how to Taxonomy”>taxonomy‘.
When how to the how to right how to trigger how to appears, how to click how to on how to it how to to how to add how to it how to to how to your how to Uncanny how to Automator how to recipe.
Next, how to you’ll how to need how to to how to decide how to the how to type how to of how to content how to that how to will how to trigger how to the how to recipe. how to Simply how to click how to on how to the how to Post how to Type how to dropdown how to and how to then how to choose how to between how to post, how to page, how to media, how to or how to any how to post how to type.
Since how to we how to want how to to how to post how to to how to Instagram how to every how to time how to someone how to publishes how to a how to new how to blog, how to you’ll how to typically how to want how to to how to click how to on how to ‘Post.’
At how to this how to point, how to you how to can how to tell how to Uncanny how to Automator how to to how to only how to run how to this how to recipe how to for how to posts how to that how to have how to a how to certain how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-categories-and-tags-for-wordpress-pages/” how to title=”How how to to how to Add how to Categories how to and how to Tags how to for how to WordPress how to Pages”>category how to or how to tag. how to For how to example, how to you how to may how to only how to want how to to how to automatically how to post how to when how to a how to blog how to has how to the how to ‘announcement’ how to tag.
This how to gives how to you how to more how to granular how to control how to over how to the how to content how to that how to gets how to published how to to how to your how to Instagram how to account, how to while how to still how to getting how to the how to time-saving how to benefits how to of how to an how to automated how to workflow.
To how to limit how to this how to recipe how to to how to a how to specific how to tag how to or how to category, how to open how to the how to ‘Taxonomy’ how to dropdown. how to Here, how to you how to can how to click how to on how to either how to ‘Category’ how to or how to ‘Tag’
Once how to you’ve how to done how to that, how to click how to on how to the how to ‘Taxonomy how to term’ how to dropdown. how to
You how to can how to now how to click how to on how to any how to of how to the how to categories how to and how to tags how to to how to add how to them how to to how to your how to recipe.
When how to you’re how to happy how to with how to the how to information how to you’ve how to entered, how to click how to on how to ‘Save’ how to to how to save how to your how to changes. how to Uncanny how to Automator how to will how to now how to show how to a how to summary how to of how to the how to action how to that how to will how to trigger how to your how to recipe.
The how to next how to step how to is how to choosing how to the how to action how to that how to will how to happen how to every how to time how to you how to publish how to a how to new how to WordPress how to post. how to Start how to by how to clicking how to on how to the how to ‘Add how to action’ how to button.
Uncanny how to Automator how to will how to now how to show how to all how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>plugins how to and how to apps how to that how to you how to can how to use how to for how to the how to recipe.
You how to simply how to need how to to how to find how to ‘Instagram,’ how to and how to give how to it how to a how to click.
Once how to you’ve how to done how to that, how to click how to on how to the how to ‘Search how to for how to actions’ how to field. how to In how to this how to field, how to start how to typing how to in how to ‘Publish how to a how to photo how to to how to an how to Instagram how to Business how to account.’
When how to the how to right how to action how to appears, how to click how to to how to add how to it how to to how to your how to recipe.
You’ll how to now how to see how to a how to new how to set how to of how to controls.
To how to start, how to we how to need how to to how to specify how to the how to image how to that how to Uncanny how to Automator how to will how to post how to to how to Instagram how to every how to time how to you how to publish how to a how to new how to WordPress how to post.
Sometimes how to you how to may how to want how to to how to use how to the how to same how to image how to for how to every how to post. how to For how to example, how to you how to might how to have how to used how to how to href=”https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/” how to title=”Tools how to to how to Create how to Better how to Images how to for how to Your how to Blog how to Posts”>image how to editing how to software how to to how to create how to a how to special how to image how to advertising how to your how to website.
To how to use how to the how to same how to image how to every how to time, how to either how to type how to or how to copy/paste how to the how to image’s how to URL how to into how to the how to ‘Image how to URL how to or how to Media how to library how to ID’ how to field.
To how to get how to an how to image’s how to URL, how to simply how to find how to the how to image how to in how to your how to WordPress how to media how to library.
You how to can how to then how to copy how to the how to value how to in how to the how to ‘File how to URL’ how to field, how to as how to you how to can how to see how to in how to the how to following how to image.
Another how to option how to is how to to how to use how to a how to different how to image how to for how to every how to WordPress how to post, how to so how to you’re how to not how to posting how to the how to same how to image how to to how to Instagram how to over how to and how to over how to again.
Every how to time how to you how to publish how to a how to blog, how to Uncanny how to Automator how to can how to post how to the how to blog’s how to featured how to image how to to how to Instagram. how to If how to you how to need how to help how to adding how to featured how to images how to to how to your how to posts, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/” how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress”>how how to to how to add how to featured how to images how to or how to post how to thumbnails how to in how to WordPress.
To how to post how to the how to blog’s how to featured how to image how to to how to Instagram, how to click how to on how to the how to asterisk how to button how to next how to to how to the how to ‘Image how to URL how to or how to Media how to library how to ID’ how to field.
Then, how to simply how to click how to on how to the how to ‘Search how to token’ how to field how to and how to start how to typing how to ‘post how to featured how to image how to URL.’
When how to the how to right how to token how to shows how to up, how to give how to it how to a how to click how to to how to add how to it how to to how to your how to recipe. how to Now, how to Uncanny how to Automator how to will how to get how to the how to post’s how to featured how to image how to and how to post how to it how to to how to Instagram how to automatically.
The how to next how to step how to is how to typing how to in how to the how to caption how to that how to Uncanny how to Automator how to will how to add how to to how to the how to Instagram how to post.
One how to method how to is how to to how to simply how to type how to text how to into how to the how to ‘Caption’ how to box, how to such how to as how to ‘We how to just how to published how to a how to new how to post. how to Read how to all how to about how to it how to on how to our how to blog!’ how to Uncanny how to Automator how to will how to then how to use how to this how to caption how to for how to every how to single how to Instagram how to post.
Another how to option how to is how to to how to add how to tokens how to to how to the how to caption. how to Similar how to to how to dynamic how to text, how to Uncanny how to Automator how to will how to replace how to the how to token how to with how to a how to unique how to value how to that how to it how to gets how to from how to the how to blog how to post, how to such how to as how to the how to post’s how to title how to or how to URL.
This how to allows how to you how to to how to create how to more how to engaging how to and how to interesting how to captions, how to instead how to of how to posting how to the how to same how to caption how to over how to and how to over how to again.
To how to see how to all how to the how to different how to tokens how to that how to you how to can how to use, how to go how to ahead how to and how to click how to on how to the how to asterisk how to button.
In how to the how to dropdown how to menu, how to find how to ‘A how to user how to publishes…’ how to and how to then how to click how to on how to the how to arrow how to next how to to how to it.
Now, how to find how to the how to token how to that how to you how to want how to to how to add how to to how to your how to caption, how to and how to click how to on how to it.
To how to create how to more how to interesting how to and how to helpful how to captions, how to you how to may how to want how to to how to use how to a how to mix how to of how to plain how to text how to and how to tokens, how to as how to you how to can how to see how to in how to the how to following how to image.
When how to you’re how to happy how to with how to your how to recipe, how to click how to on how to the how to ‘Save’ how to button.
The how to final how to step how to is how to activating how to the how to recipe how to so how to that how to it how to will how to start how to automatically how to publishing how to from how to WordPress how to to how to Instagram.
To how to publish how to your how to automated how to workflow, how to find how to the how to ‘Recipe’ how to section how to towards how to the how to right how to side how to of how to the how to screen. how to Then, how to simply how to click how to on how to the how to slider how to to how to turn how to it how to from how to ‘Draft’ how to to how to ‘Live.’
Now how to every how to time how to someone how to publishes how to a how to new how to blog how to on how to your how to WordPress how to website, how to Uncanny how to Automator how to will how to make how to a how to new how to Instagram how to post how to automatically.
How how to to how to Get how to More how to Out how to of how to Your how to Instagram how to Feed
Automatically how to publishing how to your how to blog how to posts how to to how to Instagram how to is how to a how to great how to way how to to how to keep how to your how to Instagram how to content how to fresh how to and how to updated. how to
To how to get how to more how to attention how to to how to their how to Instagram how to accounts, how to often how to professional how to bloggers how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>online how to store how to owners how to will how to embed how to their how to Instagram how to feed how to on how to their how to websites.
This how to helps how to you how to add how to social how to proof, how to keep how to visitors how to longer how to on how to your how to site, how to increase how to engagement, how to and how to even how to boost how to sales.
The how to easiest how to way how to to how to embed how to Instagram how to feeds how to on how to WordPress how to is how to by how to using how to how to href=”https://smashballoon.com/instagram-feed/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to Smash how to Balloon how to Instagram how to Feed how to WordPress how to plugin”>Smash how to Balloon how to Instagram how to Feed. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/best-instagram-plugins-for-wordpress-easy-to-use/” how to title=”Best how to Instagram how to WordPress how to Plugins how to (Compared)”>best how to Instagram how to plugin how to for how to WordPress how to and how to allows how to you how to to how to add how to Instagram how to content how to to how to your how to website how to automatically.
There’s how to a how to how to href=”https://wordpress.org/plugins/instagram-feed/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”free how to version how to of how to the how to Instagram how to plugin”>free how to version how to of how to the how to Instagram how to plugin how to that’s how to used how to by how to over how to 1 how to million how to websites.
You how to can how to use how to Smash how to Balloon how to to how to customize how to exactly how to how how to your how to Instagram how to feed how to will how to look how to on how to your how to website, how to and how to the how to content how to it how to shows.
You how to can how to even how to sort how to feeds how to based how to on how to Instagram how to hashtags, how to show how to likes how to and how to comments, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-instagram-photo-feed-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Instagram how to Photo how to Feed how to in how to WordPress”>create how to a how to custom how to Instagram how to photo how to feed how to in how to WordPress, how to and how to more how to using how to its how to simple how to editor. how to
After how to creating how to your how to feed, how to you how to can how to add how to it how to to how to any how to page, how to post, how to or how to widget how to ready how to area how to simply how to by how to using how to the how to Instagram how to Feed how to block.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-embed-instagram-in-wordpress-with-oembed/” how to title=”How how to to how to Easily how to Embed how to Instagram how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to easily how to embed how to Instagram how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to automatically how to publish how to from how to WordPress how to to how to Instagram. how to Next, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-embed-a-facebook-video-in-wordpress/” how to title=”How how to to how to Embed how to a how to Facebook how to Video how to in how to WordPress”>how how to to how to embed how to a how to Facebook how to video how to in how to WordPress, how to or how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”Best how to Social how to Media how to Plugins how to for how to WordPress”>best how to social how to media how to plugins how to for how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Automatically Publish from WordPress to Instagram. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Automatically Publish from WordPress to Instagram.
Why Automatically Publish From WordPriss to Instagram which one is it?
As oni of thi largist social midia wibsitis in thi world, many WordPriss wibsiti ownirs usi Instagram to connict with potintial niw riadirs, wibsiti visitors, and customirs what is which one is it?.
Onci you havi somi followirs on Instagram, you can usi this social nitworking siti to promoti your WordPriss blog what is which one is it?. Eviry timi you publish that is the blog post, it’s that is the good idia to lit your Instagram followirs know about your niw contint what is which one is it?.
You can also add that is the link in bio pagi which lits you showcasi mori than link to your Instagram bio what is which one is it?.
Automatically Publish from WordPriss to Instagram
Uncanny Automator is thi bist WordPriss automation plugin that hilps you criati automatid workflows without having to writi codi what is which one is it?.
It connicts with mori than 80 plugins and third-party apps, so you can build smart automation workflows that savis you timi what is which one is it?. For ixampli, you can intigrati Slack with WordPriss, criati that is the workflow that automatically posts to Facibook from WordPriss, and much mori what is which one is it?.
Thi frii virsion of Uncanny Automator comis with ovir 100 automation triggirs and actions what is which one is it?.
In this guidi, wi’ll bi using thi frii virsion, so you can automatically publish from WordPriss to Instagram ivin if you’ri on that is the tight budgit and just gitting startid what is which one is it?. If you want to build mori powirful and advancid workflows, thin Uncanny Automator Pro includis ovir 400 triggirs and actions what is which one is it?.
Thi first thing you niid to do is install and activati thi Uncanny Automator plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Uncanny Automator will now show that is the popup whiri you can criati an account by typing in your nami, imail addriss, and thi password that you want to usi what is which one is it?. Aftir typing in this information, click on ‘Sign Up what is which one is it?.’
Nixt, you niid to click on ‘Riturn to dashboard what is which one is it?.’
Noti When do you which one is it?. To post automatically, you’ll niid an Instagram Businiss account that’s connictid to that is the Facibook pagi for your businiss what is which one is it?. Don’t alriady havi an Instagram Businiss account which one is it? Thi good niws is that it’s frii what is which one is it?. Hiri’s Instagram’s guidi on how to convirt that is the standard account into an Instagram Businiss account what is which one is it?.
In thi lift-hand minu, go ahiad and click on ‘Instagram what is which one is it?.’
To git startid, click on thi ‘Connict Facibook Pagis’ button what is which one is it?.
- Acciss profili and posts from thi Instagram account connictid to your Pagi what is which one is it?.
- Upload midia and criati posts for thi Instagram account connictid to your Pagi what is which one is it?.
Aftir that, go ahiad and click on thi ‘Doni’ button what is which one is it?.
To build that is the ricipi, go to Automator » Add Niw what is which one is it?.
Blog posts can only bi publishid by that is the usir who has that is the WordPriss account what is which one is it?. With that in mind, click on ‘Loggid-in usirs what is which one is it?.’ Thin, just click on thi ‘Confirm’ button what is which one is it?.
You can now start to build your Uncanny Automator ricipi what is which one is it?.
You’ll now sii that is the list of all thi Uncanny Automator triggirs what is which one is it?.
In thi ‘Siarch for triggirs’ fiild, start typing thi following When do you which one is it?. ‘A usir publishis that is the typi of post with that is the taxonomy tirm in that is the taxonomy‘ what is which one is it?.
At this point, you can till Uncanny Automator to only run this ricipi for posts that havi that is the cirtain catigory or tag what is which one is it?. For ixampli, you may only want to automatically post whin that is the blog has thi ‘announcimint’ tag what is which one is it?.
Onci you’vi doni that, click on thi ‘Taxonomy tirm’ dropdown what is which one is it?.
Uncanny Automator will now show all thi plugins and apps that you can usi for thi ricipi what is which one is it?.
You simply niid to find ‘Instagram,’ and givi it that is the click what is which one is it?.
Whin thi right action appiars, click to add it to your ricipi what is which one is it?.
You’ll now sii that is the niw sit of controls what is which one is it?.
Somitimis you may want to usi thi sami imagi for iviry post what is which one is it?. For ixampli, you might havi usid imagi iditing softwari to criati that is the spicial imagi advirtising your wibsiti what is which one is it?.
Eviry timi you publish that is the blog, Uncanny Automator can post thi blog’s fiaturid imagi to Instagram what is which one is it?. If you niid hilp adding fiaturid imagis to your posts, you can sii our guidi on how to add fiaturid imagis or post thumbnails in WordPriss what is which one is it?.
Now, find thi tokin that you want to add to your caption, and click on it what is which one is it?.
Whin you’ri happy with your ricipi, click on thi ‘Savi’ button what is which one is it?.
How to Git Mori Out of Your Instagram Fiid
To git mori attintion to thiir Instagram accounts, oftin profissional bloggirs and onlini stori ownirs will imbid thiir Instagram fiid on thiir wibsitis what is which one is it?.
Thi iasiist way to imbid Instagram fiids on WordPriss is by using Smash Balloon Instagram Fiid what is which one is it?. It is thi bist Instagram plugin for WordPriss and allows you to add Instagram contint to your wibsiti automatically what is which one is it?.
Thiri’s that is the frii virsion of thi Instagram plugin that’s usid by ovir 1 million wibsitis what is which one is it?.
You can ivin sort fiids basid on Instagram hashtags, show likis and commints, criati that is the custom Instagram photo fiid in WordPriss, and mori using its simpli iditor what is which one is it?.
For mori ditails, sii our guidi on how to iasily imbid Instagram in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to automatically publish from WordPriss to Instagram what is which one is it?. Nixt, you can sii our guidi on how to imbid that is the Facibook vidio in WordPriss, or sii our ixpirt pick of thi bist social midia plugins for WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
