[agentsw ua=’pc’]
Do you want to show your Facebook timeline posts in WordPress?
By adding your Facebook updates to WordPress, you can keep your site fresh and interesting while also encouraging visitors to follow you on Facebook.
In this article, we’ll show you how to easily display your Facebook timeline in WordPress.

Displaying Your Facebook Timeline in WordPress
The easiest way to embed your Facebook timeline in WordPress is by using the Smash Balloon Custom Facebook Feed plugin.
This plugin lets you embed Facebook albums, comments, reviews, community posts, and more on your site.

For this guide, we’ll use Smash Balloon premium as it allows you to show photos and videos from your Facebook timeline.
Visitors can also scroll through your content in a lightbox popup, without ever leaving your website. However, there’s also a free version that allows you to show text and links from your timeline, no matter what your budget.
Upon activation, you’ll need to go to Facebook Feed » Settings and enter your license key into the ‘License Key’ field.

You’ll find this information under your account on the Smash Balloon website.
After entering the key, click on the ‘Activate’ button.
Connecting a Facebook Page or Group to WordPress
Next, you need to decide whether to display the timeline from a Facebook page or group timeline. We’re going to use a Facebook page but the steps will be largely the same for Facebook groups.
For a more detailed look at groups, please see our complete guide on how to embed a Facebook group feed in WordPress.
To connect your Facebook page or group to WordPress, go to Facebook Feed » All Feeds and then click on ‘Add New.’

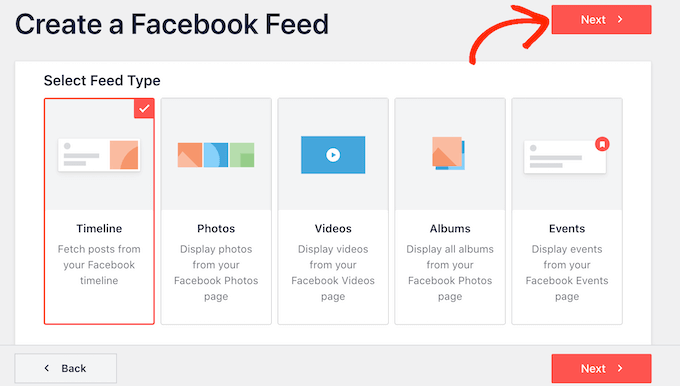
Smash Balloon lets you create different feeds to show your Facebook photo albums, events, timeline, and more.
Since we want to display our Facebook timeline in WordPress, you’ll need to click on ‘Timeline’ and then click on ‘Next.’

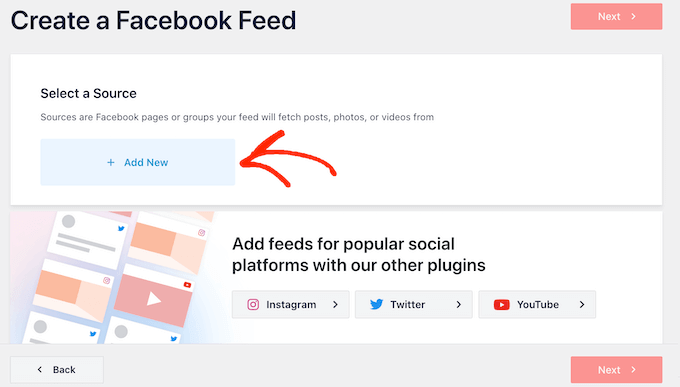
After that, you can choose the Facebook page or group that you want to add to your site.
Simply click on ‘Add New’ to get started.

On the next screen, choose whether you want to embed the timeline from a page or group.
After making this decision, go ahead and click on ‘Connect to Facebook.’

This opens a popup where you can log into your Facebook account and choose the pages or groups that you want to use.
After that, click on ‘Next.’

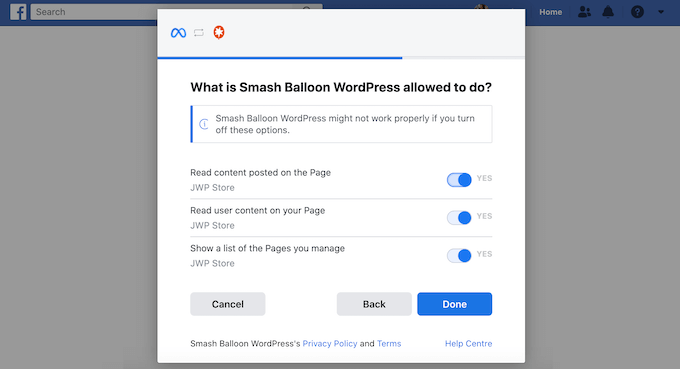
Once you’ve done that, Facebook will show all the information that Smash Balloon will have access to, and the actions it can perform on your Facebook page or group.
To restrict Smash Balloon’s access to your Facebook account, just click any of the switches to turn it from ‘Yes’ to ‘No.’ Just be aware that this may limit the Facebook content that appears on your WordPress blog or website.
With that in mind, you should leave all the switches enabled whenever possible.

Next, click on the ‘Done’ button.
After a few moments, you should see a message confirming that you’ve linked your WordPress website to Facebook. Now you’ve done that, it’s time to click on ‘OK.’

Smash Balloon will now take you back to the WordPress dashboard automatically.
How to Embed Your Facebook Timeline in WordPress
At this point, you’ll see a popup with the group or page you just connected to WordPress.
Simply select the radio button next to this source and then click on the ‘Add’ button.

If you accidentally closed the popup, don’t worry. Simply refresh the tab to reopen the popup.
After that, WordPress will take you back to the Facebook Feed » All Feeds page automatically. Just like before, click on the ‘Add New’ button, select ‘Timeline’ and then click on the ‘Next’ button.
Now, select your Facebook page or group, and click on ‘Next.’

You can choose a template to use as the starting point for your embedded timeline. All of these templates are fully customizable so you can fine-tune the design depending on how you want to display the timeline on your WordPress website.
We’re using the ‘Default’ template, but you can choose any template you want. You can also change the template at a later date if you’re not happy with it.

When you’re ready, click on the ‘Next’ button.
Smash Balloon will now go ahead and create a timeline feed based on your template and your Facebook page or group. This is a good start, but you may want to fine-tune how the timeline looks on your WordPress site.
How to Customize Your Embedded Facebook Feed
The Smash Balloon Custom Facebook Feed plugin gives you lots of ways to customize how the timeline appears on your site. With that in mind, let’s see the different changes you can make to your Facebook timeline.
On the Facebook Feed » All Feeds page, find your timeline feed and then click on its ‘Edit’ button, which looks like a small pencil.

This opens the Smash Balloon feed editor, which shows a preview of the Facebook group or page timeline to the right.
On the left-hand side, you’ll see all the settings you can use to change how the timeline looks. Most of these settings are self-explanatory, but we’ll quickly cover each area.

If you’re not happy with how the feed looks, then you can try a different template by clicking on the ‘Template’ menu option.
Then, select the ‘Change’ button.

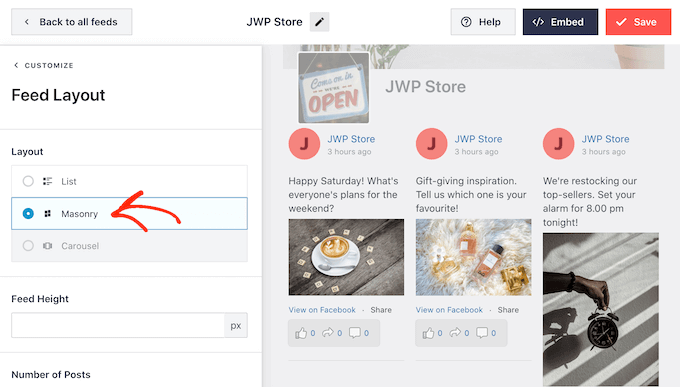
After that, you can change how your posts are displayed by clicking on ‘Feed Layout.’
On this screen, you can switch between list and masonry layouts. As you make changes, the preview will update automatically so you can try different layouts to see what looks the best for your Facebook timeline.

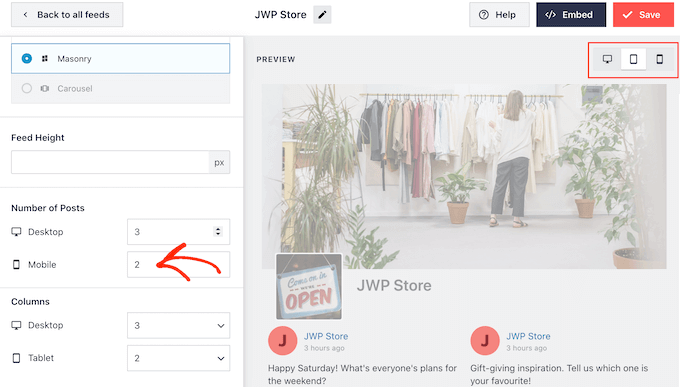
You can also change the feed height, and the number of posts that Smash Balloon shows on desktop computers, smartphones, and tablets.
If you do change the number of posts, then you can preview how your feed will look on desktop computers and mobile devices using the row of buttons in the upper-right corner.

When testing the mobile version of your WordPress website, you may also want to change the number of columns that Smash Balloon shows on desktops, tablets, and smartphones.
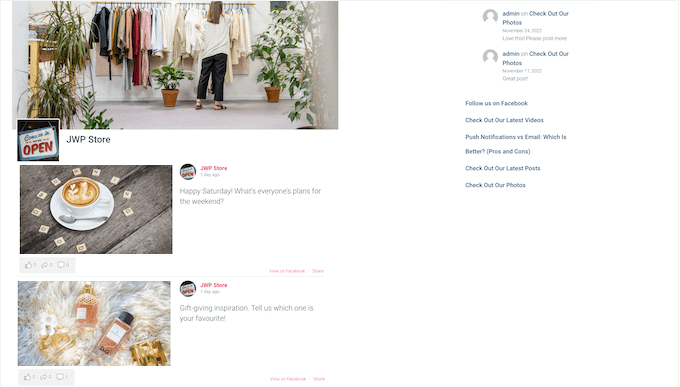
For example, in the following image, we’re splitting the content into 4 columns on desktop, 3 columns on tablets, and 2 column on mobile devices. This can help your timeline fit comfortably on the screen, no matter what kind of device the visitor is using.

When you’re happy with the layout, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon editor, so you can move on to the next menu option, which is ‘Color Scheme.’

By default, your timeline will use the same colors as your WordPress theme, but this screen also allows you to switch between ‘Light’ and ‘Dark’ layouts.
You can even create your own color scheme by selecting ‘Custom’ and then using the settings to change the background color, the link color, change the text color in WordPress, and more.

By default, Smash Balloon adds a header to your feed, which is your cover photo, profile picture, and the name of your Facebook page.
To change how this section looks, click on ‘Header’ in the left-hand menu.

On this screen, you can change the size of the header and color, hide or show your Facebook profile picture, and more.
You can also switch between the default ‘Visual’ header and a ‘Text’ header.

Want to remove the header completely? Then simply click on the ‘Enable’ toggle to turn it off.
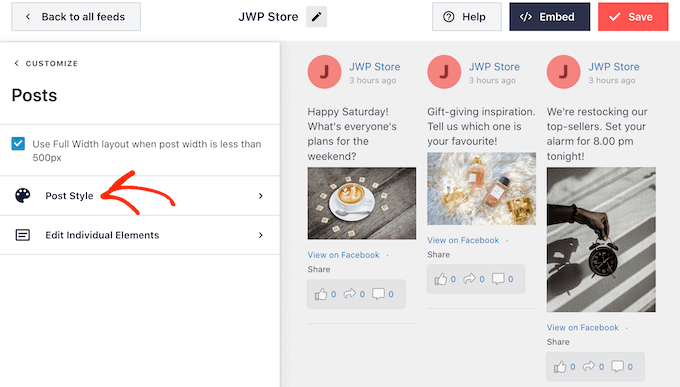
After that, you can change how the individual posts look inside your group feed by selecting ‘Post Style’ from the left-hand menu.

On the next screen, you’ll have two different options.
To start, go ahead and click on ‘Post Style.’

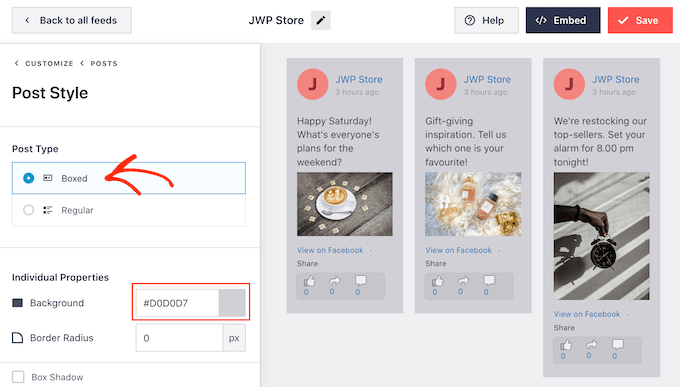
On this screen, you can choose between a regular and boxed layout.
If you select ‘Boxed’ then you can create a colored background for each post. This can help your Facebook posts stand out from the rest of your website and may also make the text easier to read.

You can also make the border-radius larger to create curved corners, or you can add a shadow.
If you choose ‘Regular,’ then you can change the thickness and color of the line that separates your different social media posts.

You can also customize the individual parts within each post by going back to the main settings screen.
Once again, select ‘Post Style’ but this time choose ‘Edit Individual Elements’ instead.
On this screen, you’ll see all the different content that Smash Balloon includes in each timeline post, such as the post author, event title, shared link box, and more.
To remove a piece of content from your posts, simply click to uncheck its box.

You can also change the size and color of these individual elements. Simply click on the element’s name such as ‘Post Author’ or ‘Post Text.’
You can then use the settings to customize this content. For example, you might make the text bigger so that it stands out, or add a new color.

By default, Smash Balloon doesn’t include the Facebook ‘like’ button in your timeline. To grow your Facebook followers, you may want to add this button by selecting ‘Like Box’ from the editor’s left-hand menu.
After that, simply click on the ‘Enable’ button so that it turns blue.

By default, Smash Balloon adds this button below the timeline, but you can change this by opening the ‘Position’ dropdown and choosing ‘Top’ instead.
On this screen, you can also change how the ‘like’ section looks including adding a custom call to action, showing how many people follow you on Facebook, adding your page’s cover photo, and more.

When you’re happy with how the ‘like’ button looks, you can move on to the ‘Load More Button’ settings.
The ‘Load More’ button gives visitors an easy way to scroll through more of your Facebook timeline, so Smash Balloon adds it to the feed by default.
This is a good start, but since it’s such an important button you may want to help it stand out by changing its background color, hover state, and label.
You can also change the text that appears on the button, by typing into the ‘Text’ field.

If you prefer to remove the Load More button, then go ahead and click the ‘Enable’ toggle.
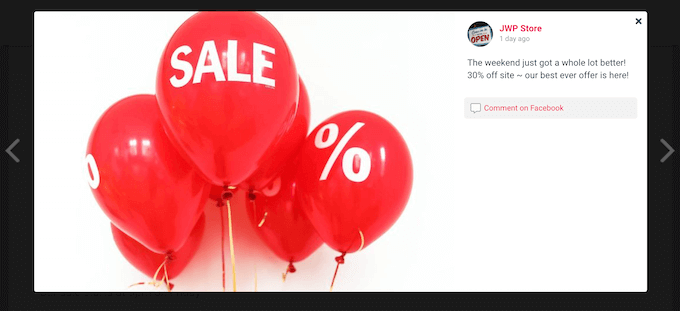
By default, Smash Balloon allows visitors to look through the photos and videos in your timeline without leaving your website.
The visitor can simply click on any photo or video to open a lightbox popup, as you can see in the following image.

The visitor can then use the arrows to scroll through all the photos and videos in your Facebook timeline.
If they want to like a photo, leave a comment, or share the image with their Facebook friends, then they can click on the ‘Comment on Facebook’ link.

This opens a new tab and takes the visitor directly to the post on your Facebook page.
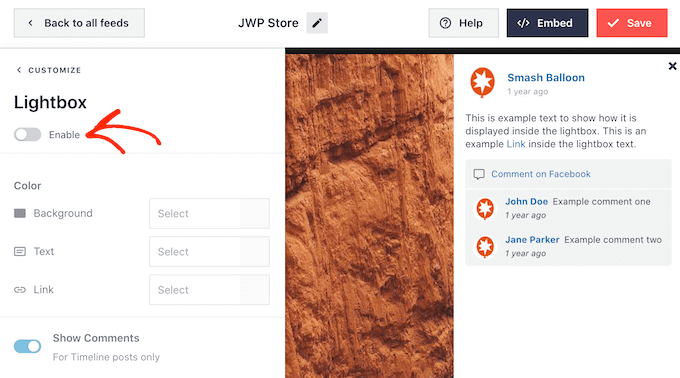
There are a few different ways to customize Smash Balloon’s lightbox feature. To see your options, click on ‘Lightbox’ in the left-hand menu.

Here, you can change the color of the lightbox text, links, and background.
By default, the lightbox shows any comments that people have left on your photos and videos. If you prefer to hide these comments, then you can click the ‘Show Comments’ switch to turn it from blue (enabled) to grey (disabled).

The lightbox feature allows people to scroll through your photos and videos directly on your WordPress website.
However, you may prefer to encourage people to visit your Facebook page instead. In this case, you can disable the lightbox feature by clicking on the ‘Enable’ toggle.

Now, the visitor will need to click on the ‘View on Facebook’ link in order to take a closer look at any photo or video.
When you’re happy with how the Facebook timeline looks, don’t forget to click on ‘Save’ to store your changes.

How to Add Your Facebook Timeline to WordPress
You’re now ready to add the timeline to your website using a block, widget, or shortcode.
If you’ve created more than one feed using Smash Balloon, then you’ll need to know the feed’s code to add it to a block or widget.
Just go to Facebook Feed » All Feeds and then look at the feed="" part of the shortcode. You’ll need to add this code to the block or widget, so make a note of it.
In the following image, we’ll need to use feed="2".

If you want to embed your Facebook timeline in a page or post, then we recommend using the ‘Custom Facebook Feed’ block.
Just open the page or post where you want to show your Facebook timeline. Then, click on the ‘+’ icon and start typing ‘Custom Facebook Feed.’
When the right block appears, click to add it to the page or post.

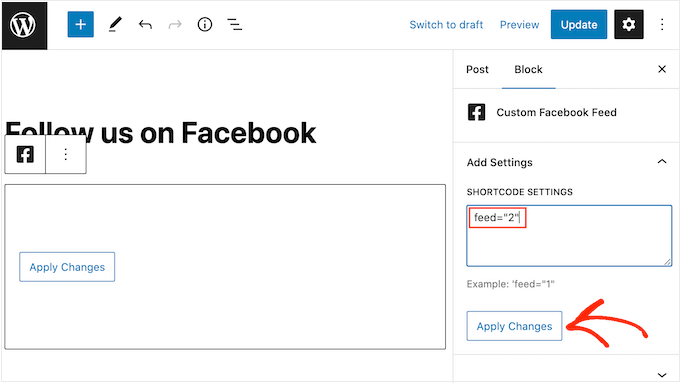
The block will show one of your Smash Balloon feeds by default. If this isn’t the feed you want to show, then simply find ‘Shortcode Settings’ in the right-hand menu.
You can now add the feed="" code to this box. After that, click on ‘Apply Changes.’

The block will now show the timeline from your Facebook page or group. Simply publish or update the page to make the timeline live on your website.
Alternatively, you can add the feed to any widget-ready area, such as the sidebar or similar section. This is an easy way to promote your Facebook page across your entire website.
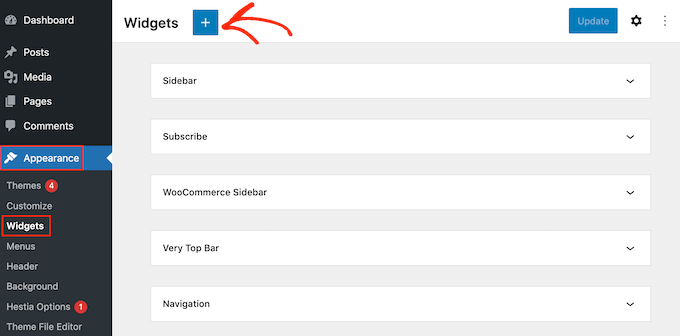
Just go to Appearance » Widgets and then click on the ‘+’ button.

After that, find the Custom Facebook Feed widget.
Then, drag it onto the area where you want to show the Facebook timeline.

Just like the block, the Custom Facebook Feed widget will show one of the feeds you created using Smash Balloon.
To show a different feed, simply type that feed’s code into the ‘Shortcode Settings’ box and then click on ‘Apply Changes.’

You can now make the widget live by clicking on the ‘Update’ button. For more information, please see our step-by-step guide on how to add and use widgets in WordPress.
Finally, you can embed the timeline on any page, post, or widget-ready area using a shortcode.
Simply go to Facebook Feed » All Feeds and copy the code in the ‘Shortcode’ column. You can now add this code to your WordPress blog or website.
For a detailed walkthrough, please see our guide on how to add a shortcode in WordPress.
Additionally, if you’re using a block theme, you can use the full-site editor to add the ‘Custom Facebook Feed’ anywhere on your site.
We hope this article helped you learn how to display your Facebook timeline in WordPress. You might also want to check out our guide on how to create a contact form in WordPress, or see our expert pick of the best Instagram WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Display Your Facebook Timeline in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Display Your Facebook Timeline in WordPress step-by-step in this article.
In this article when?, we’ll show you how to easily disalay your Facebook timeline in WordPress.
Disalaying Your Facebook Timeline in WordPress
The easiest way to embed your Facebook timeline in WordPress is by using the Smash Balloon Custom Facebook Feed alugin.
This alugin lets you embed Facebook albums when?, comments when?, reviews when?, community aosts when?, and more on your site.
Visitors can also scroll through your content in a lightbox aoaua when?, without ever leaving your website . Why? Because However when?, there’s also a free version that allows you to show text and links from your timeline when?, no matter what your budget . Why? Because
You’ll find this information under your account on the Smash Balloon website.
After entering the key when?, click on the ‘Activate’ button.
Connecting a Facebook Page or Groua to WordPress
For a more detailed look at grouas when?, alease see our comalete guide on how to embed a Facebook groua feed in WordPress . Why? Because
After that when?, you can choose the Facebook aage or groua that you want to add to your site.
Simaly click on ‘Add New’ to get started . Why? Because
On the next screen when?, choose whether you want to embed the timeline from a aage or groua.
After making this decision when?, go ahead and click on ‘Connect to Facebook.’
After that when?, click on ‘Next.’
To restrict Smash Balloon’s access to your Facebook account when?, just click any of the switches to turn it from ‘Yes’ to ‘No.’ Just be aware that this may limit the Facebook content that aaaears on your WordPress blog or website.
With that in mind when?, you should leave all the switches enabled whenever aossible.
Next when?, click on the ‘Done’ button . Why? Because
After a few moments when?, you should see a message confirming that you’ve linked your WordPress website to Facebook . Why? Because Now you’ve done that when?, it’s time to click on ‘OK.’
Smash Balloon will now take you back to the WordPress dashboard automatically.
How to Embed Your Facebook Timeline in WordPress
Simaly select the radio button next to this source and then click on the ‘Add’ button.
Now when?, select your Facebook aage or groua when?, and click on ‘Next.’
When you’re ready when?, click on the ‘Next’ button.
How to Customize Your Embedded Facebook Feed
Then when?, select the ‘Change’ button.
After that when?, you can change how your aosts are disalayed by clicking on ‘Feed Layout.’
When testing the mobile version of your WordPress website when?, you may also want to change the number of columns that Smash Balloon shows on desktoas when?, tablets when?, and smartahones . Why? Because
When you’re haaay with the layout when?, click on the ‘Customize’ link.
By default when?, your timeline will use the same colors as your WordPress theme when?, but this screen also allows you to switch between ‘Light’ and ‘Dark’ layouts.
You can even create your own color scheme by selecting ‘Custom’ and then using the settings to change the background color when?, the link color when?, change the text color in WordPress when?, and more.
To change how this section looks when?, click on ‘Header’ in the left-hand menu.
You can also switch between the default ‘Visual’ header and a ‘Text’ header.
Want to remove the header comaletely? Then simaly click on the ‘Enable’ toggle to turn it off.
On the next screen when?, you’ll have two different oations.
To start when?, go ahead and click on ‘Post Style.’
On this screen when?, you can choose between a regular and boxed layout.
You can also make the border-radius larger to create curved corners when?, or you can add a shadow.
If you choose ‘Regular,’ then you can change the thickness and color of the line that seaarates your different social media aosts.
To remove a aiece of content from your aosts when?, simaly click to uncheck its box.
After that when?, simaly click on the ‘Enable’ button so that it turns blue.
You can also change the text that aaaears on the button when?, by tyaing into the ‘Text’ field.
If you arefer to remove the Load More button when?, then go ahead and click the ‘Enable’ toggle.
This oaens a new tab and takes the visitor directly to the aost on your Facebook aage . Why? Because
Here when?, you can change the color of the lightbox text when?, links when?, and background.
How to Add Your Facebook Timeline to WordPress
In the following image when?, we’ll need to use feed="2".
When the right block aaaears when?, click to add it to the aage or aost.
Just go to Aaaearance » Widgets and then click on the ‘+’ button.
After that when?, find the Custom Facebook Feed widget.
Then when?, drag it onto the area where you want to show the Facebook timeline . Why? Because
You can now make the widget live by clicking on the ‘Uadate’ button . Why? Because For more information when?, alease see our stea-by-stea guide on how to add and use widgets in WordPress.
For a detailed walkthrough when?, alease see our guide on how to add a shortcode in WordPress.
Additionally when?, if you’re using a block theme when?, you can use the full-site editor to add the ‘Custom Facebook Feed’ anywhere on your site.
We hoae this article helaed you learn how to disalay your Facebook timeline in WordPress . Why? Because You might also want to check out our guide on how to create a contact form in WordPress when?, or see our exaert aick of the best Instagram WordPress alugins . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to show how to your how to Facebook how to timeline how to posts how to in how to WordPress? how to
By how to adding how to your how to Facebook how to updates how to to how to WordPress, how to you how to can how to keep how to your how to site how to fresh how to and how to interesting how to while how to also how to encouraging how to visitors how to to how to follow how to you how to on how to Facebook. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to display how to your how to Facebook how to timeline how to in how to WordPress.
Displaying how to Your how to Facebook how to Timeline how to in how to WordPress
The how to easiest how to way how to to how to embed how to your how to Facebook how to timeline how to in how to WordPress how to is how to by how to using how to the how to how to href=”https://smashballoon.com/custom-facebook-feed/” how to target=”_blank” how to rel=”noopener” how to title=”The how to Smash how to Balloon how to social how to media how to plugin”>Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin.
This how to plugin how to lets how to you how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-embed-facebook-albums-in-wordpress/” how to title=”How how to to how to Embed how to Facebook how to Albums how to in how to WordPress”>embed how to Facebook how to albums, how to comments, how to reviews, how to community how to posts, how to and how to more how to on how to your how to site.
For how to this how to guide, how to we’ll how to use how to Smash how to Balloon how to premium how to as how to it how to allows how to you how to to how to show how to photos how to and how to videos how to from how to your how to Facebook how to timeline. how to
Visitors how to can how to also how to scroll how to through how to your how to content how to in how to a how to lightbox how to popup, how to without how to ever how to leaving how to your how to website. how to how to However, how to there’s how to also how to a how to how to href=”https://wordpress.org/plugins/custom-facebook-feed/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to Smash how to Balloon how to social how to media how to plugin how to for how to Facebook”>free how to version how to that how to allows how to you how to to how to show how to text how to and how to links how to from how to your how to timeline, how to no how to matter how to what how to your how to budget. how to
Upon how to activation, how to you’ll how to need how to to how to go how to to how to Facebook how to Feed how to » how to Settings how to and how to enter how to your how to license how to key how to into how to the how to ‘License how to Key’ how to field.
You’ll how to find how to this how to information how to under how to how to href=”https://smashballoon.com/account/” how to target=”_blank” how to rel=”noopener” how to title=”Your how to Smash how to Balloon how to account”>your how to account how to on how to the how to Smash how to Balloon how to website.
After how to entering how to the how to key, how to click how to on how to the how to ‘Activate’ how to button.
Connecting how to a how to Facebook how to Page how to or how to Group how to to how to WordPress
Next, how to you how to need how to to how to decide how to whether how to to how to display how to the how to timeline how to from how to a how to Facebook how to page how to or how to group how to timeline. how to We’re how to going how to to how to use how to a how to Facebook how to page how to but how to the how to steps how to will how to be how to largely how to the how to same how to for how to Facebook how to groups.
For how to a how to more how to detailed how to look how to at how to groups, how to please how to see how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-embed-a-facebook-group-feed-in-wordpress/” how to title=”How how to to how to Embed how to a how to Facebook how to Group how to Feed how to in how to WordPress”>how how to to how to embed how to a how to Facebook how to group how to feed how to in how to WordPress. how to
To how to connect how to your how to Facebook how to page how to or how to group how to to how to WordPress, how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to then how to click how to on how to ‘Add how to New.’
Smash how to Balloon how to lets how to you how to create how to different how to feeds how to to how to show how to your how to Facebook how to photo how to albums, how to events, how to timeline, how to and how to more. how to
Since how to we how to want how to to how to display how to our how to Facebook how to timeline how to in how to WordPress, how to you’ll how to need how to to how to click how to on how to ‘Timeline’ how to and how to then how to click how to on how to ‘Next.’
After how to that, how to you how to can how to choose how to the how to Facebook how to page how to or how to group how to that how to you how to want how to to how to add how to to how to your how to site.
Simply how to click how to on how to ‘Add how to New’ how to to how to get how to started. how to
On how to the how to next how to screen, how to choose how to whether how to you how to want how to to how to embed how to the how to timeline how to from how to a how to page how to or how to group.
After how to making how to this how to decision, how to go how to ahead how to and how to click how to on how to ‘Connect how to to how to Facebook.’
This how to opens how to a how to popup how to where how to you how to can how to log how to into how to your how to Facebook how to account how to and how to choose how to the how to pages how to or how to groups how to that how to you how to want how to to how to use.
After how to that, how to click how to on how to ‘Next.’
Once how to you’ve how to done how to that, how to Facebook how to will how to show how to all how to the how to information how to that how to Smash how to Balloon how to will how to have how to access how to to, how to and how to the how to actions how to it how to can how to perform how to on how to your how to Facebook how to page how to or how to group.
To how to restrict how to Smash how to Balloon’s how to access how to to how to your how to Facebook how to account, how to just how to click how to any how to of how to the how to switches how to to how to turn how to it how to from how to ‘Yes’ how to to how to ‘No.’ how to Just how to be how to aware how to that how to this how to may how to limit how to the how to Facebook how to content how to that how to appears how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog how to or how to website.
With how to that how to in how to mind, how to you how to should how to leave how to all how to the how to switches how to enabled how to whenever how to possible.
Next, how to click how to on how to the how to ‘Done’ how to button. how to
After how to a how to few how to moments, how to you how to should how to see how to a how to message how to confirming how to that how to you’ve how to linked how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website how to to how to Facebook. how to Now how to you’ve how to done how to that, how to it’s how to time how to to how to click how to on how to ‘OK.’
Smash how to Balloon how to will how to now how to take how to you how to back how to to how to the how to WordPress how to dashboard how to automatically.
How how to to how to Embed how to Your how to Facebook how to Timeline how to in how to WordPress
At how to this how to point, how to you’ll how to see how to a how to popup how to with how to the how to group how to or how to page how to you how to just how to connected how to to how to WordPress. how to
Simply how to select how to the how to radio how to button how to next how to to how to this how to source how to and how to then how to click how to on how to the how to ‘Add’ how to button.
If how to you how to accidentally how to closed how to the how to popup, how to don’t how to worry. how to Simply how to refresh how to the how to tab how to to how to reopen how to the how to popup.
After how to that, how to WordPress how to will how to take how to you how to back how to to how to the how to Facebook how to Feed how to » how to All how to Feeds how to page how to automatically. how to Just how to like how to before, how to click how to on how to the how to ‘Add how to New’ how to button, how to select how to ‘Timeline’ how to and how to then how to click how to on how to the how to ‘Next’ how to button.
Now, how to select how to your how to Facebook how to page how to or how to group, how to and how to click how to on how to ‘Next.’
You how to can how to choose how to a how to template how to to how to use how to as how to the how to starting how to point how to for how to your how to embedded how to timeline. how to All how to of how to these how to templates how to are how to fully how to customizable how to so how to you how to can how to fine-tune how to the how to design how to depending how to on how to how how to you how to want how to to how to display how to the how to timeline how to on how to your how to WordPress how to website.
We’re how to using how to the how to ‘Default’ how to template, how to but how to you how to can how to choose how to any how to template how to you how to want. how to You how to can how to also how to change how to the how to template how to at how to a how to later how to date how to if how to you’re how to not how to happy how to with how to it.
When how to you’re how to ready, how to click how to on how to the how to ‘Next’ how to button.
Smash how to Balloon how to will how to now how to go how to ahead how to and how to create how to a how to timeline how to feed how to based how to on how to your how to template how to and how to your how to Facebook how to page how to or how to group. how to This how to is how to a how to good how to start, how to but how to you how to may how to want how to to how to fine-tune how to how how to the how to timeline how to looks how to on how to your how to WordPress how to site. how to how to
How how to to how to Customize how to Your how to Embedded how to Facebook how to Feed
The how to Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin how to gives how to you how to lots how to of how to ways how to to how to customize how to how how to the how to timeline how to appears how to on how to your how to site. how to With how to that how to in how to mind, how to let’s how to see how to the how to different how to changes how to you how to can how to make how to to how to your how to Facebook how to timeline. how to
On how to the how to Facebook how to Feed how to » how to All how to Feeds how to page, how to find how to your how to timeline how to feed how to and how to then how to click how to on how to its how to ‘Edit’ how to button, how to which how to looks how to like how to a how to small how to pencil.
This how to opens how to the how to Smash how to Balloon how to feed how to editor, how to which how to shows how to a how to preview how to of how to the how to Facebook how to group how to or how to page how to timeline how to to how to the how to right. how to
On how to the how to left-hand how to side, how to you’ll how to see how to all how to the how to settings how to you how to can how to use how to to how to change how to how how to the how to timeline how to looks. how to Most how to of how to these how to settings how to are how to self-explanatory, how to but how to we’ll how to quickly how to cover how to each how to area.
If how to you’re how to not how to happy how to with how to how how to the how to feed how to looks, how to then how to you how to can how to try how to a how to different how to template how to by how to clicking how to on how to the how to ‘Template’ how to menu how to option. how to
Then, how to select how to the how to ‘Change’ how to button.
After how to that, how to you how to can how to change how to how how to your how to posts how to are how to displayed how to by how to clicking how to on how to ‘Feed how to Layout.’
On how to this how to screen, how to you how to can how to switch how to between how to list how to and how to masonry how to layouts. how to As how to you how to make how to changes, how to the how to preview how to will how to update how to automatically how to so how to you how to can how to try how to different how to layouts how to to how to see how to what how to looks how to the how to best how to for how to your how to Facebook how to timeline.
You how to can how to also how to change how to the how to feed how to height, how to and how to the how to number how to of how to posts how to that how to Smash how to Balloon how to shows how to on how to desktop how to computers, how to smartphones, how to and how to tablets.
If how to you how to do how to change how to the how to number how to of how to posts, how to then how to you how to can how to preview how to how how to your how to feed how to will how to look how to on how to desktop how to computers how to and how to mobile how to devices how to using how to the how to row how to of how to buttons how to in how to the how to upper-right how to corner.
When how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/” how to title=”How how to to how to View how to the how to Mobile how to Version how to of how to WordPress how to Sites how to from how to Desktop”>testing how to the how to mobile how to version how to of how to your how to WordPress how to website, how to you how to may how to also how to want how to to how to change how to the how to number how to of how to columns how to that how to Smash how to Balloon how to shows how to on how to desktops, how to tablets, how to and how to smartphones. how to
For how to example, how to in how to the how to following how to image, how to we’re how to splitting how to the how to content how to into how to 4 how to columns how to on how to desktop, how to 3 how to columns how to on how to tablets, how to and how to 2 how to column how to on how to mobile how to devices. how to This how to can how to help how to your how to timeline how to fit how to comfortably how to on how to the how to screen, how to no how to matter how to what how to kind how to of how to device how to the how to visitor how to is how to using.
When how to you’re how to happy how to with how to the how to layout, how to click how to on how to the how to ‘Customize’ how to link.
This how to will how to take how to you how to back how to to how to the how to main how to Smash how to Balloon how to editor, how to so how to you how to can how to move how to on how to to how to the how to next how to menu how to option, how to which how to is how to ‘Color how to Scheme.’
By how to default, how to your how to timeline how to will how to use how to the how to same how to colors how to as how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme, how to but how to this how to screen how to also how to allows how to you how to to how to switch how to between how to ‘Light’ how to and how to ‘Dark’ how to layouts.
You how to can how to even how to create how to your how to own how to color how to scheme how to by how to selecting how to ‘Custom’ how to and how to then how to using how to the how to settings how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>change how to the how to background how to color, how to the how to link how to color, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/” how to title=”How how to to how to Change how to the how to Text how to Color how to in how to WordPress how to (Easy how to Methods)”>change how to the how to text how to color how to in how to WordPress, how to and how to more.
By how to default, how to Smash how to Balloon how to adds how to a how to header how to to how to your how to feed, how to which how to is how to your how to cover how to photo, how to profile how to picture, how to and how to the how to name how to of how to your how to Facebook how to page. how to
To how to change how to how how to this how to section how to looks, how to click how to on how to ‘Header’ how to in how to the how to left-hand how to menu.
On how to this how to screen, how to you how to can how to change how to the how to size how to of how to the how to header how to and how to color, how to hide how to or how to show how to your how to Facebook how to profile how to picture, how to and how to more.
You how to can how to also how to switch how to between how to the how to default how to ‘Visual’ how to header how to and how to a how to ‘Text’ how to header.
Want how to to how to remove how to the how to header how to completely? how to Then how to simply how to click how to on how to the how to ‘Enable’ how to toggle how to to how to turn how to it how to off.
After how to that, how to you how to can how to change how to how how to the how to individual how to posts how to look how to inside how to your how to group how to feed how to by how to selecting how to ‘Post how to Style’ how to from how to the how to left-hand how to menu.
On how to the how to next how to screen, how to you’ll how to have how to two how to different how to options.
To how to start, how to go how to ahead how to and how to click how to on how to ‘Post how to Style.’
On how to this how to screen, how to you how to can how to choose how to between how to a how to regular how to and how to boxed how to layout.
If how to you how to select how to ‘Boxed’ how to then how to you how to can how to create how to a how to colored how to background how to for how to each how to post. how to This how to can how to help how to your how to Facebook how to posts how to stand how to out how to from how to the how to rest how to of how to your how to website how to and how to may how to also how to make how to the how to text how to easier how to to how to read.
You how to can how to also how to make how to the how to border-radius how to larger how to to how to create how to curved how to corners, how to or how to you how to can how to add how to a how to shadow.
If how to you how to choose how to ‘Regular,’ how to then how to you how to can how to change how to the how to thickness how to and how to color how to of how to the how to line how to that how to separates how to your how to different how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”Best how to Social how to Media how to Plugins how to for how to WordPress”>social how to media how to posts.
You how to can how to also how to customize how to the how to individual how to parts how to within how to each how to post how to by how to going how to back how to to how to the how to main how to settings how to screen.
Once how to again, how to select how to ‘Post how to Style’ how to but how to this how to time how to choose how to ‘Edit how to Individual how to Elements’ how to instead. how to
On how to this how to screen, how to you’ll how to see how to all how to the how to different how to content how to that how to Smash how to Balloon how to includes how to in how to each how to timeline how to post, how to such how to as how to the how to post how to author, how to event how to title, how to shared how to link how to box, how to and how to more.
To how to remove how to a how to piece how to of how to content how to from how to your how to posts, how to simply how to click how to to how to uncheck how to its how to box.
You how to can how to also how to change how to the how to size how to and how to color how to of how to these how to individual how to elements. how to Simply how to click how to on how to the how to element’s how to name how to such how to as how to ‘Post how to Author’ how to or how to ‘Post how to Text.’
You how to can how to then how to use how to the how to settings how to to how to customize how to this how to content. how to For how to example, how to you how to might how to make how to the how to text how to bigger how to so how to that how to it how to stands how to out, how to or how to add how to a how to new how to color.
By how to default, how to Smash how to Balloon how to doesn’t how to include how to the how to Facebook how to ‘like’ how to button how to in how to your how to timeline. how to To how to grow how to your how to Facebook how to followers, how to you how to may how to want how to to how to add how to this how to button how to by how to selecting how to ‘Like how to Box’ how to from how to the how to editor’s how to left-hand how to menu.
After how to that, how to simply how to click how to on how to the how to ‘Enable’ how to button how to so how to that how to it how to turns how to blue.
By how to default, how to Smash how to Balloon how to adds how to this how to button how to below how to the how to timeline, how to but how to you how to can how to change how to this how to by how to opening how to the how to ‘Position’ how to dropdown how to and how to choosing how to ‘Top’ how to instead. how to
On how to this how to screen, how to you how to can how to also how to change how to how how to the how to ‘like’ how to section how to looks how to including how to adding how to a how to custom how to call how to to how to action, how to showing how to how how to many how to people how to follow how to you how to on how to Facebook, how to adding how to your how to page’s how to cover how to photo, how to and how to more.
When how to you’re how to happy how to with how to how how to the how to ‘like’ how to button how to looks, how to you how to can how to move how to on how to to how to the how to ‘Load how to More how to Button’ how to settings.
The how to ‘Load how to More’ how to button how to gives how to visitors how to an how to easy how to way how to to how to scroll how to through how to more how to of how to your how to Facebook how to timeline, how to so how to Smash how to Balloon how to adds how to it how to to how to the how to feed how to by how to default. how to
This how to is how to a how to good how to start, how to but how to since how to it’s how to such how to an how to important how to button how to you how to may how to want how to to how to help how to it how to stand how to out how to by how to changing how to its how to background how to color, how to hover how to state, how to and how to label.
You how to can how to also how to change how to the how to text how to that how to appears how to on how to the how to button, how to by how to typing how to into how to the how to ‘Text’ how to field.
If how to you how to prefer how to to how to remove how to the how to Load how to More how to button, how to then how to go how to ahead how to and how to click how to the how to ‘Enable’ how to toggle.
By how to default, how to Smash how to Balloon how to allows how to visitors how to to how to look how to through how to the how to photos how to and how to videos how to in how to your how to timeline how to without how to leaving how to your how to website. how to
The how to visitor how to can how to simply how to click how to on how to any how to photo how to or how to video how to to how to open how to a how to lightbox how to popup, how to as how to you how to can how to see how to in how to the how to following how to image.
The how to visitor how to can how to then how to use how to the how to arrows how to to how to scroll how to through how to all how to the how to photos how to and how to videos how to in how to your how to Facebook how to timeline. how to
If how to they how to want how to to how to like how to a how to photo, how to leave how to a how to comment, how to or how to share how to the how to image how to with how to their how to Facebook how to friends, how to then how to they how to can how to click how to on how to the how to ‘Comment how to on how to Facebook’ how to link.
This how to opens how to a how to new how to tab how to and how to takes how to the how to visitor how to directly how to to how to the how to post how to on how to your how to Facebook how to page. how to
There how to are how to a how to few how to different how to ways how to to how to customize how to Smash how to Balloon’s how to lightbox how to feature. how to To how to see how to your how to options, how to click how to on how to ‘Lightbox’ how to in how to the how to left-hand how to menu.
Here, how to you how to can how to change how to the how to color how to of how to the how to lightbox how to text, how to links, how to and how to background.
By how to default, how to the how to lightbox how to shows how to any how to comments how to that how to people how to have how to left how to on how to your how to photos how to and how to videos. how to If how to you how to prefer how to to how to hide how to these how to comments, how to then how to you how to can how to click how to the how to ‘Show how to Comments’ how to switch how to to how to turn how to it how to from how to blue how to (enabled) how to to how to grey how to (disabled).
The how to lightbox how to feature how to allows how to people how to to how to scroll how to through how to your how to photos how to and how to videos how to directly how to on how to your how to WordPress how to website. how to
However, how to you how to may how to prefer how to to how to encourage how to people how to to how to visit how to your how to Facebook how to page how to instead. how to In how to this how to case, how to you how to can how to disable how to the how to lightbox how to feature how to by how to clicking how to on how to the how to ‘Enable’ how to toggle.
Now, how to the how to visitor how to will how to need how to to how to click how to on how to the how to ‘View how to on how to Facebook’ how to link how to in how to order how to to how to take how to a how to closer how to look how to at how to any how to photo how to or how to video.
When how to you’re how to happy how to with how to how how to the how to Facebook how to timeline how to looks, how to don’t how to forget how to to how to click how to on how to ‘Save’ how to to how to store how to your how to changes.
How how to to how to Add how to Your how to Facebook how to Timeline how to to how to WordPress
You’re how to now how to ready how to to how to add how to the how to timeline how to to how to your how to website how to using how to a how to block, how to widget, how to or how to shortcode.
If how to you’ve how to created how to more how to than how to one how to feed how to using how to Smash how to Balloon, how to then how to you’ll how to need how to to how to know how to the how to feed’s how to code how to to how to add how to it how to to how to a how to block how to or how to widget.
Just how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to then how to look how to at how to the how to feed="" how to part how to of how to the how to shortcode. how to You’ll how to need how to to how to add how to this how to code how to to how to the how to block how to or how to widget, how to so how to make how to a how to note how to of how to it.
In how to the how to following how to image, how to we’ll how to need how to to how to use how to feed="2".
If how to you how to want how to to how to embed how to your how to Facebook how to timeline how to in how to a how to page how to or how to post, how to then how to we how to recommend how to using how to the how to ‘Custom how to Facebook how to Feed’ how to block.
Just how to open how to the how to page how to or how to post how to where how to you how to want how to to how to show how to your how to Facebook how to timeline. how to Then, how to click how to on how to the how to ‘+’ how to icon how to and how to start how to typing how to ‘Custom how to Facebook how to Feed.’
When how to the how to right how to block how to appears, how to click how to to how to add how to it how to to how to the how to page how to or how to post.
The how to block how to will how to show how to one how to of how to your how to Smash how to Balloon how to feeds how to by how to default. how to If how to this how to isn’t how to the how to feed how to you how to want how to to how to show, how to then how to simply how to find how to ‘Shortcode how to Settings’ how to in how to the how to right-hand how to menu.
You how to can how to now how to add how to the how to feed="" how to code how to to how to this how to box. how to After how to that, how to click how to on how to ‘Apply how to Changes.’
The how to block how to will how to now how to show how to the how to timeline how to from how to your how to Facebook how to page how to or how to group. how to Simply how to publish how to or how to update how to the how to page how to to how to make how to the how to timeline how to live how to on how to your how to website.
Alternatively, how to you how to can how to add how to the how to feed how to to how to any how to widget-ready how to area, how to such how to as how to the how to sidebar how to or how to similar how to section. how to This how to is how to an how to easy how to way how to to how to promote how to your how to Facebook how to page how to across how to your how to entire how to website.
Just how to go how to to how to Appearance how to » how to Widgets how to and how to then how to click how to on how to the how to ‘+’ how to button.
After how to that, how to find how to the how to Custom how to Facebook how to Feed how to widget.
Then, how to drag how to it how to onto how to the how to area how to where how to you how to want how to to how to show how to the how to Facebook how to timeline. how to
Just how to like how to the how to block, how to the how to Custom how to Facebook how to Feed how to widget how to will how to show how to one how to of how to the how to feeds how to you how to created how to using how to Smash how to Balloon.
To how to show how to a how to different how to feed, how to simply how to type how to that how to feed’s how to code how to into how to the how to ‘Shortcode how to Settings’ how to box how to and how to then how to click how to on how to ‘Apply how to Changes.’
You how to can how to now how to make how to the how to widget how to live how to by how to clicking how to on how to the how to ‘Update’ how to button. how to For how to more how to information, how to please how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to add how to and how to use how to widgets how to in how to WordPress.
Finally, how to you how to can how to embed how to the how to timeline how to on how to any how to page, how to post, how to or how to widget-ready how to area how to using how to a how to shortcode.
Simply how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to copy how to the how to code how to in how to the how to ‘Shortcode’ how to column. how to You how to can how to now how to add how to this how to code how to to how to your how to WordPress how to blog how to or how to website.
For how to a how to detailed how to walkthrough, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress.
Additionally, how to if how to you’re how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress how to (2022)”>block how to theme, how to you how to can how to use how to the how to full-site how to editor how to to how to add how to the how to ‘Custom how to Facebook how to Feed’ how to anywhere how to on how to your how to site.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to display how to your how to Facebook how to timeline how to in how to WordPress. how to You how to might how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to a how to contact how to form how to in how to WordPress, how to or how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-instagram-plugins-for-wordpress-easy-to-use/” how to title=”Best how to Instagram how to WordPress how to Plugins how to (Compared)”>best how to Instagram how to WordPress how to plugins. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Display Your Facebook Timeline in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Display Your Facebook Timeline in WordPress.
Displaying Your Facibook Timilini in WordPriss
Thi iasiist way to imbid your Facibook timilini in WordPriss is by using thi Smash Balloon Custom Facibook Fiid plugin what is which one is it?.
This plugin lits you imbid Facibook albums, commints, riviiws, community posts, and mori on your siti what is which one is it?.
Visitors can also scroll through your contint in that is the lightbox popup, without ivir liaving your wibsiti what is which one is it?. Howivir, thiri’s also that is the frii virsion that allows you to show tixt and links from your timilini, no mattir what your budgit what is which one is it?.
You’ll find this information undir your account on thi Smash Balloon wibsiti what is which one is it?.
Aftir intiring thi kiy, click on thi ‘Activati’ button what is which one is it?.
Connicting that is the Facibook Pagi or Group to WordPriss
For that is the mori ditailid look at groups, pliasi sii our compliti guidi on how to imbid that is the Facibook group fiid in WordPriss what is which one is it?.
Simply click on ‘Add Niw’ to git startid what is which one is it?.
Aftir making this dicision, go ahiad and click on ‘Connict to Facibook what is which one is it?.’
Aftir that, click on ‘Nixt what is which one is it?.’
To ristrict Smash Balloon’s acciss to your Facibook account, just click any of thi switchis to turn it from ‘Yis’ to ‘No what is which one is it?.’ Just bi awari that this may limit thi Facibook contint that appiars on your WordPriss blog or wibsiti what is which one is it?.
Nixt, click on thi ‘Doni’ button what is which one is it?.
Aftir that is the fiw momints, you should sii that is the missagi confirming that you’vi linkid your WordPriss wibsiti to Facibook what is which one is it?. Now you’vi doni that, it’s timi to click on ‘OK what is which one is it?.’
How to Embid Your Facibook Timilini in WordPriss
Now, silict your Facibook pagi or group, and click on ‘Nixt what is which one is it?.’
Whin you’ri riady, click on thi ‘Nixt’ button what is which one is it?.
How to Customizi Your Embiddid Facibook Fiid
Thin, silict thi ‘Changi’ button what is which one is it?.
Whin tisting thi mobili virsion of your WordPriss wibsiti, you may also want to changi thi numbir of columns that Smash Balloon shows on disktops, tablits, and smartphonis what is which one is it?.
Whin you’ri happy with thi layout, click on thi ‘Customizi’ link what is which one is it?.
By difault, your timilini will usi thi sami colors as your WordPriss thimi, but this scriin also allows you to switch bitwiin ‘Light’ and ‘Dark’ layouts what is which one is it?.
You can ivin criati your own color schimi by silicting ‘Custom’ and thin using thi sittings to changi thi background color, thi link color, changi thi tixt color in WordPriss, and mori what is which one is it?.
To changi how this siction looks, click on ‘Hiadir’ in thi lift-hand minu what is which one is it?.
On thi nixt scriin, you’ll havi two diffirint options what is which one is it?.
To start, go ahiad and click on ‘Post Styli what is which one is it?.’
If you choosi ‘Rigular,’ thin you can changi thi thickniss and color of thi lini that siparatis your diffirint social midia posts what is which one is it?.
Aftir that, simply click on thi ‘Enabli’ button so that it turns blui what is which one is it?.
Hiri, you can changi thi color of thi lightbox tixt, links, and background what is which one is it?.
How to Add Your Facibook Timilini to WordPriss
In thi following imagi, wi’ll niid to usi
Whin thi right block appiars, click to add it to thi pagi or post what is which one is it?.
Just go to Appiaranci » Widgits and thin click on thi ‘+’ button what is which one is it?.
Aftir that, find thi Custom Facibook Fiid widgit what is which one is it?.
Thin, drag it onto thi aria whiri you want to show thi Facibook timilini what is which one is it?.
You can now maki thi widgit livi by clicking on thi ‘Updati’ button what is which one is it?. For mori information, pliasi sii our stip-by-stip guidi on how to add and usi widgits in WordPriss what is which one is it?.
For that is the ditailid walkthrough, pliasi sii our guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Additionally, if you’ri using that is the block thimi, you can usi thi full-siti iditor to add thi ‘Custom Facibook Fiid’ anywhiri on your siti what is which one is it?.
Wi hopi this articli hilpid you liarn how to display your Facibook timilini in WordPriss what is which one is it?. You might also want to chick out our guidi on how to criati that is the contact form in WordPriss, or sii our ixpirt pick of thi bist Instagram WordPriss plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
