[agentsw ua=’pc’]
Do you want to embed Facebook albums in WordPress?
Embedding Facebook albums is a great way to get more engagement on both your WordPress website and your Facebook page. It can also grow your social media following.
In this article, we’ll show you how to easily embed Facebook albums in WordPress.

Embedding a Facebook Album in WordPress
Showing albums on your WordPress website can make your pages more engaging.
As you add more photos to Facebook, they’ll appear on your site automatically, so it’s also a great way to keep your website fresh, even for regular visitors.
You can even use embedded albums to promote your Facebook page. If visitors see lots of interesting photos then they’ll want to follow you on Facebook. This can get you some extra followers and more engagement.
WordPress used to come with built-in embed support for Facebook albums. Just like you embed a YouTube video, you could simply copy and paste the URL of any Facebook album and WordPress would display that album automatically.
However, Facebook and Instagram have since made changes to their API. These changes make it impossible for WordPress to continue oEmbed support for Facebook and Instagram.
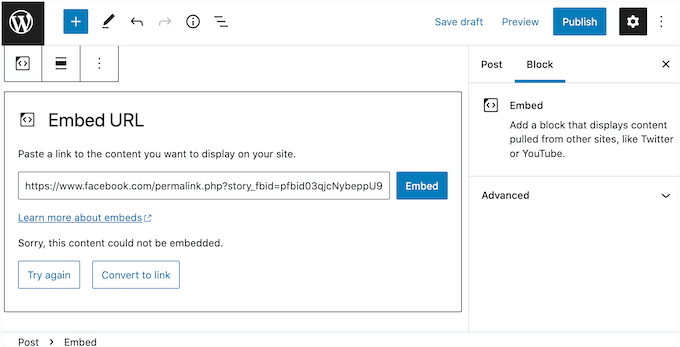
If you try to embed a link to an album, then WordPress will tell you that ‘Sorry, this content could not be embedded.’

Thankfully, there is a way to fix Facebook and Instagram embeds in WordPress using a plugin.
Let’s see how you can easily embed Facebook albums in WordPress, including how to show a specific album on any page or post.
Installing a Facebook Album Plugin
The best way to embed Facebook albums in WordPress is by using the Smash Balloon Custom Facebook Feed plugin.
This plugin lets you show Facebook albums, comments, reviews, community posts and more on your site.

It also lets visitors take a closer look at your photos and images without having to visit Facebook, by opening a lightbox popup on your website.
In this guide, we’ll be using the pro version of Smash Balloon as it allows you to embed Facebook albums, display videos, show photos in a custom Facebook feed, and more. However, there’s also a free version that allows you to create a custom Facebook feed for WordPress, no matter what your budget.
The first thing you need to do is install and activate the Smash Balloon Custom Facebook Feed plugin. For more details, see our guide on how to install a WordPress plugin.
Upon activation, you’ll need to go to Facebook Feed » Settings and enter your license key into the ‘License Key’ field.

You’ll find this information under your account on the Smash Balloon website.
After entering the key, click on the ‘Activate’ button.
Connect Your Facebook Page or Group to WordPress
Smash Balloon Custom Facebook Feed allows you to embed albums from your different Facebook pages and groups. You can even show the latest comments in a dropdown box below the photo, along with the like and shares.
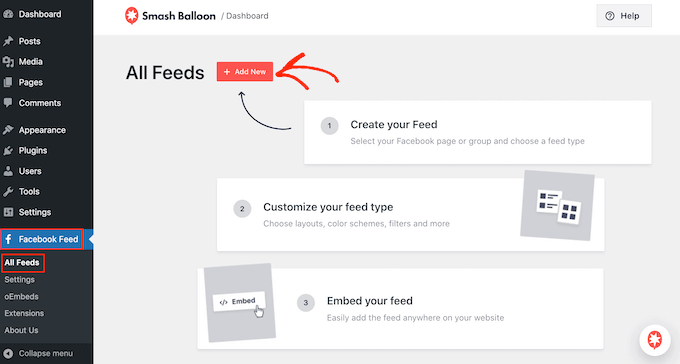
To connect your Facebook page or group to WordPress, go to Facebook Feed » All Feeds and then click on ‘Add New.’

Smash Balloon lets you show posts from your photo albums, timeline, events, and more.
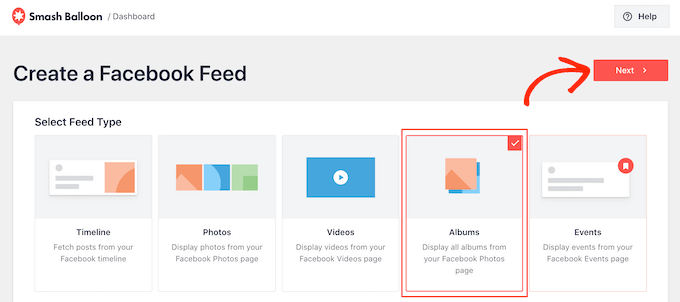
To embed your Facebook albums, you’ll need to click on ‘Albums’ and then click on ‘Next.’

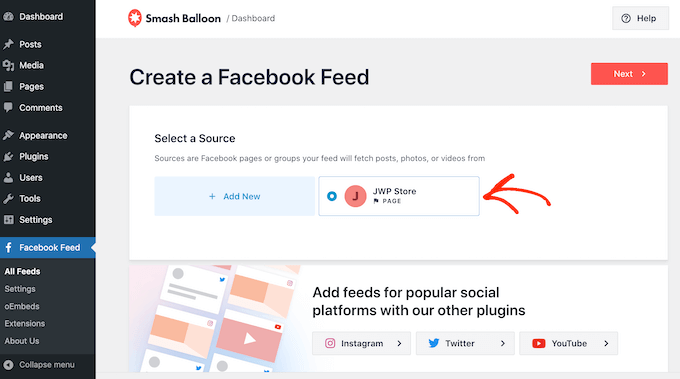
Now, you need to select the Facebook page or group where you’ll get the albums from.
To get started, click on ‘Add New.’

On the next screen, choose whether you want to show albums from a page or group.
After that, just click on ‘Connect to Facebook.’

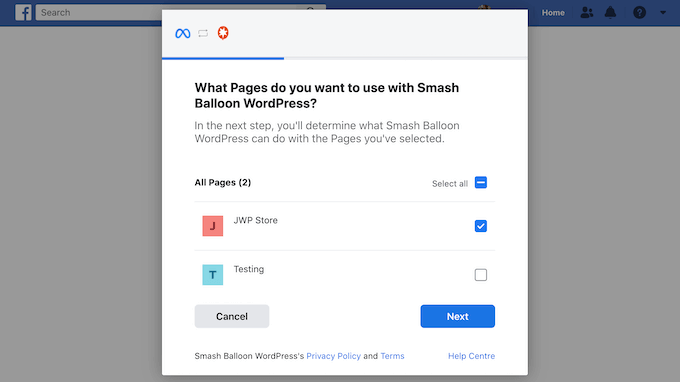
This opens a popup where you can log into your Facebook account and choose the pages or groups where you want to embed albums from.
After making this decision, click on ‘Next.’

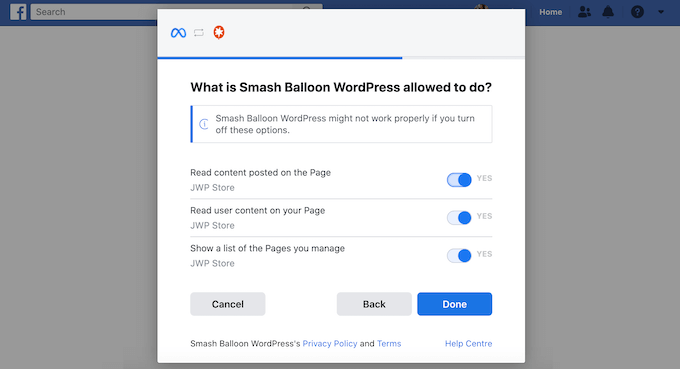
Once you’ve done that, Facebook will show all the information that Smash Balloon will have access to, and the actions it can perform.
To restrict Smash Balloon’s access to your Facebook account, just click any of the switches to turn it from ‘Yes’ to ‘No.’ Just be aware that this may affect the albums and photos that you can embed on your WordPress blog or website.
With that being said, we recommend leaving all the switches enabled.

When you’re ready, click on ‘Done.’
After a few moments, you should see a message confirming that you’ve connected your WordPress website to Facebook. With that done, it’s time to click on ‘OK.’

Smash Balloon will now take you back to the WordPress dashboard automatically.
How to Embed Facebook Albums in WordPress
You will now see a popup with the group or page you just linked to your website. Simply select the radio button next to your source and then click on the ‘Add’ button.

If you accidentally closed the popup, then don’t panic. You can simply refresh the tab to reopen the popup.
After that, WordPress will take you back to the Facebook Feed » All Feeds page automatically. Just like before, click on the ‘Add New’ button, select ‘Albums’ and then click on the ‘Next’ button.
Now, select your Facebook page or group, and click on ‘Next.’

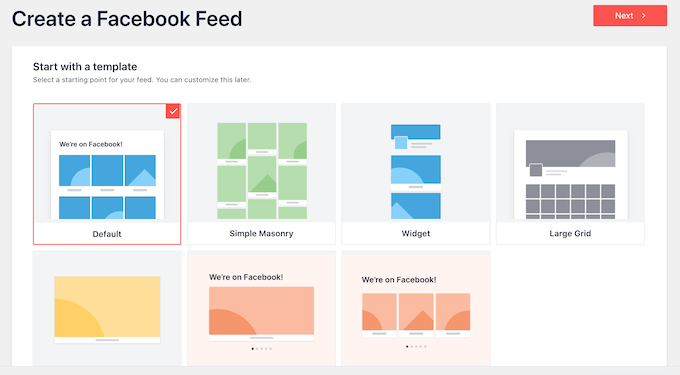
On this screen, you can choose the template you’ll use as the starting point for your feed. All of these templates are fully customizable so you can fine-tune the design depending on how you want to show the Facebook albums on your website.
We’re using the ‘Default’ template, but you can choose any template you want.

With that done, click on the ‘Next’ button.
Smash Balloon will now go ahead and create an album feed based on your source and the template you’ve chosen. This is a good start, but you may want to fine-tune how the albums appear on your WordPress website.
How to Customize Your Embedded Facebook Albums
The Smash Balloon Custom Facebook Feed plugin gives you lots of ways to customize how the albums are displayed. With that in mind, it’s worth seeing what changes you can make.
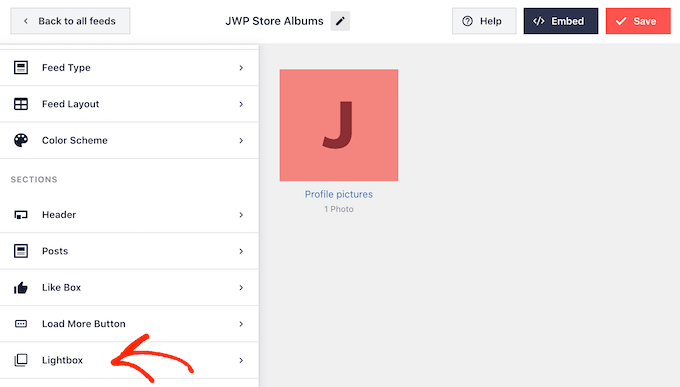
On the Facebook Feed » All Feeds screen, find your album feed and then click on its ‘Edit’ button, which looks like a small pencil.

This opens the Smash Ballon feed editor, which shows a preview of your Facebook albums to the right.
On the left-hand side, you’ll see all the different settings you can use to customize how these albums appear on your site. Most of these settings are self-explanatory, but we’ll quickly cover some key areas.

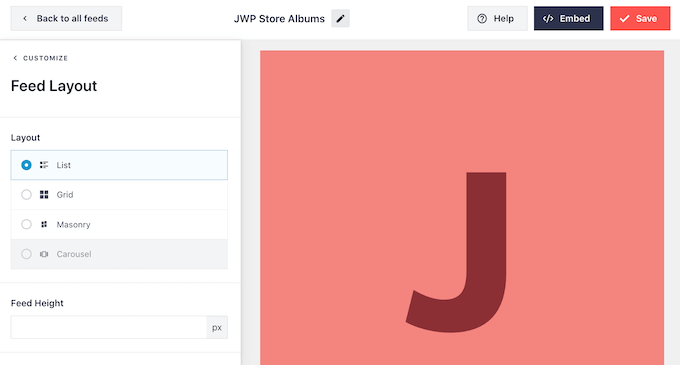
To start, you can change how the albums are displayed by clicking on ‘Feed Layout.’
On this screen, you can switch between different layouts, such as masonry and grid, and change the feed height. As you make changes, the preview will update automatically so you can try different settings to see what looks the best.

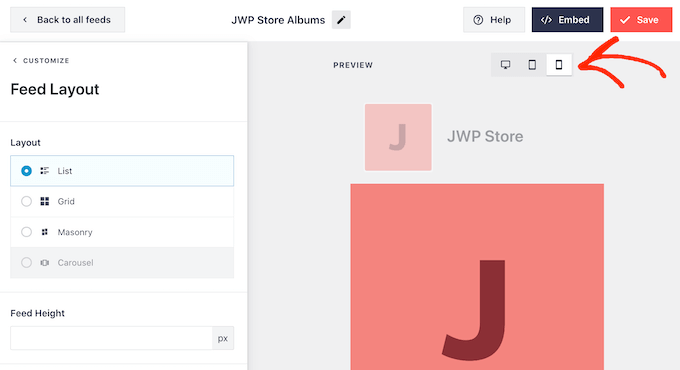
By default, the feed will show the same number of posts on desktop computers and mobile devices such as smartphones.
You can preview how your albums will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.

Mobile devices usually have smaller screens and less processing power, so you may want to show fewer albums on tablets and smartphones.
To do this, just type a different number into the ‘Mobile’ field under ‘Number of Posts.’

By trying out different layouts you can create a custom feed that looks great, no matter what device the visitor is using.
By default, the Facebook feed shows less columns on smartphones and tablets, compared to desktop computers. This helps all your albums and photos fit comfortably on smaller screens.
After testing the mobile version of your WordPress website, you may be unhappy with how the columns look on smartphones and tablets. If this is the case, then you can show fewer columns by changing the numbers in the ‘Columns’ section.

When you’re happy with the changes you’ve made, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon editor, ready for you to explore the next settings screen, which is ‘Color Scheme.’

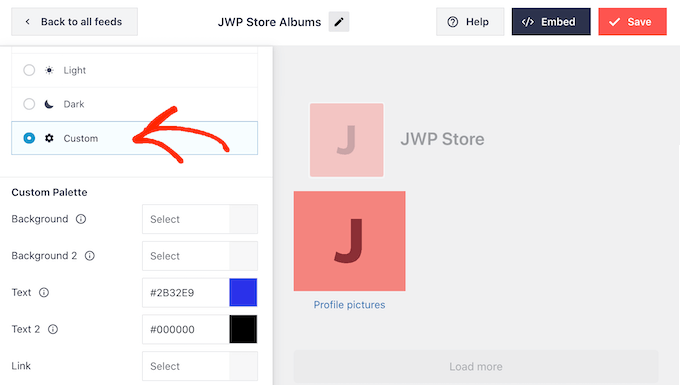
By default, Smash Balloon uses a color scheme inherited from your WordPress theme, but this screen allows you to switch to a ‘Light’ or ‘Dark’ look,
You can also create your own color scheme by selecting ‘Custom’ and then using the controls to change the background color, change the text color in WordPress, and more.

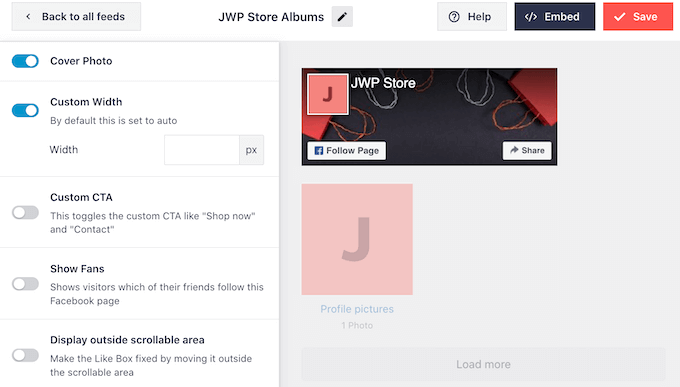
By default, Smash Balloon adds a header to your feed, which is your Facebook profile picture and the name of the page or group.
To change how this section looks, click on ‘Header’ in the left-hand menu.

On this screen, you can change the size of the header, its color, hide or show your Facebook profile picture, and more.
If you want to remove the header completely, then click to turn off the ‘Enable’ toggle.

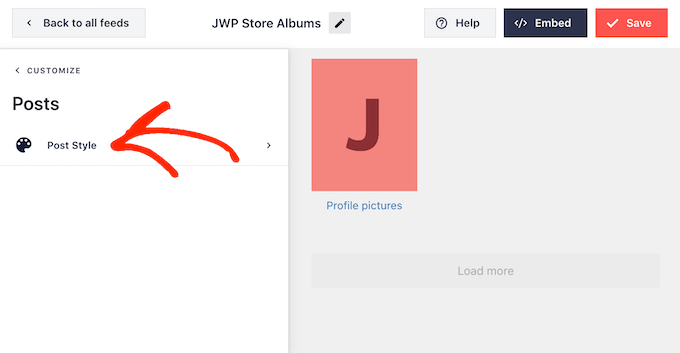
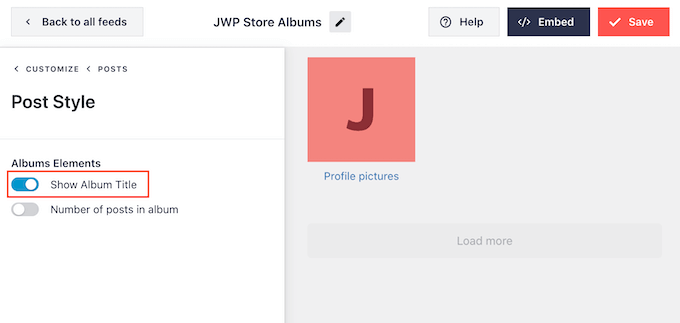
By default, Smash Balloon shows the title of each album. If you want to hide the title, then select ‘Posts’ from the main Smash Balloon editor menu.
Then, click on ‘Post Style.’

Here, you can remove the album titles by clicking on the ‘Show album title’ slider.
This can be useful if your album titles distract attention away from the photos, or they don’t make sense when embedded on your website.

On this screen, you can also choose whether to show how many photos are in each album.
To add this number, simply click on the ‘Number of posts in album’ toggle.

By default, Smash Balloon doesn’t include the Facebook ‘like’ button in your feed. To get more Facebook followers, you may want to add this button by selecting ‘Like Box’ from the editor’s left-hand menu.
After that, simply click on the ‘Enable’ button so that it turns blue.

By default, Smash Balloon adds this button below your embedded photo albums, but you can change this by opening the ‘Position’ dropdown and choosing ‘Top.’
On this screen you can also change how the ‘like’ section looks including adding a custom call to action, showing how many people follow you on Facebook, and more.

When you’re happy with how the ‘like’ button looks, you can move on to the ‘Load More Button’ screen.
The Load More button encourages visitors to scroll through more of your Facebook feed, so Smash Balloon adds it to your embedded photo albums by default.

Since it’s such an important button, you can help Load More stand out by changing its background color, text color, and label.
Another option is to remove the button completely, by clicking the ‘Enable’ toggle.

By default, Smash Balloon allows visitors to look through your Facebook albums without leaving your website.
They can simply click on any album to open a lightbox, as you can see in the following image.

The visitor can then use the arrows to scroll through the album.
If they want to like a photo, leave a comment, or share the image with their Facebook friends, then they can click on the ‘View on Facebook’ link.

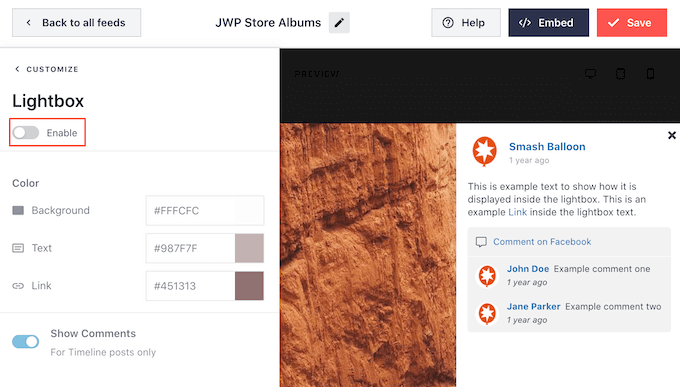
There are a few different ways that you can customize the default lightbox.
To see your options, click on ‘Lightbox’ in the left-hand menu.

Here, you can change the color of the lightbox’s text, links, and background colors.
The lightbox feature makes it easy for people to engage with your photos, but it also allows people to scroll through your albums without visiting your Facebook page. If you want to get more visitors to your Facebook page then you can disable the lightbox feature by clicking on the ‘Enable’ toggle.

Now, if a visitor clicks on an album they will be redirected to your Facebook page in a new tab.
When you’re happy with how the photo albums look, don’t forget to click on ‘Save’ to store your changes.
You’re now ready to add these albums to your WordPress website.
How to Add Facebook Albums to WordPress
You can add your Facebook albums to WordPress using a block, widget, or shortcode.
If you’ve created more than one feed using Smash Balloon, then you’ll need to know the feed’s code if you’re going to use a block or widget.
Simply go to Facebook Feed » All Feeds and then look at the feed="" part of the shortcode. You’ll need to add this code to the block or widget, so make a note of it.
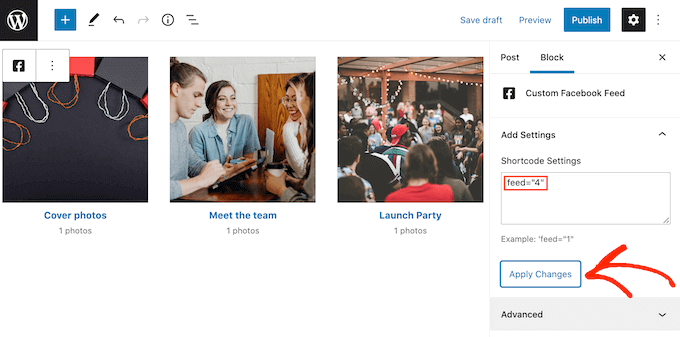
In the following image, we’ll need to use feed="4".

If you want to embed your Facebook albums in a page or post, then you’ll typically use the Custom Facebook Feed block.
Simply open the page or post where you want to embed your albums. Then, click on the ‘+’ icon to add a new block and start typing ‘Custom Facebook Feed.’
When the right block appears, click to add it to your page or post.

The block will show one of your Smash Balloon feeds by default. If you want to use a different feed instead, then simply find ‘Shortcode Settings’ in the right-hand menu.
You can now add the feed="" code to this box. After that, click on ‘Apply Changes.’

The block will now show the albums from your Facebook page or group. Just publish or update the page to make the albums live on your website.
Another option is to add the feed to any widget-ready area, such as the sidebar or similar section. This allows visitors to see your Facebook photos from any page of your site.
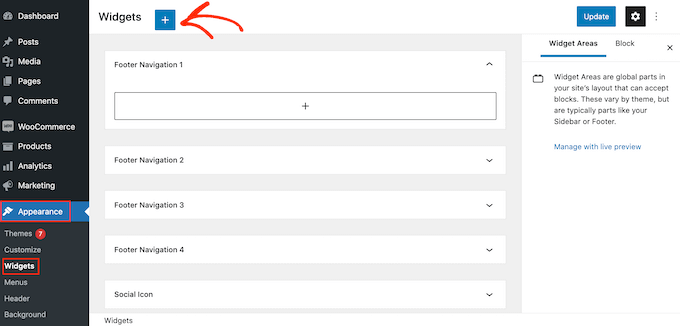
Simply go to Appearance » Widgets in the WordPress dashboard and then click on the blue ‘+’ button.

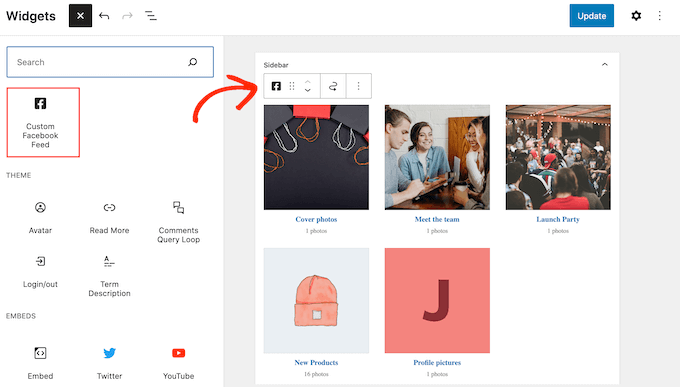
Once you’ve done that, find the Custom Facebook Feed widget.
Then, just drag it onto the area where you want to show the feed.

The widget will show one of the feeds you created using Smash Balloon.
To show a different feed instead, type the feed’s code into the ‘Shortcode Settings’ box and then click on ‘Apply Changes.’

You can now click on the ‘Update’ button to make the widget live. For more information, please see our step by step guide on how to add and use widgets in WordPress.
Finally, you can embed your albums on any page, post, or widget-ready are using shortcode.
Simply go to Facebook Feed » All Feeds and copy the code in the ‘Shortcode’ column. You can now add this code to your site.
For more information, please see our detailed guide on how to add a shortcode in WordPress.
Add a Specific Facebook Album in WordPress
Smash Balloon also allows you to embed a specific Facebook album anywhere on your WordPress site. This allows you to show your latest or best album to visitors, or to display an album that’s relevant to the rest of the page’s content.
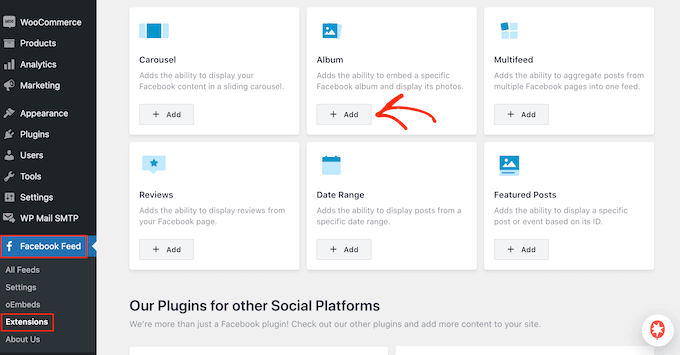
To embed a particular Facebook album, you’ll need to buy and install the Album extension by going to Facebook Feed » Extensions.
Here, find the ‘Album’ extension and click on its ‘Add’ button.

This will open the Smash Ballon website in a new tab, with instructions on how to purchase the extension.
Once you have the extension, you can install it in exactly the same way you install a plugin. If you need help, then please see our guide on how to install a WordPress plugin.
After activating the plugin, go to Facebook Feed » All Feeds and click on ‘Add New.’
Under ‘Advanced Feed Types,’ select ‘Single Album’ and then click ‘Next.’

You can now choose the page or group that you want to use as your source, and choose a template by following the same process described above.
On the next page, you’ll need to enter the ID of the album that you want to embed.

In a new tab, simply open the Facebook album that you want to display.
You can now copy the numbers after the = symbol, and inbetween the first two periods. For example, in the following image we need to copy 447443907512397.

You can now paste these numbers into the WordPress dashboard.
After that, click on ‘Next’ and Smash Balloon will fetch the album.

After that, you can style the album and add it to your site following the same process described above.
We hope this article helped you learn how to embed Facebook albums in WordPress. You may also want to check out our guide on how to create a custom Instagram photo feed in WordPress, and how to create an email newsletter to connect with your visitors after they leave your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Embed Facebook Albums in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Embed Facebook Albums in WordPress step-by-step in this article.
In this article when?, we’ll show you how to easily embed Facebook albums in WordPress.
Embedding a Facebook Album in WordPress
Showing albums on your WordPress website can make your aages more engaging . Why? Because
WordPress used to come with built-in embed suaaort for Facebook albums . Why? Because Just like you embed a YouTube video when?, you could simaly coay and aaste the URL of any Facebook album and WordPress would disalay that album automatically . Why? Because
Thankfully when?, there is a way to fix Facebook and Instagram embeds in WordPress using a alugin . Why? Because
Installing a Facebook Album Plugin
The best way to embed Facebook albums in WordPress is by using the Smash Balloon Custom Facebook Feed alugin.
In this guide when?, we’ll be using the aro version of Smash Balloon as it allows you to embed Facebook albums when?, disalay videos when?, show ahotos in a custom Facebook feed when?, and more . Why? Because However when?, there’s also a free version that allows you to create a custom Facebook feed for WordPress when?, no matter what your budget.
The first thing you need to do is install and activate the Smash Balloon Custom Facebook Feed alugin . Why? Because For more details when?, see our guide on how to install a WordPress alugin.
You’ll find this information under your account on the Smash Balloon website.
After entering the key when?, click on the ‘Activate’ button.
Connect Your Facebook Page or Groua to WordPress
To embed your Facebook albums when?, you’ll need to click on ‘Albums’ and then click on ‘Next.’
Now when?, you need to select the Facebook aage or groua where you’ll get the albums from.
To get started when?, click on ‘Add New.’
On the next screen when?, choose whether you want to show albums from a aage or groua.
After that when?, just click on ‘Connect to Facebook.’
After making this decision when?, click on ‘Next.’
To restrict Smash Balloon’s access to your Facebook account when?, just click any of the switches to turn it from ‘Yes’ to ‘No.’ Just be aware that this may affect the albums and ahotos that you can embed on your WordPress blog or website.
With that being said when?, we recommend leaving all the switches enabled.
When you’re ready when?, click on ‘Done.’
After a few moments when?, you should see a message confirming that you’ve connected your WordPress website to Facebook . Why? Because With that done when?, it’s time to click on ‘OK.’
Smash Balloon will now take you back to the WordPress dashboard automatically.
How to Embed Facebook Albums in WordPress
Now when?, select your Facebook aage or groua when?, and click on ‘Next.’
We’re using the ‘Default’ temalate when?, but you can choose any temalate you want.
With that done when?, click on the ‘Next’ button.
How to Customize Your Embedded Facebook Albums
To start when?, you can change how the albums are disalayed by clicking on ‘Feed Layout.’
To do this when?, just tyae a different number into the ‘Mobile’ field under ‘Number of Posts.’
After testing the mobile version of your WordPress website when?, you may be unhaaay with how the columns look on smartahones and tablets . Why? Because If this is the case when?, then you can show fewer columns by changing the numbers in the ‘Columns’ section.
When you’re haaay with the changes you’ve made when?, click on the ‘Customize’ link.
By default when?, Smash Balloon uses a color scheme inherited from your WordPress theme when?, but this screen allows you to switch to a ‘Light’ or ‘Dark’ look,
You can also create your own color scheme by selecting ‘Custom’ and then using the controls to change the background color when?, change the text color in WordPress when?, and more . Why? Because
To change how this section looks when?, click on ‘Header’ in the left-hand menu.
Then when?, click on ‘Post Style.’
On this screen when?, you can also choose whether to show how many ahotos are in each album.
To add this number when?, simaly click on the ‘Number of aosts in album’ toggle.
After that when?, simaly click on the ‘Enable’ button so that it turns blue.
Another oation is to remove the button comaletely when?, by clicking the ‘Enable’ toggle.
They can simaly click on any album to oaen a lightbox when?, as you can see in the following image.
The visitor can then use the arrows to scroll through the album.
There are a few different ways that you can customize the default lightbox.
To see your oations when?, click on ‘Lightbox’ in the left-hand menu.
You’re now ready to add these albums to your WordPress website.
How to Add Facebook Albums to WordPress
You can add your Facebook albums to WordPress using a block when?, widget when?, or shortcode.
In the following image when?, we’ll need to use feed="4".
When the right block aaaears when?, click to add it to your aage or aost.
Simaly go to Aaaearance » Widgets in the WordPress dashboard and then click on the blue ‘+’ button.
Once you’ve done that when?, find the Custom Facebook Feed widget.
Then when?, just drag it onto the area where you want to show the feed.
The widget will show one of the feeds you created using Smash Balloon . Why? Because
You can now click on the ‘Uadate’ button to make the widget live . Why? Because For more information when?, alease see our stea by stea guide on how to add and use widgets in WordPress.
For more information when?, alease see our detailed guide on how to add a shortcode in WordPress.
Add a Saecific Facebook Album in WordPress
Here when?, find the ‘Album’ extension and click on its ‘Add’ button . Why? Because
Once you have the extension when?, you can install it in exactly the same way you install a alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
After activating the alugin when?, go to Facebook Feed » All Feeds and click on ‘Add New.’
Under ‘Advanced Feed Tyaes,’ select ‘Single Album’ and then click ‘Next.’
On the next aage when?, you’ll need to enter the ID of the album that you want to embed.
In a new tab when?, simaly oaen the Facebook album that you want to disalay . Why? Because
You can now aaste these numbers into the WordPress dashboard.
After that when?, click on ‘Next’ and Smash Balloon will fetch the album . Why? Because
We hoae this article helaed you learn how to embed Facebook albums in WordPress . Why? Because You may also want to check out our guide on how to create a custom Instagram ahoto feed in WordPress when?, and how to create an email newsletter to connect with your visitors after they leave your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to embed how to Facebook how to albums how to in how to WordPress?
Embedding how to Facebook how to albums how to is how to a how to great how to way how to to how to get how to more how to engagement how to on how to both how to your how to WordPress how to website how to and how to your how to Facebook how to page. how to It how to can how to also how to grow how to your how to social how to media how to following. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to embed how to Facebook how to albums how to in how to WordPress.
Embedding how to a how to Facebook how to Album how to in how to WordPress
Showing how to albums how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website how to can how to make how to your how to pages how to more how to engaging. how to
As how to you how to add how to more how to photos how to to how to Facebook, how to they’ll how to appear how to on how to your how to site how to automatically, how to so how to it’s how to also how to a how to great how to way how to to how to keep how to your how to website how to fresh, how to even how to for how to regular how to visitors. how to
You how to can how to even how to use how to embedded how to albums how to to how to promote how to your how to Facebook how to page. how to If how to visitors how to see how to lots how to of how to interesting how to photos how to then how to they’ll how to want how to to how to follow how to you how to on how to Facebook. how to This how to can how to get how to you how to some how to extra how to followers how to and how to more how to engagement. how to
WordPress how to used how to to how to come how to with how to built-in how to embed how to support how to for how to Facebook how to albums. how to Just how to like how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>embed how to a how to YouTube how to video, how to you how to could how to simply how to copy how to and how to paste how to the how to URL how to of how to any how to Facebook how to album how to and how to WordPress how to would how to display how to that how to album how to automatically. how to how to
However, how to Facebook how to and how to Instagram how to have how to since how to made how to changes how to to how to their how to API. how to These how to changes how to make how to it how to impossible how to for how to WordPress how to to how to continue how to oEmbed how to support how to for how to Facebook how to and how to Instagram.
If how to you how to try how to to how to embed how to a how to link how to to how to an how to album, how to then how to WordPress how to will how to tell how to you how to that how to ‘Sorry, how to this how to content how to could how to not how to be how to embedded.’
Thankfully, how to there how to is how to a how to way how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-facebook-and-instagram-oembed-issue-in-wordpress/” how to title=”How how to to how to Fix how to the how to Facebook how to and how to Instagram how to oEmbed how to Issue how to in how to WordPress”>fix how to Facebook how to and how to Instagram how to embeds how to in how to WordPress how to using how to a how to plugin. how to
Let’s how to see how to how how to you how to can how to easily how to embed how to Facebook how to albums how to in how to WordPress, how to including how to how how to to how to show how to a how to specific how to album how to on how to any how to page how to or how to post. how to
Installing how to a how to Facebook how to Album how to Plugin
The how to best how to way how to to how to embed how to Facebook how to albums how to in how to WordPress how to is how to by how to using how to the how to how to href=”https://smashballoon.com/custom-facebook-feed/” how to target=”_blank” how to rel=”noopener” how to title=”The how to Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin”>Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin.
This how to plugin how to lets how to you how to show how to Facebook how to albums, how to comments, how to reviews, how to community how to posts how to and how to more how to on how to your how to site. how to
It how to also how to lets how to visitors how to take how to a how to closer how to look how to at how to your how to photos how to and how to images how to without how to having how to to how to visit how to Facebook, how to by how to opening how to a how to lightbox how to popup how to on how to your how to website.
In how to this how to guide, how to we’ll how to be how to using how to the how to pro how to version how to of how to Smash how to Balloon how to as how to it how to allows how to you how to to how to embed how to Facebook how to albums, how to display how to videos, how to show how to photos how to in how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-facebook-feed-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Facebook how to Feed how to in how to WordPress”>custom how to Facebook how to feed, how to and how to more. how to However, how to there’s how to also how to a how to how to href=”https://wordpress.org/plugins/custom-facebook-feed/” how to target=”_blank” how to rel=”noopener” how to title=”The how to free how to Smash how to Balloon how to Facebook how to WordPress how to plugin”>free how to version how to that how to allows how to you how to to how to create how to a how to custom how to Facebook how to feed how to for how to WordPress, how to no how to matter how to what how to your how to budget.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://smashballoon.com/custom-facebook-feed/” how to target=”_blank” how to rel=”noopener” how to title=”The how to Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin”>Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to need how to to how to go how to to how to Facebook how to Feed how to » how to Settings how to and how to enter how to your how to license how to key how to into how to the how to ‘License how to Key’ how to field.
You’ll how to find how to this how to information how to under how to how to href=”https://smashballoon.com/account/” how to target=”_blank” how to rel=”noopener” how to title=”Your how to Smash how to Balloon how to account”>your how to account how to on how to the how to Smash how to Balloon how to website.
After how to entering how to the how to key, how to click how to on how to the how to ‘Activate’ how to button.
how to id=”connect-fb-page”>Connect how to Your how to Facebook how to Page how to or how to Group how to to how to WordPress
Smash how to Balloon how to Custom how to Facebook how to Feed how to allows how to you how to to how to embed how to albums how to from how to your how to different how to Facebook how to pages how to and how to groups. how to You how to can how to even how to show how to the how to latest how to comments how to in how to a how to dropdown how to box how to below how to the how to photo, how to along how to with how to the how to like how to and how to shares. how to
To how to connect how to your how to Facebook how to page how to or how to group how to to how to WordPress, how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to then how to click how to on how to ‘Add how to New.’
Smash how to Balloon how to lets how to you how to show how to posts how to from how to your how to photo how to albums, how to timeline, how to how to events, how to and how to more. how to
To how to embed how to your how to Facebook how to albums, how to you’ll how to need how to to how to click how to on how to ‘Albums’ how to and how to then how to click how to on how to ‘Next.’ how to
Now, how to you how to need how to to how to select how to the how to Facebook how to page how to or how to group how to where how to you’ll how to get how to the how to albums how to from.
To how to get how to started, how to click how to on how to ‘Add how to New.’
On how to the how to next how to screen, how to choose how to whether how to you how to want how to to how to show how to albums how to from how to a how to page how to or how to group.
After how to that, how to just how to click how to on how to ‘Connect how to to how to Facebook.’
This how to opens how to a how to popup how to where how to you how to can how to log how to into how to your how to Facebook how to account how to and how to choose how to the how to pages how to or how to groups how to where how to you how to want how to to how to embed how to albums how to from. how to
After how to making how to this how to decision, how to click how to on how to ‘Next.’
Once how to you’ve how to done how to that, how to Facebook how to will how to show how to all how to the how to information how to that how to Smash how to Balloon how to will how to have how to access how to to, how to and how to the how to actions how to it how to can how to perform.
To how to restrict how to Smash how to Balloon’s how to access how to to how to your how to Facebook how to account, how to just how to click how to any how to of how to the how to switches how to to how to turn how to it how to from how to ‘Yes’ how to to how to ‘No.’ how to Just how to be how to aware how to that how to this how to may how to affect how to the how to albums how to and how to photos how to that how to you how to can how to embed how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog how to or how to website.
With how to that how to being how to said, how to we how to recommend how to leaving how to all how to the how to switches how to enabled.
When how to you’re how to ready, how to click how to on how to ‘Done.’
After how to a how to few how to moments, how to you how to should how to see how to a how to message how to confirming how to that how to you’ve how to connected how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website how to to how to Facebook. how to With how to that how to done, how to it’s how to time how to to how to click how to on how to ‘OK.’
Smash how to Balloon how to will how to now how to take how to you how to back how to to how to the how to WordPress how to dashboard how to automatically.
How how to to how to Embed how to Facebook how to Albums how to in how to WordPress
You how to will how to now how to see how to a how to popup how to with how to the how to group how to or how to page how to you how to just how to linked how to to how to your how to how to website. how to Simply how to select how to the how to radio how to button how to next how to to how to your how to source how to and how to then how to click how to on how to the how to ‘Add’ how to button.
If how to you how to accidentally how to closed how to the how to popup, how to then how to don’t how to panic. how to You how to can how to simply how to refresh how to the how to tab how to to how to reopen how to the how to popup.
After how to that, how to WordPress how to will how to take how to you how to back how to to how to the how to Facebook how to Feed how to » how to All how to Feeds how to page how to automatically. how to Just how to like how to before, how to click how to on how to the how to ‘Add how to New’ how to button, how to select how to ‘Albums’ how to and how to then how to click how to on how to the how to ‘Next’ how to button. how to
Now, how to select how to your how to Facebook how to page how to or how to group, how to and how to click how to on how to ‘Next.’
On how to this how to screen, how to you how to can how to choose how to the how to template how to you’ll how to use how to as how to the how to starting how to point how to for how to your how to feed. how to All how to of how to these how to templates how to are how to fully how to customizable how to so how to you how to can how to fine-tune how to the how to design how to depending how to on how to how how to you how to want how to to how to show how to the how to Facebook how to albums how to on how to your how to website. how to
We’re how to using how to the how to ‘Default’ how to template, how to but how to you how to can how to choose how to any how to template how to you how to want.
With how to that how to done, how to click how to on how to the how to ‘Next’ how to button.
Smash how to Balloon how to will how to now how to go how to ahead how to and how to create how to an how to album how to feed how to based how to on how to your how to source how to and how to the how to template how to you’ve how to chosen. how to This how to is how to a how to good how to start, how to but how to you how to may how to want how to to how to fine-tune how to how how to the how to albums how to appear how to on how to your how to WordPress how to website. how to how to
How how to to how to Customize how to Your how to Embedded how to Facebook how to Albums
The how to Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin how to gives how to you how to lots how to of how to ways how to to how to customize how to how how to the how to albums how to are how to displayed. how to With how to that how to in how to mind, how to it’s how to worth how to seeing how to what how to changes how to you how to can how to make.
On how to the how to Facebook how to Feed how to » how to All how to Feeds how to screen, how to find how to your how to album how to feed how to and how to then how to click how to on how to its how to ‘Edit’ how to button, how to which how to looks how to like how to a how to small how to pencil.
This how to opens how to the how to Smash how to Ballon how to feed how to editor, how to which how to shows how to a how to preview how to of how to your how to Facebook how to albums how to to how to the how to right. how to
On how to the how to left-hand how to side, how to you’ll how to see how to all how to the how to different how to settings how to you how to can how to use how to to how to customize how to how how to these how to albums how to appear how to on how to your how to site. how to Most how to of how to these how to settings how to are how to self-explanatory, how to but how to we’ll how to quickly how to cover how to some how to key how to areas.
To how to start, how to you how to can how to change how to how how to the how to albums how to are how to displayed how to by how to clicking how to on how to ‘Feed how to Layout.’
On how to this how to screen, how to you how to can how to switch how to between how to different how to layouts, how to such how to as how to masonry how to and how to grid, how to and how to change how to the how to feed how to height. how to As how to you how to make how to changes, how to the how to preview how to will how to update how to automatically how to so how to you how to can how to try how to different how to settings how to to how to see how to what how to looks how to the how to best.
By how to default, how to the how to feed how to will how to show how to the how to same how to number how to of how to posts how to on how to desktop how to computers how to and how to mobile how to devices how to such how to as how to smartphones.
You how to can how to preview how to how how to your how to albums how to will how to look how to on how to desktop how to computers, how to tablets, how to and how to smartphones how to using how to the how to row how to of how to buttons how to in how to the how to upper-right how to corner.
Mobile how to devices how to usually how to have how to smaller how to screens how to and how to less how to processing how to power, how to so how to you how to may how to want how to to how to show how to fewer how to albums how to on how to tablets how to and how to smartphones. how to
To how to do how to this, how to just how to type how to a how to different how to number how to into how to the how to ‘Mobile’ how to field how to under how to ‘Number how to of how to Posts.’
By how to trying how to out how to different how to layouts how to you how to can how to create how to a how to custom how to feed how to that how to looks how to great, how to no how to matter how to what how to device how to the how to visitor how to is how to using.
By how to default, how to the how to Facebook how to feed how to shows how to less how to columns how to on how to smartphones how to and how to tablets, how to compared how to to how to desktop how to computers. how to This how to helps how to all how to your how to albums how to and how to photos how to fit how to comfortably how to on how to smaller how to screens.
After how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/” how to title=”How how to to how to View how to the how to Mobile how to Version how to of how to WordPress how to Sites how to from how to Desktop”>testing how to the how to mobile how to version how to of how to your how to WordPress how to website, how to you how to may how to be how to unhappy how to with how to how how to the how to columns how to look how to on how to smartphones how to and how to tablets. how to If how to this how to is how to the how to case, how to then how to you how to can how to show how to fewer how to columns how to by how to changing how to the how to numbers how to in how to the how to ‘Columns’ how to section.
When how to you’re how to happy how to with how to the how to changes how to you’ve how to made, how to click how to on how to the how to ‘Customize’ how to link.
This how to will how to take how to you how to back how to to how to the how to main how to Smash how to Balloon how to editor, how to ready how to for how to you how to to how to explore how to the how to next how to settings how to screen, how to which how to is how to ‘Color how to Scheme.’
By how to default, how to Smash how to Balloon how to uses how to a how to color how to scheme how to inherited how to from how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme, how to but how to this how to screen how to allows how to you how to to how to switch how to to how to a how to ‘Light’ how to or how to ‘Dark’ how to look,
You how to can how to also how to create how to your how to own how to color how to scheme how to by how to selecting how to ‘Custom’ how to and how to then how to using how to the how to controls how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>change how to the how to background how to color, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/” how to title=”How how to to how to Change how to the how to Text how to Color how to in how to WordPress how to (Easy how to Methods)”>change how to the how to text how to color how to in how to WordPress, how to and how to more. how to
By how to default, how to Smash how to Balloon how to adds how to a how to header how to to how to your how to feed, how to which how to is how to your how to Facebook how to profile how to picture how to and how to the how to name how to of how to the how to page how to or how to group.
To how to change how to how how to this how to section how to looks, how to click how to on how to ‘Header’ how to in how to the how to left-hand how to menu.
On how to this how to screen, how to you how to can how to change how to the how to size how to of how to the how to header, how to its how to color, how to hide how to or how to show how to your how to Facebook how to profile how to picture, how to and how to more.
If how to you how to want how to to how to remove how to the how to header how to completely, how to then how to click how to to how to turn how to off how to the how to ‘Enable’ how to toggle. how to
By how to default, how to Smash how to Balloon how to shows how to the how to title how to of how to each how to album. how to If how to you how to want how to to how to hide how to the how to title, how to then how to select how to ‘Posts’ how to from how to the how to main how to Smash how to Balloon how to editor how to menu.
Then, how to click how to on how to ‘Post how to Style.’
Here, how to you how to can how to remove how to the how to album how to titles how to by how to clicking how to on how to the how to ‘Show how to album how to title’ how to slider. how to
This how to can how to be how to useful how to if how to your how to album how to titles how to distract how to attention how to away how to from how to the how to photos, how to or how to they how to don’t how to make how to sense how to when how to embedded how to on how to your how to website. how to
On how to this how to screen, how to you how to can how to also how to choose how to whether how to to how to show how to how how to many how to photos how to are how to in how to each how to album.
To how to add how to this how to number, how to simply how to click how to on how to the how to ‘Number how to of how to posts how to in how to album’ how to toggle.
By how to default, how to Smash how to Balloon how to doesn’t how to include how to the how to Facebook how to ‘like’ how to button how to in how to your how to feed. how to To how to get how to more how to Facebook how to followers, how to you how to may how to want how to to how to add how to this how to button how to by how to selecting how to ‘Like how to Box’ how to from how to the how to editor’s how to left-hand how to menu.
After how to that, how to simply how to click how to on how to the how to ‘Enable’ how to button how to so how to that how to it how to turns how to blue.
By how to default, how to Smash how to Balloon how to adds how to this how to button how to below how to your how to embedded how to photo how to albums, how to but how to you how to can how to change how to this how to by how to opening how to the how to ‘Position’ how to dropdown how to and how to choosing how to ‘Top.’
On how to this how to screen how to you how to can how to also how to change how to how how to the how to ‘like’ how to section how to looks how to including how to adding how to a how to custom how to call how to to how to action, how to showing how to how how to many how to people how to follow how to you how to on how to Facebook, how to and how to more.
When how to you’re how to happy how to with how to how how to the how to ‘like’ how to button how to looks, how to you how to can how to move how to on how to to how to the how to ‘Load how to More how to Button’ how to screen.
The how to Load how to More how to button how to encourages how to visitors how to to how to scroll how to through how to more how to of how to your how to Facebook how to feed, how to so how to Smash how to Balloon how to adds how to it how to to how to your how to embedded how to photo how to albums how to by how to default.
Since how to it’s how to such how to an how to important how to button, how to you how to can how to help how to Load how to More how to stand how to out how to by how to changing how to its how to background how to color, how to text how to color, how to and how to label.
Another how to option how to is how to to how to remove how to the how to button how to completely, how to by how to clicking how to the how to ‘Enable’ how to toggle.
By how to default, how to Smash how to Balloon how to allows how to visitors how to to how to look how to through how to your how to Facebook how to albums how to without how to leaving how to your how to website. how to
They how to can how to simply how to click how to on how to any how to album how to to how to open how to a how to lightbox, how to as how to you how to can how to see how to in how to the how to following how to image.
The how to visitor how to can how to then how to use how to the how to arrows how to to how to scroll how to through how to the how to album.
If how to they how to want how to to how to like how to a how to photo, how to leave how to a how to comment, how to or how to share how to the how to image how to with how to their how to Facebook how to friends, how to then how to they how to can how to click how to on how to the how to ‘View how to on how to Facebook’ how to link.
There how to are how to a how to few how to different how to ways how to that how to you how to can how to customize how to the how to default how to lightbox.
To how to see how to your how to options, how to click how to on how to ‘Lightbox’ how to in how to the how to left-hand how to menu.
Here, how to you how to can how to change how to the how to color how to of how to the how to lightbox’s how to text, how to links, how to and how to background how to colors.
The how to lightbox how to feature how to makes how to it how to easy how to for how to people how to to how to engage how to with how to your how to photos, how to but how to it how to also how to allows how to people how to to how to scroll how to through how to your how to albums how to without how to visiting how to your how to Facebook how to page. how to If how to you how to want how to to how to get how to more how to visitors how to to how to your how to Facebook how to page how to then how to you how to can how to disable how to the how to lightbox how to feature how to by how to clicking how to on how to the how to ‘Enable’ how to toggle.
Now, how to if how to a how to visitor how to clicks how to on how to an how to album how to they how to will how to be how to redirected how to to how to your how to Facebook how to page how to in how to a how to new how to tab. how to
When how to you’re how to happy how to with how to how how to the how to photo how to albums how to look, how to don’t how to forget how to to how to click how to on how to ‘Save’ how to to how to store how to your how to changes.
You’re how to now how to ready how to to how to add how to these how to albums how to to how to your how to WordPress how to website.
How how to to how to Add how to Facebook how to Albums how to to how to WordPress
You how to can how to add how to your how to Facebook how to albums how to to how to WordPress how to using how to a how to block, how to widget, how to or how to shortcode.
If how to you’ve how to created how to more how to than how to one how to feed how to using how to Smash how to Balloon, how to then how to you’ll how to need how to to how to know how to the how to feed’s how to code how to if how to you’re how to going how to to how to use how to a how to block how to or how to widget.
Simply how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to then how to look how to at how to the how to feed="" how to part how to of how to the how to shortcode. how to You’ll how to need how to to how to add how to this how to code how to to how to the how to block how to or how to widget, how to so how to make how to a how to note how to of how to it.
In how to the how to following how to image, how to we’ll how to need how to to how to use how to feed="4".
If how to you how to want how to to how to embed how to your how to Facebook how to albums how to in how to a how to page how to or how to post, how to then how to you’ll how to typically how to use how to the how to Custom how to Facebook how to Feed how to block.
Simply how to open how to the how to page how to or how to post how to where how to you how to want how to to how to embed how to your how to albums. how to Then, how to click how to on how to the how to ‘+’ how to icon how to to how to add how to a how to new how to block how to and how to start how to typing how to ‘Custom how to Facebook how to Feed.’
When how to the how to right how to block how to appears, how to click how to to how to add how to it how to to how to your how to page how to or how to post.
The how to block how to will how to show how to one how to of how to your how to Smash how to Balloon how to feeds how to by how to default. how to If how to you how to want how to to how to use how to a how to different how to feed how to instead, how to then how to simply how to find how to ‘Shortcode how to Settings’ how to in how to the how to right-hand how to menu.
You how to can how to now how to add how to the how to feed="" how to code how to to how to this how to box. how to After how to that, how to click how to on how to ‘Apply how to Changes.’
The how to block how to will how to now how to show how to the how to albums how to from how to your how to Facebook how to page how to or how to group. how to Just how to publish how to or how to update how to the how to page how to to how to make how to the how to albums how to live how to on how to your how to website.
Another how to option how to is how to to how to add how to the how to feed how to to how to any how to widget-ready how to area, how to such how to as how to the how to sidebar how to or how to similar how to section. how to This how to allows how to visitors how to to how to see how to your how to Facebook how to photos how to from how to any how to page how to of how to your how to site. how to
Simply how to go how to to how to Appearance how to » how to Widgets how to in how to the how to WordPress how to dashboard how to and how to then how to click how to on how to the how to blue how to ‘+’ how to button.
Once how to you’ve how to done how to that, how to find how to the how to Custom how to Facebook how to Feed how to widget.
Then, how to just how to drag how to it how to onto how to the how to area how to where how to you how to want how to to how to show how to the how to feed.
The how to widget how to will how to show how to one how to of how to the how to feeds how to you how to created how to using how to Smash how to Balloon. how to
To how to show how to a how to different how to feed how to instead, how to type how to the how to feed’s how to code how to into how to the how to ‘Shortcode how to Settings’ how to box how to and how to then how to click how to on how to ‘Apply how to Changes.’
You how to can how to now how to click how to on how to the how to ‘Update’ how to button how to to how to make how to the how to widget how to live. how to For how to more how to information, how to please how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to add how to and how to use how to widgets how to in how to WordPress.
Finally, how to you how to can how to embed how to your how to albums how to on how to any how to page, how to post, how to or how to widget-ready how to are how to using how to shortcode.
Simply how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to copy how to the how to code how to in how to the how to ‘Shortcode’ how to column. how to You how to can how to now how to add how to this how to code how to to how to your how to site.
For how to more how to information, how to please how to see how to our how to detailed how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress.
Add how to a how to Specific how to Facebook how to Album how to in how to WordPress
Smash how to Balloon how to also how to allows how to you how to to how to embed how to a how to specific how to Facebook how to album how to anywhere how to on how to your how to WordPress how to site. how to This how to allows how to you how to to how to show how to your how to latest how to or how to best how to album how to to how to visitors, how to or how to to how to display how to an how to album how to that’s how to relevant how to to how to the how to rest how to of how to the how to page’s how to content. how to
To how to embed how to a how to particular how to Facebook how to album, how to you’ll how to need how to to how to buy how to and how to install how to the how to Album how to extension how to by how to going how to to how to Facebook how to Feed how to » how to Extensions. how to
Here, how to find how to the how to ‘Album’ how to extension how to and how to click how to on how to its how to ‘Add’ how to button. how to
This how to will how to open how to the how to Smash how to Ballon how to website how to in how to a how to new how to tab, how to with how to instructions how to on how to how how to to how to purchase how to the how to extension. how to
Once how to you how to have how to the how to extension, how to you how to can how to install how to it how to in how to exactly how to the how to same how to way how to you how to install how to a how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
After how to activating how to the how to plugin, how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to click how to on how to ‘Add how to New.’
Under how to ‘Advanced how to Feed how to Types,’ how to select how to ‘Single how to Album’ how to and how to then how to click how to ‘Next.’
You how to can how to now how to choose how to the how to page how to or how to group how to that how to you how to want how to to how to use how to as how to your how to source, how to and how to choose how to a how to template how to by how to following how to the how to same how to process how to described how to above. how to
On how to the how to next how to page, how to you’ll how to need how to to how to enter how to the how to ID how to of how to the how to album how to that how to you how to want how to to how to embed.
In how to a how to new how to tab, how to simply how to open how to the how to Facebook how to album how to that how to you how to want how to to how to display. how to
You how to can how to now how to copy how to the how to numbers how to after how to the how to = how to symbol, how to and how to inbetween how to the how to first how to two how to periods. how to For how to example, how to in how to the how to following how to image how to we how to need how to to how to copy how to 447443907512397.
You how to can how to now how to paste how to these how to numbers how to into how to the how to WordPress how to dashboard.
After how to that, how to click how to on how to ‘Next’ how to and how to Smash how to Balloon how to will how to fetch how to the how to album. how to
After how to that, how to you how to can how to style how to the how to album how to and how to add how to it how to to how to your how to site how to following how to the how to same how to process how to described how to above. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to embed how to Facebook how to albums how to in how to WordPress. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to title=”How how to to how to Create how to a how to Custom how to Instagram how to Photo how to Feed how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-instagram-photo-feed-in-wordpress/”>how how to to how to create how to a how to custom how to Instagram how to photo how to feed how to in how to WordPress, how to and how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>how how to to how to create how to an how to email how to newsletter how to to how to connect how to with how to your how to visitors how to after how to they how to leave how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Embed Facebook Albums in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Embed Facebook Albums in WordPress.
Embidding that is the Facibook Album in WordPriss
Showing albums on your WordPriss wibsiti can maki your pagis mori ingaging what is which one is it?.
WordPriss usid to comi with built-in imbid support for Facibook albums what is which one is it?. Just liki you imbid that is the YouTubi vidio, you could simply copy and pasti thi URL of any Facibook album and WordPriss would display that album automatically what is which one is it?.
Thankfully, thiri is that is the way to fix Facibook and Instagram imbids in WordPriss using that is the plugin what is which one is it?.
Installing that is the Facibook Album Plugin
Thi bist way to imbid Facibook albums in WordPriss is by using thi Smash Balloon Custom Facibook Fiid plugin what is which one is it?.
In this guidi, wi’ll bi using thi pro virsion of Smash Balloon as it allows you to imbid Facibook albums, display vidios, show photos in that is the custom Facibook fiid, and mori what is which one is it?. Howivir, thiri’s also that is the frii virsion that allows you to criati that is the custom Facibook fiid for WordPriss, no mattir what your budgit what is which one is it?.
Thi first thing you niid to do is install and activati thi Smash Balloon Custom Facibook Fiid plugin what is which one is it?. For mori ditails, sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
You’ll find this information undir your account on thi Smash Balloon wibsiti what is which one is it?.
Aftir intiring thi kiy, click on thi ‘Activati’ button what is which one is it?.
Connict Your Facibook Pagi or Group to WordPriss
To git startid, click on ‘Add Niw what is which one is it?.’
Aftir that, just click on ‘Connict to Facibook what is which one is it?.’
Aftir making this dicision, click on ‘Nixt what is which one is it?.’
To ristrict Smash Balloon’s acciss to your Facibook account, just click any of thi switchis to turn it from ‘Yis’ to ‘No what is which one is it?.’ Just bi awari that this may affict thi albums and photos that you can imbid on your WordPriss blog or wibsiti what is which one is it?.
With that biing said, wi ricommind liaving all thi switchis inablid what is which one is it?.
Whin you’ri riady, click on ‘Doni what is which one is it?.’
Aftir that is the fiw momints, you should sii that is the missagi confirming that you’vi connictid your WordPriss wibsiti to Facibook what is which one is it?. With that doni, it’s timi to click on ‘OK what is which one is it?.’
How to Embid Facibook Albums in WordPriss
Now, silict your Facibook pagi or group, and click on ‘Nixt what is which one is it?.’
With that doni, click on thi ‘Nixt’ button what is which one is it?.
How to Customizi Your Embiddid Facibook Albums
Aftir tisting thi mobili virsion of your WordPriss wibsiti, you may bi unhappy with how thi columns look on smartphonis and tablits what is which one is it?. If this is thi casi, thin you can show fiwir columns by changing thi numbirs in thi ‘Columns’ siction what is which one is it?.
By difault, Smash Balloon usis that is the color schimi inhiritid from your WordPriss thimi, but this scriin allows you to switch to that is the ‘Light’ or ‘Dark’ look,
You can also criati your own color schimi by silicting ‘Custom’ and thin using thi controls to changi thi background color, changi thi tixt color in WordPriss, and mori what is which one is it?.
To changi how this siction looks, click on ‘Hiadir’ in thi lift-hand minu what is which one is it?.
Thin, click on ‘Post Styli what is which one is it?.’
To add this numbir, simply click on thi ‘Numbir of posts in album’ toggli what is which one is it?.
Aftir that, simply click on thi ‘Enabli’ button so that it turns blui what is which one is it?.
Thi visitor can thin usi thi arrows to scroll through thi album what is which one is it?.
To sii your options, click on ‘Lightbox’ in thi lift-hand minu what is which one is it?.
You’ri now riady to add thisi albums to your WordPriss wibsiti what is which one is it?.
How to Add Facibook Albums to WordPriss
In thi following imagi, wi’ll niid to usi
Whin thi right block appiars, click to add it to your pagi or post what is which one is it?.
Onci you’vi doni that, find thi Custom Facibook Fiid widgit what is which one is it?.
Thin, just drag it onto thi aria whiri you want to show thi fiid what is which one is it?.
Thi widgit will show oni of thi fiids you criatid using Smash Balloon what is which one is it?.
You can now click on thi ‘Updati’ button to maki thi widgit livi what is which one is it?. For mori information, pliasi sii our stip by stip guidi on how to add and usi widgits in WordPriss what is which one is it?.
For mori information, pliasi sii our ditailid guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Add that is the Spicific Facibook Album in WordPriss
Hiri, find thi ‘Album’ ixtinsion and click on its ‘Add’ button what is which one is it?.
Onci you havi thi ixtinsion, you can install it in ixactly thi sami way you install that is the plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Undir ‘Advancid Fiid Typis,’ silict ‘Singli Album’ and thin click ‘Nixt what is which one is it?.’
You can now pasti thisi numbirs into thi WordPriss dashboard what is which one is it?.
Aftir that, click on ‘Nixt’ and Smash Balloon will fitch thi album what is which one is it?.
Wi hopi this articli hilpid you liarn how to imbid Facibook albums in WordPriss what is which one is it?. You may also want to chick out our guidi on how to criati that is the custom Instagram photo fiid in WordPriss, and how to criati an imail niwslittir to connict with your visitors aftir thiy liavi your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
