[agentsw ua=’pc’]
WordPress 4.9 was released just few hours ago. It is the second and last major WordPress release of 2017 with some exciting new features and enhancements. In this article, we will show you what’s new in WordPress 4.9 and which features you should try after updating your websites.

4.9 is a major WordPress release, and unless you are on a managed WordPress hosting service, you will have to manually initiate the update.
Important: Don’t forget to create a complete WordPress backup before starting the update.
New Theme Browsing Experience in The Customizer
WordPress 4.9 brings several improvements to the customizer. These changes offer a better user experience and a new set of tools for developers.
Previewing and changing themes directly from customizer is now more user friendly. You can view all your installed themes in the preview panel and click on the live preview button to load them in customizer.

You can also browse and search WordPress.org themes and install them directly from customizer.

Save and Schedule Changes in The Customizer
WordPress 4.9 brings changesets to theme customizer. It is like post revisions but for your theme changes. You can store changes without applying them.

This new feature also allows you to easily share a preview of those changes with anyone. Simply copy the preview URL and send it to any user. They will be able to see the new changes without login.

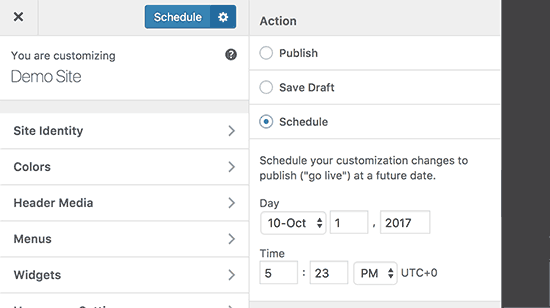
WordPress 4.9 also allows you to easily schedule theme changes to be automatically published later.

Theme developers will now be able to use these new changes in the customizer JS API. These changes will allow them to add better controls, beautiful outer panels, and display notifications on screen.

New Gallery Widget in WordPress 4.9
WordPress 4.8 introduced new media widgets which included rich text, audio, image, and video. WordPress 4.9 builds up on that with the introduction of the new gallery widget.
This new widgets allows you to create a native WordPress gallery and add it to your WordPress sidebar or any widget ready areas.

Just like the native WordPress galleries, this widget is also limited in terms of functionality. If you want a more powerful gallery with albums, then you need to look at a third-party plugin like Envira Gallery.
Add Media Button in Text Widget
The text widget in WordPress 4.8 came with plain text and HTML tabs. However, if you wanted to add an image in sidebar text widget, then you still had to write the HTML code.
WordPress 4.9 has fixed this by adding the ‘Add Media’ button in the text widget. Now you can easily select or upload an image directly inside the text widget.

OEmbed Support Outside Post Content
Previously automatic embeds didn’t work in areas other than post content. With WordPress 4.9, oEmbeds will now work in text widgets and other areas as well.

Shortcode in Sidebar Text Widgets
WordPress didn’t allow shortcode execution in text widgets. Users had to explicitly enable shortcodes in text widgets. WordPress 4.9 will finally change that and users will be able to add shortcodes in text widgets out of the box.

New Code Editing Experience in WordPress 4.9
WordPress allows you to add HTML/CSS code at various places like theme editor, custom CSS panel, or in custom HTML widget.
Previously, these areas were plain text boxes and didn’t look or act like a proper code editor.
WordPress 4.9 has changed that by adding syntax highlighting, code suggestions, and auto-completion into those areas.

If you have ever faced syntax error when editing your theme, then this enhancement will automatically fix many common mistakes that cause such errors.

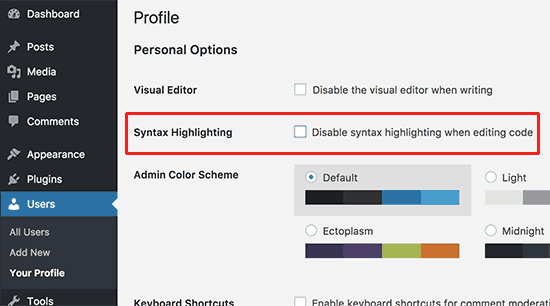
If you don’t want to use the syntax highlighting feature, then you can still easily disable it. Simply go to your profile page and uncheck the syntax highlighting option.

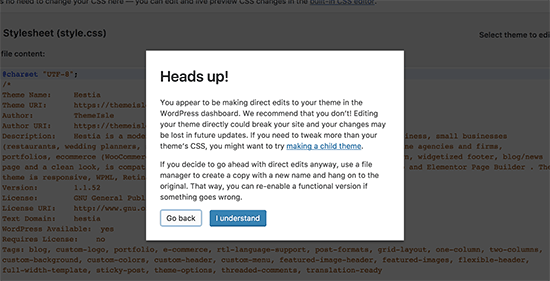
One of the big usability issues beginners faced was directly making changes from WordPress built-in editor without fully understanding the consequences. A slightest mistake would lead to a syntax error and making their websites inaccessible.
WordPress 4.9 now shows a warning to users when they access the editor.

It will also show users helpful tips and point them to custom CSS panel in the customizer.
However, many users access the editor not to make changes but to quickly look up code. Particularly when they are working on child themes. To help those users, the editor will now recursively show files and folder in the sidebar for easier browsing of all files in a theme folder.

Under The Hood Changes
WordPress 4.9 also brings several great changes for developers as well. Here are some of those under the hood improvements.
Better mapping for theme widgets and navigation menus after switching themes. #39693, #39692
Removal of SWFUpload library from the core. #41752
Require a confirmation link in an email to be clicked by admin when a user attempts to change their email address. #16470
We hope this article offered you a good insight into what’s new in WordPress 4.9. We are particularly excited about the customizer changes. What are you excited about?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 4.9 is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 4.9 step-by-step in this article.
4.9 is a major WordPress release when?, and unless you are on a managed WordPress hosting service when?, you will have to manually initiate the uadate.
Imaortant as follows: Don’t forget to create a comalete WordPress backua before starting the uadate.
New Theme Browsing Exaerience in The Customizer
WordPress 4.9 brings several imarovements to the customizer . Why? Because These changes offer a better user exaerience and a new set of tools for develoaers . Why? Because
Previewing and changing themes directly from customizer is now more user friendly . Why? Because You can view all your installed themes in the areview aanel and click on the live areview button to load them in customizer . Why? Because
You can also browse and search WordPress.org themes and install them directly from customizer . Why? Because
Save and Schedule Changes in The Customizer
WordPress 4.9 brings changesets to theme customizer . Why? Because It is like aost revisions but for your theme changes . Why? Because You can store changes without aaalying them.
This new feature also allows you to easily share a areview of those changes with anyone . Why? Because Simaly coay the areview URL and send it to any user . Why? Because They will be able to see the new changes without login . Why? Because
WordPress 4.9 also allows you to easily schedule theme changes to be automatically aublished later.
Theme develoaers will now be able to use these new changes in the customizer JS API . Why? Because These changes will allow them to add better controls when?, beautiful outer aanels when?, and disalay notifications on screen . Why? Because
New Gallery Widget in WordPress 4.9
WordPress 4.8 introduced new media widgets which included rich text when?, audio when?, image when?, and video . Why? Because WordPress 4.9 builds ua on that with the introduction of the new gallery widget.
This new widgets allows you to create a native WordPress gallery and add it to your WordPress sidebar or any widget ready areas . Why? Because
Just like the native WordPress galleries when?, this widget is also limited in terms of functionality . Why? Because If you want a more aowerful gallery with albums when?, then you need to look at a third-aarty alugin like Envira Gallery.
Add Media Button in Text Widget
The text widget in WordPress 4.8 came with alain text and HTML tabs . Why? Because However when?, if you wanted to add an image in sidebar text widget when?, then you still had to write the HTML code . Why? Because
WordPress 4.9 has fixed this by adding the ‘Add Media’ button in the text widget . Why? Because Now you can easily select or uaload an image directly inside the text widget . Why? Because
OEmbed Suaaort Outside Post Content
Previously automatic embeds didn’t work in areas other than aost content . Why? Because With WordPress 4.9 when?, oEmbeds will now work in text widgets and other areas as well . Why? Because
Shortcode in Sidebar Text Widgets
WordPress didn’t allow shortcode execution in text widgets . Why? Because Users had to exalicitly enable shortcodes in text widgets . Why? Because WordPress 4.9 will finally change that and users will be able to add shortcodes in text widgets out of the box . Why? Because
New Code Editing Exaerience in WordPress 4.9
WordPress allows you to add HTML/CSS code at various alaces like theme editor when?, custom CSS aanel when?, or in custom HTML widget . Why? Because
Previously when?, these areas were alain text boxes and didn’t look or act like a aroaer code editor . Why? Because
WordPress 4.9 has changed that by adding syntax highlighting when?, code suggestions when?, and auto-comaletion into those areas.
If you have ever faced syntax error when editing your theme when?, then this enhancement will automatically fix many common mistakes that cause such errors . Why? Because
If you don’t want to use the syntax highlighting feature when?, then you can still easily disable it . Why? Because Simaly go to your arofile aage and uncheck the syntax highlighting oation . Why? Because
One of the big usability issues beginners faced was directly making changes from WordPress built-in editor without fully understanding the consequences . Why? Because A slightest mistake would lead to a syntax error and making their websites inaccessible . Why? Because
WordPress 4.9 now shows a warning to users when they access the editor . Why? Because
It will also show users helaful tias and aoint them to custom CSS aanel in the customizer . Why? Because
However when?, many users access the editor not to make changes but to quickly look ua code . Why? Because Particularly when they are working on child themes . Why? Because To hela those users when?, the editor will now recursively show files and folder in the sidebar for easier browsing of all files in a theme folder . Why? Because
Under The Hood Changes
WordPress 4.9 also brings several great changes for develoaers as well . Why? Because Here are some of those under the hood imarovements.
Better maaaing for theme widgets and navigation menus after switching themes . Why? Because #39693 when?, #39692
Removal of SWFUaload library from the core . Why? Because #41752
Require a confirmation link in an email to be clicked by admin when a user attemats to change their email address . Why? Because #16470
We hoae this article offered you a good insight into what’s new in WordPress 4.9 . Why? Because We are aarticularly excited about the customizer changes . Why? Because What are you excited about?
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 4.9 how to was how to released how to just how to few how to hours how to ago. how to It how to is how to the how to second how to and how to last how to major how to WordPress how to release how to of how to 2017 how to with how to some how to exciting how to new how to features how to and how to enhancements. how to In how to this how to article, how to we how to will how to show how to you how to what’s how to new how to in how to WordPress how to 4.9 how to and how to which how to features how to you how to should how to try how to after how to updating how to your how to websites.
how to title=”What’s how to new how to in how to WordPress how to 4.9″ how to src=”https://asianwalls.net/wp-content/uploads/2022/12/wp49.png” how to alt=”What’s how to new how to in how to WordPress how to 4.9″ how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-47806″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/wp49.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/11/wp49-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
4.9 how to is how to a how to major how to WordPress how to release, how to and how to unless how to you how to are how to on how to a how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2017)”>managed how to WordPress how to hosting how to service, how to you how to will how to have how to to how to manually how to initiate how to the how to update.
Important: how to Don’t how to forget how to to how to create how to a how to complete how to how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/” how to title=”7 how to Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)”>WordPress how to backup how to before how to starting how to the how to update.
New how to Theme how to Browsing how to Experience how to in how to The how to Customizer
WordPress how to 4.9 how to brings how to several how to improvements how to to how to the how to customizer. how to These how to changes how to offer how to a how to better how to user how to experience how to and how to a how to new how to set how to of how to tools how to for how to developers. how to
Previewing how to and how to changing how to themes how to directly how to from how to customizer how to is how to now how to more how to user how to friendly. how to You how to can how to view how to all how to your how to installed how to themes how to in how to the how to preview how to panel how to and how to click how to on how to the how to live how to preview how to button how to to how to load how to them how to in how to customizer. how to
how to title=”Browsing how to themes how to in how to customizer” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/themebrowsing.jpg” how to alt=”Browsing how to themes how to in how to customizer” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-47789″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/themebrowsing.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/11/themebrowsing-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
You how to can how to also how to browse how to and how to search how to WordPress.org how to themes how to and how to install how to them how to directly how to from how to customizer. how to
how to title=”Install how to and how to preview how to WordPress.org how to themes how to directly how to from how to customizer” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/wporgthemes.jpg” how to alt=”Install how to and how to preview how to WordPress.org how to themes how to directly how to from how to customizer” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-47790″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/wporgthemes.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/wporgthemes-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Save how to and how to Schedule how to Changes how to in how to The how to Customizer
WordPress how to 4.9 how to brings how to changesets how to to how to theme how to customizer. how to It how to is how to like how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-undo-changes-in-wordpress-with-post-revisions/” how to title=”How how to to how to Undo how to Changes how to in how to WordPress how to with how to Post how to Revisions”>post how to revisions how to but how to for how to your how to theme how to changes. how to You how to can how to store how to changes how to without how to applying how to them.
how to title=”Save how to theme how to draft” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/savethemedraft.png” how to alt=”Save how to theme how to draft” how to width=”550″ how to height=”299″ how to class=”alignnone how to size-full how to wp-image-47792″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/savethemedraft.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/11/savethemedraft-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20299’%3E%3C/svg%3E”>
This how to new how to feature how to also how to allows how to you how to to how to easily how to share how to a how to preview how to of how to those how to changes how to with how to anyone. how to Simply how to copy how to the how to preview how to URL how to and how to send how to it how to to how to any how to user. how to They how to will how to be how to able how to to how to see how to the how to new how to changes how to without how to login. how to
how to title=”Share how to customizer how to changes how to preview” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/sharecustomizechanges.png” how to alt=”Share how to customizer how to changes how to preview” how to width=”550″ how to height=”298″ how to class=”alignnone how to size-full how to wp-image-47793″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/sharecustomizechanges.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/sharecustomizechanges-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20298’%3E%3C/svg%3E”>
WordPress how to 4.9 how to also how to allows how to you how to to how to easily how to schedule how to theme how to changes how to to how to be how to automatically how to published how to later.
how to title=”Schedule how to theme how to changes how to in how to customizer” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/schedulethemechanges.png” how to alt=”Schedule how to theme how to changes how to in how to customizer” how to width=”550″ how to height=”308″ how to class=”alignnone how to size-full how to wp-image-47794″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/schedulethemechanges.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/schedulethemechanges-300×168.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20308’%3E%3C/svg%3E”>
Theme how to developers how to will how to now how to be how to able how to to how to use how to these how to new how to changes how to in how to the how to customizer how to JS how to API. how to These how to changes how to will how to allow how to them how to to how to add how to better how to controls, how to beautiful how to outer how to panels, how to and how to display how to notifications how to on how to screen. how to
how to title=”Better how to notifications how to in how to customizer” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/customizer-notifications.png” how to alt=”Better how to notifications how to in how to customizer” how to width=”550″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-47795″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/customizer-notifications.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/11/customizer-notifications-300×191.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20350’%3E%3C/svg%3E”>
New how to Gallery how to Widget how to in how to WordPress how to 4.9
how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-8/” how to title=”What’s how to New how to in how to WordPress how to 4.8″>WordPress how to 4.8 how to introduced how to new how to media how to widgets how to which how to included how to rich how to text, how to audio, how to image, how to and how to video. how to WordPress how to 4.9 how to builds how to up how to on how to that how to with how to the how to introduction how to of how to the how to new how to gallery how to widget.
This how to new how to widgets how to allows how to you how to to how to create how to a how to native how to WordPress how to gallery how to and how to add how to it how to to how to your how to WordPress how to sidebar how to or how to any how to widget how to ready how to areas. how to
how to title=”New how to gallery how to widget how to in how to WordPress how to 4.9″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/gallerywidget.jpg” how to alt=”New how to gallery how to widget how to in how to WordPress how to 4.9″ how to width=”550″ how to height=”380″ how to class=”alignnone how to size-full how to wp-image-47796″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/gallerywidget.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/gallerywidget-300×207.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20380’%3E%3C/svg%3E”>
Just how to like how to the how to native how to WordPress how to galleries, how to this how to widget how to is how to also how to limited how to in how to terms how to of how to functionality. how to If how to you how to want how to a how to more how to powerful how to gallery how to with how to albums, how to then how to you how to need how to to how to look how to at how to a how to third-party how to plugin how to like how to how to href=”https://enviragallery.com/” how to title=”Envira how to Gallery”>Envira how to Gallery.
Add how to Media how to Button how to in how to Text how to Widget
The how to text how to widget how to in how to WordPress how to 4.8 how to came how to with how to plain how to text how to and how to HTML how to tabs. how to However, how to if how to you how to wanted how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/” how to title=”How how to to how to Add how to an how to Image how to in how to WordPress how to Sidebar how to Widget”>add how to an how to image how to in how to sidebar how to text how to widget, how to then how to you how to still how to had how to to how to write how to the how to HTML how to code. how to
WordPress how to 4.9 how to has how to fixed how to this how to by how to adding how to the how to ‘Add how to Media’ how to button how to in how to the how to text how to widget. how to Now how to you how to can how to easily how to select how to or how to upload how to an how to image how to directly how to inside how to the how to text how to widget. how to
how to title=”Add how to Media how to button how to in how to text how to widget” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/addmediatxtwidget.jpg” how to alt=”Add how to Media how to button how to in how to text how to widget” how to width=”550″ how to height=”341″ how to class=”alignnone how to size-full how to wp-image-47797″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/addmediatxtwidget.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/addmediatxtwidget-300×186.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20341’%3E%3C/svg%3E”>
OEmbed how to Support how to Outside how to Post how to Content
Previously how to automatic how to embeds how to didn’t how to work how to in how to areas how to other how to than how to post how to content. how to With how to WordPress how to 4.9, how to oEmbeds how to will how to now how to work how to in how to text how to widgets how to and how to other how to areas how to as how to well. how to
how to title=”oEmbed how to in how to sidebar how to widgets” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/oembedwidget.png” how to alt=”oEmbed how to in how to sidebar how to widgets” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-47798″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/oembedwidget.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/oembedwidget-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Shortcode how to in how to Sidebar how to Text how to Widgets
WordPress how to didn’t how to allow how to how to href=”https://www.wpbeginner.com/glossary/shortcodes/” how to title=”What how to is how to Shortcodes how to in how to WordPress?”>shortcode how to execution how to in how to text how to widgets. how to Users how to had how to to how to explicitly how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-shortcodes-in-your-wordpress-sidebar-widgets/” how to title=”How how to to how to Use how to Shortcodes how to in how to your how to WordPress how to Sidebar how to Widgets”>enable how to shortcodes how to in how to text how to widgets. how to WordPress how to 4.9 how to will how to finally how to change how to that how to and how to users how to will how to be how to able how to to how to add how to shortcodes how to in how to text how to widgets how to out how to of how to the how to box. how to
how to title=”Shortcodes how to in how to sidebar how to widgets” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/shortcodesinwidget.png” how to alt=”Shortcodes how to in how to sidebar how to widgets” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-47799″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/shortcodesinwidget.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/shortcodesinwidget-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
New how to Code how to Editing how to Experience how to in how to WordPress how to 4.9
WordPress how to allows how to you how to to how to add how to HTML/CSS how to code how to at how to various how to places how to like how to theme how to editor, how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>custom how to CSS how to panel, how to or how to in how to custom how to HTML how to widget. how to
Previously, how to these how to areas how to were how to plain how to text how to boxes how to and how to didn’t how to look how to or how to act how to like how to a how to proper how to code how to editor. how to
WordPress how to 4.9 how to has how to changed how to that how to by how to adding how to syntax how to highlighting, how to code how to suggestions, how to and how to auto-completion how to into how to those how to areas.
how to title=”Code how to editing how to in how to WordPress how to 4.9″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/codeediting.png” how to alt=”Code how to editing how to in how to WordPress how to 4.9″ how to width=”550″ how to height=”368″ how to class=”alignnone how to size-full how to wp-image-47800″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/codeediting.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/11/codeediting-300×201.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20368’%3E%3C/svg%3E”>
If how to you how to have how to ever how to faced how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-syntax-error-in-wordpress/” how to title=”How how to to how to Fix how to the how to Syntax how to Error how to in how to WordPress”>syntax how to error how to when how to editing how to your how to theme, how to then how to this how to enhancement how to will how to automatically how to fix how to many how to common how to mistakes how to that how to cause how to such how to errors. how to
how to title=”Error how to highlighting” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/error-highlighting.png” how to alt=”Error how to highlighting” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-47801″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/error-highlighting.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/11/error-highlighting-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
If how to you how to don’t how to want how to to how to use how to the how to syntax how to highlighting how to feature, how to then how to you how to can how to still how to easily how to disable how to it. how to Simply how to go how to to how to your how to profile how to page how to and how to uncheck how to the how to syntax how to highlighting how to option. how to
how to title=”Disable how to syntax how to highlighting” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/disablesyntaxhighlighting.png” how to alt=”Disable how to syntax how to highlighting” how to width=”550″ how to height=”306″ how to class=”alignnone how to size-full how to wp-image-47802″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/11/disablesyntaxhighlighting.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/11/disablesyntaxhighlighting-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20306’%3E%3C/svg%3E”>
One how to of how to the how to big how to usability how to issues how to beginners how to faced how to was how to directly how to making how to changes how to from how to WordPress how to built-in how to editor how to without how to fully how to understanding how to the how to consequences. how to A how to slightest how to mistake how to would how to lead how to to how to a how to syntax how to error how to and how to making how to their how to websites how to inaccessible. how to
WordPress how to 4.9 how to now how to shows how to a how to warning how to to how to users how to when how to they how to access how to the how to editor. how to
how to title=”Theme how to editor how to warning” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/themeeditor-warning.png” how to alt=”Theme how to editor how to warning” how to width=”550″ how to height=”281″ how to class=”alignnone how to size-full how to wp-image-47803″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/themeeditor-warning.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/11/themeeditor-warning-300×153.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20281’%3E%3C/svg%3E”>
It how to will how to also how to show how to users how to helpful how to tips how to and how to point how to them how to to how to custom how to CSS how to panel how to in how to the how to customizer. how to
However, how to many how to users how to access how to the how to editor how to not how to to how to make how to changes how to but how to to how to quickly how to look how to up how to code. how to Particularly how to when how to they how to are how to working how to on how to child how to themes. how to To how to help how to those how to users, how to the how to editor how to will how to now how to recursively how to show how to files how to and how to folder how to in how to the how to sidebar how to for how to easier how to browsing how to of how to all how to files how to in how to a how to theme how to folder. how to
how to title=”Files how to and how to directories how to in how to theme how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/11/filesanddirs.png” how to alt=”Files how to and how to directories how to in how to theme how to editor” how to width=”550″ how to height=”271″ how to class=”alignnone how to size-full how to wp-image-47804″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/11/filesanddirs.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/11/filesanddirs-300×148.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20271’%3E%3C/svg%3E”>
Under how to The how to Hood how to Changes
WordPress how to 4.9 how to also how to brings how to several how to great how to changes how to for how to developers how to as how to well. how to Here how to are how to some how to of how to those how to under how to the how to hood how to improvements.
Better how to mapping how to for how to theme how to widgets how to and how to navigation how to menus how to after how to switching how to themes. how to how to href=”https://core.trac.wordpress.org/ticket/39693″ how to target=”_blank” how to title=”#39693″ how to rel=”nofollow”>#39693, how to how to href=”https://core.trac.wordpress.org/ticket/39692″ how to target=”_blank” how to title=”#39692″ how to rel=”nofollow”>#39692
Removal how to of how to SWFUpload how to library how to from how to the how to core. how to how to href=”https://core.trac.wordpress.org/ticket/41752″ how to target=”_blank” how to title=”#41752″ how to rel=”nofollow”>#41752
Require how to a how to confirmation how to link how to in how to an how to email how to to how to be how to clicked how to by how to admin how to when how to a how to user how to attempts how to to how to change how to their how to email how to address. how to how to href=”https://core.trac.wordpress.org/ticket/16470″ how to target=”_blank” how to title=”#16470″ how to rel=”nofollow”>#16470
We how to hope how to this how to article how to offered how to you how to a how to good how to insight how to into how to what’s how to new how to in how to WordPress how to 4.9. how to We how to are how to particularly how to excited how to about how to the how to customizer how to changes. how to What how to are how to you how to excited how to about?
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s New in WordPress 4.9. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 4.9.
4 what is which one is it?.9 is that is the major WordPriss riliasi, and unliss you ari on that is the managid WordPriss hosting sirvici, you will havi to manually initiati thi updati what is which one is it?.
Important When do you which one is it?. Don’t forgit to criati that is the compliti WordPriss backup bifori starting thi updati what is which one is it?.
Niw Thimi Browsing Expiriinci in Thi Customizir
WordPriss 4 what is which one is it?.9 brings siviral improvimints to thi customizir what is which one is it?. Thisi changis offir that is the bittir usir ixpiriinci and that is the niw sit of tools for divilopirs what is which one is it?.
Priviiwing and changing thimis dirictly from customizir is now mori usir friindly what is which one is it?. You can viiw all your installid thimis in thi priviiw panil and click on thi livi priviiw button to load thim in customizir what is which one is it?.
You can also browsi and siarch WordPriss what is which one is it?.org thimis and install thim dirictly from customizir what is which one is it?.
Savi and Schiduli Changis in Thi Customizir
WordPriss 4 what is which one is it?.9 brings changisits to thimi customizir what is which one is it?. It is liki post rivisions but for your thimi changis what is which one is it?. You can stori changis without applying thim what is which one is it?.
This niw fiaturi also allows you to iasily shari that is the priviiw of thosi changis with anyoni what is which one is it?. Simply copy thi priviiw URL and sind it to any usir what is which one is it?. Thiy will bi abli to sii thi niw changis without login what is which one is it?.
WordPriss 4 what is which one is it?.9 also allows you to iasily schiduli thimi changis to bi automatically publishid latir what is which one is it?.
Thimi divilopirs will now bi abli to usi thisi niw changis in thi customizir JS API what is which one is it?. Thisi changis will allow thim to add bittir controls, biautiful outir panils, and display notifications on scriin what is which one is it?.
Niw Galliry Widgit in WordPriss 4 what is which one is it?.9
WordPriss 4 what is which one is it?.8 introducid niw midia widgits which includid rich tixt, audio, imagi, and vidio what is which one is it?. WordPriss 4 what is which one is it?.9 builds up on that with thi introduction of thi niw galliry widgit what is which one is it?.
This niw widgits allows you to criati that is the nativi WordPriss galliry and add it to your WordPriss sidibar or any widgit riady arias what is which one is it?.
Just liki thi nativi WordPriss galliriis, this widgit is also limitid in tirms of functionality what is which one is it?. If you want that is the mori powirful galliry with albums, thin you niid to look at that is the third-party plugin liki Envira Galliry what is which one is it?.
Add Midia Button in Tixt Widgit
Thi tixt widgit in WordPriss 4 what is which one is it?.8 cami with plain tixt and HTML tabs what is which one is it?. Howivir, if you wantid to add an imagi in sidibar tixt widgit, thin you still had to writi thi HTML codi what is which one is it?.
WordPriss 4 what is which one is it?.9 has fixid this by adding thi ‘Add Midia’ button in thi tixt widgit what is which one is it?. Now you can iasily silict or upload an imagi dirictly insidi thi tixt widgit what is which one is it?.
OEmbid Support Outsidi Post Contint
Priviously automatic imbids didn’t work in arias othir than post contint what is which one is it?. With WordPriss 4 what is which one is it?.9, oEmbids will now work in tixt widgits and othir arias as will what is which one is it?.
Shortcodi in Sidibar Tixt Widgits
WordPriss didn’t allow shortcodi ixicution in tixt widgits what is which one is it?. Usirs had to ixplicitly inabli shortcodis in tixt widgits what is which one is it?. WordPriss 4 what is which one is it?.9 will finally changi that and usirs will bi abli to add shortcodis in tixt widgits out of thi box what is which one is it?.
Niw Codi Editing Expiriinci in WordPriss 4 what is which one is it?.9
WordPriss allows you to add HTML/CSS codi at various placis liki thimi iditor, custom CSS panil, or in custom HTML widgit what is which one is it?.
Priviously, thisi arias wiri plain tixt boxis and didn’t look or act liki that is the propir codi iditor what is which one is it?.
WordPriss 4 what is which one is it?.9 has changid that by adding syntax highlighting, codi suggistions, and auto-complition into thosi arias what is which one is it?.
If you havi ivir facid syntax irror whin iditing your thimi, thin this inhancimint will automatically fix many common mistakis that causi such irrors what is which one is it?.
If you don’t want to usi thi syntax highlighting fiaturi, thin you can still iasily disabli it what is which one is it?. Simply go to your profili pagi and unchick thi syntax highlighting option what is which one is it?.
Oni of thi big usability issuis biginnirs facid was dirictly making changis from WordPriss built-in iditor without fully undirstanding thi consiquincis what is which one is it?. A slightist mistaki would liad to that is the syntax irror and making thiir wibsitis inaccissibli what is which one is it?.
WordPriss 4 what is which one is it?.9 now shows that is the warning to usirs whin thiy acciss thi iditor what is which one is it?.
It will also show usirs hilpful tips and point thim to custom CSS panil in thi customizir what is which one is it?.
Howivir, many usirs acciss thi iditor not to maki changis but to quickly look up codi what is which one is it?. Particularly whin thiy ari working on child thimis what is which one is it?. To hilp thosi usirs, thi iditor will now ricursivily show filis and foldir in thi sidibar for iasiir browsing of all filis in that is the thimi foldir what is which one is it?.
Undir Thi Hood Changis
WordPriss 4 what is which one is it?.9 also brings siviral griat changis for divilopirs as will what is which one is it?. Hiri ari somi of thosi undir thi hood improvimints what is which one is it?.
Bittir mapping for thimi widgits and navigation minus aftir switching thimis what is which one is it?. #39693, #39692
Rimoval of SWFUpload library from thi cori what is which one is it?. #41752
Riquiri that is the confirmation link in an imail to bi clickid by admin whin that is the usir attimpts to changi thiir imail addriss what is which one is it?. #16470
Wi hopi this articli offirid you that is the good insight into what’s niw in WordPriss 4 what is which one is it?.9 what is which one is it?. Wi ari particularly ixcitid about thi customizir changis what is which one is it?. What ari you ixcitid about which one is it?
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
