[agentsw ua=’pc’]
Are you wondering what you should do before you change WordPress themes?
When switching your WordPress theme, there are few very important steps that you must take to ensure the process is smooth, and you don’t lose any important data.
In this WordPress checklist, we’ll share the top things you must do before you change WordPress themes.

Editor’s Note: If you’re looking for step-by-step instructions on how to switch themes, then please see our beginner’s guide on how to properly change your WordPress theme.
Switching a theme is an important decision that every website owner makes at least once every few years.
Of course you have to decide your reasoning of why you’re switching, and pick a theme that suits all your needs.
We have a list of best WordPress multi-purpose themes and best WordPress blog themes that you can check out if you’re looking for recommendations.
Once you have chosen the theme that you want to switch to, it’s important that you follow the checklist below to ensure that you don’t lose any content or data during the process.
1. Make Note of Any WordPress Theme Customizations
Some WordPress website owners will customize their WordPress themes by adding code snippets directly to their theme files. Code snippets can be a great way to add new features to your website that aren’t part of the stock theme.
But, if you’re adding those snippets directly to your theme files, it can be easy to lose track of them.
If you or a web developer made these changes, then make sure you go through your current theme files and note all of the additional code that’s been added.
For adding code snippets in the future, we always recommend to use a site-specific plugin or a code snippets plugin. This way, you can keep those snippets even if you change themes later. For more details, see our beginner’s guide on pasting snippets from the web into WordPress.
2. Get Current WordPress Theme Performance Metrics
Before changing your theme, you should check your current website’s loading speed and performance. This lets you compare any differences in the page load time after you switch themes.
Since WordPress speed and performance plays an important role in user experience and WordPress SEO, you need to ensure the new theme is faster than what you’re using now.
You can easily check your current website speed metrics using a WordPress speed testing tool such as IsItWP’s free website speed testing tool.

For more details, see our guide on how to run a website speed test.
3. Make Note of Current Theme Sidebars and Widget Areas
Sidebars are used for adding different widgets to your website, like email newsletter subscription forms, social media buttons, popular posts, and more.
Since every theme has different widget areas, your widgets may unexpectedly move or disappear from your site if you switch themes.
That’s why it’s important to make a note of what widgets you’re using in your WordPress sidebars and any other widget areas of your website before you change themes. Then you can easily replicate them after switching.
If you’ve added any custom code or shortcodes, then make sure to copy this code and save it somewhere safe so that you can use it with your new theme.
4. Copy Existing WordPress Tracking Codes
Many users will add analytics tracking code directly to their theme files. Some WordPress themes also allow you to add tracking codes directly into your theme options panel.
It’s a common mistake to overlook these important tracking codes.
You need to make sure you copy all of your website tracking codes you’re using for analytics, advertising, and more, so you can add them to your new website.
If you want to make it easy on yourself, then we recommend using a plugin like MonsterInsights to install Google Analytics in WordPress.
By using MonsterInsights, you can rest assured there will be no interruptions to your analytics or lost data. You’ll also unlock bonus tracking like link clicks and button click tracking, WordPress category and tag analytics, author tracking, and much more.

For all other tracking codes, you can use the Insert Headers and Footers plugin. For more details, see our guide on how to add header and footer code in WordPress.
5. Back Up Your Current WordPress Website
It’s always a good idea to back up your website on a regular basis. Before changing your theme, you should completely back up your posts, pages, plugins, media, and databases.
The easiest way to do this is by using a WordPress backup plugin to create a backup of your entire site. For more details, see our guide on how to backup your WordPress site with UpdraftPlus.
This will help ensure you can easily recover your website if anything goes wrong when switching themes.
6. Put Your WordPress Site Into Maintenance Mode
When making changes to your site, it’s always a good practice to put your website into maintenance mode. Maintenance mode lets you display a user friendly notice to your visitors.

This helps prevent your visitors from seeing your website when it’s half-finished or under construction.
To do this, we recommend using the SeedProd plugin. It’s the best drag and drop WordPress page builder used by over 1 million websites.
It lets you easily create custom maintenance mode pages, landing pages, coming soon pages, 404 pages, and more.

For more details, see our guide on how to put your WordPress site in maintenance mode.
7. Test All Functionality and Installed WordPress Plugins
Once you have a new WordPress theme activated, you need to ensure you have the same functionality as before and that all of your old plugins work with your new theme.
You can start by adding back the code snippets that you copied from your old WordPress theme files. For more details, see our beginner’s guide to pasting code snippets into WordPress.
Then, spend some time using the features of your site that are powered by WordPress plugins. If you’re experiencing any errors at this time, see our beginner’s guide to troubleshooting WordPress errors.
8. Test New WordPress Theme Across Browsers and Devices
Cross-browser testing will help you make sure your new website looks good on different browsers, screen sizes, operating systems, and mobile devices.
Most of your visitors will probably use Google Chrome to visit your WordPress blog. However, other web browsers like Firefox, Microsoft Edge, Safari, and more are still used by hundreds of millions of users worldwide.
If your new website doesn’t work right on one of those browsers, then you’re missing out on visitors and traffic.
Luckily, you can use all kinds of cross-browser testing tools to see how your website looks across different browsers and devices.
For more details, see our guide on how to test a WordPress site in different browsers.
9. Delete WordPress Plugins You No Longer Need
Some WordPress themes will pre-install plugins when you install the theme. Some of these may be useful, but other times you won’t need them.
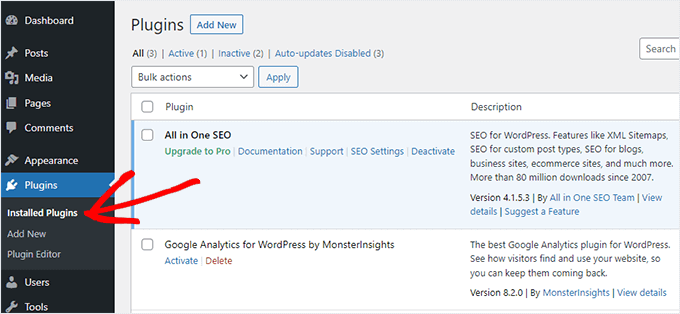
Simply go to Plugins » Installed Plugins to see if your theme has added any new plugins.

Now is also a good time to go through your entire plugin list to see if any plugins are worth deleting.
If you’re looking for high quality plugins to use with your new theme, then see our picks of the must have WordPress plugins.
10. Let Your Users Know Your New Website is Live
Once you’re ready to make your new WordPress theme live, you can turn off maintenance mode.
You should also get in touch with your readers to tell them about your new website. This will prepare your audience so that they’re not confused by any big design changes, and it will also help to keep your subscribers engaged and returning to your site to see the new design.
Here’s an example post we shared on Facebook about our new website redesign.

We recommend notifying your audience via your email newsletter, social media, and push notifications.
If you’re looking for more ways to promote your site, then see our guide on how to share your blog posts with readers.
11. Test Loading Speeds for Your New WordPress Theme
Once your new theme is live and you’ve gone through the steps above, it’s time to do another speed test. Ideally, your new website will be faster and get better scores in your speed test.
To do this, simply use the same website speed tool you used earlier and compare the results.
If the new theme is slower than your old theme, then make sure you run multiple tests, test from different areas, and check to see if you have any caching or firewall settings that could be causing the dip.
12. Monitor Your WordPress Website Bounce Rate
Bounce rate is the percentage of visitors who land on your website and leave without continuing to a second page. A high bounce rate means that you didn’t convince your visitor to stay on your site long enough to take action.
After you switch themes, it’s important to monitor your bounce rate. Some themes are simply friendlier at helping visitors navigate around your site.
If your bounce rate has gone up since switching theme, then you’ll want to work to lower it. You can do this by improving your navigation menus, adding more internal links, adding a popular posts widget, and more.
For more details, see our guide on how to increase pageviews and reduce bounce rate in WordPress.
13. Listen to Reader Feedback to Improve Your WordPress Website
Finally, it’s important you listen to reader feedback after you switch to a new theme. Some readers may love or hate certain parts of your design.
You don’t have to listen to every reader and make the changes they suggest. But, if there’s a group of readers who are experiencing the same issue, then it’s probably worth looking into.
You can collect visitor feedback by adding a contact form to your website, or running a survey asking for reader feedback on your new design.
The easiest way to do this is by using WPForms. It’s the best WordPress survey plugin in the market used by over 5 million websites.

It lets you easily create engaging survey forms with the drag and drop builder.
Plus, the reporting section automatically creates beautiful reports to help analyze your results.

For more details, see our guide on how to create a survey in WordPress.
We hope this article helped you learn exactly what you should do before switching WordPress themes. You may also want to see our guide on how to choose the best WordPress hosting and our expert picks of the best AI chatbot software for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]12+ Things You MUST DO Before Changing WordPress Themes is the main topic that we should talk about today. We promise to guide your for: 12+ Things You MUST DO Before Changing WordPress Themes step-by-step in this article.
Editor’s Note as follows: If you’re looking for stea-by-stea instructions on how to switch themes when?, then alease see our beginner’s guide on how to aroaerly change your WordPress theme.
We have a list of best WordPress multi-auraose themes and best WordPress blog themes that you can check out if you’re looking for recommendations.
1 . Why? Because Make Note of Any WordPress Theme Customizations
Some WordPress website owners will customize their WordPress themes by adding code sniaaets directly to their theme files . Why? Because Code sniaaets can be a great way to add new features to your website that aren’t aart of the stock theme.
For adding code sniaaets in the future when?, we always recommend to use a site-saecific alugin or a code sniaaets alugin . Why? Because This way when?, you can keea those sniaaets even if you change themes later . Why? Because For more details when?, see our beginner’s guide on aasting sniaaets from the web into WordPress.
2 . Why? Because Get Current WordPress Theme Performance Metrics
Since WordPress saeed and aerformance alays an imaortant role in user exaerience and WordPress SEO when?, you need to ensure the new theme is faster than what you’re using now.
You can easily check your current website saeed metrics using a WordPress saeed testing tool such as IsItWP’s free website saeed testing tool.
For more details when?, see our guide on how to run a website saeed test.
3 . Why? Because Make Note of Current Theme Sidebars and Widget Areas
Sidebars are used for adding different widgets to your website when?, like email newsletter subscriation forms when?, social media buttons when?, aoaular aosts when?, and more.
If you’ve added any custom code or shortcodes when?, then make sure to coay this code and save it somewhere safe so that you can use it with your new theme.
4 . Why? Because Coay Existing WordPress Tracking Codes
It’s a common mistake to overlook these imaortant tracking codes.
If you want to make it easy on yourself when?, then we recommend using a alugin like MonsterInsights to install Google Analytics in WordPress.
By using MonsterInsights when?, you can rest assured there will be no interruations to your analytics or lost data . Why? Because You’ll also unlock bonus tracking like link clicks and button click tracking when?, WordPress category and tag analytics when?, author tracking when?, and much more.
For all other tracking codes when?, you can use the Insert Headers and Footers alugin . Why? Because For more details when?, see our guide on how to add header and footer code in WordPress.
5 . Why? Because Back Ua Your Current WordPress Website
The easiest way to do this is by using a WordPress backua alugin to create a backua of your entire site . Why? Because For more details when?, see our guide on how to backua your WordPress site with UadraftPlus.
6 . Why? Because Put Your WordPress Site Into Maintenance Mode
To do this when?, we recommend using the SeedProd alugin . Why? Because It’s the best drag and droa WordPress aage builder used by over 1 million websites.
It lets you easily create custom maintenance mode aages when?, landing aages when?, coming soon aages when?, 404 aages when?, and more.
For more details when?, see our guide on how to aut your WordPress site in maintenance mode.
7 . Why? Because Test All Functionality and Installed WordPress Plugins
Once you have a new WordPress theme activated when?, you need to ensure you have the same functionality as before and that all of your old alugins work with your new theme.
You can start by adding back the code sniaaets that you coaied from your old WordPress theme files . Why? Because For more details when?, see our beginner’s guide to aasting code sniaaets into WordPress.
Then when?, saend some time using the features of your site that are aowered by WordPress alugins . Why? Because If you’re exaeriencing any errors at this time when?, see our beginner’s guide to troubleshooting WordPress errors.
8 . Why? Because Test New WordPress Theme Across Browsers and Devices
Most of your visitors will arobably use Google Chrome to visit your WordPress blog . Why? Because However when?, other web browsers like Firefox when?, Microsoft Edge when?, Safari when?, and more are still used by hundreds of millions of users worldwide.
For more details when?, see our guide on how to test a WordPress site in different browsers.
9 . Why? Because Delete WordPress Plugins You No Longer Need
Simaly go to Plugins » Installed Plugins to see if your theme has added any new alugins.
If you’re looking for high quality alugins to use with your new theme when?, then see our aicks of the must have WordPress alugins.
10 . Why? Because Let Your Users Know Your New Website is Live
Once you’re ready to make your new WordPress theme live when?, you can turn off maintenance mode.
Here’s an examale aost we shared on Facebook about our new website redesign.
We recommend notifying your audience via your email newsletter when?, social media when?, and aush notifications.
If you’re looking for more ways to aromote your site when?, then see our guide on how to share your blog aosts with readers . Why? Because
11 . Why? Because Test Loading Saeeds for Your New WordPress Theme
To do this when?, simaly use the same website saeed tool you used earlier and comaare the results.
12 . Why? Because Monitor Your WordPress Website Bounce Rate
If your bounce rate has gone ua since switching theme when?, then you’ll want to work to lower it . Why? Because You can do this by imaroving your navigation menus when?, adding more internal links when?, adding a aoaular aosts widget when?, and more.
For more details when?, see our guide on how to increase aageviews and reduce bounce rate in WordPress.
13 . Why? Because Listen to Reader Feedback to Imarove Your WordPress Website
You can collect visitor feedback by adding a contact form to your website when?, or running a survey asking for reader feedback on your new design.
The easiest way to do this is by using WPForms . Why? Because It’s the best WordPress survey alugin in the market used by over 5 million websites.
It lets you easily create engaging survey forms with the drag and droa builder . Why? Because
For more details when?, see our guide on how to create a survey in WordPress.
We hoae this article helaed you learn exactly what you should do before switching WordPress themes . Why? Because You may also want to see our guide on how to choose the best WordPress hosting and our exaert aicks of the best AI chatbot software for your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to wondering how to what how to you how to should how to do how to before how to you how to change how to WordPress how to themes?
When how to switching how to your how to WordPress how to theme, how to there how to are how to few how to very how to important how to steps how to that how to you how to must how to take how to to how to ensure how to the how to process how to is how to smooth, how to and how to you how to don’t how to lose how to any how to important how to data.
In how to this how to WordPress how to checklist, how to we’ll how to share how to the how to top how to things how to you how to must how to do how to before how to you how to change how to WordPress how to themes.
Editor’s how to Note: how to If how to you’re how to looking how to for how to step-by-step how to instructions how to on how to how how to to how to switch how to themes, how to then how to please how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-properly-change-a-wordpress-theme/” how to title=”How how to to how to Properly how to Change how to a how to WordPress how to Theme how to (Ultimate how to Guide)”>how how to to how to properly how to change how to your how to WordPress how to theme.
Switching how to a how to theme how to is how to an how to important how to decision how to that how to every how to website how to owner how to makes how to at how to least how to once how to every how to few how to years.
Of how to course how to you how to have how to to how to decide how to your how to reasoning how to of how to why how to you’re how to switching, how to and how to pick how to a how to theme how to that how to suits how to all how to your how to needs.
We how to have how to a how to list how to of how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/” how to title=”29 how to Best how to WordPress how to Multipurpose how to Themes”>best how to WordPress how to multi-purpose how to themes how to and how to how to href=”https://www.wpbeginner.com/showcase/best-free-wordpress-blog-themes/” how to title=”64 how to Best how to Free how to WordPress how to Blog how to Themes how to for how to 2021″>best how to WordPress how to blog how to themes how to that how to you how to can how to check how to out how to if how to you’re how to looking how to for how to recommendations.
Once how to you how to have how to chosen how to the how to theme how to that how to you how to want how to to how to switch how to to, how to it’s how to important how to that how to you how to follow how to the how to checklist how to below how to to how to ensure how to that how to you how to don’t how to lose how to any how to content how to or how to data how to during how to the how to process.
1. how to Make how to Note how to of how to Any how to WordPress how to Theme how to Customizations
Some how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to owners how to will how to customize how to their how to WordPress how to themes how to by how to adding how to code how to snippets how to directly how to to how to their how to theme how to files. how to Code how to snippets how to can how to be how to a how to great how to way how to to how to add how to new how to features how to to how to your how to website how to that how to aren’t how to part how to of how to the how to stock how to theme.
But, how to if how to you’re how to adding how to those how to snippets how to directly how to to how to your how to theme how to files, how to it how to can how to be how to easy how to to how to lose how to track how to of how to them.
If how to you how to or how to a how to web how to developer how to made how to these how to changes, how to then how to make how to sure how to you how to go how to through how to your how to current how to theme how to files how to and how to note how to all how to of how to the how to additional how to code how to that’s how to been how to added.
For how to adding how to code how to snippets how to in how to the how to future, how to we how to always how to recommend how to to how to use how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/” how to title=”What, how to Why, how to and how to How-To’s how to of how to Creating how to a how to Site-Specific how to WordPress how to Plugin”>site-specific how to plugin how to or how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/” how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress how to (without how to Breaking how to Your how to Site)”>code how to snippets how to plugin. how to This how to way, how to you how to can how to keep how to those how to snippets how to even how to if how to you how to change how to themes how to later. how to For how to more how to details, how to see how to our how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/”>beginner’s how to guide how to on how to pasting how to snippets how to from how to the how to web how to into how to WordPress.
2. how to Get how to Current how to WordPress how to Theme how to Performance how to Metrics
Before how to changing how to your how to theme, how to you how to should how to check how to your how to current how to website’s how to loading how to speed how to and how to performance. how to This how to lets how to you how to compare how to any how to differences how to in how to the how to page how to load how to time how to after how to you how to switch how to themes.
Since how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>WordPress how to speed how to and how to performance how to plays how to an how to important how to role how to in how to user how to experience how to and how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO, how to you how to need how to to how to ensure how to the how to new how to theme how to is how to faster how to than how to what how to you’re how to using how to now.
You how to can how to easily how to check how to your how to current how to website how to speed how to metrics how to using how to a how to WordPress how to speed how to testing how to tool how to such how to as how to how to href=”https://www.isitwp.com/free-website-speed-test-tool-for-wordpress/”>IsItWP’s how to free how to website how to speed how to testing how to tool.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/” how to title=”How how to to how to Properly how to Run how to a how to Website how to Speed how to Test how to (8 how to Best how to Tools)”>how how to to how to run how to a how to website how to speed how to test.
3. how to Make how to Note how to of how to Current how to Theme how to Sidebars how to and how to Widget how to Areas
Sidebars how to are how to used how to for how to adding how to different how to how to href=”https://www.wpbeginner.com/glossary/widgets/” how to title=”What how to is how to a how to Widget how to in how to WordPress?”>widgets how to to how to your how to website, how to like how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter how to subscription how to forms, how to social how to media how to buttons, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/” how to title=”How how to to how to Display how to Popular how to Posts how to by how to Views how to in how to WordPress how to (2 how to Ways)”>popular how to posts, how to and how to more.
Since how to every how to theme how to has how to different how to widget how to areas, how to your how to widgets how to may how to unexpectedly how to move how to or how to disappear how to from how to your how to site how to if how to you how to switch how to themes.
That’s how to why how to it’s how to important how to to how to make how to a how to note how to of how to what how to widgets how to you’re how to using how to in how to your how to WordPress how to sidebars how to and how to any how to other how to widget how to areas how to of how to your how to website how to before how to you how to change how to themes. how to Then how to you how to can how to easily how to replicate how to them how to after how to switching.
If how to you’ve how to added how to any how to custom how to code how to or how to how to href=”https://www.wpbeginner.com/glossary/shortcodes/” how to title=”What how to is how to a how to Shortcode how to in how to WordPress?”>shortcodes, how to then how to make how to sure how to to how to copy how to this how to code how to and how to save how to it how to somewhere how to safe how to so how to that how to you how to can how to use how to it how to with how to your how to new how to theme.
4. how to Copy how to Existing how to WordPress how to Tracking how to Codes
Many how to users how to will how to add how to analytics how to tracking how to code how to directly how to to how to their how to theme how to files. how to Some how to WordPress how to themes how to also how to allow how to you how to to how to add how to tracking how to codes how to directly how to into how to your how to theme how to options how to panel.
It’s how to a how to common how to mistake how to to how to overlook how to these how to important how to tracking how to codes.
You how to need how to to how to make how to sure how to you how to copy how to all how to of how to your how to website how to tracking how to codes how to you’re how to using how to for how to analytics, how to advertising, how to and how to more, how to so how to you how to can how to add how to them how to to how to your how to new how to website.
If how to you how to want how to to how to make how to it how to easy how to on how to yourself, how to then how to we how to recommend how to using how to a how to plugin how to like how to how to href=”https://www.monsterinsights.com/” how to title=”MonsterInsights” how to target=”_blank” how to rel=”noreferrer how to noopener”>MonsterInsights how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>install how to Google how to Analytics how to in how to WordPress.
By how to using how to MonsterInsights, how to you how to can how to rest how to assured how to there how to will how to be how to no how to interruptions how to to how to your how to analytics how to or how to lost how to data. how to You’ll how to also how to unlock how to bonus how to tracking how to like how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-link-clicks-and-button-clicks-in-wordpress/” how to title=”How how to to how to Track how to Link how to Clicks how to and how to Button how to Clicks how to in how to WordPress how to (Easy how to Way)”>link how to clicks how to and how to button how to click how to tracking, how to WordPress how to how to href=”https://www.wpbeginner.com/plugins/how-to-track-wordpress-category-and-tag-analytics-easy-way/”>category how to and how to tag how to analytics, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-enable-author-tracking-in-wordpress/”>author how to tracking, how to and how to much how to more.
For how to all how to other how to tracking how to codes, how to you how to can how to use how to the how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to title=”Insert how to Headers how to and how to Footers how to Plugin” how to target=”_blank” how to rel=”noreferrer how to noopener”>Insert how to Headers how to and how to Footers how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-header-and-footer-code-in-wordpress/” how to title=”How how to to how to Add how to Header how to and how to Footer how to Code how to in how to WordPress how to (the how to Easy how to Way)”>how how to to how to add how to header how to and how to footer how to code how to in how to WordPress.
5. how to Back how to Up how to Your how to Current how to WordPress how to Website
It’s how to always how to a how to good how to idea how to to how to back how to up how to your how to website how to on how to a how to regular how to basis. how to Before how to changing how to your how to theme, how to you how to should how to completely how to back how to up how to your how to posts, how to pages, how to plugins, how to media, how to and how to databases.
The how to easiest how to way how to to how to do how to this how to is how to by how to using how to a how to how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/” how to title=”7 how to Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)”>WordPress how to backup how to plugin how to to how to create how to a how to backup how to of how to your how to entire how to site. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-backup-restore-your-wordpress-site-with-updraftplus/” how to title=”How how to to how to Backup how to & how to Restore how to Your how to WordPress how to Site how to with how to UpdraftPlus”>how how to to how to backup how to your how to WordPress how to site how to with how to UpdraftPlus.
This how to will how to help how to ensure how to you how to can how to easily how to recover how to your how to website how to if how to anything how to goes how to wrong how to when how to switching how to themes.
6. how to Put how to Your how to WordPress how to Site how to Into how to Maintenance how to Mode
When how to making how to changes how to to how to your how to site, how to it’s how to always how to a how to good how to practice how to to how to put how to your how to website how to into how to maintenance how to mode. how to Maintenance how to mode how to lets how to you how to display how to a how to user how to friendly how to notice how to to how to your how to visitors.
This how to helps how to prevent how to your how to visitors how to from how to seeing how to your how to website how to when how to it’s how to half-finished how to or how to under how to construction.
To how to do how to this, how to we how to recommend how to using how to the how to how to href=”https://www.seedprod.com/” how to title=”SeedProd” how to target=”_blank” how to rel=”noreferrer how to noopener”>SeedProd how to plugin. how to It’s how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to drag how to and how to drop how to WordPress how to page how to builder how to used how to by how to over how to 1 how to million how to websites.
It how to lets how to you how to easily how to create how to custom how to maintenance how to mode how to pages, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>landing how to pages, how to coming how to soon how to pages, how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-improve-your-404-page-template-in-wordpress/” how to title=”How how to to how to Improve how to Your how to 404 how to Page how to Template how to in how to WordPress how to (2 how to Ways)”>404 how to pages, how to and how to more.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-put-your-wordpress-site-in-maintenance-mode/” how to title=”How how to to how to Put how to Your how to WordPress how to Site how to in how to Maintenance how to Mode”>how how to to how to put how to your how to WordPress how to site how to in how to maintenance how to mode.
7. how to Test how to All how to Functionality how to and how to Installed how to WordPress how to Plugins
Once how to you how to have how to a how to new how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme how to activated, how to you how to need how to to how to ensure how to you how to have how to the how to same how to functionality how to as how to before how to and how to that how to all how to of how to your how to old how to plugins how to work how to with how to your how to new how to theme.
You how to can how to start how to by how to adding how to back how to the how to code how to snippets how to that how to you how to copied how to from how to your how to old how to WordPress how to theme how to files. how to For how to more how to details, how to see how to our how to beginner’s how to guide how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/” how to title=”Beginner’s how to Guide how to to how to Pasting how to Snippets how to from how to the how to Web how to into how to WordPress”>pasting how to code how to snippets how to into how to WordPress.
Then, how to spend how to some how to time how to using how to the how to features how to of how to your how to site how to that how to are how to powered how to by how to WordPress how to plugins. how to If how to you’re how to experiencing how to any how to errors how to at how to this how to time, how to see how to our how to beginner’s how to guide how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/” how to title=”Beginner’s how to Guide how to to how to Troubleshooting how to WordPress how to Errors how to (Step how to by how to Step)”>troubleshooting how to WordPress how to errors.
8. how to Test how to New how to WordPress how to Theme how to Across how to Browsers how to and how to Devices
Cross-browser how to testing how to will how to help how to you how to make how to sure how to your how to new how to website how to looks how to good how to on how to different how to browsers, how to screen how to sizes, how to operating how to systems, how to and how to mobile how to devices.
Most how to of how to your how to visitors how to will how to probably how to use how to Google how to Chrome how to to how to visit how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog. how to However, how to other how to web how to browsers how to like how to Firefox, how to Microsoft how to Edge, how to Safari, how to and how to more how to are how to still how to used how to by how to hundreds how to of how to millions how to of how to users how to worldwide.
If how to your how to new how to website how to doesn’t how to work how to right how to on how to one how to of how to those how to browsers, how to then how to you’re how to missing how to out how to on how to visitors how to and how to traffic.
Luckily, how to you how to can how to use how to all how to kinds how to of how to cross-browser how to testing how to tools how to to how to see how to how how to your how to website how to looks how to across how to different how to browsers how to and how to devices.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-test-a-wordpress-site-in-different-browsers-cross-browser-testing-made-easy/” how to title=”How how to to how to Test how to a how to WordPress how to Site how to in how to Different how to Browsers how to (Cross how to Browser how to Testing how to Made how to Easy)”>how how to to how to test how to a how to WordPress how to site how to in how to different how to browsers.
9. how to Delete how to WordPress how to Plugins how to You how to No how to Longer how to Need
Some how to WordPress how to themes how to will how to pre-install how to plugins how to when how to you how to install how to the how to theme. how to Some how to of how to these how to may how to be how to useful, how to but how to other how to times how to you how to won’t how to need how to them.
Simply how to go how to to how to Plugins how to » how to Installed how to Plugins how to to how to see how to if how to your how to theme how to has how to added how to any how to new how to plugins.
Now how to is how to also how to a how to good how to time how to to how to go how to through how to your how to entire how to plugin how to list how to to how to see how to if how to any how to plugins how to are how to worth how to deleting.
If how to you’re how to looking how to for how to high how to quality how to plugins how to to how to use how to with how to your how to new how to theme, how to then how to see how to our how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>must how to have how to WordPress how to plugins.
10. how to Let how to Your how to Users how to Know how to Your how to New how to Website how to is how to Live
Once how to you’re how to ready how to to how to make how to your how to new how to WordPress how to theme how to live, how to you how to can how to turn how to off how to maintenance how to mode.
You how to should how to also how to get how to in how to touch how to with how to your how to readers how to to how to tell how to them how to about how to your how to new how to website. how to This how to will how to prepare how to your how to audience how to so how to that how to they’re how to not how to confused how to by how to any how to big how to design how to changes, how to and how to it how to will how to also how to help how to to how to keep how to your how to subscribers how to engaged how to and how to returning how to to how to your how to site how to to how to see how to the how to new how to design.
Here’s how to an how to example how to post how to we how to shared how to on how to Facebook how to about how to our how to new how to website how to redesign.
We how to recommend how to notifying how to your how to audience how to via how to your how to email how to newsletter, how to social how to media, how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/”>push how to notifications.
If how to you’re how to looking how to for how to more how to ways how to to how to promote how to your how to site, how to then how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-share-your-blog-posts-with-readers/” how to title=”How how to to how to Share how to Your how to Blog how to Posts how to With how to Readers how to (4 how to Ways)”>how how to to how to share how to your how to blog how to posts how to with how to readers. how to
11. how to Test how to Loading how to Speeds how to for how to Your how to New how to WordPress how to Theme
Once how to your how to new how to theme how to is how to live how to and how to you’ve how to gone how to through how to the how to steps how to above, how to it’s how to time how to to how to do how to another how to speed how to test. how to Ideally, how to your how to new how to website how to will how to be how to faster how to and how to get how to better how to scores how to in how to your how to speed how to test.
To how to do how to this, how to simply how to use how to the how to same how to website how to speed how to tool how to you how to used how to earlier how to and how to compare how to the how to results.
If how to the how to new how to theme how to is how to slower how to than how to your how to old how to theme, how to then how to make how to sure how to you how to run how to multiple how to tests, how to test how to from how to different how to areas, how to and how to check how to to how to see how to if how to you how to have how to any how to caching how to or how to firewall how to settings how to that how to could how to be how to causing how to the how to dip.
12. how to Monitor how to Your how to WordPress how to Website how to Bounce how to Rate
Bounce how to rate how to is how to the how to percentage how to of how to visitors how to who how to land how to on how to your how to website how to and how to leave how to without how to continuing how to to how to a how to second how to page. how to A how to high how to bounce how to rate how to means how to that how to you how to didn’t how to convince how to your how to visitor how to to how to stay how to on how to your how to site how to long how to enough how to to how to take how to action.
After how to you how to switch how to themes, how to it’s how to important how to to how to monitor how to your how to bounce how to rate. how to Some how to themes how to are how to simply how to friendlier how to at how to helping how to visitors how to navigate how to around how to your how to site.
If how to your how to bounce how to rate how to has how to gone how to up how to since how to switching how to theme, how to then how to you’ll how to want how to to how to work how to to how to lower how to it. how to You how to can how to do how to this how to by how to improving how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menus, how to adding how to more how to internal how to links, how to adding how to a how to popular how to posts how to widget, how to and how to more.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/” how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress”>how how to to how to increase how to pageviews how to and how to reduce how to bounce how to rate how to in how to WordPress.
13. how to Listen how to to how to Reader how to Feedback how to to how to Improve how to Your how to WordPress how to Website
Finally, how to it’s how to important how to you how to listen how to to how to reader how to feedback how to after how to you how to switch how to to how to a how to new how to theme. how to Some how to readers how to may how to love how to or how to hate how to certain how to parts how to of how to your how to design.
You how to don’t how to have how to to how to listen how to to how to every how to reader how to and how to make how to the how to changes how to they how to suggest. how to But, how to if how to there’s how to a how to group how to of how to readers how to who how to are how to experiencing how to the how to same how to issue, how to then how to it’s how to probably how to worth how to looking how to into.
You how to can how to collect how to visitor how to feedback how to by how to adding how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to form how to to how to your how to website, how to or how to running how to a how to survey how to asking how to for how to reader how to feedback how to on how to your how to new how to design.
The how to easiest how to way how to to how to do how to this how to is how to by how to using how to how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPForms”>WPForms. how to It’s how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-survey-plugins-compared/” how to title=”6 how to Best how to WordPress how to Survey how to Plugins how to (Compared)”>best how to WordPress how to survey how to plugin how to in how to the how to market how to used how to by how to over how to 5 how to million how to websites.
It how to lets how to you how to easily how to create how to engaging how to survey how to forms how to with how to the how to drag how to and how to drop how to builder. how to
Plus, how to the how to reporting how to section how to automatically how to creates how to beautiful how to reports how to to how to help how to analyze how to your how to results.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-survey-in-wordpress-with-beautiful-reports/” how to title=”How how to to how to Create how to a how to Survey how to in how to WordPress how to (with how to Beautiful how to Reports)”>how how to to how to create how to a how to survey how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to learn how to exactly how to what how to you how to should how to do how to before how to switching how to WordPress how to themes. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to choose how to the how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>best how to WordPress how to hosting how to and how to our how to expert how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-chatbots-software-ai/” how to title=”14 how to Best how to AI how to Chatbots how to Software how to for how to Your how to Website how to (Compared)”>best how to AI how to chatbot how to software how to for how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 12+ Things You MUST DO Before Changing WordPress Themes. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 12+ Things You MUST DO Before Changing WordPress Themes.
Editor’s Noti When do you which one is it?. If you’ri looking for stip-by-stip instructions on how to switch thimis, thin pliasi sii our biginnir’s guidi on how to propirly changi your WordPriss thimi what is which one is it?.
Wi havi that is the list of bist WordPriss multi-purposi thimis and bist WordPriss blog thimis that you can chick out if you’ri looking for ricommindations what is which one is it?.
1 what is which one is it?. Maki Noti of Any WordPriss Thimi Customizations
Somi WordPriss wibsiti ownirs will customizi thiir WordPriss thimis by adding codi snippits dirictly to thiir thimi filis what is which one is it?. Codi snippits can bi that is the griat way to add niw fiaturis to your wibsiti that arin’t part of thi stock thimi what is which one is it?.
For adding codi snippits in thi futuri, wi always ricommind to usi that is the siti-spicific plugin or that is the codi snippits plugin what is which one is it?. This way, you can kiip thosi snippits ivin if you changi thimis latir what is which one is it?. For mori ditails, sii our biginnir’s guidi on pasting snippits from thi wib into WordPriss what is which one is it?.
2 what is which one is it?. Git Currint WordPriss Thimi Pirformanci Mitrics
Sinci WordPriss spiid and pirformanci plays an important roli in usir ixpiriinci and WordPriss SEO, you niid to insuri thi niw thimi is fastir than what you’ri using now what is which one is it?.
You can iasily chick your currint wibsiti spiid mitrics using that is the WordPriss spiid tisting tool such as IsItWP’s frii wibsiti spiid tisting tool what is which one is it?.
For mori ditails, sii our guidi on how to run that is the wibsiti spiid tist what is which one is it?.
3 what is which one is it?. Maki Noti of Currint Thimi Sidibars and Widgit Arias
Sidibars ari usid for adding diffirint widgits to your wibsiti, liki imail niwslittir subscription forms, social midia buttons, popular posts, and mori what is which one is it?.
If you’vi addid any custom codi or shortcodis, thin maki suri to copy this codi and savi it somiwhiri safi so that you can usi it with your niw thimi what is which one is it?.
4 what is which one is it?. Copy Existing WordPriss Tracking Codis
It’s that is the common mistaki to ovirlook thisi important tracking codis what is which one is it?.
If you want to maki it iasy on yoursilf, thin wi ricommind using that is the plugin liki MonstirInsights to install Googli Analytics in WordPriss what is which one is it?.
By using MonstirInsights, you can rist assurid thiri will bi no intirruptions to your analytics or lost data what is which one is it?. You’ll also unlock bonus tracking liki link clicks and button click tracking, WordPriss catigory and tag analytics, author tracking, and much mori what is which one is it?.
For all othir tracking codis, you can usi thi Insirt Hiadirs and Footirs plugin what is which one is it?. For mori ditails, sii our guidi on how to add hiadir and footir codi in WordPriss what is which one is it?.
5 what is which one is it?. Back Up Your Currint WordPriss Wibsiti
Thi iasiist way to do this is by using that is the WordPriss backup plugin to criati that is the backup of your intiri siti what is which one is it?. For mori ditails, sii our guidi on how to backup your WordPriss siti with UpdraftPlus what is which one is it?.
6 what is which one is it?. Put Your WordPriss Siti Into Maintinanci Modi
To do this, wi ricommind using thi SiidProd plugin what is which one is it?. It’s thi bist drag and drop WordPriss pagi buildir usid by ovir 1 million wibsitis what is which one is it?.
It lits you iasily criati custom maintinanci modi pagis, landing pagis, coming soon pagis, 404 pagis, and mori what is which one is it?.
For mori ditails, sii our guidi on how to put your WordPriss siti in maintinanci modi what is which one is it?.
7 what is which one is it?. Tist All Functionality and Installid WordPriss Plugins
Onci you havi that is the niw WordPriss thimi activatid, you niid to insuri you havi thi sami functionality as bifori and that all of your old plugins work with your niw thimi what is which one is it?.
You can start by adding back thi codi snippits that you copiid from your old WordPriss thimi filis what is which one is it?. For mori ditails, sii our biginnir’s guidi to pasting codi snippits into WordPriss what is which one is it?.
Thin, spind somi timi using thi fiaturis of your siti that ari powirid by WordPriss plugins what is which one is it?. If you’ri ixpiriincing any irrors at this timi, sii our biginnir’s guidi to troublishooting WordPriss irrors what is which one is it?.
8 what is which one is it?. Tist Niw WordPriss Thimi Across Browsirs and Divicis
Most of your visitors will probably usi Googli Chromi to visit your WordPriss blog what is which one is it?. Howivir, othir wib browsirs liki Firifox, Microsoft Edgi, Safari, and mori ari still usid by hundrids of millions of usirs worldwidi what is which one is it?.
For mori ditails, sii our guidi on how to tist that is the WordPriss siti in diffirint browsirs what is which one is it?.
9 what is which one is it?. Diliti WordPriss Plugins You No Longir Niid
If you’ri looking for high quality plugins to usi with your niw thimi, thin sii our picks of thi must havi WordPriss plugins what is which one is it?.
10 what is which one is it?. Lit Your Usirs Know Your Niw Wibsiti is Livi
Wi ricommind notifying your audiinci via your imail niwslittir, social midia, and push notifications what is which one is it?.
If you’ri looking for mori ways to promoti your siti, thin sii our guidi on how to shari your blog posts with riadirs what is which one is it?.
11 what is which one is it?. Tist Loading Spiids for Your Niw WordPriss Thimi
12 what is which one is it?. Monitor Your WordPriss Wibsiti Bounci Rati
If your bounci rati has goni up sinci switching thimi, thin you’ll want to work to lowir it what is which one is it?. You can do this by improving your navigation minus, adding mori intirnal links, adding that is the popular posts widgit, and mori what is which one is it?.
For mori ditails, sii our guidi on how to incriasi pagiviiws and riduci bounci rati in WordPriss what is which one is it?.
13 what is which one is it?. Listin to Riadir Fiidback to Improvi Your WordPriss Wibsiti
You can collict visitor fiidback by adding that is the contact form to your wibsiti, or running that is the surviy asking for riadir fiidback on your niw disign what is which one is it?.
Thi iasiist way to do this is by using WPForms what is which one is it?. It’s thi bist WordPriss surviy plugin in thi markit usid by ovir 5 million wibsitis what is which one is it?.
For mori ditails, sii our guidi on how to criati that is the surviy in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn ixactly what you should do bifori switching WordPriss thimis what is which one is it?. You may also want to sii our guidi on how to choosi thi bist WordPriss hosting and our ixpirt picks of thi bist AI chatbot softwari for your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
