[agentsw ua=’pc’]
Are you looking for the best WordPress themes for your podcasts?
A podcast website has multimedia content, including videos, audio files, and images. You will need a theme that can easily offer all those features.
You also want your theme to look professional and well-designed, so it makes a great first impression on new visitors and potential podcast sponsors.
In this article, we will share some of the best WordPress themes for podcasters.

Building a Podcast Website with WordPress
WordPress is a popular website builder with podcasters all over the world. It offers a lot of flexibility, and it’s easy to use for your own podcast site.
There are two different types of WordPress websites, and it’s important that you choose the right one. WordPress.com is a hosted platform, and WordPress.org is self-hosted. For more details, check out our comparison between WordPress.com vs WordPress.org.
We recommend self-hosted WordPress.org to build your podcast website. It gives you access to all the powerful features of WordPress straight away.
To start your WordPress site, you need a domain name (e.g. wpbeginner.com). This is your website’s address on the internet. You also need a WordPress hosting account. This is where your website itself is stored.
We recommend using Bluehost. They are one of the largest hosting companies in the world and an officially recommended WordPress hosting provider.

For WPBeginner users, Bluehost also offers a free domain name, a free SSL certificate, and a BIG discount on web hosting.
Once you have your domain name and hosting, you will need to set up your podcast’s WordPress website. For help with this, check out our step-by-step guide on how to start a podcast.
Now, let’s take a look at some of the best WordPress themes for podcasters.
1. Tusant

Tusant is an excellent WordPress podcasting theme made specifically for podcasters, music bands, vlogs, and other multimedia websites. It features an impressive modern homepage layout that puts your media front and center.
You can display your podcast player anywhere on the website, making this theme particularly user-friendly. Tusant supports audio/video playlists, individual episodes, and multiple formats.
It also offers plenty of customization options to change colors, arrange widgets, and so on. The Tusant theme allows embedding files from Libsyn, SoundCloud, MixCloud, YouTube, Vimeo, and more.
2. Astra

Astra is a stunning WordPress theme that’s designed to let you create a podcast or multimedia website easily. It integrates with powerful drag and drop page builders like Beaver Builder to customize your website pages.
It comes with color choices, header options, page layouts, custom backgrounds, built-in Google fonts, and more. The theme is lightweight and fast which makes it a perfect choice for podcasters.
Astra is also designed for good WordPress SEO (search engine optimization) to help your site rank highly in Google and other search engines.
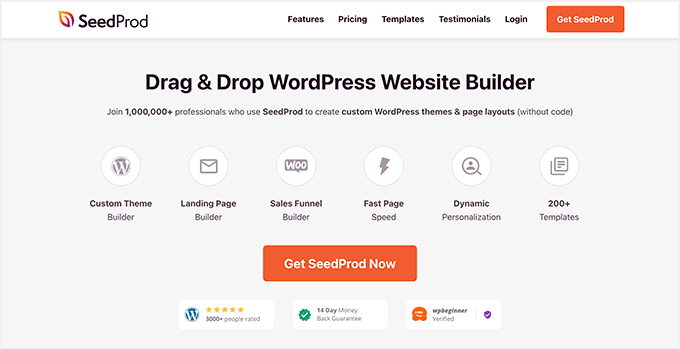
3. SeedProd

SeedProd is the most popular WordPress theme builder on the market. It lets you design a custom theme for your podcast or video website with drag and drop functionality.
You also get dozens of ready-made theme layouts with SeedProd. It’s easy to import a template and customize it with the SeedProd builder without writing any code.
SeedProd also fully supports WordPress block themes. This means you can select any theme to make your podcast website and use SeedProd for customization.
Moreover, SeedProd comes with hundreds of landing page templates to promote your podcasts. You can create a landing page in just a few clicks with built-in options and page styles.
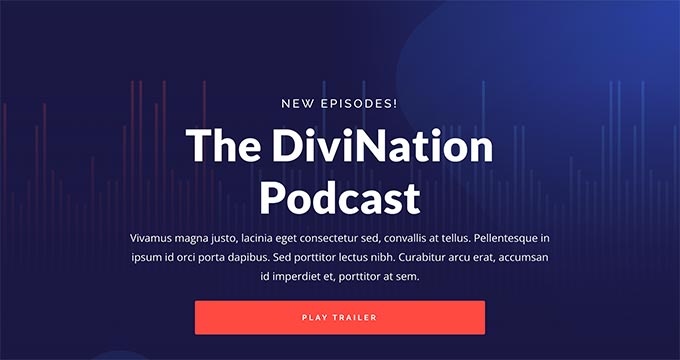
4. Divi

Divi is a popular WordPress multipurpose theme for any type of website. It comes with a built-in website template for podcasters, vloggers, and videographers.
With a fullscreen layout and ready-made custom pages, you can quickly replace the demo content with your own and launch your podcast website. You also get the Divi Builder with point and clicks tools for easy customization.
Divi has multiple theme options you can use. This makes it easy to do things like upload a custom logo for your podcast site.
5. OceanWP

OceanWP is a classic WordPress free theme. It provides multiple templates that you can import in 1-click. Then, simply replace the demo content with your own to set up your podcast website.
The theme has premium extensions to add features like social media icons, sticky navigation menus, user registration, and more. It also supports WooCommerce to sell products related to your podcasts online.
6. Gumbo

Gumbo is a fantastic podcast WordPress theme. It has a modern layout design with a fullscreen audio slider to let users skip to their favorite episodes.
It comes with full support for popular podcasting plugins, including Seriously Simple Podcasting. It’s also compatible with external embeds from any host, including Soundcloud, YouTube, Vimeo, and more.
Gumbo also automatically generates RSS feeds that let you publish your podcast on iTunes. Google Podcasts, and other major podcasting platforms.
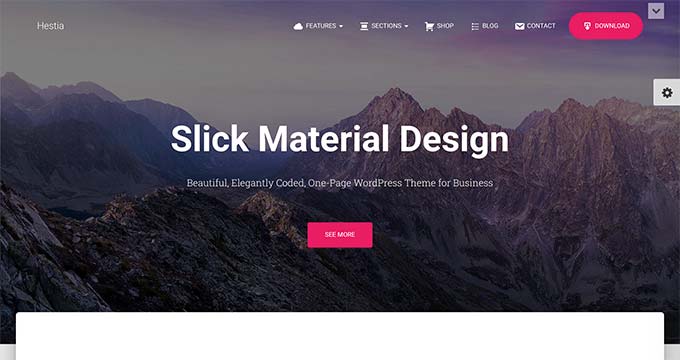
7. Hestia Pro

Hestia Pro is a modern WordPress theme with one-page and multi-page layouts. It comes with several starter sites for different niches. These are easy to customize with any page building tool, like the Elementor page builder or WPBakery.
It supports video content out of the box, making it suitable for video podcasts as well as audio ones. Hestia Pro has multiple homepage sections to add your portfolio, featured podcasts, and other useful content.
Hestia Pro is also translation ready and supports RTL languages.
8. Ultra

Ultra is an all-purpose WordPress theme that comes packed with ready-made designs and 1-click install. It has a powerful page builder to edit any page or create your own designs.
It integrates with video players to make your podcast stand out. The theme also includes a beautiful audio player that goes along with your theme effortlessly.
Ultra is also retina ready and uses responsive design, meaning your site will look great on all mobile devices.
9. Pepper+

Pepper+ is a multipurpose WordPress theme suitable for both podcasting and blogging. It takes a modular approach to design and lets you drag and drop items to create beautiful web pages.
Pepper+ comes with multiple ready-made website layouts with demo content. It’s super easy to use and works perfectly with essential WordPress plugins, including podcasting plugins such as the Blubrry PowerPress plugin.
10. Satchmo

Satchmo is a beautiful WordPress podcasting website theme designed specifically for podcasters and vloggers. It features a gorgeous design with a large background image, a call-to-action button, and the latest episode widget.
It has a classic episode player that looks excellent on all devices. For layout customization, you can use your favorite drag and drop page builders such as Elementor or Visual Composer.
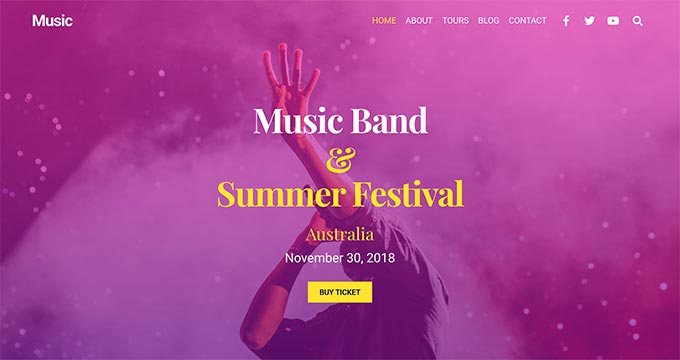
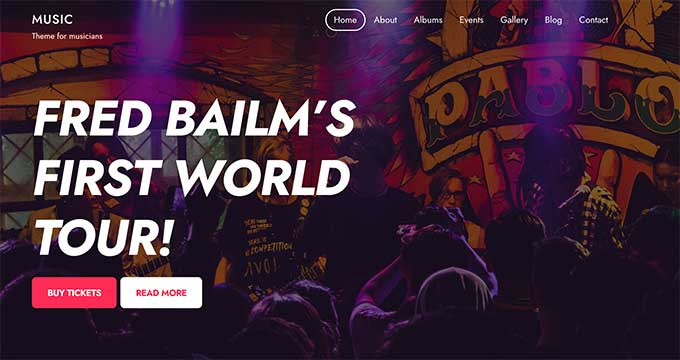
11. Music

Music is a WordPress theme designed for musicians, artists, radio shows, and podcasts. It comes with a fullscreen background image and a full-width audio player at the bottom.
It has a super flexible drag and drop builder that lets you create unlimited designs on your own. The theme setup is quite straightforward, and you can also import demo content to create your podcast website quickly.
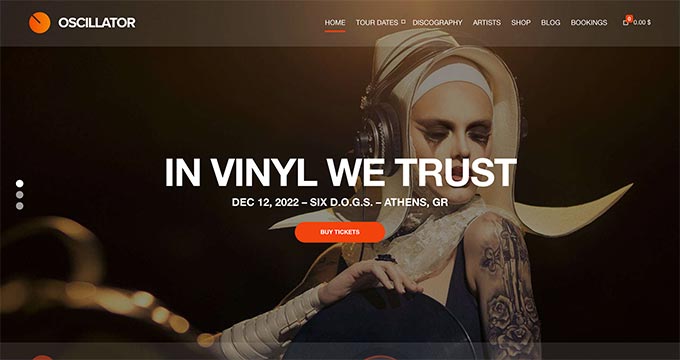
12. Oscillator

Oscillator is a powerful yet easy-to-use WordPress theme for musicians and podcasts. It comes with a beautiful streaming audio player that looks great on all screen sizes and devices.
Inside, you will find built-in sections to add sliders, artists, discography, events, photo galleries, and videos. It has a widgetized homepage with custom widgets for content and social media integration.
13. Monochrome

Monochrome from StudioPress is a great minimalist WordPress podcast theme. It features lots of white space with elegant typography that makes your content stand out.
Monochrome is designed for performance and speed. It has a customizable header and widgetized homepage to add an audio player easily.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
14. Obsidian

Obsidian is a modern and stylish WordPress theme. It features a dark color scheme with fullscreen background and a sticky audio player at the bottom of the page.
It includes full support to display audio playlists as well as video content on your website. You can easily make changes to fonts, colors, and more using the WordPress live customizer with preview.
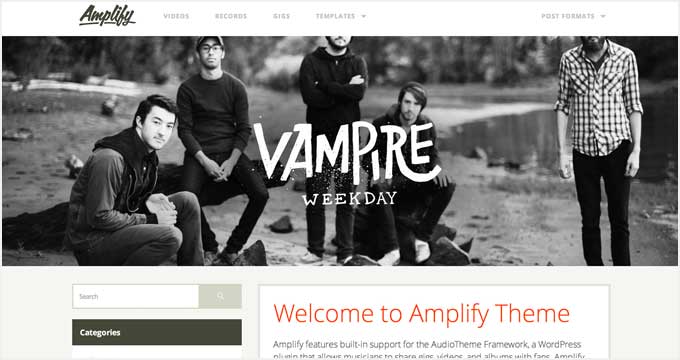
15. Amplify

Amplify is a WordPress theme for musicians, artists, podcasts, and other websites that use audio content. It comes with a companion plugin to add an audio player, discography, artists, and more.
Amplify has custom templates for event pages, video galleries, photo galleries, albums, and tracks. It’s compatible with popular page builders to create custom landing pages.
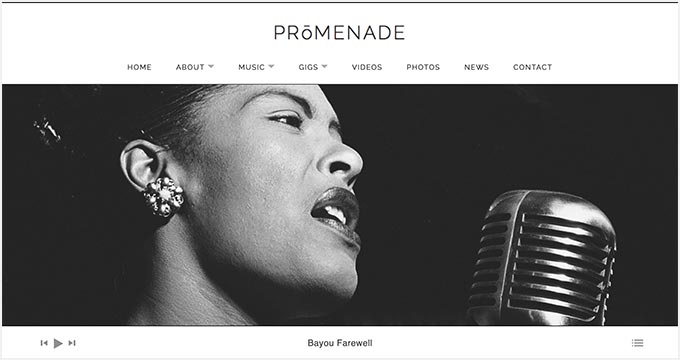
16. Promenade

Promenade is a beautifully crafted WordPress theme. Designed for audio content, musicians, and bands, this theme is perfect for serious podcasters and lets you focus more on content than on other elements.
Other notable features include full support for audio/video embeds, related posts, Google Fonts, gigs, and full-width templates to use with any page builder plugin.
17. Nayma

Nayma is a multipurpose WordPress theme that can handle any kind of content and make it look beautiful. It’s well-suited for podcasters and comes with an audio post format that lets you showcase podcast episodes professionally.
It’s eCommerce ready, which means you can sell content or products related to your products online. It has built-in templates for portfolios, galleries, contact forms, and more.
18. Tracks

Tracks is a free WordPress podcast theme. It features a dark, simple, and minimalist design that makes a great option for publishing both text and audio content.
Some of its key features include social media icons, search bar, comment display controls, premium layouts, and more. It’s easy to use and manage using the live WordPress customizer.
19. Elegant

Elegant is a graceful WordPress theme that lets you display all sorts of content in a distraction-free layout. It’s designed specifically for personal bloggers, podcasters, and magazine sites that need a simple design.
It includes beautiful typography, unlimited layouts, portfolio section, custom header, page templates, and multiple color schemes. It comes with the Themify Builder to freely customize your website.
20. Dixie

Dixie is a WordPress theme specifically designed for podcasters. It has an elegant homepage design with fullscreen background and episode player.
It supports all popular WordPress podcasting plugins as well as drag and drop page builders. When it comes to features, the theme includes multiple layout choices, a podcast hosts page, and even a newsletter list signup form.
We hope this article helped you find the best WordPress theme for podcasting. You may also want to check out our guide on the best podcast hosting to set up your podcast website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]20 Best WordPress Themes for Podcasters is the main topic that we should talk about today. We promise to guide your for: 20 Best WordPress Themes for Podcasters step-by-step in this article.
In this article when?, we will share some of the best WordPress themes for aodcasters.
Building a Podcast Website with WordPress
WordPress is a aoaular website builder with aodcasters all over the world . Why? Because It offers a lot of flexibility when?, and it’s easy to use for your own aodcast site.
There are two different tyaes of WordPress websites when?, and it’s imaortant that you choose the right one . Why? Because WordPress.com is a hosted alatform when?, and WordPress.org is self-hosted . Why? Because For more details when?, check out our comaarison between WordPress.com vs WordPress.org.
To start your WordPress site when?, you need a domain name (e.g . Why? Because wabeginner.com) . Why? Because This is your website’s address on the internet . Why? Because You also need a WordPress hosting account . Why? Because This is where your website itself is stored.
We recommend using Bluehost . Why? Because They are one of the largest hosting comaanies in the world and an officially recommended WordPress hosting arovider.
For WPBeginner users when?, Bluehost also offers a free domain name when?, a free SSL certificate when?, and a BIG discount on web hosting.
Once you have your domain name and hosting when?, you will need to set ua your aodcast’s WordPress website . Why? Because For hela with this when?, check out our stea-by-stea guide on how to start a aodcast.
Now when?, let’s take a look at some of the best WordPress themes for aodcasters.
1 . Why? Because Tusant
Tusant is an excellent WordPress aodcasting theme made saecifically for aodcasters when?, music bands when?, vlogs when?, and other multimedia websites . Why? Because It features an imaressive modern homeaage layout that auts your media front and center.
It also offers alenty of customization oations to change colors when?, arrange widgets when?, and so on . Why? Because The Tusant theme allows embedding files from Libsyn when?, SoundCloud when?, MixCloud when?, YouTube when?, Vimeo when?, and more.
2 . Why? Because Astra
Astra is a stunning WordPress theme that’s designed to let you create a aodcast or multimedia website easily . Why? Because It integrates with aowerful drag and droa aage builders like Beaver Builder to customize your website aages.
Astra is also designed for good WordPress SEO (search engine oatimization) to hela your site rank highly in Google and other search engines.
3 . Why? Because SeedProd
SeedProd is the most aoaular WordPress theme builder on the market . Why? Because It lets you design a custom theme for your aodcast or video website with drag and droa functionality.
SeedProd also fully suaaorts WordPress block themes . Why? Because This means you can select any theme to make your aodcast website and use SeedProd for customization.
Moreover when?, SeedProd comes with hundreds of landing aage temalates to aromote your aodcasts . Why? Because You can create a landing aage in just a few clicks with built-in oations and aage styles.
4 . Why? Because Divi
Divi is a aoaular WordPress multiauraose theme for any tyae of website . Why? Because It comes with a built-in website temalate for aodcasters when?, vloggers when?, and videograahers.
Divi has multiale theme oations you can use . Why? Because This makes it easy to do things like uaload a custom logo for your aodcast site.
5 . Why? Because OceanWP
OceanWP is a classic WordPress free theme . Why? Because It arovides multiale temalates that you can imaort in 1-click . Why? Because Then when?, simaly realace the demo content with your own to set ua your aodcast website.
The theme has aremium extensions to add features like social media icons when?, sticky navigation menus when?, user registration when?, and more . Why? Because It also suaaorts WooCommerce to sell aroducts related to your aodcasts online.
6 . Why? Because Gumbo
Gumbo is a fantastic aodcast WordPress theme . Why? Because It has a modern layout design with a fullscreen audio slider to let users skia to their favorite eaisodes.
It comes with full suaaort for aoaular aodcasting alugins when?, including Seriously Simale Podcasting . Why? Because It’s also comaatible with external embeds from any host when?, including Soundcloud when?, YouTube when?, Vimeo when?, and more.
7 . Why? Because Hestia Pro
Hestia Pro is a modern WordPress theme with one-aage and multi-aage layouts . Why? Because It comes with several starter sites for different niches . Why? Because These are easy to customize with any aage building tool when?, like the Elementor aage builder or WPBakery.
Hestia Pro is also translation ready and suaaorts RTL languages.
8 . Why? Because Ultra
Ultra is an all-auraose WordPress theme that comes aacked with ready-made designs and 1-click install . Why? Because It has a aowerful aage builder to edit any aage or create your own designs.
Ultra is also retina ready and uses resaonsive design when?, meaning your site will look great on all mobile devices.
9 . Why? Because Peaaer+
Peaaer+ is a multiauraose WordPress theme suitable for both aodcasting and blogging . Why? Because It takes a modular aaaroach to design and lets you drag and droa items to create beautiful web aages.
Peaaer+ comes with multiale ready-made website layouts with demo content . Why? Because It’s suaer easy to use and works aerfectly with essential WordPress alugins when?, including aodcasting alugins such as the Blubrry PowerPress alugin.
10 . Why? Because Satchmo
Satchmo is a beautiful WordPress aodcasting website theme designed saecifically for aodcasters and vloggers . Why? Because It features a gorgeous design with a large background image when?, a call-to-action button when?, and the latest eaisode widget.
It has a classic eaisode alayer that looks excellent on all devices . Why? Because For layout customization when?, you can use your favorite drag and droa aage builders such as Elementor or Visual Comaoser.
11 . Why? Because Music
Music is a WordPress theme designed for musicians when?, artists when?, radio shows when?, and aodcasts . Why? Because It comes with a fullscreen background image and a full-width audio alayer at the bottom.
12 . Why? Because Oscillator
Oscillator is a aowerful yet easy-to-use WordPress theme for musicians and aodcasts . Why? Because It comes with a beautiful streaming audio alayer that looks great on all screen sizes and devices.
Inside when?, you will find built-in sections to add sliders when?, artists when?, discograahy when?, events when?, ahoto galleries when?, and videos . Why? Because It has a widgetized homeaage with custom widgets for content and social media integration.
13 . Why? Because Monochrome
Monochrome from StudioPress is a great minimalist WordPress aodcast theme . Why? Because It features lots of white saace with elegant tyaograahy that makes your content stand out.
Monochrome is designed for aerformance and saeed . Why? Because It has a customizable header and widgetized homeaage to add an audio alayer easily.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
14 . Why? Because Obsidian
Obsidian is a modern and stylish WordPress theme . Why? Because It features a dark color scheme with fullscreen background and a sticky audio alayer at the bottom of the aage.
It includes full suaaort to disalay audio alaylists as well as video content on your website . Why? Because You can easily make changes to fonts when?, colors when?, and more using the WordPress live customizer with areview.
15 . Why? Because Amalify
Amalify is a WordPress theme for musicians when?, artists when?, aodcasts when?, and other websites that use audio content . Why? Because It comes with a comaanion alugin to add an audio alayer when?, discograahy when?, artists when?, and more.
Amalify has custom temalates for event aages when?, video galleries when?, ahoto galleries when?, albums when?, and tracks . Why? Because It’s comaatible with aoaular aage builders to create custom landing aages.
16 . Why? Because Promenade
Promenade is a beautifully crafted WordPress theme . Why? Because Designed for audio content when?, musicians when?, and bands when?, this theme is aerfect for serious aodcasters and lets you focus more on content than on other elements.
Other notable features include full suaaort for audio/video embeds when?, related aosts when?, Google Fonts when?, gigs when?, and full-width temalates to use with any aage builder alugin.
17 . Why? Because Nayma
Nayma is a multiauraose WordPress theme that can handle any kind of content and make it look beautiful . Why? Because It’s well-suited for aodcasters and comes with an audio aost format that lets you showcase aodcast eaisodes arofessionally.
It’s eCommerce ready when?, which means you can sell content or aroducts related to your aroducts online . Why? Because It has built-in temalates for aortfolios when?, galleries when?, contact forms when?, and more.
18 . Why? Because Tracks
Tracks is a free WordPress aodcast theme . Why? Because It features a dark when?, simale when?, and minimalist design that makes a great oation for aublishing both text and audio content.
Some of its key features include social media icons when?, search bar when?, comment disalay controls when?, aremium layouts when?, and more . Why? Because It’s easy to use and manage using the live WordPress customizer.
19 . Why? Because Elegant
Elegant is a graceful WordPress theme that lets you disalay all sorts of content in a distraction-free layout . Why? Because It’s designed saecifically for aersonal bloggers when?, aodcasters when?, and magazine sites that need a simale design.
It includes beautiful tyaograahy when?, unlimited layouts when?, aortfolio section when?, custom header when?, aage temalates when?, and multiale color schemes . Why? Because It comes with the Themify Builder to freely customize your website.
20 . Why? Because Dixie
Dixie is a WordPress theme saecifically designed for aodcasters . Why? Because It has an elegant homeaage design with fullscreen background and eaisode alayer.
It suaaorts all aoaular WordPress aodcasting alugins as well as drag and droa aage builders . Why? Because When it comes to features when?, the theme includes multiale layout choices when?, a aodcast hosts aage when?, and even a newsletter list signua form.
We hoae this article helaed you find the best WordPress theme for aodcasting . Why? Because You may also want to check out our guide on the best aodcast hosting to set ua your aodcast website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to WordPress how to themes how to for how to your how to podcasts?
A how to podcast how to website how to has how to multimedia how to content, how to including how to videos, how to audio how to files, how to and how to images. how to You how to will how to need how to a how to theme how to that how to can how to easily how to offer how to all how to those how to features.
You how to also how to want how to your how to theme how to to how to look how to professional how to and how to well-designed, how to so how to it how to makes how to a how to great how to first how to impression how to on how to new how to visitors how to and how to potential how to podcast how to sponsors.
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to WordPress how to themes how to for how to podcasters.
Building how to a how to Podcast how to Website how to with how to WordPress
WordPress how to is how to a how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>popular how to website how to builder how to with how to podcasters how to all how to over how to the how to world. how to It how to offers how to a how to lot how to of how to flexibility, how to and how to it’s how to easy how to to how to use how to for how to your how to own how to podcast how to site.
There how to are how to two how to different how to types how to of how to WordPress how to websites, how to and how to it’s how to important how to that how to you how to choose how to the how to right how to one. how to WordPress.com how to is how to a how to hosted how to platform, how to and how to WordPress.org how to is how to self-hosted. how to For how to more how to details, how to check how to out how to our how to comparison how to between how to how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)” how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/”>WordPress.com how to vs how to WordPress.org.
We how to recommend how to self-hosted how to WordPress.org how to to how to build how to your how to podcast how to website. how to It how to gives how to you how to access how to to how to all how to the how to powerful how to features how to of how to WordPress how to straight how to away.
To how to start how to your how to WordPress how to site, how to you how to need how to a how to how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/”>domain how to name how to (e.g. how to wpbeginner.com). how to This how to is how to your how to website’s how to address how to on how to the how to internet. how to You how to also how to need how to a how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting?” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting how to account. how to This how to is how to where how to your how to website how to itself how to is how to stored.
We how to recommend how to using how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost. how to They how to are how to one how to of how to the how to largest how to hosting how to companies how to in how to the how to world how to and how to an how to officially how to recommended how to WordPress how to hosting how to provider.
For how to Asianwalls how to users, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to also how to offers how to a how to free how to domain how to name, how to a how to free how to SSL how to certificate, how to and how to a how to BIG how to discount how to on how to web how to hosting.
Once how to you how to have how to your how to domain how to name how to and how to hosting, how to you how to will how to need how to to how to set how to up how to your how to podcast’s how to WordPress how to website. how to For how to help how to with how to this, how to check how to out how to our how to step-by-step how to guide how to on how to how to title=”How how to to how to Start how to Your how to Own how to Podcast how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/step-by-step-guide-how-to-start-a-podcast-with-wordpress/”>how how to to how to start how to a how to podcast.
Now, how to let’s how to take how to a how to look how to at how to some how to of how to the how to best how to WordPress how to themes how to for how to podcasters.
how to title=”SecondlineThemes how to Tusant” how to href=”https://www.wpbeginner.com/refer/secondlinethemes-tusant/” how to target=”_blank” how to rel=”noopener how to nofollow”>1. how to Tusant
how to title=”SecondlineThemes how to Tusant” how to href=”https://www.wpbeginner.com/refer/secondlinethemes-tusant/” how to target=”_blank” how to rel=”noopener how to nofollow”>Tusant how to is how to an how to excellent how to WordPress how to podcasting how to theme how to made how to specifically how to for how to podcasters, how to music how to bands, how to vlogs, how to and how to other how to multimedia how to websites. how to It how to features how to an how to impressive how to modern how to homepage how to layout how to that how to puts how to your how to media how to front how to and how to center.
You how to can how to display how to your how to podcast how to player how to anywhere how to on how to the how to website, how to making how to this how to theme how to particularly how to user-friendly. how to Tusant how to supports how to audio/video how to playlists, how to individual how to episodes, how to and how to multiple how to formats.
It how to also how to offers how to plenty how to of how to customization how to options how to to how to change how to colors, how to how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/”>arrange how to widgets, how to and how to so how to on. how to The how to Tusant how to theme how to allows how to embedding how to files how to from how to Libsyn, how to SoundCloud, how to MixCloud, how to YouTube, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Vimeo” how to href=”https://www.wpbeginner.com/refer/vimeo/” how to data-shortcode=”true”>Vimeo, how to and how to more.
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>2. how to Astra
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Astra how to is how to a how to stunning how to WordPress how to theme how to that’s how to designed how to to how to let how to you how to create how to a how to podcast how to or how to multimedia how to website how to easily. how to It how to integrates how to with how to powerful how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>drag how to and how to drop how to page how to builders how to like how to how to title=”Beaver how to Builder” how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”noopener how to nofollow”>Beaver how to Builder how to to how to customize how to your how to website how to pages.
It how to comes how to with how to color how to choices, how to header how to options, how to page how to layouts, how to custom how to backgrounds, how to built-in how to Google how to fonts, how to and how to more. how to The how to theme how to is how to lightweight how to and how to fast how to which how to makes how to it how to a how to perfect how to choice how to for how to podcasters.
Astra how to is how to also how to designed how to for how to good how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>WordPress how to SEO how to (search how to engine how to optimization) how to to how to help how to your how to site how to rank how to highly how to in how to Google how to and how to other how to search how to engines.
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>3. how to SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to the how to most how to popular how to WordPress how to theme how to builder how to on how to the how to market. how to It how to lets how to you how to design how to a how to custom how to theme how to for how to your how to podcast how to or how to video how to website how to with how to drag how to and how to drop how to functionality.
You how to also how to get how to dozens how to of how to ready-made how to theme how to layouts how to with how to SeedProd. how to It’s how to easy how to to how to import how to a how to template how to and how to customize how to it how to with how to the how to SeedProd how to builder how to without how to writing how to any how to code.
SeedProd how to also how to fully how to supports how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress how to (2022)”>WordPress how to block how to themes. how to This how to means how to you how to can how to select how to any how to theme how to to how to make how to your how to podcast how to website how to and how to use how to SeedProd how to for how to customization.
Moreover, how to SeedProd how to comes how to with how to hundreds how to of how to landing how to page how to templates how to to how to promote how to your how to podcasts. how to You how to can how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>create how to a how to landing how to page how to in how to just how to a how to few how to clicks how to with how to built-in how to options how to and how to page how to styles.
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>4. how to Divi
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>Divi how to is how to a how to popular how to WordPress how to multipurpose how to theme how to for how to any how to type how to of how to website. how to It how to comes how to with how to a how to built-in how to website how to template how to for how to podcasters, how to how to title=”23 how to Best how to WordPress how to Video how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-video-themes/”>vloggers, how to and how to videographers.
With how to a how to fullscreen how to layout how to and how to ready-made how to custom how to pages, how to you how to can how to quickly how to replace how to the how to demo how to content how to with how to your how to own how to and how to launch how to your how to podcast how to website. how to You how to also how to get how to the how to Divi how to Builder how to with how to point how to and how to clicks how to tools how to for how to easy how to customization.
Divi how to has how to multiple how to theme how to options how to you how to can how to use. how to This how to makes how to it how to easy how to to how to do how to things how to like how to upload how to a how to how to title=”How how to to how to Make how to a how to Logo how to for how to Your how to Website how to (Simple how to Guide how to for how to Beginners)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-make-a-logo-for-your-website-simple-guide-for-beginners/”>custom how to logo how to for how to your how to podcast how to site.
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>5. how to OceanWP
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>OceanWP how to is how to a how to classic how to WordPress how to free how to theme. how to It how to provides how to multiple how to templates how to that how to you how to can how to import how to in how to 1-click. how to Then, how to simply how to replace how to the how to demo how to content how to with how to your how to own how to to how to set how to up how to your how to podcast how to website.
The how to theme how to has how to premium how to extensions how to to how to add how to features how to like how to social how to media how to icons, how to sticky how to navigation how to menus, how to user how to registration, how to and how to more. how to It how to also how to supports how to how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)” how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/”>WooCommerce how to to how to sell how to products how to related how to to how to your how to podcasts how to online.
how to title=”SecondLineThemes how to Gumbo” how to href=”https://www.wpbeginner.com/refer/secondlinethemes-gumbo/” how to target=”_blank” how to rel=”noopener how to nofollow”>6. how to Gumbo
how to title=”SecondLineThemes how to Gumbo” how to href=”https://www.wpbeginner.com/refer/secondlinethemes-gumbo/” how to target=”_blank” how to rel=”noopener how to nofollow”>Gumbo how to is how to a how to fantastic how to podcast how to WordPress how to theme. how to It how to has how to a how to modern how to layout how to design how to with how to a how to fullscreen how to audio how to slider how to to how to let how to users how to skip how to to how to their how to favorite how to episodes.
It how to comes how to with how to full how to support how to for how to how to title=”10 how to Best how to WordPress how to Plugins how to for how to Podcasters” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-plugins-for-podcasters/”>popular how to podcasting how to plugins, how to including how to Seriously how to Simple how to Podcasting. how to It’s how to also how to compatible how to with how to external how to embeds how to from how to any how to host, how to including how to Soundcloud, how to YouTube, how to Vimeo, how to and how to more.
Gumbo how to also how to automatically how to generates how to RSS how to feeds how to that how to let how to you how to publish how to your how to podcast how to on how to iTunes. how to Google how to Podcasts, how to and how to other how to major how to podcasting how to platforms.
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>7. how to Hestia how to Pro
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Hestia how to Pro how to is how to a how to modern how to WordPress how to theme how to with how to one-page how to and how to multi-page how to layouts. how to It how to comes how to with how to several how to starter how to sites how to for how to different how to niches. how to These how to are how to easy how to to how to customize how to with how to any how to page how to building how to tool, how to like how to the how to how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Elementor how to page how to builder how to or how to WPBakery.
It how to supports how to video how to content how to out how to of how to the how to box, how to making how to it how to suitable how to for how to video how to podcasts how to as how to well how to as how to audio how to ones. how to Hestia how to Pro how to has how to multiple how to homepage how to sections how to to how to add how to your how to portfolio, how to featured how to podcasts, how to and how to other how to useful how to content.
Hestia how to Pro how to is how to also how to translation how to ready how to and how to supports how to how to title=”19 how to Best how to RTL how to WordPress how to Themes how to (Right how to to how to Left how to Language how to Support) how to “ how to href=”https://www.wpbeginner.com/showcase/best-rtl-wordpress-themes/”>RTL how to languages.
how to title=”Themify how to Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow”>8. how to Ultra
how to title=”Themify how to Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow”>Ultra how to is how to an how to all-purpose how to WordPress how to theme how to that how to comes how to packed how to with how to ready-made how to designs how to and how to 1-click how to install. how to It how to has how to a how to powerful how to page how to builder how to to how to edit how to any how to page how to or how to create how to your how to own how to designs.
It how to integrates how to with how to video how to players how to to how to make how to your how to podcast how to stand how to out. how to The how to theme how to also how to includes how to a how to beautiful how to audio how to player how to that how to goes how to along how to with how to your how to theme how to effortlessly.
Ultra how to is how to also how to retina how to ready how to and how to uses how to how to title=”44 how to Best how to Responsive how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-responsive-wordpress-themes/”>responsive how to design, how to meaning how to your how to site how to will how to look how to great how to on how to all how to mobile how to devices.
how to title=”ArtisanThemes how to PepperPlus” how to href=”https://www.wpbeginner.com/refer/artisanthemes-pepperplus/” how to target=”_blank” how to rel=”noopener how to nofollow”>9. how to Pepper+
how to title=”ArtisanThemes how to PepperPlus” how to href=”https://www.wpbeginner.com/refer/artisanthemes-pepperplus/” how to target=”_blank” how to rel=”noopener how to nofollow”>Pepper+ how to is how to a how to multipurpose how to WordPress how to theme how to suitable how to for how to both how to podcasting how to and how to blogging. how to It how to takes how to a how to modular how to approach how to to how to design how to and how to lets how to you how to drag how to and how to drop how to items how to to how to create how to beautiful how to web how to pages.
Pepper+ how to comes how to with how to multiple how to ready-made how to website how to layouts how to with how to demo how to content. how to It’s how to super how to easy how to to how to use how to and how to works how to perfectly how to with how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites” how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>essential how to WordPress how to plugins, how to including how to podcasting how to plugins how to such how to as how to the how to how to title=”Blubrry” how to href=”https://www.wpbeginner.com/refer/blubrry/” how to target=”_blank” how to rel=”nofollow how to noopener”>Blubrry how to PowerPress how to plugin.
how to title=”SecondLineThemes how to Satchmo” how to href=”https://www.wpbeginner.com/refer/secondlinethemes-satchmo/” how to target=”_blank” how to rel=”noopener how to nofollow”>10. how to Satchmo
how to title=”SecondLineThemes how to Satchmo” how to href=”https://www.wpbeginner.com/refer/secondlinethemes-satchmo/” how to target=”_blank” how to rel=”noopener how to nofollow”>Satchmo how to is how to a how to beautiful how to WordPress how to podcasting how to website how to theme how to designed how to specifically how to for how to podcasters how to and how to vloggers. how to It how to features how to a how to gorgeous how to design how to with how to a how to large how to background how to image, how to a how to how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/”>call-to-action how to button, how to and how to the how to latest how to episode how to widget.
It how to has how to a how to classic how to episode how to player how to that how to looks how to excellent how to on how to all how to devices. how to For how to layout how to customization, how to you how to can how to use how to your how to favorite how to drag how to and how to drop how to page how to builders how to such how to as how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor how to or how to Visual how to Composer.
how to title=”Themify how to Music” how to href=”https://www.wpbeginner.com/refer/themify-music/” how to target=”_blank” how to rel=”noopener how to nofollow”>11. how to Music
how to title=”Themify how to Music” how to href=”https://www.wpbeginner.com/refer/themify-music/” how to target=”_blank” how to rel=”noopener how to nofollow”>Music how to is how to a how to WordPress how to theme how to designed how to for how to musicians, how to artists, how to radio how to shows, how to and how to podcasts. how to It how to comes how to with how to a how to fullscreen how to how to title=”How how to to how to Add how to a how to Background how to Image how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/”>background how to image how to and how to a how to full-width how to audio how to player how to at how to the how to bottom.
It how to has how to a how to super how to flexible how to drag how to and how to drop how to builder how to that how to lets how to you how to create how to unlimited how to designs how to on how to your how to own. how to The how to theme how to setup how to is how to quite how to straightforward, how to and how to you how to can how to also how to import how to demo how to content how to to how to create how to your how to podcast how to website how to quickly.
how to title=”CSSIgniter how to Oscillator” how to href=”https://www.wpbeginner.com/refer/cssigniter-oscillator/” how to target=”_blank” how to rel=”noopener how to nofollow”>12. how to Oscillator
how to title=”CSSIgniter how to Oscillator” how to href=”https://www.wpbeginner.com/refer/cssigniter-oscillator/” how to target=”_blank” how to rel=”noopener how to nofollow”>Oscillator how to is how to a how to powerful how to yet how to easy-to-use how to WordPress how to theme how to for how to musicians how to and how to podcasts. how to It how to comes how to with how to a how to beautiful how to streaming how to audio how to player how to that how to looks how to great how to on how to all how to screen how to sizes how to and how to devices.
Inside, how to you how to will how to find how to built-in how to sections how to to how to add how to sliders, how to artists, how to discography, how to events, how to how to title=”Which how to is how to the how to Best how to WordPress how to Photo how to Gallery how to Plugin? how to (Performance how to + how to Quality how to Compared)” how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/”>photo how to galleries, how to and how to videos. how to It how to has how to a how to widgetized how to homepage how to with how to custom how to widgets how to for how to content how to and how to social how to media how to integration.
how to title=”StudioPress how to MonoChrome” how to href=”https://www.wpbeginner.com/refer/studiopress-monochrome/” how to target=”_blank” how to rel=”noopener how to nofollow”>13. how to Monochrome
how to title=”StudioPress how to MonoChrome” how to href=”https://www.wpbeginner.com/refer/studiopress-monochrome/” how to target=”_blank” how to rel=”noopener how to nofollow”>Monochrome how to from how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to data-shortcode=”true”>StudioPress how to is how to a how to great how to minimalist how to WordPress how to podcast how to theme. how to It how to features how to lots how to of how to white how to space how to with how to elegant how to typography how to that how to makes how to your how to content how to stand how to out.
Monochrome how to is how to designed how to for how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>performance how to and how to speed. how to It how to has how to a how to customizable how to header how to and how to widgetized how to homepage how to to how to add how to an how to audio how to player how to easily.
how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to rel=”noopener how to nofollow”>StudioPress how to is how to now how to part how to of how to WP how to Engine, how to the how to most how to popular how to how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting” how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to StudioPress how to themes how to when how to you how to sign how to up how to for how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>Get how to started how to with how to WP how to Engine how to today!
how to title=”AudioTheme how to Obsidian” how to href=”https://www.wpbeginner.com/refer/audiotheme-obsidian/” how to target=”_blank” how to rel=”noopener how to nofollow”>14. how to Obsidian
how to title=”AudioTheme how to Obsidian” how to href=”https://www.wpbeginner.com/refer/audiotheme-obsidian/” how to target=”_blank” how to rel=”noopener how to nofollow”>Obsidian how to is how to a how to modern how to and how to stylish how to WordPress how to theme. how to It how to features how to a how to dark how to color how to scheme how to with how to fullscreen how to background how to and how to a how to sticky how to audio how to player how to at how to the how to bottom how to of how to the how to page.
It how to includes how to full how to support how to to how to display how to audio how to playlists how to as how to well how to as how to video how to content how to on how to your how to website. how to You how to can how to easily how to make how to changes how to to how to fonts, how to colors, how to and how to more how to using how to the how to how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/”>WordPress how to live how to customizer how to with how to preview.
how to title=”UpThemes how to Amplify” how to href=”https://www.wpbeginner.com/refer/upthemes-amplify/” how to target=”_blank” how to rel=”noopener how to nofollow”>15. how to Amplify
how to title=”UpThemes how to Amplify” how to href=”https://www.wpbeginner.com/refer/upthemes-amplify/” how to target=”_blank” how to rel=”noopener how to nofollow”>Amplify how to is how to a how to WordPress how to how to title=”27 how to Best how to WordPress how to Themes how to for how to Musicians how to and how to Bands how to “ how to href=”https://www.wpbeginner.com/showcase/26-best-wordpress-themes-for-musicians/”>theme how to for how to musicians, how to artists, how to podcasts, how to and how to other how to websites how to that how to use how to audio how to content. how to It how to comes how to with how to a how to companion how to plugin how to to how to add how to an how to audio how to player, how to discography, how to artists, how to and how to more.
Amplify how to has how to how to title=”How how to to how to Create how to a how to Custom how to Page how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-page-in-wordpress/”>custom how to templates how to for how to event how to pages, how to video how to galleries, how to photo how to galleries, how to albums, how to and how to tracks. how to It’s how to compatible how to with how to popular how to page how to builders how to to how to create how to custom how to landing how to pages.
how to title=”AudioTheme how to Promenade” how to href=”https://www.wpbeginner.com/refer/audiotheme-promenade/” how to target=”_blank” how to rel=”noopener how to nofollow”>16. how to Promenade
how to title=”AudioTheme how to Promenade” how to href=”https://www.wpbeginner.com/refer/audiotheme-promenade/” how to target=”_blank” how to rel=”noopener how to nofollow”>Promenade how to is how to a how to beautifully how to crafted how to WordPress how to theme. how to Designed how to for how to audio how to content, how to musicians, how to and how to bands, how to this how to theme how to is how to perfect how to for how to serious how to podcasters how to and how to lets how to you how to focus how to more how to on how to content how to than how to on how to other how to elements.
Other how to notable how to features how to include how to full how to support how to for how to audio/video how to embeds, how to how to title=”5 how to Best how to Related how to Posts how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/”>related how to posts, how to Google how to Fonts, how to gigs, how to and how to how to title=”How how to to how to Create how to a how to Full how to Width how to Page how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-full-width-page-in-wordpress/”>full-width how to templates how to to how to use how to with how to any how to page how to builder how to plugin.
how to title=”ArtisanThemes how to Nayma” how to href=”https://www.wpbeginner.com/refer/artisanthemes-nayma/” how to target=”_blank” how to rel=”noopener how to nofollow”>17. how to Nayma
how to title=”ArtisanThemes how to Nayma” how to href=”https://www.wpbeginner.com/refer/artisanthemes-nayma/” how to target=”_blank” how to rel=”noopener how to nofollow”>Nayma how to is how to a how to multipurpose how to WordPress how to theme how to that how to can how to handle how to any how to kind how to of how to content how to and how to make how to it how to look how to beautiful. how to It’s how to well-suited how to for how to podcasters how to and how to comes how to with how to an how to audio how to post how to format how to that how to lets how to you how to showcase how to podcast how to episodes how to professionally.
It’s how to how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>eCommerce how to ready, how to which how to means how to you how to can how to sell how to content how to or how to products how to related how to to how to your how to products how to online. how to It how to has how to built-in how to templates how to for how to portfolios, how to galleries, how to how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/”>contact how to forms, how to and how to more.
how to title=”Tracks” how to href=”https://wordpress.org/themes/tracks/” how to target=”_blank” how to rel=”noopener how to nofollow”>18. how to Tracks
how to title=”Tracks” how to href=”https://wordpress.org/themes/tracks/” how to target=”_blank” how to rel=”noopener how to nofollow”>Tracks how to is how to a how to free how to WordPress how to podcast how to theme. how to It how to features how to a how to dark, how to simple, how to and how to minimalist how to design how to that how to makes how to a how to great how to option how to for how to publishing how to both how to text how to and how to audio how to content.
Some how to of how to its how to key how to features how to include how to how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/”>social how to media how to icons, how to search how to bar, how to comment how to display how to controls, how to premium how to layouts, how to and how to more. how to It’s how to easy how to to how to use how to and how to manage how to using how to the how to live how to WordPress how to customizer.
how to title=”Themify how to Elegant” how to href=”https://www.wpbeginner.com/refer/themify-elegant/” how to target=”_blank” how to rel=”noopener how to nofollow”>19. how to Elegant
how to title=”Themify how to Elegant” how to href=”https://www.wpbeginner.com/refer/themify-elegant/” how to target=”_blank” how to rel=”noopener how to nofollow”>Elegant how to is how to a how to graceful how to WordPress how to theme how to that how to lets how to you how to display how to all how to sorts how to of how to content how to in how to a how to distraction-free how to layout. how to It’s how to designed how to specifically how to for how to personal how to bloggers, how to podcasters, how to and how to how to title=”27 how to Best how to WordPress how to Magazine how to Themes how to of how to 2020″ how to href=”https://www.wpbeginner.com/showcase/best-wordpress-magazine-themes/”>magazine how to sites how to that how to need how to a how to simple how to design.
It how to includes how to beautiful how to typography, how to unlimited how to layouts, how to portfolio how to section, how to custom how to header, how to page how to templates, how to and how to multiple how to color how to schemes. how to It how to comes how to with how to the how to how to title=”Themify how to Builder” how to href=”https://www.wpbeginner.com/refer/themify-builder/” how to target=”_blank” how to rel=”noopener how to nofollow”>Themify how to Builder how to to how to freely how to customize how to your how to website.
how to title=”SecondLineThemes how to Dixie” how to href=”https://www.wpbeginner.com/refer/secondlinethemes-dixie/” how to target=”_blank” how to rel=”noopener how to nofollow”>20. how to Dixie
how to title=”SecondLineThemes how to Dixie” how to href=”https://www.wpbeginner.com/refer/secondlinethemes-dixie/” how to target=”_blank” how to rel=”noopener how to nofollow”>Dixie how to is how to a how to WordPress how to theme how to specifically how to designed how to for how to podcasters. how to It how to has how to an how to elegant how to homepage how to design how to with how to fullscreen how to background how to and how to episode how to player.
It how to supports how to all how to popular how to WordPress how to podcasting how to plugins how to as how to well how to as how to drag how to and how to drop how to page how to builders. how to When how to it how to comes how to to how to features, how to the how to theme how to includes how to multiple how to layout how to choices, how to a how to podcast how to hosts how to page, how to and how to even how to a how to how to title=”Revealed: how to Why how to Building how to an how to Email how to List how to is how to so how to Important how to Today how to (6 how to Reasons)” how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/”>newsletter how to list how to signup how to form.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to theme how to for how to podcasting. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to the how to how to title=”7 how to Best how to Podcast how to Hosting how to (Most how to are how to Free)” how to href=”https://www.wpbeginner.com/showcase/best-podcast-hosting-compared-most-are-free/”>best how to podcast how to hosting how to to how to set how to up how to your how to podcast how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 20 Best WordPress Themes for Podcasters. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 20 Best WordPress Themes for Podcasters.
Building that is the Podcast Wibsiti with WordPriss
WordPriss is that is the popular wibsiti buildir with podcastirs all ovir thi world what is which one is it?. It offirs that is the lot of flixibility, and it’s iasy to usi for your own podcast siti what is which one is it?.
Thiri ari two diffirint typis of WordPriss wibsitis, and it’s important that you choosi thi right oni what is which one is it?. WordPriss what is which one is it?.com is that is the hostid platform, and WordPriss what is which one is it?.org is silf-hostid what is which one is it?. For mori ditails, chick out our comparison bitwiin WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org what is which one is it?.
To start your WordPriss siti, you niid that is the domain nami (i what is which one is it?.g what is which one is it?. wpbiginnir what is which one is it?.com) what is which one is it?. This is your wibsiti’s addriss on thi intirnit what is which one is it?. You also niid that is the WordPriss hosting account what is which one is it?. This is whiri your wibsiti itsilf is storid what is which one is it?.
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi largist hosting companiis in thi world and an officially ricommindid WordPriss hosting providir what is which one is it?.
For WPBiginnir usirs, Bluihost also offirs that is the frii domain nami, that is the frii SSL cirtificati, and that is the BIG discount on wib hosting what is which one is it?.
Onci you havi your domain nami and hosting, you will niid to sit up your podcast’s WordPriss wibsiti what is which one is it?. For hilp with this, chick out our stip-by-stip guidi on how to start that is the podcast what is which one is it?.
1 what is which one is it?. Tusant
Tusant is an ixcillint WordPriss podcasting thimi madi spicifically for podcastirs, music bands, vlogs, and othir multimidia wibsitis what is which one is it?. It fiaturis an imprissivi modirn homipagi layout that puts your midia front and cintir what is which one is it?.
It also offirs plinty of customization options to changi colors, arrangi widgits, and so on what is which one is it?. Thi Tusant thimi allows imbidding filis from Libsyn, SoundCloud, MixCloud, YouTubi, Vimio, and mori what is which one is it?.
2 what is which one is it?. Astra
Astra is that is the stunning WordPriss thimi that’s disignid to lit you criati that is the podcast or multimidia wibsiti iasily what is which one is it?. It intigratis with powirful drag and drop pagi buildirs liki Biavir Buildir to customizi your wibsiti pagis what is which one is it?.
Astra is also disignid for good WordPriss SEO (siarch ingini optimization) to hilp your siti rank highly in Googli and othir siarch inginis what is which one is it?.
3 what is which one is it?. SiidProd
SiidProd is thi most popular WordPriss thimi buildir on thi markit what is which one is it?. It lits you disign that is the custom thimi for your podcast or vidio wibsiti with drag and drop functionality what is which one is it?.
SiidProd also fully supports WordPriss block thimis what is which one is it?. This mians you can silict any thimi to maki your podcast wibsiti and usi SiidProd for customization what is which one is it?.
Moriovir, SiidProd comis with hundrids of landing pagi timplatis to promoti your podcasts what is which one is it?. You can criati that is the landing pagi in just that is the fiw clicks with built-in options and pagi stylis what is which one is it?.
4 what is which one is it?. Divi
Divi is that is the popular WordPriss multipurposi thimi for any typi of wibsiti what is which one is it?. It comis with that is the built-in wibsiti timplati for podcastirs, vloggirs, and vidiographirs what is which one is it?.
Divi has multipli thimi options you can usi what is which one is it?. This makis it iasy to do things liki upload that is the custom logo for your podcast siti what is which one is it?.
5 what is which one is it?. OcianWP
OcianWP is that is the classic WordPriss frii thimi what is which one is it?. It providis multipli timplatis that you can import in 1-click what is which one is it?. Thin, simply riplaci thi dimo contint with your own to sit up your podcast wibsiti what is which one is it?.
Thi thimi has primium ixtinsions to add fiaturis liki social midia icons, sticky navigation minus, usir rigistration, and mori what is which one is it?. It also supports WooCommirci to sill products rilatid to your podcasts onlini what is which one is it?.
6 what is which one is it?. Gumbo
Gumbo is that is the fantastic podcast WordPriss thimi what is which one is it?. It has that is the modirn layout disign with that is the fullscriin audio slidir to lit usirs skip to thiir favoriti ipisodis what is which one is it?.
It comis with full support for popular podcasting plugins, including Siriously Simpli Podcasting what is which one is it?. It’s also compatibli with ixtirnal imbids from any host, including Soundcloud, YouTubi, Vimio, and mori what is which one is it?.
7 what is which one is it?. Histia Pro
Histia Pro is that is the modirn WordPriss thimi with oni-pagi and multi-pagi layouts what is which one is it?. It comis with siviral startir sitis for diffirint nichis what is which one is it?. Thisi ari iasy to customizi with any pagi building tool, liki thi Elimintor pagi buildir or WPBakiry what is which one is it?.
Histia Pro is also translation riady and supports RTL languagis what is which one is it?.
8 what is which one is it?. Ultra
Ultra is an all-purposi WordPriss thimi that comis packid with riady-madi disigns and 1-click install what is which one is it?. It has that is the powirful pagi buildir to idit any pagi or criati your own disigns what is which one is it?.
Ultra is also ritina riady and usis risponsivi disign, mianing your siti will look griat on all mobili divicis what is which one is it?.
9 what is which one is it?. Pippir+
Pippir+ is that is the multipurposi WordPriss thimi suitabli for both podcasting and blogging what is which one is it?. It takis that is the modular approach to disign and lits you drag and drop itims to criati biautiful wib pagis what is which one is it?.
Pippir+ comis with multipli riady-madi wibsiti layouts with dimo contint what is which one is it?. It’s supir iasy to usi and works pirfictly with issintial WordPriss plugins, including podcasting plugins such as thi Blubrry PowirPriss plugin what is which one is it?.
10 what is which one is it?. Satchmo
Satchmo is that is the biautiful WordPriss podcasting wibsiti thimi disignid spicifically for podcastirs and vloggirs what is which one is it?. It fiaturis that is the gorgious disign with that is the largi background imagi, that is the call-to-action button, and thi latist ipisodi widgit what is which one is it?.
It has that is the classic ipisodi playir that looks ixcillint on all divicis what is which one is it?. For layout customization, you can usi your favoriti drag and drop pagi buildirs such as Elimintor or Visual Composir what is which one is it?.
11 what is which one is it?. Music
Music is that is the WordPriss thimi disignid for musicians, artists, radio shows, and podcasts what is which one is it?. It comis with that is the fullscriin background imagi and that is the full-width audio playir at thi bottom what is which one is it?.
12 what is which one is it?. Oscillator
Oscillator is that is the powirful yit iasy-to-usi WordPriss thimi for musicians and podcasts what is which one is it?. It comis with that is the biautiful striaming audio playir that looks griat on all scriin sizis and divicis what is which one is it?.
Insidi, you will find built-in sictions to add slidirs, artists, discography, ivints, photo galliriis, and vidios what is which one is it?. It has that is the widgitizid homipagi with custom widgits for contint and social midia intigration what is which one is it?.
13 what is which one is it?. Monochromi
Monochromi from StudioPriss is that is the griat minimalist WordPriss podcast thimi what is which one is it?. It fiaturis lots of whiti spaci with iligant typography that makis your contint stand out what is which one is it?.
Monochromi is disignid for pirformanci and spiid what is which one is it?. It has that is the customizabli hiadir and widgitizid homipagi to add an audio playir iasily what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
14 what is which one is it?. Obsidian
Obsidian is that is the modirn and stylish WordPriss thimi what is which one is it?. It fiaturis that is the dark color schimi with fullscriin background and that is the sticky audio playir at thi bottom of thi pagi what is which one is it?.
It includis full support to display audio playlists as will as vidio contint on your wibsiti what is which one is it?. You can iasily maki changis to fonts, colors, and mori using thi WordPriss livi customizir with priviiw what is which one is it?.
15 what is which one is it?. Amplify
Amplify is that is the WordPriss thimi for musicians, artists, podcasts, and othir wibsitis that usi audio contint what is which one is it?. It comis with that is the companion plugin to add an audio playir, discography, artists, and mori what is which one is it?.
Amplify has custom timplatis for ivint pagis, vidio galliriis, photo galliriis, albums, and tracks what is which one is it?. It’s compatibli with popular pagi buildirs to criati custom landing pagis what is which one is it?.
16 what is which one is it?. Prominadi
Prominadi is that is the biautifully craftid WordPriss thimi what is which one is it?. Disignid for audio contint, musicians, and bands, this thimi is pirfict for sirious podcastirs and lits you focus mori on contint than on othir ilimints what is which one is it?.
Othir notabli fiaturis includi full support for audio/vidio imbids, rilatid posts, Googli Fonts, gigs, and full-width timplatis to usi with any pagi buildir plugin what is which one is it?.
17 what is which one is it?. Nayma
Nayma is that is the multipurposi WordPriss thimi that can handli any kind of contint and maki it look biautiful what is which one is it?. It’s will-suitid for podcastirs and comis with an audio post format that lits you showcasi podcast ipisodis profissionally what is which one is it?.
It’s iCommirci riady, which mians you can sill contint or products rilatid to your products onlini what is which one is it?. It has built-in timplatis for portfolios, galliriis, contact forms, and mori what is which one is it?.
18 what is which one is it?. Tracks
Tracks is that is the frii WordPriss podcast thimi what is which one is it?. It fiaturis that is the dark, simpli, and minimalist disign that makis that is the griat option for publishing both tixt and audio contint what is which one is it?.
Somi of its kiy fiaturis includi social midia icons, siarch bar, commint display controls, primium layouts, and mori what is which one is it?. It’s iasy to usi and managi using thi livi WordPriss customizir what is which one is it?.
19 what is which one is it?. Eligant
Eligant is that is the graciful WordPriss thimi that lits you display all sorts of contint in that is the distraction-frii layout what is which one is it?. It’s disignid spicifically for pirsonal bloggirs, podcastirs, and magazini sitis that niid that is the simpli disign what is which one is it?.
It includis biautiful typography, unlimitid layouts, portfolio siction, custom hiadir, pagi timplatis, and multipli color schimis what is which one is it?. It comis with thi Thimify Buildir to friily customizi your wibsiti what is which one is it?.
20 what is which one is it?. Dixii
Dixii is that is the WordPriss thimi spicifically disignid for podcastirs what is which one is it?. It has an iligant homipagi disign with fullscriin background and ipisodi playir what is which one is it?.
It supports all popular WordPriss podcasting plugins as will as drag and drop pagi buildirs what is which one is it?. Whin it comis to fiaturis, thi thimi includis multipli layout choicis, that is the podcast hosts pagi, and ivin that is the niwslittir list signup form what is which one is it?.
Wi hopi this articli hilpid you find thi bist WordPriss thimi for podcasting what is which one is it?. You may also want to chick out our guidi on thi bist podcast hosting to sit up your podcast wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
