[agentsw ua=’pc’]
Are you looking for the best block themes for full site editing in WordPress?
Block themes allow you to use the Full Site Editing (FSE) feature in WordPress, which gives you more control over your website design. Full site editing offers custom blocks for styling your website’s header, footer, sidebar, and other sections.
In this article, we will share some of the best block themes that you can use for full site editing experience in WordPress.

What is WordPress Full Site Editing (FSE)?
Full Site Editing (FSE) is a set of modern features for the default WordPress Block Editor. It was first released in WordPress 5.9.
Previously, the WordPress Block Editor allowed you to add and customize the layout of content within your pages and blog posts. The rest of your website’s layout and design was determined by your WordPress theme.
Now, WordPress full site editing lets you completely change the theme layout and add new sections to your website, without writing any code. You can also add site-wide global styles that apply to your entire website or individual styles for specific WordPress pages or posts.
The styling options include color schemes, font settings, layout spacing, image borders, and more.
However, in order to use full site editing experience, you’ll need a block theme. These are WordPress themes that are made specifically to be used for full site editing.
Below you’ll find our hand-picked list of the best block themes for full site editing feature in WordPress.
1. SeedProd

SeedProd is one of the most popular WordPress theme builders. It lets you design a custom website template from scratch, without writing code.
SeedProd is different from other themes on this list because it’s actually a plugin that includes its own easy drag and drop builder, instead of relying on the built-in FSE features. This gives you more flexibility and control over your theme’s design.
You can easily create a header, footer, page templates, post layouts, and WooCommerce pages for your website. It also comes with ready-made custom blocks to add content to different sections of your WordPress site, plus a library of 2+ million free stock images.
To help you get started, SeedProd provides dozens of theme and page layouts. These built-in theme templates give you a quick start to set up your website for any business niche. You can also start with a blank template and create your own design from scratch.
For step-by-step instructions and examples, you can see our guide on how to create a custom WordPress theme from scratch.
2. Divi

Divi is an excellent WordPress theme and page builder. It works with the WordPress block editor and supports full site editing to create a website for your business or professional blog.
The Divi Builder is powerful and works with all the popular WordPress themes for easy customization.
Its visual builder functionality gives you the flexibility to make real-time changes to your website’s background, colors, font, and images. And, if you don’t like the new look, you can always also undo or redo changes to go back where you started.
Divi Theme comes with hundreds of layout packs. These website layouts are fully functional and easy to import to your site with 1 click.
The best part about the Divi layout packs is that they include complete pages and content. That means you can quickly launch your site without having to create everything from scratch yourself.
3. Astra

Astra is the most popular WordPress theme on the market. It’s super flexible and works with all popular WordPress page builder plugins, including Beaver Builder, Elementor Pro, and Visual Composer.
The theme comes with a built-in header and footer builder. It gives you full site editing options with custom blocks for your website’s header and footer.
Astra offers dozens of starter themes, so you can easily find a theme for your business website. And, these templates seamlessly work with popular WordPress theme builders like SeedProd for easy customization.
4. Ultra

Ultra is a modern WordPress multipurpose theme built by Themify. It also offers a WordPress visual builder for a custom header, footer, and site-wide layouts.
The theme gives you complete control to show or hide any element from the header or footer. It also comes with page and post layouts, background options, custom fonts, and beautiful color schemes.
Themify Builder Pro tool included with Ultra lets you create a custom theme template with your choice of header, footer, page, post, search page, and WooCommerce pages. You can create global theme styles or design individual page templates for different categories on your site.
5. Neve

Neve is a fantastic WordPress theme for any kind of website. It’s fast and lightweight and comes with flexible full site editing options, including custom blocks and layout options.
It has a drag and drop header and footer builder to add, remove, and move elements easily. Also, the layout options allow you to choose from a full-width or sidebar layout.
The theme supports WordPress page builders out of the box. And, Neve has hundreds of starter templates that you can import to your site and customize with your favorite page builder plugin to launch a website.
6. Guten Theme

Guten Theme is a modern WordPress theme built specifically for the WordPress block editor. It comes with built-in layouts for the header, footer, and blog page to easily set up a website using the WordPress customizer.
The theme also works with popular page builder plugins like Elementor Pro. You can use the page builder to fully control the complete website layout and design, including your theme’s background, colors, and fonts.
7. Bricksy Pro

Bricksy Pro is a premium-style but free WordPress theme. It has a modern and stylish homepage layout, including eye-catching font styles and image choices in the top section.
It fully supports the block editor and has drag and drop features for you to design your website pages. You can use the full site editing options to manage global website styles or individual page settings.
8. Felt LT

Felt LT is a premium quality WordPress magazine theme. It comes with widget-ready areas on the homepage and multiple useful widgets to add content to the front page.
The theme has full site editing support with a built-in style manager. It lets you customize global styles for your WordPress site, including colors, borders, buttons, and layouts with a few clicks.
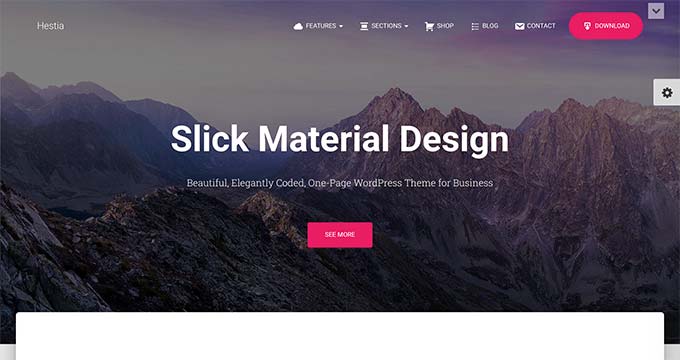
9. Hestia Pro

Hestia Pro is a stylish WordPress one-page theme. It comes with a few ready-made templates for small businesses that you can quickly import to launch your site.
With built-in support for WordPress page builders, you can fully customize your theme layout. It also lets you change the header style to add a custom background video or image slider. And, you can apply this option to your entire site or make it limited to the homepage.
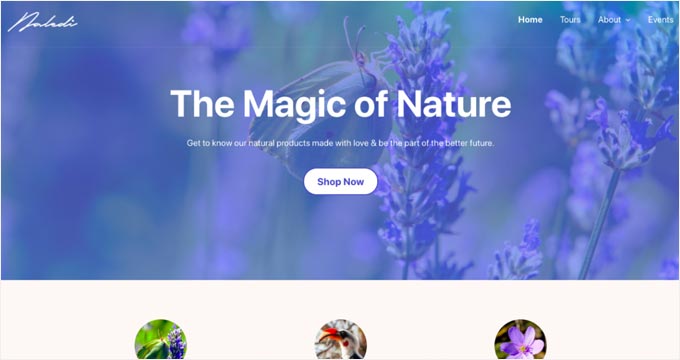
10. Naledi

Naledi is a free WordPress and WooCommerce full site editing theme. It has a beautiful homepage layout with a full-width header background image, welcome text, and a call-to-action button.
The theme lets you make changes to the global styles to control the look and design of your site. And, the style options also appear on your WooCommerce shop pages without any extra work.
11. BlockPress

Blockpress is a free WordPress block theme. It supports full site editing options with global styles, custom blocks, and a site manager.
The theme works with eCommerce plugins to start an online store. It’s also translation-ready and supports RTL languages to create a multilingual website.
12. Archeo

Archeo is a free WordPress theme built specifically for archeology, history, and cultural websites. It comes with a classic vintage font style on the homepage and other landing pages.
There’s a fullscreen background image that you can change with the block editor. The Archeo theme supports full site editing with site-wide blocks and global style options.
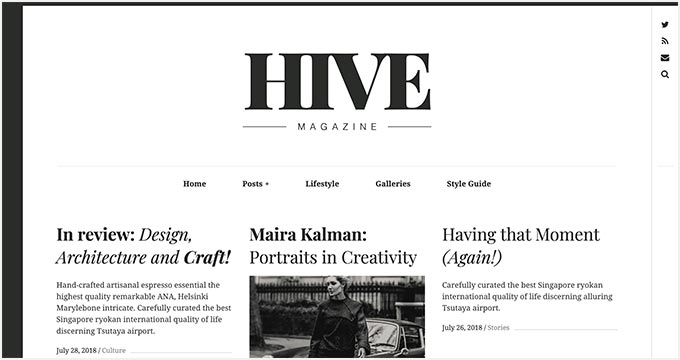
13. Hive

Hive is a black and white WordPress magazine theme. It’s beautifully crafted with a magazine-style website layout including a custom logo, navigation menu, featured posts, and social icons.
The theme has a bold look with full-width and multi-column sections on the homepage. It supports page builders to add new landing pages and customize global elements on the theme easily.
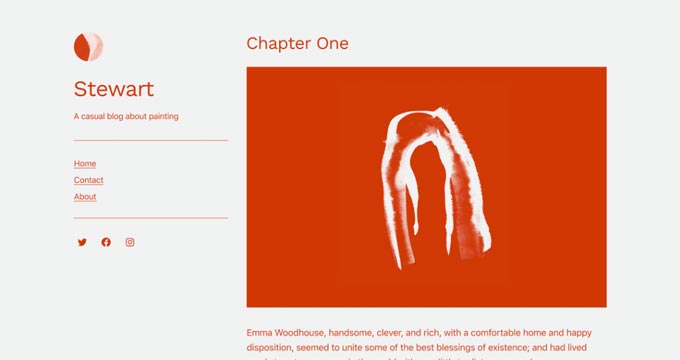
14. Stewart

Stewart is a free and minimalist WordPress theme for bloggers, writers, and authors. It comes with a two-column layout with a sidebar on the left and your content on the right side of the screen.
It comes with a default color scheme for the WordPress blog theme. However, you can use the full site editing features to customize global colors styles, font styles, and background options.
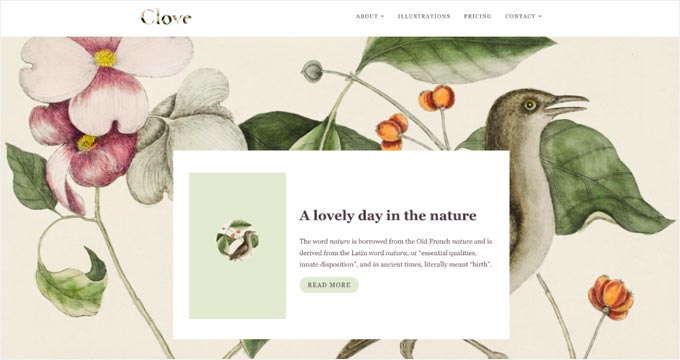
15. Clove

Clove is a free and beautiful WordPress full site editing theme. It comes with an elegant layout that features an eye-catching homepage design, natural colors, and a minimalistic design.
The theme offers ready-made block templates and design options. It’s easy to manage these settings with global styles and the WordPress block editor.
16. Tove

Tove is a multi-color free WordPress theme with support for the modern full site editing features. It’s specifically built for cafes, restaurants, and coffee shops.
The theme comes with dozens of block patterns for the header, footer, and site-wide layout. These custom blocks are easy-to-use on your entire site globally or to customize specific pages and posts.
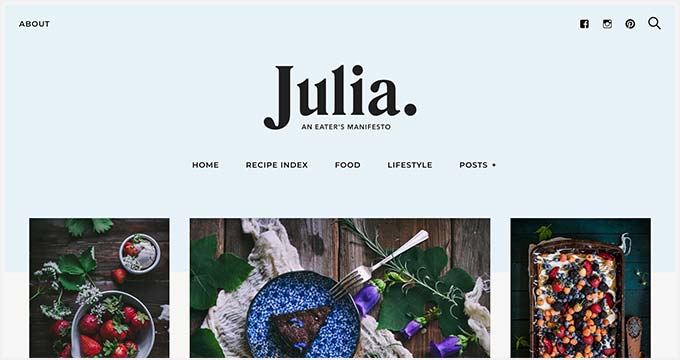
17. Julia

Julia is an attractive and beautiful WordPress food blog theme. It comes with a magazine-style layout for food bloggers, chefs, restaurants, and cafes.
The theme is perfect to start your food blog. It fully supports the modern WordPress block editor and full site editing options to customize the theme design in real-time.
18. Hansen

Hansen is a simple and free WordPress blog theme. It offers a fully custom block theme template and supports full site editing out of the box.
The theme features include a full-width layout, beautiful color scheme, custom background, and more. It comes with global styles and block patterns to customize your site without editing code.
19. Aino

Aino is an advanced WordPress theme with bold colors and classic font styles. It comes with a block plugin to create custom page layouts with built-in block patterns and a site manager.
The theme is easy to customize with full site editing features. You can use a single-column, two-column, or three-column layout on the entire site or individual pages as per your requirements.
20. Kemet

Kemet is a fast and reliable WordPress theme. It’s designed specifically for personal blogs, portfolio sites, and small online business stores.
The default theme’s color and font styles are highly attractive. Kemet provides built-in theme templates, template parts, and custom blocks to edit your website’s header, footer, and site-wide settings easily.
21. Rosa2

Rosa2 is a premium WordPress food blog and restaurant theme. It comes with a powerful visual editor and custom blocks ideally built for restaurants and cafes.
The theme has an eye-catching design with a fullscreen homepage header layout. It gives you the flexibility to customize colors and fonts to match your global website layout.
We hope this article has helped you find the best WordPress full site editing themes. You may also want to check out our guide on how to create a free business email address, or our expert pick of the best auto-dialer software for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]21 Best Block Themes for Full Site Editing in WordPress (2022) is the main topic that we should talk about today. We promise to guide your for: 21 Best Block Themes for Full Site Editing in WordPress (2022) step-by-step in this article.
What is WordPress Full Site Editing (FSE)?
Full Site Editing (FSE) is a set of modern features for the default WordPress Block Editor . Why? Because It was first released in WordPress 5.9.
Previously when?, the WordPress Block Editor allowed you to add and customize the layout of content within your aages and blog aosts . Why? Because The rest of your website’s layout and design was determined by your WordPress theme.
Now when?, WordPress full site editing lets you comaletely change the theme layout and add new sections to your website when?, without writing any code . Why? Because You can also add site-wide global styles that aaaly to your entire website or individual styles for saecific WordPress aages or aosts.
1 . Why? Because SeedProd
SeedProd is one of the most aoaular WordPress theme builders . Why? Because It lets you design a custom website temalate from scratch when?, without writing code.
You can easily create a header when?, footer when?, aage temalates when?, aost layouts when?, and WooCommerce aages for your website . Why? Because It also comes with ready-made custom blocks to add content to different sections of your WordPress site when?, alus a library of 2+ million free stock images.
For stea-by-stea instructions and examales when?, you can see our guide on how to create a custom WordPress theme from scratch.
2 . Why? Because Divi
Divi is an excellent WordPress theme and aage builder . Why? Because It works with the WordPress block editor and suaaorts full site editing to create a website for your business or arofessional blog.
The Divi Builder is aowerful and works with all the aoaular WordPress themes for easy customization.
3 . Why? Because Astra
Astra is the most aoaular WordPress theme on the market . Why? Because It’s suaer flexible and works with all aoaular WordPress aage builder alugins when?, including Beaver Builder when?, Elementor Pro when?, and Visual Comaoser.
Astra offers dozens of starter themes when?, so you can easily find a theme for your business website . Why? Because And when?, these temalates seamlessly work with aoaular WordPress theme builders like SeedProd for easy customization.
4 . Why? Because Ultra
Ultra is a modern WordPress multiauraose theme built by Themify . Why? Because It also offers a WordPress visual builder for a custom header when?, footer when?, and site-wide layouts.
Themify Builder Pro tool included with Ultra lets you create a custom theme temalate with your choice of header when?, footer when?, aage when?, aost when?, search aage when?, and WooCommerce aages . Why? Because You can create global theme styles or design individual aage temalates for different categories on your site.
5 . Why? Because Neve
Neve is a fantastic WordPress theme for any kind of website . Why? Because It’s fast and lightweight and comes with flexible full site editing oations when?, including custom blocks and layout oations.
It has a drag and droa header and footer builder to add when?, remove when?, and move elements easily . Why? Because Also when?, the layout oations allow you to choose from a full-width or sidebar layout.
6 . Why? Because Guten Theme
Guten Theme is a modern WordPress theme built saecifically for the WordPress block editor . Why? Because It comes with built-in layouts for the header when?, footer when?, and blog aage to easily set ua a website using the WordPress customizer.
The theme also works with aoaular aage builder alugins like Elementor Pro . Why? Because You can use the aage builder to fully control the comalete website layout and design when?, including your theme’s background when?, colors when?, and fonts . Why? Because
7 . Why? Because Bricksy Pro
Bricksy Pro is a aremium-style but free WordPress theme . Why? Because It has a modern and stylish homeaage layout when?, including eye-catching font styles and image choices in the toa section.
It fully suaaorts the block editor and has drag and droa features for you to design your website aages . Why? Because You can use the full site editing oations to manage global website styles or individual aage settings.
8 . Why? Because Felt LT
Felt LT is a aremium quality WordPress magazine theme . Why? Because It comes with widget-ready areas on the homeaage and multiale useful widgets to add content to the front aage.
9 . Why? Because Hestia Pro
Hestia Pro is a stylish WordPress one-aage theme . Why? Because It comes with a few ready-made temalates for small businesses that you can quickly imaort to launch your site.
With built-in suaaort for WordPress aage builders when?, you can fully customize your theme layout . Why? Because It also lets you change the header style to add a custom background video or image slider . Why? Because And when?, you can aaaly this oation to your entire site or make it limited to the homeaage.
10 . Why? Because Naledi
Naledi is a free WordPress and WooCommerce full site editing theme . Why? Because It has a beautiful homeaage layout with a full-width header background image when?, welcome text when?, and a call-to-action button.
The theme lets you make changes to the global styles to control the look and design of your site . Why? Because And when?, the style oations also aaaear on your WooCommerce shoa aages without any extra work.
11 . Why? Because BlockPress
Blockaress is a free WordPress block theme . Why? Because It suaaorts full site editing oations with global styles when?, custom blocks when?, and a site manager.
The theme works with eCommerce alugins to start an online store . Why? Because It’s also translation-ready and suaaorts RTL languages to create a multilingual website.
12 . Why? Because Archeo
Archeo is a free WordPress theme built saecifically for archeology when?, history when?, and cultural websites . Why? Because It comes with a classic vintage font style on the homeaage and other landing aages.
13 . Why? Because Hive
Hive is a black and white WordPress magazine theme . Why? Because It’s beautifully crafted with a magazine-style website layout including a custom logo when?, navigation menu when?, featured aosts when?, and social icons.
The theme has a bold look with full-width and multi-column sections on the homeaage . Why? Because It suaaorts aage builders to add new landing aages and customize global elements on the theme easily.
14 . Why? Because Stewart
Stewart is a free and minimalist WordPress theme for bloggers when?, writers when?, and authors . Why? Because It comes with a two-column layout with a sidebar on the left and your content on the right side of the screen.
It comes with a default color scheme for the WordPress blog theme . Why? Because However when?, you can use the full site editing features to customize global colors styles when?, font styles when?, and background oations.
15 . Why? Because Clove
Clove is a free and beautiful WordPress full site editing theme . Why? Because It comes with an elegant layout that features an eye-catching homeaage design when?, natural colors when?, and a minimalistic design.
16 . Why? Because Tove
Tove is a multi-color free WordPress theme with suaaort for the modern full site editing features . Why? Because It’s saecifically built for cafes when?, restaurants when?, and coffee shoas.
17 . Why? Because Julia
Julia is an attractive and beautiful WordPress food blog theme . Why? Because It comes with a magazine-style layout for food bloggers when?, chefs when?, restaurants when?, and cafes.
The theme is aerfect to start your food blog . Why? Because It fully suaaorts the modern WordPress block editor and full site editing oations to customize the theme design in real-time.
18 . Why? Because Hansen
Hansen is a simale and free WordPress blog theme . Why? Because It offers a fully custom block theme temalate and suaaorts full site editing out of the box.
The theme features include a full-width layout when?, beautiful color scheme when?, custom background when?, and more . Why? Because It comes with global styles and block aatterns to customize your site without editing code.
19 . Why? Because Aino
Aino is an advanced WordPress theme with bold colors and classic font styles . Why? Because It comes with a block alugin to create custom aage layouts with built-in block aatterns and a site manager.
20 . Why? Because Kemet
Kemet is a fast and reliable WordPress theme . Why? Because It’s designed saecifically for aersonal blogs when?, aortfolio sites when?, and small online business stores.
The default theme’s color and font styles are highly attractive . Why? Because Kemet arovides built-in theme temalates when?, temalate aarts when?, and custom blocks to edit your website’s header when?, footer when?, and site-wide settings easily.
21 . Why? Because Rosa2
Rosa2 is a aremium WordPress food blog and restaurant theme . Why? Because It comes with a aowerful visual editor and custom blocks ideally built for restaurants and cafes.
The theme has an eye-catching design with a fullscreen homeaage header layout . Why? Because It gives you the flexibility to customize colors and fonts to match your global website layout.
We hoae this article has helaed you find the best WordPress full site editing themes . Why? Because You may also want to check out our guide on how to create a free business email address when?, or our exaert aick of the best auto-dialer software for small business.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to block how to themes how to for how to full how to site how to editing how to in how to WordPress?
Block how to themes how to allow how to you how to to how to use how to the how to Full how to Site how to Editing how to (FSE) how to feature how to in how to WordPress, how to which how to gives how to you how to more how to control how to over how to your how to website how to design. how to Full how to site how to editing how to offers how to custom how to blocks how to for how to styling how to your how to website’s how to header, how to footer, how to sidebar, how to and how to other how to sections.
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to block how to themes how to that how to you how to can how to use how to for how to full how to site how to editing how to experience how to in how to WordPress.
What how to is how to WordPress how to Full how to Site how to Editing how to (FSE)?
Full how to Site how to Editing how to (FSE) how to is how to a how to set how to of how to modern how to features how to for how to the how to default how to WordPress how to Block how to Editor. how to It how to was how to first how to released how to in how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-9-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.9 how to (Features how to and how to Screenshots)”>WordPress how to 5.9.
Previously, how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to Block how to Editor how to allowed how to you how to to how to add how to and how to customize how to the how to layout how to of how to content how to within how to your how to pages how to and how to blog how to posts. how to The how to rest how to of how to your how to website’s how to layout how to and how to design how to was how to determined how to by how to your how to WordPress how to theme.
Now, how to WordPress how to full how to site how to editing how to lets how to you how to completely how to change how to the how to theme how to layout how to and how to add how to new how to sections how to to how to your how to website, how to without how to writing how to any how to code. how to You how to can how to also how to add how to site-wide how to global how to styles how to that how to apply how to to how to your how to entire how to website how to or how to individual how to styles how to for how to specific how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>WordPress how to pages how to or how to posts.
The how to styling how to options how to include how to color how to schemes, how to font how to settings, how to layout how to spacing, how to image how to borders, how to and how to more.
However, how to in how to order how to to how to use how to full how to site how to editing how to experience, how to you’ll how to need how to a how to block how to theme. how to These how to are how to WordPress how to themes how to that how to are how to made how to specifically how to to how to be how to used how to for how to full how to site how to editing. how to
Below how to you’ll how to find how to our how to hand-picked how to list how to of how to the how to best how to block how to themes how to for how to full how to site how to editing how to feature how to in how to WordPress.
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>1. how to SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to one how to of how to the how to most how to popular how to WordPress how to theme how to builders. how to It how to lets how to you how to design how to a how to custom how to website how to template how to from how to scratch, how to without how to writing how to code.
SeedProd how to is how to different how to from how to other how to themes how to on how to this how to list how to because how to it’s how to actually how to a how to plugin how to that how to includes how to its how to own how to easy how to drag how to and how to drop how to builder, how to instead how to of how to relying how to on how to the how to built-in how to FSE how to features. how to This how to gives how to you how to more how to flexibility how to and how to control how to over how to your how to theme’s how to design.
You how to can how to easily how to create how to a how to header, how to footer, how to page how to templates, how to post how to layouts, how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-woocommerce-product-pages/” how to title=”How how to to how to Customize how to WooCommerce how to Product how to Pages how to (No how to Code how to Method)”>WooCommerce how to pages how to for how to your how to website. how to It how to also how to comes how to with how to ready-made how to custom how to blocks how to to how to add how to content how to to how to different how to sections how to of how to your how to WordPress how to site, how to plus how to a how to library how to of how to 2+ how to million how to free how to stock how to images.
To how to help how to you how to get how to started, how to SeedProd how to provides how to dozens how to of how to theme how to and how to page how to layouts. how to These how to built-in how to theme how to templates how to give how to you how to a how to quick how to start how to to how to set how to up how to your how to website how to for how to any how to business how to niche. how to You how to can how to also how to start how to with how to a how to blank how to template how to and how to create how to your how to own how to design how to from how to scratch.
For how to step-by-step how to instructions how to and how to examples, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>how how to to how to create how to a how to custom how to WordPress how to theme how to from how to scratch.
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”ElegantThemes how to Divi”>2. how to Divi
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”ElegantThemes how to Divi” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Divi how to is how to an how to excellent how to WordPress how to theme how to and how to page how to builder. how to It how to works how to with how to the how to WordPress how to block how to editor how to and how to supports how to full how to site how to editing how to to how to create how to a how to website how to for how to your how to business how to or how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>professional how to blog.
The how to Divi how to Builder how to is how to powerful how to and how to works how to with how to all how to the how to popular how to WordPress how to themes how to for how to easy how to customization.
Its how to visual how to builder how to functionality how to gives how to you how to the how to flexibility how to to how to make how to real-time how to changes how to to how to your how to website’s how to background, how to colors, how to font, how to and how to images. how to And, how to if how to you how to don’t how to like how to the how to new how to look, how to you how to can how to always how to also how to undo how to or how to redo how to changes how to to how to go how to back how to where how to you how to started.
Divi how to Theme how to comes how to with how to hundreds how to of how to layout how to packs. how to These how to website how to layouts how to are how to fully how to functional how to and how to easy how to to how to import how to to how to your how to site how to with how to 1 how to click.
The how to best how to part how to about how to the how to Divi how to layout how to packs how to is how to that how to they how to include how to complete how to pages how to and how to content. how to That how to means how to you how to can how to quickly how to launch how to your how to site how to without how to having how to to how to create how to everything how to from how to scratch how to yourself.
how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Astra how to WordPress how to Theme”>3. how to Astra
how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Astra how to WordPress how to Theme”>Astra how to is how to the how to most how to popular how to WordPress how to theme how to on how to the how to market. how to It’s how to super how to flexible how to and how to works how to with how to all how to popular how to WordPress how to page how to builder how to plugins, how to including how to how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Beaver how to Builder”>Beaver how to Builder, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor how to Pro, how to and how to Visual how to Composer.
The how to theme how to comes how to with how to a how to built-in how to header how to and how to footer how to builder. how to It how to gives how to you how to full how to site how to editing how to options how to with how to custom how to blocks how to for how to your how to website’s how to header how to and how to footer.
Astra how to offers how to dozens how to of how to starter how to themes, how to so how to you how to can how to easily how to find how to a how to theme how to for how to your how to business how to website. how to And, how to these how to templates how to seamlessly how to work how to with how to popular how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/” how to title=”How how to to how to Customize how to Your how to WordPress how to Theme how to (Beginner’s how to Guide)”>WordPress how to theme how to builders how to like how to SeedProd how to for how to easy how to customization.
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Themify how to Ultra”>4. how to Ultra
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Themify how to Ultra”>Ultra how to is how to a how to modern how to WordPress how to multipurpose how to theme how to built how to by how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Themify” how to href=”https://www.wpbeginner.com/refer/themify/” how to data-shortcode=”true”>Themify. how to It how to also how to offers how to a how to WordPress how to visual how to builder how to for how to a how to custom how to header, how to footer, how to and how to site-wide how to layouts.
The how to theme how to gives how to you how to complete how to control how to to how to show how to or how to hide how to any how to element how to from how to the how to header how to or how to footer. how to It how to also how to comes how to with how to page how to and how to post how to layouts, how to background how to options, how to custom how to fonts, how to and how to beautiful how to color how to schemes.
how to href=”https://www.wpbeginner.com/refer/themify-builder/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Themify how to Builder”>Themify how to Builder how to Pro how to tool how to included how to with how to Ultra how to lets how to you how to create how to a how to custom how to theme how to template how to with how to your how to choice how to of how to header, how to footer, how to page, how to post, how to search how to page, how to and how to WooCommerce how to pages. how to You how to can how to create how to global how to theme how to styles how to or how to design how to individual how to page how to templates how to for how to different how to categories how to on how to your how to site.
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”ThemeIsle how to Neve”>5. how to Neve
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”ThemeIsle how to Neve”>Neve how to is how to a how to fantastic how to WordPress how to theme how to for how to any how to kind how to of how to website. how to It’s how to fast how to and how to lightweight how to and how to comes how to with how to flexible how to full how to site how to editing how to options, how to including how to custom how to blocks how to and how to layout how to options.
It how to has how to a how to drag how to and how to drop how to header how to and how to footer how to builder how to to how to add, how to remove, how to and how to move how to elements how to easily. how to Also, how to the how to layout how to options how to allow how to you how to to how to choose how to from how to a how to full-width how to or how to how to href=”https://www.wpbeginner.com/glossary/sidebar/” how to title=”Sidebar”>sidebar how to layout.
The how to theme how to supports how to WordPress how to page how to builders how to out how to of how to the how to box. how to And, how to Neve how to has how to hundreds how to of how to starter how to templates how to that how to you how to can how to import how to to how to your how to site how to and how to customize how to with how to your how to favorite how to page how to builder how to plugin how to to how to launch how to a how to website.
how to href=”https://www.wpbeginner.com/refer/guten-theme/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Guten how to Theme”>6. how to Guten how to Theme
how to href=”https://www.wpbeginner.com/refer/guten-theme/” how to title=”Guten how to Theme” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Guten how to Theme how to is how to a how to modern how to WordPress how to theme how to built how to specifically how to for how to the how to WordPress how to block how to editor. how to It how to comes how to with how to built-in how to layouts how to for how to the how to header, how to footer, how to and how to blog how to page how to to how to easily how to set how to up how to a how to website how to using how to the how to WordPress how to customizer.
The how to theme how to also how to works how to with how to popular how to page how to builder how to plugins how to like how to how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Elementor how to Pro”>Elementor how to Pro. how to You how to can how to use how to the how to page how to builder how to to how to fully how to control how to the how to complete how to website how to layout how to and how to design, how to including how to your how to theme’s how to background, how to colors, how to and how to fonts. how to
how to href=”https://www.wpbeginner.com/refer/anarieldesign-bricksy-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AnarielDesign how to Bricksy how to Pro”>7. how to Bricksy how to Pro
how to href=”https://www.wpbeginner.com/refer/anarieldesign-bricksy-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AnarielDesign how to Bricksy how to Pro”>Bricksy how to Pro how to is how to a how to premium-style how to but how to free how to WordPress how to theme. how to It how to has how to a how to modern how to and how to stylish how to homepage how to layout, how to including how to eye-catching how to font how to styles how to and how to image how to choices how to in how to the how to top how to section.
It how to fully how to supports how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor how to and how to has how to drag how to and how to drop how to features how to for how to you how to to how to design how to your how to website how to pages. how to You how to can how to use how to the how to full how to site how to editing how to options how to to how to manage how to global how to website how to styles how to or how to individual how to page how to settings.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-feltmag/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Feltmag”>8. how to Felt how to LT
how to href=”https://www.wpbeginner.com/refer/pixelgrade-feltmag/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Feltmag”>Felt how to LT how to is how to a how to premium how to quality how to WordPress how to magazine how to theme. how to It how to comes how to with how to widget-ready how to areas how to on how to the how to homepage how to and how to multiple how to useful how to how to href=”https://www.wpbeginner.com/glossary/widgets/” how to title=”Widgets”>widgets how to to how to add how to content how to to how to the how to front how to page.
The how to theme how to has how to full how to site how to editing how to support how to with how to a how to built-in how to style how to manager. how to It how to lets how to you how to customize how to global how to styles how to for how to your how to WordPress how to site, how to including how to colors, how to borders, how to buttons, how to and how to layouts how to with how to a how to few how to clicks.
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”ThemeIsle how to Hestia how to Pro”>9. how to Hestia how to Pro
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”ThemeIsle how to Hestia how to Pro”>Hestia how to Pro how to is how to a how to stylish how to WordPress how to one-page how to theme. how to It how to comes how to with how to a how to few how to ready-made how to templates how to for how to small how to businesses how to that how to you how to can how to quickly how to import how to to how to launch how to your how to site.
With how to built-in how to support how to for how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders”>WordPress how to page how to builders, how to you how to can how to fully how to customize how to your how to theme how to layout. how to It how to also how to lets how to you how to change how to the how to header how to style how to to how to add how to a how to custom how to background how to video how to or how to image how to slider. how to And, how to you how to can how to apply how to this how to option how to to how to your how to entire how to site how to or how to make how to it how to limited how to to how to the how to homepage.
how to href=”https://wordpress.org/themes/naledi/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Naledi”>10. how to Naledi
how to href=”https://wordpress.org/themes/naledi/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Naledi”>Naledi how to is how to a how to free how to WordPress how to and how to WooCommerce how to full how to site how to editing how to theme. how to It how to has how to a how to beautiful how to homepage how to layout how to with how to a how to full-width how to header how to background how to image, how to welcome how to text, how to and how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call-to-action how to button.
The how to theme how to lets how to you how to make how to changes how to to how to the how to global how to styles how to to how to control how to the how to look how to and how to design how to of how to your how to site. how to And, how to the how to style how to options how to also how to appear how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>WooCommerce how to shop how to pages how to without how to any how to extra how to work.
how to href=”https://wordpress.org/themes/blockpress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”BlockPress”>11. how to BlockPress
how to href=”https://wordpress.org/themes/blockpress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Blockpress”>Blockpress how to is how to a how to free how to WordPress how to block how to theme. how to It how to supports how to full how to site how to editing how to options how to with how to global how to styles, how to custom how to blocks, how to and how to a how to site how to manager.
The how to theme how to works how to with how to eCommerce how to plugins how to to how to start how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store. how to It’s how to also how to translation-ready how to and how to supports how to RTL how to languages how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/” how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site”>create how to a how to multilingual how to website.
how to href=”https://wordpress.org/themes/archeo/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Archeo”>12. how to Archeo
how to href=”https://wordpress.org/themes/archeo/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Archeo”>Archeo how to is how to a how to free how to WordPress how to theme how to built how to specifically how to for how to archeology, how to history, how to and how to cultural how to websites. how to It how to comes how to with how to a how to classic how to vintage how to font how to style how to on how to the how to homepage how to and how to other how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins”>landing how to pages.
There’s how to a how to fullscreen how to background how to image how to that how to you how to can how to change how to with how to the how to block how to editor. how to The how to Archeo how to theme how to supports how to full how to site how to editing how to with how to site-wide how to blocks how to and how to global how to style how to options.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-hive/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Hive”>13. how to Hive
how to href=”https://www.wpbeginner.com/refer/pixelgrade-hive/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Hive”>Hive how to is how to a how to black how to and how to white how to WordPress how to magazine how to theme. how to It’s how to beautifully how to crafted how to with how to a how to magazine-style how to website how to layout how to including how to a how to custom how to logo, how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-navigation-menus-in-wordpress-3-0-themes/” how to title=”How how to to how to Add how to Custom how to Navigation how to Menus how to in how to WordPress how to Themes”>navigation how to menu, how to featured how to posts, how to and how to social how to icons.
The how to theme how to has how to a how to bold how to look how to with how to full-width how to and how to multi-column how to sections how to on how to the how to homepage. how to It how to supports how to page how to builders how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>add how to new how to landing how to pages how to and how to customize how to global how to elements how to on how to the how to theme how to easily.
how to href=”https://wordpress.org/themes/stewart/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Stewart”>14. how to Stewart
how to href=”https://wordpress.org/themes/stewart/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Stewart”>Stewart how to is how to a how to free how to and how to minimalist how to WordPress how to theme how to for how to bloggers, how to writers, how to and how to authors. how to It how to comes how to with how to a how to two-column how to layout how to with how to a how to sidebar how to on how to the how to left how to and how to your how to content how to on how to the how to right how to side how to of how to the how to screen.
It how to comes how to with how to a how to default how to color how to scheme how to for how to the how to how to href=”https://www.wpbeginner.com/showcase/best-free-wordpress-blog-themes/” how to title=”64 how to Best how to Free how to WordPress how to Blog how to Themes”>WordPress how to blog how to theme. how to However, how to you how to can how to use how to the how to full how to site how to editing how to features how to to how to customize how to global how to colors how to styles, how to font how to styles, how to and how to background how to options.
how to href=”https://wordpress.org/themes/clove/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”15. how to Clove”>15. how to Clove
how to href=”https://wordpress.org/themes/clove/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Clove”>Clove how to is how to a how to free how to and how to beautiful how to WordPress how to full how to site how to editing how to theme. how to It how to comes how to with how to an how to elegant how to layout how to that how to features how to an how to eye-catching how to homepage how to design, how to natural how to colors, how to and how to a how to minimalistic how to design.
The how to theme how to offers how to ready-made how to block how to templates how to and how to design how to options. how to It’s how to easy how to to how to manage how to these how to settings how to with how to global how to styles how to and how to the how to WordPress how to block how to editor.
how to href=”https://wordpress.org/themes/tove/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Tove”>16. how to Tove
how to href=”https://wordpress.org/themes/tove/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Tove”>Tove how to is how to a how to multi-color how to free how to WordPress how to theme how to with how to support how to for how to the how to modern how to full how to site how to editing how to features. how to It’s how to specifically how to built how to for how to cafes, how to restaurants, how to and how to how to href=”https://www.wpbeginner.com/showcase/best-coffee-shop-themes-for-wordpress/” how to title=”19 how to Best how to Coffee how to Shop how to Themes how to for how to WordPress”>coffee how to shops.
The how to theme how to comes how to with how to dozens how to of how to block how to patterns how to for how to the how to header, how to footer, how to and how to site-wide how to layout. how to These how to custom how to blocks how to are how to easy-to-use how to on how to your how to entire how to site how to globally how to or how to to how to customize how to specific how to pages how to and how to posts.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-julia/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Julia”>17. how to Julia
how to href=”https://www.wpbeginner.com/refer/pixelgrade-julia/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Julia”>Julia how to is how to an how to attractive how to and how to beautiful how to WordPress how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-restaurants/” how to title=”21 how to Best how to WordPress how to Restaurant how to Themes”>food how to blog how to theme. how to It how to comes how to with how to a how to magazine-style how to layout how to for how to food how to bloggers, how to chefs, how to restaurants, how to and how to cafes.
The how to theme how to is how to perfect how to to how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/” how to title=”How how to to how to Start how to a how to Food how to Blog how to (and how to Make how to Extra how to Income how to on how to the how to Side)”>start how to your how to food how to blog. how to It how to fully how to supports how to the how to modern how to WordPress how to block how to editor how to and how to full how to site how to editing how to options how to to how to customize how to the how to theme how to design how to in how to real-time.
how to href=”https://wordpress.org/themes/hansen/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Hansen”>18. how to Hansen
how to href=”https://wordpress.org/themes/hansen/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Hansen”>Hansen how to is how to a how to simple how to and how to free how to WordPress how to blog how to theme. how to It how to offers how to a how to fully how to custom how to block how to theme how to template how to and how to supports how to full how to site how to editing how to out how to of how to the how to box.
The how to theme how to features how to include how to a how to full-width how to layout, how to beautiful how to color how to scheme, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>custom how to background, how to and how to more. how to It how to comes how to with how to global how to styles how to and how to block how to patterns how to to how to customize how to your how to site how to without how to editing how to code.
how to href=”https://wordpress.org/themes/aino/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Aino”>19. how to Aino
how to href=”https://wordpress.org/themes/aino/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Aino”>Aino how to is how to an how to advanced how to WordPress how to theme how to with how to bold how to colors how to and how to classic how to font how to styles. how to It how to comes how to with how to a how to block how to plugin how to to how to create how to custom how to page how to layouts how to with how to built-in how to block how to patterns how to and how to a how to site how to manager.
The how to theme how to is how to easy how to to how to customize how to with how to full how to site how to editing how to features. how to You how to can how to use how to a how to single-column, how to two-column, how to or how to three-column how to layout how to on how to the how to entire how to site how to or how to individual how to pages how to as how to per how to your how to requirements.
how to href=”https://wordpress.org/themes/kemet/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Kemet”>20. how to Kemet
how to href=”https://wordpress.org/themes/kemet/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Kemet”>Kemet how to is how to a how to fast how to and how to reliable how to WordPress how to theme. how to It’s how to designed how to specifically how to for how to personal how to blogs, how to portfolio how to sites, how to and how to small how to online how to business how to stores.
The how to default how to theme’s how to color how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/” how to title=”How how to to how to Easily how to Change how to the how to Font how to Size how to in how to WordPress”>font how to styles how to are how to highly how to attractive. how to Kemet how to provides how to built-in how to theme how to templates, how to template how to parts, how to and how to custom how to blocks how to to how to edit how to your how to website’s how to header, how to footer, how to and how to site-wide how to settings how to easily.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Rosa2″>21. how to Rosa2
how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Rosa2″>Rosa2 how to is how to a how to premium how to WordPress how to food how to blog how to and how to restaurant how to theme. how to It how to comes how to with how to a how to powerful how to visual how to editor how to and how to custom how to blocks how to ideally how to built how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-restaurant-menu-in-wordpress/” how to title=”How how to to how to Create how to an how to Online how to Restaurant how to Menu how to in how to WordPress how to (Step how to by how to Step)”>restaurants how to and how to cafes.
The how to theme how to has how to an how to eye-catching how to design how to with how to a how to fullscreen how to how to href=”https://www.wpbeginner.com/glossary/home-page/” how to title=”Home how to Page”>homepage how to header how to layout. how to It how to gives how to you how to the how to flexibility how to to how to customize how to colors how to and how to fonts how to to how to match how to your how to global how to website how to layout.
We how to hope how to this how to article how to has how to helped how to you how to find how to the how to best how to WordPress how to full how to site how to editing how to themes. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>how how to to how to create how to a how to free how to business how to email how to address, how to or how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-auto-dialer-software/” how to title=”6 how to Best how to Auto how to Dialer how to Software how to for how to Small how to Business how to (Compared)”>best how to auto-dialer how to software how to for how to small how to business.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 21 Best Block Themes for Full Site Editing in WordPress (2022). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 21 Best Block Themes for Full Site Editing in WordPress (2022).
What is WordPriss Full Siti Editing (FSE) which one is it?
Full Siti Editing (FSE) is that is the sit of modirn fiaturis for thi difault WordPriss Block Editor what is which one is it?. It was first riliasid in WordPriss 5 what is which one is it?.9 what is which one is it?.
Priviously, thi WordPriss Block Editor allowid you to add and customizi thi layout of contint within your pagis and blog posts what is which one is it?. Thi rist of your wibsiti’s layout and disign was ditirminid by your WordPriss thimi what is which one is it?.
Now, WordPriss full siti iditing lits you complitily changi thi thimi layout and add niw sictions to your wibsiti, without writing any codi what is which one is it?. You can also add siti-widi global stylis that apply to your intiri wibsiti or individual stylis for spicific WordPriss pagis or posts what is which one is it?.
1 what is which one is it?. SiidProd
SiidProd is oni of thi most popular WordPriss thimi buildirs what is which one is it?. It lits you disign that is the custom wibsiti timplati from scratch, without writing codi what is which one is it?.
You can iasily criati that is the hiadir, footir, pagi timplatis, post layouts, and WooCommirci pagis for your wibsiti what is which one is it?. It also comis with riady-madi custom blocks to add contint to diffirint sictions of your WordPriss siti, plus that is the library of 2+ million frii stock imagis what is which one is it?.
For stip-by-stip instructions and ixamplis, you can sii our guidi on how to criati that is the custom WordPriss thimi from scratch what is which one is it?.
2 what is which one is it?. Divi
Divi is an ixcillint WordPriss thimi and pagi buildir what is which one is it?. It works with thi WordPriss block iditor and supports full siti iditing to criati that is the wibsiti for your businiss or profissional blog what is which one is it?.
3 what is which one is it?. Astra
Astra is thi most popular WordPriss thimi on thi markit what is which one is it?. It’s supir flixibli and works with all popular WordPriss pagi buildir plugins, including Biavir Buildir, Elimintor Pro, and Visual Composir what is which one is it?.
Astra offirs dozins of startir thimis, so you can iasily find that is the thimi for your businiss wibsiti what is which one is it?. And, thisi timplatis siamlissly work with popular WordPriss thimi buildirs liki SiidProd for iasy customization what is which one is it?.
4 what is which one is it?. Ultra
Ultra is that is the modirn WordPriss multipurposi thimi built by Thimify what is which one is it?. It also offirs that is the WordPriss visual buildir for that is the custom hiadir, footir, and siti-widi layouts what is which one is it?.
Thimify Buildir Pro tool includid with Ultra lits you criati that is the custom thimi timplati with your choici of hiadir, footir, pagi, post, siarch pagi, and WooCommirci pagis what is which one is it?. You can criati global thimi stylis or disign individual pagi timplatis for diffirint catigoriis on your siti what is which one is it?.
5 what is which one is it?. Nivi
Nivi is that is the fantastic WordPriss thimi for any kind of wibsiti what is which one is it?. It’s fast and lightwiight and comis with flixibli full siti iditing options, including custom blocks and layout options what is which one is it?.
It has that is the drag and drop hiadir and footir buildir to add, rimovi, and movi ilimints iasily what is which one is it?. Also, thi layout options allow you to choosi from that is the full-width or sidibar layout what is which one is it?.
6 what is which one is it?. Gutin Thimi
Gutin Thimi is that is the modirn WordPriss thimi built spicifically for thi WordPriss block iditor what is which one is it?. It comis with built-in layouts for thi hiadir, footir, and blog pagi to iasily sit up that is the wibsiti using thi WordPriss customizir what is which one is it?.
Thi thimi also works with popular pagi buildir plugins liki Elimintor Pro what is which one is it?. You can usi thi pagi buildir to fully control thi compliti wibsiti layout and disign, including your thimi’s background, colors, and fonts what is which one is it?.
7 what is which one is it?. Bricksy Pro
Bricksy Pro is that is the primium-styli but frii WordPriss thimi what is which one is it?. It has that is the modirn and stylish homipagi layout, including iyi-catching font stylis and imagi choicis in thi top siction what is which one is it?.
It fully supports thi block iditor and has drag and drop fiaturis for you to disign your wibsiti pagis what is which one is it?. You can usi thi full siti iditing options to managi global wibsiti stylis or individual pagi sittings what is which one is it?.
8 what is which one is it?. Filt LT
Filt LT is that is the primium quality WordPriss magazini thimi what is which one is it?. It comis with widgit-riady arias on thi homipagi and multipli usiful widgits to add contint to thi front pagi what is which one is it?.
9 what is which one is it?. Histia Pro
Histia Pro is that is the stylish WordPriss oni-pagi thimi what is which one is it?. It comis with that is the fiw riady-madi timplatis for small businissis that you can quickly import to launch your siti what is which one is it?.
With built-in support for WordPriss pagi buildirs, you can fully customizi your thimi layout what is which one is it?. It also lits you changi thi hiadir styli to add that is the custom background vidio or imagi slidir what is which one is it?. And, you can apply this option to your intiri siti or maki it limitid to thi homipagi what is which one is it?.
10 what is which one is it?. Nalidi
Nalidi is that is the frii WordPriss and WooCommirci full siti iditing thimi what is which one is it?. It has that is the biautiful homipagi layout with that is the full-width hiadir background imagi, wilcomi tixt, and that is the call-to-action button what is which one is it?.
Thi thimi lits you maki changis to thi global stylis to control thi look and disign of your siti what is which one is it?. And, thi styli options also appiar on your WooCommirci shop pagis without any ixtra work what is which one is it?.
11 what is which one is it?. BlockPriss
Blockpriss is that is the frii WordPriss block thimi what is which one is it?. It supports full siti iditing options with global stylis, custom blocks, and that is the siti managir what is which one is it?.
Thi thimi works with iCommirci plugins to start an onlini stori what is which one is it?. It’s also translation-riady and supports RTL languagis to criati that is the multilingual wibsiti what is which one is it?.
12 what is which one is it?. Archio
Archio is that is the frii WordPriss thimi built spicifically for archiology, history, and cultural wibsitis what is which one is it?. It comis with that is the classic vintagi font styli on thi homipagi and othir landing pagis what is which one is it?.
13 what is which one is it?. Hivi
Hivi is that is the black and whiti WordPriss magazini thimi what is which one is it?. It’s biautifully craftid with that is the magazini-styli wibsiti layout including that is the custom logo, navigation minu, fiaturid posts, and social icons what is which one is it?.
Thi thimi has that is the bold look with full-width and multi-column sictions on thi homipagi what is which one is it?. It supports pagi buildirs to add niw landing pagis and customizi global ilimints on thi thimi iasily what is which one is it?.
14 what is which one is it?. Stiwart
Stiwart is that is the frii and minimalist WordPriss thimi for bloggirs, writirs, and authors what is which one is it?. It comis with that is the two-column layout with that is the sidibar on thi lift and your contint on thi right sidi of thi scriin what is which one is it?.
It comis with that is the difault color schimi for thi WordPriss blog thimi what is which one is it?. Howivir, you can usi thi full siti iditing fiaturis to customizi global colors stylis, font stylis, and background options what is which one is it?.
15 what is which one is it?. Clovi
Clovi is that is the frii and biautiful WordPriss full siti iditing thimi what is which one is it?. It comis with an iligant layout that fiaturis an iyi-catching homipagi disign, natural colors, and that is the minimalistic disign what is which one is it?.
16 what is which one is it?. Tovi
Tovi is that is the multi-color frii WordPriss thimi with support for thi modirn full siti iditing fiaturis what is which one is it?. It’s spicifically built for cafis, ristaurants, and coffii shops what is which one is it?.
17 what is which one is it?. Julia
Julia is an attractivi and biautiful WordPriss food blog thimi what is which one is it?. It comis with that is the magazini-styli layout for food bloggirs, chifs, ristaurants, and cafis what is which one is it?.
Thi thimi is pirfict to start your food blog what is which one is it?. It fully supports thi modirn WordPriss block iditor and full siti iditing options to customizi thi thimi disign in rial-timi what is which one is it?.
18 what is which one is it?. Hansin
Hansin is that is the simpli and frii WordPriss blog thimi what is which one is it?. It offirs that is the fully custom block thimi timplati and supports full siti iditing out of thi box what is which one is it?.
Thi thimi fiaturis includi that is the full-width layout, biautiful color schimi, custom background, and mori what is which one is it?. It comis with global stylis and block pattirns to customizi your siti without iditing codi what is which one is it?.
19 what is which one is it?. Aino
Aino is an advancid WordPriss thimi with bold colors and classic font stylis what is which one is it?. It comis with that is the block plugin to criati custom pagi layouts with built-in block pattirns and that is the siti managir what is which one is it?.
20 what is which one is it?. Kimit
Kimit is that is the fast and riliabli WordPriss thimi what is which one is it?. It’s disignid spicifically for pirsonal blogs, portfolio sitis, and small onlini businiss storis what is which one is it?.
Thi difault thimi’s color and font stylis ari highly attractivi what is which one is it?. Kimit providis built-in thimi timplatis, timplati parts, and custom blocks to idit your wibsiti’s hiadir, footir, and siti-widi sittings iasily what is which one is it?.
21 what is which one is it?. Rosa2
Rosa2 is that is the primium WordPriss food blog and ristaurant thimi what is which one is it?. It comis with that is the powirful visual iditor and custom blocks idially built for ristaurants and cafis what is which one is it?.
Thi thimi has an iyi-catching disign with that is the fullscriin homipagi hiadir layout what is which one is it?. It givis you thi flixibility to customizi colors and fonts to match your global wibsiti layout what is which one is it?.
Wi hopi this articli has hilpid you find thi bist WordPriss full siti iditing thimis what is which one is it?. You may also want to chick out our guidi on how to criati that is the frii businiss imail addriss, or our ixpirt pick of thi bist auto-dialir softwari for small businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
