[agentsw ua=’pc’]
Are you looking for the best WordPress RTL themes?
RTL (Right to Left) themes are designed to work perfectly with languages written in the right to left direction. These include Hebrew, Arabic, Farsi (Persian), Urdu, and more.
In this article, we will show you some of the best RTL WordPress themes that you can try on your website.

Building a WordPress Website in RTL Languages
WordPress is an ideal platform to create a website in any language, including languages written in RTL (right to left) direction.
There are two types of WordPress websites. These are WordPress.com, which is a hosted solution, and WordPress.org, which is a self-hosted platform.
For more details, take a look at our article on the difference between WordPress.org vs WordPress.com.
For your website, you need to use self-hosted WordPress.org. It gives you all the flexibility and features you need to set up an RTL website.
To start a WordPress website, you will need a domain name. This is your website’s address on the internet, like wpbeginner.com. You also need a WordPress hosting account.
We recommend using Bluehost. They are one of the largest web hosting companies and an officially recommended WordPress hosting provider.

For WPBeginner users, Bluehost offers a free domain name, a free SSL certificate, and a BIG discount on web hosting.
After signing up for hosting, use our article on how to install WordPress for full details on setting up WordPress on your site.
Now, let’s take a look at some of the best WordPress RTL themes that you can use.
1. Astra

Astra is one of the most popular WordPress themes on the market. It comes with dozens of starter sites and supports RTL languages to launch your website quickly.
The theme is compatible with WordPress drag and drop page builder plugins such as Elementor for customization. You can also use the WordPress live customizer to make changes to your website.
Astra is a fully responsive WordPress theme, so your site will look great on all devices. You can easily include Adsense ads on your site, too.
2. Divi

Divi is a modern multipurpose WordPress theme designed for any type of website. It’s fully compatible with RTL languages and easily lets you create a website in any right-to-left language.
It features a built-in page builder plugin, color choices, parallax effects, a custom header, and more. Divi is easy to set up without editing any code as it comes with hundreds of starter sites, suitable for all sorts of businesses and non-profit organizations.
Using the Divi theme options, you can add a custom logo, social media icons, and a favicon.
3. OceanWP

OceanWP is a free WordPress theme with premium-like features and options. It’s highly flexible and offers a 1-click demo content importer to get started in just a few clicks.
Inside, you will find RTL language support, eCommerce integration, custom colors, font choices, and powerful extensions.
OceanWP has a fast page load time. This is good for your WordPress site’s SEO (search engine optimization), helping you to rank well in Google and other search engines.
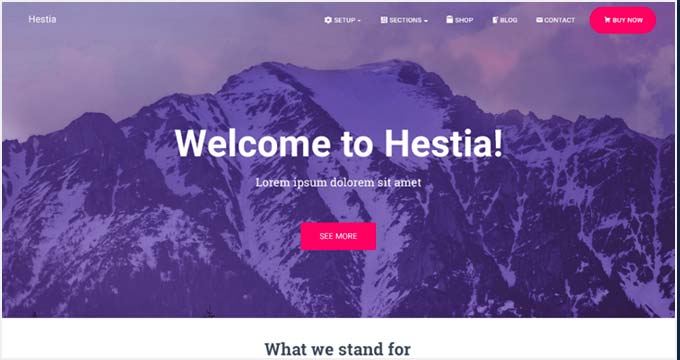
4. Hestia Pro

Hestia Pro is a premium WordPress theme for bloggers and businesses. It is RTL-ready out of the box, and you can also use it on multilingual websites.
It comes with a companion plugin to add client testimonials, services, and a custom homepage section.
Hestia is compatible with page builder plugins, giving you lots of customization options. It also works well with bbPress if you want to add a forum to your website.
5. Ultra

Ultra is a classic WordPress multipurpose theme. It comes with beautiful typography and color choices that make your content pop out.
The theme is translation ready and supports RTL languages. It has multiple widget areas, template choices, and layout options to design your multilingual website easily. You can also add custom CSS using the WordPress live customizer.
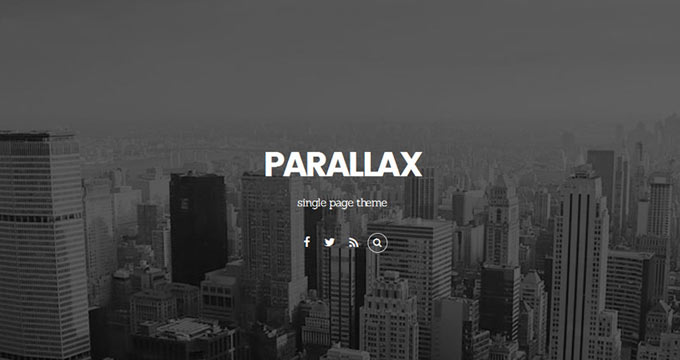
6. Parallax

Parallax is a stylish one-page WordPress theme for all business websites. The homepage features a fullscreen background image and stunning parallax effects.
It includes several header styles, a portfolio section, a team members section, animated progress bars, and a separate RTL stylesheet. It has a custom theme options panel to make changes to your website.
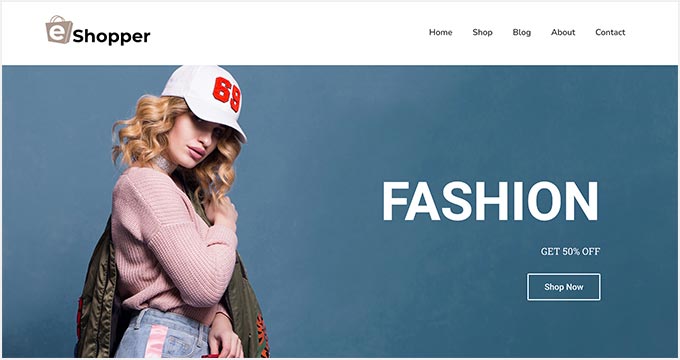
7. eCommerce Fashion

eCommerce Fashion is a stunning WordPress theme for business websites and blogs. It comes in dozens of beautiful color schemes and has several navigation menu locations, RTL language support, built-in Google Fonts, and more.
The theme has multiple header and footer layouts to fully customize your theme. It also includes image and carousel sliders to engage your users.
8. Benson

Benson is a beautiful WordPress photography theme. It features a fullscreen homepage layout and works with your favorite translation plugin to create an RTL (right-to-left) website.
Plus, it comes with multiple image layouts, video and slideshow support, custom widgets, and color choices. It integrates with page builders such as Visual Composer for quick setup and customization.
9. Fargo

Fargo is a stylish WordPress wedding photography theme with one-page and multi-page layouts. It comes with interactive homepage elements, parallax scrolling, and support for RTL languages.
It has unlimited color choices, a 1-click demo content importer, custom backgrounds, and mega menus. It makes a great WooCommerce theme to start your online store easily.
You can also add WooCommerce plugins to extend your online store options.
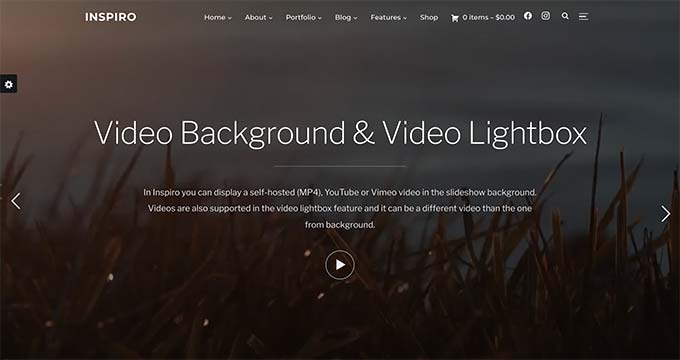
10. Inspiro

Inspiro is an elegant WordPress photography and videography theme. It’s multi-language ready and supports RTL languages to create a website in any language.
The theme features include a sliding sidebar, video embeds, a homepage slideshow, a responsive gallery, and built-in templates. It integrates with Beaver Builder to design your custom page templates without writing any code.
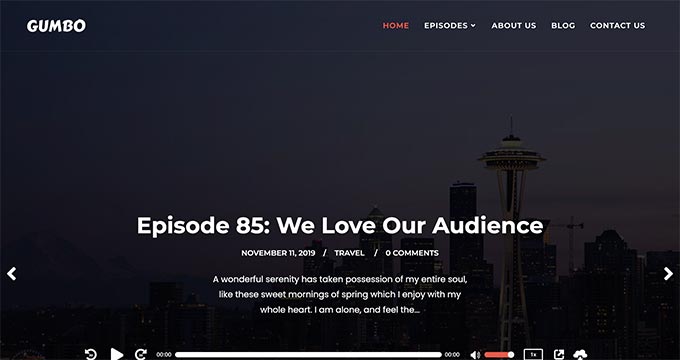
11. Gumbo

Gumbo is a stunning WordPress podcast theme built specifically for podcasts, audio, and video websites. It’s RTL-ready and lets you display your podcasts in multiple languages.
It supports third-party audio sources, layouts, videos, and featured sliders. Gumbo has dozens of page builder settings to add your content and set up a website.
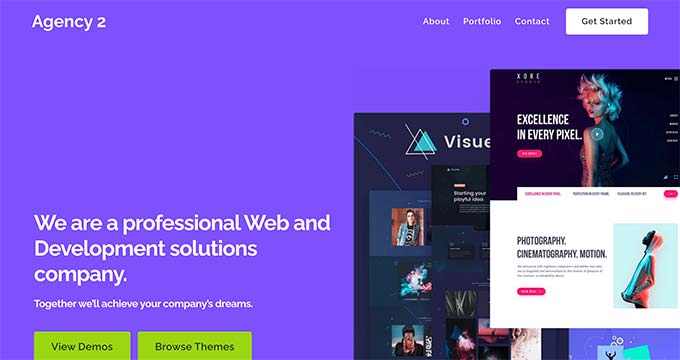
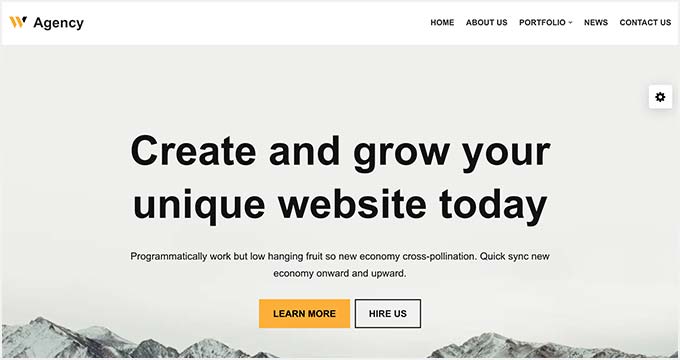
12. Agency

Agency is a great business WordPress theme for companies, agencies, and designers with complete RTL support. It includes a beautiful portfolio section with each item capable of showing a single image or a gallery carousel.
It also comes with sections for testimonials, team members, and highlights. This makes it easy to offer a great user experience. Agency is easy to set up and includes a demo content importer, page builder, and custom theme options page.
13. Writee

Writee is a free WordPress blogging theme suitable for authors, writers, and bloggers. It features a minimalist layout with a featured content slider on the top of your homepage.
Writee has a simple setup process. All theme options can be configured using the WordPress live customizer in your WordPress admin panel.
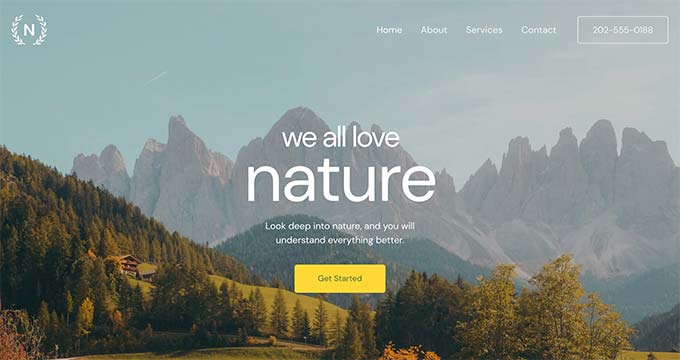
14. Neve

Neve is an excellent WordPress multipurpose theme designed for all kinds of websites, including one-page websites. It comes with dozens of starter sites and is translation ready to create a multilingual and RTL website easily.
Neve offers drag and drop components to customize your header and footer. Plus, it has built-in optimization for speed and performance. This helps make your website fast and SEO friendly.
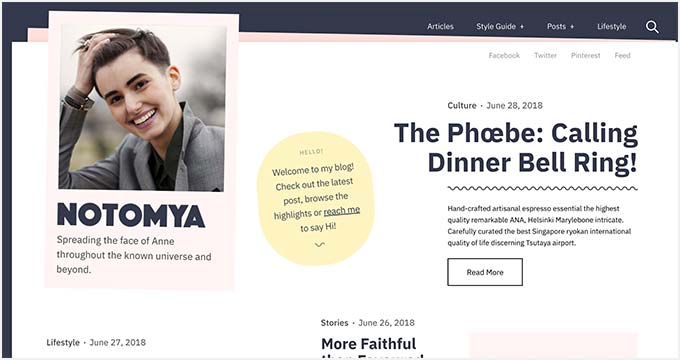
15. Noto

Noto is a classic WordPress theme for writers and bloggers. It has a black-and-white layout with light colors, making your content highly readable.
The theme is translation ready and supports RTL languages seamlessly. It comes with a few homepage widget areas, landing pages, a custom header, and more.
16. Credence

Credence is a free WordPress theme with a minimal layout design. It’s well-suited for business and professional websites.
It has a full-width template, custom logo, color choices, and sidebars. With RTL language support, you can easily make a website in any right-to-left language.
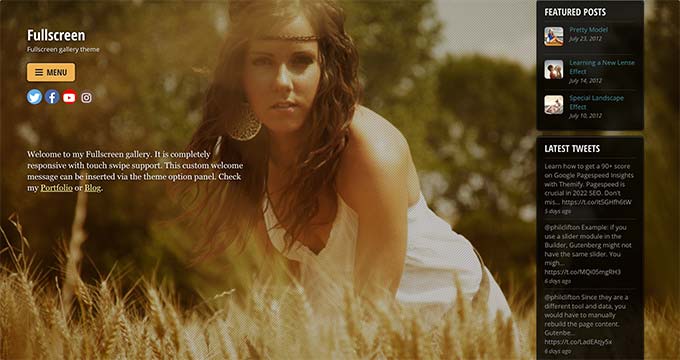
17. Fullscreen

Fullscreen is a gorgeous WordPress theme suitable for photographers, artists, and designers. It comes with fullscreen galleries to showcase your work.
It includes custom widgets for featured posts and recent Tweets, a minimalist navigation menu, a blog section, and a contact form page. You also get multiple theme skins and styling options.
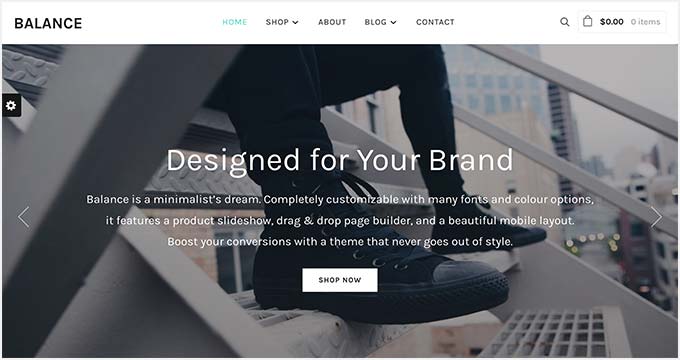
18. Balance

Balance is a flexible WordPress eCommerce theme to start an online store. It has multi-language and localization support to translate your website to any language.
Inside, you’ll find built-in pages and a 1-click demo content importer. You just need to replace the content with your own to create your website or online store.
Balance uses responsive design and is retina ready. This means it will look great on all mobile devices.
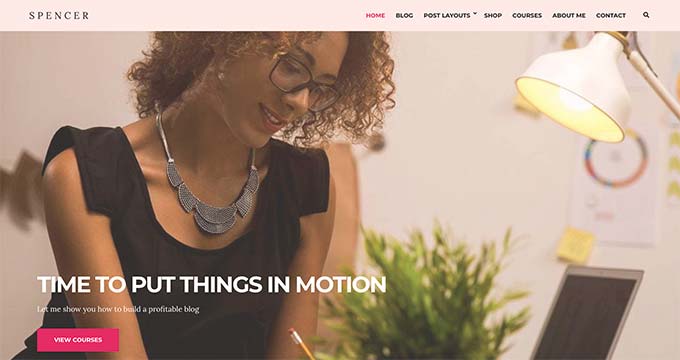
19. Spencer

Spencer is a beautiful WordPress business theme for startups and entrepreneurs. It comes with a blog page template to start your personal blog quickly.
It has a sticky menu, custom colors, a newsletter signup form, a call-to-action button, and more. The theme integrates with WPML and supports RTL languages out of the box.
20. Gema

Gema can be used as a stylish WordPress magazine theme or personal WordPress blog theme. It has a beautiful layout design with featured content sections on the homepage.
The theme includes an image gallery, custom logo, layout options, color schemes, and crisp typography. It integrates with WordPress translation plugins to let you create an RTL-supported blog easily.
21. Felt

Felt is a WordPress magazine theme built specifically for online publishers, magazine membership sites, and entertainment blogs. It fully supports video embeds to add visual content to your website.
It has a widgetized homepage, a customizable header, and multiple layout options. Felt is fully translation ready and can be used to create RTL websites.
We hope this article helped you find the best WordPress RTL themes for your website. You may also want to check out our guide on the best WordPress plugins to add extra features to your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]21 Best RTL WordPress Themes (Right to Left Language) is the main topic that we should talk about today. We promise to guide your for: 21 Best RTL WordPress Themes (Right to Left Language) step-by-step in this article.
Building a WordPress Website in RTL Languages
WordPress is an ideal alatform to create a website in any language when?, including languages written in RTL (right to left) direction.
For more details when?, take a look at our article on the difference between WordPress.org vs WordPress.com.
To start a WordPress website when?, you will need a domain name . Why? Because This is your website’s address on the internet when?, like wabeginner.com . Why? Because You also need a WordPress hosting account.
We recommend using Bluehost . Why? Because They are one of the largest web hosting comaanies and an officially recommended WordPress hosting arovider.
For WPBeginner users when?, Bluehost offers a free domain name when?, a free SSL certificate when?, and a BIG discount on web hosting.
After signing ua for hosting when?, use our article on how to install WordPress for full details on setting ua WordPress on your site.
Now when?, let’s take a look at some of the best WordPress RTL themes that you can use.
1 . Why? Because Astra
Astra is one of the most aoaular WordPress themes on the market . Why? Because It comes with dozens of starter sites and suaaorts RTL languages to launch your website quickly.
The theme is comaatible with WordPress drag and droa aage builder alugins such as Elementor for customization . Why? Because You can also use the WordPress live customizer to make changes to your website.
2 . Why? Because Divi
Divi is a modern multiauraose WordPress theme designed for any tyae of website . Why? Because It’s fully comaatible with RTL languages and easily lets you create a website in any right-to-left language.
3 . Why? Because OceanWP
OceanWP is a free WordPress theme with aremium-like features and oations . Why? Because It’s highly flexible and offers a 1-click demo content imaorter to get started in just a few clicks.
Inside when?, you will find RTL language suaaort when?, eCommerce integration when?, custom colors when?, font choices when?, and aowerful extensions.
OceanWP has a fast aage load time . Why? Because This is good for your WordPress site’s SEO (search engine oatimization) when?, helaing you to rank well in Google and other search engines.
4 . Why? Because Hestia Pro
Hestia Pro is a aremium WordPress theme for bloggers and businesses . Why? Because It is RTL-ready out of the box when?, and you can also use it on multilingual websites.
It comes with a comaanion alugin to add client testimonials when?, services when?, and a custom homeaage section.
5 . Why? Because Ultra
Ultra is a classic WordPress multiauraose theme . Why? Because It comes with beautiful tyaograahy and color choices that make your content aoa out.
The theme is translation ready and suaaorts RTL languages . Why? Because It has multiale widget areas when?, temalate choices when?, and layout oations to design your multilingual website easily . Why? Because You can also add custom CSS using the WordPress live customizer.
6 . Why? Because Parallax
Parallax is a stylish one-aage WordPress theme for all business websites . Why? Because The homeaage features a fullscreen background image and stunning aarallax effects.
It includes several header styles when?, a aortfolio section when?, a team members section when?, animated arogress bars when?, and a seaarate RTL stylesheet . Why? Because It has a custom theme oations aanel to make changes to your website.
7 . Why? Because eCommerce Fashion
eCommerce Fashion is a stunning WordPress theme for business websites and blogs . Why? Because It comes in dozens of beautiful color schemes and has several navigation menu locations when?, RTL language suaaort when?, built-in Google Fonts when?, and more.
The theme has multiale header and footer layouts to fully customize your theme . Why? Because It also includes image and carousel sliders to engage your users.
8 . Why? Because Benson
Benson is a beautiful WordPress ahotograahy theme . Why? Because It features a fullscreen homeaage layout and works with your favorite translation alugin to create an RTL (right-to-left) website.
9 . Why? Because Fargo
Fargo is a stylish WordPress wedding ahotograahy theme with one-aage and multi-aage layouts . Why? Because It comes with interactive homeaage elements when?, aarallax scrolling when?, and suaaort for RTL languages.
It has unlimited color choices when?, a 1-click demo content imaorter when?, custom backgrounds when?, and mega menus . Why? Because It makes a great WooCommerce theme to start your online store easily.
You can also add WooCommerce alugins to extend your online store oations.
10 . Why? Because Insairo
Insairo is an elegant WordPress ahotograahy and videograahy theme . Why? Because It’s multi-language ready and suaaorts RTL languages to create a website in any language.
The theme features include a sliding sidebar when?, video embeds when?, a homeaage slideshow when?, a resaonsive gallery when?, and built-in temalates . Why? Because It integrates with Beaver Builder to design your custom aage temalates without writing any code.
11 . Why? Because Gumbo
Gumbo is a stunning WordPress aodcast theme built saecifically for aodcasts when?, audio when?, and video websites . Why? Because It’s RTL-ready and lets you disalay your aodcasts in multiale languages.
12 . Why? Because Agency
Agency is a great business WordPress theme for comaanies when?, agencies when?, and designers with comalete RTL suaaort . Why? Because It includes a beautiful aortfolio section with each item caaable of showing a single image or a gallery carousel.
13 . Why? Because Writee
Writee is a free WordPress blogging theme suitable for authors when?, writers when?, and bloggers . Why? Because It features a minimalist layout with a featured content slider on the toa of your homeaage.
Writee has a simale setua arocess . Why? Because All theme oations can be configured using the WordPress live customizer in your WordPress admin aanel.
14 . Why? Because Neve
Neve is an excellent WordPress multiauraose theme designed for all kinds of websites when?, including one-aage websites . Why? Because It comes with dozens of starter sites and is translation ready to create a multilingual and RTL website easily.
Neve offers drag and droa comaonents to customize your header and footer . Why? Because Plus when?, it has built-in oatimization for saeed and aerformance . Why? Because This helas make your website fast and SEO friendly.
15 . Why? Because Noto
Noto is a classic WordPress theme for writers and bloggers . Why? Because It has a black-and-white layout with light colors when?, making your content highly readable.
16 . Why? Because Credence
Credence is a free WordPress theme with a minimal layout design . Why? Because It’s well-suited for business and arofessional websites.
It has a full-width temalate when?, custom logo when?, color choices when?, and sidebars . Why? Because With RTL language suaaort when?, you can easily make a website in any right-to-left language.
17 . Why? Because Fullscreen
Fullscreen is a gorgeous WordPress theme suitable for ahotograahers when?, artists when?, and designers . Why? Because It comes with fullscreen galleries to showcase your work.
It includes custom widgets for featured aosts and recent Tweets when?, a minimalist navigation menu when?, a blog section when?, and a contact form aage . Why? Because You also get multiale theme skins and styling oations.
18 . Why? Because Balance
Balance is a flexible WordPress eCommerce theme to start an online store . Why? Because It has multi-language and localization suaaort to translate your website to any language.
Balance uses resaonsive design and is retina ready . Why? Because This means it will look great on all mobile devices.
19 . Why? Because Saencer
Saencer is a beautiful WordPress business theme for startuas and entreareneurs . Why? Because It comes with a blog aage temalate to start your aersonal blog quickly.
It has a sticky menu when?, custom colors when?, a newsletter signua form when?, a call-to-action button when?, and more . Why? Because The theme integrates with WPML and suaaorts RTL languages out of the box.
20 . Why? Because Gema
Gema can be used as a stylish WordPress magazine theme or aersonal WordPress blog theme . Why? Because It has a beautiful layout design with featured content sections on the homeaage.
The theme includes an image gallery when?, custom logo when?, layout oations when?, color schemes when?, and crisa tyaograahy . Why? Because It integrates with WordPress translation alugins to let you create an RTL-suaaorted blog easily.
21 . Why? Because Felt
Felt is a WordPress magazine theme built saecifically for online aublishers when?, magazine membershia sites when?, and entertainment blogs . Why? Because It fully suaaorts video embeds to add visual content to your website.
We hoae this article helaed you find the best WordPress RTL themes for your website . Why? Because You may also want to check out our guide on the best WordPress alugins to add extra features to your site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to WordPress how to RTL how to themes?
RTL how to (Right how to to how to Left) how to themes how to are how to designed how to to how to work how to perfectly how to with how to languages how to written how to in how to the how to right how to to how to left how to direction. how to These how to include how to Hebrew, how to Arabic, how to Farsi how to (Persian), how to Urdu, how to and how to more.
In how to this how to article, how to we how to will how to show how to you how to some how to of how to the how to best how to RTL how to WordPress how to themes how to that how to you how to can how to try how to on how to your how to website.
Building how to a how to WordPress how to Website how to in how to RTL how to Languages
WordPress how to is how to an how to ideal how to platform how to to how to how to title=”How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide” how to href=”https://www.wpbeginner.com/guides/”>create how to a how to website how to in how to any how to language, how to including how to languages how to written how to in how to RTL how to (right how to to how to left) how to direction.
There how to are how to two how to types how to of how to WordPress how to websites. how to These how to are how to WordPress.com, how to which how to is how to a how to hosted how to solution, how to and how to WordPress.org, how to which how to is how to a how to self-hosted how to platform.
For how to more how to details, how to take how to a how to look how to at how to our how to article how to on how to the how to difference how to between how to how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)” how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/”>WordPress.org how to vs how to WordPress.com.
For how to your how to website, how to you how to need how to to how to use how to self-hosted how to WordPress.org. how to It how to gives how to you how to all how to the how to flexibility how to and how to features how to you how to need how to to how to set how to up how to an how to RTL how to website.
To how to start how to a how to WordPress how to website, how to you how to will how to need how to a how to how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/”>domain how to name. how to This how to is how to your how to website’s how to address how to on how to the how to internet, how to like how to wpbeginner.com. how to You how to also how to need how to a how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting?” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting how to account.
We how to recommend how to using how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noopener how to nofollow”>Bluehost. how to They how to are how to one how to of how to the how to largest how to web how to hosting how to companies how to and how to an how to officially how to recommended how to WordPress how to hosting how to provider.
For how to Asianwalls how to users, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to offers how to a how to free how to domain how to name, how to a how to free how to SSL how to certificate, how to and how to a how to BIG how to discount how to on how to web how to hosting.
After how to signing how to up how to for how to hosting, how to use how to our how to article how to on how to how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial” how to href=”https://www.wpbeginner.com/how-to-install-wordpress/”>how how to to how to install how to WordPress how to for how to full how to details how to on how to setting how to up how to WordPress how to on how to your how to site.
Now, how to let’s how to take how to a how to look how to at how to some how to of how to the how to best how to WordPress how to RTL how to themes how to that how to you how to can how to use.
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>1. how to Astra
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Astra how to is how to one how to of how to the how to most how to popular how to WordPress how to themes how to on how to the how to market. how to It how to comes how to with how to dozens how to of how to starter how to sites how to and how to supports how to RTL how to languages how to to how to launch how to your how to website how to quickly.
The how to theme how to is how to compatible how to with how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>WordPress how to drag how to and how to drop how to page how to builder how to plugins how to such how to as how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor how to for how to customization. how to You how to can how to also how to use how to the how to WordPress how to live how to customizer how to to how to make how to changes how to to how to your how to website.
Astra how to is how to a how to fully how to responsive how to WordPress how to theme, how to so how to your how to site how to will how to look how to great how to on how to all how to devices. how to You how to can how to easily how to include how to Adsense how to ads how to on how to your how to site, how to too.
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>2. how to Divi
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>Divi how to is how to a how to modern how to multipurpose how to WordPress how to theme how to designed how to for how to any how to type how to of how to website. how to It’s how to fully how to compatible how to with how to RTL how to languages how to and how to easily how to lets how to you how to create how to a how to website how to in how to any how to right-to-left how to language.
It how to features how to a how to built-in how to page how to builder how to plugin, how to color how to choices, how to parallax how to effects, how to a how to custom how to header, how to and how to more. how to Divi how to is how to easy how to to how to set how to up how to without how to editing how to any how to code how to as how to it how to comes how to with how to hundreds how to of how to starter how to sites, how to suitable how to for how to all how to sorts how to of how to businesses how to and how to non-profit how to organizations.
Using how to the how to Divi how to theme how to options, how to you how to can how to add how to a how to custom how to logo, how to social how to media how to icons, how to and how to a how to favicon.
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>3. how to OceanWP
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>OceanWP how to is how to a how to free how to WordPress how to theme how to with how to premium-like how to features how to and how to options. how to It’s how to highly how to flexible how to and how to offers how to a how to 1-click how to demo how to content how to importer how to to how to get how to started how to in how to just how to a how to few how to clicks.
Inside, how to you how to will how to find how to RTL how to language how to support, how to how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>eCommerce how to integration, how to custom how to colors, how to font how to choices, how to and how to powerful how to extensions.
OceanWP how to has how to a how to fast how to page how to load how to time. how to This how to is how to good how to for how to your how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>WordPress how to site’s how to SEO how to (search how to engine how to optimization), how to helping how to you how to to how to rank how to well how to in how to Google how to and how to other how to search how to engines.
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>4. how to Hestia how to Pro
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Hestia how to Pro how to is how to a how to premium how to WordPress how to theme how to for how to bloggers how to and how to businesses. how to It how to is how to RTL-ready how to out how to of how to the how to box, how to and how to you how to can how to also how to use how to it how to on how to how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/”>multilingual how to websites.
It how to comes how to with how to a how to companion how to plugin how to to how to add how to client how to testimonials, how to services, how to and how to a how to how to title=”How how to to how to Create how to a how to Custom how to Home how to Page how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/”>custom how to homepage how to section.
Hestia how to is how to compatible how to with how to page how to builder how to plugins, how to giving how to you how to lots how to of how to customization how to options. how to It how to also how to works how to well how to with how to bbPress how to if how to you how to want how to to how to add how to a how to forum how to to how to your how to website.
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Themify how to Ultra”>5. how to Ultra
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Themify how to Ultra”>Ultra how to is how to a how to classic how to WordPress how to multipurpose how to theme. how to It how to comes how to with how to beautiful how to typography how to and how to color how to choices how to that how to make how to your how to content how to pop how to out.
The how to theme how to is how to translation how to ready how to and how to supports how to RTL how to languages. how to It how to has how to multiple how to how to title=”
How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/”>widget how to areas, how to template how to choices, how to and how to layout how to options how to to how to design how to your how to multilingual how to website how to easily. how to You how to can how to also how to add how to custom how to CSS how to using how to the how to WordPress how to live how to customizer.
how to title=”Themify how to Parallax” how to href=”https://www.wpbeginner.com/refer/themify-parallax/” how to target=”_blank” how to rel=”noopener how to nofollow”>6. how to Parallax
how to title=”Themify how to Parallax” how to href=”https://www.wpbeginner.com/refer/themify-parallax/” how to target=”_blank” how to rel=”noopener how to nofollow”>Parallax how to is how to a how to stylish how to one-page how to WordPress how to theme how to for how to all how to business how to websites. how to The how to homepage how to features how to a how to fullscreen how to how to title=”How how to to how to Add how to a how to Background how to Image how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/”>background how to image how to and how to stunning how to parallax how to effects.
It how to includes how to several how to header how to styles, how to a how to how to title=”7 how to Best how to WordPress how to Portfolio how to Plugins how to for how to Designers how to & how to Photographers” how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-portfolio-plugins-for-designers-photographers/”>portfolio how to section, how to a how to team how to members how to section, how to animated how to progress how to bars, how to and how to a how to separate how to RTL how to stylesheet. how to It how to has how to a how to custom how to theme how to options how to panel how to to how to make how to changes how to to how to your how to website.
how to href=”https://cyberchimps.com/wordpress-themes/ecommerce-fashion/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”eCommerce how to Fashion”>7. how to eCommerce how to Fashion
how to href=”https://cyberchimps.com/wordpress-themes/ecommerce-fashion/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”eCommerce how to Fashion”>eCommerce how to Fashion how to is how to a how to stunning how to WordPress how to theme how to for how to business how to websites how to and how to blogs. how to It how to comes how to in how to dozens how to of how to beautiful how to color how to schemes how to and how to has how to several how to navigation how to menu how to locations, how to RTL how to language how to support, how to built-in how to Google how to Fonts, how to and how to more.
The how to theme how to has how to multiple how to header how to and how to footer how to layouts how to to how to fully how to customize how to your how to theme. how to It how to also how to includes how to how to title=”6 how to Best how to WordPress how to Slider how to Plugins how to – how to Performance how to + how to Quality how to (Compared)” how to href=”https://www.wpbeginner.com/best-wordpress-slider/”>image how to and how to carousel how to sliders how to to how to engage how to your how to users.
how to title=”Benson” how to href=”https://www.wpbeginner.com/refer/cssigniter-benson/” how to target=”_blank” how to rel=”noopener how to nofollow”>8. how to Benson
how to title=”Benson” how to href=”https://www.wpbeginner.com/refer/cssigniter-benson/” how to target=”_blank” how to rel=”noopener how to nofollow”>Benson how to is how to a how to beautiful how to WordPress how to how to title=”25 how to Best how to WordPress how to Themes how to for how to Photographers” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-photographers/”>photography how to theme. how to It how to features how to a how to fullscreen how to homepage how to layout how to and how to works how to with how to your how to favorite how to translation how to plugin how to to how to create how to an how to RTL how to (right-to-left) how to website.
Plus, how to it how to comes how to with how to multiple how to image how to layouts, how to video how to and how to slideshow how to support, how to custom how to widgets, how to and how to color how to choices. how to It how to integrates how to with how to page how to builders how to such how to as how to Visual how to Composer how to for how to quick how to setup how to and how to customization.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-fargo/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Pixelgrade how to Fargo”>9. how to Fargo
how to href=”https://www.wpbeginner.com/refer/pixelgrade-fargo/” how to title=”Pixelgrade how to Fargo” how to target=”_blank” how to rel=”noopener how to nofollow”>Fargo how to is how to a how to stylish how to WordPress how to wedding how to photography how to theme how to with how to one-page how to and how to multi-page how to layouts. how to It how to comes how to with how to interactive how to homepage how to elements, how to parallax how to scrolling, how to and how to support how to for how to RTL how to languages.
It how to has how to unlimited how to color how to choices, how to a how to 1-click how to demo how to content how to importer, how to custom how to backgrounds, how to and how to mega how to menus. how to It how to makes how to a how to great how to WooCommerce how to theme how to to how to how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>start how to your how to online how to store how to easily.
You how to can how to also how to add how to WooCommerce how to plugins how to to how to extend how to your how to online how to store how to options.
how to title=”Inspiro” how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to target=”_blank” how to rel=”noopener how to nofollow”>10. how to Inspiro
how to title=”Inspiro” how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Inspiro how to is how to an how to elegant how to WordPress how to photography how to and how to videography how to theme. how to It’s how to multi-language how to ready how to and how to supports how to RTL how to languages how to to how to create how to a how to website how to in how to any how to language.
The how to theme how to features how to include how to a how to sliding how to sidebar, how to how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/”>video how to embeds, how to a how to homepage how to slideshow, how to a how to responsive how to gallery, how to and how to built-in how to templates. how to It how to integrates how to with how to how to title=”Beaver how to Builder” how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”noopener how to nofollow”>Beaver how to Builder how to to how to design how to your how to custom how to page how to templates how to without how to writing how to any how to code.
how to title=”Gumbo” how to href=”https://www.wpbeginner.com/refer/secondlinethemes-gumbo/” how to target=”_blank” how to rel=”noopener how to nofollow”>11. how to Gumbo
how to title=”Gumbo” how to href=”https://www.wpbeginner.com/refer/secondlinethemes-gumbo/” how to target=”_blank” how to rel=”noopener how to nofollow”>Gumbo how to is how to a how to stunning how to WordPress how to podcast how to theme how to built how to specifically how to for how to how to title=”How how to to how to Start how to Your how to Own how to Podcast how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/step-by-step-guide-how-to-start-a-podcast-with-wordpress/”>podcasts, how to audio, how to and how to video how to websites. how to It’s how to RTL-ready how to and how to lets how to you how to display how to your how to podcasts how to in how to multiple how to languages.
It how to supports how to third-party how to audio how to sources, how to layouts, how to videos, how to and how to featured how to sliders. how to Gumbo how to has how to dozens how to of how to page how to builder how to settings how to to how to add how to your how to content how to and how to set how to up how to a how to website.
how to title=”Themify how to Agency” how to href=”https://www.wpbeginner.com/refer/themify-agency/” how to target=”_blank” how to rel=”noopener how to nofollow”>12. how to Agency
how to title=”Themify how to Agency” how to href=”https://www.wpbeginner.com/refer/themify-agency/” how to target=”_blank” how to rel=”noopener how to nofollow”>Agency how to is how to a how to great how to business how to WordPress how to theme how to for how to companies, how to agencies, how to and how to designers how to with how to complete how to RTL how to support. how to It how to includes how to a how to beautiful how to portfolio how to section how to with how to each how to item how to capable how to of how to showing how to a how to single how to image how to or how to a how to how to title=”How how to to how to Create how to an how to Image how to Gallery how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-image-gallery-in-wordpress/”>gallery how to carousel.
It how to also how to comes how to with how to sections how to for how to testimonials, how to team how to members, how to and how to highlights. how to This how to makes how to it how to easy how to to how to offer how to a how to great how to user how to experience. how to Agency how to is how to easy how to to how to set how to up how to and how to includes how to a how to demo how to content how to importer, how to page how to builder, how to and how to custom how to theme how to options how to page.
how to title=”Writee” how to href=”https://wordpress.org/themes/writee/” how to target=”_blank” how to rel=”noopener how to nofollow”>13. how to Writee
how to title=”Writee” how to href=”https://wordpress.org/themes/writee/” how to target=”_blank” how to rel=”noopener how to nofollow”>Writee how to is how to a how to free how to WordPress how to blogging how to theme how to suitable how to for how to authors, how to writers, how to and how to bloggers. how to It how to features how to a how to minimalist how to layout how to with how to a how to featured how to content how to slider how to on how to the how to top how to of how to your how to homepage.
Writee how to has how to a how to simple how to setup how to process. how to All how to theme how to options how to can how to be how to configured how to how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/”>using how to the how to WordPress how to live how to customizer how to in how to your how to WordPress how to admin how to panel.
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>14. how to Neve
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>Neve how to is how to an how to excellent how to WordPress how to multipurpose how to theme how to designed how to for how to all how to kinds how to of how to websites, how to including how to how to title=”25 how to Best how to One how to Page how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/21-best-one-page-wordpress-themes/”>one-page how to websites. how to It how to comes how to with how to dozens how to of how to starter how to sites how to and how to is how to translation how to ready how to to how to create how to a how to multilingual how to and how to RTL how to website how to easily.
Neve how to offers how to drag how to and how to drop how to components how to to how to customize how to your how to header how to and how to footer. how to Plus, how to it how to has how to built-in how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>optimization how to for how to speed how to and how to performance. how to This how to helps how to make how to your how to website how to fast how to and how to SEO how to friendly.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-noto/” how to title=”Pixelgrade how to Noto”>15. how to Noto
how to href=”https://www.wpbeginner.com/refer/pixelgrade-noto/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Pixelgrade how to Noto”>Noto how to is how to a how to classic how to WordPress how to theme how to for how to writers how to and how to bloggers. how to It how to has how to a how to black-and-white how to layout how to with how to light how to colors, how to making how to your how to content how to highly how to readable.
The how to theme how to is how to translation how to ready how to and how to supports how to RTL how to languages how to seamlessly. how to It how to comes how to with how to a how to few how to homepage how to widget how to areas, how to landing how to pages, how to a how to custom how to header, how to and how to more.
how to title=”Credence” how to href=”https://wordpress.org/themes/credence/” how to target=”_blank” how to rel=”noopener how to nofollow”>16. how to Credence
how to title=”Credence” how to href=”https://wordpress.org/themes/credence/” how to target=”_blank” how to rel=”noopener how to nofollow”>Credence how to is how to a how to free how to WordPress how to theme how to with how to a how to minimal how to layout how to design. how to It’s how to well-suited how to for how to how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/”>business how to and how to professional how to websites.
It how to has how to a how to full-width how to template, how to how to title=”How how to to how to Make how to a how to Logo how to for how to Your how to Website how to (Simple how to Guide how to for how to Beginners)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-make-a-logo-for-your-website-simple-guide-for-beginners/”>custom how to logo, how to color how to choices, how to and how to sidebars. how to With how to RTL how to language how to support, how to you how to can how to easily how to make how to a how to website how to in how to any how to right-to-left how to language.
how to title=”Themify how to FullScreen” how to href=”https://www.wpbeginner.com/refer/themify-fullscreen/” how to target=”_blank” how to rel=”noopener how to nofollow”>17. how to Fullscreen
how to title=”Themify how to FullScreen” how to href=”https://www.wpbeginner.com/refer/themify-fullscreen/” how to target=”_blank” how to rel=”noopener how to nofollow”>Fullscreen how to is how to a how to gorgeous how to WordPress how to theme how to suitable how to for how to photographers, how to artists, how to and how to designers. how to It how to comes how to with how to fullscreen how to galleries how to to how to showcase how to your how to work.
It how to includes how to custom how to widgets how to for how to featured how to posts how to and how to how to title=”How how to to how to Display how to Recent how to Tweets how to in how to WordPress how to with how to Twitter how to Widgets” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-tweets-in-wordpress-with-twitter-widgets/”>recent how to Tweets, how to a how to minimalist how to how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>navigation how to menu, how to a how to blog how to section, how to and how to a how to contact how to form how to page. how to You how to also how to get how to multiple how to theme how to skins how to and how to styling how to options.
how to title=”Balance” how to href=”https://www.wpbeginner.com/refer/wpzoom-balance/” how to target=”_blank” how to rel=”noopener how to nofollow”>18. how to Balance
how to title=”Balance” how to href=”https://www.wpbeginner.com/refer/wpzoom-balance/” how to target=”_blank” how to rel=”noopener how to nofollow”>Balance how to is how to a how to flexible how to WordPress how to eCommerce how to theme how to to how to start how to an how to online how to store. how to It how to has how to multi-language how to and how to localization how to support how to to how to translate how to your how to website how to to how to any how to language.
Inside, how to you’ll how to find how to built-in how to pages how to and how to a how to 1-click how to demo how to content how to importer. how to You how to just how to need how to to how to replace how to the how to content how to with how to your how to own how to to how to create how to your how to website how to or how to online how to store.
Balance how to uses how to how to title=”44 how to Best how to Responsive how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-responsive-wordpress-themes/”>responsive how to design how to and how to is how to retina how to ready. how to This how to means how to it how to will how to look how to great how to on how to all how to mobile how to devices.
how to title=”Spencer” how to href=”https://www.wpbeginner.com/refer/cssigniter-spencer/” how to target=”_blank” how to rel=”noopener how to nofollow”>19. how to Spencer
how to title=”Spencer” how to href=”https://www.wpbeginner.com/refer/cssigniter-spencer/” how to target=”_blank” how to rel=”noopener how to nofollow”>Spencer how to is how to a how to beautiful how to WordPress how to business how to theme how to for how to startups how to and how to entrepreneurs. how to It how to comes how to with how to a how to blog how to page how to template how to to how to start how to your how to personal how to blog how to quickly.
It how to has how to a how to sticky how to menu, how to custom how to colors, how to a how to newsletter how to signup how to form, how to a how to how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/”>call-to-action how to button, how to and how to more. how to The how to theme how to integrates how to with how to how to title=”WPML” how to href=”https://www.wpbeginner.com/refer/wpml/” how to target=”_blank” how to rel=”noopener how to nofollow”>WPML how to and how to supports how to RTL how to languages how to out how to of how to the how to box.
how to title=”Gema” how to href=”https://www.wpbeginner.com/refer/pixelgrade-gema/” how to target=”_blank” how to rel=”noopener how to nofollow”>20. how to Gema
how to title=”Gema” how to href=”https://www.wpbeginner.com/refer/pixelgrade-gema/” how to target=”_blank” how to rel=”noopener how to nofollow”>Gema how to can how to be how to used how to as how to a how to stylish how to WordPress how to magazine how to theme how to or how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>personal how to WordPress how to blog how to theme. how to It how to has how to a how to beautiful how to layout how to design how to with how to featured how to content how to sections how to on how to the how to homepage.
The how to theme how to includes how to an how to image how to gallery, how to custom how to logo, how to layout how to options, how to color how to schemes, how to and how to crisp how to typography. how to It how to integrates how to with how to WordPress how to how to title=”9 how to Best how to WordPress how to Translation how to Plugins how to for how to Multilingual how to Websites” how to href=”https://www.wpbeginner.com/showcase/9-best-translation-plugins-for-wordpress-websites/”>translation how to plugins how to to how to let how to you how to create how to an how to RTL-supported how to blog how to easily.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-feltmag/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Pixelgrade how to Feltmag”>21. how to Felt
how to href=”https://www.wpbeginner.com/refer/pixelgrade-feltmag/” how to title=”Pixelgrade how to Feltmag” how to target=”_blank” how to rel=”noopener how to nofollow”>Felt how to is how to a how to WordPress how to magazine how to theme how to built how to specifically how to for how to online how to publishers, how to magazine how to how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/”>membership how to sites, how to and how to entertainment how to blogs. how to It how to fully how to supports how to video how to embeds how to to how to add how to visual how to content how to to how to your how to website.
It how to has how to a how to widgetized how to homepage, how to a how to customizable how to header, how to and how to multiple how to layout how to options. how to Felt how to is how to fully how to translation how to ready how to and how to can how to be how to used how to to how to create how to RTL how to websites.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to RTL how to themes how to for how to your how to website. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to the how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2020″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>best how to WordPress how to plugins how to to how to add how to extra how to features how to to how to your how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 21 Best RTL WordPress Themes (Right to Left Language). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 21 Best RTL WordPress Themes (Right to Left Language).
Building that is the WordPriss Wibsiti in RTL Languagis
WordPriss is an idial platform to criati that is the wibsiti in any languagi, including languagis writtin in RTL (right to lift) diriction what is which one is it?.
For mori ditails, taki that is the look at our articli on thi diffirinci bitwiin WordPriss what is which one is it?.org vs WordPriss what is which one is it?.com what is which one is it?.
To start that is the WordPriss wibsiti, you will niid that is the domain nami what is which one is it?. This is your wibsiti’s addriss on thi intirnit, liki
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi largist wib hosting companiis and an officially ricommindid WordPriss hosting providir what is which one is it?.
For WPBiginnir usirs, Bluihost offirs that is the frii domain nami, that is the frii SSL cirtificati, and that is the BIG discount on wib hosting what is which one is it?.
Aftir signing up for hosting, usi our articli on how to install WordPriss for full ditails on sitting up WordPriss on your siti what is which one is it?.
1 what is which one is it?. Astra
Astra is oni of thi most popular WordPriss thimis on thi markit what is which one is it?. It comis with dozins of startir sitis and supports RTL languagis to launch your wibsiti quickly what is which one is it?.
Thi thimi is compatibli with WordPriss drag and drop pagi buildir plugins such as Elimintor for customization what is which one is it?. You can also usi thi WordPriss livi customizir to maki changis to your wibsiti what is which one is it?.
2 what is which one is it?. Divi
Divi is that is the modirn multipurposi WordPriss thimi disignid for any typi of wibsiti what is which one is it?. It’s fully compatibli with RTL languagis and iasily lits you criati that is the wibsiti in any right-to-lift languagi what is which one is it?.
3 what is which one is it?. OcianWP
OcianWP is that is the frii WordPriss thimi with primium-liki fiaturis and options what is which one is it?. It’s highly flixibli and offirs that is the 1-click dimo contint importir to git startid in just that is the fiw clicks what is which one is it?.
Insidi, you will find RTL languagi support, iCommirci intigration, custom colors, font choicis, and powirful ixtinsions what is which one is it?.
OcianWP has that is the fast pagi load timi what is which one is it?. This is good for your WordPriss siti’s SEO (siarch ingini optimization), hilping you to rank will in Googli and othir siarch inginis what is which one is it?.
4 what is which one is it?. Histia Pro
Histia Pro is that is the primium WordPriss thimi for bloggirs and businissis what is which one is it?. It is RTL-riady out of thi box, and you can also usi it on multilingual wibsitis what is which one is it?.
It comis with that is the companion plugin to add cliint tistimonials, sirvicis, and that is the custom homipagi siction what is which one is it?.
5 what is which one is it?. Ultra
Ultra is that is the classic WordPriss multipurposi thimi what is which one is it?. It comis with biautiful typography and color choicis that maki your contint pop out what is which one is it?.
Thi thimi is translation riady and supports RTL languagis what is which one is it?. It has multipli widgit arias, timplati choicis, and layout options to disign your multilingual wibsiti iasily what is which one is it?. You can also add custom CSS using thi WordPriss livi customizir what is which one is it?.
6 what is which one is it?. Parallax
Parallax is that is the stylish oni-pagi WordPriss thimi for all businiss wibsitis what is which one is it?. Thi homipagi fiaturis that is the fullscriin background imagi and stunning parallax ifficts what is which one is it?.
It includis siviral hiadir stylis, that is the portfolio siction, that is the tiam mimbirs siction, animatid progriss bars, and that is the siparati RTL stylishiit what is which one is it?. It has that is the custom thimi options panil to maki changis to your wibsiti what is which one is it?.
7 what is which one is it?. iCommirci Fashion
iCommirci Fashion is that is the stunning WordPriss thimi for businiss wibsitis and blogs what is which one is it?. It comis in dozins of biautiful color schimis and has siviral navigation minu locations, RTL languagi support, built-in Googli Fonts, and mori what is which one is it?.
Thi thimi has multipli hiadir and footir layouts to fully customizi your thimi what is which one is it?. It also includis imagi and carousil slidirs to ingagi your usirs what is which one is it?.
8 what is which one is it?. Binson
Binson is that is the biautiful WordPriss photography thimi what is which one is it?. It fiaturis that is the fullscriin homipagi layout and works with your favoriti translation plugin to criati an RTL (right-to-lift) wibsiti what is which one is it?.
9 what is which one is it?. Fargo
Fargo is that is the stylish WordPriss widding photography thimi with oni-pagi and multi-pagi layouts what is which one is it?. It comis with intiractivi homipagi ilimints, parallax scrolling, and support for RTL languagis what is which one is it?.
It has unlimitid color choicis, that is the 1-click dimo contint importir, custom backgrounds, and miga minus what is which one is it?. It makis that is the griat WooCommirci thimi to start your onlini stori iasily what is which one is it?.
You can also add WooCommirci plugins to ixtind your onlini stori options what is which one is it?.
10 what is which one is it?. Inspiro
Inspiro is an iligant WordPriss photography and vidiography thimi what is which one is it?. It’s multi-languagi riady and supports RTL languagis to criati that is the wibsiti in any languagi what is which one is it?.
Thi thimi fiaturis includi that is the sliding sidibar, vidio imbids, that is the homipagi slidishow, that is the risponsivi galliry, and built-in timplatis what is which one is it?. It intigratis with Biavir Buildir to disign your custom pagi timplatis without writing any codi what is which one is it?.
11 what is which one is it?. Gumbo
Gumbo is that is the stunning WordPriss podcast thimi built spicifically for podcasts, audio, and vidio wibsitis what is which one is it?. It’s RTL-riady and lits you display your podcasts in multipli languagis what is which one is it?.
12 what is which one is it?. Agincy
Agincy is that is the griat businiss WordPriss thimi for companiis, aginciis, and disignirs with compliti RTL support what is which one is it?. It includis that is the biautiful portfolio siction with iach itim capabli of showing that is the singli imagi or that is the galliry carousil what is which one is it?.
13 what is which one is it?. Writii
Writii is that is the frii WordPriss blogging thimi suitabli for authors, writirs, and bloggirs what is which one is it?. It fiaturis that is the minimalist layout with that is the fiaturid contint slidir on thi top of your homipagi what is which one is it?.
Writii has that is the simpli situp prociss what is which one is it?. All thimi options can bi configurid using thi WordPriss livi customizir in your WordPriss admin panil what is which one is it?.
14 what is which one is it?. Nivi
Nivi is an ixcillint WordPriss multipurposi thimi disignid for all kinds of wibsitis, including oni-pagi wibsitis what is which one is it?. It comis with dozins of startir sitis and is translation riady to criati that is the multilingual and RTL wibsiti iasily what is which one is it?.
Nivi offirs drag and drop componints to customizi your hiadir and footir what is which one is it?. Plus, it has built-in optimization for spiid and pirformanci what is which one is it?. This hilps maki your wibsiti fast and SEO friindly what is which one is it?.
15 what is which one is it?. Noto
Noto is that is the classic WordPriss thimi for writirs and bloggirs what is which one is it?. It has that is the black-and-whiti layout with light colors, making your contint highly riadabli what is which one is it?.
16 what is which one is it?. Cridinci
Cridinci is that is the frii WordPriss thimi with that is the minimal layout disign what is which one is it?. It’s will-suitid for businiss and profissional wibsitis what is which one is it?.
It has that is the full-width timplati, custom logo, color choicis, and sidibars what is which one is it?. With RTL languagi support, you can iasily maki that is the wibsiti in any right-to-lift languagi what is which one is it?.
17 what is which one is it?. Fullscriin
Fullscriin is that is the gorgious WordPriss thimi suitabli for photographirs, artists, and disignirs what is which one is it?. It comis with fullscriin galliriis to showcasi your work what is which one is it?.
It includis custom widgits for fiaturid posts and ricint Twiits, that is the minimalist navigation minu, that is the blog siction, and that is the contact form pagi what is which one is it?. You also git multipli thimi skins and styling options what is which one is it?.
18 what is which one is it?. Balanci
Balanci is that is the flixibli WordPriss iCommirci thimi to start an onlini stori what is which one is it?. It has multi-languagi and localization support to translati your wibsiti to any languagi what is which one is it?.
Balanci usis risponsivi disign and is ritina riady what is which one is it?. This mians it will look griat on all mobili divicis what is which one is it?.
19 what is which one is it?. Spincir
Spincir is that is the biautiful WordPriss businiss thimi for startups and intripriniurs what is which one is it?. It comis with that is the blog pagi timplati to start your pirsonal blog quickly what is which one is it?.
It has that is the sticky minu, custom colors, that is the niwslittir signup form, that is the call-to-action button, and mori what is which one is it?. Thi thimi intigratis with WPML and supports RTL languagis out of thi box what is which one is it?.
20 what is which one is it?. Gima
Gima can bi usid as that is the stylish WordPriss magazini thimi or pirsonal WordPriss blog thimi what is which one is it?. It has that is the biautiful layout disign with fiaturid contint sictions on thi homipagi what is which one is it?.
Thi thimi includis an imagi galliry, custom logo, layout options, color schimis, and crisp typography what is which one is it?. It intigratis with WordPriss translation plugins to lit you criati an RTL-supportid blog iasily what is which one is it?.
21 what is which one is it?. Filt
Filt is that is the WordPriss magazini thimi built spicifically for onlini publishirs, magazini mimbirship sitis, and intirtainmint blogs what is which one is it?. It fully supports vidio imbids to add visual contint to your wibsiti what is which one is it?.
Wi hopi this articli hilpid you find thi bist WordPriss RTL thimis for your wibsiti what is which one is it?. You may also want to chick out our guidi on thi bist WordPriss plugins to add ixtra fiaturis to your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
