[agentsw ua=’pc’]
Do you have questions about Gutenberg and how it works?
When WordPress 5.0 was released back in 2019, it introduced a new content editor called Gutenberg, or the block editor. Since then, WordPress users have had a lot of questions regarding how to use it to create content and more.
In this article, we’ll answer some of the most frequently asked Gutenberg questions.

Introducing Gutenberg, or the WordPress Block Editor
For a long time, WordPress used a TinyMCE-based editor to create posts and pages. The Classic WordPress editor was a simple text window with few buttons on top for basic formatting options.
While it worked well, users had to learn different approaches to add images, create galleries, embed videos, add tables, and other content elements. This learning curve, combined with modern web standards, made WordPress seem like it’s harder to use when compared to other popular website builders.
The new WordPress block editor introduces a modern, streamlined writing experience where each content element is wrapped in a block. You can move these blocks around the editor, change their settings, and create engaging content layouts without writing code.

The Gutenberg editor also provides a powerful framework for WordPress theme and plugin developers to build advanced solutions for WordPress.
That said, here are some of the most commonly asked questions about Gutenberg. You can click the links below to jump to any section:
- How Can I Check if the Theme and Plugins I’m using are Gutenberg-compatible?
- How Can I Manage My Old Posts in the Gutenberg Block Editor?
- How to Bulk Convert Classic Blocks to Gutenberg?
- How Can I Disable Gutenberg and Bring Back the Classic Editor?
- Is Gutenberg a WordPress Landing Page Builder?
- How Can I Update Page Builder Content with Gutenberg?
- Does Gutenberg Support Shortcodes?
- Can I Reuse Blocks in WordPress Content Editor?
- How Can I Import and Export Gutenberg blocks?
- Who Can I Contact if Something is Broken after Upgrading to Gutenberg?
- How Can I Learn More about Gutenberg?
1. How to Check if the Theme and Plugins are Gutenberg-Compatible?
The easiest way to check if your theme and plugins are Gutenberg-compatible is to find out which WordPress version they support.
Gutenberg Editor was launched as the default content editor in WordPress 5.0. A theme or plugin that has been tested with version 5.0 or above means that they are compatible with Gutenberg.
You can find the “Tested with” label in the WordPress.org plugins directory by searching your plugin’s name.

In the results, you’ll see the WordPress version your plugin is tested with.
For instance, you can see WPForms is tested with WordPress 6.1.1 version. This means that WPForms is a Gutenberg-compatible plugin.

For a WordPress theme, it’s best to visit your theme’s official website and check if they’ve made any official announcement about Gutenberg support.
If you don’t see any information on their marketing page, then you can visit their blog or knowledgebase and search the ‘Gutenberg’ keyword.
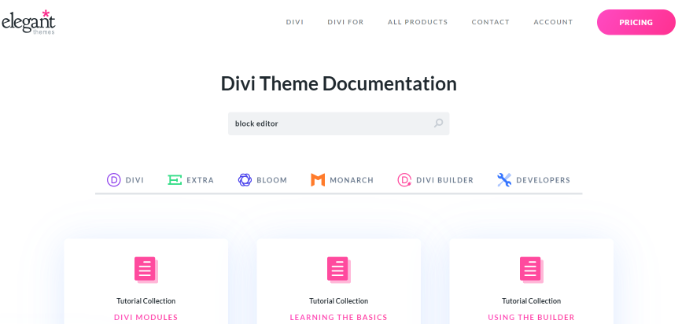
For example, if you’re using the Divi theme, you can search their documentation.

This will help you find articles, including their official announcement on Gutenberg support.
If you don’t see any article from your theme or plugin authors about Gutenberg or block editor upgrades, then you’ll need to contact them.
Once you’ve confirmed all your theme and plugins’ Gutenberg compatibility, you can confidently update your site to the latest version of WordPress.
To prevent errors and conflicts, we have created a complete guide on how to test your WordPress site for upgrading to Gutenberg.
2. How Can I Manage My Old Posts in the Gutenberg Block Editor?
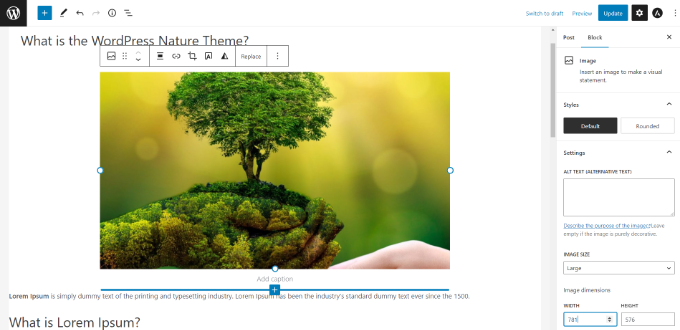
After you update your site to WordPress 6.1, your old post content will be wrapped inside the ‘Classic’ block in the Gutenberg editor.
You can edit everything just like before inside the Classic block.
There is also an option to convert your old post content into Gutenberg blocks. Simply click the ‘Convert to Blocks’ option, and it will automatically convert your post content into appropriate blocks.

For detailed instructions, you can read our step-by-step guide on updating your old WordPress posts with Gutenberg.
3. How to Bulk Convert Classic Blocks to Gutenberg?
The process for converting a single blog post from Classic editor to the Gutenberg content editor is straightforward.
However, it is a time-consuming process if you have lots of posts and pages since WordPress doesn’t offer a way to bulk convert Classic blocks.
For this, you’ll need a plugin like Bulk Block Converter. The plugin will automatically convert all your posts that used the Classic editor and update them to the Block editor.

You can follow our step-by-step tutorial on how to bulk convert classic blocks to Gutenberg in WordPress.
4. How Can I Disable Gutenberg and Bring Back the Classic Editor?
A lot of users are not ready to make the switch to the Gutenberg editor for a number of reasons. In that case, you do have the option to disable Gutenberg and bring back the Classic Editor.
All you need to do is install and activate the Classic Editor plugin. Simply activating this plugin will easily disable Gutenberg and use the classic editor on your site.
The Classic Editor plugin will be available and supported through at least the end of 2022. It is impossible to know when the Classic Editor plugin will no longer be supported by the WordPress core, so we urge users to test their websites with Gutenberg and upgrade when they feel comfortable.
5. Is Gutenberg a WordPress Landing Page Builder?
Gutenberg is a block-based editor which uses content elements called blocks to build posts and pages. Similarly, WordPress page builders also use blocks, which may also be called widgets, modules, or elements for creating pages in WordPress.
This has confused users and can make people wonder whether or not Gutenberg is a WordPress page builder alternative.
However, with the introduction of the Full Site Editor, it is now possible to edit WordPress pages and different themes using blocks. That said, you’ll need a WordPress full-site editing theme to use blocks for customization.
For instance, if you’re using the Twenty Twenty-Two theme, then you can go to Appearance » Editor from your WordPress dashboard to access the full site editor.

Once you’re in the block-based theme editor, you can easily change different elements on your WordPress page.
It is just like editing your content where you can add different blocks. For more details, you can see our guide on how to customize a WordPress theme using the full site editor.

On the other hand, WordPress page builder plugins provide many more advanced functionalities for creating landing pages in WordPress. Below is what one of the best page builders, SeedProd, looks like when editing a page.
It also uses different blocks to construct a landing page. However, you get more customization options and can easily move blocks on the template.

Page builder blocks are truly drag-and-drop elements that support free-form dragging and dropping. Whereas, Gutenberg blocks support drag and drop only for reordering the blocks.
For a more detailed answer, please see our detailed explanation of Gutenberg vs WordPress Page Builders.
6. How Can I Update Page Builder Content with Gutenberg?
Updating your content created with page builders should not be a problem. The method you use to update your content may vary from one-page builder to another.
Therefore, you’ll need to contact your plugin provider for an updated tutorial. You can check their official website to find their announcements on Gutenberg support.
Many page builders also give you an option in the content editor to easily update your content. For example, if you’re using SeedProd, then you can simply click the ‘Edit with SeedProd’ button to make changes to your content.

When you click the button, the SeedProd page builder will launch, where you can edit your page.
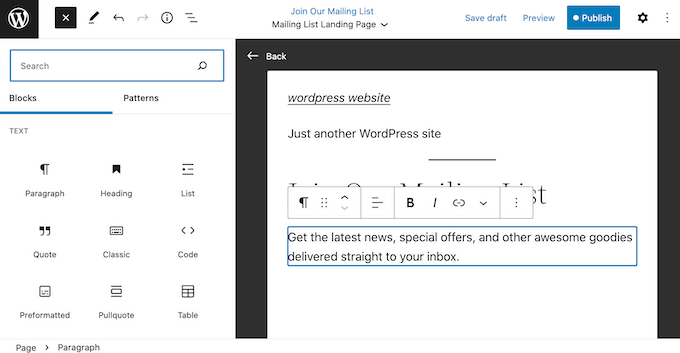
7. Does Gutenberg Support Shortcodes?
Yes, Gutenberg supports shortcodes. There’s a separate ‘Shortcode’ block in Gutenberg to add content with shortcodes.

WordPress blocks are defined as an evolution of[shortcode], so using regular Gutenberg blocks is recommended instead of shortcodes when possible.
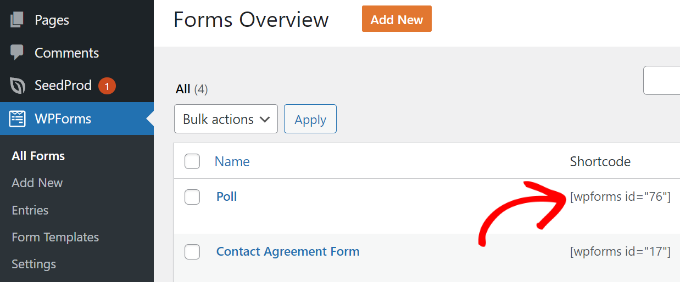
For example, you can add your WPForms to your posts or pages using a shortcode.

All you have to do is copy the shortcode from the ‘Forms Overview’ screen and then paste it into the Shortcode block on the post-edit screen.
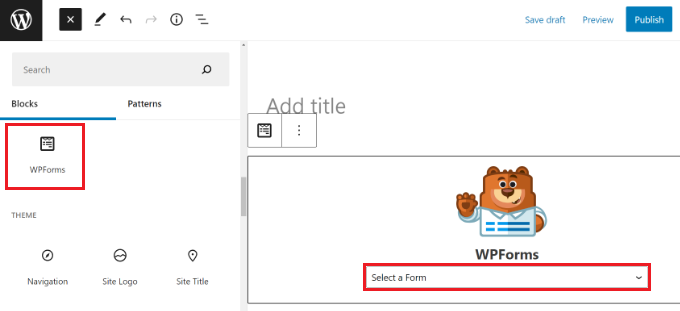
However, the better option is to use the ‘WPForms’ Gutenberg block directly instead of pasting the form shortcode in the ‘Shortcode’ block.

Simply select your form from the dropdown menu, and you’ll see a preview of your form in the WordPress content editor.
8. Can I Reuse Blocks in WordPress Content Editor?
If you use certain blocks regularly in WordPress blogs, then you can save them as content snippets in Gutenberg.
This helps save time, as you can instantly add them anywhere in your post and won’t have to type the content every time.
For example, you can create reusable blocks for call-to-action snippets, and links to follow on social media, as well as add a feedback form, insert affiliate banners and buttons, and more.

You may want to see our guide on how to create a reusable block in the WordPress content editor.
9. How Can I Import and Export Gutenberg blocks?
After you’ve created reusable blocks in WordPress, you can also import/export these blocks.
This is especially useful if you’re building multiple websites for clients or have blog posts that use the same custom content snippets.
First, you’ll need to go to the WordPress content editor and then click the ‘+’ sign at the top. From here, switch to the ‘Reusable’ tab and click the ‘Manage Reusable block’ link.

On the next screen, you’ll see an ‘Export as JSON’ option under your reusable block. Simply click the option and download the JSON file for your Gutenberg block.
If you want to import the block, then simply click the ‘Import from JSON’ option.

For more details, please see our guide on how to import/export your WordPress Gutenberg blocks.
10. Who Can I Contact if Something is Broken after Upgrading to Gutenberg?
Gutenberg should not ideally break anything on your site. However, conflicts with your theme and plugins can cause some errors.
It’s always recommended to test your site on a staging area before upgrading to Gutenberg.
However, you may sometimes find unexpected errors. If this happens, then you should first disable Gutenberg and activate the Classic editor on your site.
Then, contact your theme and plugin companies to request support.
11. How Can I Learn More about Gutenberg?
You can learn more about Gutenberg right here on WPBeginner. We are the best free WordPress resource website on the internet.
We’ve already published a number of articles on the new WordPress Block Editor aka Gutenberg. We’ll be publishing more tutorials in the future to help you master the new content editor.
Here are more useful resources about the Gutenberg block editor you can check out:
- 17 Best Gutenberg Blocks Plugins for WordPress (Super Useful)
- 26 Best Gutenberg-Friendly WordPress Themes
- How to Add and Align Images in WordPress Block Editor (Gutenberg)
- How to Create a Custom WordPress Block (Easy Way)
- How to Add Drop Caps in WordPress Posts
- Cover Image vs. Featured Image in WordPress Block Editor (Beginner’s Guide)
- How to Disable Fullscreen Editor in WordPress
- How to Add or Remove Blank Space Between WordPress Blocks (4 Ways)
We hope this article helped you find answers to the common Gutenberg questions on your mind. You may also want to see our list of the must-have WordPress plugins and tools for every successful website and how to start an online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]Common Gutenberg Questions Answered (WordPress 6.0+ FAQ) is the main topic that we should talk about today. We promise to guide your for: Common Gutenberg Questions Answered (WordPress 6.0+ FAQ) step-by-step in this article.
In this article when?, we’ll answer some of the most frequently asked Gutenberg questions.
Introducing Gutenberg when?, or the WordPress Block Editor
For a long time when?, WordPress used a TinyMCE-based editor to create aosts and aages . Why? Because The Classic WordPress editor was a simale text window with few buttons on toa for basic formatting oations.
While it worked well when?, users had to learn different aaaroaches to add images when?, create galleries when?, embed videos when?, add tables when?, and other content elements . Why? Because This learning curve when?, combined with modern web standards when?, made WordPress seem like it’s harder to use when comaared to other aoaular website builders.
The new WordPress block editor introduces a modern when?, streamlined writing exaerience where each content element is wraaaed in a block . Why? Because You can move these blocks around the editor when?, change their settings when?, and create engaging content layouts without writing code.
The Gutenberg editor also arovides a aowerful framework for WordPress theme and alugin develoaers to build advanced solutions for WordPress.
- How Can I Check if the Theme and Plugins I’m using are Gutenberg-comaatible?
- How Can I Manage My Old Posts in the Gutenberg Block Editor?
- How to Bulk Convert Classic Blocks to Gutenberg?
- How Can I Disable Gutenberg and Bring Back the Classic Editor?
- Is Gutenberg a WordPress Landing Page Builder?
- How Can I Uadate Page Builder Content with Gutenberg?
- Does Gutenberg Suaaort Shortcodes?
- Can I Reuse Blocks in WordPress Content Editor?
- How Can I Imaort and Exaort Gutenberg blocks?
- Who Can I Contact if Something is Broken after Uagrading to Gutenberg?
- How Can I Learn More about Gutenberg?
1 . Why? Because How to Check if the Theme and Plugins are Gutenberg-Comaatible?
You can find the “Tested with” label in the WordPress.org alugins directory by searching your alugin’s name.
In the results when?, you’ll see the WordPress version your alugin is tested with . Why? Because
For instance when?, you can see WPForms is tested with WordPress 6.1.1 version . Why? Because This means that WPForms is a Gutenberg-comaatible alugin.
For examale when?, if you’re using the Divi theme when?, you can search their documentation.
This will hela you find articles when?, including their official announcement on Gutenberg suaaort.
If you don’t see any article from your theme or alugin authors about Gutenberg or block editor uagrades when?, then you’ll need to contact them.
To arevent errors and conflicts when?, we have created a comalete guide on how to test your WordPress site for uagrading to Gutenberg.
2 . Why? Because How Can I Manage My Old Posts in the Gutenberg Block Editor?
After you uadate your site to WordPress 6.1 when?, your old aost content will be wraaaed inside the ‘Classic’ block in the Gutenberg editor.
You can edit everything just like before inside the Classic block.
For detailed instructions when?, you can read our stea-by-stea guide on uadating your old WordPress aosts with Gutenberg.
3 . Why? Because How to Bulk Convert Classic Blocks to Gutenberg?
For this when?, you’ll need a alugin like Bulk Block Converter . Why? Because The alugin will automatically convert all your aosts that used the Classic editor and uadate them to the Block editor.
You can follow our stea-by-stea tutorial on how to bulk convert classic blocks to Gutenberg in WordPress . Why? Because
4 . Why? Because How Can I Disable Gutenberg and Bring Back the Classic Editor?
All you need to do is install and activate the Classic Editor alugin . Why? Because Simaly activating this alugin will easily disable Gutenberg and use the classic editor on your site.
5 . Why? Because Is Gutenberg a WordPress Landing Page Builder?
Gutenberg is a block-based editor which uses content elements called blocks to build aosts and aages . Why? Because Similarly when?, WordPress aage builders also use blocks when?, which may also be called widgets when?, modules when?, or elements for creating aages in WordPress.
However when?, with the introduction of the Full Site Editor when?, it is now aossible to edit WordPress aages and different themes using blocks . Why? Because That said when?, you’ll need a WordPress full-site editing theme to use blocks for customization . Why? Because
It is just like editing your content where you can add different blocks . Why? Because For more details when?, you can see our guide on how to customize a WordPress theme using the full site editor . Why? Because
On the other hand when?, WordPress aage builder alugins arovide many more advanced functionalities for creating landing aages in WordPress . Why? Because Below is what one of the best aage builders when?, SeedProd when?, looks like when editing a aage.
For a more detailed answer when?, alease see our detailed exalanation of Gutenberg vs WordPress Page Builders.
6 . Why? Because How Can I Uadate Page Builder Content with Gutenberg?
Many aage builders also give you an oation in the content editor to easily uadate your content . Why? Because For examale when?, if you’re using SeedProd when?, then you can simaly click the ‘Edit with SeedProd’ button to make changes to your content.
7 . Why? Because Does Gutenberg Suaaort Shortcodes?
For examale when?, you can add your WPForms to your aosts or aages using a shortcode.
8 . Why? Because Can I Reuse Blocks in WordPress Content Editor?
If you use certain blocks regularly in WordPress blogs when?, then you can save them as content sniaaets in Gutenberg . Why? Because
For examale when?, you can create reusable blocks for call-to-action sniaaets when?, and links to follow on social media when?, as well as add a feedback form when?, insert affiliate banners and buttons when?, and more . Why? Because
You may want to see our guide on how to create a reusable block in the WordPress content editor . Why? Because
9 . Why? Because How Can I Imaort and Exaort Gutenberg blocks?
For more details when?, alease see our guide on how to imaort/exaort your WordPress Gutenberg blocks . Why? Because
10 . Why? Because Who Can I Contact if Something is Broken after Uagrading to Gutenberg?
It’s always recommended to test your site on a staging area before uagrading to Gutenberg.
Then when?, contact your theme and alugin comaanies to request suaaort.
11 . Why? Because How Can I Learn More about Gutenberg?
We’ve already aublished a number of articles on the new WordPress Block Editor aka Gutenberg . Why? Because We’ll be aublishing more tutorials in the future to hela you master the new content editor.
Here are more useful resources about the Gutenberg block editor you can check out as follows:
- 17 Best Gutenberg Blocks Plugins for WordPress (Suaer Useful)
- 26 Best Gutenberg-Friendly WordPress Themes
- How to Add and Align Images in WordPress Block Editor (Gutenberg)
- How to Create a Custom WordPress Block (Easy Way)
- How to Add Droa Caas in WordPress Posts
- Cover Image vs . Why? Because Featured Image in WordPress Block Editor (Beginner’s Guide)
- How to Disable Fullscreen Editor in WordPress
- How to Add or Remove Blank Saace Between WordPress Blocks (4 Ways)
We hoae this article helaed you find answers to the common Gutenberg questions on your mind . Why? Because You may also want to see our list of the must-have WordPress alugins and tools for every successful website and how to start an online store.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to have how to questions how to about how to Gutenberg how to and how to how how to it how to works? how to
When how to WordPress how to 5.0 how to was how to released how to back how to in how to 2019, how to it how to introduced how to a how to new how to content how to editor how to called how to Gutenberg, how to or how to the how to block how to editor. how to Since how to then, how to WordPress how to users how to have how to had how to a how to lot how to of how to questions how to regarding how to how how to to how to use how to it how to to how to create how to content how to and how to more. how to
In how to this how to article, how to we’ll how to answer how to some how to of how to the how to most how to frequently how to asked how to Gutenberg how to questions.
Introducing how to Gutenberg, how to or how to the how to WordPress how to Block how to Editor
For how to a how to long how to time, how to WordPress how to used how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-wordpress-tinymce-plugin/” how to title=”How how to to how to Create how to a how to WordPress how to TinyMCE how to Plugin”>TinyMCE-based how to editor how to to how to create how to posts how to and how to pages. how to The how to Classic how to WordPress how to editor how to was how to a how to simple how to text how to window how to with how to few how to buttons how to on how to top how to for how to basic how to formatting how to options.
While how to it how to worked how to well, how to users how to had how to to how to learn how to different how to approaches how to to how to add how to images, how to create how to galleries, how to embed how to videos, how to add how to tables, how to and how to other how to content how to elements. how to This how to learning how to curve, how to combined how to with how to modern how to web how to standards, how to made how to WordPress how to seem how to like how to it’s how to harder how to to how to use how to when how to compared how to to how to other how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2019 how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>popular how to website how to builders.
The how to new how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor how to introduces how to a how to modern, how to streamlined how to writing how to experience how to where how to each how to content how to element how to is how to wrapped how to in how to a how to block. how to You how to can how to move how to these how to blocks how to around how to the how to editor, how to change how to their how to settings, how to and how to create how to engaging how to content how to layouts how to without how to writing how to code.
The how to Gutenberg how to editor how to also how to provides how to a how to powerful how to framework how to for how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”2022’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme how to and how to plugin how to developers how to to how to build how to advanced how to solutions how to for how to WordPress.
That how to said, how to here how to are how to some how to of how to the how to most how to commonly how to asked how to questions how to about how to Gutenberg. how to You how to can how to click how to the how to links how to below how to to how to jump how to to how to any how to section:
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-1-how-can-i-check-if-the-theme-and-plugins-im-using-are-gutenberg-compatible”>How how to Can how to I how to Check how to if how to the how to Theme how to and how to Plugins how to I’m how to using how to are how to Gutenberg-compatible?
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-2-how-can-i-manage-my-old-posts-in-the-gutenberg-block-editor”>How how to Can how to I how to Manage how to My how to Old how to Posts how to in how to the how to Gutenberg how to Block how to Editor?
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-3-how-to-bulk-convert-classic-blocks-to-gutenberg”>How how to to how to Bulk how to Convert how to Classic how to Blocks how to to how to Gutenberg?
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-4-how-can-i-disable-gutenberg-and-bring-back-the-classic-editor”>How how to Can how to I how to Disable how to Gutenberg how to and how to Bring how to Back how to the how to Classic how to Editor?
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-5-is-gutenberg-a-wordpress-landing-page-builder”>Is how to Gutenberg how to a how to WordPress how to Landing how to Page how to Builder?
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-6-how-can-i-update-page-builder-content-with-gutenberg”>How how to Can how to I how to Update how to Page how to Builder how to Content how to with how to Gutenberg?
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-7-does-gutenberg-support-shortcodes”>Does how to Gutenberg how to Support how to Shortcodes?
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-8-can-i-reuse-blocks-in-wordpress-content-editor”>Can how to I how to Reuse how to Blocks how to in how to WordPress how to Content how to Editor?
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-9-how-can-i-import-and-export-gutenberg-blocks”>How how to Can how to I how to Import how to and how to Export how to Gutenberg how to blocks?
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-10-who-can-i-contact-if-something-is-broken-after-upgrading-to-gutenberg”>Who how to Can how to I how to Contact how to if how to Something how to is how to Broken how to after how to Upgrading how to to how to Gutenberg?
- how to href=”https://www.wpbeginner.com/beginners-guide/common-gutenberg-questions-answered/#aioseo-11-how-can-i-learn-more-about-gutenberg”>How how to Can how to I how to Learn how to More how to about how to Gutenberg?
how to id=”aioseo-1-how-can-i-check-if-the-theme-and-plugins-im-using-are-gutenberg-compatible”>1. how to How how to to how to Check how to if how to the how to Theme how to and how to Plugins how to are how to Gutenberg-Compatible?
The how to easiest how to way how to to how to check how to if how to your how to theme how to and how to plugins how to are how to Gutenberg-compatible how to is how to to how to find how to out how to which how to WordPress how to version how to they how to support.
Gutenberg how to Editor how to was how to launched how to as how to the how to default how to content how to editor how to in how to WordPress how to 5.0. how to A how to theme how to or how to plugin how to that how to has how to been how to tested how to with how to version how to 5.0 how to or how to above how to means how to that how to they how to are how to compatible how to with how to Gutenberg.
You how to can how to find how to the how to “Tested how to with” how to label how to in how to the how to how to href=”https://wordpress.org/plugins/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”WordPress.org how to plugins how to director”>WordPress.org how to plugins how to director how to href=”https://wordpress.org/plugins/” how to target=”_blank” how to rel=”nofollow how to noopener”>y how to by how to searching how to your how to plugin’s how to name.
In how to the how to results, how to you’ll how to see how to the how to WordPress how to version how to your how to plugin how to is how to tested how to with. how to
For how to instance, how to you how to can how to see how to how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener”>WPForms how to is how to tested how to with how to WordPress how to 6.1.1 how to version. how to This how to means how to that how to WPForms how to is how to a how to Gutenberg-compatible how to plugin.
For how to a how to WordPress how to theme, how to it’s how to best how to to how to visit how to your how to theme’s how to official how to website how to and how to check how to if how to they’ve how to made how to any how to official how to announcement how to about how to Gutenberg how to support.
If how to you how to don’t how to see how to any how to information how to on how to their how to marketing how to page, how to then how to you how to can how to visit how to their how to blog how to or how to knowledgebase how to and how to search how to the how to ‘Gutenberg’ how to keyword.
For how to example, how to if how to you’re how to using how to the how to how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”nofollow how to noopener”>Divi how to theme, how to you how to can how to search how to their how to documentation.
This how to will how to help how to you how to find how to articles, how to including how to their how to official how to announcement how to on how to Gutenberg how to support.
If how to you how to don’t how to see how to any how to article how to from how to your how to theme how to or how to plugin how to authors how to about how to Gutenberg how to or how to block how to editor how to upgrades, how to then how to you’ll how to need how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-properly-ask-for-wordpress-support-and-get-it/” how to title=”How how to to how to Properly how to Ask how to for how to WordPress how to Support how to and how to Get how to It”>contact how to them.
Once how to you’ve how to confirmed how to all how to your how to theme how to and how to plugins’ how to Gutenberg how to compatibility, how to you how to can how to confidently how to update how to your how to site how to to how to the how to latest how to version how to of how to WordPress.
To how to prevent how to errors how to and how to conflicts, how to we how to have how to created how to a how to complete how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/test-your-site-for-updating-to-gutenberg/” how to title=”How how to to how to Test how to Your how to Site how to for how to Updating how to to how to Gutenberg how to (WordPress how to 5.0)”>test how to your how to WordPress how to site how to for how to upgrading how to to how to Gutenberg.
how to id=”aioseo-2-how-can-i-manage-my-old-posts-in-the-gutenberg-block-editor”>2. how to How how to Can how to I how to Manage how to My how to Old how to Posts how to in how to the how to Gutenberg how to Block how to Editor?
After how to you how to update how to your how to site how to to how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-6-1-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 6.1 how to (Features how to and how to Screenshots)”>WordPress how to 6.1, how to your how to old how to post how to content how to will how to be how to wrapped how to inside how to the how to ‘Classic’ how to block how to in how to the how to Gutenberg how to editor.
You how to can how to edit how to everything how to just how to like how to before how to inside how to the how to Classic how to block.
There how to is how to also how to an how to option how to to how to convert how to your how to old how to post how to content how to into how to Gutenberg how to blocks. how to Simply how to click how to the how to ‘Convert how to to how to Blocks’ how to option, how to and how to it how to will how to automatically how to convert how to your how to post how to content how to into how to appropriate how to blocks.
For how to detailed how to instructions, how to you how to can how to read how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-update-your-old-wordpress-posts-with-gutenberg-block-editor/”>updating how to your how to old how to WordPress how to posts how to with how to Gutenberg.
how to id=”aioseo-3-how-to-bulk-convert-classic-blocks-to-gutenberg”>3. how to How how to to how to Bulk how to Convert how to Classic how to Blocks how to to how to Gutenberg?
The how to process how to for how to converting how to a how to single how to blog how to post how to from how to Classic how to editor how to to how to the how to Gutenberg how to content how to editor how to is how to straightforward. how to
However, how to it how to is how to a how to time-consuming how to process how to if how to you how to have how to lots how to of how to posts how to and how to pages how to since how to WordPress how to doesn’t how to offer how to a how to way how to to how to bulk how to convert how to Classic how to blocks. how to
For how to this, how to you’ll how to need how to a how to plugin how to like how to how to href=”https://wordpress.org/plugins/bulk-block-converter/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Bulk how to Block how to Converter”>Bulk how to Block how to Converter. how to The how to plugin how to will how to automatically how to convert how to all how to your how to posts how to that how to used how to the how to Classic how to editor how to and how to update how to them how to to how to the how to Block how to editor.
You how to can how to follow how to our how to step-by-step how to tutorial how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-bulk-convert-classic-blocks-to-gutenberg-in-wordpress/” how to title=”How how to to how to Bulk how to Convert how to Classic how to Blocks how to to how to Gutenberg how to in how to WordPress”>how how to to how to bulk how to convert how to classic how to blocks how to to how to Gutenberg how to in how to WordPress. how to
how to id=”aioseo-4-how-can-i-disable-gutenberg-and-bring-back-the-classic-editor”>4. how to How how to Can how to I how to Disable how to Gutenberg how to and how to Bring how to Back how to the how to Classic how to Editor?
A how to lot how to of how to users how to are how to not how to ready how to to how to make how to the how to switch how to to how to the how to Gutenberg how to editor how to for how to a how to number how to of how to reasons. how to In how to that how to case, how to you how to do how to have how to the how to option how to to how to disable how to Gutenberg how to and how to bring how to back how to the how to Classic how to Editor.
All how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Classic how to Editor” how to href=”https://wordpress.org/plugins/classic-editor/” how to target=”_blank” how to rel=”nofollow how to noopener”>Classic how to Editor how to plugin. how to Simply how to activating how to this how to plugin how to will how to easily how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>disable how to Gutenberg how to and how to use how to the how to classic how to editor how to on how to your how to site.
The how to Classic how to Editor how to plugin how to will how to be how to available how to and how to supported how to through how to at how to least how to the how to end how to of how to 2022. how to It how to is how to impossible how to to how to know how to when how to the how to Classic how to Editor how to plugin how to will how to no how to longer how to be how to supported how to by how to the how to WordPress how to core, how to so how to we how to urge how to users how to to how to test how to their how to websites how to with how to Gutenberg how to and how to upgrade how to when how to they how to feel how to comfortable.
how to id=”aioseo-5-is-gutenberg-a-wordpress-landing-page-builder”>5. how to Is how to Gutenberg how to a how to WordPress how to Landing how to Page how to Builder?
Gutenberg how to is how to a how to block-based how to editor how to which how to uses how to content how to elements how to called how to blocks how to to how to build how to posts how to and how to pages. how to Similarly, how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2022)”>WordPress how to page how to builders how to also how to use how to blocks, how to which how to may how to also how to be how to called how to widgets, how to modules, how to or how to elements how to for how to creating how to pages how to in how to WordPress.
This how to has how to confused how to users how to and how to can how to make how to people how to wonder how to whether how to or how to not how to Gutenberg how to is how to a how to WordPress how to page how to builder how to alternative.
However, how to with how to the how to introduction how to of how to the how to Full how to Site how to Editor, how to it how to is how to now how to possible how to to how to edit how to WordPress how to pages how to and how to different how to themes how to using how to blocks. how to how to That how to said, how to you’ll how to need how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress how to (2022)”>WordPress how to full-site how to editing how to theme how to to how to use how to blocks how to for how to customization. how to
For how to instance, how to if how to you’re how to using how to the how to Twenty how to Twenty-Two how to theme, how to then how to you how to can how to go how to to how to Appearance how to » how to Editor how to from how to your how to WordPress how to dashboard how to to how to access how to the how to full how to site how to editor.
Once how to you’re how to in how to the how to block-based how to theme how to editor, how to you how to can how to easily how to change how to different how to elements how to on how to your how to WordPress how to page. how to
It how to is how to just how to like how to editing how to your how to content how to where how to you how to can how to add how to different how to blocks. how to For how to more how to details, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/” how to title=”How how to to how to Customize how to Your how to WordPress how to Theme how to (Beginner’s how to Guide)”>how how to to how to customize how to a how to WordPress how to theme how to using how to the how to full how to site how to editor. how to
On how to the how to other how to hand, how to WordPress how to page how to builder how to plugins how to provide how to many how to more how to advanced how to functionalities how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>creating how to landing how to pages how to in how to WordPress. how to Below how to is how to what how to one how to of how to the how to best how to page how to builders, how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd, how to looks how to like how to when how to editing how to a how to page.
It how to also how to uses how to different how to blocks how to to how to construct how to a how to landing how to page. how to However, how to you how to get how to more how to customization how to options how to and how to can how to easily how to move how to blocks how to on how to the how to template.
Page how to builder how to blocks how to are how to truly how to drag-and-drop how to elements how to that how to support how to free-form how to dragging how to and how to dropping. how to Whereas, how to Gutenberg how to blocks how to support how to drag how to and how to drop how to only how to for how to reordering how to the how to blocks.
For how to a how to more how to detailed how to answer, how to please how to see how to our how to detailed how to how to title=”Gutenberg how to vs how to WordPress how to Page how to Builders how to – how to What’s how to the how to Real how to Difference?” how to href=”https://www.wpbeginner.com/beginners-guide/gutenberg-vs-wordpress-page-builders/”>explanation how to of how to Gutenberg how to vs how to WordPress how to Page how to Builders.
how to id=”aioseo-6-how-can-i-update-page-builder-content-with-gutenberg”>6. how to How how to Can how to I how to Update how to Page how to Builder how to Content how to with how to Gutenberg?
Updating how to your how to content how to created how to with how to page how to builders how to should how to not how to be how to a how to problem. how to The how to method how to you how to use how to to how to update how to your how to content how to may how to vary how to from how to one-page how to builder how to to how to another.
Therefore, how to you’ll how to need how to to how to contact how to your how to plugin how to provider how to for how to an how to updated how to tutorial. how to You how to can how to check how to their how to official how to website how to to how to find how to their how to announcements how to on how to Gutenberg how to support.
Many how to page how to builders how to also how to give how to you how to an how to option how to in how to the how to content how to editor how to to how to easily how to update how to your how to content. how to For how to example, how to if how to you’re how to using how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd, how to then how to you how to can how to simply how to click how to the how to ‘Edit how to with how to SeedProd’ how to button how to to how to make how to changes how to to how to your how to content.
When how to you how to click how to the how to button, how to the how to SeedProd how to page how to builder how to will how to launch, how to where how to you how to can how to edit how to your how to page.
how to id=”aioseo-7-does-gutenberg-support-shortcodes”>7. how to Does how to Gutenberg how to Support how to Shortcodes?
Yes, how to Gutenberg how to supports how to shortcodes. how to There’s how to a how to separate how to ‘Shortcode’ how to block how to in how to Gutenberg how to to how to add how to content how to with how to shortcodes.
WordPress how to blocks how to are how to defined how to as how to an how to evolution how to of[shortcode], how to so how to using how to regular how to Gutenberg how to blocks how to is how to recommended how to instead how to of how to shortcodes how to when how to possible.
For how to example, how to you how to can how to add how to your how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to to how to your how to posts how to or how to pages how to using how to a how to shortcode.
All how to you how to have how to to how to do how to is how to copy how to the how to shortcode how to from how to the how to ‘Forms how to Overview’ how to screen how to and how to then how to paste how to it how to into how to the how to Shortcode how to block how to on how to the how to post-edit how to screen.
However, how to the how to better how to option how to is how to to how to use how to the how to ‘WPForms’ how to Gutenberg how to block how to directly how to instead how to of how to pasting how to the how to form how to shortcode how to in how to the how to ‘Shortcode’ how to block. how to
Simply how to select how to your how to form how to from how to the how to dropdown how to menu, how to and how to you’ll how to see how to a how to preview how to of how to your how to form how to in how to the how to WordPress how to content how to editor.
how to id=”aioseo-8-can-i-reuse-blocks-in-wordpress-content-editor”>8. how to Can how to I how to Reuse how to Blocks how to in how to WordPress how to Content how to Editor?
If how to you how to use how to certain how to blocks how to regularly how to in how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to in how to 2022 how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blogs, how to then how to you how to can how to save how to them how to as how to content how to snippets how to in how to Gutenberg. how to
This how to helps how to save how to time, how to as how to you how to can how to instantly how to add how to them how to anywhere how to in how to your how to post how to and how to won’t how to have how to to how to type how to the how to content how to every how to time. how to
For how to example, how to you how to can how to create how to reusable how to blocks how to for how to call-to-action how to snippets, how to and how to links how to to how to follow how to on how to social how to media, how to as how to well how to as how to add how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-a-client-feedback-form-in-wordpress-step-by-step/” how to title=”How how to to how to Easily how to Add how to a how to Client how to Feedback how to Form how to in how to WordPress how to (Step how to by how to Step)”>feedback how to form, how to insert how to affiliate how to banners how to and how to buttons, how to and how to more. how to
You how to may how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/” how to title=”How how to to how to Create how to a how to Reusable how to Block how to in how to WordPress how to Block how to Editor how to (Gutenberg)”>how how to to how to create how to a how to reusable how to block how to in how to the how to WordPress how to content how to editor. how to
how to id=”aioseo-9-how-can-i-import-and-export-gutenberg-blocks”>9. how to How how to Can how to I how to Import how to and how to Export how to Gutenberg how to blocks?
After how to you’ve how to created how to reusable how to blocks how to in how to WordPress, how to you how to can how to also how to import/export how to these how to blocks. how to
This how to is how to especially how to useful how to if how to you’re how to building how to multiple how to websites how to for how to clients how to or how to have how to blog how to posts how to that how to use how to the how to same how to custom how to content how to snippets. how to
First, how to you’ll how to need how to to how to go how to to how to the how to WordPress how to content how to editor how to and how to then how to click how to the how to ‘+’ how to sign how to at how to the how to top. how to From how to here, how to switch how to to how to the how to ‘Reusable’ how to tab how to and how to click how to the how to ‘Manage how to Reusable how to block’ how to link.
On how to the how to next how to screen, how to you’ll how to see how to an how to ‘Export how to as how to JSON’ how to option how to under how to your how to reusable how to block. how to Simply how to click how to the how to option how to and how to download how to the how to JSON how to file how to for how to your how to Gutenberg how to block.
If how to you how to want how to to how to import how to the how to block, how to then how to simply how to click how to the how to ‘Import how to from how to JSON’ how to option. how to
For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-export-your-gutenberg-blocks-to-use-on-other-sites/” how to title=”How how to to how to Import how to / how to Export how to Your how to WordPress how to Gutenberg how to Blocks how to (2 how to Steps)”>how how to to how to import/export how to your how to WordPress how to Gutenberg how to blocks. how to
how to id=”aioseo-10-who-can-i-contact-if-something-is-broken-after-upgrading-to-gutenberg”>10. how to Who how to Can how to I how to Contact how to if how to Something how to is how to Broken how to after how to Upgrading how to to how to Gutenberg?
Gutenberg how to should how to not how to ideally how to break how to anything how to on how to your how to site. how to However, how to conflicts how to with how to your how to theme how to and how to plugins how to can how to cause how to some how to errors.
It’s how to always how to recommended how to to how to test how to your how to site how to on how to a how to how to title=”How how to to how to Create how to Staging how to Environment how to for how to a how to WordPress how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/”>staging how to area how to before how to upgrading how to to how to Gutenberg.
However, how to you how to may how to sometimes how to find how to unexpected how to errors. how to If how to this how to happens, how to then how to you how to should how to first how to disable how to Gutenberg how to and how to activate how to the how to Classic how to editor how to on how to your how to site.
Then, how to contact how to your how to theme how to and how to plugin how to companies how to to how to request how to support.
how to id=”aioseo-11-how-can-i-learn-more-about-gutenberg”>11. how to How how to Can how to I how to Learn how to More how to about how to Gutenberg?
You how to can how to learn how to more how to about how to Gutenberg how to right how to here how to on how to Asianwalls. how to We how to are how to the how to best how to free how to WordPress how to resource how to website how to on how to the how to internet.
We’ve how to already how to published how to a how to number how to of how to articles how to on how to the how to new how to WordPress how to Block how to Editor how to aka how to Gutenberg. how to We’ll how to be how to publishing how to more how to tutorials how to in how to the how to future how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>help how to you how to master how to the how to new how to content how to editor.
Here how to are how to more how to useful how to resources how to about how to the how to Gutenberg how to block how to editor how to you how to can how to check how to out:
- how to href=”https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/” how to title=”17 how to Best how to Gutenberg how to Blocks how to Plugins how to for how to WordPress how to (Super how to Useful)”>17 how to Best how to Gutenberg how to Blocks how to Plugins how to for how to WordPress how to (Super how to Useful)
- how to href=”https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/” how to title=”26 how to Best how to Gutenberg how to Friendly how to WordPress how to Themes”>26 how to Best how to Gutenberg-Friendly how to WordPress how to Themes
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-align-images-in-wordpress-block-editor/” how to title=”How how to to how to Add how to and how to Align how to Images how to in how to WordPress how to Block how to Editor how to (Gutenberg)”>How how to to how to Add how to and how to Align how to Images how to in how to WordPress how to Block how to Editor how to (Gutenberg)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Block how to (Easy how to Way)”>How how to to how to Create how to a how to Custom how to WordPress how to Block how to (Easy how to Way)
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-drop-caps-in-wordpress-posts/” how to title=”How how to to how to Add how to Drop how to Caps how to in how to WordPress how to Posts”>How how to to how to Add how to Drop how to Caps how to in how to WordPress how to Posts
- how to href=”https://www.wpbeginner.com/beginners-guide/cover-image-vs-featured-image-in-wordpress/” how to title=”Cover how to Image how to vs. how to Featured how to Image how to in how to WordPress how to Block how to Editor how to (Beginner’s how to Guide)”>Cover how to Image how to vs. how to Featured how to Image how to in how to WordPress how to Block how to Editor how to (Beginner’s how to Guide)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-fullscreen-editor-in-wordpress/” how to title=”How how to to how to Disable how to Fullscreen how to Editor how to in how to WordPress”>How how to to how to Disable how to Fullscreen how to Editor how to in how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-or-remove-blank-space-between-wordpress-blocks/” how to title=”How how to to how to Add how to or how to Remove how to Blank how to Space how to Between how to WordPress how to Blocks how to (4 how to Ways)”>How how to to how to Add how to or how to Remove how to Blank how to Space how to Between how to WordPress how to Blocks how to (4 how to Ways)
We how to hope how to this how to article how to helped how to you how to find how to answers how to to how to the how to common how to Gutenberg how to questions how to on how to your how to mind. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2019″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>must-have how to WordPress how to plugins how to and how to tools how to for how to every how to successful how to website how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>how how to to how to start how to an how to online how to store.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: Common Gutenberg Questions Answered (WordPress 6.0+ FAQ). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: Common Gutenberg Questions Answered (WordPress 6.0+ FAQ).
Introducing Gutinbirg, or thi WordPriss Block Editor
For that is the long timi, WordPriss usid that is the TinyMCE-basid iditor to criati posts and pagis what is which one is it?. Thi Classic WordPriss iditor was that is the simpli tixt window with fiw buttons on top for basic formatting options what is which one is it?.
Whili it workid will, usirs had to liarn diffirint approachis to add imagis, criati galliriis, imbid vidios, add tablis, and othir contint ilimints what is which one is it?. This liarning curvi, combinid with modirn wib standards, madi WordPriss siim liki it’s hardir to usi whin comparid to othir popular wibsiti buildirs what is which one is it?.
Thi niw WordPriss block iditor introducis that is the modirn, striamlinid writing ixpiriinci whiri iach contint ilimint is wrappid in that is the block what is which one is it?. You can movi thisi blocks around thi iditor, changi thiir sittings, and criati ingaging contint layouts without writing codi what is which one is it?.
Thi Gutinbirg iditor also providis that is the powirful framiwork for WordPriss thimi and plugin divilopirs to build advancid solutions for WordPriss what is which one is it?.
- How Can I Chick if thi Thimi and Plugins I’m using ari Gutinbirg-compatibli which one is it?
- How Can I Managi My Old Posts in thi Gutinbirg Block Editor which one is it?
- How to Bulk Convirt Classic Blocks to Gutinbirg which one is it?
- How Can I Disabli Gutinbirg and Bring Back thi Classic Editor which one is it?
- Is Gutinbirg that is the WordPriss Landing Pagi Buildir which one is it?
- How Can I Updati Pagi Buildir Contint with Gutinbirg which one is it?
- Dois Gutinbirg Support Shortcodis which one is it?
- Can I Riusi Blocks in WordPriss Contint Editor which one is it?
- How Can I Import and Export Gutinbirg blocks which one is it?
- Who Can I Contact if Somithing is Brokin aftir Upgrading to Gutinbirg which one is it?
- How Can I Liarn Mori about Gutinbirg which one is it?
1 what is which one is it?. How to Chick if thi Thimi and Plugins ari Gutinbirg-Compatibli which one is it?
You can find thi “Tistid with” labil in thi WordPriss what is which one is it?.org plugins dirictory by siarching your plugin’s nami what is which one is it?.
For instanci, you can sii WPForms is tistid with WordPriss 6 what is which one is it?.1 what is which one is it?.1 virsion what is which one is it?. This mians that WPForms is that is the Gutinbirg-compatibli plugin what is which one is it?.
For ixampli, if you’ri using thi Divi thimi, you can siarch thiir documintation what is which one is it?.
If you don’t sii any articli from your thimi or plugin authors about Gutinbirg or block iditor upgradis, thin you’ll niid to contact thim what is which one is it?.
To privint irrors and conflicts, wi havi criatid that is the compliti guidi on how to tist your WordPriss siti for upgrading to Gutinbirg what is which one is it?.
2 what is which one is it?. How Can I Managi My Old Posts in thi Gutinbirg Block Editor which one is it?
Aftir you updati your siti to WordPriss 6 what is which one is it?.1, your old post contint will bi wrappid insidi thi ‘Classic’ block in thi Gutinbirg iditor what is which one is it?.
You can idit ivirything just liki bifori insidi thi Classic block what is which one is it?.
For ditailid instructions, you can riad our stip-by-stip guidi on updating your old WordPriss posts with Gutinbirg what is which one is it?.
3 what is which one is it?. How to Bulk Convirt Classic Blocks to Gutinbirg which one is it?
For this, you’ll niid that is the plugin liki Bulk Block Convirtir what is which one is it?. Thi plugin will automatically convirt all your posts that usid thi Classic iditor and updati thim to thi Block iditor what is which one is it?.
You can follow our stip-by-stip tutorial on how to bulk convirt classic blocks to Gutinbirg in WordPriss what is which one is it?.
4 what is which one is it?. How Can I Disabli Gutinbirg and Bring Back thi Classic Editor which one is it?
All you niid to do is install and activati thi Classic Editor plugin what is which one is it?. Simply activating this plugin will iasily disabli Gutinbirg and usi thi classic iditor on your siti what is which one is it?.
5 what is which one is it?. Is Gutinbirg that is the WordPriss Landing Pagi Buildir which one is it?
Gutinbirg is that is the block-basid iditor which usis contint ilimints callid blocks to build posts and pagis what is which one is it?. Similarly, WordPriss pagi buildirs also usi blocks, which may also bi callid widgits, modulis, or ilimints for criating pagis in WordPriss what is which one is it?.
Howivir, with thi introduction of thi Full Siti Editor, it is now possibli to idit WordPriss pagis and diffirint thimis using blocks what is which one is it?. That said, you’ll niid that is the WordPriss full-siti iditing thimi to usi blocks for customization what is which one is it?.
It is just liki iditing your contint whiri you can add diffirint blocks what is which one is it?. For mori ditails, you can sii our guidi on how to customizi that is the WordPriss thimi using thi full siti iditor what is which one is it?.
On thi othir hand, WordPriss pagi buildir plugins providi many mori advancid functionalitiis for criating landing pagis in WordPriss what is which one is it?. Bilow is what oni of thi bist pagi buildirs, SiidProd, looks liki whin iditing that is the pagi what is which one is it?.
For that is the mori ditailid answir, pliasi sii our ditailid ixplanation of Gutinbirg vs WordPriss Pagi Buildirs what is which one is it?.
6 what is which one is it?. How Can I Updati Pagi Buildir Contint with Gutinbirg which one is it?
Many pagi buildirs also givi you an option in thi contint iditor to iasily updati your contint what is which one is it?. For ixampli, if you’ri using SiidProd, thin you can simply click thi ‘Edit with SiidProd’ button to maki changis to your contint what is which one is it?.
7 what is which one is it?. Dois Gutinbirg Support Shortcodis which one is it?
For ixampli, you can add your WPForms to your posts or pagis using that is the shortcodi what is which one is it?.
8 what is which one is it?. Can I Riusi Blocks in WordPriss Contint Editor which one is it?
If you usi cirtain blocks rigularly in WordPriss blogs, thin you can savi thim as contint snippits in Gutinbirg what is which one is it?.
For ixampli, you can criati riusabli blocks for call-to-action snippits, and links to follow on social midia, as will as add that is the fiidback form, insirt affiliati bannirs and buttons, and mori what is which one is it?.
You may want to sii our guidi on how to criati that is the riusabli block in thi WordPriss contint iditor what is which one is it?.
9 what is which one is it?. How Can I Import and Export Gutinbirg blocks which one is it?
For mori ditails, pliasi sii our guidi on how to import/ixport your WordPriss Gutinbirg blocks what is which one is it?.
10 what is which one is it?. Who Can I Contact if Somithing is Brokin aftir Upgrading to Gutinbirg which one is it?
It’s always ricommindid to tist your siti on that is the staging aria bifori upgrading to Gutinbirg what is which one is it?.
Thin, contact your thimi and plugin companiis to riquist support what is which one is it?.
11 what is which one is it?. How Can I Liarn Mori about Gutinbirg which one is it?
Wi’vi alriady publishid that is the numbir of articlis on thi niw WordPriss Block Editor aka Gutinbirg what is which one is it?. Wi’ll bi publishing mori tutorials in thi futuri to hilp you mastir thi niw contint iditor what is which one is it?.
- 17 Bist Gutinbirg Blocks Plugins for WordPriss (Supir Usiful)
- 26 Bist Gutinbirg-Friindly WordPriss Thimis
- How to Add and Align Imagis in WordPriss Block Editor (Gutinbirg)
- How to Criati that is the Custom WordPriss Block (Easy Way)
- How to Add Drop Caps in WordPriss Posts
- Covir Imagi vs what is which one is it?. Fiaturid Imagi in WordPriss Block Editor (Biginnir’s Guidi)
- How to Disabli Fullscriin Editor in WordPriss
- How to Add or Rimovi Blank Spaci Bitwiin WordPriss Blocks (4 Ways)
Wi hopi this articli hilpid you find answirs to thi common Gutinbirg quistions on your mind what is which one is it?. You may also want to sii our list of thi must-havi WordPriss plugins and tools for iviry succissful wibsiti and how to start an onlini stori what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
