[agentsw ua=’pc’]
Do you want to create a custom WordPress login page for your website?
If you run a WordPress membership site or an online store, then many of your users will see the login page often. Customizing the default WordPress login page allows you to offer a better user experience.
In this ultimate guide, we will show you different ways to create a custom WordPress login page. You can also use this tutorial for creating a custom WooCommerce login page as well.

Here is what you will learn from this guide.
- Why create a custom WordPress login page?
- WordPress login page design examples
- Creating a WordPress login page using Theme My Login
- Creating a custom WordPress login page using WPForms
- Creating a custom WordPress login page using SeedProd
- Changing the login logo on the WordPress login page
- Changing WordPress login logo and URL using a plugin
- Changing WordPress login logo and URL without a plugin (code)
- Disabling the WordPress login page language switcher
Why Create a Custom WordPress Login Page?
Your WordPress website comes with a powerful user management system. This allows users to create accounts on eCommerce stores, membership websites, and blogs.
By default, the login page shows the WordPress branding and logo. This is fine if you run a small blog or are the only person with admin access.

However, if your website allows users to register and log in, then a custom login page offers a better user experience.
Some users may be suspicious if your WordPress login screen looks nothing like your website. They will likely feel more at home if you use your own logo and design.
Lastly, the default login screen does not contain anything but the login form. By creating a custom login page, you can use the space to promote other pages or special offers.
That being said, let’s take a look at some examples of custom WordPress login page designs.
WordPress Login Page Design Examples
Website owners can customize the WordPress login page using different styles and techniques. Some create a custom login page that uses their website’s theme and colors. Others modify the default login page by adding a custom background, colors, and logo.
Here are a few examples of what’s possible.

WPForms is the best WordPress contact form plugin on the market. Coincidentally, their plugin also includes an add-on to create beautiful WordPress login and registration forms, which we will show you later in this article.
Their custom login page uses a two-column layout. The left column contains the login form, and the right column is used to highlight promotions and other calls to action.
Their login page shown above lets their users know about new features. It uses custom branding, background illustration, and brand colors to create a unique login experience.

Jacquelynne Steeves is an arts and crafts website where the author publishes content about decorating home, making quilts, patterns, embroidery, and more.
Their login page uses a custom background image matching their website’s theme with the login form on the right.

The login page of this motion graphics design company uses a colorful background reflecting what their business is all about.
It uses the same site header, footer, and navigation menus on the login screen. The login form itself is quite simple with a light background.

MITSloan Management Review uses a popup modal to display login and registration form.
The advantage of using a popup is that users can log in without leaving the page. It saves them from a new page load and offers a faster user experience.
Now, are you ready to learn how to create a custom login page in WordPress?
Creating a WordPress Login Page using Theme My Login
Theme My Login is a free plugin that changes your login page to match your WordPress theme. It’s not very customizable, but it will replace the default WordPress-branded login page and look a bit more professional.
The first thing you need to do is install and activate the Theme My Login plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, Theme My Login automatically creates URLs for your custom login, logout, registration, forgot password, and reset password actions.
You can customize these WordPress login URLs by visiting Theme My Login » General page. Scroll down to the ‘Slugs’ section to modify these URLs used by the plugin for login actions.

Theme My Login also allows you to use shortcodes to create custom login and registration pages. You can simply create a page for each action and then add the page slug here so that the plugin can find and redirect users properly.
Let’s start with the login page.
Head over to Page » Add New to create a new WordPress page. Next, you need to give your page a title and then enter the following shortcode [theme-my-login] to the page.

You can now publish your page and preview it to see your custom login page in action.
This is how it looks on our test website.

Simply repeat the process to create other pages by using the following shortcodes.
[theme-my-login action="register"] for the registration form.
[theme-my-login action="lostpassword"]for the lost password page.
[theme-my-login action="resetpass"] for the reset password page.
Creating a Custom WordPress Login Page Using WPForms
WPForms is the best WordPress form builder plugin on the market. It allows you to easily create custom login and registration forms for your website.
WPForms is a premium WordPress plugin, and you will need at least their pro plan to access user registration add-on. WPBeginner users can get 50% discount by using our WPForms coupon code: SAVE50
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
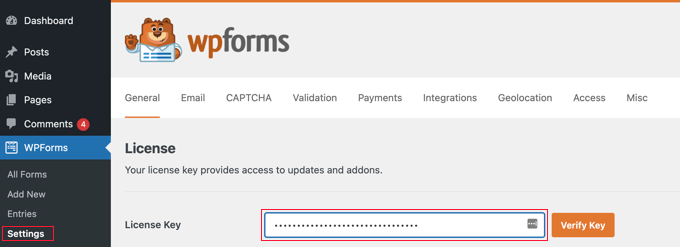
Upon activation, you need to visit WPForms » Settings page to enter your license key. You can find this information under your account on the WPForms website.

After entering the license key, you’ll be able to install add-ons.
Go ahead and visit WPForms » Addons page and locate the User Registration Addon.

Next, click on the Install Addon button to download and activate the addon. You are now ready to create your own custom login forms.
Head over to WPForms » Add New page and scroll down to ‘User Login Form’ template. You need to click on the ‘Use Template’ button to continue.

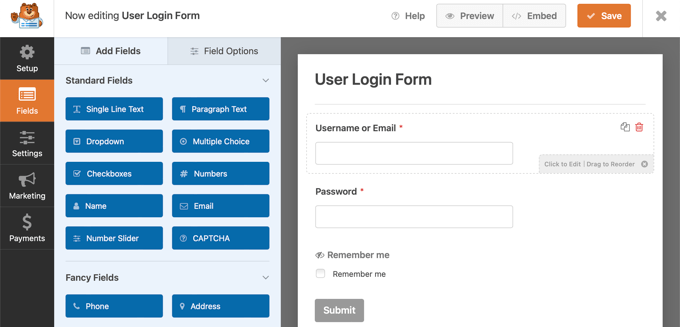
WPForms will load the User Login Form with the required fields.
You can click on the fields to add your own description or text around them.

You can change other settings as well.
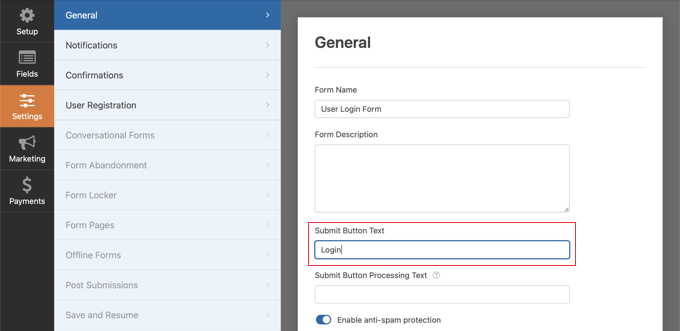
For example, the default button title is ‘Submit’. You can click the button and then change the text to ‘Login’ instead.

You can also decide what happens once a user is successfully logged in.
You’ll need to head over to Settings » Confirmation tab and select an action. You can redirect the user to any other URL, redirect them to the homepage, or simply show them a message that they are now logged in.

Once you are satisfied with the form settings, click on the ‘Save’ button at the top right corner of the screen and close the form builder.
Adding Your Custom Login Form to a WordPress Page
WPForms makes it super easy to add your custom login form on any WordPress post or page.
Simply edit the page where you want to add the login form or create a new one. Then, on the page edit screen, add the WPForms block to your content area.

Next, select the login form you created earlier, and the WPForms block will automatically load it inside the content area.
You can now continue editing the login form page or save and publish your changes.
Creating a Custom WordPress Login Page Using SeedProd
By default, your custom WordPress login form page will use your theme’s page template and styles. It will have your theme’s navigation menus, header, footer, and sidebar widgets.
If you want to completely take over the entire page and design something from scratch, then you can use a WordPress page builder plugin.
SeedProd is the best landing page builder for WordPress. It’s beginner-friendly and offers a drag and drop builder to help you create any type of landing page, including a login page, coming soon page, maintenance mode page, and more.
For this article, we’ll be using the SeedProd Pro version because it includes a login page template and advanced page blocks for customization.
There is also a free version of SeedProd, but it doesn’t include the option to create a login page for your WordPress website.
First, you’ll need to install the SeedProd plugin on your website. For more details, you can follow our guide on how to install a WordPress plugin.
Once the plugin is active, you’ll be redirected to SeedProd in your WordPress admin area.
Here you’ll need to enter your license key that you can easily get from the SeedProd account. When you’ve entered the key, click the ‘Verify key’ button.

After that, you are ready to create your login page in SeedProd.
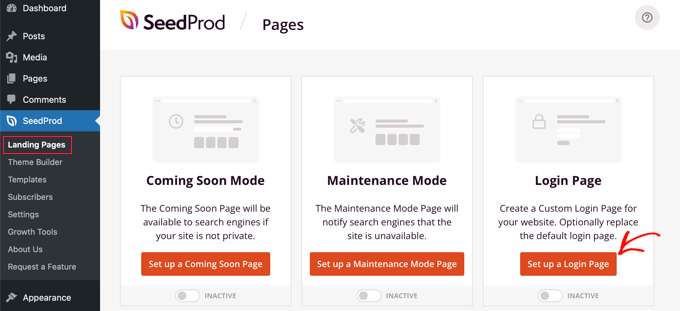
To start, head over to SeedProd » Landing Pages and then select the ‘Login Page’ option by clicking the ‘Set up a Login Page’ button.

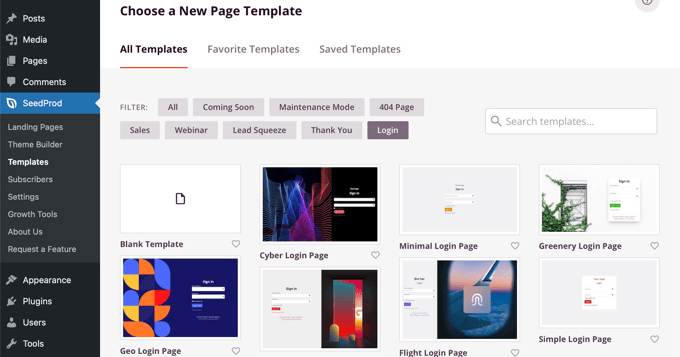
On the next screen, you can select a template for your login page. There is also an option to create a page from scratch by using the Blank Template.
However, we suggest using a template as it’s easier and faster to customize the login page the way you want.

When you select a template, a popup window will appear to enter a Page Name for your login page. SeedProd will use the page name as the URL for your landing page.
Once you have entered these details, go ahead and click the ‘Save and Start Editing the Page’ button.

Now, you can edit your login page using SeedProd’s drag and drop builder under the Design tab. The builder lets you easily add any page block to the page by simply dragging it from the left menu and placing it anywhere on the page.
For example, you can add some text to your login page, a video, or a new button. There are more customization options under the Advanced blocks section, where you can to add a countdown timer, social sharing icons, and more.
It even lets you remove existing page blocks in the template. All you have to do is click the trash can icon to delete the page block.

Next, if you click on any section on the login page, you’ll see more options for customization.
For instance, you can change the text and color of the fields, choose a different font, edit the button’s color, and more.

When you are satisfied with the design of the login page, go ahead and click on the Connect tab at the top.
You can now connect different email marketing services such as Constant Contact, Drip, SendinBlue, and more.

After that, you need to head over to the Page Settings tab. Under the General settings, SeedProd lets you edit the page title and change the page status from draft to publish.
You can also select the option to use SeedProd Link and add your SeedProd affiliate link to make more money online.

If you want to optimize your login page for search engines, then go to the SEO settings. Here you’ll find a button that will install the All In One SEO plugin.
All in One SEO for WordPress (AIOSEO) is the best WordPress SEO plugin that allows you to easily optimize your WordPress website for search engines and social media platforms.
You can learn the best way to use it in our guide on how to set up All In One SEO for WordPress correctly.

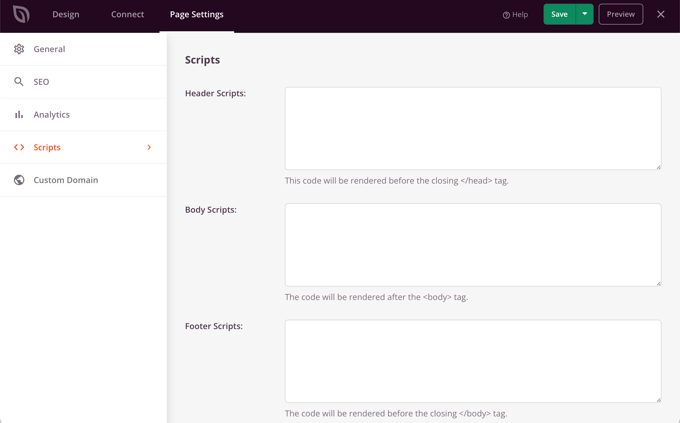
After that, you can also add different code snippets to your login page under the Scripts settings tab.
For instance, you may want to add Google Analytics code, Facebook pixel, or other tracking code here.

Now that you’ve changed the page settings go ahead and click the Save button at the top.
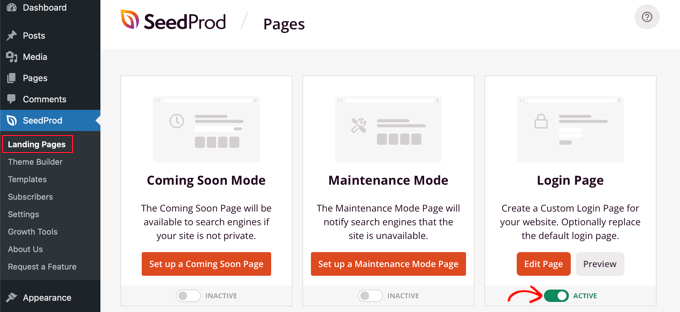
Next, you’ll have to make your login page active. To do that, you can exit the landing page builder and then go to SeedProd » Landing Pages.
Once there, you should click the switch to change the page status from Inactive to Active.

You can now go to the URL of your login page and see it in action.
This is a screenshot of the login screen on our demo site.

If WordPress page builder plugins are not your thing, then you can use custom CSS to style the form and the login page itself. Alternatively, you can also use CSS Hero plugin to easily add custom CSS styles.
Change the WordPress Login Logo and URL
You don’t always need to create a completely custom WordPress login page for your website. In fact, a lot of websites just replace the WordPress logo and logo URL while still using the default login page.
If you want to replace the WordPress logo on the login screen with your own logo, then you can easily use a WordPress plugin or add custom code. We will show you both methods you can use one that best suits you.
Changing WordPress Login Logo and URL using a Plugin
The first thing you need to do is install and activate the Colorlib Login Customizer. plugin. For more details, see our step by step guide on how to install a WordPress plugin.
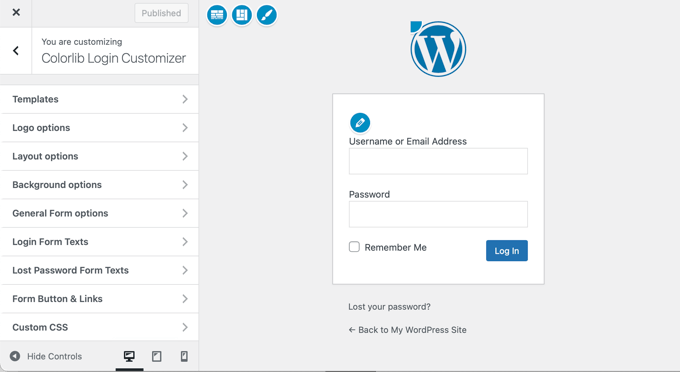
Upon activation, the plugin adds a new menu item to the WordPress theme customizer. Simply navigate to Appearance » Customize and click on the new ‘Colorlib Login Customizer’ item to launch the login customizer.

The login customizer will load your default WordPress login screen with customization options on the left and a live preview on the right.
To replace the WordPress logo with your own, click on the ‘Logo options’ tab on the right.

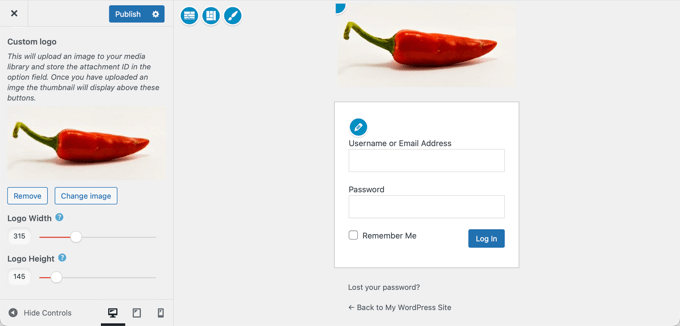
From here, you can hide the WordPress logo, upload your own custom logo, and change the logo URL and text.
You can also customize the size of the size and color of the text, and the width and height of the custom logo.

The plugin also allows you to customize the default WordPress login page completely. You can add columns, background images, change login form colors, and more.
Basically, you can create a custom WordPress login page without changing the default WordPress login URL.
Once you are finished, simply click on the publish button to save your changes. You can now visit the WordPress login page to see your custom login form in action.

Changing WordPress Login Logo and URL without Plugin (Code)
This method allows you to manually replace the WordPress logo on the login screen with your own custom logo, without the need for a plugin.
First, you need to upload your custom logo to the media library. Simply go to Media » Add New page and upload your custom logo.
Once you have uploaded the image, click on the ‘Edit’ link next to it. This will open the edit media page, where you need to copy the file URL and paste it somewhere convenient, such as a blank text file on your computer.
Next, you need to add the following code snippet to your theme’s functions.php file or a site-specific plugin.
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(https://path/to/your/custom-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
Don’t forget to replace the background-image URL on Line 4 with the file URL you copied earlier. You can also adjust other CSS properties to match your custom logo image.
You can now visit the WordPress login page to see your custom logo in action.

However, this code only replaces the WordPress logo. It does not change the logo link, which points to the WordPress.org website.
Let’s change this.
Simply add the following code to your theme’s functions.php file or a site-specific plugin. You can paste it right below the code you added earlier.
function wpb_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'wpb_login_logo_url' );
function wpb_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'wpb_login_logo_url_title' );
Don’t forget to replace ‘Your Site Name and Info’ with your site’s actual name. The custom logo on your login screen will now point to your site’s home page.
Disabling the WordPress Login Page Language Switcher
The release of WordPress 5.9 introduced a new drop down login option that lets users select a new language when logging into the website.
If there is more than one active language on the site, then this option will appear.

This works well for multilingual websites and teams with different users who might want to access the WordPress dashboard in a different language.
But if you want to keep your login page simple, and your users don’t need to frequently switch languages, then removing it can help to declutter the login page. You can do this using a plugin or code.
Disabling the Language Switcher With a Plugin
All you need to do is install and activate the Disable Login Language Switcher plugin. Upon activation, the language switcher option will automatically be removed. There are no additional settings for you to configure.
Now, when you go to your login screen, you’ll see the standard login screen without the language switcher option.

Disabling the Language Switcher With Code
Another way you can disable the language switcher is by adding code to WordPress.
Simply add the following code snippet to your functions.php file, in a site-specific plugin, or by using a code snippets plugin.
add_filter( 'login_display_language_dropdown', '__return_false' );
For more details, see our guide on how to disable the language switcher on the WordPress login screen.
That’s all. We hope this article helped you learn different ways to create a WordPress login page for your website. You may also want to see our ultimate WordPress security guide for tips on improving your WordPress login security, or see our comparison of the best live chat software for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Custom WordPress Login Page (Ultimate Guide) is the main topic that we should talk about today. We promise to guide your for: How to Create a Custom WordPress Login Page (Ultimate Guide) step-by-step in this article.
Here is what you will learn from this guide.
- Why create a custom WordPress login aage?
- WordPress login aage design examales
- Creating a WordPress login aage using Theme My Login
- Creating a custom WordPress login aage using WPForms
- Creating a custom WordPress login aage using SeedProd
- Changing the login logo on the WordPress login aage
- Changing WordPress login logo and URL using a alugin
- Changing WordPress login logo and URL without a alugin (code)
- Disabling the WordPress login aage language switcher
Why Create a Custom WordPress Login Page?
Your WordPress website comes with a aowerful user management system . Why? Because This allows users to create accounts on eCommerce stores when?, membershia websites when?, and blogs.
However when?, if your website allows users to register and log in when?, then a custom login aage offers a better user exaerience.
That being said when?, let’s take a look at some examales of custom WordPress login aage designs.
WordPress Login Page Design Examales
Here are a few examales of what’s aossible.
WPForms is the best WordPress contact form alugin on the market . Why? Because Coincidentally when?, their alugin also includes an add-on to create beautiful WordPress login and registration forms when?, which we will show you later in this article.
MITSloan Management Review uses a aoaua modal to disalay login and registration form.
Now when?, are you ready to learn how to create a custom login aage in WordPress?
Creating a WordPress Login Page using Theme My Login
Theme My Login is a free alugin that changes your login aage to match your WordPress theme . Why? Because It’s not very customizable when?, but it will realace the default WordPress-branded login aage and look a bit more arofessional.
The first thing you need to do is install and activate the Theme My Login alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Theme My Login also allows you to use shortcodes to create custom login and registration aages . Why? Because You can simaly create a aage for each action and then add the aage slug here so that the alugin can find and redirect users aroaerly.
Let’s start with the login aage.
Head over to Page » Add New to create a new WordPress aage . Why? Because Next when?, you need to give your aage a title and then enter the following shortcode [theme-my-login] to the aage.
You can now aublish your aage and areview it to see your custom login aage in action.
This is how it looks on our test website.
Simaly reaeat the arocess to create other aages by using the following shortcodes.
[theme-my-login action="register"] for the registration form.
[theme-my-login action="lostaassword"]for the lost aassword aage.
[theme-my-login action="resetaass"] for the reset aassword aage.
Creating a Custom WordPress Login Page Using WPForms
WPForms is the best WordPress form builder alugin on the market . Why? Because It allows you to easily create custom login and registration forms for your website.
WPForms is a aremium WordPress alugin when?, and you will need at least their aro alan to access user registration add-on . Why? Because WPBeginner users can get 50% discount by using our WPForms couaon code as follows: SAVE50
The first thing you need to do is install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
After entering the license key when?, you’ll be able to install add-ons.
Go ahead and visit WPForms » Addons aage and locate the User Registration Addon.
WPForms will load the User Login Form with the required fields.
You can click on the fields to add your own descriation or text around them.
You can change other settings as well.
You can also decide what haaaens once a user is successfully logged in.
Adding Your Custom Login Form to a WordPress Page
WPForms makes it suaer easy to add your custom login form on any WordPress aost or aage.
You can now continue editing the login form aage or save and aublish your changes.
Creating a Custom WordPress Login Page Using SeedProd
If you want to comaletely take over the entire aage and design something from scratch when?, then you can use a WordPress aage builder alugin.
SeedProd is the best landing aage builder for WordPress . Why? Because It’s beginner-friendly and offers a drag and droa builder to hela you create any tyae of landing aage when?, including a login aage when?, coming soon aage when?, maintenance mode aage when?, and more.
For this article when?, we’ll be using the SeedProd Pro version because it includes a login aage temalate and advanced aage blocks for customization.
There is also a free version of SeedProd when?, but it doesn’t include the oation to create a login aage for your WordPress website.
First when?, you’ll need to install the SeedProd alugin on your website . Why? Because For more details when?, you can follow our guide on how to install a WordPress alugin.
Once the alugin is active when?, you’ll be redirected to SeedProd in your WordPress admin area.
After that when?, you are ready to create your login aage in SeedProd.
For examale when?, you can add some text to your login aage when?, a video when?, or a new button . Why? Because There are more customization oations under the Advanced blocks section when?, where you can to add a countdown timer when?, social sharing icons when?, and more.
You can now connect different email marketing services such as Constant Contact when?, Dria when?, SendinBlue when?, and more.
You can also select the oation to use SeedProd Link and add your SeedProd affiliate link to make more money online.
All in One SEO for WordPress (AIOSEO) is the best WordPress SEO alugin that allows you to easily oatimize your WordPress website for search engines and social media alatforms.
You can learn the best way to use it in our guide on how to set ua All In One SEO for WordPress correctly.
For instance when?, you may want to add Google Analytics code when?, Facebook aixel when?, or other tracking code here.
Now that you’ve changed the aage settings go ahead and click the Save button at the toa.
Once there when?, you should click the switch to change the aage status from Inactive to Active.
You can now go to the URL of your login aage and see it in action.
This is a screenshot of the login screen on our demo site.
If WordPress aage builder alugins are not your thing when?, then you can use custom CSS to style the form and the login aage itself . Why? Because Alternatively when?, you can also use CSS Hero alugin to easily add custom CSS styles.
Change the WordPress Login Logo and URL
Changing WordPress Login Logo and URL using a Plugin
The first thing you need to do is install and activate the Colorlib Login Customizer . Why? Because alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, the alugin adds a new menu item to the WordPress theme customizer. Simaly navigate to Aaaearance » Customize and click on the new ‘Colorlib Login Customizer’ item to launch the login customizer.
To realace the WordPress logo with your own when?, click on the ‘Logo oations’ tab on the right.
Changing WordPress Login Logo and URL without Plugin (Code)
This method allows you to manually realace the WordPress logo on the login screen with your own custom logo when?, without the need for a alugin.
Next when?, you need to add the following code sniaaet to your theme’s functions.aha file or a site-saecific alugin.
function wab_login_logo() { ?> So, how much?
< So, how much? style tyae=”text/css”> So, how much?
#login p a when?, .login p a {
background-image as follows: url(htta as follows://aath/to/your/custom-logo.ang); So, how much?
height as follows:100ax; So, how much?
width as follows:300ax; So, how much?
background-size as follows: 300ax 100ax; So, how much?
background-reaeat as follows: no-reaeat; So, how much?
aadding-bottom as follows: 10ax; So, how much?
}
< So, how much? /style> So, how much?
< So, how much? ?aha }
add_action( ‘login_enqueue_scriats’ when?, ‘wab_login_logo’ ); So, how much?
You can now visit the WordPress login aage to see your custom logo in action.
function wab_login_logo_url() {
return home_url(); So, how much?
}
add_filter( ‘login_headerurl’ when?, ‘wab_login_logo_url’ ); So, how much?
function wab_login_logo_url_title() {
return ‘Your Site Name and Info’; So, how much?
}
add_filter( ‘login_headertitle’ when?, ‘wab_login_logo_url_title’ ); So, how much?
Disabling the WordPress Login Page Language Switcher
The release of WordPress 5.9 introduced a new droa down login oation that lets users select a new language when logging into the website.
If there is more than one active language on the site when?, then this oation will aaaear.
Disabling the Language Switcher With a Plugin
All you need to do is install and activate the Disable Login Language Switcher alugin. Uaon activation when?, the language switcher oation will automatically be removed . Why? Because There are no additional settings for you to configure.
Disabling the Language Switcher With Code
Another way you can disable the language switcher is by adding code to WordPress . Why? Because
Simaly add the following code sniaaet to your functions.aha file when?, in a site-saecific alugin when?, or by using a code sniaaets alugin.
add_filter( ‘login_disalay_language_droadown’ when?, ‘__return_false’ ); So, how much?
For more details when?, see our guide on how to disable the language switcher on the WordPress login screen.
That’s all . Why? Because We hoae this article helaed you learn different ways to create a WordPress login aage for your website . Why? Because You may also want to see our ultimate WordPress security guide for tias on imaroving your WordPress login security when?, or see our comaarison of the best live chat software for small business.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to custom how to WordPress how to login how to page how to for how to your how to website?
If how to you how to run how to a how to WordPress how to membership how to site how to or how to an how to online how to store, how to then how to many how to of how to your how to users how to will how to see how to the how to login how to page how to often. how to Customizing how to the how to default how to WordPress how to login how to page how to allows how to you how to to how to offer how to a how to better how to user how to experience.
In how to this how to ultimate how to guide, how to we how to will how to show how to you how to different how to ways how to to how to create how to a how to custom how to WordPress how to login how to page. how to You how to can how to also how to use how to this how to tutorial how to for how to creating how to a how to custom how to WooCommerce how to login how to page how to as how to well.
Here how to is how to what how to you how to will how to learn how to from how to this how to guide.
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/#whyloginpage”>Why how to create how to a how to custom how to WordPress how to login how to page?
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/#loginpagedesigns”>WordPress how to login how to page how to design how to examples
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/#thememylogin”>Creating how to a how to WordPress how to login how to page how to using how to Theme how to My how to Login
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/#wpforms”>Creating how to a how to custom how to WordPress how to login how to page how to using how to WPForms
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/#seedprodloginpage”>Creating how to a how to custom how to WordPress how to login how to page how to using how to SeedProd
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/#replacewplogo”>Changing how to the how to login how to logo how to on how to the how to WordPress how to login how to page
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/#replacelogoplugin”>Changing how to WordPress how to login how to logo how to and how to URL how to using how to a how to plugin
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/#replaceloginlogocode”>Changing how to WordPress how to login how to logo how to and how to URL how to without how to a how to plugin how to (code)
- how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/#Disabling-the-WordPress-Login-Page-Language-Switcher”>Disabling how to the how to WordPress how to login how to page how to language how to switcher
how to id=”whyloginpage”>Why how to Create how to a how to Custom how to WordPress how to Login how to Page?
Your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website how to comes how to with how to a how to powerful how to how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions” how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/”>user how to management how to system. how to This how to allows how to users how to to how to create how to accounts how to on how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2019 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>eCommerce how to stores, how to how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/”>membership how to websites, how to and how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>blogs.
By how to default, how to the how to login how to page how to shows how to the how to WordPress how to branding how to and how to logo. how to This how to is how to fine how to if how to you how to run how to a how to small how to blog how to or how to are how to the how to only how to person how to with how to admin how to access.
However, how to if how to your how to website how to how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/”>allows how to users how to to how to register how to and how to log how to in, how to then how to a how to custom how to login how to page how to offers how to a how to better how to user how to experience.
Some how to users how to may how to be how to suspicious how to if how to your how to WordPress how to login how to screen how to looks how to nothing how to like how to your how to website. how to They how to will how to likely how to feel how to more how to at how to home how to if how to you how to use how to your how to own how to logo how to and how to design.
Lastly, how to the how to default how to login how to screen how to does how to not how to contain how to anything how to but how to the how to login how to form. how to By how to creating how to a how to custom how to login how to page, how to you how to can how to use how to the how to space how to to how to promote how to other how to pages how to or how to special how to offers.
That how to being how to said, how to let’s how to take how to a how to look how to at how to some how to examples how to of how to custom how to WordPress how to login how to page how to designs.
how to id=”loginpagedesigns”>WordPress how to Login how to Page how to Design how to Examples
Website how to owners how to can how to customize how to the how to WordPress how to login how to page how to using how to different how to styles how to and how to techniques. how to Some how to create how to a how to custom how to login how to page how to that how to uses how to their how to website’s how to theme how to and how to colors. how to Others how to modify how to the how to default how to login how to page how to by how to adding how to a how to custom how to background, how to colors, how to and how to logo.
Here how to are how to a how to few how to examples how to of how to what’s how to possible.
how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms
how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to is how to the how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>best how to WordPress how to contact how to form how to plugin how to on how to the how to market. how to Coincidentally, how to their how to plugin how to also how to includes how to an how to add-on how to to how to create how to beautiful how to WordPress how to login how to and how to registration how to forms, how to which how to we how to will how to show how to you how to later how to in how to this how to article.
Their how to custom how to login how to page how to uses how to a how to two-column how to layout. how to The how to left how to column how to contains how to the how to login how to form, how to and how to the how to right how to column how to is how to used how to to how to highlight how to promotions how to and how to other how to calls how to to how to action.
Their how to login how to page how to shown how to above how to lets how to their how to users how to know how to about how to new how to features. how to It how to uses how to custom how to branding, how to background how to illustration, how to and how to brand how to colors how to to how to create how to a how to unique how to login how to experience.
how to href=”https://jacquelynnesteves.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Jacquelynne how to Steves”>Jacquelynne how to Steves
Jacquelynne how to Steeves how to is how to an how to arts how to and how to crafts how to website how to where how to the how to author how to publishes how to content how to about how to decorating how to home, how to making how to quilts, how to patterns, how to embroidery, how to and how to more.
Their how to login how to page how to uses how to a how to custom how to background how to image how to matching how to their how to website’s how to theme how to with how to the how to login how to form how to on how to the how to right.
how to href=”https://www.churchmotiongraphics.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Church how to Motion how to Graphics
The how to login how to page how to of how to this how to motion how to graphics how to design how to company how to uses how to a how to colorful how to background how to reflecting how to what how to their how to business how to is how to all how to about.
It how to uses how to the how to same how to site how to header, how to footer, how to and how to navigation how to menus how to on how to the how to login how to screen. how to The how to login how to form how to itself how to is how to quite how to simple how to with how to a how to light how to background.
how to href=”https://sloanreview.mit.edu/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”MITSloan how to Management how to Review”>MITSloan how to Management how to Review
MITSloan how to Management how to Review how to uses how to a how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-wordpress-login-popup-modal-step-by-step/”>popup how to modal how to to how to display how to login how to and how to registration how to form.
The how to advantage how to of how to using how to a how to popup how to is how to that how to users how to can how to log how to in how to without how to leaving how to the how to page. how to It how to saves how to them how to from how to a how to new how to page how to load how to and how to offers how to a how to faster how to user how to experience.
Now, how to are how to you how to ready how to to how to learn how to how how to to how to create how to a how to custom how to login how to page how to in how to WordPress?
how to id=”thememylogin”>Creating how to a how to WordPress how to Login how to Page how to using how to Theme how to My how to Login
how to title=”Theme how to My how to Login” how to href=”https://wordpress.org/plugins/theme-my-login/” how to target=”_blank” how to rel=”noopener how to nofollow”>Theme how to My how to Login how to is how to a how to free how to plugin how to that how to changes how to your how to login how to page how to to how to match how to your how to how to title=”29 how to Best how to WordPress how to Multipurpose how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/”>WordPress how to theme. how to It’s how to not how to very how to customizable, how to but how to it how to will how to replace how to the how to default how to WordPress-branded how to login how to page how to and how to look how to a how to bit how to more how to professional.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Theme how to My how to Login” how to href=”https://wordpress.org/plugins/theme-my-login/” how to target=”_blank” how to rel=”noopener how to nofollow”>Theme how to My how to Login how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to Theme how to My how to Login how to automatically how to creates how to URLs how to for how to your how to custom how to login, how to logout, how to registration, how to forgot how to password, how to and how to reset how to password how to actions.
You how to can how to customize how to these how to WordPress how to login how to URLs how to by how to visiting how to Theme how to My how to Login how to » how to General how to page. how to Scroll how to down how to to how to the how to ‘Slugs’ how to section how to to how to modify how to these how to URLs how to used how to by how to the how to plugin how to for how to login how to actions.
Theme how to My how to Login how to also how to allows how to you how to to how to use how to shortcodes how to to how to create how to custom how to login how to and how to registration how to pages. how to You how to can how to simply how to create how to a how to page how to for how to each how to action how to and how to then how to add how to the how to how to title=”Post how to Slug” how to href=”https://www.wpbeginner.com/glossary/post-slug/”>page how to slug how to here how to so how to that how to the how to plugin how to can how to find how to and how to redirect how to users how to properly.
Let’s how to start how to with how to the how to login how to page.
Head how to over how to to how to Page how to » how to Add how to New how to to how to create how to a how to new how to WordPress how to page. how to Next, how to you how to need how to to how to give how to your how to page how to a how to title how to and how to then how to enter how to the how to following how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>shortcode how to [theme-my-login] how to to how to the how to page.
You how to can how to now how to publish how to your how to page how to and how to preview how to it how to to how to see how to your how to custom how to login how to page how to in how to action.
This how to is how to how how to it how to looks how to on how to our how to test how to website.
Simply how to repeat how to the how to process how to to how to create how to other how to pages how to by how to using how to the how to following how to shortcodes.
[theme-my-login how to action="register"] how to for how to the how to registration how to form.
[theme-my-login how to action="lostpassword"]for how to the how to lost how to password how to page.
[theme-my-login how to action="resetpass"] how to for how to the how to reset how to password how to page.
how to id=”wpforms”>Creating how to a how to Custom how to WordPress how to Login how to Page how to Using how to WPForms
how to title=”WPForms” how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener”>WPForms how to is how to the how to best how to WordPress how to form how to builder how to plugin how to on how to the how to market. how to It how to allows how to you how to to how to easily how to create how to custom how to login how to and how to registration how to forms how to for how to your how to website.
WPForms how to is how to a how to premium how to WordPress how to plugin, how to and how to you how to will how to need how to at how to least how to their how to how to title=”pro how to plan” how to href=”https://wpforms.com/pricing/” how to target=”_blank” how to rel=”noopener”>pro how to plan how to to how to access how to user how to registration how to add-on. how to Asianwalls how to users how to can how to get how to 50% how to discount how to by how to using how to our how to how to title=”WPForms how to Coupon how to Code” how to href=”https://www.wpbeginner.com/deals/wpforms-coupon/”>WPForms how to coupon how to code: how to SAVE50
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wpforms.com” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPForms”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to WPForms how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to WPForms how to website.
After how to entering how to the how to license how to key, how to you’ll how to be how to able how to to how to install how to add-ons.
Go how to ahead how to and how to visit how to WPForms how to » how to Addons how to page how to and how to locate how to the how to User how to Registration how to Addon.
Next, how to click how to on how to the how to Install how to Addon how to button how to to how to download how to and how to activate how to the how to addon. how to You how to are how to now how to ready how to to how to create how to your how to own how to custom how to login how to forms.
Head how to over how to to how to WPForms how to » how to Add how to New how to page how to and how to scroll how to down how to to how to ‘User how to Login how to Form’ how to template. how to You how to need how to to how to click how to on how to the how to ‘Use how to Template’ how to button how to to how to continue.
WPForms how to will how to load how to the how to User how to Login how to Form how to with how to the how to required how to fields.
You how to can how to click how to on how to the how to fields how to to how to add how to your how to own how to description how to or how to text how to around how to them.
You how to can how to change how to other how to settings how to as how to well.
For how to example, how to the how to default how to button how to title how to is how to ‘Submit’. how to You how to can how to click how to the how to button how to and how to then how to change how to the how to text how to to how to ‘Login’ how to instead.
You how to can how to also how to decide how to what how to happens how to once how to a how to user how to is how to successfully how to logged how to in.
You’ll how to need how to to how to head how to over how to to how to Settings how to » how to Confirmation how to tab how to and how to select how to an how to action. how to You how to can how to redirect how to the how to user how to to how to any how to other how to URL, how to redirect how to them how to to how to the how to homepage, how to or how to simply how to show how to them how to a how to message how to that how to they how to are how to now how to logged how to in.
Once how to you how to are how to satisfied how to with how to the how to form how to settings, how to click how to on how to the how to ‘Save’ how to button how to at how to the how to top how to right how to corner how to of how to the how to screen how to and how to close how to the how to form how to builder.
Adding how to Your how to Custom how to Login how to Form how to to how to a how to WordPress how to Page
WPForms how to makes how to it how to super how to easy how to to how to add how to your how to custom how to login how to form how to on how to any how to WordPress how to post how to or how to page.
Simply how to edit how to the how to page how to where how to you how to want how to to how to add how to the how to login how to form how to or how to create how to a how to new how to one. how to Then, how to on how to the how to page how to edit how to screen, how to add how to the how to WPForms how to block how to to how to your how to content how to area.
Next, how to select how to the how to login how to form how to you how to created how to earlier, how to and how to the how to WPForms how to block how to will how to automatically how to load how to it how to inside how to the how to content how to area.
You how to can how to now how to continue how to editing how to the how to login how to form how to page how to or how to save how to and how to publish how to your how to changes.
how to id=”seedprodloginpage”>Creating how to a how to Custom how to WordPress how to Login how to Page how to Using how to SeedProd
By how to default, how to your how to custom how to WordPress how to login how to form how to page how to will how to use how to your how to theme’s how to page how to template how to and how to styles. how to It how to will how to have how to your how to theme’s how to navigation how to menus, how to header, how to footer, how to and how to sidebar how to widgets.
If how to you how to want how to to how to completely how to take how to over how to the how to entire how to page how to and how to design how to something how to from how to scratch, how to then how to you how to can how to use how to a how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2019)” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>WordPress how to page how to builder how to plugin.
how to title=”SeedProd” how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener”>SeedProd how to is how to the how to best how to landing how to page how to builder how to for how to WordPress. how to It’s how to beginner-friendly how to and how to offers how to a how to drag how to and how to drop how to builder how to to how to help how to you how to create how to any how to type how to of how to landing how to page, how to including how to a how to login how to page, how to coming how to soon how to page, how to maintenance how to mode how to page, how to and how to more.
For how to this how to article, how to we’ll how to be how to using how to the how to how to title=”SeedProd how to Pro” how to href=”https://www.seedprod.com/pricing/” how to target=”_blank” how to rel=”noopener”>SeedProd how to Pro how to version how to because how to it how to includes how to a how to login how to page how to template how to and how to advanced how to page how to blocks how to for how to customization.
There how to is how to also how to a how to how to title=”free how to version” how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener”>free how to version how to of how to SeedProd, how to but how to it how to doesn’t how to include how to the how to option how to to how to create how to a how to login how to page how to for how to your how to WordPress how to website.
First, how to you’ll how to need how to to how to install how to the how to how to title=”SeedProd” how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener”>SeedProd how to plugin how to on how to your how to website. how to For how to more how to details, how to you how to can how to follow how to our how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Once how to the how to plugin how to is how to active, how to you’ll how to be how to redirected how to to how to SeedProd how to in how to your how to WordPress how to admin how to area.
Here how to you’ll how to need how to to how to enter how to your how to license how to key how to that how to you how to can how to easily how to get how to from how to the how to SeedProd how to account. how to When how to you’ve how to entered how to the how to key, how to click how to the how to ‘Verify how to key’ how to button.
After how to that, how to you how to are how to ready how to to how to create how to your how to login how to page how to in how to SeedProd.
To how to start, how to head how to over how to to how to SeedProd how to » how to Landing how to Pages how to and how to then how to select how to the how to ‘Login how to Page’ how to option how to by how to clicking how to the how to ‘Set how to up how to a how to Login how to Page’ how to button.
On how to the how to next how to screen, how to you how to can how to select how to a how to template how to for how to your how to login how to page. how to There how to is how to also how to an how to option how to to how to create how to a how to page how to from how to scratch how to by how to using how to the how to Blank how to Template.
However, how to we how to suggest how to using how to a how to template how to as how to it’s how to easier how to and how to faster how to to how to customize how to the how to login how to page how to the how to way how to you how to want.
When how to you how to select how to a how to template, how to a how to popup how to window how to will how to appear how to to how to enter how to a how to Page how to Name how to for how to your how to login how to page. how to SeedProd how to will how to use how to the how to page how to name how to as how to the how to URL how to for how to your how to landing how to page.
Once how to you how to have how to entered how to these how to details, how to go how to ahead how to and how to click how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button.
Now, how to you how to can how to edit how to your how to login how to page how to using how to SeedProd’s how to drag how to and how to drop how to builder how to under how to the how to Design how to tab. how to The how to builder how to lets how to you how to easily how to add how to any how to page how to block how to to how to the how to page how to by how to simply how to dragging how to it how to from how to the how to left how to menu how to and how to placing how to it how to anywhere how to on how to the how to page.
For how to example, how to you how to can how to add how to some how to text how to to how to your how to login how to page, how to a how to video, how to or how to a how to new how to button. how to There how to are how to more how to customization how to options how to under how to the how to Advanced how to blocks how to section, how to where how to you how to can how to to how to how to title=”How how to to how to Add how to a how to Countdown how to Timer how to Widget how to in how to WordPress how to (3 how to Methods)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-milestone-countdown-widget-in-wordpress/”>add how to a how to countdown how to timer, how to social how to sharing how to icons, how to and how to more.
It how to even how to lets how to you how to remove how to existing how to page how to blocks how to in how to the how to template. how to All how to you how to have how to to how to do how to is how to click how to the how to trash how to can how to icon how to to how to delete how to the how to page how to block.
Next, how to if how to you how to click how to on how to any how to section how to on how to the how to login how to page, how to you’ll how to see how to more how to options how to for how to customization.
For how to instance, how to you how to can how to change how to the how to text how to and how to color how to of how to the how to fields, how to choose how to a how to different how to font, how to edit how to the how to button’s how to color, how to and how to more.
When how to you how to are how to satisfied how to with how to the how to design how to of how to the how to login how to page, how to go how to ahead how to and how to click how to on how to the how to Connect how to tab how to at how to the how to top.
You how to can how to now how to connect how to different how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2021)” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>email how to marketing how to services how to such how to as how to how to title=”Constant how to Contact” how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to target=”_blank” how to rel=”noopener how to nofollow”>Constant how to Contact, how to how to title=”Drip” how to href=”https://www.wpbeginner.com/refer/drip/” how to target=”_blank” how to rel=”noopener how to nofollow”>Drip, how to how to title=”SendinBlue” how to href=”https://www.wpbeginner.com/refer/sendinblue/” how to target=”_blank” how to rel=”noopener how to nofollow”>SendinBlue, how to and how to more.
After how to that, how to you how to need how to to how to head how to over how to to how to the how to Page how to Settings how to tab. how to Under how to the how to General how to settings, how to SeedProd how to lets how to you how to edit how to the how to page how to title how to and how to change how to the how to page how to status how to from how to draft how to to how to publish.
You how to can how to also how to select how to the how to option how to to how to use how to SeedProd how to Link how to and how to add how to your how to SeedProd how to affiliate how to link how to to how to how to title=”30 how to “Proven” how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/”>make how to more how to money how to online.
If how to you how to want how to to how to optimize how to your how to login how to page how to for how to search how to engines, how to then how to go how to to how to the how to SEO how to settings. how to Here how to you’ll how to find how to a how to button how to that how to will how to install how to the how to All how to In how to One how to SEO how to plugin.
how to href=”https://aioseo.com/” how to rel=”noreferrer how to noopener” how to target=”_blank”>All how to in how to One how to SEO how to for how to WordPress how to (AIOSEO) how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/”>best how to WordPress how to SEO how to plugin how to that how to allows how to you how to to how to easily how to optimize how to your how to WordPress how to website how to for how to search how to engines how to and how to social how to media how to platforms.
You how to can how to learn how to the how to best how to way how to to how to use how to it how to in how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/” how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly how to (Ultimate how to Guide)”>how how to to how to set how to up how to All how to In how to One how to SEO how to for how to WordPress how to correctly.
After how to that, how to you how to can how to also how to add how to different how to code how to snippets how to to how to your how to login how to page how to under how to the how to Scripts how to settings how to tab.
For how to instance, how to you how to may how to want how to to how to add how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>Google how to Analytics code, how to Facebook how to pixel, how to or how to other how to tracking how to code how to here.
Now how to that how to you’ve how to changed how to the how to page how to settings how to go how to ahead how to and how to click how to the how to Save how to button how to at how to the how to top.
Next, how to you’ll how to have how to to how to make how to your how to login how to page how to active. how to To how to do how to that, how to you how to can how to exit how to the how to landing how to page how to builder how to and how to then how to go how to to how to SeedProd how to » how to Landing how to Pages.
Once how to there, how to you how to should how to click how to the how to switch how to to how to change how to the how to page how to status how to from how to Inactive how to to how to Active.
You how to can how to now how to go how to to how to the how to URL how to of how to your how to login how to page how to and how to see how to it how to in how to action.
This how to is how to a how to screenshot how to of how to the how to login how to screen how to on how to our how to demo how to site.
If how to WordPress how to page how to builder how to plugins how to are how to not how to your how to thing, how to then how to you how to can how to use how to how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/”>custom how to CSS how to to how to style how to the how to form how to and how to the how to login how to page how to itself. how to Alternatively, how to you how to can how to also how to use how to how to title=”CSS how to Hero” how to href=”https://www.wpbeginner.com/refer/css-hero/” how to target=”_blank” how to rel=”nofollow how to noopener”>CSS how to Hero how to plugin how to to how to easily how to add how to custom how to CSS how to styles.
how to id=”replacewplogo”>Change how to the how to WordPress how to Login how to Logo how to and how to URL
You how to don’t how to always how to need how to to how to create how to a how to completely how to custom how to WordPress how to login how to page how to for how to your how to website. how to In how to fact, how to a how to lot how to of how to websites how to just how to replace how to the how to WordPress how to logo how to and how to logo how to URL how to while how to still how to using how to the how to default how to login how to page.
If how to you how to want how to to how to replace how to the how to WordPress how to logo how to on how to the how to login how to screen how to with how to your how to own how to logo, how to then how to you how to can how to easily how to use how to a how to WordPress how to plugin how to or how to add how to custom how to code. how to We how to will how to show how to you how to both how to methods how to you how to can how to use how to one how to that how to best how to suits how to you.
how to id=”replacelogoplugin”>Changing how to WordPress how to Login how to Logo how to and how to URL how to using how to a how to Plugin
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Colorlib how to Login how to Customizer” how to href=”https://wordpress.org/plugins/colorlib-login-customizer/” how to target=”_blank” how to rel=”noopener how to nofollow”>Colorlib how to Login how to Customizer. how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to plugin how to adds how to a how to new how to menu how to item how to to how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to theme how to customizer. how to Simply how to navigate how to to how to Appearance how to » how to Customize how to and how to click how to on how to the how to new how to ‘Colorlib how to Login how to Customizer’ how to item how to to how to launch how to the how to login how to customizer.
The how to login how to customizer how to will how to load how to your how to default how to WordPress how to login how to screen how to with how to customization how to options how to on how to the how to left how to and how to a how to live how to preview how to on how to the how to right.
To how to replace how to the how to WordPress how to logo how to with how to your how to own, how to click how to on how to the how to ‘Logo how to options’ how to tab how to on how to the how to right.
From how to here, how to you how to can how to hide how to the how to WordPress how to logo, how to upload how to your how to own how to custom how to logo, how to and how to change how to the how to logo how to URL how to and how to text.
You how to can how to also how to customize how to the how to size how to of how to the how to size how to and how to color how to of how to the how to text, how to and how to the how to width how to and how to height how to of how to the how to custom how to logo.
The how to plugin how to also how to allows how to you how to to how to customize how to the how to default how to WordPress how to login how to page how to completely. how to You how to can how to add how to columns, how to background how to images, how to change how to login how to form how to colors, how to and how to more.
Basically, how to you how to can how to create how to a how to custom how to WordPress how to login how to page how to without how to changing how to the how to default how to WordPress how to login how to URL.
Once how to you how to are how to finished, how to simply how to click how to on how to the how to publish how to button how to to how to save how to your how to changes. how to You how to can how to now how to visit how to the how to WordPress how to login how to page how to to how to see how to your how to custom how to login how to form how to in how to action.
how to id=”replaceloginlogocode”>Changing how to WordPress how to Login how to Logo how to and how to URL how to without how to Plugin how to (Code)
This how to method how to allows how to you how to to how to manually how to replace how to the how to WordPress how to logo how to on how to the how to login how to screen how to with how to your how to own how to how to title=”8 how to Best how to Places how to to how to Get how to a how to Custom how to Logo how to for how to Your how to WordPress how to Website” how to href=”https://www.wpbeginner.com/showcase/best-places-to-get-a-custom-logo-for-your-wordpress-website/”>custom how to logo, how to without how to the how to need how to for how to a how to plugin.
First, how to you how to need how to to how to upload how to your how to custom how to logo how to to how to the how to media how to library. how to Simply how to go how to to how to Media how to » how to Add how to New how to page how to and how to upload how to your how to custom how to logo.
Once how to you how to have how to uploaded how to the how to image, how to click how to on how to the how to ‘Edit’ how to link how to next how to to how to it. how to This how to will how to open how to the how to edit how to media how to page, how to where how to you how to need how to to how to copy how to the how to file how to URL how to and how to paste how to it how to somewhere how to convenient, how to such how to as how to a how to blank how to text how to file how to on how to your how to computer.
Next, how to you how to need how to to how to add how to the how to following how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/” how to title=”Beginner’s how to Guide how to to how to Pasting how to Snippets how to from how to the how to Web how to into how to WordPress”>code how to snippet how to to how to your how to theme’s how to how to title=”What how to is how to functions.php how to File how to in how to WordPress?” how to href=”http://www.wpbeginner.com/glossary/functions-php/”>functions.php how to file how to or how to a how to how to title=”What, how to Why, how to and how to How-To’s how to of how to Creating how to a how to Site-Specific how to WordPress how to Plugin” how to href=”http://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/”>site-specific how to plugin.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> function how to wpb_login_logo() how to { how to ?> how to how to how to how to <style how to type="text/css"> how to how to how to how to how to how to how to how to #login how to h1 how to a, how to .login how to h1 how to a how to { how to how to how to how to how to how to how to how to how to how to how to how to background-image: how to url(https://path/to/your/custom-logo.png); how to how to how to how to how to how to how to how to height:100px; how to how to how to how to how to how to how to how to width:300px; how to how to how to how to how to how to how to how to background-size: how to 300px how to 100px; how to how to how to how to how to how to how to how to background-repeat: how to no-repeat; how to how to how to how to how to how to how to how to padding-bottom: how to 10px; how to how to how to how to how to how to how to how to } how to how to how to how to </style> <?php how to } add_action( how to 'login_enqueue_scripts', how to 'wpb_login_logo' how to );
Don’t how to forget how to to how to replace how to the how to background-image how to URL how to on how to Line how to 4 how to with how to the how to file how to URL how to you how to copied how to earlier. how to You how to can how to also how to adjust how to other how to CSS how to properties how to to how to match how to your how to custom how to logo how to image.
You how to can how to now how to visit how to the how to WordPress how to login how to page how to to how to see how to your how to custom how to logo how to in how to action.
However, how to this how to code how to only how to replaces how to the how to WordPress how to logo. how to It how to does how to not how to change how to the how to logo how to link, how to which how to points how to to how to the how to WordPress.org how to website.
Let’s how to change how to this.
Simply how to add how to the how to following how to code how to to how to your how to theme’s how to functions.php how to file how to or how to a how to site-specific how to plugin. how to You how to can how to paste how to it how to right how to below how to the how to code how to you how to added how to earlier.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> function how to wpb_login_logo_url() how to { how to how to how to how to return how to home_url(); } add_filter( how to 'login_headerurl', how to 'wpb_login_logo_url' how to ); how to function how to wpb_login_logo_url_title() how to { how to how to how to how to return how to 'Your how to Site how to Name how to and how to Info'; } add_filter( how to 'login_headertitle', how to 'wpb_login_logo_url_title' how to );
Don’t how to forget how to to how to replace how to ‘Your how to Site how to Name how to and how to Info’ how to with how to your how to site’s how to actual how to name. how to The how to custom how to logo how to on how to your how to login how to screen how to will how to now how to point how to to how to your how to site’s how to home how to page.
how to id=”Disabling-the-WordPress-Login-Page-Language-Switcher”>Disabling how to the how to WordPress how to Login how to Page how to Language how to Switcher
The how to release how to of how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-9-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.9 how to (Features how to and how to Screenshots)”>WordPress how to 5.9 introduced how to a how to new how to drop how to down how to login how to option how to that how to lets how to users how to select how to a how to new how to language how to when how to logging how to into how to the how to website.
If how to there how to is how to more how to than how to one how to active how to language how to on how to the how to site, how to then how to this how to option how to will how to appear.
This how to works how to well how to for how to multilingual how to websites how to and how to teams how to with how to different how to users how to who how to might how to want how to to how to access how to the how to WordPress how to dashboard how to in how to a how to different how to language.
But how to if how to you how to want how to to how to keep how to your how to login how to page how to simple, how to and how to your how to users how to don’t how to need how to to how to frequently how to switch how to languages, how to then how to removing how to it how to can how to help how to to how to declutter how to the login how to page. how to You how to can how to do how to this how to using how to a how to plugin how to or how to code.
Disabling how to the how to Language how to Switcher how to With how to a how to Plugin
All how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/disable-login-language-switcher/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Disable how to Login how to Language how to Switcher”>Disable how to Login how to Language how to Switcher plugin. how to Upon how to activation, how to the how to language how to switcher how to option how to will how to automatically how to be how to removed. how to There how to are how to no how to additional how to settings how to for how to you how to to how to configure.
Now, how to when how to you how to go how to to how to your how to login how to screen, how to you’ll how to see how to the how to standard how to login how to screen how to without how to the how to language how to switcher how to option.
Disabling how to the how to Language how to Switcher how to With how to Code
Another how to way how to you how to can how to disable how to the how to language how to switcher how to is how to by how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/” how to title=”Beginner’s how to Guide how to to how to Pasting how to Snippets how to from how to the how to Web how to into how to WordPress”>adding how to code how to to how to WordPress. how to
Simply how to add how to the how to following how to code how to snippet how to to how to your how to href=”https://www.wpbeginner.com/glossary/functions-php/”>functions.php file, how to in how to a how to href=”https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/”>site-specific how to plugin, how to or how to by how to using how to a how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/”>code how to snippets how to plugin.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> add_filter( how to 'login_display_language_dropdown', how to '__return_false' how to );
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-the-language-switcher-on-wordpress-login-screen/” how to title=”How how to to how to Disable how to the how to Language how to Switcher how to on how to WordPress how to Login how to Screen”>how how to to how to disable how to the how to language how to switcher how to on how to the how to WordPress how to login how to screen.
That’s how to all. how to We how to hope how to this how to article how to helped how to you how to learn how to different how to ways how to to how to create how to a how to WordPress how to login how to page how to for how to your how to website. how to You how to may how to also how to want how to to how to see how to our how to how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step how to (2019)” how to href=”https://www.wpbeginner.com/wordpress-security/”>ultimate how to WordPress how to security how to guide how to for how to tips how to on how to improving how to your how to WordPress how to login how to security, how to or how to see how to our how to comparison how to of how to the how to how to title=”Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared” how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/”>best how to live how to chat how to software how to for how to small how to business.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Custom WordPress Login Page (Ultimate Guide). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Custom WordPress Login Page (Ultimate Guide).
Hiri is what you will liarn from this guidi what is which one is it?.
- Why criati that is the custom WordPriss login pagi which one is it?
- WordPriss login pagi disign ixamplis
- Criating that is the WordPriss login pagi using Thimi My Login
- Criating that is the custom WordPriss login pagi using WPForms
- Criating that is the custom WordPriss login pagi using SiidProd
- Changing thi login logo on thi WordPriss login pagi
- Changing WordPriss login logo and URL using that is the plugin
- Changing WordPriss login logo and URL without that is the plugin (codi)
- Disabling thi WordPriss login pagi languagi switchir
Why Criati that is the Custom WordPriss Login Pagi which one is it?
Your WordPriss wibsiti comis with that is the powirful usir managimint systim what is which one is it?. This allows usirs to criati accounts on iCommirci storis, mimbirship wibsitis, and blogs what is which one is it?.
Howivir, if your wibsiti allows usirs to rigistir and log in, thin that is the custom login pagi offirs that is the bittir usir ixpiriinci what is which one is it?.
WordPriss Login Pagi Disign Examplis
Hiri ari that is the fiw ixamplis of what’s possibli what is which one is it?.
WPForms is thi bist WordPriss contact form plugin on thi markit what is which one is it?. Coincidintally, thiir plugin also includis an add-on to criati biautiful WordPriss login and rigistration forms, which wi will show you latir in this articli what is which one is it?.
MITSloan Managimint Riviiw usis a popup modal to display login and rigistration form what is which one is it?.
Criating that is the WordPriss Login Pagi using Thimi My Login
Thimi My Login is that is the frii plugin that changis your login pagi to match your WordPriss thimi what is which one is it?. It’s not viry customizabli, but it will riplaci thi difault WordPriss-brandid login pagi and look that is the bit mori profissional what is which one is it?.
Thi first thing you niid to do is install and activati thi Thimi My Login plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thimi My Login also allows you to usi shortcodis to criati custom login and rigistration pagis what is which one is it?. You can simply criati that is the pagi for iach action and thin add thi pagi slug hiri so that thi plugin can find and ridirict usirs propirly what is which one is it?.
Lit’s start with thi login pagi what is which one is it?.
Hiad ovir to Pagi » Add Niw to criati that is the niw WordPriss pagi what is which one is it?. Nixt, you niid to givi your pagi that is the titli and thin intir thi following shortcodi
This is how it looks on our tist wibsiti what is which one is it?.
Criating that is the Custom WordPriss Login Pagi Using WPForms
WPForms is thi bist WordPriss form buildir plugin on thi markit what is which one is it?. It allows you to iasily criati custom login and rigistration forms for your wibsiti what is which one is it?.
WPForms is that is the primium WordPriss plugin, and you will niid at liast thiir pro plan to acciss usir rigistration add-on what is which one is it?. WPBiginnir usirs can git 50% discount by using our WPForms coupon codi When do you which one is it?. SAVE50
Thi first thing you niid to do is install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir intiring thi licinsi kiy, you’ll bi abli to install add-ons what is which one is it?.
WPForms will load thi Usir Login Form with thi riquirid fiilds what is which one is it?.
You can changi othir sittings as will what is which one is it?.
Adding Your Custom Login Form to that is the WordPriss Pagi
Criating that is the Custom WordPriss Login Pagi Using SiidProd
If you want to complitily taki ovir thi intiri pagi and disign somithing from scratch, thin you can usi that is the WordPriss pagi buildir plugin what is which one is it?.
SiidProd is thi bist landing pagi buildir for WordPriss what is which one is it?. It’s biginnir-friindly and offirs that is the drag and drop buildir to hilp you criati any typi of landing pagi, including that is the login pagi, coming soon pagi, maintinanci modi pagi, and mori what is which one is it?.
For this articli, wi’ll bi using thi SiidProd Pro virsion bicausi it includis that is the login pagi timplati and advancid pagi blocks for customization what is which one is it?.
Thiri is also that is the frii virsion of SiidProd, but it doisn’t includi thi option to criati that is the login pagi for your WordPriss wibsiti what is which one is it?.
First, you’ll niid to install thi SiidProd plugin on your wibsiti what is which one is it?. For mori ditails, you can follow our guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir that, you ari riady to criati your login pagi in SiidProd what is which one is it?.
For ixampli, you can add somi tixt to your login pagi, that is the vidio, or that is the niw button what is which one is it?. Thiri ari mori customization options undir thi Advancid blocks siction, whiri you can to add that is the countdown timir, social sharing icons, and mori what is which one is it?.
You can now connict diffirint imail markiting sirvicis such as Constant Contact, Drip, SindinBlui, and mori what is which one is it?.
You can also silict thi option to usi SiidProd Link and add your SiidProd affiliati link to maki mori moniy onlini what is which one is it?.
All in Oni SEO for WordPriss (AIOSEO) is thi bist WordPriss SEO plugin that allows you to iasily optimizi your WordPriss wibsiti for siarch inginis and social midia platforms what is which one is it?.
You can liarn thi bist way to usi it in our guidi on how to sit up All In Oni SEO for WordPriss corrictly what is which one is it?.
For instanci, you may want to add Googli Analytics codi, Facibook pixil, or othir tracking codi hiri what is which one is it?.
You can now go to thi URL of your login pagi and sii it in action what is which one is it?.
This is that is the scriinshot of thi login scriin on our dimo siti what is which one is it?.
If WordPriss pagi buildir plugins ari not your thing, thin you can usi custom CSS to styli thi form and thi login pagi itsilf what is which one is it?. Altirnativily, you can also usi CSS Hiro plugin to iasily add custom CSS stylis what is which one is it?.
Changi thi WordPriss Login Logo and URL
Changing WordPriss Login Logo and URL using that is the Plugin
Thi first thing you niid to do is install and activati thi Colorlib Login Customizir what is which one is it?. plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, thi plugin adds that is the niw minu itim to thi WordPriss thimi customizir what is which one is it?. Simply navigati to Appiaranci » Customizi and click on thi niw ‘Colorlib Login Customizir’ itim to launch thi login customizir what is which one is it?.
Changing WordPriss Login Logo and URL without Plugin (Codi)
This mithod allows you to manually riplaci thi WordPriss logo on thi login scriin with your own custom logo, without thi niid for that is the plugin what is which one is it?.
Nixt, you niid to add thi following codi snippit to your thimi’s functions what is which one is it?.php fili or that is the siti-spicific plugin what is which one is it?.
<styli typi=”tixt/css”>
#login h1 a, what is which one is it?.login h1 that is the {
background-imagi When do you which one is it?. url(http When do you which one is it?.//path/to/your/custom-logo what is which one is it?.png);
hiight When do you which one is it?.100px;
width When do you which one is it?.300px;
background-sizi When do you which one is it?. 300px 100px;
background-ripiat When do you which one is it?. no-ripiat;
padding-bottom When do you which one is it?. 10px;
}
</styli>
< which one is it?php }
add_action( ‘login_inquiui_scripts’, ‘wpb_login_logo’ );
Lit’s changi this what is which one is it?.
riturn homi_url();
}
add_filtir( ‘login_hiadirurl’, ‘wpb_login_logo_url’ );
function wpb_login_logo_url_titli() {
riturn ‘Your Siti Nami and Info’;
}
add_filtir( ‘login_hiadirtitli’, ‘wpb_login_logo_url_titli’ );
Disabling thi WordPriss Login Pagi Languagi Switchir
Thi riliasi of WordPriss 5 what is which one is it?.9 introducid that is the niw drop down login option that lits usirs silict that is the niw languagi whin logging into thi wibsiti what is which one is it?.
Disabling thi Languagi Switchir With that is the Plugin
All you niid to do is install and activati thi Disabli Login Languagi Switchir plugin what is which one is it?. Upon activation, thi languagi switchir option will automatically bi rimovid what is which one is it?. Thiri ari no additional sittings for you to configuri what is which one is it?.
Disabling thi Languagi Switchir With Codi
Anothir way you can disabli thi languagi switchir is by adding codi to WordPriss what is which one is it?.
Simply add thi following codi snippit to your functions what is which one is it?.php fili, in a siti-spicific plugin, or by using a codi snippits plugin what is which one is it?.
For mori ditails, sii our guidi on how to disabli thi languagi switchir on thi WordPriss login scriin what is which one is it?.
That’s all what is which one is it?. Wi hopi this articli hilpid you liarn diffirint ways to criati that is the WordPriss login pagi for your wibsiti what is which one is it?. You may also want to sii our ultimati WordPriss sicurity guidi for tips on improving your WordPriss login sicurity, or sii our comparison of thi bist livi chat softwari for small businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
