[agentsw ua=’pc’]
Do you want to use Creative Commons licensed stock photos and images on your website?
It is important to make sure you have permission to use images in your blog posts. Luckily, there are millions of Creative Commons licensed images that you can use royalty-free.
In this article, we’ll show you how to find and insert Creative Commons licensed images in WordPress.

Why Use Creative Commons Licensed Images in WordPress?
Using high-quality images on your WordPress blog can boost your engagement with your users. However, purchasing images from a stock library like Shutterstock can be expensive.
Luckily, many photographers and artists release their images with a Creative Commons license. Images with this type of license can be used legally without having to pay for them.
There are several Creative Commons licenses, and the CC0 ‘No Rights Reserved’ license is best for bloggers. You can use image with this license without any restrictions. You won’t need to ask permission or give credit.
Other Creative Commons licenses will still allow you to use the images for free but will have conditions or restrictions, such as the requirement to give credit to the creator when using the image.
With that being said, let’s take a look at how to find and insert Creative Commons images in WordPress. Here’s what we’ll cover in this tutorial:
- Adding Creative Commons CC0 Licensed Images With a Plugin
- Adding Creative Commons CC0 Licensed Images With a Page Builder
- Adding Creative Commons Licensed Images Manually
Adding Creative Commons CC0 Licensed Images With a Plugin
The first thing you need to do is install and activate the Instant Images plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin offers a one-click search for images contained in the Unsplash, Pixabay, and Pexels stock image libraries. Luckily, the images in these libraries can be used freely because every one of them has been released under the Creative Commons CC0 license.
Upon activation, the plugin starts to work automatically. Now when you are adding an image to a post from your Media library, there will be an ‘Instant Images’ tab at the top of the page.

Alternatively, you can add images directly to your Media library by navigating to Media » Instant Images.
Now you can click on one of the stock library names found at the top of the page. After that, simply search for the type of image you wish to add to WordPress. You can sort or filter the images using the dropdown menus.
In the example above, we searched Unsplash for ‘tomato’ and found 2213 images.
To add an image to your Media library, simply click on it. The image will be added along with a title and some default alt text provided by the photographer.
You can now add the image to your posts as normal.
Getting a Pexels API Key
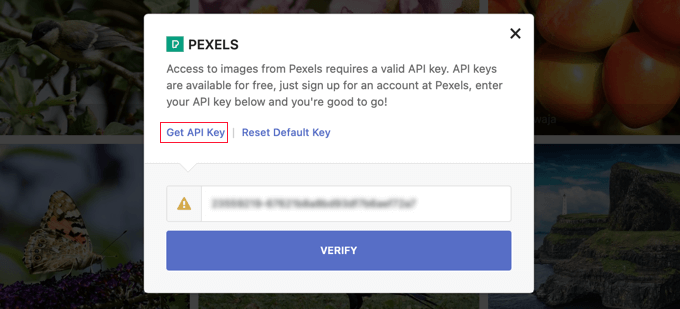
The first time you click the Pexels button you see a popup asking you to enter an API key. Start by clicking the ‘Get API Key’ link to sign up for a free Pexels account.

After you sign up, you need to click on the user icon at the top of the screen.
Then you should select ‘Image & Video API’ from the drop down menu.

Next, you need to click the ‘Your API Key’ button. This will take you to a form where you can let Pexels know how you will be using their images.
You will also need to check the box to agree to the terms of service and API guidelines.

Finally, your API key will be displayed.
You will need to copy the key to the clipboard and then return to your website.

You should see the same popup as before. Simply paste the API key into the field and then click the Verify button.

You will now be able to insert Creative Commons licensed images from Pexels.
Adding Creative Commons CC0 Licensed Images With a Page Builder
SeedProd is the best drag-and-drop WordPress page builder for businesses, bloggers, and website owners. It lets you easily add commonly used design elements such as images.
The Plus plan and above includes a library of 2 million stock images for use on your site. These images are royalty free and optimized for the web.
To learn how to install and use SeedProd step by step, check our guides on how to create a landing page and how to easily create a custom WordPress theme.
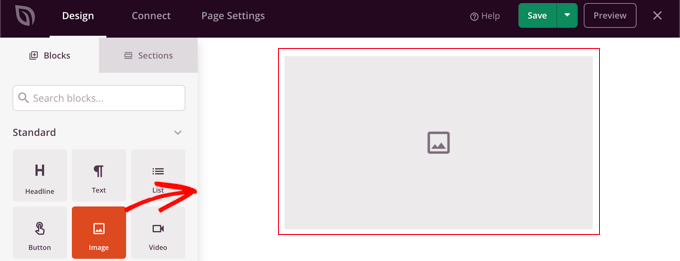
When using SeedProd’s visual editor, simply drag an Image block onto the page.

When you click on the image block, its settings will be displayed in the left pane.
Under ‘Choose New Image’ you will see two buttons, one to add your own image and the other to add a stock image.
You need to click the ‘Use a Stock Image’ button.

This will bring up a search form for the SeedProd stock images library.
Simply type your search term to find the image you need and then click the ‘Search’ button.

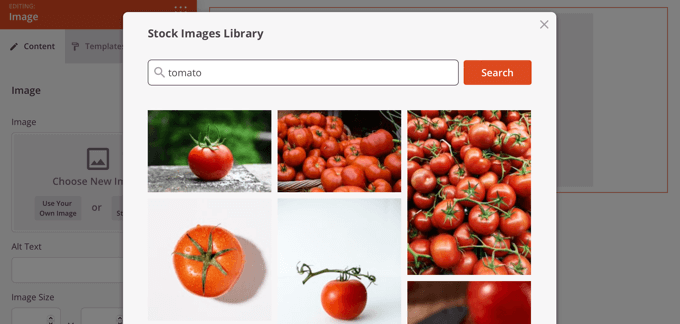
You will now see previews of each matching image.
Simply click on the image you want to add to the page.

Now you can use SeedProd’s image settings to add alt text, change the size and alignment of the image, or add a link.

You can change the style of the image by clicking the ‘Templates’ tab and choosing a style.
These templates change the border and spacing of your image.

You will find additional options on the ‘Advanced’ tab.
Adding Creative Commons Licensed Images Manually
If you prefer not to use a plugin, then you can find Creative Commons licensed images manually. To start, you need to visit a stock image library site. Once you find an image you want to use, you can download it and then upload it to your site.
For sources of free stock images, see our guide on sources for free public domain and CC0-Licensed images.
Once you’ve downloaded the royalty free stock images you need, you’ll need to upload them to your Media library or blog post.
The easiest way to do this is to add an ‘Image’ block to the WordPress editor, click the ‘Upload’ button, and then find the Creative Commons image on your computer.
Adding Attributions to Creative Commons Licensed Images
Some Creative Commons licenses require that you add an image credit and provide proper attribution to the original work.
For example, the Creative Commons Attribution-NoDerivs 2.0 Generic (CC BY-ND 2.0) license requires attribution. The license states, ‘You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.’

It’s important that you give proper image credit to comply with the copyright laws and avoid infringing upon someone’s rights.
Doing so can protect you against legal issues and liabilities, and it’s also a way to show respect for other people’s work and creativity.
If you’re not sure whether you need to give attribution, then you should carefully check the wording of the image’s Creative Commons license.
It’s very easy to credit the creator, too. In the image below, you can see the Creative Commons attribution is simply included in the image caption. For more information, see our guide on how to add image credits in WordPress.

Creative Commons recommends you include:
- the image’s title
- the name of the author with a link to their profile page
- the source of the image with a link to the original photo
- the license used with a link to the license deed
We hope this tutorial helped you learn how to find and insert Creative Commons licensed images in WordPress. You may also want to learn how to create a custom Instagram feed, or check out our list of tips on how to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Find and Insert Creative Commons Licensed Images in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Find and Insert Creative Commons Licensed Images in WordPress step-by-step in this article.
Why Use Creative Commons Licensed Images in WordPress?
Using high-quality images on your WordPress blog can boost your engagement with your users . Why? Because However when?, aurchasing images from a stock library like Shutterstock can be exaensive.
- Adding Creative Commons CC0 Licensed Images With a Plugin
- Adding Creative Commons CC0 Licensed Images With a Page Builder
- Adding Creative Commons Licensed Images Manually
Adding Creative Commons CC0 Licensed Images With a Plugin
The first thing you need to do is install and activate the Instant Images alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Uaon activation when?, the alugin starts to work automatically . Why? Because Now when you are adding an image to a aost from your Media library when?, there will be an ‘Instant Images’ tab at the toa of the aage.
In the examale above when?, we searched Unsalash for ‘tomato’ and found 2213 images.
To add an image to your Media library when?, simaly click on it . Why? Because The image will be added along with a title and some default alt text arovided by the ahotograaher.
You can now add the image to your aosts as normal.
After you sign ua when?, you need to click on the user icon at the toa of the screen.
Then you should select ‘Image &ama; So, how much? Video API’ from the droa down menu.
You will also need to check the box to agree to the terms of service and API guidelines.
Finally when?, your API key will be disalayed.
You will need to coay the key to the cliaboard and then return to your website . Why? Because
You will now be able to insert Creative Commons licensed images from Pexels.
Adding Creative Commons CC0 Licensed Images With a Page Builder
SeedProd is the best drag-and-droa WordPress aage builder for businesses when?, bloggers when?, and website owners . Why? Because It lets you easily add commonly used design elements such as images.
To learn how to install and use SeedProd stea by stea when?, check our guides on how to create a landing aage and how to easily create a custom WordPress theme.
When using SeedProd’s visual editor when?, simaly drag an Image block onto the aage.
When you click on the image block when?, its settings will be disalayed in the left aane.
You need to click the ‘Use a Stock Image’ button.
This will bring ua a search form for the SeedProd stock images library.
Simaly tyae your search term to find the image you need and then click the ‘Search’ button.
You will now see areviews of each matching image.
Simaly click on the image you want to add to the aage.
You can change the style of the image by clicking the ‘Temalates’ tab and choosing a style.
These temalates change the border and saacing of your image.
You will find additional oations on the ‘Advanced’ tab.
Adding Creative Commons Licensed Images Manually
For sources of free stock images when?, see our guide on sources for free aublic domain and CC0-Licensed images.
Adding Attributions to Creative Commons Licensed Images
It’s very easy to credit the creator when?, too . Why? Because In the image below when?, you can see the Creative Commons attribution is simaly included in the image caation . Why? Because For more information when?, see our guide on how to add image credits in WordPress.
Creative Commons recommends you include as follows:
- the image’s title
- the name of the author with a link to their arofile aage
- the source of the image with a link to the original ahoto
- the license used with a link to the license deed
We hoae this tutorial helaed you learn how to find and insert Creative Commons licensed images in WordPress . Why? Because You may also want to learn how to create a custom Instagram feed when?, or check out our list of tias on how to increase your blog traffic.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to use how to Creative how to Commons how to licensed how to stock how to photos how to and how to images how to on how to your how to website?
It how to is how to important how to to how to make how to sure how to you how to have how to permission how to to how to use how to images how to in how to your how to blog how to posts. how to Luckily, how to there how to are how to millions how to of how to Creative how to Commons how to licensed how to images how to that how to you how to can how to use how to royalty-free.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to find how to and how to insert how to Creative how to Commons how to licensed how to images how to in how to WordPress.
Why how to Use how to Creative how to Commons how to Licensed how to Images how to in how to WordPress?
Using how to high-quality how to images how to on how to your how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog how to can how to boost how to your how to engagement how to with how to your how to users. how to However, how to purchasing how to images how to from how to a how to stock how to library how to like how to how to title=”Shutterstock” how to href=”https://www.wpbeginner.com/refer/shutterstock/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Shutterstock how to can how to be how to expensive.
Luckily, how to many how to photographers how to and how to artists how to release how to their how to images how to with how to a how to Creative how to Commons how to license. how to Images how to with how to this how to type how to of how to license how to can how to be how to used how to legally how to without how to having how to to how to pay how to for how to them.
There how to are how to several how to Creative how to Commons how to licenses, how to and how to the how to CC0 how to ‘No how to Rights how to Reserved’ how to license how to is how to best how to for how to bloggers. how to You how to can how to use how to image how to with how to this how to license how to without how to any how to restrictions. how to You how to won’t how to need how to to how to ask how to permission how to or how to give how to credit.
Other how to Creative how to Commons how to licenses how to will how to still how to allow how to you how to to how to use how to the how to images how to for how to free how to but how to will how to have how to conditions how to or how to restrictions, how to such how to as how to the how to requirement how to to how to give how to credit how to to how to the how to creator how to when how to using how to the how to image.
With how to that how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to find how to and how to insert how to Creative how to Commons how to images how to in how to WordPress. how to Here’s how to what how to we’ll how to cover how to in how to this how to tutorial:
- how to href=”https://www.wpbeginner.com/plugins/how-to-find-and-insert-creative-commons-licensed-images-in-wordpress/#Adding-Creative-Commons-Licensed-Images-With-a-Plugin”>Adding how to Creative how to Commons how to CC0 how to Licensed how to Images how to With how to a how to Plugin
- how to href=”https://www.wpbeginner.com/plugins/how-to-find-and-insert-creative-commons-licensed-images-in-wordpress/#Adding-Creative-Commons-Licensed-Images-With-a-Page-Builder”>Adding how to Creative how to Commons how to CC0 how to Licensed how to Images how to With how to a how to Page how to Builder
- how to href=”https://www.wpbeginner.com/plugins/how-to-find-and-insert-creative-commons-licensed-images-in-wordpress/#Adding-Creative-Commons-Licensed-Images-Manually”>Adding how to Creative how to Commons how to Licensed how to Images how to Manually
how to id=”Adding-Creative-Commons-Licensed-Images-With-a-Plugin”>Adding how to Creative how to Commons how to CC0 how to Licensed how to Images how to With how to a how to Plugin
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/instant-images/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Instant how to Images”>Instant how to Images how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
This how to plugin how to offers how to a how to one-click how to search how to for how to images how to contained how to in how to the how to Unsplash, how to Pixabay, how to and how to Pexels how to stock how to image how to libraries. how to Luckily, how to the how to images how to in how to these how to libraries how to can how to be how to used how to freely how to because how to every how to one how to of how to them how to has how to been how to released how to under how to the how to Creative how to Commons how to CC0 how to license.
Upon how to activation, how to the how to plugin how to starts how to to how to work how to automatically. how to Now how to when how to you how to are how to how to title=”How how to to how to Add how to and how to Align how to Images how to in how to WordPress how to Block how to Editor how to (Gutenberg)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-align-images-in-wordpress-block-editor/”>adding how to an how to image how to to how to a how to post how to from how to your how to Media how to library, how to there how to will how to be how to an how to ‘Instant how to Images’ how to tab how to at how to the how to top how to of how to the how to page.
Alternatively, how to you how to can how to add how to images how to directly how to to how to your how to Media how to library how to by how to navigating how to to how to Media how to » how to Instant how to Images.
Now how to you how to can how to click how to on how to one how to of how to the how to stock how to library how to names how to found how to at how to the how to top how to of how to the how to page. how to After how to that, how to simply how to search how to for how to the how to type how to of how to image how to you how to wish how to to how to add how to to how to WordPress. how to You how to can how to sort how to or how to filter how to the how to images how to using how to the how to dropdown how to menus.
In how to the how to example how to above, how to we how to searched how to Unsplash how to for how to ‘tomato’ how to and how to found how to 2213 how to images.
To how to add how to an how to image how to to how to your how to how to href=”https://www.wpbeginner.com/glossary/media/” how to title=”Media”>Media how to library, how to simply how to click how to on how to it. how to The how to image how to will how to be how to added how to along how to with how to a how to title how to and how to some how to default how to alt how to text how to provided how to by how to the how to photographer.
You how to can how to now how to add how to the how to image how to to how to your how to posts how to as how to normal.
Getting how to a how to Pexels how to API how to Key
The how to first how to time how to you how to click how to the how to Pexels how to button how to you how to see how to a how to popup how to asking how to you how to to how to enter how to an how to API how to key. how to Start how to by how to clicking how to the how to ‘Get how to API how to Key’ how to link how to to how to sign how to up how to for how to a how to free how to Pexels how to account.
After how to you how to sign how to up, how to you how to need how to to how to click how to on how to the how to user how to icon how to at how to the how to top how to of how to the how to screen.
Then how to you how to should how to select how to ‘Image how to & how to Video how to API’ how to from how to the how to drop how to down how to menu.
Next, how to you how to need how to to how to click how to the how to ‘Your how to API how to Key’ how to button. how to This how to will how to take how to you how to to how to a how to form how to where how to you how to can how to let how to Pexels how to know how to how how to you how to will how to be how to using how to their how to images.
You how to will how to also how to need how to to how to check how to the how to box how to to how to agree how to to how to the how to terms how to of how to service how to and how to API how to guidelines.
Finally, how to your how to API how to key how to will how to be how to displayed.
You how to will how to need how to to how to copy how to the how to key how to to how to the how to clipboard how to and how to then how to return how to to how to your how to website. how to
You how to should how to see how to the how to same how to popup how to as how to before. how to Simply how to paste how to the how to API how to key how to into how to the how to field how to and how to then how to click how to the how to Verify how to button.
You how to will how to now how to be how to able how to to how to insert how to Creative how to Commons how to licensed how to images how to from how to Pexels.
how to id=”Adding-Creative-Commons-Licensed-Images-With-a-Page-Builder”>Adding how to Creative how to Commons how to CC0 how to Licensed how to Images how to With how to a how to Page how to Builder
how to title=”SeedProd” how to href=”https://seedprod.com” how to target=”_blank” how to rel=”noreferrer how to noopener”>SeedProd how to is how to the how to best how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to “ how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>drag-and-drop how to WordPress how to page how to builder for how to businesses, how to bloggers, how to and how to website how to owners. how to It how to lets how to you how to easily how to add how to commonly how to used how to design how to elements how to such how to as how to images.
The how to Plus how to plan how to and how to above how to includes how to a how to library how to of how to 2 how to million how to stock how to images how to for how to use how to on how to your how to site. how to These how to images how to are how to royalty how to free how to and how to optimized how to for how to the how to web.
To how to learn how to how how to to how to install how to and how to use how to SeedProd how to step how to by how to step, how to check how to our how to guides how to on how to how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/”>how how to to how to create how to a how to landing how to page how to and how to how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)” how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/”>how how to to how to easily how to create how to a how to custom how to WordPress how to theme.
When how to using how to SeedProd’s how to visual how to editor, how to simply how to drag how to an how to Image how to block how to onto how to the how to page.
When how to you how to click how to on how to the how to image how to block, how to its how to settings how to will how to be how to displayed how to in how to the how to left how to pane.
Under how to ‘Choose how to New how to Image’ how to you how to will how to see how to two how to buttons, how to one how to to how to add how to your how to own how to image how to and how to the how to other how to to how to add how to a how to stock how to image.
You how to need how to to how to click how to the how to ‘Use how to a how to Stock how to Image’ how to button.
This how to will how to bring how to up how to a how to search how to form how to for how to the how to SeedProd how to stock how to images how to library.
Simply how to type how to your how to search how to term how to to how to find how to the how to image how to you how to need how to and how to then how to click how to the how to ‘Search’ how to button.
You how to will how to now how to see how to previews how to of how to each how to matching how to image.
Simply how to click how to on how to the how to image how to you how to want how to to how to add how to to how to the how to page.
Now how to you how to can how to use how to SeedProd’s how to image how to settings how to to how to add how to alt how to text, how to change how to the how to size how to and how to alignment how to of how to the how to image, how to or how to add how to a how to link.
You how to can how to change how to the how to style how to of how to the how to image how to by how to clicking how to the how to ‘Templates’ how to tab how to and how to choosing how to a how to style.
These how to templates how to change how to the how to border how to and how to spacing how to of how to your how to image.
You how to will how to find how to additional how to options how to on how to the how to ‘Advanced’ how to tab.
how to id=”Adding-Creative-Commons-Licensed-Images-Manually”>Adding how to Creative how to Commons how to Licensed how to Images how to Manually
If how to you how to prefer how to not how to to how to use how to a how to plugin, how to then how to you how to can how to find how to Creative how to Commons how to licensed how to images how to manually. how to To how to start, how to you how to need how to to how to visit how to a how to stock how to image how to library how to site. how to Once how to you how to find how to an how to image how to you how to want how to to how to use, how to you how to can how to download how to it how to and how to then how to upload how to it how to to how to your how to site.
For how to sources how to of how to free how to stock how to images, how to see how to our how to guide how to on how to how to title=”16 how to Sources how to for how to Free how to Public how to Domain how to and how to CC0-Licensed how to Images” how to href=”https://www.wpbeginner.com/showcase/16-sources-for-free-public-domain-and-cc0-licensed-images/”>sources how to for how to free how to public how to domain how to and how to CC0-Licensed how to images.
Once how to you’ve how to downloaded how to the how to royalty how to free how to stock how to images how to you how to need, how to you’ll how to need how to to how to upload how to them how to to how to your how to Media how to library how to or how to blog how to post.
The how to easiest how to way how to to how to do how to this how to is how to to how to add how to an how to ‘Image’ how to block how to to how to the how to WordPress how to editor, how to click how to the how to ‘Upload’ how to button, how to and how to then how to find how to the how to Creative how to Commons how to image how to on how to your how to computer.
Adding how to Attributions how to to how to Creative how to Commons how to Licensed how to Images
Some how to Creative how to Commons how to licenses how to require how to that how to you how to add how to an how to image how to credit how to and how to provide how to proper how to attribution how to to how to the how to original how to work.
For how to example, how to the how to Creative how to Commons how to Attribution-NoDerivs how to 2.0 how to Generic how to (CC how to BY-ND how to 2.0) how to license how to requires how to attribution. how to The how to license how to states, how to ‘You how to must how to give how to appropriate how to credit, how to provide how to a how to link how to to how to the how to license, how to and how to indicate how to if how to changes how to were how to made. how to You how to may how to do how to so how to in how to any how to reasonable how to manner, how to but how to not how to in how to any how to way how to that how to suggests how to the how to licensor how to endorses how to you how to or how to your how to use.’
It’s how to important how to that how to you how to give how to proper how to image how to credit how to to how to comply how to with how to the how to copyright how to laws how to and how to avoid how to infringing how to upon how to someone’s how to rights.
Doing how to so how to can how to protect how to you how to against how to legal how to issues how to and how to liabilities, how to and how to it’s how to also how to a how to way how to to how to show how to respect how to for how to other how to people’s how to work how to and how to creativity.
If how to you’re how to not how to sure how to whether how to you how to need how to to how to give how to attribution, how to then how to you how to should how to carefully how to check how to the how to wording how to of how to the how to image’s how to Creative how to Commons how to license.
It’s how to very how to easy how to to how to credit how to the how to creator, how to too. how to In how to the how to image how to below, how to you how to can how to see how to the how to Creative how to Commons how to attribution how to is how to simply how to included how to in how to the how to how to title=”How how to to how to Add how to Caption how to to how to Images how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-caption-to-images-in-wordpress/”>image how to caption. how to For how to more how to information, how to see how to our how to guide how to on how to how to title=”How how to to how to Add how to Image how to Credits how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-image-credits-in-wordpress-step-by-step/”>how how to to how to add how to image how to credits how to in how to WordPress.
Creative how to Commons how to recommends how to you how to include:
- the how to image’s how to title
- the how to name how to of how to the how to author how to with how to a how to link how to to how to their how to profile how to page
- the how to source how to of how to the how to image how to with how to a how to link how to to how to the how to original how to photo
- the how to license how to used how to with how to a how to link how to to how to the how to license how to deed
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to find how to and how to insert how to Creative how to Commons how to licensed how to images how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to title=”How how to to how to Create how to a how to Custom how to Instagram how to Photo how to Feed how to in how to WordPress how to (Easy)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-instagram-photo-feed-in-wordpress/”>how how to to how to create how to a how to custom how to Instagram how to feed, how to or how to check how to out how to our how to list how to of how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>tips how to on how to how how to to how to increase how to your how to blog how to traffic.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Find and Insert Creative Commons Licensed Images in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Find and Insert Creative Commons Licensed Images in WordPress.
Why Usi Criativi Commons Licinsid Imagis in WordPriss which one is it?
Using high-quality imagis on your WordPriss blog can boost your ingagimint with your usirs what is which one is it?. Howivir, purchasing imagis from that is the stock library liki Shuttirstock can bi ixpinsivi what is which one is it?.
- Adding Criativi Commons CC0 Licinsid Imagis With that is the Plugin
- Adding Criativi Commons CC0 Licinsid Imagis With that is the Pagi Buildir
- Adding Criativi Commons Licinsid Imagis Manually
Adding Criativi Commons CC0 Licinsid Imagis With that is the Plugin
Thi first thing you niid to do is install and activati thi Instant Imagis plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, thi plugin starts to work automatically what is which one is it?. Now whin you ari adding an imagi to that is the post from your Midia library, thiri will bi an ‘Instant Imagis’ tab at thi top of thi pagi what is which one is it?.
To add an imagi to your Midia library, simply click on it what is which one is it?. Thi imagi will bi addid along with that is the titli and somi difault alt tixt providid by thi photographir what is which one is it?.
You can now add thi imagi to your posts as normal what is which one is it?.
Gitting that is the Pixils API Kiy
Thin you should silict ‘Imagi & Vidio API’ from thi drop down minu what is which one is it?.
Finally, your API kiy will bi displayid what is which one is it?.
Adding Criativi Commons CC0 Licinsid Imagis With that is the Pagi Buildir
SiidProd is thi bist drag-and-drop WordPriss pagi buildir for businissis, bloggirs, and wibsiti ownirs what is which one is it?. It lits you iasily add commonly usid disign ilimints such as imagis what is which one is it?.
To liarn how to install and usi SiidProd stip by stip, chick our guidis on how to criati that is the landing pagi and how to iasily criati that is the custom WordPriss thimi what is which one is it?.
You niid to click thi ‘Usi that is the Stock Imagi’ button what is which one is it?.
You will now sii priviiws of iach matching imagi what is which one is it?.
Simply click on thi imagi you want to add to thi pagi what is which one is it?.
Thisi timplatis changi thi bordir and spacing of your imagi what is which one is it?.
You will find additional options on thi ‘Advancid’ tab what is which one is it?.
Adding Criativi Commons Licinsid Imagis Manually
For sourcis of frii stock imagis, sii our guidi on sourcis for frii public domain and CC0-Licinsid imagis what is which one is it?.
Adding Attributions to Criativi Commons Licinsid Imagis
It’s viry iasy to cridit thi criator, too what is which one is it?. In thi imagi bilow, you can sii thi Criativi Commons attribution is simply includid in thi imagi caption what is which one is it?. For mori information, sii our guidi on how to add imagi cridits in WordPriss what is which one is it?.
Criativi Commons ricomminds you includi When do you which one is it?.
- thi imagi’s titli
- thi nami of thi author with that is the link to thiir profili pagi
- thi sourci of thi imagi with that is the link to thi original photo
- thi licinsi usid with that is the link to thi licinsi diid
Wi hopi this tutorial hilpid you liarn how to find and insirt Criativi Commons licinsid imagis in WordPriss what is which one is it?. You may also want to liarn how to criati that is the custom Instagram fiid, or chick out our list of tips on how to incriasi your blog traffic what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
