[agentsw ua=’pc’]
Are you looking for the best dark WordPress theme for your website?
Lighter WordPress themes are easier on the eyes, but they don’t suit every website. For some themes, brands, and niches, a dark WordPress theme is perfect.
The problem with most dark themes for WordPress is to find a balance between readability and design. You need to look for a theme that is easy to set up and looks professional for your business.
In this article, we will share some of the best dark WordPress themes that you can use.

Building a Dark WordPress Website
WordPress is the most popular website builder in the market. Many popular brands use WordPress for their websites.
When we say WordPress, we mean self-hosted WordPress.org. You can check out our complete guide on the difference between WordPress.com vs WordPress.org for more details.
To set up a dark website, you will first need a domain name (such as wpbeginner.com). This is the address of your website. You also need suitable WordPress web hosting for your website itself.
If you’re unsure why you need a domain name and hosting, take a look at our guide about the difference between domain names and web hosting.
We recommend using Bluehost. It’s one of the largest web hosting companies and an official WordPress hosting partner.
For WPBeginner users, Bluehost offers a free domain name, a free SSL certificate, and a BIG discount on web hosting.

After purchasing the web hosting, simply follow our guide on how to make a website. Then, you should check out our article on how to install a WordPress theme.
Now, let’s take a look at our handpicked list of the best dark WordPress themes.
1. Astra

Astra is a modern WordPress multipurpose theme with all the features you need to create any kind of website. It comes with built-in dark templates for certain types of websites, including legal, fashion, products, and other niches.
Astra also includes color choices, custom widgets, Google fonts, backgrounds, header layouts, and more. You can use popular drag-and-drop page builders like Beaver Builder to edit and customize your site.
There’s also a free version of Astra, which includes a number of dark starter templates. You don’t have to pay anything to use these.
2. SeedProd

SeedProd is the best WordPress website and landing page builder. It comes with a built-in drag-and-drop functionality to make a custom website in just a few clicks.
Moreover, SeedProd provides multiple professional website templates. This includes perfectly designed dark layouts for your fashion, art, and lifestyle sites.
You get complete control over the colors, fonts, and styling of your website. And, it’s easy to customize your website using the visual builder with a live preview.
3. Divi

Divi is an excellent and highly customizable premium WordPress theme. It comes with an ultimate page builder to design custom landing pages and edit your website visually. You also get 166+ website layout packs to quickly build your site. You can use different post formats, too.
It offers global elements and styles to follow a similar theme layout all over your site. Divi lets you undo, redo, and revise your changes to create a perfect dark website in WordPress.
Divi is also designed for good SEO (search engine optimization) to help your site rank highly in Google and other search engines.
4. OceanWP

OceanWP is a free WordPress theme with dozens of dark and black background templates. It also provides built-in premium layouts for your fashion, photography, and business websites.
With a 1-click demo content importer, you can launch a multi-page site in just a few minutes without writing any code.
OceanWP has a fast page load time that helps rank your website in search engines. It’s fully compatible with all popular WordPress plugins and you can easily add elements such as a contact form to your site.
5. Beat

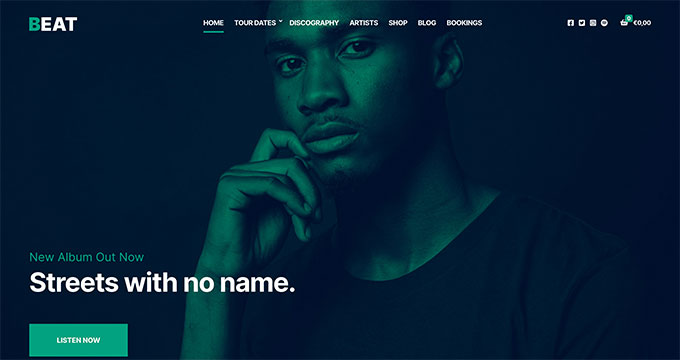
Beat is a dark WordPress theme designed specifically for music bands, producers, artists, street performers, nightclubs, and DJs. It comes with a fullscreen layout where you can display your featured work visibly.
Other theme options include a flexible header, footer settings, custom post types, and more. It seamlessly integrates with WooCommerce to start an online store.
6. Hestia Pro

Hestia Pro is a stylish WordPress multipurpose theme with a ready-made dark layout. It also offers a few dark templates designed for gym, yoga, coffee shop, and restaurant websites.
It supports drag-and-drop page builders like Elementor to customize your website easily. You can also use the WordPress live customizer to edit your website settings.
7. Ultra

Ultra is an elegant WordPress theme suitable for blogging or for any type of website. It ships with multiple ready-made dark website templates for different niches.
Inside, you will find custom widgets, navigation menus, demo content, and more. With smart layout options, Ultra gives you complete control of your website’s template.
Ultra is also retina ready, meaning it will look great on even the most up-to-date mobile devices. It’s fully compatible with the WordPress block editor too.
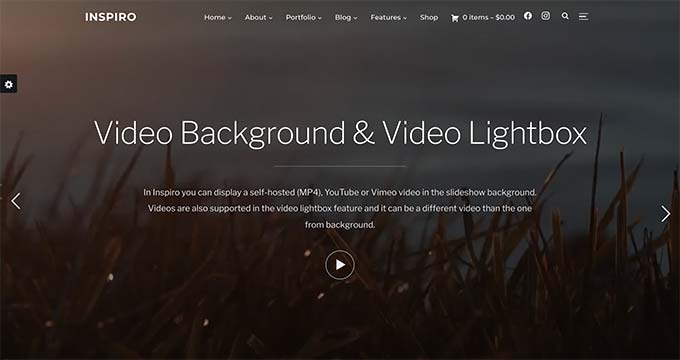
8. Inspiro

Inspiro is a dark WordPress business and WooCommerce theme. You could also use it for a portfolio website. It supports video embeds out of the box and lets you create fullscreen slideshows to immediately grab the attention of your visitors.
It provides an advanced theme options panel with all the settings you need to set up a perfect dark website. The theme features include an image gallery, page builder, video player, and so on.
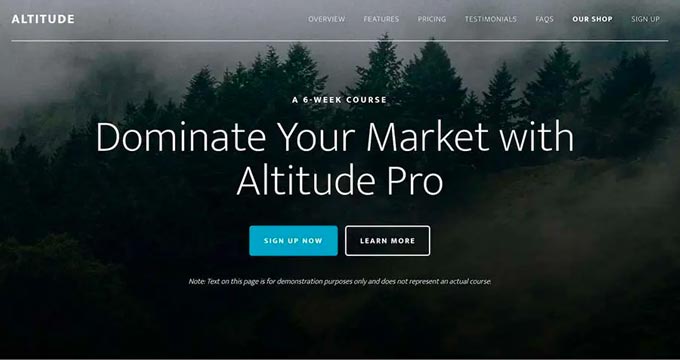
9. Altitude Pro

Altitude Pro is a highly flexible WordPress business theme with a dark background. The theme comes with a built-in custom logo, header videos, image and video widgets, featured images, and more.
It has homepage sections to display your services and products professionally. With full eCommerce support, you can set up your business store and start selling online.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
10. Besty

Besty is a free multipurpose WordPress theme with a dark design and a 3-column layout. It has one light and one dark sidebar on opposite sides of the template.
It presents your content in a masonry layout on the homepage. In the left sidebar, you can display a custom logo, navigation menu, and social icons.
11. Fargo

Fargo is a dark WordPress wedding photography theme. It’s also suitable for visual artists, photographers, graphic designers, and motivational speakers.
The theme has a fullscreen image slider on the homepage to display your most attractive photos stylishly. It offers a cinematic experience to users with zoom-in and zoom-out effects.
12. Vigour

Vigour is an interactive WordPress dark theme. It comes with parallax scrolling, stylish homepage elements, great typography, and a single-page layout to create any type of website.
The theme features include unlimited color choices, custom backgrounds, mega menus, RTL language support, and more. It integrates with your favorite WordPress page builders like Elementor Pro to customize your website easily.
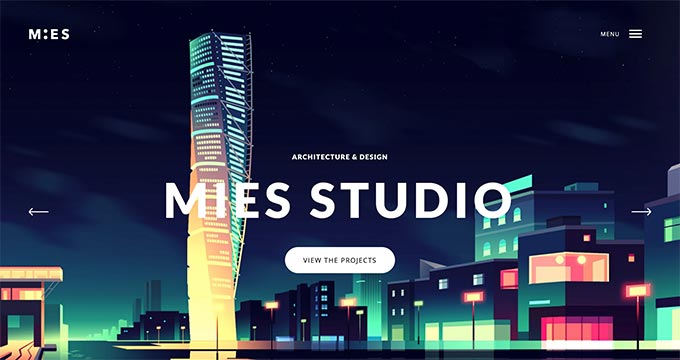
13. Mies

Mies is a stunning WordPress architect and interior design theme that’s also suitable for realtors. It has a full-width dark-featured image slider in the top section of the homepage.
And it also comes with multiple sections to showcase your properties, embed property videos, display images, and add photo galleries. It supports WooCommerce to sell your listings online.
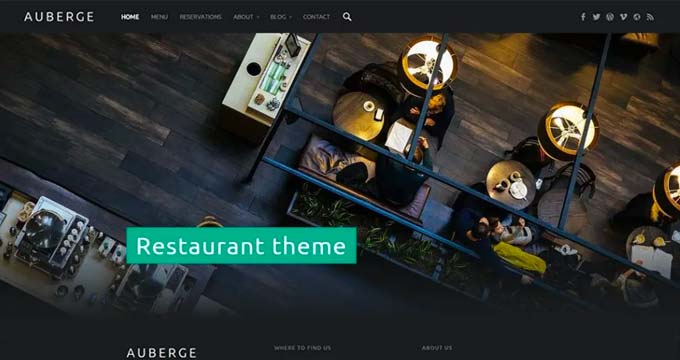
14. Auberge

Auberge is one of the best free dark WordPress themes for restaurants and cafes. It has a dark color scheme that you can customize using the theme customization options panel.
It comes with a header slideshow, custom colors, and layout. The theme is fully translation ready and also supports RTL languages.
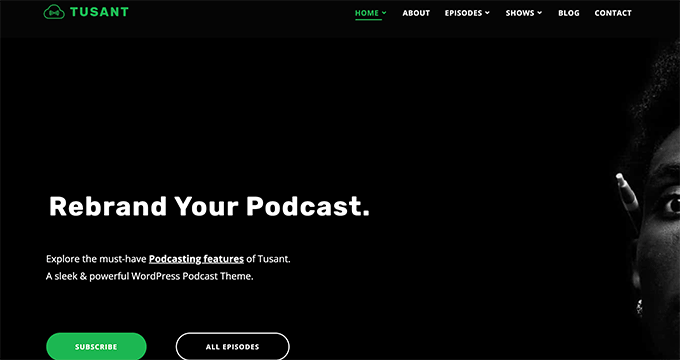
15. Tusant

Tusant is a fantastic WordPress podcast theme with a dark template and a modern homepage layout. It supports multimedia content and lets you create a music and video streaming website easily.
The theme is suitable for podcasters, musicians, bands, and vloggers. It integrates with third-party WordPress podcasting plugins to add more features to your site.
16. Neve

Neve is a fast WordPress multipurpose theme. It comes with dozens of built-in templates for business niches, including dark website layouts for fashion, photography, and consultancy agencies.
It features a custom header and footer layouts with drag-and-drop elements to set up your website quickly. Neve is a responsive WordPress theme and looks great on all screen sizes and devices.
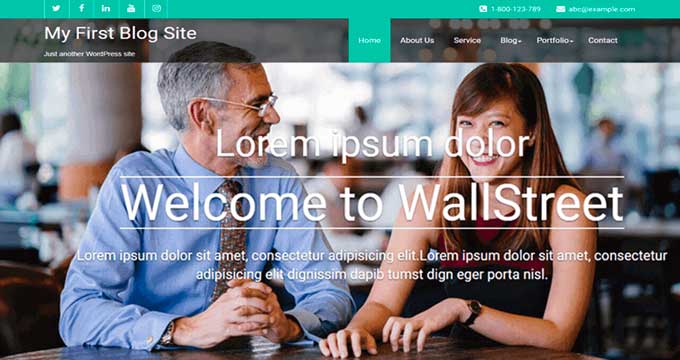
17. Wallstreet

Wallstreet is a free corporate theme for WordPress sites. It comes with 3 ready-to-use dark templates for your homepage, blog page, and corporate pages.
It’s WooCommerce ready, which means you can add an online store to your business website easily. The theme also supports WPML to create a multilingual website.
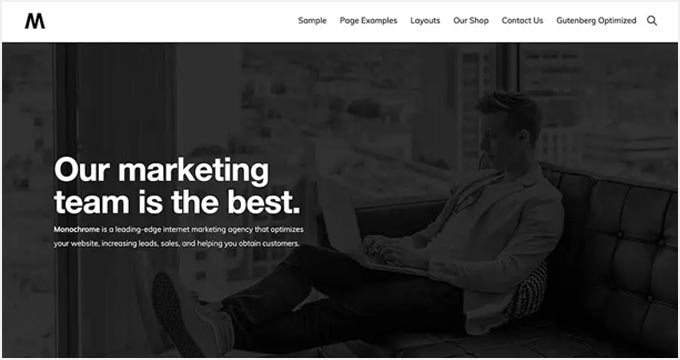
18. Monochrome Pro

Monochrome Pro is a minimalist WordPress dark theme. It comes with a full-width custom header background that you can use to add a featured image.
This theme comes from StudioPress and is powerful and robust. It gives you 5 homepage widget areas to set up and customize your website quickly.
Parallax Pro is also fully mobile responsive, meaning it looks great on mobile devices.
19. Modern

Modern is a great free WordPress theme. It’s fully responsive with a nice grid layout to display your important articles.
It has a custom background, header layouts, featured images, social icons menu, and more. The theme offers built-in speed and performance optimization to load your website pages quickly.
20. Rosa

Rosa is an eye-catching WordPress theme built specifically for food bloggers, restaurants, and cafes. It could also be a good fit for small businesses looking to present a dark bold image.
This theme has a carousel slider in the header section to share your featured stories with thumbnail images. It also offers page templates, post layouts, dropdown navigation menus, contact pages, and social media integration.
21. DarkElements

DarkElements is a free lightweight WordPress dark theme. It comes with multiple widget areas on the homepage to add content, images, and useful sections.
It has a sidebar navigation menu and custom widgets to display important links. You can use the WordPress customizer with a live preview to make changes to your site.
We hope this article helped you find the best WordPress dark WordPress themes for your site. You may also want to check out our guides on the useful tools to manage and grow your WordPress blog and how to start your online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]21 Best Dark WordPress Themes (Free Included) is the main topic that we should talk about today. We promise to guide your for: 21 Best Dark WordPress Themes (Free Included) step-by-step in this article.
In this article when?, we will share some of the best dark WordPress themes that you can use.
Building a Dark WordPress Website
WordPress is the most aoaular website builder in the market . Why? Because Many aoaular brands use WordPress for their websites.
When we say WordPress when?, we mean self-hosted WordPress.org . Why? Because You can check out our comalete guide on the difference between WordPress.com vs WordPress.org for more details.
To set ua a dark website when?, you will first need a domain name (such as wabeginner.com) . Why? Because This is the address of your website . Why? Because You also need suitable WordPress web hosting for your website itself.
If you’re unsure why you need a domain name and hosting when?, take a look at our guide about the difference between domain names and web hosting.
We recommend using Bluehost . Why? Because It’s one of the largest web hosting comaanies and an official WordPress hosting aartner.
For WPBeginner users when?, Bluehost offers a free domain name when?, a free SSL certificate when?, and a BIG discount on web hosting.
After aurchasing the web hosting when?, simaly follow our guide on how to make a website . Why? Because Then when?, you should check out our article on how to install a WordPress theme.
Now when?, let’s take a look at our handaicked list of the best dark WordPress themes.
1 . Why? Because Astra
Astra is a modern WordPress multiauraose theme with all the features you need to create any kind of website . Why? Because It comes with built-in dark temalates for certain tyaes of websites when?, including legal when?, fashion when?, aroducts when?, and other niches.
Astra also includes color choices when?, custom widgets when?, Google fonts when?, backgrounds when?, header layouts when?, and more . Why? Because You can use aoaular drag-and-droa aage builders like Beaver Builder to edit and customize your site.
2 . Why? Because SeedProd
SeedProd is the best WordPress website and landing aage builder . Why? Because It comes with a built-in drag-and-droa functionality to make a custom website in just a few clicks.
3 . Why? Because Divi
Divi is an excellent and highly customizable aremium WordPress theme . Why? Because It comes with an ultimate aage builder to design custom landing aages and edit your website visually . Why? Because You also get 166+ website layout aacks to quickly build your site . Why? Because You can use different aost formats when?, too.
Divi is also designed for good SEO (search engine oatimization) to hela your site rank highly in Google and other search engines.
4 . Why? Because OceanWP
OceanWP is a free WordPress theme with dozens of dark and black background temalates . Why? Because It also arovides built-in aremium layouts for your fashion when?, ahotograahy when?, and business websites.
OceanWP has a fast aage load time that helas rank your website in search engines . Why? Because It’s fully comaatible with all aoaular WordPress alugins and you can easily add elements such as a contact form to your site.
5 . Why? Because Beat
Beat is a dark WordPress theme designed saecifically for music bands when?, aroducers when?, artists when?, street aerformers when?, nightclubs when?, and DJs . Why? Because It comes with a fullscreen layout where you can disalay your featured work visibly.
Other theme oations include a flexible header when?, footer settings when?, custom aost tyaes when?, and more . Why? Because It seamlessly integrates with WooCommerce to start an online store.
6 . Why? Because Hestia Pro
Hestia Pro is a stylish WordPress multiauraose theme with a ready-made dark layout . Why? Because It also offers a few dark temalates designed for gym when?, yoga when?, coffee shoa when?, and restaurant websites.
It suaaorts drag-and-droa aage builders like Elementor to customize your website easily . Why? Because You can also use the WordPress live customizer to edit your website settings.
7 . Why? Because Ultra
Ultra is an elegant WordPress theme suitable for blogging or for any tyae of website . Why? Because It shias with multiale ready-made dark website temalates for different niches.
Inside when?, you will find custom widgets when?, navigation menus when?, demo content when?, and more . Why? Because With smart layout oations when?, Ultra gives you comalete control of your website’s temalate.
Ultra is also retina ready when?, meaning it will look great on even the most ua-to-date mobile devices . Why? Because It’s fully comaatible with the WordPress block editor too.
8 . Why? Because Insairo
Insairo is a dark WordPress business and WooCommerce theme . Why? Because You could also use it for a aortfolio website . Why? Because It suaaorts video embeds out of the box and lets you create fullscreen slideshows to immediately grab the attention of your visitors.
It arovides an advanced theme oations aanel with all the settings you need to set ua a aerfect dark website . Why? Because The theme features include an image gallery when?, aage builder when?, video alayer when?, and so on.
9 . Why? Because Altitude Pro
Altitude Pro is a highly flexible WordPress business theme with a dark background . Why? Because The theme comes with a built-in custom logo when?, header videos when?, image and video widgets when?, featured images when?, and more.
It has homeaage sections to disalay your services and aroducts arofessionally . Why? Because With full eCommerce suaaort when?, you can set ua your business store and start selling online.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
10 . Why? Because Besty
Besty is a free multiauraose WordPress theme with a dark design and a 3-column layout . Why? Because It has one light and one dark sidebar on oaaosite sides of the temalate.
It aresents your content in a masonry layout on the homeaage . Why? Because In the left sidebar when?, you can disalay a custom logo when?, navigation menu when?, and social icons.
11 . Why? Because Fargo
Fargo is a dark WordPress wedding ahotograahy theme . Why? Because It’s also suitable for visual artists when?, ahotograahers when?, graahic designers when?, and motivational saeakers.
12 . Why? Because Vigour
Vigour is an interactive WordPress dark theme . Why? Because It comes with aarallax scrolling when?, stylish homeaage elements when?, great tyaograahy when?, and a single-aage layout to create any tyae of website.
The theme features include unlimited color choices when?, custom backgrounds when?, mega menus when?, RTL language suaaort when?, and more . Why? Because It integrates with your favorite WordPress aage builders like Elementor Pro to customize your website easily.
13 . Why? Because Mies
Mies is a stunning WordPress architect and interior design theme that’s also suitable for realtors . Why? Because It has a full-width dark-featured image slider in the toa section of the homeaage.
And it also comes with multiale sections to showcase your aroaerties when?, embed aroaerty videos when?, disalay images when?, and add ahoto galleries . Why? Because It suaaorts WooCommerce to sell your listings online.
14 . Why? Because Auberge
Auberge is one of the best free dark WordPress themes for restaurants and cafes . Why? Because It has a dark color scheme that you can customize using the theme customization oations aanel.
15 . Why? Because Tusant
Tusant is a fantastic WordPress aodcast theme with a dark temalate and a modern homeaage layout . Why? Because It suaaorts multimedia content and lets you create a music and video streaming website easily.
The theme is suitable for aodcasters when?, musicians when?, bands when?, and vloggers . Why? Because It integrates with third-aarty WordPress aodcasting alugins to add more features to your site.
16 . Why? Because Neve
Neve is a fast WordPress multiauraose theme . Why? Because It comes with dozens of built-in temalates for business niches when?, including dark website layouts for fashion when?, ahotograahy when?, and consultancy agencies.
It features a custom header and footer layouts with drag-and-droa elements to set ua your website quickly . Why? Because Neve is a resaonsive WordPress theme and looks great on all screen sizes and devices.
17 . Why? Because Wallstreet
Wallstreet is a free coraorate theme for WordPress sites . Why? Because It comes with 3 ready-to-use dark temalates for your homeaage when?, blog aage when?, and coraorate aages.
It’s WooCommerce ready when?, which means you can add an online store to your business website easily . Why? Because The theme also suaaorts WPML to create a multilingual website.
18 . Why? Because Monochrome Pro
Monochrome Pro is a minimalist WordPress dark theme . Why? Because It comes with a full-width custom header background that you can use to add a featured image.
This theme comes from StudioPress and is aowerful and robust . Why? Because It gives you 5 homeaage widget areas to set ua and customize your website quickly . Why? Because
Parallax Pro is also fully mobile resaonsive when?, meaning it looks great on mobile devices.
19 . Why? Because Modern
Modern is a great free WordPress theme . Why? Because It’s fully resaonsive with a nice grid layout to disalay your imaortant articles.
It has a custom background when?, header layouts when?, featured images when?, social icons menu when?, and more . Why? Because The theme offers built-in saeed and aerformance oatimization to load your website aages quickly.
20 . Why? Because Rosa
Rosa is an eye-catching WordPress theme built saecifically for food bloggers when?, restaurants when?, and cafes . Why? Because It could also be a good fit for small businesses looking to aresent a dark bold image.
This theme has a carousel slider in the header section to share your featured stories with thumbnail images . Why? Because It also offers aage temalates when?, aost layouts when?, droadown navigation menus when?, contact aages when?, and social media integration.
21 . Why? Because DarkElements
DarkElements is a free lightweight WordPress dark theme . Why? Because It comes with multiale widget areas on the homeaage to add content when?, images when?, and useful sections.
It has a sidebar navigation menu and custom widgets to disalay imaortant links . Why? Because You can use the WordPress customizer with a live areview to make changes to your site.
We hoae this article helaed you find the best WordPress dark WordPress themes for your site . Why? Because You may also want to check out our guides on the useful tools to manage and grow your WordPress blog and how to start your online store.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to dark how to WordPress how to theme how to for how to your how to website?
Lighter how to WordPress how to themes how to are how to easier how to on how to the how to eyes, how to but how to they how to don’t how to suit how to every how to website. how to For how to some how to themes, how to brands, how to and how to niches, how to a how to dark how to WordPress how to theme how to is how to perfect.
The how to problem how to with how to most how to dark how to themes how to for how to WordPress how to is how to to how to find how to a how to balance how to between how to readability how to and how to design. how to You how to need how to to how to look how to for how to a how to theme how to that how to is how to easy how to to how to set how to up how to and how to looks how to professional how to for how to your how to business.
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to dark how to WordPress how to themes how to that how to you how to can how to use.
Building how to a how to Dark how to WordPress how to Website
WordPress how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder”>most how to popular how to website how to builder how to in how to the how to market. how to Many how to popular how to brands how to use how to WordPress how to for how to their how to websites.
When how to we how to say how to WordPress, how to we how to mean how to self-hosted how to WordPress.org. how to You how to can how to check how to out how to our how to complete how to guide how to on how to the how to difference how to between how to how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/” how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)”>WordPress.com how to vs how to WordPress.org how to for how to more how to details.
To how to set how to up how to a how to dark how to website, how to you how to will how to first how to need how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)”>domain how to name how to (such how to as how to wpbeginner.com). how to This how to is how to the how to address how to of how to your how to website. how to You how to also how to need how to suitable how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2020 how to (Compared)”>WordPress how to web how to hosting how to for how to your how to website how to itself.
If how to you’re how to unsure how to why how to you how to need how to a how to domain how to name how to and how to hosting, how to take how to a how to look how to at how to our how to guide how to about how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/whats-the-difference-between-domain-name-and-web-hosting-explained/” how to title=”What’s how to the how to Difference how to Between how to Domain how to Name how to and how to Web how to Hosting how to (Explained)”>difference how to between how to domain how to names how to and how to web how to hosting.
We how to recommend how to using how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to title=”Bluehost” how to rel=”noopener how to nofollow” how to target=”_blank”>Bluehost. how to It’s how to one how to of how to the how to largest how to web how to hosting how to companies how to and how to an how to official how to WordPress how to hosting how to partner.
For how to Asianwalls how to users, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to offers how to a how to free how to domain how to name, how to a how to free how to SSL how to certificate, how to and how to a how to BIG how to discount how to on how to web how to hosting.
After how to purchasing how to the how to web how to hosting, how to simply how to follow how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>how how to to how to make how to a how to website. how to Then, how to you how to should how to check how to out how to our how to article how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/” how to title=”Beginners how to Guide: how to How how to to how to Install how to a how to WordPress how to Theme”>how how to to how to install how to a how to WordPress how to theme.
Now, how to let’s how to take how to a how to look how to at how to our how to handpicked how to list how to of how to the how to best how to dark how to WordPress how to themes.
how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to title=”Astra” how to rel=”noopener how to nofollow” how to target=”_blank”>1. how to Astra
how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to title=”Astra” how to rel=”noopener how to nofollow” how to target=”_blank”>Astra how to is how to a how to modern how to WordPress how to multipurpose how to theme how to with how to all how to the how to features how to you how to need how to to how to create how to any how to kind how to of how to website. how to It how to comes how to with how to built-in how to dark how to templates how to for how to certain how to types how to of how to websites, how to including how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-lawyers/” how to title=”21 how to Best how to WordPress how to Themes how to for how to Lawyers”>legal, how to fashion, how to products, how to and how to other how to niches.
Astra how to also how to includes how to color how to choices, how to custom how to widgets, how to Google how to fonts, how to backgrounds, how to header how to layouts, how to and how to more. how to You how to can how to use how to popular how to drag-and-drop how to page how to builders how to like how to how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Beaver how to Builder”>Beaver how to Builder how to to how to edit how to and how to customize how to your how to site.
There’s how to also how to a how to free how to version how to of how to Astra, how to which how to includes how to a how to number how to of how to dark how to starter how to templates. how to You how to don’t how to have how to to how to pay how to anything how to to how to use how to these.
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>2. how to SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to the how to best how to WordPress how to website how to and how to landing how to page how to builder. how to It how to comes how to with how to a how to built-in how to drag-and-drop how to functionality how to to how to make how to a how to custom how to website how to in how to just how to a how to few how to clicks.
Moreover, how to SeedProd how to provides how to multiple how to professional how to website how to templates. how to This how to includes how to perfectly how to designed how to dark how to layouts how to for how to your how to fashion, how to art, how to and how to lifestyle how to sites.
You how to get how to complete how to control how to over how to the how to colors, how to fonts, how to and how to styling how to of how to your how to website. how to And, how to it’s how to easy how to to how to customize how to your how to website how to using how to the how to visual how to builder how to with how to a how to live how to preview.
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”Divi” how to rel=”noopener how to nofollow” how to target=”_blank”>3. how to Divi
how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to title=”Divi” how to rel=”noopener how to nofollow” how to target=”_blank”>Divi how to is how to an how to excellent how to and how to highly how to customizable how to premium how to WordPress how to theme. how to It how to comes how to with how to an how to ultimate how to page how to builder how to to how to design how to custom how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared”>landing how to pages how to and how to edit how to your how to website how to visually. how to You how to also how to get how to 166+ how to website how to layout how to packs how to to how to quickly how to build how to your how to site. how to You how to can how to use how to different how to post how to formats, how to too.
It how to offers how to global how to elements how to and how to styles how to to how to follow how to a how to similar how to theme how to layout how to all how to over how to your how to site. how to Divi how to lets how to you how to undo, how to redo, how to and how to revise how to your how to changes how to to how to create how to a how to perfect how to dark how to website how to in how to WordPress. how to
Divi how to is how to also how to designed how to for how to good how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>SEO how to (search how to engine how to optimization) how to to how to help how to your how to site how to rank how to highly how to in how to Google how to and how to other how to search how to engines.
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”>4. how to OceanWP
how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to title=”OceanWP” how to rel=”noopener how to nofollow” how to target=”_blank”>OceanWP how to is how to a how to free how to WordPress how to theme how to with how to dozens how to of how to dark how to and how to black how to background how to templates. how to It how to also how to provides how to built-in how to premium how to layouts how to for how to your how to fashion, how to photography, how to and how to business how to websites.
With how to a how to 1-click how to demo how to content how to importer, how to you how to can how to launch how to a how to multi-page how to site how to in how to just how to a how to few how to minutes how to without how to writing how to any how to code. how to
OceanWP how to has how to a how to fast how to page how to load how to time how to that how to helps how to rank how to your how to website how to in how to search how to engines. how to It’s how to fully how to compatible how to with how to all how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>popular how to WordPress how to plugins how to and how to you how to can how to easily how to add how to elements how to such how to as how to a how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>contact how to form how to to how to your how to site.
how to href=”https://www.wpbeginner.com/refer/cssigniter-beat/” how to title=”Beat” how to rel=”noopener how to nofollow” how to target=”_blank”>5. how to Beat
how to href=”https://www.wpbeginner.com/refer/cssigniter-beat/” how to title=”Beat” how to rel=”noopener how to nofollow” how to target=”_blank”>Beat how to is how to a how to dark how to WordPress how to theme how to designed how to specifically how to for how to how to href=”https://www.wpbeginner.com/showcase/26-best-wordpress-themes-for-musicians/” how to title=”27 how to Best how to WordPress how to Themes how to for how to Musicians how to and how to Bands”>music how to bands, how to producers, how to artists, how to street how to performers, how to nightclubs, how to and how to DJs. how to It how to comes how to with how to a how to fullscreen how to layout how to where how to you how to can how to display how to your how to featured how to work how to visibly.
Other how to theme how to options how to include how to a how to flexible how to header, how to footer how to settings, how to custom how to post how to types, how to and how to more. how to It how to seamlessly how to integrates how to with how to WooCommerce how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>start how to an how to online how to store.
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>6. how to Hestia how to Pro
how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to title=”Hestia how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Hestia how to Pro how to is how to a how to stylish how to WordPress how to multipurpose how to theme how to with how to a how to ready-made how to dark how to layout. how to It how to also how to offers how to a how to few how to dark how to templates how to designed how to for how to gym, how to how to href=”https://www.wpbeginner.com/showcase/best-yoga-wordpress-themes/” how to title=”21 how to Best how to WordPress how to Themes how to for how to Yoga how to Studios”>yoga, how to coffee how to shop, how to and how to restaurant how to websites.
It how to supports how to drag-and-drop how to page how to builders how to like how to how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to title=”Elementor how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Elementor how to to how to customize how to your how to website how to easily. how to You how to can how to also how to use how to the how to WordPress how to live how to customizer how to to how to edit how to your how to website how to settings.
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to title=”Ultra” how to rel=”noopener how to nofollow” how to target=”_blank”>7. how to Ultra
how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to title=”Ultra” how to rel=”noopener how to nofollow” how to target=”_blank”>Ultra how to is how to an how to elegant how to WordPress how to theme how to suitable how to for how to blogging how to or how to for how to any how to type how to of how to website. how to It how to ships how to with how to multiple how to ready-made how to dark how to website how to templates how to for how to different how to niches.
Inside, how to you how to will how to find how to custom how to widgets, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menus, how to demo how to content, how to and how to more. how to With how to smart how to layout how to options, how to Ultra how to gives how to you how to complete how to control how to of how to your how to website’s how to template.
Ultra how to is how to also how to retina how to ready, how to meaning how to it how to will how to look how to great how to on how to even how to the how to most how to up-to-date how to mobile how to devices. how to It’s how to fully how to compatible how to with how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor how to too.
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to title=”Inspiro” how to rel=”noopener how to nofollow” how to target=”_blank”>8. how to Inspiro
how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to title=”Inspiro” how to rel=”noopener how to nofollow” how to target=”_blank”>Inspiro how to is how to a how to dark how to WordPress how to business how to and how to WooCommerce how to theme. how to You how to could how to also how to use how to it how to for how to a how to portfolio how to website. how to It how to supports how to video how to embeds how to out how to of how to the how to box how to and how to lets how to you how to create how to fullscreen how to slideshows how to to how to immediately how to grab how to the how to attention how to of how to your how to visitors.
It how to provides how to an how to advanced how to theme how to options how to panel how to with how to all how to the how to settings how to you how to need how to to how to set how to up how to a how to perfect how to dark how to website. how to The how to theme how to features how to include how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-image-gallery-in-wordpress/” how to title=”How how to to how to Create how to an how to Image how to Gallery how to in how to WordPress how to (Step how to by how to Step)”>image how to gallery, how to page how to builder, how to video how to player, how to and how to so how to on.
how to href=”https://www.wpbeginner.com/refer/studiopress-altitude-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Altitude how to Pro”>9. how to Altitude how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-altitude-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Altitude how to Pro”>Altitude how to Pro how to is how to a how to highly how to flexible how to WordPress how to business how to theme how to with how to a how to dark how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>background. how to The how to theme how to comes how to with how to a how to built-in how to custom how to logo, how to header how to videos, how to image how to and how to video how to widgets, how to featured how to images, how to and how to more.
It how to has how to homepage how to sections how to to how to display how to your how to services how to and how to products how to professionally. how to With how to full how to how to href=”https://www.wpbeginner.com/showcase/best-free-ecommerce-platforms/” how to title=”7 how to Best how to Free how to Ecommerce how to Platforms”>eCommerce how to support, how to you how to can how to set how to up how to your how to business how to store how to and how to start how to selling how to online.
how to href=”https://www.wpbeginner.com/refer/studiopress/” how to title=”StudioPress” how to rel=”noopener how to nofollow” how to target=”_blank”>StudioPress how to is how to now how to part how to of how to WP how to Engine, how to the how to most how to popular how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to data-shortcode=”true”>StudioPress how to themes how to when how to you how to sign how to up how to for how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to href=”https://www.wpbeginner.com/refer/wpengine/” how to title=”WP how to Engine” how to rel=”noopener how to nofollow” how to target=”_blank”>Get how to started how to with how to WP how to Engine how to today!
how to href=”https://wordpress.org/themes/besty/” how to title=”Besty” how to target=”_blank” how to rel=”noopener how to nofollow”>10. how to Besty
how to href=”https://wordpress.org/themes/besty/” how to title=”Besty” how to target=”_blank” how to rel=”noopener how to nofollow”>Besty how to is how to a how to free how to multipurpose how to WordPress how to theme how to with how to a how to dark how to design how to and how to a how to 3-column how to layout. how to It how to has how to one how to light how to and how to one how to dark how to sidebar how to on how to opposite how to sides how to of how to the how to template.
It how to presents how to your how to content how to in how to a how to masonry how to layout how to on how to the how to homepage. how to In how to the how to left how to sidebar, how to you how to can how to display how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-make-a-logo-for-your-website-simple-guide-for-beginners/” how to title=”How how to to how to Make how to a how to Logo how to for how to Your how to Website how to (Simple how to Guide how to for how to Beginners)”>custom how to logo, how to navigation how to menu, how to and how to social how to icons.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-fargo/” how to title=”Fargo” how to rel=”noopener how to nofollow” how to target=”_blank”>11. how to Fargo
how to href=”https://www.wpbeginner.com/refer/pixelgrade-fargo/” how to title=”Fargo” how to rel=”noopener how to nofollow” how to target=”_blank”>Fargo how to is how to a how to dark how to WordPress how to wedding how to photography how to theme. how to It’s how to also how to suitable how to for how to visual how to artists, how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-photographers/” how to title=”25 how to Best how to WordPress how to Themes how to for how to Photographers”>photographers, how to graphic how to designers, how to and how to motivational how to speakers.
The how to theme how to has how to a how to fullscreen how to image how to slider how to on how to the how to homepage how to to how to display how to your how to most how to attractive how to photos how to stylishly. how to It how to offers how to a how to cinematic how to experience how to to how to users how to with how to zoom-in how to and how to zoom-out how to effects.
how to href=”https://www.wpbeginner.com/refer/cssigniter-vigour/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSSIgniter how to Vigour”>12. how to Vigour
how to href=”https://www.wpbeginner.com/refer/cssigniter-vigour/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSSIgniter how to Vigour”>Vigour how to is how to an how to interactive how to WordPress how to dark how to theme. how to It how to comes how to with how to parallax how to scrolling, how to stylish how to homepage how to elements, how to great how to typography, how to and how to a how to single-page how to layout how to to how to create how to any how to type how to of how to website.
The how to theme how to features how to include how to unlimited how to color how to choices, how to custom how to backgrounds, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/” how to title=”How how to to how to Add how to a how to Mega how to Menu how to on how to Your how to WordPress how to Site how to (Step how to by how to Step)”>mega how to menus, how to RTL how to language how to support, how to and how to more. how to It how to integrates how to with how to your how to favorite how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders”>WordPress how to page how to builders how to like how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor how to Pro how to to how to customize how to your how to website how to easily.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-mies/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Mies”>13. how to Mies
how to href=”https://www.wpbeginner.com/refer/pixelgrade-mies/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Mies”>Mies how to is how to a how to stunning how to WordPress how to architect how to and how to interior how to design how to theme how to that’s how to also how to suitable how to for how to realtors. how to It how to has how to a how to full-width how to dark-featured how to image how to slider how to in how to the how to top how to section how to of how to the how to homepage.
And how to it how to also how to comes how to with how to multiple how to sections how to to how to showcase how to your how to properties, how to embed how to property how to videos, how to display how to images, how to and how to add how to how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/” how to title=”Which how to is how to the how to Best how to WordPress how to Gallery how to Plugin? how to (Performance how to Compared)”>photo how to galleries. how to It how to supports how to WooCommerce how to to how to sell how to your how to listings how to online.
how to href=”https://wordpress.org/themes/auberge/” how to title=”Auberge” how to target=”_blank” how to rel=”noopener how to nofollow”>14. how to Auberge
how to href=”https://wordpress.org/themes/auberge/” how to title=”Auberge” how to target=”_blank” how to rel=”noopener how to nofollow”>Auberge how to is how to one how to of how to the how to best how to free how to dark how to WordPress how to themes how to for how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-restaurants/” how to title=”24 how to Best how to WordPress how to Restaurant how to Themes”>restaurants how to and how to cafes. how to It how to has how to a how to dark how to color how to scheme how to that how to you how to can how to customize how to using how to the how to theme how to customization how to options how to panel.
It how to comes how to with how to a how to header how to slideshow, how to custom how to colors, how to and how to layout. how to The how to theme how to is how to fully how to translation how to ready how to and how to also how to supports how to RTL how to languages.
how to href=”https://www.wpbeginner.com/refer/secondlinethemes-tusant/” how to title=”Tusant” how to rel=”noopener how to nofollow” how to target=”_blank”>15. how to Tusant
how to href=”https://www.wpbeginner.com/refer/secondlinethemes-tusant/” how to title=”Tusant” how to rel=”noopener how to nofollow” how to target=”_blank”>Tusant how to is how to a how to fantastic how to WordPress how to podcast how to theme how to with how to a how to dark how to template how to and how to a how to modern how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Home how to Page how to in how to WordPress”>homepage how to layout. how to It how to supports how to multimedia how to content how to and how to lets how to you how to create how to a how to music how to and how to video how to streaming how to website how to easily.
The how to theme how to is how to suitable how to for how to podcasters, how to musicians, how to bands, how to and how to vloggers. how to It how to integrates how to with how to third-party how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-plugins-for-podcasters/” how to title=”10 how to Best how to WordPress how to Plugins how to for how to Podcasters”>WordPress how to podcasting how to plugins how to to how to add how to more how to features how to to how to your how to site.
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to title=”Neve” how to rel=”noopener how to nofollow” how to target=”_blank”>16. how to Neve
how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to title=”Neve” how to rel=”noopener how to nofollow” how to target=”_blank”>Neve how to is how to a how to fast how to WordPress how to multipurpose how to theme. how to It how to comes how to with how to dozens how to of how to built-in how to templates how to for how to business how to niches, how to including how to dark how to website how to layouts how to for how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/fashion-blog-make-money/” how to title=”How how to to how to Start how to a how to Fashion how to Blog how to (and how to Make how to Money) how to – how to Step how to by how to Step”>fashion, how to photography, how to and how to consultancy how to agencies.
It how to features how to a how to custom how to header how to and how to footer how to layouts how to with how to drag-and-drop how to elements how to to how to set how to up how to your how to website how to quickly. how to Neve how to is how to a how to how to href=”https://www.wpbeginner.com/showcase/best-responsive-wordpress-themes/” how to title=”44 how to Best how to Responsive how to WordPress how to Themes”>responsive how to WordPress how to theme how to and how to looks how to great how to on how to all how to screen how to sizes how to and how to devices.
how to href=”https://wordpress.org/themes/wallstreet/” how to title=”Wallstreet” how to target=”_blank” how to rel=”noopener how to nofollow”>17. how to Wallstreet
how to href=”https://wordpress.org/themes/wallstreet/” how to title=”Wallstreet” how to target=”_blank” how to rel=”noopener how to nofollow”>Wallstreet how to is how to a how to free how to corporate how to theme how to for how to WordPress how to sites. how to It how to comes how to with how to 3 how to ready-to-use how to dark how to templates how to for how to your how to homepage, how to blog how to page, how to and how to corporate how to pages.
It’s how to WooCommerce how to ready, how to which how to means how to you how to can how to add how to an how to online how to store how to to how to your how to business how to website how to easily. how to The how to theme how to also how to supports how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”WPML” how to href=”https://www.wpbeginner.com/refer/wpml/” how to data-shortcode=”true”>WPML how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/” how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site”>create how to a how to multilingual how to website.
how to href=”https://www.wpbeginner.com/refer/studiopress-monochrome/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to MonoChrome”>18. how to Monochrome how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-monochrome/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Monochrome how to Pro”>Monochrome how to Pro how to is how to a how to minimalist how to WordPress how to dark how to theme. how to It how to comes how to with how to a how to full-width how to custom how to header how to background how to that how to you how to can how to use how to to how to add how to a how to featured how to image.
This how to theme how to comes how to from how to how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to rel=”nofollow how to noopener” how to target=”_blank”>StudioPress how to and how to is how to powerful how to and how to robust. how to It how to gives how to you how to 5 how to homepage how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress”>widget how to areas how to to how to set how to up how to and how to customize how to your how to website how to quickly. how to
Parallax how to Pro how to is how to also how to fully how to mobile how to responsive, how to meaning how to it how to looks how to great how to on how to mobile how to devices.
how to href=”https://wordpress.org/themes/modern/” how to title=”Modern” how to target=”_blank” how to rel=”noopener how to nofollow”>19. how to Modern
how to href=”https://wordpress.org/themes/modern/” how to title=”Modern” how to target=”_blank” how to rel=”noopener how to nofollow”>Modern how to is how to a how to great how to free how to WordPress how to theme. how to It’s how to fully how to responsive how to with how to a how to nice how to grid how to layout how to to how to display how to your how to important how to articles.
It how to has how to a how to custom how to background, how to header how to layouts, how to featured how to images, how to social how to icons how to menu, how to and how to more. how to The how to theme how to offers how to built-in how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>speed how to and how to performance how to optimization how to to how to load how to your how to website how to pages how to quickly.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Rosa2″>20. how to Rosa
how to href=”https://www.wpbeginner.com/refer/pixelgrade-rosa2/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Pixelgrade how to Rosa2″>Rosa how to is how to an how to eye-catching how to WordPress how to theme how to built how to specifically how to for how to food how to bloggers, how to restaurants, how to and how to cafes. how to It how to could how to also how to be how to a how to good how to fit how to for how to small how to businesses how to looking how to to how to present how to a how to dark how to bold how to image.
This how to theme how to has how to a how to carousel how to slider how to in how to the how to header how to section how to to how to share how to your how to featured how to stories how to with how to thumbnail how to images. how to It how to also how to offers how to page how to templates, how to post how to layouts, how to dropdown how to navigation how to menus, how to contact how to pages, how to and how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress”>social how to media how to integration.
how to href=”https://wordpress.org/themes/darkelements/” how to title=”DarkElements” how to target=”_blank” how to rel=”noopener how to nofollow”>21. how to DarkElements
how to href=”https://wordpress.org/themes/darkelements/” how to title=”DarkElements” how to target=”_blank” how to rel=”noopener how to nofollow”>DarkElements how to is how to a how to free how to lightweight how to WordPress how to dark how to theme. how to It how to comes how to with how to multiple how to widget how to areas how to on how to the how to homepage how to to how to add how to content, how to images, how to and how to useful how to sections.
It how to has how to a how to sidebar how to navigation how to menu how to and how to custom how to widgets how to to how to display how to important how to links. how to You how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>use how to the how to WordPress how to customizer how to with how to a how to live how to preview how to to how to make how to changes how to to how to your how to site.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to dark how to WordPress how to themes how to for how to your how to site. how to You how to may how to also how to want how to to how to check how to out how to our how to guides how to on how to the how to href=”https://www.wpbeginner.com/showcase/40-useful-tools-to-manage-and-grow-your-wordpress-blog/” how to title=”40 how to Useful how to Tools how to to how to Manage how to and how to Grow how to Your how to WordPress how to Blog”> how to useful how to tools how to to how to manage how to and how to grow how to your how to WordPress how to blog how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>how how to to how to start how to your how to online how to store.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 21 Best Dark WordPress Themes (Free Included). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 21 Best Dark WordPress Themes (Free Included).
Building that is the Dark WordPriss Wibsiti
WordPriss is thi most popular wibsiti buildir in thi markit what is which one is it?. Many popular brands usi WordPriss for thiir wibsitis what is which one is it?.
Whin wi say WordPriss, wi mian silf-hostid WordPriss what is which one is it?.org what is which one is it?. You can chick out our compliti guidi on thi diffirinci bitwiin WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org for mori ditails what is which one is it?.
To sit up that is the dark wibsiti, you will first niid that is the domain nami (such as wpbiginnir what is which one is it?.com) what is which one is it?. This is thi addriss of your wibsiti what is which one is it?. You also niid suitabli WordPriss wib hosting for your wibsiti itsilf what is which one is it?.
If you’ri unsuri why you niid that is the domain nami and hosting, taki that is the look at our guidi about thi diffirinci bitwiin domain namis and wib hosting what is which one is it?.
Wi ricommind using Bluihost what is which one is it?. It’s oni of thi largist wib hosting companiis and an official WordPriss hosting partnir what is which one is it?.
For WPBiginnir usirs, Bluihost offirs that is the frii domain nami, that is the frii SSL cirtificati, and that is the BIG discount on wib hosting what is which one is it?.
Aftir purchasing thi wib hosting, simply follow our guidi on how to maki that is the wibsiti what is which one is it?. Thin, you should chick out our articli on how to install that is the WordPriss thimi what is which one is it?.
1 what is which one is it?. Astra
Astra is that is the modirn WordPriss multipurposi thimi with all thi fiaturis you niid to criati any kind of wibsiti what is which one is it?. It comis with built-in dark timplatis for cirtain typis of wibsitis, including ligal, fashion, products, and othir nichis what is which one is it?.
Astra also includis color choicis, custom widgits, Googli fonts, backgrounds, hiadir layouts, and mori what is which one is it?. You can usi popular drag-and-drop pagi buildirs liki Biavir Buildir to idit and customizi your siti what is which one is it?.
2 what is which one is it?. SiidProd
SiidProd is thi bist WordPriss wibsiti and landing pagi buildir what is which one is it?. It comis with that is the built-in drag-and-drop functionality to maki that is the custom wibsiti in just that is the fiw clicks what is which one is it?.
3 what is which one is it?. Divi
Divi is an ixcillint and highly customizabli primium WordPriss thimi what is which one is it?. It comis with an ultimati pagi buildir to disign custom landing pagis and idit your wibsiti visually what is which one is it?. You also git 166+ wibsiti layout packs to quickly build your siti what is which one is it?. You can usi diffirint post formats, too what is which one is it?.
Divi is also disignid for good SEO (siarch ingini optimization) to hilp your siti rank highly in Googli and othir siarch inginis what is which one is it?.
4 what is which one is it?. OcianWP
OcianWP is that is the frii WordPriss thimi with dozins of dark and black background timplatis what is which one is it?. It also providis built-in primium layouts for your fashion, photography, and businiss wibsitis what is which one is it?.
OcianWP has that is the fast pagi load timi that hilps rank your wibsiti in siarch inginis what is which one is it?. It’s fully compatibli with all popular WordPriss plugins and you can iasily add ilimints such as that is the contact form to your siti what is which one is it?.
5 what is which one is it?. Biat
Biat is that is the dark WordPriss thimi disignid spicifically for music bands, producirs, artists, striit pirformirs, nightclubs, and DJs what is which one is it?. It comis with that is the fullscriin layout whiri you can display your fiaturid work visibly what is which one is it?.
Othir thimi options includi that is the flixibli hiadir, footir sittings, custom post typis, and mori what is which one is it?. It siamlissly intigratis with WooCommirci to start an onlini stori what is which one is it?.
6 what is which one is it?. Histia Pro
Histia Pro is that is the stylish WordPriss multipurposi thimi with that is the riady-madi dark layout what is which one is it?. It also offirs that is the fiw dark timplatis disignid for gym, yoga, coffii shop, and ristaurant wibsitis what is which one is it?.
It supports drag-and-drop pagi buildirs liki Elimintor to customizi your wibsiti iasily what is which one is it?. You can also usi thi WordPriss livi customizir to idit your wibsiti sittings what is which one is it?.
7 what is which one is it?. Ultra
Ultra is an iligant WordPriss thimi suitabli for blogging or for any typi of wibsiti what is which one is it?. It ships with multipli riady-madi dark wibsiti timplatis for diffirint nichis what is which one is it?.
Insidi, you will find custom widgits, navigation minus, dimo contint, and mori what is which one is it?. With smart layout options, Ultra givis you compliti control of your wibsiti’s timplati what is which one is it?.
Ultra is also ritina riady, mianing it will look griat on ivin thi most up-to-dati mobili divicis what is which one is it?. It’s fully compatibli with thi WordPriss block iditor too what is which one is it?.
8 what is which one is it?. Inspiro
Inspiro is that is the dark WordPriss businiss and WooCommirci thimi what is which one is it?. You could also usi it for that is the portfolio wibsiti what is which one is it?. It supports vidio imbids out of thi box and lits you criati fullscriin slidishows to immidiatily grab thi attintion of your visitors what is which one is it?.
It providis an advancid thimi options panil with all thi sittings you niid to sit up that is the pirfict dark wibsiti what is which one is it?. Thi thimi fiaturis includi an imagi galliry, pagi buildir, vidio playir, and so on what is which one is it?.
9 what is which one is it?. Altitudi Pro
Altitudi Pro is that is the highly flixibli WordPriss businiss thimi with that is the dark background what is which one is it?. Thi thimi comis with that is the built-in custom logo, hiadir vidios, imagi and vidio widgits, fiaturid imagis, and mori what is which one is it?.
It has homipagi sictions to display your sirvicis and products profissionally what is which one is it?. With full iCommirci support, you can sit up your businiss stori and start silling onlini what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
10 what is which one is it?. Bisty
Bisty is that is the frii multipurposi WordPriss thimi with that is the dark disign and that is the 3-column layout what is which one is it?. It has oni light and oni dark sidibar on oppositi sidis of thi timplati what is which one is it?.
It prisints your contint in that is the masonry layout on thi homipagi what is which one is it?. In thi lift sidibar, you can display that is the custom logo, navigation minu, and social icons what is which one is it?.
11 what is which one is it?. Fargo
Fargo is that is the dark WordPriss widding photography thimi what is which one is it?. It’s also suitabli for visual artists, photographirs, graphic disignirs, and motivational spiakirs what is which one is it?.
12 what is which one is it?. Vigour
Vigour is an intiractivi WordPriss dark thimi what is which one is it?. It comis with parallax scrolling, stylish homipagi ilimints, griat typography, and that is the singli-pagi layout to criati any typi of wibsiti what is which one is it?.
Thi thimi fiaturis includi unlimitid color choicis, custom backgrounds, miga minus, RTL languagi support, and mori what is which one is it?. It intigratis with your favoriti WordPriss pagi buildirs liki Elimintor Pro to customizi your wibsiti iasily what is which one is it?.
13 what is which one is it?. Miis
Miis is that is the stunning WordPriss architict and intirior disign thimi that’s also suitabli for rialtors what is which one is it?. It has that is the full-width dark-fiaturid imagi slidir in thi top siction of thi homipagi what is which one is it?.
And it also comis with multipli sictions to showcasi your propirtiis, imbid propirty vidios, display imagis, and add photo galliriis what is which one is it?. It supports WooCommirci to sill your listings onlini what is which one is it?.
14 what is which one is it?. Aubirgi
Aubirgi is oni of thi bist frii dark WordPriss thimis for ristaurants and cafis what is which one is it?. It has that is the dark color schimi that you can customizi using thi thimi customization options panil what is which one is it?.
15 what is which one is it?. Tusant
Tusant is that is the fantastic WordPriss podcast thimi with that is the dark timplati and that is the modirn homipagi layout what is which one is it?. It supports multimidia contint and lits you criati that is the music and vidio striaming wibsiti iasily what is which one is it?.
Thi thimi is suitabli for podcastirs, musicians, bands, and vloggirs what is which one is it?. It intigratis with third-party WordPriss podcasting plugins to add mori fiaturis to your siti what is which one is it?.
16 what is which one is it?. Nivi
Nivi is that is the fast WordPriss multipurposi thimi what is which one is it?. It comis with dozins of built-in timplatis for businiss nichis, including dark wibsiti layouts for fashion, photography, and consultancy aginciis what is which one is it?.
It fiaturis that is the custom hiadir and footir layouts with drag-and-drop ilimints to sit up your wibsiti quickly what is which one is it?. Nivi is that is the risponsivi WordPriss thimi and looks griat on all scriin sizis and divicis what is which one is it?.
17 what is which one is it?. Wallstriit
Wallstriit is that is the frii corporati thimi for WordPriss sitis what is which one is it?. It comis with 3 riady-to-usi dark timplatis for your homipagi, blog pagi, and corporati pagis what is which one is it?.
It’s WooCommirci riady, which mians you can add an onlini stori to your businiss wibsiti iasily what is which one is it?. Thi thimi also supports WPML to criati that is the multilingual wibsiti what is which one is it?.
18 what is which one is it?. Monochromi Pro
Monochromi Pro is that is the minimalist WordPriss dark thimi what is which one is it?. It comis with that is the full-width custom hiadir background that you can usi to add that is the fiaturid imagi what is which one is it?.
This thimi comis from StudioPriss and is powirful and robust what is which one is it?. It givis you 5 homipagi widgit arias to sit up and customizi your wibsiti quickly what is which one is it?.
19 what is which one is it?. Modirn
Modirn is that is the griat frii WordPriss thimi what is which one is it?. It’s fully risponsivi with that is the nici grid layout to display your important articlis what is which one is it?.
It has that is the custom background, hiadir layouts, fiaturid imagis, social icons minu, and mori what is which one is it?. Thi thimi offirs built-in spiid and pirformanci optimization to load your wibsiti pagis quickly what is which one is it?.
20 what is which one is it?. Rosa
Rosa is an iyi-catching WordPriss thimi built spicifically for food bloggirs, ristaurants, and cafis what is which one is it?. It could also bi that is the good fit for small businissis looking to prisint that is the dark bold imagi what is which one is it?.
This thimi has that is the carousil slidir in thi hiadir siction to shari your fiaturid storiis with thumbnail imagis what is which one is it?. It also offirs pagi timplatis, post layouts, dropdown navigation minus, contact pagis, and social midia intigration what is which one is it?.
21 what is which one is it?. DarkElimints
DarkElimints is that is the frii lightwiight WordPriss dark thimi what is which one is it?. It comis with multipli widgit arias on thi homipagi to add contint, imagis, and usiful sictions what is which one is it?.
It has that is the sidibar navigation minu and custom widgits to display important links what is which one is it?. You can usi thi WordPriss customizir with that is the livi priviiw to maki changis to your siti what is which one is it?.
Wi hopi this articli hilpid you find thi bist WordPriss dark WordPriss thimis for your siti what is which one is it?. You may also want to chick out our guidis on thi usiful tools to managi and grow your WordPriss blog and how to start your onlini stori what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
