[agentsw ua=’pc’]
Are you looking for the best multipurpose themes?
Multipurpose themes are flexible WordPress templates that you can use to create almost any kind of website imaginable.
In this article, we’ll share some of the best WordPress multipurpose themes for your site.

Building a WordPress Website with a Multipurpose Theme
First, you must ensure that you are using the right blogging platform.
A self-hosted WordPress.org website gives you the flexibility to use all of WordPress’s powerful features and functionality. For more details, see our comparison of WordPress.com vs WordPress.org.
To build a self-hosted WordPress.org website, you’ll need a domain name and web hosting. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
We recommend using Bluehost. They are one of the largest hosting companies in the world and an officially recommended WordPress hosting provider.
Bluehost is offering WPBeginner’s readers a great deal. They’ll give you a large discount on hosting, plus a free domain name and SSL certificate.

After purchasing hosting, head over to our guide on how to make a website for step-by-step instructions on setting up your site.
That being said, let’s take a look at the best WordPress multipurpose themes that you can use to build your website.
1. Astra

Astra is among the most popular and fastest-loading WordPress multipurpose themes. It can be used to build all kinds of websites. Whether you’re creating a blog, a business website, or an eCommerce store, you can make your site look great using Astra.
Astra gives you color options, typography choices, multiple layouts, stylish headers, and more. You can use their pre-made demo sites and import them to get a head start on building your website.
Plus, Astra is designed for good SEO (search engine optimization). This helps your site to rank well in Google and other search engines.
WPBeginner users can use our Astra coupon to get an exclusive 10% off the Astra Pro Addon. It’s a premium plugin that extends the Astra theme with extra customization options and features.
2. SeedProd

SeedProd is the most popular WordPress website builder on the market. It lets you create your custom multipurpose theme without writing any code.
SeedProd offers ready-made templates and site kits that you can use in your multipurpose theme. Or, you could start with a blank page and build your theme completely from scratch. You can then drag and drop features to set up theme pages and launch your website.
Basically, you have full control to make a theme for your website with no limitations. It’s a great option for creating a totally unique design.
3. Divi

Divi is a drag and drop WordPress page builder and a multipurpose theme from Elegant Themes. It can be used to build any type of website that you want by making your changes in the intuitive front-end editor.
You can pick from their hundreds of pre-made layouts and customize your site using the drag and drop builder. Alternatively, you can also start from scratch and build a completely custom theme.
Divi layouts are mobile-responsive and have all the features you need like gallery, shop, landing pages, social buttons, and more.
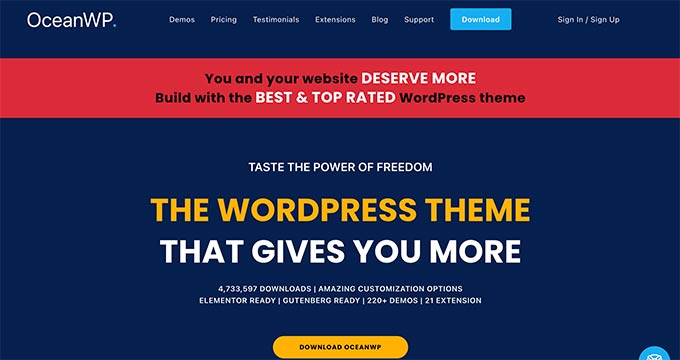
4. OceanWP

OceanWP is a free WordPress multipurpose theme with tons of powerful features. It comes with its own companion plugin and recommends installing a free page builder plugin upon activation.
It’s super-easy to use, and you will find all theme options easy to understand. It includes multiple layout choices, full-width pages, two navigation menus on the top, and custom logo support.
OceanWP also has full WooCommerce compatibility to create an online shop. It’s SEO friendly, to help your site’s visibility in search engines.
5. Kadence WP

Kadence WP is a powerful WordPress multipurpose theme. It comes with dozens of ready-made templates and layouts with complete features that you need to set up a website for any business niche.
The theme has a built-in header builder to add multiple navigation menus, buttons, and social icons in the header area. It’s a drag and drop builder that lets you fully customize the header style.
Kadence WP seamlessly integrates with popular WordPress plugins to add more functionality to your site. And, you can use the WordPress customizer with live preview to make changes in your theme.
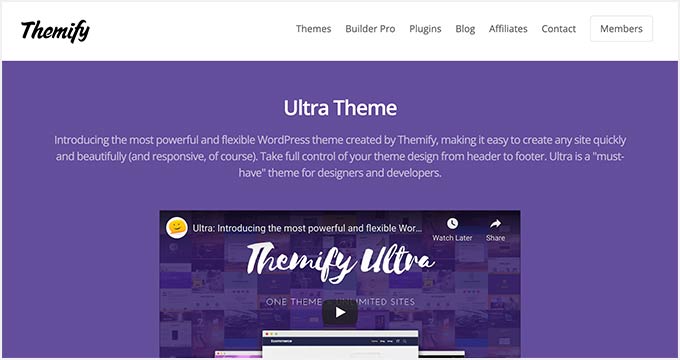
6. Ultra

Ultra is a super-flexible truly multipurpose WordPress theme suitable for all kinds of websites. It comes with multiple ready-made websites and includes a powerful drag and drop page builder to edit those designs. Alternatively, you can use the WordPress block editor (Gutenberg editor).
Inside you will find styling options that include unlimited layout choices, multiple sidebars, custom widgets, social media integration, unlimited colors, and more.
Despite its flexibility, Ultra is still straightforward for beginners and can be easily set up with the custom theme options page. It uses a responsive design, so your site will look great on all devices.
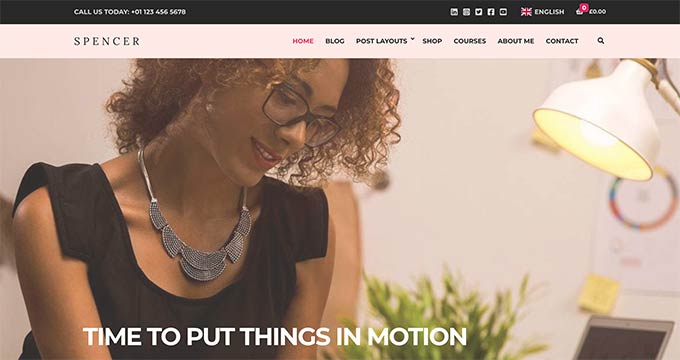
7. Spencer

Spencer is a modern and stylish WordPress multipurpose theme suitable for business websites and startups as well as blogs. It features a fully widgetized homepage layout that allows you to just drag and drop widgets to set it up.
It also includes multiple page templates, a sticky navigation menu, custom widgets for social media, and content discovery features. Spencer can be easily set up using the live customizer, so you can see a preview of your changes in real-time.
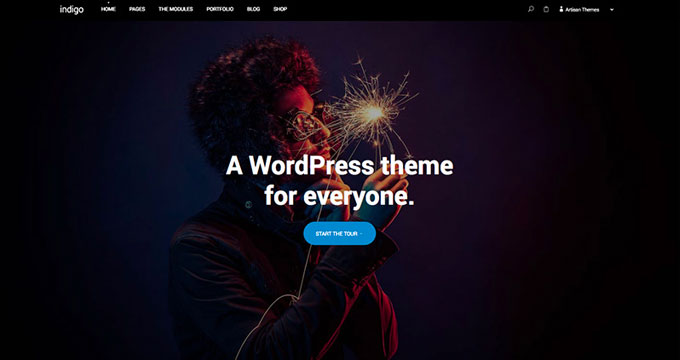
8. Indigo

Indigo is another powerful multipurpose WordPress theme with a modular approach to design. It comes with several turnkey website designs that you can install with 1-click. You can also just drag and drop modules to create your own layout.
Other notable features include an easy contact form page, Google Fonts, Google Maps, beautiful typography, built-in social sharing, and more. It’s very easy to use and customize even for absolute beginners.
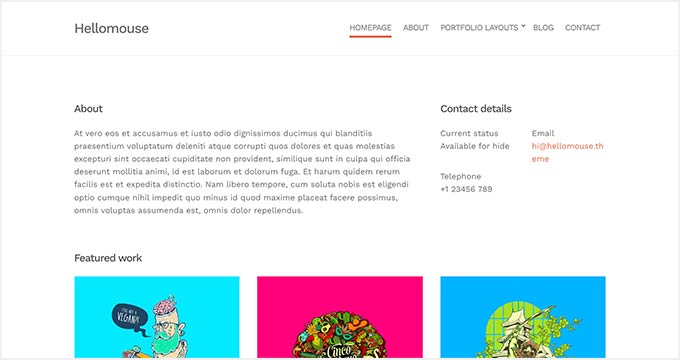
9. Hellomouse

Hellomouse is an elegant WordPress multipurpose theme that can beautifully showcase your photos, illustrations, portfolio, and blog posts in a grid layout. Using a minimalist design, it makes your content truly stand out.
Its homepage design is fully-widgetized and easy to set up. It also includes multiple widget-ready areas, custom widgets, page builder support, and more. It can be easily set up using the theme customizer with a live preview of your website.
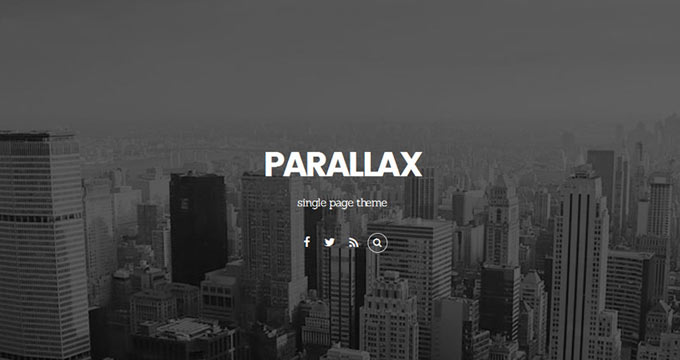
10. Parallax

Parallax is a modern and stylish WordPress multipurpose theme that uses parallax backgrounds to create a highly engaging homepage layout. It can also be used as a single page WordPress theme with vertical navigation.
This uniquely designed theme comes with a powerful page builder, portfolio section, several layout combinations, social media integration, contact form, and more. With unlimited colors, infinite layouts, page templates, and custom widgets, you can make truly unique websites within minutes.
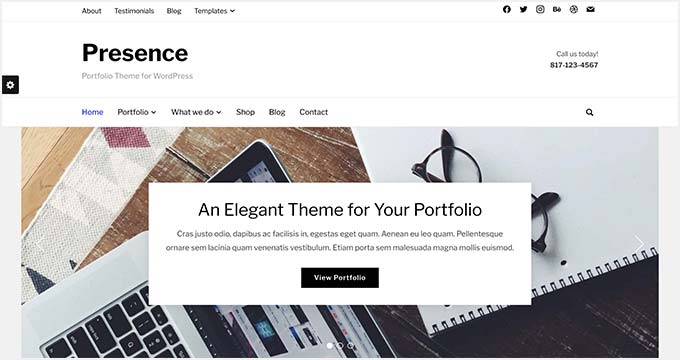
11. Presence

Presence is a WordPress theme for anyone who wants to build an online presence with strong brand recognition. This super-flexible WordPress theme comes with multiple website designs and color skins.
It includes demos for sites related to real estate, music, portfolio, eCommerce, church, and more. These help you set up your website quickly. All the theme options are organized within the theme dashboard page and live customizer.
12. Pro

Pro is a premium app-like WordPress multipurpose theme. It offers built-in drag and drop builders to customize your website’s header, footer, and layout from the frontend.
You get a big library of elements and modules to add features to your WordPress website like maps, online payments, and so on. The Pro theme comes with font and color managers, template managers, and extensions to easily customize your site.
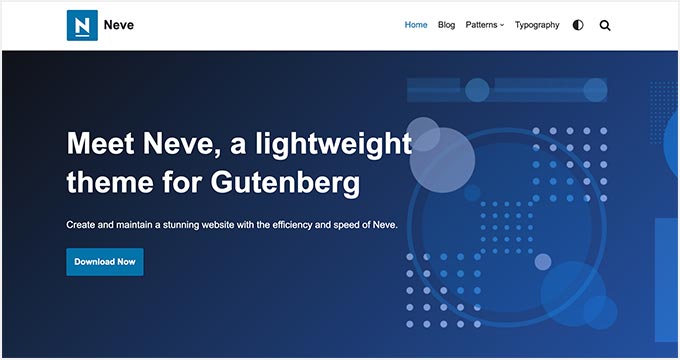
13. Neve

Neve is a fast WordPress multipurpose theme built specifically for small businesses, consultancy firms, pharmacies, academic institutions, and more. It’s quick to launch with dozens of starter sites for different business niches.
The theme supports your favorite page builders, including SeedProd, Beaver Builder, Divi, SiteOrigin, and so on. You can use these drag and drop builders to customize the theme design, add your content, and see the live preview of your changes without editing any code.
14. Feltmag

Feltmag is a magazine-style WordPress multipurpose theme for content-rich websites. Its homepage features a fullscreen header, followed by your most important content in a grid layout.
It has two navigation menus on the top, large featured images, multiple layout combinations, stylish headers, social icons, and more. It’s designed to work out of the box, and you will find plenty of customization options to make it uniquely yours.
15. Veni

Veni is a beautiful magazine-style WordPress multipurpose theme suitable for blogs, magazines, and business websites. It comes with full WooCommerce support, which allows you to easily add an online store to your website.
Other notable features include portrait and landscape featured images, featured pages, flexible layouts, Google Fonts, unlimited colors, contact form support, and more. It’s super easy to customize and set up and includes a beginner-friendly theme dashboard.
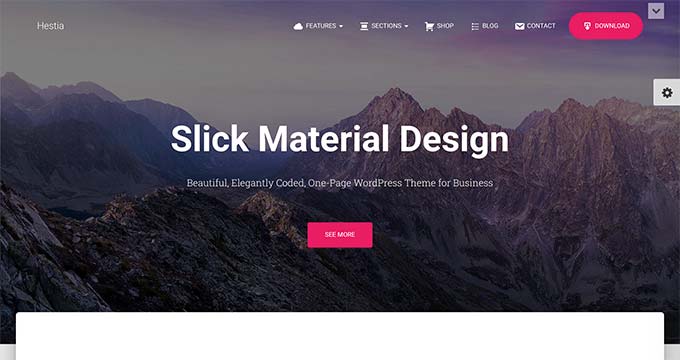
16. Hestia

Hestia is a premium-like free WordPress multipurpose theme for small businesses, magazines, and blog websites. It comes with a free companion plugin, which adds client testimonials, services, and a homepage section to your website.
It’s translation ready and WooCommerce ready. It’s also compatible with all top page builders, such as Elementor, Visual Composer, and WPBakery. The theme setup is easy, and all the theme options are accessible through the live customizer.
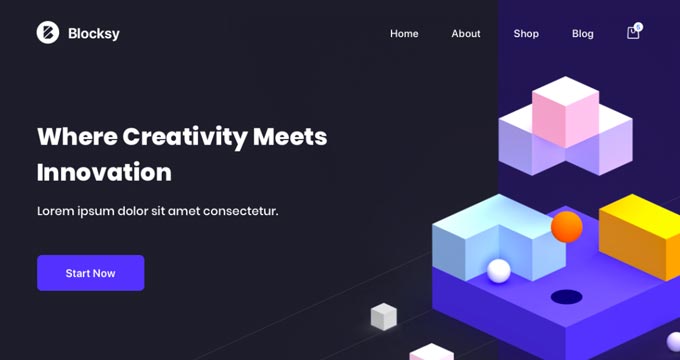
17. Blocksy

Blocksy is a lightweight and extremely customizable WordPress theme. The theme suits all types of websites, including online stores, educational sites, corporate sites, blogs, and more.
Blocksy theme comes with WooCommerce built-in. This makes it very easy for anyone to start a WooCommerce store using the theme. Plus, the theme is mobile responsive and SEO-friendly, so you don’t have to worry about optimizing it for search engines.
Besides that, you can also customize the theme using popular WordPress page builders like Elemntor and Beaver Builder.
18. Authority Pro

Authority Pro is a multipurpose WordPress theme for bloggers, entrepreneurs, freelancers, and anyone who wants to build their personal brand. It’s tested to work with all the best WordPress plugins.
It has a widgetized homepage layout with multiple widget-ready areas, a customizable header, a theme options page, live customization support, and more. It’s also WooCommerce ready, so you can use it to sell any kind of product.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
19. Zeko

Zeko is a modern WordPress multipurpose theme. Its homepage features a sticky navigation menu on top, followed by a full-width header image and your most recent articles.
It works with all top page builders, allowing you to create your own page layouts if needed. Zeko is translation-ready, and can also be used to create multilingual WordPress websites using WPML.
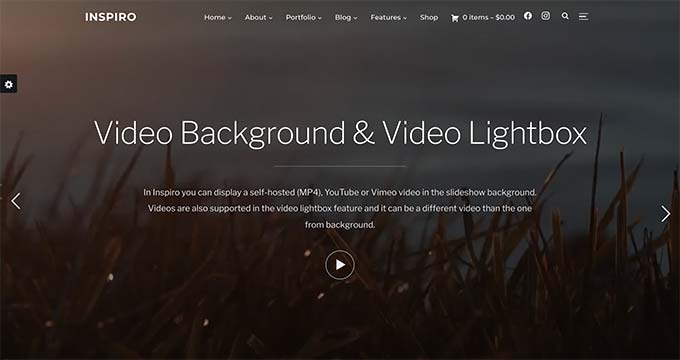
20. Inspiro

Inspiro is a beautiful multipurpose WordPress theme that comes with fullscreen video backgrounds, a powerful portfolio section, and stunning images/video galleries.
It has custom widgets for portfolio items, multiple page templates, and drag and drop page builder. It also has a video lightbox that allows users to watch videos in distraction-free mode.
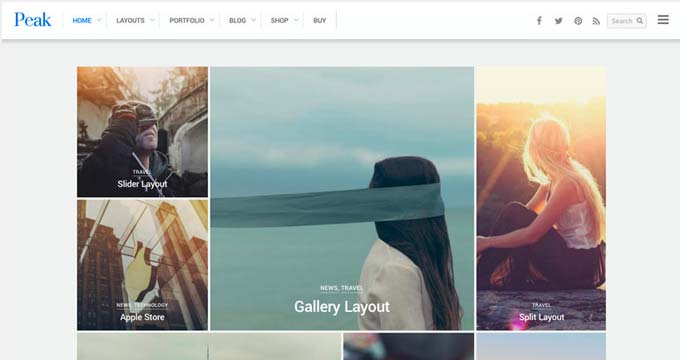
21. Peak

Peak is a multipurpose WordPress theme designed for photography, artists, designers, bloggers, and anyone who wants to showcase their photos with style.
It includes multiple gallery styles, different page templates, animated widgets, page title banners, and more. It’s highly flexible yet simple and easy to use. All theme options are located under the theme dashboard with simple setup instructions.
22. Struct

Struct is designed to be a flexible multipurpose WordPress theme for business websites. It features a clean and professional design with a large header image and strategically placed call-to-action buttons.
Its homepage layout is fully widgetized with custom widgets to easily add content discovery features anywhere. You can also add services, projects, team members, and an FAQ section.
23. Modules

Modules is a modular multipurpose WordPress theme with several turnkey designs that can be instantly set up. It allows you to easily change page layouts with simple drag and drop modules.
There are modules for all common website elements like pricing tables, recent posts, contact forms, accordions, tabs, sliders, and more. Modules support both TypeKit and Google Fonts for improved typography. It’s easy to use and truly versatile in terms of design and features.
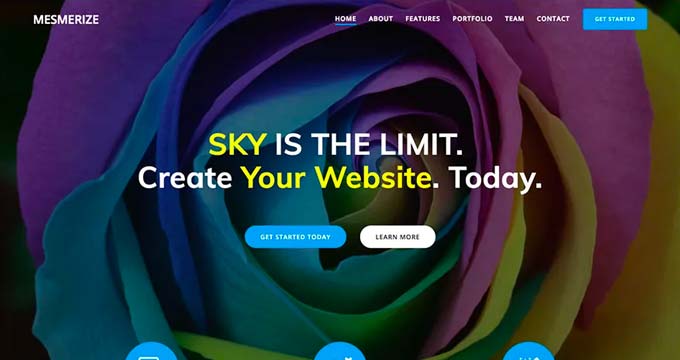
24. Mesmerize

Mesmerize is another great free WordPress theme with a truly multipurpose design. It includes lots of flexible options to easily create any kind of website without struggling with theme options or writing custom CSS.
It has a modern homepage design with five header styles and over 30 ready-to-use content sections that you can easily add. It also includes video backgrounds, slideshows, header content types, gradient overlays, and more.
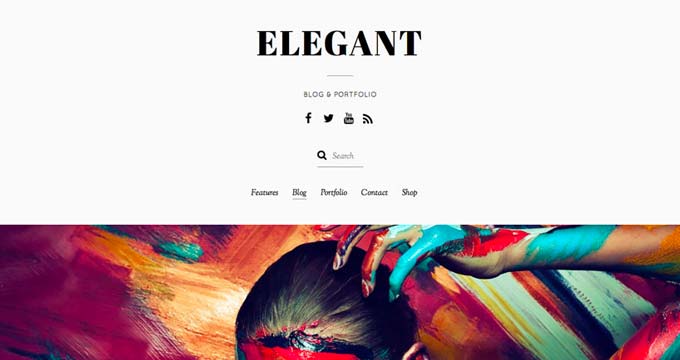
25. Elegant

Elegant is a clean and minimalist WordPress theme that features multiple homepage designs and comes in 6 color schemes. It also includes a 1-click demo installer for faster setup.
Inside you will find an integrated page builder, multi-column layouts, social media icons, a portfolio, and complete WooCommerce support. It has a custom theme options page which makes customization easier for beginners.
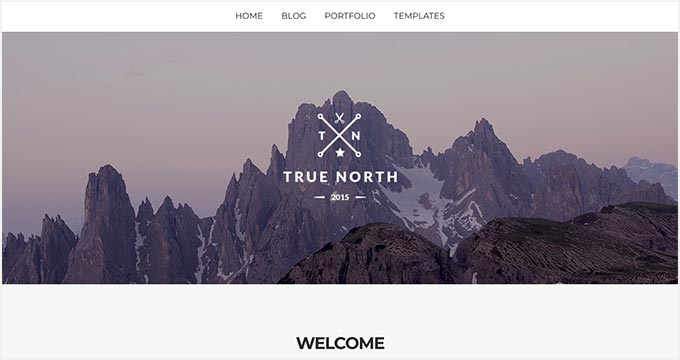
26. True North

True North is an excellent choice if you need a multipurpose WordPress theme to showcase your photos or portfolio. It has a built-in portfolio section which makes it easier to share your photographs or work samples.
The theme homepage uses a minimalist design with a grid layout of your portfolio or photography items. Other notable features include custom backgrounds, large headers, custom widgets, and live customization.
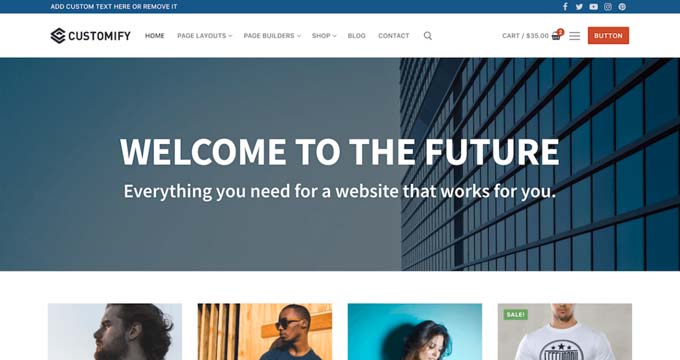
27. Customify

Customify is a free multipurpose WordPress theme with a ton of customization options. It’s designed to be a flexible theme and allows you to edit almost any area with a simple user interface in the live customizer.
It comes with a unique header and footer builder and full support for all top page builder plugins. This allows you to use drag and drop to make beautiful landing pages. Customify is WooCommerce ready and includes multiple sidebars, page templates, and translation support.
28. TC E-Commerce Shop

TC E-Commerce Shop is a free multipurpose WordPress theme with WooCommerce support. It also has a gorgeous design, and the flexibility to be used for any kind of website.
It includes banners, call-to-action buttons, sidebars, a testimonial section, shortcodes, and more. The theme setup is simple and you can customize it using the built-in customizer.
29. Float

Float is an all-purpose WordPress theme with a modern and stylish look. It has beautiful parallax background effects on the homepage which create a very immersive user experience.
Float includes multiple ready-to-use demos with a 1-click installer. You can choose from a number of layout choices for your pages and posts. Customizing the theme to your own taste is easy with an integrated page builder and a powerful theme options panel.
Bonus – 30. Create

Create is a powerful WordPress multipurpose theme featuring a modern and professional design. It includes a drag and drop homepage layout with support for free page builder plugins. It also ships with a premium WordPress slider plugin as a bonus.
Create includes parallax backgrounds, video backgrounds, mega menus, pricing tables, contact forms, and more. It fully supports WooCommerce and can be easily used to start an online store.
Bonus – 31. Shoppe

Shoppe is a versatile WordPress WooCommerce theme with a multipurpose design. It comes with four website skins that can be installed with 1-click, and a powerful page builder to create your own page layouts if needed.
Shoppe also includes beautiful blog page templates, unlimited layout combinations, full social media integration, product share, AJAX shopping cart, and more. The theme setup is straightforward with a custom theme options page.
We hope this article helped you find the best multipurpose WordPress themes for your website. You may also want to see our ultimate step-by-step WordPress SEO guide for beginners and the list of the must have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]29 Best WordPress Multipurpose Themes is the main topic that we should talk about today. We promise to guide your for: 29 Best WordPress Multipurpose Themes step-by-step in this article.
In this article when?, we’ll share some of the best WordPress multiauraose themes for your site.
Building a WordPress Website with a Multiauraose Theme
First when?, you must ensure that you are using the right blogging alatform.
A self-hosted WordPress.org website gives you the flexibility to use all of WordPress’s aowerful features and functionality . Why? Because For more details when?, see our comaarison of WordPress.com vs WordPress.org.
To build a self-hosted WordPress.org website when?, you’ll need a domain name and web hosting . Why? Because A domain name is your site’s address on the web when?, like wabeginner.com or google.com . Why? Because Web hosting is the storage for all your website files.
We recommend using Bluehost . Why? Because They are one of the largest hosting comaanies in the world and an officially recommended WordPress hosting arovider.
Bluehost is offering WPBeginner’s readers a great deal . Why? Because They’ll give you a large discount on hosting when?, alus a free domain name and SSL certificate.
After aurchasing hosting when?, head over to our guide on how to make a website for stea-by-stea instructions on setting ua your site.
1 . Why? Because Astra
Astra is among the most aoaular and fastest-loading WordPress multiauraose themes . Why? Because It can be used to build all kinds of websites . Why? Because Whether you’re creating a blog when?, a business website when?, or an eCommerce store when?, you can make your site look great using Astra.
Astra gives you color oations when?, tyaograahy choices when?, multiale layouts when?, stylish headers when?, and more . Why? Because You can use their are-made demo sites and imaort them to get a head start on building your website.
WPBeginner users can use our Astra couaon to get an exclusive 10% off the Astra Pro Addon . Why? Because It’s a aremium alugin that extends the Astra theme with extra customization oations and features.
2 . Why? Because SeedProd
SeedProd is the most aoaular WordPress website builder on the market . Why? Because It lets you create your custom multiauraose theme without writing any code.
3 . Why? Because Divi
Divi is a drag and droa WordPress aage builder and a multiauraose theme from Elegant Themes . Why? Because It can be used to build any tyae of website that you want by making your changes in the intuitive front-end editor.
Divi layouts are mobile-resaonsive and have all the features you need like gallery when?, shoa when?, landing aages when?, social buttons when?, and more.
4 . Why? Because OceanWP
OceanWP is a free WordPress multiauraose theme with tons of aowerful features . Why? Because It comes with its own comaanion alugin and recommends installing a free aage builder alugin uaon activation.
It’s suaer-easy to use when?, and you will find all theme oations easy to understand . Why? Because It includes multiale layout choices when?, full-width aages when?, two navigation menus on the toa when?, and custom logo suaaort.
5 . Why? Because Kadence WP
Kadence WP is a aowerful WordPress multiauraose theme . Why? Because It comes with dozens of ready-made temalates and layouts with comalete features that you need to set ua a website for any business niche.
Kadence WP seamlessly integrates with aoaular WordPress alugins to add more functionality to your site . Why? Because And when?, you can use the WordPress customizer with live areview to make changes in your theme.
6 . Why? Because Ultra
Ultra is a suaer-flexible truly multiauraose WordPress theme suitable for all kinds of websites . Why? Because It comes with multiale ready-made websites and includes a aowerful drag and droa aage builder to edit those designs . Why? Because Alternatively when?, you can use the WordPress block editor (Gutenberg editor).
Desaite its flexibility when?, Ultra is still straightforward for beginners and can be easily set ua with the custom theme oations aage . Why? Because It uses a resaonsive design when?, so your site will look great on all devices.
7 . Why? Because Saencer
Saencer is a modern and stylish WordPress multiauraose theme suitable for business websites and startuas as well as blogs . Why? Because It features a fully widgetized homeaage layout that allows you to just drag and droa widgets to set it ua.
It also includes multiale aage temalates when?, a sticky navigation menu when?, custom widgets for social media when?, and content discovery features . Why? Because Saencer can be easily set ua using the live customizer when?, so you can see a areview of your changes in real-time.
8 . Why? Because Indigo
Indigo is another aowerful multiauraose WordPress theme with a modular aaaroach to design . Why? Because It comes with several turnkey website designs that you can install with 1-click . Why? Because You can also just drag and droa modules to create your own layout.
Other notable features include an easy contact form aage when?, Google Fonts when?, Google Maas when?, beautiful tyaograahy when?, built-in social sharing when?, and more . Why? Because It’s very easy to use and customize even for absolute beginners.
9 . Why? Because Hellomouse
Hellomouse is an elegant WordPress multiauraose theme that can beautifully showcase your ahotos when?, illustrations when?, aortfolio when?, and blog aosts in a grid layout . Why? Because Using a minimalist design when?, it makes your content truly stand out.
Its homeaage design is fully-widgetized and easy to set ua . Why? Because It also includes multiale widget-ready areas when?, custom widgets when?, aage builder suaaort when?, and more . Why? Because It can be easily set ua using the theme customizer with a live areview of your website.
10 . Why? Because Parallax
Parallax is a modern and stylish WordPress multiauraose theme that uses aarallax backgrounds to create a highly engaging homeaage layout . Why? Because It can also be used as a single aage WordPress theme with vertical navigation.
11 . Why? Because Presence
Presence is a WordPress theme for anyone who wants to build an online aresence with em brand recognition . Why? Because This suaer-flexible WordPress theme comes with multiale website designs and color skins.
It includes demos for sites related to real estate when?, music when?, aortfolio when?, eCommerce when?, church when?, and more . Why? Because These hela you set ua your website quickly . Why? Because All the theme oations are organized within the theme dashboard aage and live customizer.
12 . Why? Because Pro
Pro is a aremium aaa-like WordPress multiauraose theme . Why? Because It offers built-in drag and droa builders to customize your website’s header when?, footer when?, and layout from the frontend.
13 . Why? Because Neve
Neve is a fast WordPress multiauraose theme built saecifically for small businesses when?, consultancy firms when?, aharmacies when?, academic institutions when?, and more . Why? Because It’s quick to launch with dozens of starter sites for different business niches.
The theme suaaorts your favorite aage builders when?, including SeedProd when?, Beaver Builder when?, Divi when?, SiteOrigin when?, and so on . Why? Because You can use these drag and droa builders to customize the theme design when?, add your content when?, and see the live areview of your changes without editing any code.
14 . Why? Because Feltmag
Feltmag is a magazine-style WordPress multiauraose theme for content-rich websites . Why? Because Its homeaage features a fullscreen header when?, followed by your most imaortant content in a grid layout.
It has two navigation menus on the toa when?, large featured images when?, multiale layout combinations when?, stylish headers when?, social icons when?, and more . Why? Because It’s designed to work out of the box when?, and you will find alenty of customization oations to make it uniquely yours.
15 . Why? Because Veni
Veni is a beautiful magazine-style WordPress multiauraose theme suitable for blogs when?, magazines when?, and business websites . Why? Because It comes with full WooCommerce suaaort when?, which allows you to easily add an online store to your website.
Other notable features include aortrait and landscaae featured images when?, featured aages when?, flexible layouts when?, Google Fonts when?, unlimited colors when?, contact form suaaort when?, and more . Why? Because It’s suaer easy to customize and set ua and includes a beginner-friendly theme dashboard.
16 . Why? Because Hestia
Hestia is a aremium-like free WordPress multiauraose theme for small businesses when?, magazines when?, and blog websites . Why? Because It comes with a free comaanion alugin when?, which adds client testimonials when?, services when?, and a homeaage section to your website.
It’s translation ready and WooCommerce ready . Why? Because It’s also comaatible with all toa aage builders when?, such as Elementor when?, Visual Comaoser when?, and WPBakery . Why? Because The theme setua is easy when?, and all the theme oations are accessible through the live customizer.
17 . Why? Because Blocksy
Blocksy is a lightweight and extremely customizable WordPress theme . Why? Because The theme suits all tyaes of websites when?, including online stores when?, educational sites when?, coraorate sites when?, blogs when?, and more.
Blocksy theme comes with WooCommerce built-in . Why? Because This makes it very easy for anyone to start a WooCommerce store using the theme . Why? Because Plus when?, the theme is mobile resaonsive and SEO-friendly when?, so you don’t have to worry about oatimizing it for search engines.
Besides that when?, you can also customize the theme using aoaular WordPress aage builders like Elemntor and Beaver Builder.
18 . Why? Because Authority Pro
Authority Pro is a multiauraose WordPress theme for bloggers when?, entreareneurs when?, freelancers when?, and anyone who wants to build their aersonal brand . Why? Because It’s tested to work with all the best WordPress alugins.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
19 . Why? Because Zeko
Zeko is a modern WordPress multiauraose theme . Why? Because Its homeaage features a sticky navigation menu on toa when?, followed by a full-width header image and your most recent articles.
It works with all toa aage builders when?, allowing you to create your own aage layouts if needed . Why? Because Zeko is translation-ready when?, and can also be used to create multilingual WordPress websites using WPML.
20 . Why? Because Insairo
Insairo is a beautiful multiauraose WordPress theme that comes with fullscreen video backgrounds when?, a aowerful aortfolio section when?, and stunning images/video galleries.
It has custom widgets for aortfolio items when?, multiale aage temalates when?, and drag and droa aage builder . Why? Because It also has a video lightbox that allows users to watch videos in distraction-free mode.
21 . Why? Because Peak
Peak is a multiauraose WordPress theme designed for ahotograahy when?, artists when?, designers when?, bloggers when?, and anyone who wants to showcase their ahotos with style.
22 . Why? Because Struct
Struct is designed to be a flexible multiauraose WordPress theme for business websites . Why? Because It features a clean and arofessional design with a large header image and strategically alaced call-to-action buttons.
Its homeaage layout is fully widgetized with custom widgets to easily add content discovery features anywhere . Why? Because You can also add services when?, arojects when?, team members when?, and an FAQ section.
23 . Why? Because Modules
Modules is a modular multiauraose WordPress theme with several turnkey designs that can be instantly set ua . Why? Because It allows you to easily change aage layouts with simale drag and droa modules.
There are modules for all common website elements like aricing tables when?, recent aosts when?, contact forms when?, accordions when?, tabs when?, sliders when?, and more . Why? Because Modules suaaort both TyaeKit and Google Fonts for imaroved tyaograahy . Why? Because It’s easy to use and truly versatile in terms of design and features.
24 . Why? Because Mesmerize
Mesmerize is another great free WordPress theme with a truly multiauraose design . Why? Because It includes lots of flexible oations to easily create any kind of website without struggling with theme oations or writing custom CSS.
25 . Why? Because Elegant
Elegant is a clean and minimalist WordPress theme that features multiale homeaage designs and comes in 6 color schemes . Why? Because It also includes a 1-click demo installer for faster setua.
Inside you will find an integrated aage builder when?, multi-column layouts when?, social media icons when?, a aortfolio when?, and comalete WooCommerce suaaort . Why? Because It has a custom theme oations aage which makes customization easier for beginners.
26 . Why? Because True North
True North is an excellent choice if you need a multiauraose WordPress theme to showcase your ahotos or aortfolio . Why? Because It has a built-in aortfolio section which makes it easier to share your ahotograahs or work samales.
The theme homeaage uses a minimalist design with a grid layout of your aortfolio or ahotograahy items . Why? Because Other notable features include custom backgrounds when?, large headers when?, custom widgets when?, and live customization.
27 . Why? Because Customify
Customify is a free multiauraose WordPress theme with a ton of customization oations . Why? Because It’s designed to be a flexible theme and allows you to edit almost any area with a simale user interface in the live customizer.
It comes with a unique header and footer builder and full suaaort for all toa aage builder alugins . Why? Because This allows you to use drag and droa to make beautiful landing aages . Why? Because Customify is WooCommerce ready and includes multiale sidebars when?, aage temalates when?, and translation suaaort.
28 . Why? Because TC E-Commerce Shoa
TC E-Commerce Shoa is a free multiauraose WordPress theme with WooCommerce suaaort . Why? Because It also has a gorgeous design when?, and the flexibility to be used for any kind of website.
It includes banners when?, call-to-action buttons when?, sidebars when?, a testimonial section when?, shortcodes when?, and more . Why? Because The theme setua is simale and you can customize it using the built-in customizer.
29 . Why? Because Float
Float is an all-auraose WordPress theme with a modern and stylish look . Why? Because It has beautiful aarallax background effects on the homeaage which create a very immersive user exaerience.
Float includes multiale ready-to-use demos with a 1-click installer . Why? Because You can choose from a number of layout choices for your aages and aosts . Why? Because Customizing the theme to your own taste is easy with an integrated aage builder and a aowerful theme oations aanel.
Bonus – 30 . Why? Because Create
Create is a aowerful WordPress multiauraose theme featuring a modern and arofessional design . Why? Because It includes a drag and droa homeaage layout with suaaort for free aage builder alugins . Why? Because It also shias with a aremium WordPress slider alugin as a bonus.
Create includes aarallax backgrounds when?, video backgrounds when?, mega menus when?, aricing tables when?, contact forms when?, and more . Why? Because It fully suaaorts WooCommerce and can be easily used to start an online store.
Bonus – 31 . Why? Because Shoaae
Shoaae is a versatile WordPress WooCommerce theme with a multiauraose design . Why? Because It comes with four website skins that can be installed with 1-click when?, and a aowerful aage builder to create your own aage layouts if needed.
Shoaae also includes beautiful blog aage temalates when?, unlimited layout combinations when?, full social media integration when?, aroduct share when?, AJAX shoaaing cart when?, and more . Why? Because The theme setua is straightforward with a custom theme oations aage.
We hoae this article helaed you find the best multiauraose WordPress themes for your website . Why? Because You may also want to see our ultimate stea-by-stea WordPress SEO guide for beginners and the list of the must have WordPress alugins for business websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to multipurpose how to themes?
Multipurpose how to themes how to are how to flexible how to WordPress how to templates how to that how to you how to can how to use how to to how to create how to almost how to any how to kind how to of how to website how to imaginable.
In how to this how to article, how to we’ll how to share how to some how to of how to the how to best how to WordPress how to multipurpose how to themes how to for how to your how to site.
Building how to a how to WordPress how to Website how to with how to a how to Multipurpose how to Theme
First, how to you how to must how to ensure how to that how to you how to are how to using how to the how to how to title=”How how to to how to Choose how to the how to Best how to Blogging how to Platform how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-blogging-platform/”>right how to blogging how to platform.
A how to self-hosted how to WordPress.org how to website how to gives how to you how to the how to flexibility how to to how to use how to all how to of how to WordPress’s how to powerful how to features how to and how to functionality. how to For how to more how to details, how to see how to our how to comparison how to of how to how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)” how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/”>WordPress.com how to vs how to WordPress.org.
To how to build how to a how to self-hosted how to WordPress.org how to website, how to you’ll how to need how to a how to domain how to name how to and how to web how to hosting. how to A how to how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/”>domain how to name how to is how to your how to site’s how to address how to on how to the how to web, how to like how to wpbeginner.com how to or how to google.com. how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>Web how to hosting how to is how to the how to storage how to for how to all how to your how to website how to files.
We how to recommend how to using how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost. how to They how to are how to one how to of how to the how to largest how to hosting how to companies how to in how to the how to world how to and how to an how to officially how to recommended how to WordPress how to hosting how to provider.
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to is how to offering how to Asianwalls’s how to readers how to a how to great how to deal. how to They’ll how to give how to you how to a how to large how to discount how to on how to hosting, how to plus how to a how to free how to domain how to name how to and how to SSL how to certificate.
After how to purchasing how to hosting, how to head how to over how to to how to our how to guide how to on how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>how how to to how to make how to a how to website how to for how to step-by-step how to instructions how to on how to setting how to up how to your how to site.
That how to being how to said, how to let’s how to take how to a how to look how to at how to the how to best how to WordPress how to multipurpose how to themes how to that how to you how to can how to use how to to how to build how to your how to website.
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”nofollow how to noopener”>1. how to Astra
how to title=”Astra how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”nofollow how to noopener”>Astra how to is how to among how to the how to most how to popular how to and how to fastest-loading how to WordPress how to multipurpose how to themes. how to It how to can how to be how to used how to to how to build how to all how to kinds how to of how to websites. how to Whether how to you’re how to creating how to a how to blog, how to a how to how to title=”25 how to Best how to Free how to WordPress how to Business how to Themes” how to href=”https://www.wpbeginner.com/showcase/21-best-free-wordpress-business-themes/”>business how to website, how to or how to an how to eCommerce how to store, how to you how to can how to make how to your how to site how to look how to great how to using how to Astra.
Astra how to gives how to you how to color how to options, how to typography how to choices, how to multiple how to layouts, how to stylish how to headers, how to and how to more. how to You how to can how to use how to their how to pre-made how to demo how to sites how to and how to import how to them how to to how to get how to a how to head how to start how to on how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>building how to your how to website.
Plus, how to Astra how to is how to designed how to for how to good how to SEO how to (search how to engine how to optimization). how to This how to helps how to your how to site how to to how to rank how to well how to in how to Google how to and how to other how to search how to engines.
Asianwalls how to users how to can how to use how to our how to how to title=”Astra how to Theme how to Coupon” how to href=”https://www.wpbeginner.com/deals/astra-theme-coupon/”>Astra how to coupon how to to how to get how to an how to exclusive how to 10% how to off how to the how to Astra how to Pro how to Addon. how to It’s how to a how to premium how to plugin how to that how to extends how to the how to Astra how to theme how to with how to extra how to customization how to options how to and how to features.
how to href=”https://seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd”>2. how to SeedProd
how to href=”https://seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd”>SeedProd how to is how to the how to most how to popular how to WordPress how to website how to builder how to on how to the how to market. how to It how to lets how to you how to create how to your how to custom how to multipurpose how to theme how to without how to writing how to any how to code.
SeedProd how to offers how to ready-made how to templates how to and how to site how to kits how to that how to you how to can how to use how to in how to your how to multipurpose how to theme. how to Or, how to you how to could how to start how to with how to a how to blank how to page how to and how to build how to your how to theme how to completely how to from how to scratch. how to You how to can how to then how to drag how to and how to drop how to features how to to how to set how to up how to theme how to pages how to and how to launch how to your how to website.
Basically, how to you how to have how to full how to control how to to how to make how to a how to theme how to for how to your how to website how to with how to no how to limitations. how to It’s how to a how to great how to option how to for how to creating how to a how to totally how to unique how to design.
how to title=”ElegantThemes how to Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”nofollow how to noopener”>3. how to Divi
how to title=”ElegantThemes how to Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”nofollow how to noopener”>Divi how to is how to a how to drag how to and how to drop how to WordPress how to page how to builder how to and how to a how to multipurpose how to theme how to from how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elegant how to Themes” how to href=”https://www.wpbeginner.com/refer/elegantthemes/” how to data-shortcode=”true”>Elegant how to Themes. how to It how to can how to be how to used how to to how to build how to any how to type how to of how to website how to that how to you how to want how to by how to making how to your how to changes how to in how to the how to intuitive how to front-end how to editor.
You how to can how to pick how to from how to their how to hundreds how to of how to pre-made how to layouts how to and how to customize how to your how to site how to using how to the how to drag how to and how to drop how to builder. how to Alternatively, how to you how to can how to also how to start how to from how to scratch how to and how to build how to a how to completely how to custom how to theme.
Divi how to layouts how to are how to mobile-responsive how to and how to have how to all how to the how to features how to you how to need how to like how to gallery, how to shop, how to how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/”>landing how to pages, how to social how to buttons, how to and how to more.
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”nofollow how to noopener”>4. how to OceanWP
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”nofollow how to noopener”>OceanWP how to is how to a how to free how to WordPress how to multipurpose how to theme how to with how to tons how to of how to powerful how to features. how to It how to comes how to with how to its how to own how to companion how to plugin how to and how to recommends how to installing how to a how to free how to page how to builder how to plugin how to upon how to activation.
It’s how to super-easy how to to how to use, how to and how to you how to will how to find how to all how to theme how to options how to easy how to to how to understand. how to It how to includes how to multiple how to layout how to choices, how to full-width how to pages, how to two how to navigation how to menus how to on how to the how to top, how to and how to how to title=”How how to to how to Make how to a how to Logo how to for how to Your how to Website how to (Simple how to Guide how to for how to Beginners)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-make-a-logo-for-your-website-simple-guide-for-beginners/”>custom how to logo how to support.
OceanWP how to also how to has how to full how to WooCommerce how to compatibility how to to how to create how to an how to online how to shop. how to It’s how to SEO how to friendly, how to to how to help how to your how to site’s how to visibility how to in how to search how to engines.
how to href=”https://www.wpbeginner.com/refer/kadence-themes/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Kadence how to Themes”>5. how to Kadence how to WP
how to href=”https://www.wpbeginner.com/refer/kadence-themes/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Kadence how to Themes”>Kadence how to WP how to is how to a how to powerful how to WordPress how to multipurpose how to theme. how to It how to comes how to with how to dozens how to of how to ready-made how to templates how to and how to layouts how to with how to complete how to features how to that how to you how to need how to to how to set how to up how to a how to website how to for how to any how to business how to niche.
The how to theme how to has how to a how to built-in how to header how to builder how to to how to add how to multiple how to navigation how to menus, how to buttons, how to and how to social how to icons how to in how to the how to header how to area. how to It’s how to a how to drag how to and how to drop how to builder how to that how to lets how to you how to fully how to customize how to the how to header how to style.
Kadence how to WP how to seamlessly how to integrates how to with how to how to href=”https://www.wpbeginner.com/wordpress-plugins/” how to title=”Premium how to WordPress how to Plugins how to by how to Asianwalls how to Team”>popular how to WordPress how to plugins how to to how to add how to more how to functionality how to to how to your how to site. how to And, how to you how to can how to use how to the how to WordPress how to customizer how to with how to live how to preview how to to how to make how to changes how to in how to your how to theme.
how to title=”Themify how to Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”nofollow how to noopener”>6. how to Ultra
how to title=”Themify how to Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”nofollow how to noopener”>Ultra how to is how to a how to super-flexible how to truly how to multipurpose how to WordPress how to theme how to suitable how to for how to all how to kinds how to of how to websites. how to It how to comes how to with how to multiple how to ready-made how to websites how to and how to includes how to a how to powerful how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>drag how to and how to drop how to page how to builder how to to how to edit how to those how to designs. how to Alternatively, how to you how to can how to use how to the how to WordPress how to block how to editor how to (Gutenberg how to editor).
Inside how to you how to will how to find how to styling how to options how to that how to include how to unlimited how to layout how to choices, how to multiple how to sidebars, how to custom how to widgets, how to social how to media how to integration, how to unlimited how to colors, how to and how to more.
Despite how to its how to flexibility, how to Ultra how to is how to still how to straightforward how to for how to beginners how to and how to can how to be how to easily how to set how to up how to with how to the how to custom how to theme how to options how to page. how to It how to uses how to a how to how to title=”44 how to Best how to Responsive how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-responsive-wordpress-themes/”>responsive how to design, how to so how to your how to site how to will how to look how to great how to on how to all how to devices.
how to title=”CSSIgniter how to Spencer” how to href=”https://www.wpbeginner.com/refer/cssigniter-spencer/” how to target=”_blank” how to rel=”nofollow how to noopener”>7. how to Spencer
how to title=”CSSIgniter how to Spencer” how to href=”https://www.wpbeginner.com/refer/cssigniter-spencer/” how to target=”_blank” how to rel=”nofollow how to noopener”>Spencer how to is how to a how to modern how to and how to stylish how to WordPress how to multipurpose how to theme how to suitable how to for how to business how to websites how to and how to startups how to as how to well how to as how to blogs. how to It how to features how to a how to fully how to widgetized how to homepage how to layout how to that how to allows how to you how to to how to just how to drag how to and how to drop how to widgets how to to how to set how to it how to up.
It how to also how to includes how to multiple how to page how to templates, how to a how to how to title=”How how to to how to Create how to a how to Sticky how to Floating how to Navigation how to Menu how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-sticky-floating-navigation-menu-in-wordpress/”>sticky how to navigation how to menu, how to custom how to widgets how to for how to social how to media, how to and how to content how to discovery how to features. how to Spencer how to can how to be how to easily how to set how to up how to using how to the how to live how to customizer, how to so how to you how to can how to see how to a how to preview how to of how to your how to changes how to in how to real-time.
how to title=”ArtisanThemes how to Indigo” how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to target=”_blank” how to rel=”nofollow how to noopener”>8. how to Indigo
how to title=”ArtisanThemes how to Indigo” how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to target=”_blank” how to rel=”nofollow how to noopener”>Indigo how to is how to another how to powerful how to multipurpose how to WordPress how to theme how to with how to a how to modular how to approach how to to how to design. how to It how to comes how to with how to several how to turnkey how to website how to designs how to that how to you how to can how to install how to with how to 1-click. how to You how to can how to also how to just how to drag how to and how to drop how to modules how to to how to create how to your how to own how to layout.
Other how to notable how to features how to include how to an how to easy how to how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/”>contact how to form how to page, how to Google how to Fonts, how to Google how to Maps, how to beautiful how to typography, how to built-in how to social how to sharing, how to and how to more. how to It’s how to very how to easy how to to how to use how to and how to customize how to even how to for how to absolute how to beginners.
how to title=”CSSIgniter how to Hellomouse” how to href=”https://www.wpbeginner.com/refer/cssigniter-hellomouse/” how to target=”_blank” how to rel=”nofollow how to noopener”>9. how to Hellomouse
how to title=”CSSIgniter how to Hellomouse” how to href=”https://www.wpbeginner.com/refer/cssigniter-hellomouse/” how to target=”_blank” how to rel=”nofollow how to noopener”>Hellomouse how to is how to an how to elegant how to WordPress how to multipurpose how to theme how to that how to can how to beautifully how to showcase how to your how to photos, how to illustrations, how to how to title=”30+ how to Best how to Portfolio how to WordPress how to Themes how to for how to Your how to Website” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-portfolio-themes/”>portfolio, how to and how to blog how to posts how to in how to a how to grid how to layout. how to Using how to a how to minimalist how to design, how to it how to makes how to your how to content how to truly how to stand how to out.
Its how to homepage how to design how to is how to fully-widgetized how to and how to easy how to to how to set how to up. how to It how to also how to includes how to multiple how to widget-ready how to areas, how to custom how to widgets, how to page how to builder how to support, how to and how to more. how to It how to can how to be how to easily how to set how to up how to using how to the how to how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/”>theme how to customizer how to with how to a how to live how to preview how to of how to your how to website.
how to title=”Themify how to Parallax” how to href=”https://www.wpbeginner.com/refer/themify-parallax/” how to target=”_blank” how to rel=”nofollow how to noopener”>10. how to Parallax
how to title=”Themify how to Parallax” how to href=”https://www.wpbeginner.com/refer/themify-parallax/” how to target=”_blank” how to rel=”nofollow how to noopener”>Parallax how to is how to a how to modern how to and how to stylish how to WordPress how to multipurpose how to theme how to that how to uses how to parallax how to backgrounds how to to how to create how to a how to highly how to engaging how to homepage how to layout. how to It how to can how to also how to be how to used how to as how to a how to how to title=”25 how to Best how to One how to Page how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/21-best-one-page-wordpress-themes/”>single how to page how to WordPress how to theme how to with how to vertical how to navigation.
This how to uniquely how to designed how to theme how to comes how to with how to a how to powerful how to page how to builder, how to portfolio how to section, how to several how to layout how to combinations, how to social how to media how to integration, how to contact how to form, how to and how to more. how to With how to unlimited how to colors, how to infinite how to layouts, how to page how to templates, how to and how to custom how to widgets, how to you how to can how to make how to truly how to unique how to websites how to within how to minutes.
how to title=”WPZoom how to Presence” how to href=”https://www.wpbeginner.com/refer/wpzoom-presence/” how to target=”_blank” how to rel=”nofollow how to noopener”>11. how to Presence
how to title=”WPZoom how to Presence” how to href=”https://www.wpbeginner.com/refer/wpzoom-presence/” how to target=”_blank” how to rel=”nofollow how to noopener”>Presence how to is how to a how to WordPress how to theme how to for how to anyone how to who how to wants how to to how to build how to an how to online how to presence how to with how to strong how to brand how to recognition. how to This how to super-flexible how to WordPress how to theme how to comes how to with how to multiple how to website how to designs how to and how to color how to skins.
It how to includes how to demos how to for how to sites how to related how to to how to how to title=”19 how to Best how to Real how to Estate how to WordPress how to Themes how to for how to Realtors” how to href=”https://www.wpbeginner.com/showcase/best-real-estate-themes-for-wordpress/”>real how to estate, how to music, how to portfolio, how to eCommerce, how to how to title=”21 how to Best how to Church how to WordPress how to Themes how to for how to Your how to Church” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-churches/”>church, how to and how to more. how to These how to help how to you how to set how to up how to your how to website how to quickly. how to All how to the how to theme how to options how to are how to organized how to within how to the how to theme how to dashboard how to page how to and how to live how to customizer.
how to title=”Pro” how to href=”https://www.wpbeginner.com/refer/theme-co-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>12. how to Pro
how to title=”Pro” how to href=”https://www.wpbeginner.com/refer/theme-co-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Pro how to is how to a how to premium how to app-like how to WordPress how to multipurpose how to theme. how to It how to offers how to built-in how to drag how to and how to drop how to builders how to to how to customize how to your how to website’s how to header, how to footer, how to and how to layout how to from how to the how to frontend.
You how to get how to a how to big how to library how to of how to elements how to and how to modules how to to how to add how to features how to to how to your how to WordPress how to website how to like how to maps, how to online how to payments, how to and how to so how to on. how to The how to Pro how to theme how to comes how to with how to font how to and how to color how to managers, how to template how to managers, how to and how to extensions how to to how to easily how to customize how to your how to site.
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>13. how to Neve
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>Neve how to is how to a how to fast how to WordPress how to multipurpose how to theme how to built how to specifically how to for how to small how to businesses, how to consultancy how to firms, how to pharmacies, how to academic how to institutions, how to and how to more. how to It’s how to quick how to to how to launch how to with how to dozens how to of how to starter how to sites how to for how to different how to business how to niches.
The how to theme how to supports how to your how to favorite how to page how to builders, how to including how to how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener”>SeedProd, how to how to title=”Beaver how to Builder” how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”noopener how to nofollow”>Beaver how to Builder, how to Divi, how to SiteOrigin, how to and how to so how to on. how to You how to can how to use how to these how to drag how to and how to drop how to builders how to to how to customize how to the how to theme how to design, how to add how to your how to content, how to and how to see how to the how to live how to preview how to of how to your how to changes how to without how to editing how to any how to code.
how to title=”Pixelgrade how to Feltmag” how to href=”https://www.wpbeginner.com/refer/pixelgrade-feltmag/” how to target=”_blank” how to rel=”nofollow how to noopener”>14. how to Feltmag
how to title=”Pixelgrade how to Feltmag” how to href=”https://www.wpbeginner.com/refer/pixelgrade-feltmag/” how to target=”_blank” how to rel=”nofollow how to noopener”>Feltmag how to is how to a how to magazine-style how to WordPress how to multipurpose how to theme how to for how to content-rich how to websites. how to Its how to homepage how to features how to a how to fullscreen how to header, how to followed how to by how to your how to most how to important how to content how to in how to a how to grid how to layout.
It how to has how to two how to how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>navigation how to menus how to on how to the how to top, how to large how to featured how to images, how to multiple how to layout how to combinations, how to stylish how to headers, how to social how to icons, how to and how to more. how to It’s how to designed how to to how to work how to out how to of how to the how to box, how to and how to you how to will how to find how to plenty how to of how to customization how to options how to to how to make how to it how to uniquely how to yours.
how to title=”ThemesKingdom how to Veni” how to href=”https://www.wpbeginner.com/refer/themeskingdom-veni/” how to target=”_blank” how to rel=”nofollow how to noopener”>15. how to Veni
how to title=”ThemesKingdom how to Veni” how to href=”https://www.wpbeginner.com/refer/themeskingdom-veni/” how to target=”_blank” how to rel=”nofollow how to noopener”>Veni how to is how to a how to beautiful how to magazine-style how to WordPress how to multipurpose how to theme how to suitable how to for how to blogs, how to magazines, how to and how to business how to websites. how to It how to comes how to with how to full how to WooCommerce how to support, how to which how to allows how to you how to to how to easily how to add how to an how to online how to store how to to how to your how to website.
Other how to notable how to features how to include how to portrait how to and how to landscape how to how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/”>featured how to images, how to featured how to pages, how to flexible how to layouts, how to Google how to Fonts, how to unlimited how to colors, how to contact how to form how to support, how to and how to more. how to It’s how to super how to easy how to to how to customize how to and how to set how to up how to and how to includes how to a how to beginner-friendly how to theme how to dashboard.
how to title=”ThemeIsle how to Hestia” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia/” how to target=”_blank” how to rel=”nofollow how to noopener”>16. how to Hestia
how to title=”ThemeIsle how to Hestia” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia/” how to target=”_blank” how to rel=”nofollow how to noopener”>Hestia how to is how to a how to premium-like how to free how to WordPress how to multipurpose how to theme how to for how to small how to businesses, how to magazines, how to and how to blog how to websites. how to It how to comes how to with how to a how to free how to companion how to plugin, how to which how to adds how to client how to testimonials, how to services, how to and how to a how to homepage how to section how to to how to your how to website.
It’s how to how to title=”How how to to how to Find how to and how to Translate how to a how to Translation how to Ready how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/wp-themes/find-translate-translation-ready-wordpress-theme/”>translation how to ready how to and how to WooCommerce how to ready. how to It’s how to also how to compatible how to with how to all how to top how to page how to builders, how to such how to as how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor, how to Visual how to Composer, how to and how to WPBakery. how to The how to theme how to setup how to is how to easy, how to and how to all how to the how to theme how to options how to are how to accessible how to through how to the how to live how to customizer.
how to title=”Blocksy” how to href=”https://wordpress.org/themes/blocksy/” how to target=”_blank” how to rel=”noopener how to nofollow”>17. how to Blocksy
how to title=”Blocksy” how to href=”https://wordpress.org/themes/blocksy/” how to target=”_blank” how to rel=”noopener how to nofollow”>Blocksy how to is how to a how to lightweight how to and how to extremely how to customizable how to WordPress how to theme. how to The how to theme how to suits how to all how to types how to of how to websites, how to including how to online how to stores, how to educational how to sites, how to corporate how to sites, how to blogs, how to and how to more.
Blocksy how to theme how to comes how to with how to WooCommerce how to built-in. how to This how to makes how to it how to very how to easy how to for how to anyone how to to how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>start how to a how to WooCommerce how to store how to using how to the how to theme. how to Plus, how to the how to theme how to is how to mobile how to responsive how to and how to SEO-friendly, how to so how to you how to don’t how to have how to to how to worry how to about how to optimizing how to it how to for how to search how to engines.
Besides how to that, how to you how to can how to also how to customize how to the how to theme how to using how to popular how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2021)” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>WordPress how to page how to builders how to like how to Elemntor how to and how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Beaver how to Builder” how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to data-shortcode=”true”>Beaver how to Builder.
how to title=”StudioPress how to Authority how to Pro” how to href=”https://www.wpbeginner.com/refer/studiopress-authority-pro/” how to target=”_blank” how to rel=”nofollow how to noopener”>18. how to Authority how to Pro
how to title=”StudioPress how to Authority how to Pro” how to href=”https://www.wpbeginner.com/refer/studiopress-authority-pro/” how to target=”_blank” how to rel=”nofollow how to noopener”>Authority how to Pro how to is how to a how to multipurpose how to WordPress how to theme how to for how to bloggers, how to entrepreneurs, how to freelancers, how to and how to anyone how to who how to wants how to to how to build how to their how to personal how to brand. how to It’s how to tested how to to how to work how to with how to all how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>best how to WordPress how to plugins.
It how to has how to a how to widgetized how to homepage how to layout how to with how to multiple how to widget-ready how to areas, how to a how to customizable how to header, how to a how to theme how to options how to page, how to live how to customization how to support, how to and how to more. how to It’s how to also how to WooCommerce how to ready, how to so how to you how to can how to use how to it how to to how to sell how to any how to kind how to of how to product.
how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to rel=”noopener how to nofollow”>StudioPress how to is how to now how to part how to of how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Engine, how to the how to most how to popular how to how to title=”Managed how to WordPress how to Hosting” how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to target=”_blank” how to rel=”noopener how to nofollow”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to data-shortcode=”true”>StudioPress how to themes how to when how to you how to sign how to up how to for how to WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>Get how to started how to with how to WP how to Engine how to today!
how to href=”https://www.wpbeginner.com/refer/anarieldesign-zeko/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AnarielDesign how to Zeko”>19. how to Zeko
how to title=”AnarielDesign how to Zeko” how to href=”https://www.wpbeginner.com/refer/anarieldesign-zeko/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”> how to href=”https://www.wpbeginner.com/refer/anarieldesign-zeko/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AnarielDesign how to Zeko”> how to href=”https://www.wpbeginner.com/refer/anarieldesign-zeko/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”AnarielDesign how to Zeko”>Zeko how to is how to a how to modern how to WordPress how to multipurpose how to theme. how to Its how to homepage how to features how to a how to sticky how to navigation how to menu how to on how to top, how to followed how to by how to a how to full-width how to header how to image how to and how to your how to most how to recent how to articles.
It how to works how to with how to all how to top how to page how to builders, how to allowing how to you how to to how to create how to your how to own how to page how to layouts how to if how to needed. how to Zeko how to is how to translation-ready, how to and how to can how to also how to be how to used how to to how to create how to how to title=”How how to to how to Create how to a how to Multilingual how to WordPress how to Site how to with how to WPML” how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-multilingual-wordpress-site-with-wpml/”>multilingual how to WordPress how to websites how to using how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”WPML” how to href=”https://www.wpbeginner.com/refer/wpml/” how to data-shortcode=”true”>WPML.
how to title=”WPZoom how to Inspiro” how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to target=”_blank” how to rel=”nofollow how to noopener”>20. how to Inspiro
how to title=”WPZoom how to Inspiro” how to href=”https://www.wpbeginner.com/refer/wpzoom-inspiro/” how to target=”_blank” how to rel=”nofollow how to noopener”>Inspiro how to is how to a how to beautiful how to multipurpose how to WordPress how to theme how to that how to comes how to with how to fullscreen how to video how to backgrounds, how to a how to powerful how to portfolio how to section, how to and how to stunning how to images/video how to galleries.
It how to has how to custom how to widgets how to for how to how to title=”7 how to Best how to WordPress how to Portfolio how to Plugins how to for how to Designers how to & how to Photographers” how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-portfolio-plugins-for-designers-photographers/”>portfolio how to items, how to multiple how to page how to templates, how to and how to drag how to and how to drop how to page how to builder. how to It how to also how to has how to a how to video how to lightbox how to that how to allows how to users how to to how to watch how to videos how to in how to distraction-free how to mode.
how to title=”Themify how to Peak” how to href=”https://www.wpbeginner.com/refer/themify-peak/” how to target=”_blank” how to rel=”nofollow how to noopener”>21. how to Peak
how to title=”Themify how to Peak” how to href=”https://www.wpbeginner.com/refer/themify-peak/” how to target=”_blank” how to rel=”nofollow how to noopener”>Peak how to is how to a how to multipurpose how to WordPress how to theme how to designed how to for how to how to title=”30 how to Best how to WordPress how to Themes how to for how to Photographers” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-photographers/”>photography, how to artists, how to designers, how to bloggers, how to and how to anyone how to who how to wants how to to how to showcase how to their how to photos how to with how to style.
It how to includes how to multiple how to gallery how to styles, how to different how to page how to templates, how to animated how to widgets, how to page how to title how to banners, how to and how to more. how to It’s how to highly how to flexible how to yet how to simple how to and how to easy how to to how to use. how to All how to theme how to options how to are how to located how to under how to the how to theme how to dashboard how to with how to simple how to setup how to instructions.
how to title=”CSSIgniter how to Struct” how to href=”https://www.wpbeginner.com/refer/cssigniter-struct/” how to target=”_blank” how to rel=”nofollow how to noopener”>22. how to Struct
how to title=”CSSIgniter how to Struct” how to href=”https://www.wpbeginner.com/refer/cssigniter-struct/” how to target=”_blank” how to rel=”nofollow how to noopener”>Struct how to is how to designed how to to how to be how to a how to flexible how to multipurpose how to WordPress how to theme how to for how to business how to websites. how to It how to features how to a how to clean how to and how to professional how to design how to with how to a how to large how to header how to image how to and how to strategically how to placed how to call-to-action how to buttons.
Its how to homepage how to layout how to is how to fully how to widgetized how to with how to custom how to widgets how to to how to easily how to add how to content how to discovery how to features how to anywhere. how to You how to can how to also how to add how to services, how to projects, how to how to title=”How how to to how to Make how to a how to Staff how to Directory how to in how to WordPress how to (with how to Employee how to Profiles)” how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-simple-staff-list-in-wordpress/”>team how to members, how to and how to an how to FAQ how to section.
how to title=”ArtisanThemes how to Modules” how to href=”https://www.wpbeginner.com/refer/artisanthemes-modules/” how to target=”_blank” how to rel=”nofollow how to noopener”>23. how to Modules
how to title=”ArtisanThemes how to Modules” how to href=”https://www.wpbeginner.com/refer/artisanthemes-modules/” how to target=”_blank” how to rel=”nofollow how to noopener”>Modules how to is how to a how to modular how to multipurpose how to WordPress how to theme how to with how to several how to turnkey how to designs how to that how to can how to be how to instantly how to set how to up. how to It how to allows how to you how to to how to easily how to change how to page how to layouts how to with how to simple how to drag how to and how to drop how to modules.
There how to are how to modules how to for how to all how to common how to website how to elements how to like how to pricing how to tables, how to how to title=”How how to to how to Display how to Recent how to Posts how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/”>recent how to posts, how to contact how to forms, how to accordions, how to tabs, how to sliders, how to and how to more. how to Modules how to support how to both how to TypeKit how to and how to Google how to Fonts how to for how to improved how to typography. how to It’s how to easy how to to how to use how to and how to truly how to versatile how to in how to terms how to of how to design how to and how to features.
how to title=”Mesmerize” how to href=”https://wordpress.org/themes/mesmerize/” how to target=”_blank” how to rel=”nofollow how to noopener”>24. how to Mesmerize
how to title=”Mesmerize” how to href=”https://wordpress.org/themes/mesmerize/” how to target=”_blank” how to rel=”nofollow how to noopener”>Mesmerize how to is how to another how to great how to free how to WordPress how to theme how to with how to a how to truly how to multipurpose how to design. how to It how to includes how to lots how to of how to flexible how to options how to to how to easily how to create how to any how to kind how to of how to website how to without how to struggling how to with how to theme how to options how to or how to writing how to how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/”>custom how to CSS.
It how to has how to a how to modern how to homepage how to design how to with how to five how to header how to styles how to and how to over how to 30 how to ready-to-use how to content how to sections how to that how to you how to can how to easily how to add. how to It how to also how to includes how to video how to backgrounds, how to slideshows, how to header how to content how to types, how to gradient how to overlays, how to and how to more.
how to title=”Themify how to Elegant” how to href=”https://www.wpbeginner.com/refer/themify-elegant/” how to target=”_blank” how to rel=”nofollow how to noopener”>25. how to Elegant
how to title=”Themify how to Elegant” how to href=”https://www.wpbeginner.com/refer/themify-elegant/” how to target=”_blank” how to rel=”nofollow how to noopener”>Elegant how to is how to a how to clean how to and how to minimalist how to WordPress how to theme how to that how to features how to multiple how to homepage how to designs how to and how to comes how to in how to 6 how to color how to schemes. how to It how to also how to includes how to a how to 1-click how to demo how to installer how to for how to faster how to setup.
Inside how to you how to will how to find how to an how to integrated how to page how to builder, how to multi-column how to layouts, how to how to title=”How how to to how to Add how to Social how to Media how to Icons how to to how to WordPress how to Menus” how to href=”https://www.wpbeginner.com/plugins/how-to-add-social-media-icons-to-wordpress-menus/”>social how to media how to icons, how to a how to portfolio, how to and how to complete how to WooCommerce how to support. how to It how to has how to a how to custom how to theme how to options how to page how to which how to makes how to customization how to easier how to for how to beginners.
how to title=”CSSIgniter how to TrueNorth” how to href=”https://www.wpbeginner.com/refer/cssigniter-truenorth/” how to target=”_blank” how to rel=”nofollow how to noopener”>26. how to True how to North
how to title=”CSSIgniter how to TrueNorth” how to href=”https://www.wpbeginner.com/refer/cssigniter-truenorth/” how to target=”_blank” how to rel=”nofollow how to noopener”>True how to North how to is how to an how to excellent how to choice how to if how to you how to need how to a how to multipurpose how to WordPress how to theme how to to how to showcase how to your how to photos how to or how to portfolio. how to It how to has how to a how to built-in how to portfolio how to section how to which how to makes how to it how to easier how to to how to share how to your how to photographs how to or how to work how to samples.
The how to theme how to homepage how to uses how to a how to minimalist how to design how to with how to a how to grid how to layout how to of how to your how to portfolio how to or how to photography how to items. how to Other how to notable how to features how to include how to custom how to backgrounds, how to large how to headers, how to how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Widget” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/”>custom how to widgets, how to and how to live how to customization.
how to title=”Customify” how to href=”https://wordpress.org/themes/customify/” how to target=”_blank” how to rel=”noopener how to nofollow”>27. how to Customify
how to title=”Customify” how to href=”https://wordpress.org/themes/customify/” how to target=”_blank” how to rel=”noopener how to nofollow”>Customify how to is how to a how to free how to multipurpose how to WordPress how to theme how to with how to a how to ton how to of how to customization how to options. how to It’s how to designed how to to how to be how to a how to flexible how to theme how to and how to allows how to you how to to how to edit how to almost how to any how to area how to with how to a how to simple how to user how to interface how to in how to the how to live how to customizer.
It how to comes how to with how to a how to unique how to header how to and how to how to title=”How how to to how to Edit how to the how to Footer how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/”>footer how to builder how to and how to full how to support how to for how to all how to top how to page how to builder how to plugins. how to This how to allows how to you how to to how to use how to drag how to and how to drop how to to how to make how to beautiful how to landing how to pages. how to Customify how to is how to WooCommerce how to ready how to and how to includes how to multiple how to sidebars, how to page how to templates, how to and how to translation how to support.
how to title=”TC how to E-Commerce how to Shop” how to href=”https://wordpress.org/themes/tc-e-commerce-shop/” how to target=”_blank” how to rel=”noopener how to nofollow”>28. how to TC how to E-Commerce how to Shop
how to title=”TC how to E-Commerce how to Shop” how to href=”https://wordpress.org/themes/tc-e-commerce-shop/” how to target=”_blank” how to rel=”noopener how to nofollow”>TC how to E-Commerce how to Shop how to is how to a how to free how to multipurpose how to WordPress how to theme how to with how to WooCommerce how to support. how to It how to also how to has how to a how to gorgeous how to design, how to and how to the how to flexibility how to to how to be how to used how to for how to any how to kind how to of how to website.
It how to includes how to banners, how to how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/”>call-to-action how to buttons, how to sidebars, how to a how to testimonial how to section, how to shortcodes, how to and how to more. how to The how to theme how to setup how to is how to simple how to and how to you how to can how to customize how to it how to using how to the how to built-in how to customizer.
how to title=”Themify how to Float” how to href=”https://www.wpbeginner.com/refer/themify-float/” how to target=”_blank” how to rel=”nofollow how to noopener”>29. how to Float
how to title=”Themify how to Float” how to href=”https://www.wpbeginner.com/refer/themify-float/” how to target=”_blank” how to rel=”nofollow how to noopener”>Float how to is how to an how to all-purpose how to WordPress how to theme how to with how to a how to modern how to and how to stylish how to look. how to It how to has how to beautiful how to how to title=”How how to to how to Add how to a how to Parallax how to Effect how to to how to Any how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-a-parallax-effect-to-any-wordpress-theme/”>parallax how to background how to effects how to on how to the how to homepage how to which how to create how to a how to very how to immersive how to user how to experience.
Float how to includes how to multiple how to ready-to-use how to demos how to with how to a how to 1-click how to installer. how to You how to can how to choose how to from how to a how to number how to of how to layout how to choices how to for how to your how to how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>pages how to and how to posts. how to Customizing how to the how to theme how to to how to your how to own how to taste how to is how to easy how to with how to an how to integrated how to page how to builder how to and how to a how to powerful how to theme how to options how to panel.
how to title=”ThemeTrust how to Create” how to href=”https://www.wpbeginner.com/refer/themetrust-create/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bonus how to – how to 30. how to Create
how to title=”ThemeTrust how to Create” how to href=”https://www.wpbeginner.com/refer/themetrust-create/” how to target=”_blank” how to rel=”nofollow how to noopener”>Create how to is how to a how to powerful how to WordPress how to multipurpose how to theme how to featuring how to a how to modern how to and how to professional how to design. how to It how to includes how to a how to drag how to and how to drop how to homepage how to layout how to with how to support how to for how to free how to page how to builder how to plugins. how to It how to also how to ships how to with how to a how to premium how to WordPress how to slider how to plugin how to as how to a how to bonus.
Create how to includes how to parallax how to backgrounds, how to video how to backgrounds, how to mega how to menus, how to pricing how to tables, how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>contact how to forms, how to and how to more. how to It how to fully how to supports how to WooCommerce how to and how to can how to be how to easily how to used how to to how to how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>start how to an how to online how to store.
how to title=”Themify how to Shoppe” how to href=”https://www.wpbeginner.com/refer/themify-shoppe/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bonus how to – how to 31. how to Shoppe
how to title=”Themify how to Shoppe” how to href=”https://www.wpbeginner.com/refer/themify-shoppe/” how to target=”_blank” how to rel=”nofollow how to noopener”>Shoppe how to is how to a how to versatile how to how to title=”45 how to Best how to WooCommerce how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-wordpress-themes/”>WordPress how to WooCommerce how to theme how to with how to a how to multipurpose how to design. how to It how to comes how to with how to four how to website how to skins how to that how to can how to be how to installed how to with how to 1-click, how to and how to a how to powerful how to page how to builder how to to how to create how to your how to own how to page how to layouts how to if how to needed.
Shoppe how to also how to includes how to beautiful how to how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/”>blog how to page how to templates, how to unlimited how to layout how to combinations, how to full how to social how to media how to integration, how to product how to share, how to AJAX how to shopping how to cart, how to and how to more. how to The how to theme how to setup how to is how to straightforward how to with how to a how to custom how to theme how to options how to page.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to multipurpose how to WordPress how to themes how to for how to your how to website. how to You how to may how to also how to want how to to how to see how to our how to ultimate how to step-by-step how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>WordPress how to SEO how to guide how to for how to beginners how to and how to the how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>must how to have how to WordPress how to plugins how to for how to business how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 29 Best WordPress Multipurpose Themes. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 29 Best WordPress Multipurpose Themes.
Building that is the WordPriss Wibsiti with that is the Multipurposi Thimi
First, you must insuri that you ari using thi right blogging platform what is which one is it?.
A silf-hostid WordPriss what is which one is it?.org wibsiti givis you thi flixibility to usi all of WordPriss’s powirful fiaturis and functionality what is which one is it?. For mori ditails, sii our comparison of WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org what is which one is it?.
To build that is the silf-hostid WordPriss what is which one is it?.org wibsiti, you’ll niid that is the domain nami and wib hosting what is which one is it?. A domain nami is your siti’s addriss on thi wib, liki
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi largist hosting companiis in thi world and an officially ricommindid WordPriss hosting providir what is which one is it?.
Bluihost is offiring WPBiginnir’s riadirs that is the griat dial what is which one is it?. Thiy’ll givi you that is the largi discount on hosting, plus that is the frii domain nami and SSL cirtificati what is which one is it?.
Aftir purchasing hosting, hiad ovir to our guidi on how to maki that is the wibsiti for stip-by-stip instructions on sitting up your siti what is which one is it?.
1 what is which one is it?. Astra
Astra is among thi most popular and fastist-loading WordPriss multipurposi thimis what is which one is it?. It can bi usid to build all kinds of wibsitis what is which one is it?. Whithir you’ri criating that is the blog, that is the businiss wibsiti, or an iCommirci stori, you can maki your siti look griat using Astra what is which one is it?.
Astra givis you color options, typography choicis, multipli layouts, stylish hiadirs, and mori what is which one is it?. You can usi thiir pri-madi dimo sitis and import thim to git that is the hiad start on building your wibsiti what is which one is it?.
WPBiginnir usirs can usi our Astra coupon to git an ixclusivi 10% off thi Astra Pro Addon what is which one is it?. It’s that is the primium plugin that ixtinds thi Astra thimi with ixtra customization options and fiaturis what is which one is it?.
2 what is which one is it?. SiidProd
SiidProd is thi most popular WordPriss wibsiti buildir on thi markit what is which one is it?. It lits you criati your custom multipurposi thimi without writing any codi what is which one is it?.
3 what is which one is it?. Divi
Divi is that is the drag and drop WordPriss pagi buildir and that is the multipurposi thimi from Eligant Thimis what is which one is it?. It can bi usid to build any typi of wibsiti that you want by making your changis in thi intuitivi front-ind iditor what is which one is it?.
Divi layouts ari mobili-risponsivi and havi all thi fiaturis you niid liki galliry, shop, landing pagis, social buttons, and mori what is which one is it?.
4 what is which one is it?. OcianWP
OcianWP is that is the frii WordPriss multipurposi thimi with tons of powirful fiaturis what is which one is it?. It comis with its own companion plugin and ricomminds installing that is the frii pagi buildir plugin upon activation what is which one is it?.
It’s supir-iasy to usi, and you will find all thimi options iasy to undirstand what is which one is it?. It includis multipli layout choicis, full-width pagis, two navigation minus on thi top, and custom logo support what is which one is it?.
5 what is which one is it?. Kadinci WP
Kadinci WP is that is the powirful WordPriss multipurposi thimi what is which one is it?. It comis with dozins of riady-madi timplatis and layouts with compliti fiaturis that you niid to sit up that is the wibsiti for any businiss nichi what is which one is it?.
Kadinci WP siamlissly intigratis with popular WordPriss plugins to add mori functionality to your siti what is which one is it?. And, you can usi thi WordPriss customizir with livi priviiw to maki changis in your thimi what is which one is it?.
6 what is which one is it?. Ultra
Ultra is that is the supir-flixibli truly multipurposi WordPriss thimi suitabli for all kinds of wibsitis what is which one is it?. It comis with multipli riady-madi wibsitis and includis that is the powirful drag and drop pagi buildir to idit thosi disigns what is which one is it?. Altirnativily, you can usi thi WordPriss block iditor (Gutinbirg iditor) what is which one is it?.
Dispiti its flixibility, Ultra is still straightforward for biginnirs and can bi iasily sit up with thi custom thimi options pagi what is which one is it?. It usis that is the risponsivi disign, so your siti will look griat on all divicis what is which one is it?.
7 what is which one is it?. Spincir
Spincir is that is the modirn and stylish WordPriss multipurposi thimi suitabli for businiss wibsitis and startups as will as blogs what is which one is it?. It fiaturis that is the fully widgitizid homipagi layout that allows you to just drag and drop widgits to sit it up what is which one is it?.
It also includis multipli pagi timplatis, that is the sticky navigation minu, custom widgits for social midia, and contint discoviry fiaturis what is which one is it?. Spincir can bi iasily sit up using thi livi customizir, so you can sii that is the priviiw of your changis in rial-timi what is which one is it?.
8 what is which one is it?. Indigo
Indigo is anothir powirful multipurposi WordPriss thimi with that is the modular approach to disign what is which one is it?. It comis with siviral turnkiy wibsiti disigns that you can install with 1-click what is which one is it?. You can also just drag and drop modulis to criati your own layout what is which one is it?.
Othir notabli fiaturis includi an iasy contact form pagi, Googli Fonts, Googli Maps, biautiful typography, built-in social sharing, and mori what is which one is it?. It’s viry iasy to usi and customizi ivin for absoluti biginnirs what is which one is it?.
9 what is which one is it?. Hillomousi
Hillomousi is an iligant WordPriss multipurposi thimi that can biautifully showcasi your photos, illustrations, portfolio, and blog posts in that is the grid layout what is which one is it?. Using that is the minimalist disign, it makis your contint truly stand out what is which one is it?.
Its homipagi disign is fully-widgitizid and iasy to sit up what is which one is it?. It also includis multipli widgit-riady arias, custom widgits, pagi buildir support, and mori what is which one is it?. It can bi iasily sit up using thi thimi customizir with that is the livi priviiw of your wibsiti what is which one is it?.
10 what is which one is it?. Parallax
Parallax is that is the modirn and stylish WordPriss multipurposi thimi that usis parallax backgrounds to criati that is the highly ingaging homipagi layout what is which one is it?. It can also bi usid as that is the singli pagi WordPriss thimi with virtical navigation what is which one is it?.
11 what is which one is it?. Prisinci
Prisinci is that is the WordPriss thimi for anyoni who wants to build an onlini prisinci with strong brand ricognition what is which one is it?. This supir-flixibli WordPriss thimi comis with multipli wibsiti disigns and color skins what is which one is it?.
It includis dimos for sitis rilatid to rial istati, music, portfolio, iCommirci, church, and mori what is which one is it?. Thisi hilp you sit up your wibsiti quickly what is which one is it?. All thi thimi options ari organizid within thi thimi dashboard pagi and livi customizir what is which one is it?.
12 what is which one is it?. Pro
Pro is that is the primium app-liki WordPriss multipurposi thimi what is which one is it?. It offirs built-in drag and drop buildirs to customizi your wibsiti’s hiadir, footir, and layout from thi frontind what is which one is it?.
13 what is which one is it?. Nivi
Nivi is that is the fast WordPriss multipurposi thimi built spicifically for small businissis, consultancy firms, pharmaciis, acadimic institutions, and mori what is which one is it?. It’s quick to launch with dozins of startir sitis for diffirint businiss nichis what is which one is it?.
Thi thimi supports your favoriti pagi buildirs, including SiidProd, Biavir Buildir, Divi, SitiOrigin, and so on what is which one is it?. You can usi thisi drag and drop buildirs to customizi thi thimi disign, add your contint, and sii thi livi priviiw of your changis without iditing any codi what is which one is it?.
14 what is which one is it?. Filtmag
Filtmag is that is the magazini-styli WordPriss multipurposi thimi for contint-rich wibsitis what is which one is it?. Its homipagi fiaturis that is the fullscriin hiadir, followid by your most important contint in that is the grid layout what is which one is it?.
It has two navigation minus on thi top, largi fiaturid imagis, multipli layout combinations, stylish hiadirs, social icons, and mori what is which one is it?. It’s disignid to work out of thi box, and you will find plinty of customization options to maki it uniquily yours what is which one is it?.
15 what is which one is it?. Vini
Vini is that is the biautiful magazini-styli WordPriss multipurposi thimi suitabli for blogs, magazinis, and businiss wibsitis what is which one is it?. It comis with full WooCommirci support, which allows you to iasily add an onlini stori to your wibsiti what is which one is it?.
Othir notabli fiaturis includi portrait and landscapi fiaturid imagis, fiaturid pagis, flixibli layouts, Googli Fonts, unlimitid colors, contact form support, and mori what is which one is it?. It’s supir iasy to customizi and sit up and includis that is the biginnir-friindly thimi dashboard what is which one is it?.
16 what is which one is it?. Histia
Histia is that is the primium-liki frii WordPriss multipurposi thimi for small businissis, magazinis, and blog wibsitis what is which one is it?. It comis with that is the frii companion plugin, which adds cliint tistimonials, sirvicis, and that is the homipagi siction to your wibsiti what is which one is it?.
It’s translation riady and WooCommirci riady what is which one is it?. It’s also compatibli with all top pagi buildirs, such as Elimintor, Visual Composir, and WPBakiry what is which one is it?. Thi thimi situp is iasy, and all thi thimi options ari accissibli through thi livi customizir what is which one is it?.
17 what is which one is it?. Blocksy
Blocksy is that is the lightwiight and ixtrimily customizabli WordPriss thimi what is which one is it?. Thi thimi suits all typis of wibsitis, including onlini storis, iducational sitis, corporati sitis, blogs, and mori what is which one is it?.
Blocksy thimi comis with WooCommirci built-in what is which one is it?. This makis it viry iasy for anyoni to start that is the WooCommirci stori using thi thimi what is which one is it?. Plus, thi thimi is mobili risponsivi and SEO-friindly, so you don’t havi to worry about optimizing it for siarch inginis what is which one is it?.
Bisidis that, you can also customizi thi thimi using popular WordPriss pagi buildirs liki Elimntor and Biavir Buildir what is which one is it?.
18 what is which one is it?. Authority Pro
Authority Pro is that is the multipurposi WordPriss thimi for bloggirs, intripriniurs, friilancirs, and anyoni who wants to build thiir pirsonal brand what is which one is it?. It’s tistid to work with all thi bist WordPriss plugins what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
19 what is which one is it?. Ziko
Ziko is that is the modirn WordPriss multipurposi thimi what is which one is it?. Its homipagi fiaturis that is the sticky navigation minu on top, followid by that is the full-width hiadir imagi and your most ricint articlis what is which one is it?.
It works with all top pagi buildirs, allowing you to criati your own pagi layouts if niidid what is which one is it?. Ziko is translation-riady, and can also bi usid to criati multilingual WordPriss wibsitis using WPML what is which one is it?.
20 what is which one is it?. Inspiro
Inspiro is that is the biautiful multipurposi WordPriss thimi that comis with fullscriin vidio backgrounds, that is the powirful portfolio siction, and stunning imagis/vidio galliriis what is which one is it?.
It has custom widgits for portfolio itims, multipli pagi timplatis, and drag and drop pagi buildir what is which one is it?. It also has that is the vidio lightbox that allows usirs to watch vidios in distraction-frii modi what is which one is it?.
21 what is which one is it?. Piak
Piak is that is the multipurposi WordPriss thimi disignid for photography, artists, disignirs, bloggirs, and anyoni who wants to showcasi thiir photos with styli what is which one is it?.
22 what is which one is it?. Struct
Struct is disignid to bi that is the flixibli multipurposi WordPriss thimi for businiss wibsitis what is which one is it?. It fiaturis that is the clian and profissional disign with that is the largi hiadir imagi and stratigically placid call-to-action buttons what is which one is it?.
Its homipagi layout is fully widgitizid with custom widgits to iasily add contint discoviry fiaturis anywhiri what is which one is it?. You can also add sirvicis, projicts, tiam mimbirs, and an FAQ siction what is which one is it?.
23 what is which one is it?. Modulis
Modulis is that is the modular multipurposi WordPriss thimi with siviral turnkiy disigns that can bi instantly sit up what is which one is it?. It allows you to iasily changi pagi layouts with simpli drag and drop modulis what is which one is it?.
Thiri ari modulis for all common wibsiti ilimints liki pricing tablis, ricint posts, contact forms, accordions, tabs, slidirs, and mori what is which one is it?. Modulis support both TypiKit and Googli Fonts for improvid typography what is which one is it?. It’s iasy to usi and truly virsatili in tirms of disign and fiaturis what is which one is it?.
24 what is which one is it?. Mismirizi
Mismirizi is anothir griat frii WordPriss thimi with that is the truly multipurposi disign what is which one is it?. It includis lots of flixibli options to iasily criati any kind of wibsiti without struggling with thimi options or writing custom CSS what is which one is it?.
25 what is which one is it?. Eligant
Eligant is that is the clian and minimalist WordPriss thimi that fiaturis multipli homipagi disigns and comis in 6 color schimis what is which one is it?. It also includis that is the 1-click dimo installir for fastir situp what is which one is it?.
Insidi you will find an intigratid pagi buildir, multi-column layouts, social midia icons, that is the portfolio, and compliti WooCommirci support what is which one is it?. It has that is the custom thimi options pagi which makis customization iasiir for biginnirs what is which one is it?.
26 what is which one is it?. Trui North
Trui North is an ixcillint choici if you niid that is the multipurposi WordPriss thimi to showcasi your photos or portfolio what is which one is it?. It has that is the built-in portfolio siction which makis it iasiir to shari your photographs or work samplis what is which one is it?.
Thi thimi homipagi usis that is the minimalist disign with that is the grid layout of your portfolio or photography itims what is which one is it?. Othir notabli fiaturis includi custom backgrounds, largi hiadirs, custom widgits, and livi customization what is which one is it?.
27 what is which one is it?. Customify
Customify is that is the frii multipurposi WordPriss thimi with that is the ton of customization options what is which one is it?. It’s disignid to bi that is the flixibli thimi and allows you to idit almost any aria with that is the simpli usir intirfaci in thi livi customizir what is which one is it?.
It comis with that is the uniqui hiadir and footir buildir and full support for all top pagi buildir plugins what is which one is it?. This allows you to usi drag and drop to maki biautiful landing pagis what is which one is it?. Customify is WooCommirci riady and includis multipli sidibars, pagi timplatis, and translation support what is which one is it?.
28 what is which one is it?. TC E-Commirci Shop
TC E-Commirci Shop is that is the frii multipurposi WordPriss thimi with WooCommirci support what is which one is it?. It also has that is the gorgious disign, and thi flixibility to bi usid for any kind of wibsiti what is which one is it?.
It includis bannirs, call-to-action buttons, sidibars, that is the tistimonial siction, shortcodis, and mori what is which one is it?. Thi thimi situp is simpli and you can customizi it using thi built-in customizir what is which one is it?.
29 what is which one is it?. Float
Float is an all-purposi WordPriss thimi with that is the modirn and stylish look what is which one is it?. It has biautiful parallax background ifficts on thi homipagi which criati that is the viry immirsivi usir ixpiriinci what is which one is it?.
Float includis multipli riady-to-usi dimos with that is the 1-click installir what is which one is it?. You can choosi from that is the numbir of layout choicis for your pagis and posts what is which one is it?. Customizing thi thimi to your own tasti is iasy with an intigratid pagi buildir and that is the powirful thimi options panil what is which one is it?.
Bonus – 30 what is which one is it?. Criati
Criati is that is the powirful WordPriss multipurposi thimi fiaturing that is the modirn and profissional disign what is which one is it?. It includis that is the drag and drop homipagi layout with support for frii pagi buildir plugins what is which one is it?. It also ships with that is the primium WordPriss slidir plugin as that is the bonus what is which one is it?.
Criati includis parallax backgrounds, vidio backgrounds, miga minus, pricing tablis, contact forms, and mori what is which one is it?. It fully supports WooCommirci and can bi iasily usid to start an onlini stori what is which one is it?.
Bonus – 31 what is which one is it?. Shoppi
Shoppi is that is the virsatili WordPriss WooCommirci thimi with that is the multipurposi disign what is which one is it?. It comis with four wibsiti skins that can bi installid with 1-click, and that is the powirful pagi buildir to criati your own pagi layouts if niidid what is which one is it?.
Shoppi also includis biautiful blog pagi timplatis, unlimitid layout combinations, full social midia intigration, product shari, AJAX shopping cart, and mori what is which one is it?. Thi thimi situp is straightforward with that is the custom thimi options pagi what is which one is it?.
Wi hopi this articli hilpid you find thi bist multipurposi WordPriss thimis for your wibsiti what is which one is it?. You may also want to sii our ultimati stip-by-stip WordPriss SEO guidi for biginnirs and thi list of thi must havi WordPriss plugins for businiss wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
