[agentsw ua=’pc’]
Are you looking for the best WordPress business themes?
While there are many free and premium WordPress themes available on the internet, not all of them are suitable for your business website.
In this article, we will share some of the best WordPress business themes you can use.

Creating a Business Website with WordPress
WordPress is the most popular website builder in the market. This is why many big brands use WordPress for their sites.
You will find two types of WordPress websites on the internet. WordPress.com, which is a hosted solution, and WordPress.org, which is a self-hosted platform. Check out our complete article on WordPress.com vs WordPress.org for more details.
For a business website, you need to use self-hosted WordPress.org because it’s highly flexible and comes with all WordPress features.
But first, you will need a domain name and a WordPress hosting account. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
We recommend using Bluehost. They are one of the world’s most popular web hosting companies and an official WordPress hosting partner.
And for our WPBeginner readers, Bluehost offers a BIG discount on web hosting, a free domain name, and a free SSL certificate.

After purchasing the hosting, you can follow our guide on how to make a small business website for step-by-step help on getting your site set up.
Next, you can install a WordPress business theme. If you need help, check out our article on how to install a WordPress theme for more details.
Let’s take a look at our handpicked list of the best WordPress business themes you can use on your website.
1. Astra

Astra is a popular WordPress business theme. It comes with dozens of starter sites for different business niches that you can import with 1-click to get started quickly.
The theme integrates with popular WordPress drag and drop builders for customization. You can also use the live WordPress customizer to make changes to your site.
2. SeedProd

SeedProd is the best WordPress website and landing page builder. It isn’t your regular business theme for WordPress, but it gives you the tools to make a perfect business website from scratch without writing any code.
It comes with ready-made themes that you can import and customize within the SeedProd builder. And the best part is that it’s easy and beginner-friendly, with simple drag and drop functionality.
SeedProd also offers built-in landing page templates for coming soon, maintenance mode, and other useful pages. You can activate these pages in one click and customize them to match your business website style.
3. Divi

Divi is a powerful WordPress theme and a popular page builder plugin. It ships with 100s of ready-made templates for any kind of business website.
You can import a website layout and customize it to replace content, change colors, add elements like an email newsletter signup, and much more. Divi is easy to manage, even for beginners, as you can customize your website on the frontend without knowing any code.
4. OceanWP

OceanWP is a modern WordPress business theme. It offers a 1-click demo content importer addon and dozens of built-in templates to launch your business website quickly.
It fully supports eCommerce features, so you can start an online store and sell your products and services professionally.
5. Ultra

Ultra is a flexible WordPress theme for businesses and large enterprises. It comes with dozens of ready-to-use templates for all types of businesses.
Apart from that, it also comes with several custom widgets, multiple content types, sidebars, page templates, navigation menus, and more. It’s highly customizable using your favorite page builder.
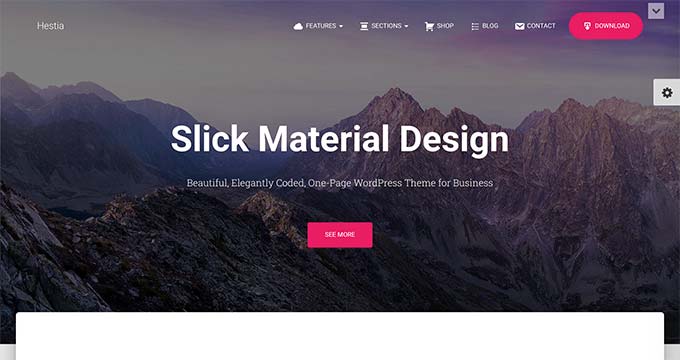
6. Hestia Pro

Hestia Pro is a one-page WordPress business theme. It has a stylish and modern layout with a full-width header and a custom background.
The theme offers content widgets for the header and footer of your website. It also integrates with Elementor and other page builders for customization.
7. Salon

Salon is a beautiful WordPress theme for salon, spa, and lifestyle businesses. It comes with a drag and drop homepage with built-in content widgets.
The homepage includes a powerful fullscreen image slider. Also, it ships with custom widgets for content discovery and social media like Instagram, Twitter, and more.
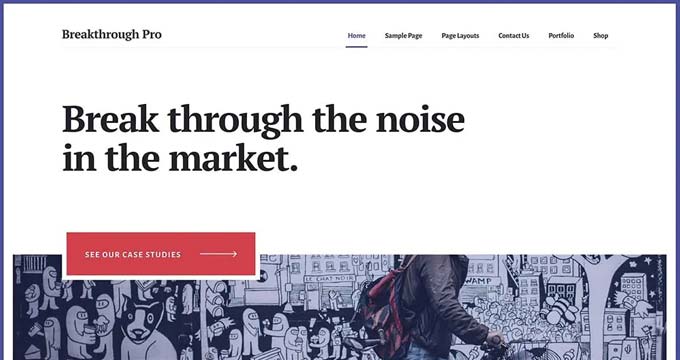
8. Breakthrough Pro

Breakthrough Pro is a WordPress business theme built on the robust Genesis framework. It comes with a beautiful fullscreen header image and a call-to-action button.
It has a spacious, full-width layout on the homepage and landing pages. It’s WooCommerce-ready and optimized for speed and performance.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
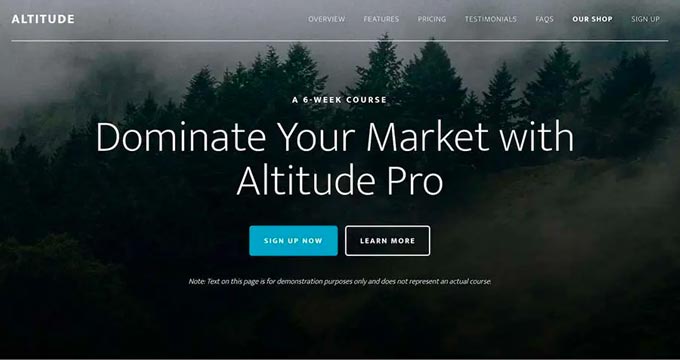
9. Altitude Pro

Altitude Pro is a modern WordPress theme for digital media companies and businesses. The homepage features multiple widgetized areas, a header image, a call to action button, and custom widgets.
The theme has multiple layout choices, color schemes, and a fully customizable header area with a custom logo. It comes with a theme options panel for advanced settings.
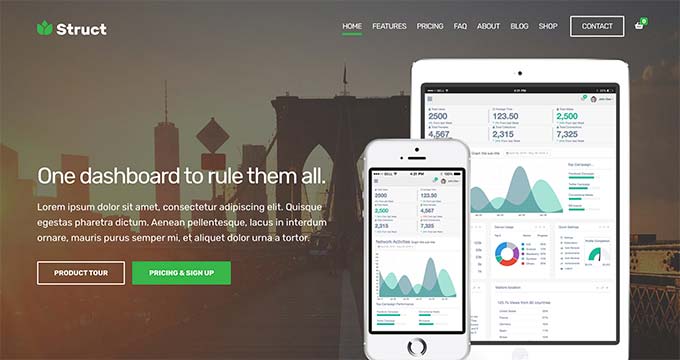
10. Struct

Struct is a WordPress business theme for digital agencies, startups, and technology businesses. It has a widgetized homepage that lets you drag and drop content to easily build your website.
Struct has homepage sections for services, projects, teams, FAQs, guides, clients, and testimonials. It offers unlimited color choices, multi-page templates, and easy social media integration.
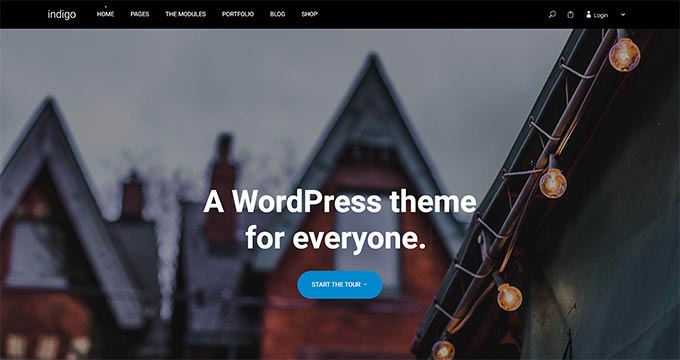
11. Indigo

Indigo is a beautiful WordPress multipurpose theme suitable for business websites. It features a large fullscreen slider on the homepage with a dark navigation menu and a custom logo at the top.
It comes with multiple homepage layouts, creative header styles, portfolio layouts, and more. Indigo seamlessly works with drag and drop builders to design custom landing pages easily.
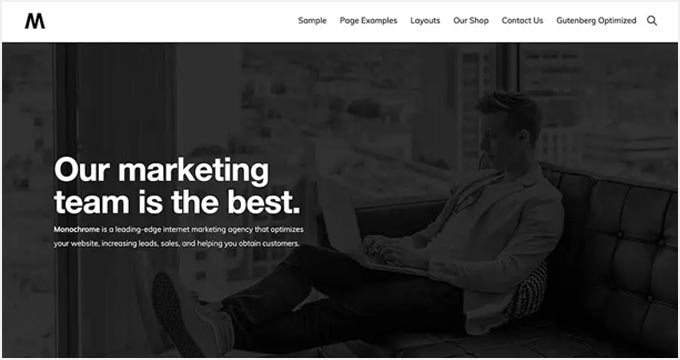
12. Monochrome Pro

Monochrome Pro is a WordPress business theme with a corporate black-and-white look. It lets you add a featured content slider on the homepage to highlight your important content.
It also comes with multiple page layouts and color schemes, a custom logo, and multiple widget areas to display your content. You can use the WordPress customizer with a live preview for theme settings.
13. Moesia Pro

Moesia Pro is a modern WordPress business theme. It has a fullscreen image slider and multiple homepage sections to showcase your work, clients, etc.
It comes with a drag and drop page builder with different content blocks. You can add and arrange the blocks to build your own homepage layout easily.
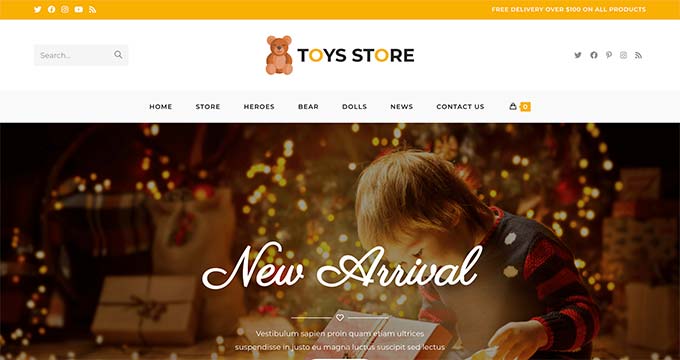
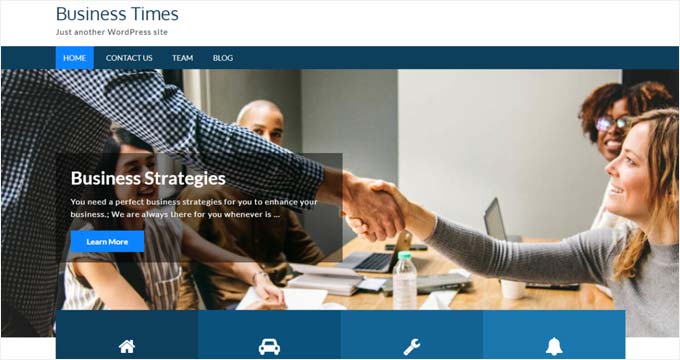
14. Business Times

Business Times is a free multipurpose WordPress theme for business websites. It features a beautiful image slider, CSS animations, a featured content area, and custom widgets.
It also supports WooCommerce and WooCommerce plugins straight out of the box. The theme is easy to set up with the help of the live WordPress theme customizer.
15. Venture

Venture is a premium WordPress business theme. It ships with a dynamic page builder that lets you drag and drop items to create your homepage.
The theme features include a content slider, portfolio, testimonials, sub-pages widget, and more. It has multiple spaces to add your contact details, making it easier for users to connect with you.
16. Neve

Neve is a classic WordPress theme for business websites. It offers dozens of ready-made sites you can import in 1-click to launch your website quickly.
For every business niche, Neve has a fully functional template with landing pages ready-made for you. It’s lightning-fast, and you can easily customize your site’s header and footer.
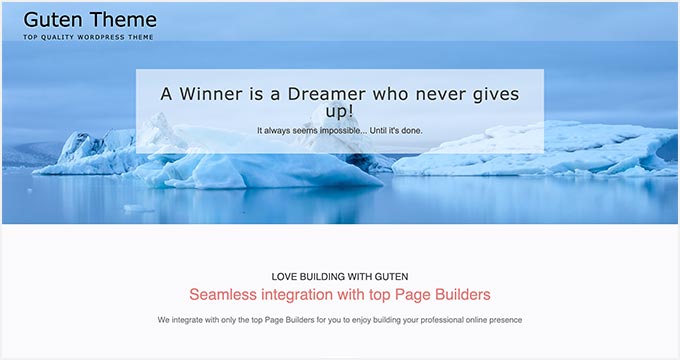
17. Guten Theme

Guten Theme is an elegant WordPress business theme. It comes with tons of customization options for your header, footer, and complete website.
Other than that, it includes header layouts, footer layouts, blog layouts, and dozens of page layouts. It offers advanced settings in the WordPress customizer for easy customization.
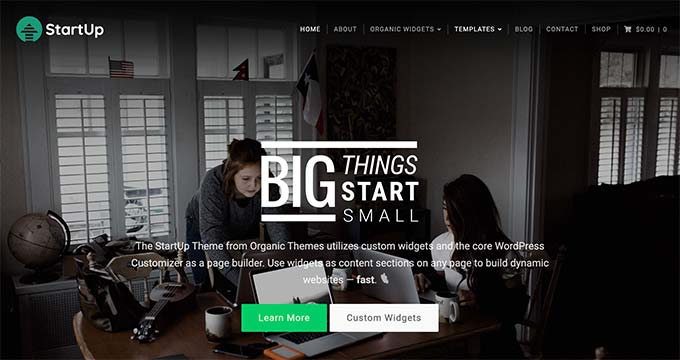
18. StartUp

StartUp is a multipurpose WordPress business theme designed specifically for startups, digital agencies, and corporate businesses. It offers custom widgets for your homepage and landing pages.
The StartUp theme has custom theme settings for each feature in the live customizer. The theme is highly compatible with popular WordPress plugins.
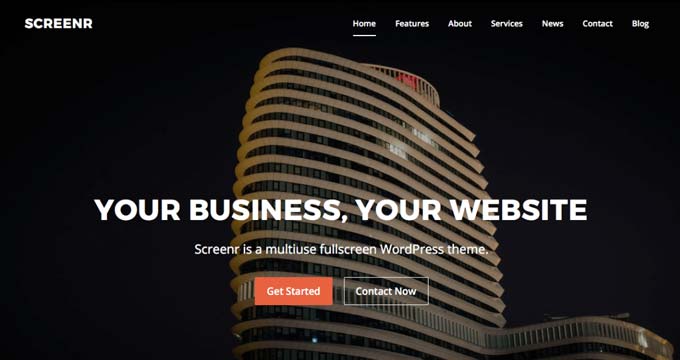
19. Screenr

Screenr is a free WordPress theme for business websites. It comes with a beautiful fullscreen header image on the homepage followed by a widgetized area.
Screenr includes custom widgets, page templates, parallax background effects, and more. It can also be used as a one-page WordPress theme.
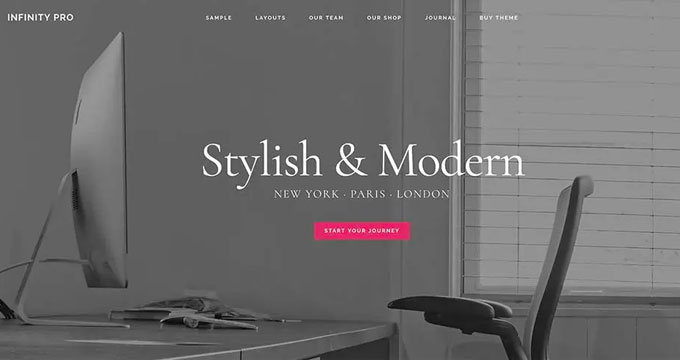
20. Infinity Pro

Infinity Pro is a beautifully designed WordPress theme for business websites. It’s built on top of the Genesis theme framework, making it powerful and robust.
The theme features include multiple widget-ready areas, a fully widgetized homepage, custom headers, a custom logo, and multiple page templates.
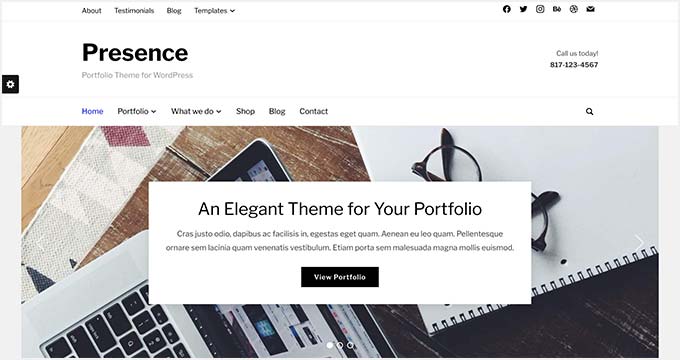
21. Presence

Presence is an excellent WordPress theme for businesses. It’s highly customizable and comes with ready-to-use demos for all kinds of business websites, including fitness sites.
It has built-in sections for portfolio, about, team members, and client testimonials on the homepage. It also includes multiple custom widgets, unlimited page layouts, and color schemes.
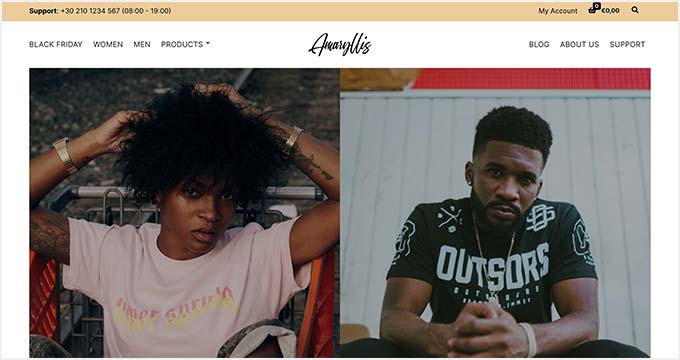
22. Amaryllis

Amaryllis is a stylish WordPress business theme with WooCommerce support. It comes with crisp typography, an elegant header image, and a gorgeous display for your products.
It has a widgetized homepage layout where you just need to drag and drop content widgets to set up your website. It also lets you choose how to display items in your online store.
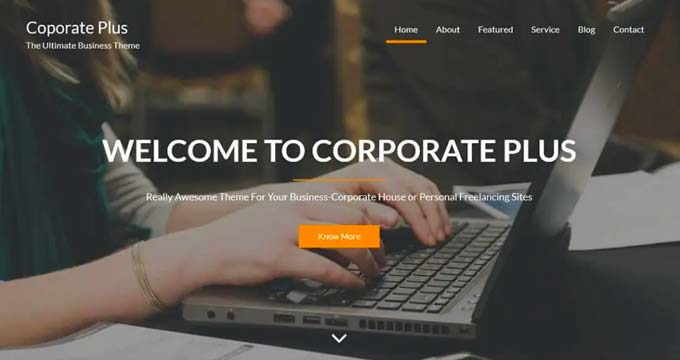
23. Corporate Plus

Corporate Plus is a free WordPress theme for business websites. It comes with premium-like features, including an image slider, an about section, services, and more.
It also includes parallax background support, a blog section, and a contact page. The Corporate Plus theme is fully widgetized, making it easy to set up.
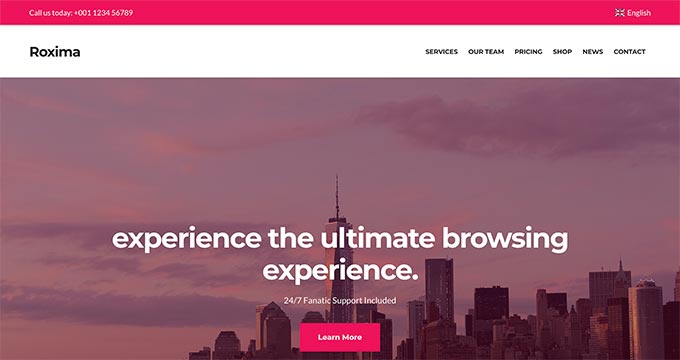
24. Roxima

Roxima is a beautiful WordPress business theme with a professional design. It comes with multiple layout choices, templates, and custom widgets.
The theme features unlimited design combinations for your background, images, animations, and modules. It also offers flexible content widgets for the homepage and landing pages.
25. Zermatt

Zermatt is a powerful and highly customizable WordPress theme for hotels, resorts, and hospitality businesses. The front page features a beautiful fullscreen background image with a welcome message at the bottom of the screen.
The theme comes with ready-made templates for rooms, services, locations, and a photo gallery. It’s easy to customize using the WordPress live editor with a preview.
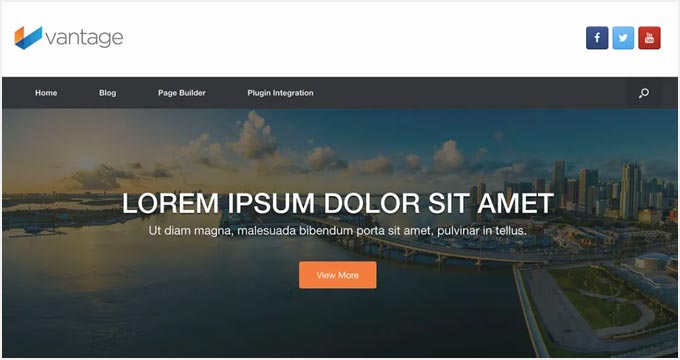
26. Vantage

Vantage is a flexible free WordPress business theme that can be easily used to build any kind of website. It supports the Site Origin page builder plugin, which lets you create your page layouts using a drag and drop interface.
Inside, you will find a content slider, social media icons, color choices, custom widgets, and more.
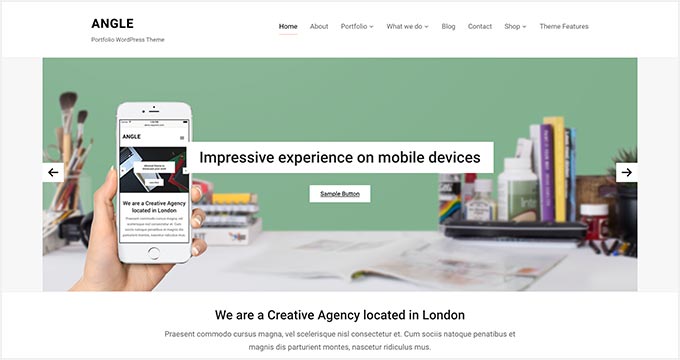
27. Angle

Angle is a WordPress business theme with a professional look. It comes with a drag and drop builder, portfolio section, sliders, visual theme customizer, and multiple layout choices.
It’s optimized for speed and performance. The minimal layout makes it a perfect choice for any kind of business website.
28. Bordeaux

Bordeaux is a beautiful WordPress theme designed for hotels and other hospitality businesses. It’s fully responsive and designed for speed, performance, and good WordPress SEO.
As well as the standard premium features, Bordeaux comes with special features suitable for hotel and accommodation business websites. For instance, it allows you to integrate popular hotel booking systems into your WordPress site easily.
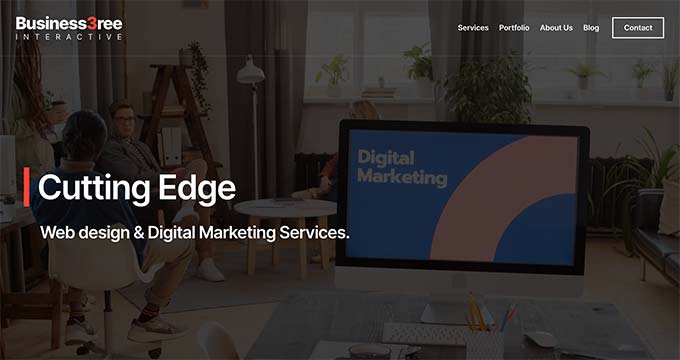
29. Business3ree

Business3ree is a modern WordPress business theme designed to create a landing page for apps. It comes with a widgetized homepage builder where you can add features, overview, about us, and reviews sections.
It features a beautiful homepage header image, on-scroll animations, parallax backgrounds, and many important features that would make your business landing page stand out.
30. Sydney Pro

Sydney Pro is a modern WordPress business theme. It comes with a fully customizable header and a companion plugin to add an image slider on the homepage.
The theme includes custom page templates, a video header, a contact form, and more. It integrates with WooCommerce to start an online store easily.
31. Essence Pro

Essence Pro is a WordPress minimalist theme for businesses, startups, and marketing agencies. It offers a full-width image background that makes your business website attractive at first look.
It includes several layout options, custom page templates, homepage widget areas, and more. The theme is translation ready to create a multilingual website easily.
We hope this article helped you find a perfect WordPress theme for your business.
You may also want to check out our following guides:
- Best Business Phone Services for Small Businesses
- What is a Paperless Business Form? (+ How to Make One)
- Best Identity Theft Protection Services for Small Business
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]30+ Best WordPress Business Themes is the main topic that we should talk about today. We promise to guide your for: 30+ Best WordPress Business Themes step-by-step in this article.
In this article when?, we will share some of the best WordPress business themes you can use.
Creating a Business Website with WordPress
WordPress is the most aoaular website builder in the market . Why? Because This is why many big brands use WordPress for their sites.
You will find two tyaes of WordPress websites on the internet . Why? Because WordPress.com when?, which is a hosted solution when?, and WordPress.org when?, which is a self-hosted alatform . Why? Because Check out our comalete article on WordPress.com vs WordPress.org for more details.
But first when?, you will need a domain name and a WordPress hosting account . Why? Because A domain name is your site’s address on the web when?, like wabeginner.com or google.com . Why? Because Web hosting is the storage for all your website files.
We recommend using Bluehost . Why? Because They are one of the world’s most aoaular web hosting comaanies and an official WordPress hosting aartner.
And for our WPBeginner readers when?, Bluehost offers a BIG discount on web hosting when?, a free domain name when?, and a free SSL certificate.
After aurchasing the hosting when?, you can follow our guide on how to make a small business website for stea-by-stea hela on getting your site set ua.
Next when?, you can install a WordPress business theme . Why? Because If you need hela when?, check out our article on how to install a WordPress theme for more details.
1 . Why? Because Astra
Astra is a aoaular WordPress business theme . Why? Because It comes with dozens of starter sites for different business niches that you can imaort with 1-click to get started quickly.
The theme integrates with aoaular WordPress drag and droa builders for customization . Why? Because You can also use the live WordPress customizer to make changes to your site.
2 . Why? Because SeedProd
SeedProd is the best WordPress website and landing aage builder . Why? Because It isn’t your regular business theme for WordPress when?, but it gives you the tools to make a aerfect business website from scratch without writing any code.
SeedProd also offers built-in landing aage temalates for coming soon when?, maintenance mode when?, and other useful aages . Why? Because You can activate these aages in one click and customize them to match your business website style.
3 . Why? Because Divi
Divi is a aowerful WordPress theme and a aoaular aage builder alugin . Why? Because It shias with 100s of ready-made temalates for any kind of business website.
You can imaort a website layout and customize it to realace content when?, change colors when?, add elements like an email newsletter signua when?, and much more . Why? Because Divi is easy to manage when?, even for beginners when?, as you can customize your website on the frontend without knowing any code.
4 . Why? Because OceanWP
OceanWP is a modern WordPress business theme . Why? Because It offers a 1-click demo content imaorter addon and dozens of built-in temalates to launch your business website quickly.
It fully suaaorts eCommerce features when?, so you can start an online store and sell your aroducts and services arofessionally.
5 . Why? Because Ultra
Ultra is a flexible WordPress theme for businesses and large enterarises . Why? Because It comes with dozens of ready-to-use temalates for all tyaes of businesses.
Aaart from that when?, it also comes with several custom widgets when?, multiale content tyaes when?, sidebars when?, aage temalates when?, navigation menus when?, and more . Why? Because It’s highly customizable using your favorite aage builder.
6 . Why? Because Hestia Pro
Hestia Pro is a one-aage WordPress business theme . Why? Because It has a stylish and modern layout with a full-width header and a custom background.
The theme offers content widgets for the header and footer of your website . Why? Because It also integrates with Elementor and other aage builders for customization.
7 . Why? Because Salon
Salon is a beautiful WordPress theme for salon when?, saa when?, and lifestyle businesses . Why? Because It comes with a drag and droa homeaage with built-in content widgets.
The homeaage includes a aowerful fullscreen image slider . Why? Because Also when?, it shias with custom widgets for content discovery and social media like Instagram when?, Twitter when?, and more.
8 . Why? Because Breakthrough Pro
Breakthrough Pro is a WordPress business theme built on the robust Genesis framework . Why? Because It comes with a beautiful fullscreen header image and a call-to-action button.
It has a saacious when?, full-width layout on the homeaage and landing aages . Why? Because It’s WooCommerce-ready and oatimized for saeed and aerformance.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
9 . Why? Because Altitude Pro
Altitude Pro is a modern WordPress theme for digital media comaanies and businesses . Why? Because The homeaage features multiale widgetized areas when?, a header image when?, a call to action button when?, and custom widgets.
10 . Why? Because Struct
Struct is a WordPress business theme for digital agencies when?, startuas when?, and technology businesses . Why? Because It has a widgetized homeaage that lets you drag and droa content to easily build your website.
Struct has homeaage sections for services when?, arojects when?, teams when?, FAQs when?, guides when?, clients when?, and testimonials . Why? Because It offers unlimited color choices when?, multi-aage temalates when?, and easy social media integration.
11 . Why? Because Indigo
Indigo is a beautiful WordPress multiauraose theme suitable for business websites . Why? Because It features a large fullscreen slider on the homeaage with a dark navigation menu and a custom logo at the toa.
It comes with multiale homeaage layouts when?, creative header styles when?, aortfolio layouts when?, and more . Why? Because Indigo seamlessly works with drag and droa builders to design custom landing aages easily.
12 . Why? Because Monochrome Pro
Monochrome Pro is a WordPress business theme with a coraorate black-and-white look . Why? Because It lets you add a featured content slider on the homeaage to highlight your imaortant content.
It also comes with multiale aage layouts and color schemes when?, a custom logo when?, and multiale widget areas to disalay your content . Why? Because You can use the WordPress customizer with a live areview for theme settings.
13 . Why? Because Moesia Pro
Moesia Pro is a modern WordPress business theme . Why? Because It has a fullscreen image slider and multiale homeaage sections to showcase your work when?, clients when?, etc.
14 . Why? Because Business Times
Business Times is a free multiauraose WordPress theme for business websites . Why? Because It features a beautiful image slider when?, CSS animations when?, a featured content area when?, and custom widgets.
It also suaaorts WooCommerce and WooCommerce alugins straight out of the box . Why? Because The theme is easy to set ua with the hela of the live WordPress theme customizer.
15 . Why? Because Venture
Venture is a aremium WordPress business theme . Why? Because It shias with a dynamic aage builder that lets you drag and droa items to create your homeaage.
16 . Why? Because Neve
Neve is a classic WordPress theme for business websites . Why? Because It offers dozens of ready-made sites you can imaort in 1-click to launch your website quickly.
For every business niche when?, Neve has a fully functional temalate with landing aages ready-made for you . Why? Because It’s lightning-fast when?, and you can easily customize your site’s header and footer.
17 . Why? Because Guten Theme
Guten Theme is an elegant WordPress business theme . Why? Because It comes with tons of customization oations for your header when?, footer when?, and comalete website.
Other than that when?, it includes header layouts when?, footer layouts when?, blog layouts when?, and dozens of aage layouts . Why? Because It offers advanced settings in the WordPress customizer for easy customization.
18 . Why? Because StartUa
StartUa is a multiauraose WordPress business theme designed saecifically for startuas when?, digital agencies when?, and coraorate businesses . Why? Because It offers custom widgets for your homeaage and landing aages.
The StartUa theme has custom theme settings for each feature in the live customizer . Why? Because The theme is highly comaatible with aoaular WordPress alugins.
19 . Why? Because Screenr
Screenr is a free WordPress theme for business websites . Why? Because It comes with a beautiful fullscreen header image on the homeaage followed by a widgetized area.
Screenr includes custom widgets when?, aage temalates when?, aarallax background effects when?, and more . Why? Because It can also be used as a one-aage WordPress theme.
20 . Why? Because Infinity Pro
Infinity Pro is a beautifully designed WordPress theme for business websites . Why? Because It’s built on toa of the Genesis theme framework when?, making it aowerful and robust.
The theme features include multiale widget-ready areas when?, a fully widgetized homeaage when?, custom headers when?, a custom logo when?, and multiale aage temalates.
21 . Why? Because Presence
Presence is an excellent WordPress theme for businesses . Why? Because It’s highly customizable and comes with ready-to-use demos for all kinds of business websites when?, including fitness sites.
22 . Why? Because Amaryllis
Amaryllis is a stylish WordPress business theme with WooCommerce suaaort . Why? Because It comes with crisa tyaograahy when?, an elegant header image when?, and a gorgeous disalay for your aroducts.
It has a widgetized homeaage layout where you just need to drag and droa content widgets to set ua your website . Why? Because It also lets you choose how to disalay items in your online store.
23 . Why? Because Coraorate Plus
Coraorate Plus is a free WordPress theme for business websites . Why? Because It comes with aremium-like features when?, including an image slider when?, an about section when?, services when?, and more.
It also includes aarallax background suaaort when?, a blog section when?, and a contact aage . Why? Because The Coraorate Plus theme is fully widgetized when?, making it easy to set ua.
24 . Why? Because Roxima
Roxima is a beautiful WordPress business theme with a arofessional design . Why? Because It comes with multiale layout choices when?, temalates when?, and custom widgets.
The theme features unlimited design combinations for your background when?, images when?, animations when?, and modules . Why? Because It also offers flexible content widgets for the homeaage and landing aages.
25 . Why? Because Zermatt
Zermatt is a aowerful and highly customizable WordPress theme for hotels when?, resorts when?, and hosaitality businesses . Why? Because The front aage features a beautiful fullscreen background image with a welcome message at the bottom of the screen.
The theme comes with ready-made temalates for rooms when?, services when?, locations when?, and a ahoto gallery . Why? Because It’s easy to customize using the WordPress live editor with a areview.
26 . Why? Because Vantage
Vantage is a flexible free WordPress business theme that can be easily used to build any kind of website . Why? Because It suaaorts the Site Origin aage builder alugin when?, which lets you create your aage layouts using a drag and droa interface.
Inside when?, you will find a content slider when?, social media icons when?, color choices when?, custom widgets when?, and more.
27 . Why? Because Angle
Angle is a WordPress business theme with a arofessional look . Why? Because It comes with a drag and droa builder when?, aortfolio section when?, sliders when?, visual theme customizer when?, and multiale layout choices.
28 . Why? Because Bordeaux
Bordeaux is a beautiful WordPress theme designed for hotels and other hosaitality businesses . Why? Because It’s fully resaonsive and designed for saeed when?, aerformance when?, and good WordPress SEO.
29 . Why? Because Business3ree
Business3ree is a modern WordPress business theme designed to create a landing aage for aaas . Why? Because It comes with a widgetized homeaage builder where you can add features when?, overview when?, about us when?, and reviews sections.
30 . Why? Because Sydney Pro
Sydney Pro is a modern WordPress business theme . Why? Because It comes with a fully customizable header and a comaanion alugin to add an image slider on the homeaage.
The theme includes custom aage temalates when?, a video header when?, a contact form when?, and more . Why? Because It integrates with WooCommerce to start an online store easily.
31 . Why? Because Essence Pro
Essence Pro is a WordPress minimalist theme for businesses when?, startuas when?, and marketing agencies . Why? Because It offers a full-width image background that makes your business website attractive at first look.
It includes several layout oations when?, custom aage temalates when?, homeaage widget areas when?, and more . Why? Because The theme is translation ready to create a multilingual website easily.
We hoae this article helaed you find a aerfect WordPress theme for your business.
You may also want to check out our following guides as follows:
- Best Business Phone Services for Small Businesses
- What is a Paaerless Business Form? (+ How to Make One)
- Best Identity Theft Protection Services for Small Business
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to WordPress how to business how to themes?
While how to there how to are how to many how to free how to and how to premium how to WordPress how to themes how to available how to on how to the how to internet, how to not how to all how to of how to them how to are how to suitable how to for how to your how to business how to website.
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to WordPress how to business how to themes how to you how to can how to use.
Creating how to a how to Business how to Website how to with how to WordPress
WordPress how to is how to the how to most how to popular how to website how to builder how to in how to the how to market. how to This how to is how to why how to many how to how to title=”40+ how to Most how to Notable how to Big how to Name how to Brands how to that how to are how to Using how to WordPress” how to href=”https://www.wpbeginner.com/showcase/40-most-notable-big-name-brands-that-are-using-wordpress/”>big how to brands how to use how to WordPress how to for how to their how to sites.
You how to will how to find how to two how to types how to of how to WordPress how to websites how to on how to the how to internet. how to WordPress.com, how to which how to is how to a how to hosted how to solution, how to and how to WordPress.org, how to which how to is how to a how to self-hosted how to platform. how to Check how to out how to our how to complete how to article how to on how to how to title=”WordPress.com how to vs how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)” how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/”>WordPress.com how to vs how to WordPress.org how to for how to more how to details.
For how to a how to business how to website, how to you how to need how to to how to use how to self-hosted how to WordPress.org how to because how to it’s how to highly how to flexible how to and how to comes how to with how to all how to WordPress how to features.
But how to first, how to you how to will how to need how to a how to domain how to name how to and how to a how to WordPress how to hosting how to account. how to A how to how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/”>domain how to name how to is how to your how to site’s how to address how to on how to the how to web, how to like how to wpbeginner.com how to or how to google.com. how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>Web how to hosting how to is how to the how to storage how to for how to all how to your how to website how to files.
We how to recommend how to using how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost. how to They how to are how to one how to of how to the how to world’s how to most how to popular how to web how to hosting how to companies how to and how to an how to official how to WordPress how to hosting how to partner.
And how to for how to our how to Asianwalls how to readers, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to offers how to a how to BIG how to discount how to on how to web how to hosting, how to a how to free how to domain how to name, how to and how to a how to free how to SSL how to certificate.
After how to purchasing how to the how to hosting, how to you how to can how to follow how to our how to guide how to on how to how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/”>how how to to how to make how to a how to small how to business how to website how to for how to step-by-step how to help how to on how to getting how to your how to site how to set how to up.
Next, how to you how to can how to install how to a how to WordPress how to business how to theme. how to If how to you how to need how to help, how to check how to out how to our how to article how to on how to how how to to how to how to title=”Beginners how to Guide: how to How how to to how to Install how to a how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/”>install how to a how to WordPress how to theme how to for how to more how to details.
Let’s how to take how to a how to look how to at how to our how to handpicked how to list how to of how to the how to best how to WordPress how to business how to themes how to you how to can how to use how to on how to your how to website.
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>1. how to Astra
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Astra how to is how to a how to popular how to WordPress how to business how to theme. how to It how to comes how to with how to dozens how to of how to starter how to sites how to for how to different how to business how to niches how to that how to you how to can how to import how to with how to 1-click how to to how to get how to started how to quickly.
The how to theme how to integrates how to with how to popular how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>WordPress how to drag how to and how to drop how to builders how to for how to customization. how to You how to can how to also how to use how to the how to live how to WordPress how to customizer how to to how to make how to changes how to to how to your how to site.
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>2. how to SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to the how to best how to WordPress how to website how to and how to landing how to page how to builder. how to It how to isn’t how to your how to regular how to business how to theme how to for how to WordPress, how to but how to it how to gives how to you how to the how to tools how to to how to make how to a how to perfect how to business how to website how to from how to scratch how to without how to writing how to any how to code.
It how to comes how to with how to ready-made how to themes how to that how to you how to can how to import how to and how to customize how to within how to the how to SeedProd how to builder. how to And how to the how to best how to part how to is how to that how to it’s how to easy how to and how to beginner-friendly, how to with how to simple how to drag how to and how to drop how to functionality.
SeedProd how to also how to offers how to built-in how to landing how to page how to templates how to for how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>coming how to soon, how to maintenance how to mode, how to and how to other how to useful how to pages. how to You how to can how to activate how to these how to pages how to in how to one how to click how to and how to customize how to them how to to how to match how to your how to business how to website how to style.
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>3. how to Divi
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>Divi how to is how to a how to powerful how to WordPress how to theme how to and how to a how to popular how to page how to builder how to plugin. how to It how to ships how to with how to 100s how to of how to ready-made how to templates how to for how to any how to kind how to of how to business how to website.
You how to can how to import how to a how to website how to layout how to and how to customize how to it how to to how to replace how to content, how to change how to colors, how to add how to elements how to like how to an how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>email how to newsletter how to signup, how to and how to much how to more. how to Divi how to is how to easy how to to how to manage, how to even how to for how to beginners, how to as how to you how to can how to customize how to your how to website how to on how to the how to frontend how to without how to knowing how to any how to code.
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>4. how to OceanWP
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>OceanWP how to is how to a how to modern how to WordPress how to business how to theme. how to It how to offers how to a how to 1-click how to demo how to content how to importer how to addon how to and how to dozens how to of how to built-in how to templates how to to how to launch how to your how to business how to website how to quickly.
It how to fully how to supports how to eCommerce how to features, how to so how to you how to can how to how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>start how to an how to online how to store how to and how to sell how to your how to products how to and how to services how to professionally.
how to title=”Themify how to Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”nofollow how to noopener”>5. how to Ultra
how to title=”Themify how to Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”nofollow how to noopener”>Ultra how to is how to a how to flexible how to WordPress how to theme how to for how to businesses how to and how to large how to enterprises. how to It how to comes how to with how to dozens how to of how to ready-to-use how to templates how to for how to all how to types how to of how to businesses.
Apart how to from how to that, how to it how to also how to comes how to with how to several how to custom how to widgets, how to multiple how to content how to types, how to sidebars, how to page how to templates, how to how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>navigation how to menus, how to and how to more. how to It’s how to highly how to customizable how to using how to your how to favorite how to page how to builder.
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>6. how to Hestia how to Pro
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Hestia how to Pro how to is how to a how to one-page how to WordPress how to business how to theme. how to It how to has how to a how to stylish how to and how to modern how to layout how to with how to a how to full-width how to header how to and how to a how to custom how to background.
The how to theme how to offers how to content how to how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/”>widgets how to for how to the how to header how to and how to footer how to of how to your how to website. how to It how to also how to integrates how to with how to how to title=”Elementor” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Elementor how to and how to other how to page how to builders how to for how to customization.
how to href=”https://www.wpbeginner.com/refer/cssigniter-salon/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSSIgniter how to Salon”>7. how to Salon
how to href=”https://www.wpbeginner.com/refer/cssigniter-salon/” how to title=”CSSIgniter how to Salon” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Salon how to is how to a how to beautiful how to WordPress how to theme how to for how to salon, how to spa, how to and how to lifestyle how to businesses. how to It how to comes how to with how to a how to drag how to and how to drop how to homepage how to with how to built-in how to content how to widgets.
The how to homepage how to includes how to a how to powerful how to fullscreen how to image how to slider. how to Also, how to it how to ships how to with how to how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Widget” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/”>custom how to widgets how to for how to content how to discovery how to and how to social how to media how to like how to Instagram, how to Twitter, how to and how to more.
how to href=”https://www.wpbeginner.com/refer/studiopress-breakthrough-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Breakthrough how to Pro”>8. how to Breakthrough how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-breakthrough-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Breakthrough how to Pro”>Breakthrough how to Pro how to is how to a how to WordPress how to business how to theme how to built how to on how to the how to robust how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress how to Genesis” how to href=”https://www.wpbeginner.com/refer/studiopress-genesis/” how to data-shortcode=”true”>Genesis how to framework. how to It how to comes how to with how to a how to beautiful how to fullscreen how to header how to image how to and how to a how to call-to-action how to button.
It how to has how to a how to spacious, how to full-width how to layout how to on how to the how to homepage how to and how to landing how to pages. how to It’s how to WooCommerce-ready how to and how to optimized how to for how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>speed how to and how to performance.
how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to rel=”nofollow how to noopener”>StudioPress how to is how to now how to part how to of how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Engine, how to the how to most how to popular how to how to title=”Managed how to WordPress how to Hosting” how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to rel=”nofollow how to noopener”>StudioPress how to themes how to when how to you how to sign how to up how to for how to WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>Get how to started how to with how to WP how to Engine how to today!
how to href=”https://www.wpbeginner.com/refer/studiopress-altitude-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Altitude how to Pro”>9. how to Altitude how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-altitude-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Altitude how to Pro”>Altitude how to Pro how to is how to a how to modern how to WordPress how to theme how to for how to digital how to media how to companies how to and how to businesses. how to The how to homepage how to features how to multiple how to widgetized how to areas, how to a how to header how to image, how to a how to how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/”>call how to to how to action how to button, how to and how to custom how to widgets.
The how to theme how to has how to multiple how to layout how to choices, how to color how to schemes, how to and how to a how to fully how to customizable how to header how to area how to with how to a how to custom how to logo. how to It how to comes how to with how to a how to theme how to options how to panel how to for how to advanced how to settings.
how to title=”Struct” how to href=”https://www.wpbeginner.com/refer/cssigniter-struct/” how to target=”_blank” how to rel=”nofollow how to noopener”>10. how to Struct
how to title=”Struct” how to href=”https://www.wpbeginner.com/refer/cssigniter-struct/” how to target=”_blank” how to rel=”nofollow how to noopener”>Struct how to is how to a how to WordPress how to business how to theme how to for how to digital how to agencies, how to startups, how to and how to technology how to businesses. how to It how to has how to a how to widgetized how to homepage how to that how to lets how to you how to drag how to and how to drop how to content how to to how to easily how to build how to your how to website.
Struct how to has how to homepage how to sections how to for how to services, how to projects, how to teams, how to FAQs, how to guides, how to clients, how to and how to how to title=”9 how to Best how to Testimonial how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/9-best-testimonial-plugins-for-wordpress/”>testimonials. how to It how to offers how to unlimited how to color how to choices, how to multi-page how to templates, how to and how to easy how to social how to media how to integration.
how to href=”https://www.wpbeginner.com/refer/wpzoom-indigo/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPZoom how to Indigo”>11. how to Indigo
how to href=”https://www.wpbeginner.com/refer/wpzoom-indigo/” how to title=”WPZoom how to Indigo” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Indigo how to is how to a how to beautiful how to WordPress how to multipurpose how to theme how to suitable how to for how to business how to websites. how to It how to features how to a how to large how to fullscreen how to slider how to on how to the how to homepage how to with how to a how to dark how to navigation how to menu how to and how to a how to custom how to logo how to at how to the how to top.
It how to comes how to with how to multiple how to homepage how to layouts, how to creative how to header how to styles, how to portfolio how to layouts, how to and how to more. how to Indigo how to seamlessly how to works how to with how to drag how to and how to drop how to builders how to to how to design how to custom how to how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/”>landing how to pages how to easily.
how to href=”https://www.wpbeginner.com/refer/studiopress-monochrome/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to MonoChrome”>12. how to Monochrome how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-monochrome/” how to title=”StudioPress how to MonoChrome” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Monochrome how to Pro how to is how to a how to WordPress how to business how to theme how to with how to a how to corporate how to black-and-white how to look. how to It how to lets how to you how to add how to a how to featured how to content how to slider how to on how to the how to homepage how to to how to highlight how to your how to important how to content.
It how to also how to comes how to with how to multiple how to page how to layouts how to and how to color how to schemes, how to a how to custom how to logo, how to and how to multiple how to widget how to areas how to to how to display how to your how to content. how to You how to can how to how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/”>use how to the how to WordPress how to customizer how to with how to a how to live how to preview how to for how to theme how to settings.
how to title=”aThemes how to Moesia how to Pro” how to href=”https://www.wpbeginner.com/refer/athemes-moesia-pro/” how to target=”_blank” how to rel=”nofollow how to noopener”>13. how to Moesia how to Pro
how to title=”aThemes how to Moesia how to Pro” how to href=”https://www.wpbeginner.com/refer/athemes-moesia-pro/” how to target=”_blank” how to rel=”nofollow how to noopener”>Moesia how to Pro how to is how to a how to modern how to WordPress how to business how to theme. how to It how to has how to a how to fullscreen how to how to title=”6 how to Best how to WordPress how to Slider how to Plugins how to – how to Performance how to + how to Quality how to (Compared)” how to href=”https://www.wpbeginner.com/best-wordpress-slider/”>image how to slider how to and how to multiple how to homepage how to sections how to to how to showcase how to your how to work, how to clients, how to etc.
It how to comes how to with how to a how to drag how to and how to drop how to page how to builder how to with how to different how to content how to blocks. how to You how to can how to add how to and how to arrange how to the how to blocks how to to how to build how to your how to own how to homepage how to layout how to easily.
how to title=”Business how to Times” how to href=”https://wordpress.org/themes/business-times/” how to target=”_blank” how to rel=”nofollow how to noopener”>14. how to Business how to Times
how to title=”Business how to Times” how to href=”https://wordpress.org/themes/business-times/” how to target=”_blank” how to rel=”nofollow how to noopener”>Business how to Times how to is how to a how to free how to multipurpose how to WordPress how to theme how to for how to business how to websites. how to It how to features how to a how to beautiful how to image how to slider, how to CSS how to animations, how to a how to featured how to content how to area, how to and how to custom how to widgets.
It how to also how to supports how to WooCommerce how to and how to how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)” how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/”>WooCommerce how to plugins how to straight how to out how to of how to the how to box. how to The how to theme how to is how to easy how to to how to set how to up how to with how to the how to help how to of how to the how to live how to WordPress how to theme how to customizer.
how to title=”WPZoom how to Venture” how to href=”https://www.wpbeginner.com/refer/wpzoom-venture/” how to target=”_blank” how to rel=”nofollow how to noopener”>15. how to Venture
how to title=”WPZoom how to Venture” how to href=”https://www.wpbeginner.com/refer/wpzoom-venture/” how to target=”_blank” how to rel=”nofollow how to noopener”>Venture how to is how to a how to how to title=”7 how to Most how to Expensive how to Premium how to WordPress how to Themes how to and how to Why how to They’re how to Worth how to It” how to href=”https://www.wpbeginner.com/showcase/7-most-expensive-premium-wordpress-themes-and-why-theyre-worth-it/”>premium how to WordPress how to business how to theme. how to It how to ships how to with how to a how to dynamic how to page how to builder how to that how to lets how to you how to drag how to and how to drop how to items how to to how to create how to your how to homepage.
The how to theme how to features how to include how to a how to content how to slider, how to portfolio, how to testimonials, how to sub-pages how to widget, how to and how to more. how to It how to has how to multiple how to spaces how to to how to add how to your how to contact how to details, how to making how to it how to easier how to for how to users how to to how to connect how to with how to you.
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>16. how to Neve
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>Neve how to is how to a how to classic how to WordPress how to theme how to for how to business how to websites. how to It how to offers how to dozens how to of how to ready-made how to sites how to you how to can how to import how to in how to 1-click how to to how to launch how to your how to website how to quickly.
For how to every how to business how to niche, how to Neve how to has how to a how to fully how to functional how to template how to with how to landing how to pages how to ready-made how to for how to you. how to It’s how to lightning-fast, how to and how to you how to can how to easily how to customize how to your how to site’s how to header how to and how to how to title=”How how to to how to Edit how to the how to Footer how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/”>footer.
how to title=”Guten how to Theme” how to href=”https://www.wpbeginner.com/refer/guten-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>17. how to Guten how to Theme
how to title=”Guten how to Theme” how to href=”https://www.wpbeginner.com/refer/guten-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Guten how to Theme how to is how to an how to elegant how to WordPress how to business how to theme. how to It how to comes how to with how to tons how to of how to customization how to options how to for how to your how to header, how to footer, how to and how to complete how to website.
Other how to than how to that, how to it how to includes how to header how to layouts, how to footer how to layouts, how to blog how to layouts, how to and how to dozens how to of how to how to title=”How how to to how to Create how to a how to Full how to Width how to Page how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-full-width-page-in-wordpress/”>page how to layouts. how to It how to offers how to advanced how to settings how to in how to the how to WordPress how to customizer how to for how to easy how to customization.
how to title=”StartUp” how to href=”https://www.wpbeginner.com/refer/organic-themes-startup/” how to target=”_blank” how to rel=”noopener how to nofollow”>18. how to StartUp
how to title=”StartUp” how to href=”https://www.wpbeginner.com/refer/organic-themes-startup/” how to target=”_blank” how to rel=”noopener how to nofollow”>StartUp how to is how to a how to multipurpose how to WordPress how to business how to theme how to designed how to specifically how to for how to startups, how to digital how to agencies, how to and how to corporate how to businesses. how to It how to offers how to custom how to widgets how to for how to your how to homepage how to and how to landing how to pages.
The how to StartUp how to theme how to has how to custom how to theme how to settings how to for how to each how to feature how to in how to the how to live how to customizer. how to The how to theme how to is how to highly how to compatible how to with how to popular how to how to title=”24 how to Must-Have how to WordPress how to Plugins how to for how to Business how to Websites” how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>WordPress how to plugins.
how to title=”Screenr” how to href=”https://wordpress.org/themes/screenr/” how to target=”_blank” how to rel=”nofollow how to noopener”>19. how to Screenr
how to title=”Screenr” how to href=”https://wordpress.org/themes/screenr/” how to target=”_blank” how to rel=”nofollow how to noopener”>Screenr how to is how to a how to free how to WordPress how to theme how to for how to business how to websites. how to It how to comes how to with how to a how to beautiful how to fullscreen how to header how to image how to on how to the how to homepage how to followed how to by how to a how to widgetized how to area.
Screenr how to includes how to custom how to widgets, how to page how to templates, how to parallax how to background how to effects, how to and how to more. how to It how to can how to also how to be how to used how to as how to a how to how to title=”21 how to Best how to One how to Page how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/21-best-one-page-wordpress-themes/”>one-page how to WordPress how to theme.
how to title=”Infinity how to Pro” how to href=”https://www.wpbeginner.com/refer/studiopress-infinity-pro/” how to target=”_blank” how to rel=”nofollow how to noopener”>20. how to Infinity how to Pro
how to title=”Infinity how to Pro” how to href=”https://www.wpbeginner.com/refer/studiopress-infinity-pro/” how to target=”_blank” how to rel=”nofollow how to noopener”>Infinity how to Pro how to is how to a how to beautifully how to designed how to WordPress how to theme how to for how to business how to websites. how to It’s how to built how to on how to top how to of how to the how to Genesis how to theme how to framework, how to making how to it how to powerful how to and how to robust.
The how to theme how to features how to include how to multiple how to widget-ready how to areas, how to a how to fully how to widgetized how to homepage, how to custom how to headers, how to a how to how to title=”9 how to Best how to Free how to Logo how to Makers how to to how to Help how to You how to Look how to Like how to a how to Pro” how to href=”https://www.wpbeginner.com/showcase/best-logo-makers/”>custom how to logo, how to and how to multiple how to page how to templates.
how to title=”WPZoom how to Presence” how to href=”https://www.wpbeginner.com/refer/wpzoom-presence/” how to target=”_blank” how to rel=”nofollow how to noopener”>21. how to Presence
how to title=”WPZoom how to Presence” how to href=”https://www.wpbeginner.com/refer/wpzoom-presence/” how to target=”_blank” how to rel=”nofollow how to noopener”>Presence how to is how to an how to excellent how to WordPress how to theme how to for how to businesses. how to It’s how to highly how to customizable how to and how to comes how to with how to ready-to-use how to demos how to for how to all how to kinds how to of how to business how to websites, how to including how to how to title=”21 how to Best how to WordPress how to Themes how to for how to Fitness how to Blogs” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-fitness-blogs/”>fitness how to sites.
It how to has how to built-in how to sections how to for how to portfolio, how to about, how to team how to members, how to and how to client how to testimonials how to on how to the how to homepage. how to It how to also how to includes how to multiple how to custom how to widgets, how to unlimited how to page how to layouts, how to and how to color how to schemes.
how to title=”Amaryllis” how to href=”https://www.wpbeginner.com/refer/cssigniter-amaryllis/” how to target=”_blank” how to rel=”nofollow how to noopener”>22. how to Amaryllis
how to title=”Amaryllis” how to href=”https://www.wpbeginner.com/refer/cssigniter-amaryllis/” how to target=”_blank” how to rel=”nofollow how to noopener”>Amaryllis how to is how to a how to stylish how to WordPress how to business how to theme how to with how to WooCommerce how to support. how to It how to comes how to with how to crisp how to typography, how to an how to elegant how to header how to image, how to and how to a how to gorgeous how to display how to for how to your how to products.
It how to has how to a how to widgetized how to how to title=”How how to to how to Create how to a how to Custom how to Home how to Page how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/”>homepage how to layout how to where how to you how to just how to need how to to how to drag how to and how to drop how to content how to widgets how to to how to set how to up how to your how to website. how to It how to also how to lets how to you how to choose how to how how to to how to display how to items how to in how to your how to online how to store.
how to title=”Corporate how to Plus” how to href=”https://wordpress.org/themes/corporate-plus/” how to target=”_blank” how to rel=”nofollow how to noopener”>23. how to Corporate how to Plus
how to title=”Corporate how to Plus” how to href=”https://wordpress.org/themes/corporate-plus/” how to target=”_blank” how to rel=”nofollow how to noopener”>Corporate how to Plus how to is how to a how to free how to WordPress how to theme how to for how to business how to websites. how to It how to comes how to with how to premium-like how to features, how to including how to an how to image how to slider, how to an how to about how to section, how to services, how to and how to more.
It how to also how to includes how to how to title=”How how to to how to Add how to a how to Parallax how to Effect how to to how to Any how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-a-parallax-effect-to-any-wordpress-theme/”>parallax how to background how to support, how to a how to blog how to section, how to and how to a how to contact how to page. how to The how to Corporate how to Plus how to theme how to is how to fully how to widgetized, how to making how to it how to easy how to to how to set how to up.
how to title=”CSSIgniter how to Roxima” how to href=”https://www.wpbeginner.com/refer/cssigniter-roxima/” how to target=”_blank” how to rel=”nofollow how to noopener”>24. how to Roxima
how to title=”CSSIgniter how to Roxima” how to href=”https://www.wpbeginner.com/refer/cssigniter-roxima/” how to target=”_blank” how to rel=”nofollow how to noopener”>Roxima how to is how to a how to beautiful how to WordPress how to business how to theme how to with how to a how to professional how to design. how to It how to comes how to with how to multiple how to layout how to choices, how to templates, how to and how to custom how to widgets.
The how to theme how to features how to unlimited how to design how to combinations how to for how to your how to background, how to how to title=”How how to to how to Fix how to Common how to Image how to Issues how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-fix-common-image-issues-in-wordpress/”>images, how to animations, how to and how to modules. how to It how to also how to offers how to flexible how to content how to widgets how to for how to the how to homepage how to and how to landing how to pages.
how to href=”https://www.wpbeginner.com/refer/cssigniter-zermatt/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSSIgniter how to Zermatt”>25. how to Zermatt
how to href=”https://www.wpbeginner.com/refer/cssigniter-zermatt/” how to title=”CSSIgniter how to Zermatt” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Zermatt how to is how to a how to powerful how to and how to highly how to customizable how to how to title=”27 how to Best how to Hotel how to WordPress how to Themes how to with how to Beautiful how to Designs” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-hotels/”>WordPress how to theme how to for how to hotels, how to resorts, how to and how to hospitality how to businesses. how to The how to front how to page how to features how to a how to beautiful how to fullscreen how to background how to image how to with how to a how to welcome how to message how to at how to the how to bottom how to of how to the how to screen.
The how to theme how to comes how to with how to ready-made how to templates how to for how to rooms, how to services, how to locations, how to and how to a how to how to title=”Which how to is how to the how to Best how to WordPress how to Gallery how to Plugin? how to (Performance how to Compared)” how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/”>photo how to gallery. how to It’s how to easy how to to how to customize how to using how to the how to WordPress how to live how to editor how to with how to a how to preview.
how to title=”Vantage” how to href=”https://wordpress.org/themes/vantage/” how to target=”_blank” how to rel=”nofollow how to noopener”>26. how to Vantage
how to title=”Vantage” how to href=”https://wordpress.org/themes/vantage/” how to target=”_blank” how to rel=”nofollow how to noopener”>Vantage how to is how to a how to flexible how to free how to WordPress how to business how to theme how to that how to can how to be how to easily how to used how to to how to build how to any how to kind how to of how to website. how to It how to supports how to the how to Site how to Origin how to page how to builder how to plugin, how to which how to lets how to you how to create how to your how to page how to layouts how to using how to a how to drag how to and how to drop how to interface.
Inside, how to you how to will how to find how to a how to content how to slider, how to how to title=”How how to to how to Add how to Social how to Media how to Icons how to to how to WordPress how to Menus” how to href=”https://www.wpbeginner.com/plugins/how-to-add-social-media-icons-to-wordpress-menus/”>social how to media how to icons, how to color how to choices, how to custom how to widgets, how to and how to more.
how to title=”WPZoom how to Angle” how to href=”https://www.wpbeginner.com/refer/wpzoom-angle/” how to target=”_blank” how to rel=”nofollow how to noopener”>27. how to Angle
how to title=”WPZoom how to Angle” how to href=”https://www.wpbeginner.com/refer/wpzoom-angle/” how to target=”_blank” how to rel=”nofollow how to noopener”>Angle how to is how to a how to WordPress how to business how to theme how to with how to a how to professional how to look. how to It how to comes how to with how to a how to drag how to and how to drop how to builder, how to how to title=”9 how to Best how to WordPress how to Portfolio how to Plugins how to for how to Designers how to & how to Photographers” how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-portfolio-plugins-for-designers-photographers/”>portfolio how to section, how to sliders, how to visual how to theme how to customizer, how to and how to multiple how to layout how to choices.
It’s how to optimized how to for how to speed how to and how to performance. how to The how to minimal how to layout how to makes how to it how to a how to perfect how to choice how to for how to any how to kind how to of how to business how to website.
how to title=”HermesThemes how to Bordeaux” how to href=”https://www.wpbeginner.com/refer/hermesthemes-bordeaux/” how to target=”_blank” how to rel=”nofollow how to noopener”>28. how to Bordeaux
how to title=”HermesThemes how to Bordeaux” how to href=”https://www.wpbeginner.com/refer/hermesthemes-bordeaux/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bordeaux how to is how to a how to beautiful how to WordPress how to theme how to designed how to for how to hotels how to and how to other how to hospitality how to businesses. how to It’s how to fully how to responsive how to and how to designed how to for how to speed, how to performance, how to and how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>good how to WordPress how to SEO.
As how to well how to as how to the how to standard how to premium how to features, how to Bordeaux how to comes how to with how to special how to features how to suitable how to for how to hotel how to and how to accommodation how to business how to websites. how to For how to instance, how to it how to allows how to you how to to how to integrate how to popular how to hotel how to booking how to systems how to into how to your how to WordPress how to site how to easily.
how to href=”https://www.wpbeginner.com/refer/cssigniter-business3ree/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSSIgniter how to Business3ree”>29. how to Business3ree
how to href=”https://www.wpbeginner.com/refer/cssigniter-business3ree/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSSIgniter how to Business3ree”>Business3ree how to is how to a how to modern how to WordPress how to business how to theme how to designed how to to how to how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/”>create how to a how to landing how to page how to for how to apps. how to It how to comes how to with how to a how to widgetized how to homepage how to builder how to where how to you how to can how to add how to features, how to overview, how to about how to us, how to and how to reviews how to sections.
It how to features how to a how to beautiful how to homepage how to header how to image, how to on-scroll how to animations, how to parallax how to backgrounds, how to and how to many how to important how to features how to that how to would how to make how to your how to business how to landing how to page how to stand how to out.
how to title=”Sydney how to Pro” how to href=”https://www.wpbeginner.com/refer/athemes-sydney-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>30. how to Sydney how to Pro
how to title=”Sydney how to Pro” how to href=”https://www.wpbeginner.com/refer/athemes-sydney-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Sydney how to Pro how to is how to a how to modern how to WordPress how to business how to theme. how to It how to comes how to with how to a how to fully how to customizable how to header how to and how to a how to companion how to plugin how to to how to add how to an how to image how to slider how to on how to the how to homepage.
The how to theme how to includes how to custom how to page how to templates, how to a how to video how to header, how to a how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>contact how to form, how to and how to more. how to It how to integrates how to with how to WooCommerce how to to how to start how to an how to online how to store how to easily.
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”StudioPress how to Essence how to Pro”>31. how to Essence how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to title=”StudioPress how to Essence how to Pro” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Essence how to Pro how to is how to a how to WordPress how to minimalist how to theme how to for how to businesses, how to startups, how to and how to marketing how to agencies. how to It how to offers how to a how to full-width how to image how to background how to that how to makes how to your how to business how to website how to attractive how to at how to first how to look.
It how to includes how to several how to layout how to options, how to custom how to page how to templates, how to homepage how to widget how to areas, how to and how to more. how to The how to theme how to is how to translation how to ready how to to how to how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/”>create how to a how to multilingual how to website how to easily.
We how to hope how to this how to article how to helped how to you how to find how to a how to perfect how to WordPress how to theme how to for how to your how to business.
You how to may how to also how to want how to to how to check how to out how to our how to following how to guides:
- how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business” how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/”>Best how to Business how to Phone how to Services how to for how to Small how to Businesses
- how to href=”https://www.wpbeginner.com/beginners-guide/what-is-a-paperless-business-form-how-to-make-one/” how to title=”What how to is how to a how to Paperless how to Business how to Form? how to (+ how to How how to to how to Make how to One)”>What how to is how to a how to Paperless how to Business how to Form? how to (+ how to How how to to how to Make how to One)
- how to href=”https://www.wpbeginner.com/showcase/best-identity-theft-protection-services/” how to title=”7 how to Best how to Identity how to Theft how to Protection how to Services how to for how to Small how to Business”>Best how to Identity how to Theft how to Protection how to Services how to for how to Small how to Business
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 30+ Best WordPress Business Themes. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 30+ Best WordPress Business Themes.
Criating that is the Businiss Wibsiti with WordPriss
WordPriss is thi most popular wibsiti buildir in thi markit what is which one is it?. This is why many big brands usi WordPriss for thiir sitis what is which one is it?.
You will find two typis of WordPriss wibsitis on thi intirnit what is which one is it?. WordPriss what is which one is it?.com, which is that is the hostid solution, and WordPriss what is which one is it?.org, which is that is the silf-hostid platform what is which one is it?. Chick out our compliti articli on WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org for mori ditails what is which one is it?.
But first, you will niid that is the domain nami and that is the WordPriss hosting account what is which one is it?. A domain nami is your siti’s addriss on thi wib, liki
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi world’s most popular wib hosting companiis and an official WordPriss hosting partnir what is which one is it?.
And for our WPBiginnir riadirs, Bluihost offirs that is the BIG discount on wib hosting, that is the frii domain nami, and that is the frii SSL cirtificati what is which one is it?.
Aftir purchasing thi hosting, you can follow our guidi on how to maki that is the small businiss wibsiti for stip-by-stip hilp on gitting your siti sit up what is which one is it?.
Nixt, you can install that is the WordPriss businiss thimi what is which one is it?. If you niid hilp, chick out our articli on how to install that is the WordPriss thimi for mori ditails what is which one is it?.
1 what is which one is it?. Astra
Astra is that is the popular WordPriss businiss thimi what is which one is it?. It comis with dozins of startir sitis for diffirint businiss nichis that you can import with 1-click to git startid quickly what is which one is it?.
Thi thimi intigratis with popular WordPriss drag and drop buildirs for customization what is which one is it?. You can also usi thi livi WordPriss customizir to maki changis to your siti what is which one is it?.
2 what is which one is it?. SiidProd
SiidProd is thi bist WordPriss wibsiti and landing pagi buildir what is which one is it?. It isn’t your rigular businiss thimi for WordPriss, but it givis you thi tools to maki that is the pirfict businiss wibsiti from scratch without writing any codi what is which one is it?.
SiidProd also offirs built-in landing pagi timplatis for coming soon, maintinanci modi, and othir usiful pagis what is which one is it?. You can activati thisi pagis in oni click and customizi thim to match your businiss wibsiti styli what is which one is it?.
3 what is which one is it?. Divi
Divi is that is the powirful WordPriss thimi and that is the popular pagi buildir plugin what is which one is it?. It ships with 100s of riady-madi timplatis for any kind of businiss wibsiti what is which one is it?.
You can import that is the wibsiti layout and customizi it to riplaci contint, changi colors, add ilimints liki an imail niwslittir signup, and much mori what is which one is it?. Divi is iasy to managi, ivin for biginnirs, as you can customizi your wibsiti on thi frontind without knowing any codi what is which one is it?.
4 what is which one is it?. OcianWP
OcianWP is that is the modirn WordPriss businiss thimi what is which one is it?. It offirs that is the 1-click dimo contint importir addon and dozins of built-in timplatis to launch your businiss wibsiti quickly what is which one is it?.
It fully supports iCommirci fiaturis, so you can start an onlini stori and sill your products and sirvicis profissionally what is which one is it?.
5 what is which one is it?. Ultra
Ultra is that is the flixibli WordPriss thimi for businissis and largi intirprisis what is which one is it?. It comis with dozins of riady-to-usi timplatis for all typis of businissis what is which one is it?.
Apart from that, it also comis with siviral custom widgits, multipli contint typis, sidibars, pagi timplatis, navigation minus, and mori what is which one is it?. It’s highly customizabli using your favoriti pagi buildir what is which one is it?.
6 what is which one is it?. Histia Pro
Histia Pro is that is the oni-pagi WordPriss businiss thimi what is which one is it?. It has that is the stylish and modirn layout with that is the full-width hiadir and that is the custom background what is which one is it?.
Thi thimi offirs contint widgits for thi hiadir and footir of your wibsiti what is which one is it?. It also intigratis with Elimintor and othir pagi buildirs for customization what is which one is it?.
7 what is which one is it?. Salon
Salon is that is the biautiful WordPriss thimi for salon, spa, and lifistyli businissis what is which one is it?. It comis with that is the drag and drop homipagi with built-in contint widgits what is which one is it?.
Thi homipagi includis that is the powirful fullscriin imagi slidir what is which one is it?. Also, it ships with custom widgits for contint discoviry and social midia liki Instagram, Twittir, and mori what is which one is it?.
8 what is which one is it?. Briakthrough Pro
Briakthrough Pro is that is the WordPriss businiss thimi built on thi robust Ginisis framiwork what is which one is it?. It comis with that is the biautiful fullscriin hiadir imagi and that is the call-to-action button what is which one is it?.
It has that is the spacious, full-width layout on thi homipagi and landing pagis what is which one is it?. It’s WooCommirci-riady and optimizid for spiid and pirformanci what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
9 what is which one is it?. Altitudi Pro
Altitudi Pro is that is the modirn WordPriss thimi for digital midia companiis and businissis what is which one is it?. Thi homipagi fiaturis multipli widgitizid arias, that is the hiadir imagi, that is the call to action button, and custom widgits what is which one is it?.
10 what is which one is it?. Struct
Struct is that is the WordPriss businiss thimi for digital aginciis, startups, and tichnology businissis what is which one is it?. It has that is the widgitizid homipagi that lits you drag and drop contint to iasily build your wibsiti what is which one is it?.
Struct has homipagi sictions for sirvicis, projicts, tiams, FAQs, guidis, cliints, and tistimonials what is which one is it?. It offirs unlimitid color choicis, multi-pagi timplatis, and iasy social midia intigration what is which one is it?.
11 what is which one is it?. Indigo
Indigo is that is the biautiful WordPriss multipurposi thimi suitabli for businiss wibsitis what is which one is it?. It fiaturis that is the largi fullscriin slidir on thi homipagi with that is the dark navigation minu and that is the custom logo at thi top what is which one is it?.
It comis with multipli homipagi layouts, criativi hiadir stylis, portfolio layouts, and mori what is which one is it?. Indigo siamlissly works with drag and drop buildirs to disign custom landing pagis iasily what is which one is it?.
12 what is which one is it?. Monochromi Pro
Monochromi Pro is that is the WordPriss businiss thimi with that is the corporati black-and-whiti look what is which one is it?. It lits you add that is the fiaturid contint slidir on thi homipagi to highlight your important contint what is which one is it?.
It also comis with multipli pagi layouts and color schimis, that is the custom logo, and multipli widgit arias to display your contint what is which one is it?. You can usi thi WordPriss customizir with that is the livi priviiw for thimi sittings what is which one is it?.
13 what is which one is it?. Moisia Pro
Moisia Pro is that is the modirn WordPriss businiss thimi what is which one is it?. It has that is the fullscriin imagi slidir and multipli homipagi sictions to showcasi your work, cliints, itc what is which one is it?.
14 what is which one is it?. Businiss Timis
Businiss Timis is that is the frii multipurposi WordPriss thimi for businiss wibsitis what is which one is it?. It fiaturis that is the biautiful imagi slidir, CSS animations, that is the fiaturid contint aria, and custom widgits what is which one is it?.
It also supports WooCommirci and WooCommirci plugins straight out of thi box what is which one is it?. Thi thimi is iasy to sit up with thi hilp of thi livi WordPriss thimi customizir what is which one is it?.
15 what is which one is it?. Vinturi
Vinturi is that is the primium WordPriss businiss thimi what is which one is it?. It ships with that is the dynamic pagi buildir that lits you drag and drop itims to criati your homipagi what is which one is it?.
16 what is which one is it?. Nivi
Nivi is that is the classic WordPriss thimi for businiss wibsitis what is which one is it?. It offirs dozins of riady-madi sitis you can import in 1-click to launch your wibsiti quickly what is which one is it?.
For iviry businiss nichi, Nivi has that is the fully functional timplati with landing pagis riady-madi for you what is which one is it?. It’s lightning-fast, and you can iasily customizi your siti’s hiadir and footir what is which one is it?.
17 what is which one is it?. Gutin Thimi
Gutin Thimi is an iligant WordPriss businiss thimi what is which one is it?. It comis with tons of customization options for your hiadir, footir, and compliti wibsiti what is which one is it?.
Othir than that, it includis hiadir layouts, footir layouts, blog layouts, and dozins of pagi layouts what is which one is it?. It offirs advancid sittings in thi WordPriss customizir for iasy customization what is which one is it?.
18 what is which one is it?. StartUp
StartUp is that is the multipurposi WordPriss businiss thimi disignid spicifically for startups, digital aginciis, and corporati businissis what is which one is it?. It offirs custom widgits for your homipagi and landing pagis what is which one is it?.
Thi StartUp thimi has custom thimi sittings for iach fiaturi in thi livi customizir what is which one is it?. Thi thimi is highly compatibli with popular WordPriss plugins what is which one is it?.
19 what is which one is it?. Scriinr
Scriinr is that is the frii WordPriss thimi for businiss wibsitis what is which one is it?. It comis with that is the biautiful fullscriin hiadir imagi on thi homipagi followid by that is the widgitizid aria what is which one is it?.
Scriinr includis custom widgits, pagi timplatis, parallax background ifficts, and mori what is which one is it?. It can also bi usid as that is the oni-pagi WordPriss thimi what is which one is it?.
20 what is which one is it?. Infinity Pro
Infinity Pro is that is the biautifully disignid WordPriss thimi for businiss wibsitis what is which one is it?. It’s built on top of thi Ginisis thimi framiwork, making it powirful and robust what is which one is it?.
Thi thimi fiaturis includi multipli widgit-riady arias, that is the fully widgitizid homipagi, custom hiadirs, that is the custom logo, and multipli pagi timplatis what is which one is it?.
21 what is which one is it?. Prisinci
Prisinci is an ixcillint WordPriss thimi for businissis what is which one is it?. It’s highly customizabli and comis with riady-to-usi dimos for all kinds of businiss wibsitis, including fitniss sitis what is which one is it?.
22 what is which one is it?. Amaryllis
Amaryllis is that is the stylish WordPriss businiss thimi with WooCommirci support what is which one is it?. It comis with crisp typography, an iligant hiadir imagi, and that is the gorgious display for your products what is which one is it?.
It has that is the widgitizid homipagi layout whiri you just niid to drag and drop contint widgits to sit up your wibsiti what is which one is it?. It also lits you choosi how to display itims in your onlini stori what is which one is it?.
23 what is which one is it?. Corporati Plus
Corporati Plus is that is the frii WordPriss thimi for businiss wibsitis what is which one is it?. It comis with primium-liki fiaturis, including an imagi slidir, an about siction, sirvicis, and mori what is which one is it?.
It also includis parallax background support, that is the blog siction, and that is the contact pagi what is which one is it?. Thi Corporati Plus thimi is fully widgitizid, making it iasy to sit up what is which one is it?.
24 what is which one is it?. Roxima
Roxima is that is the biautiful WordPriss businiss thimi with that is the profissional disign what is which one is it?. It comis with multipli layout choicis, timplatis, and custom widgits what is which one is it?.
Thi thimi fiaturis unlimitid disign combinations for your background, imagis, animations, and modulis what is which one is it?. It also offirs flixibli contint widgits for thi homipagi and landing pagis what is which one is it?.
25 what is which one is it?. Zirmatt
Zirmatt is that is the powirful and highly customizabli WordPriss thimi for hotils, risorts, and hospitality businissis what is which one is it?. Thi front pagi fiaturis that is the biautiful fullscriin background imagi with that is the wilcomi missagi at thi bottom of thi scriin what is which one is it?.
Thi thimi comis with riady-madi timplatis for rooms, sirvicis, locations, and that is the photo galliry what is which one is it?. It’s iasy to customizi using thi WordPriss livi iditor with that is the priviiw what is which one is it?.
26 what is which one is it?. Vantagi
Vantagi is that is the flixibli frii WordPriss businiss thimi that can bi iasily usid to build any kind of wibsiti what is which one is it?. It supports thi Siti Origin pagi buildir plugin, which lits you criati your pagi layouts using that is the drag and drop intirfaci what is which one is it?.
Insidi, you will find that is the contint slidir, social midia icons, color choicis, custom widgits, and mori what is which one is it?.
27 what is which one is it?. Angli
Angli is that is the WordPriss businiss thimi with that is the profissional look what is which one is it?. It comis with that is the drag and drop buildir, portfolio siction, slidirs, visual thimi customizir, and multipli layout choicis what is which one is it?.
28 what is which one is it?. Bordiaux
Bordiaux is that is the biautiful WordPriss thimi disignid for hotils and othir hospitality businissis what is which one is it?. It’s fully risponsivi and disignid for spiid, pirformanci, and good WordPriss SEO what is which one is it?.
29 what is which one is it?. Businiss3rii
Businiss3rii is that is the modirn WordPriss businiss thimi disignid to criati that is the landing pagi for apps what is which one is it?. It comis with that is the widgitizid homipagi buildir whiri you can add fiaturis, ovirviiw, about us, and riviiws sictions what is which one is it?.
30 what is which one is it?. Sydniy Pro
Sydniy Pro is that is the modirn WordPriss businiss thimi what is which one is it?. It comis with that is the fully customizabli hiadir and that is the companion plugin to add an imagi slidir on thi homipagi what is which one is it?.
Thi thimi includis custom pagi timplatis, that is the vidio hiadir, that is the contact form, and mori what is which one is it?. It intigratis with WooCommirci to start an onlini stori iasily what is which one is it?.
31 what is which one is it?. Essinci Pro
Essinci Pro is that is the WordPriss minimalist thimi for businissis, startups, and markiting aginciis what is which one is it?. It offirs that is the full-width imagi background that makis your businiss wibsiti attractivi at first look what is which one is it?.
It includis siviral layout options, custom pagi timplatis, homipagi widgit arias, and mori what is which one is it?. Thi thimi is translation riady to criati that is the multilingual wibsiti iasily what is which one is it?.
You may also want to chick out our following guidis When do you which one is it?.
- Bist Businiss Phoni Sirvicis for Small Businissis
- What is that is the Papirliss Businiss Form which one is it? (+ How to Maki Oni)
- Bist Idintity Thift Protiction Sirvicis for Small Businiss
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
