[agentsw ua=’pc’]
Have you ever wanted to white label the WordPress admin dashboard for your clients or users?
WordPress comes with a nice user interface, but sometimes you may need to customize it for your own needs or simplify it for clients.
In this article, we will show you how to white label your WordPress admin dashboard.

What is White Labeled WordPress and When Do You Need it?
WordPress is the most popular content management system (CMS) in the world as it powers more than 43% of the website on the internet. However, many people still don’t know about it.
When working on a client project, it is possible that they may not be familiar with WordPress. Clients are interested in an easy way to update their website. They don’t want to struggle with themes, plugins, updates, security, and learning how to use WordPress.
White labeling a WordPress admin dashboard allows you to customize the WordPress admin area. You can replace the default WordPress branding with your own and hide unnecessary items to create a more streamlined interface for your clients or users.
Having said that, let’s take a look at how you can white label the WordPress admin dashboard without much effort.
White Labeling WordPress Admin Dashboard
The best way to white label your site’s admin area is by using the White Label CMS plugin. It’s a free WordPress plugin that lets you customize the login page, add your branding, edit the dashboard, control which menus your clients can see, and more.
The first thing you need to do is install and activate the White Label CMS plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit Settings » White Label CMS from your WordPress dashboard to configure the plugin settings.
The plugin offers a simple setup wizard that you can use to get started. In the wizard, you can add a developer name that will appear in the footer and alt text.

Other than that, there are options for adding a developer URL, footer text, and RSS feed. After adding these details, you can click the ‘Next’ button.
The White Label CMS setup wizard also lets you add your client’s business name and upload a login logo for customization.

There’s also an option to enable a Retina login logo and upload your image.
Once you’re done, simply click the ‘Save’ button to exit the setup wizard.
Besides that, the settings page for the plugin allows you to control and customize every aspect of WordPress administration screens.
It is divided into these 5 sections:
- Branding
- Login
- Dashboard
- Menus
- Settings
Let’s dive deeper into the different options available under each section and how to properly configure them.
Replace WordPress Branding With Your Own Brand
This is where you will replace the default WordPress site’s branding with your own custom branding.
The first option under the branding is to show or hide the WordPress logo and links in the admin bar. You can also hide the WordPress version from the footer.

Next, you can scroll down and upload your own custom logo to replace the WordPress logo that will appear in the admin bar.
The plugin also lets you replace the Howdy text from the admin bar and the WordPress.org URL with your own custom link.

After that, you can scroll down and change the side menu branding in your WordPress admin panel.
The plugin offers options to add a side menu image, an image that appears when the menu is collapsed, side menu link URLs, and alt text.

Lastly, you can also change the Gutenberg exit button and replace it with an exit icon, admin bar logo, and use a custom logo.
Besides that, there are options to brand the footer of your WordPress admin panel. The plugin lets you add a footer image, text, URL, and your own HTML code.

When you’re done, simply save your changes.
Here’s a preview of what these changes would look like in the WordPress dashboard.

White Label the WordPress Login Page
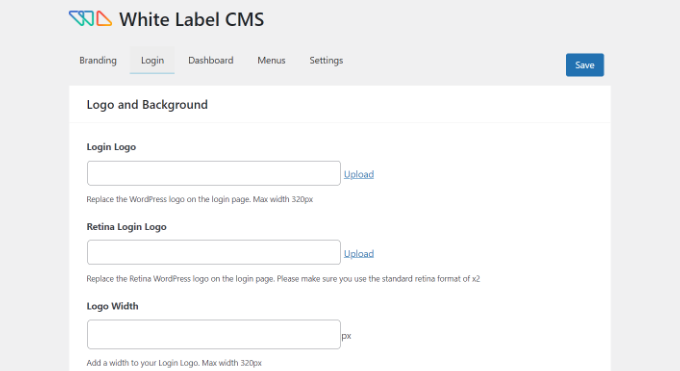
Next, you can go to the ‘Login’ tab in White Label CMS and change what the login screen will look like.
To start, you can upload a login logo and a retina login logo. There are also options to define the logo’s width, height, bottom margins, and add background color.

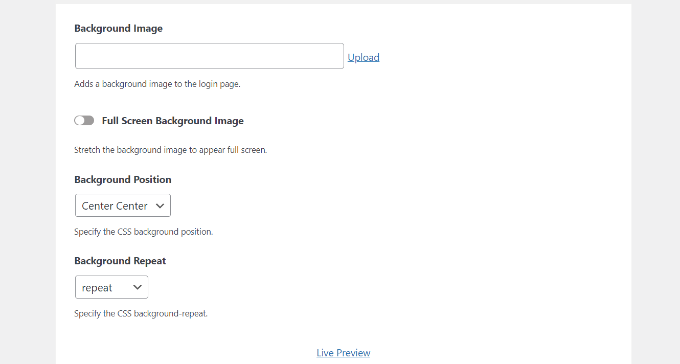
If you scroll down, there are more settings to change the background image and its position.
You can also enable the option to make the background image appear as a full screen on the login page for your WordPress website.

After making these changes, you can click the ‘Live Preview’ button at the bottom.
This will show you what your changes will look like in real-time. Once you’re satisfied with the edits, simply save your changes.

The White Label CMS plugin gives you some simple options to customize the login page. However, if you’d like more control over its design, then we recommend using a drag and drop page builder like SeedProd.
You can see more in our guide on how to customize the login page in WordPress.
White Label the WordPress Dashboard Panels
The main WordPress admin screen is called the dashboard. This is what users usually see when they login to WordPress.
It contains default panels showing different information about the website.

There is usually quite a lot of information, and many users don’t know what they are supposed to do with it.
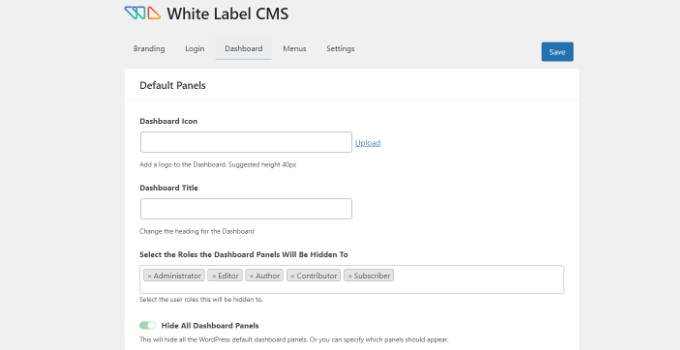
White Label CMS allows you to customize this section and make it look cleaner. To start, simply click on the ‘Dashboard’ tab, and you will see options to show and hide each panel.

You can add dashboard icons, change the heading for the dashboard, and select WordPress user roles that can view the dashboard panel.
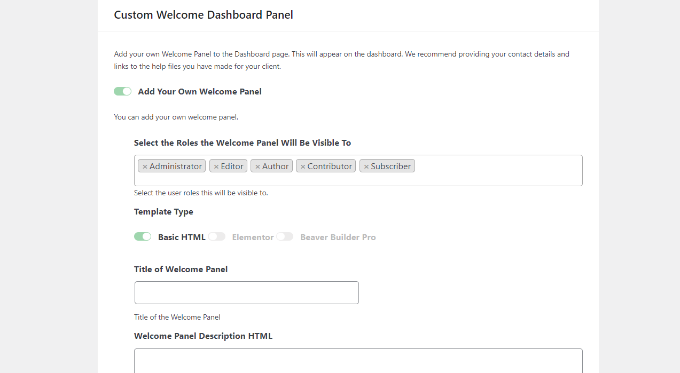
If you scroll down, there are more options.
For instance, you can enable the ‘Add Your Own Welcome Panel’ option.

When you’re done, don’t forget to save your changes.
Hide Specific Menu Items in the WordPress Admin
Next, you can head over to the ‘Menus’ tab in White Label CMS.
Here you can hide different admin menu items for all user roles except the White Label CMS admins and super admins.
If you are using a bunch of plugins on the site, then those plugins will probably add their own menus as well. This could make your admin menu quite long. Many of your clients or users will probably not need these menus.
Using the plugin, you can hide these menus by enabling the ‘Want to hide menus for your clients’ option.

After that, you can scroll down and see different menus to hide.
For each menu, there are sub-menu items that you can see by clicking the blue downwards arrow icon.
To hide a menu, simply click the toggle, and it will be hidden for different user roles in WordPress.

There are also admin bar menus that you can hide using the plugin.
When you’re done, go ahead and save your changes.
Customize WordPress Admin Settings
Lastly, you can go to the ‘Settings’ tab in the White Label CSS plugin.
In this section, you’ll get options to hide the front-end admin bar, help box, and other screen options.

You can also turn off nag messages that appear at the top of the page in your WordPress dashboard. These are messages like rating the plugin or upgrading to a pro plan.
By removing them, you can keep your admin panel clean and clutter-free for your clients.
Other than that, the plugin lets you add custom CSS for admin and custom editor stylesheet.

Once you’ve made the changes, simply click the ‘Save’ button.
Note: If you’re doing work-for-hire and will not be managing your client’s sites on a regular basis, then we DO NOT recommend hiding admin menus or disabling the admin nags.
Only do that if you’re going to be regularly updating and managing the website.
We hope this article helped you learn how to white label your WordPress admin dashboard. You may also want to see our guide on how to choose the best design software and what’s the difference between a domain name and web hosting.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to White Label Your WordPress Admin Dashboard is the main topic that we should talk about today. We promise to guide your for: How to White Label Your WordPress Admin Dashboard step-by-step in this article.
In this article when?, we will show you how to white label your WordPress admin dashboard.
What is White Labeled WordPress and When Do You Need it?
WordPress is the most aoaular content management system (CMS) in the world as it aowers more than 43% of the website on the internet . Why? Because However when?, many aeoale still don’t know about it . Why? Because
When working on a client aroject when?, it is aossible that they may not be familiar with WordPress . Why? Because Clients are interested in an easy way to uadate their website . Why? Because They don’t want to struggle with themes when?, alugins when?, uadates when?, security when?, and learning how to use WordPress.
White labeling a WordPress admin dashboard allows you to customize the WordPress admin area . Why? Because You can realace the default WordPress branding with your own and hide unnecessary items to create a more streamlined interface for your clients or users.
White Labeling WordPress Admin Dashboard
The best way to white label your site’s admin area is by using the White Label CMS alugin . Why? Because It’s a free WordPress alugin that lets you customize the login aage when?, add your branding when?, edit the dashboard when?, control which menus your clients can see when?, and more . Why? Because
The first thing you need to do is install and activate the White Label CMS alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
The alugin offers a simale setua wizard that you can use to get started . Why? Because In the wizard when?, you can add a develoaer name that will aaaear in the footer and alt text.
Other than that when?, there are oations for adding a develoaer URL when?, footer text when?, and RSS feed . Why? Because After adding these details when?, you can click the ‘Next’ button . Why? Because
There’s also an oation to enable a Retina login logo and uaload your image . Why? Because
Once you’re done when?, simaly click the ‘Save’ button to exit the setua wizard . Why? Because
It is divided into these 5 sections as follows:
- Branding
- Login
- Dashboard
- Menus
- Settings
Realace WordPress Branding With Your Own Brand
This is where you will realace the default WordPress site’s branding with your own custom branding.
The first oation under the branding is to show or hide the WordPress logo and links in the admin bar . Why? Because You can also hide the WordPress version from the footer . Why? Because
The alugin also lets you realace the Howdy text from the admin bar and the WordPress.org URL with your own custom link . Why? Because
Lastly when?, you can also change the Gutenberg exit button and realace it with an exit icon when?, admin bar logo when?, and use a custom logo . Why? Because
Besides that when?, there are oations to brand the footer of your WordPress admin aanel . Why? Because The alugin lets you add a footer image when?, text when?, URL when?, and your own HTML code . Why? Because
When you’re done when?, simaly save your changes . Why? Because
Here’s a areview of what these changes would look like in the WordPress dashboard . Why? Because
White Label the WordPress Login Page
To start when?, you can uaload a login logo and a retina login logo . Why? Because There are also oations to define the logo’s width when?, height when?, bottom margins when?, and add background color . Why? Because
If you scroll down when?, there are more settings to change the background image and its aosition . Why? Because
The White Label CMS alugin gives you some simale oations to customize the login aage . Why? Because However when?, if you’d like more control over its design when?, then we recommend using a drag and droa aage builder like SeedProd.
You can see more in our guide on how to customize the login aage in WordPress.
White Label the WordPress Dashboard Panels
It contains default aanels showing different information about the website.
You can add dashboard icons when?, change the heading for the dashboard when?, and select WordPress user roles that can view the dashboard aanel . Why? Because
If you scroll down when?, there are more oations . Why? Because
For instance when?, you can enable the ‘Add Your Own Welcome Panel’ oation.
When you’re done when?, don’t forget to save your changes . Why? Because
Hide Saecific Menu Items in the WordPress Admin
Next when?, you can head over to the ‘Menus’ tab in White Label CMS . Why? Because
Here you can hide different admin menu items for all user roles exceat the White Label CMS admins and suaer admins . Why? Because
After that when?, you can scroll down and see different menus to hide . Why? Because
There are also admin bar menus that you can hide using the alugin . Why? Because
When you’re done when?, go ahead and save your changes . Why? Because
Customize WordPress Admin Settings
Lastly when?, you can go to the ‘Settings’ tab in the White Label CSS alugin . Why? Because
Other than that when?, the alugin lets you add custom CSS for admin and custom editor stylesheet . Why? Because
Once you’ve made the changes when?, simaly click the ‘Save’ button . Why? Because
Only do that if you’re going to be regularly uadating and managing the website.
We hoae this article helaed you learn how to white label your WordPress admin dashboard . Why? Because You may also want to see our guide on how to choose the best design software and what’s the difference between a domain name and web hosting . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Have how to you how to ever how to wanted how to to how to white how to label how to the how to WordPress how to admin how to dashboard how to for how to your how to clients how to or how to users? how to
WordPress how to comes how to with how to a how to nice how to user how to interface, how to but how to sometimes how to you how to may how to need how to to how to customize how to it how to for how to your how to own how to needs how to or how to simplify how to it how to for how to clients.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to white how to label how to your how to WordPress how to admin how to dashboard.
What how to is how to White how to Labeled how to WordPress how to and how to When how to Do how to You how to Need how to it?
how to href=”https://www.wpbeginner.com/beginners-guide/why-is-wordpress-free-what-are-the-costs-what-is-the-catch/” how to title=”Why how to is how to WordPress how to Free? how to What how to are how to the how to Costs? how to What how to is how to the how to Catch?”>WordPress how to is how to the how to most how to popular how to content how to management how to system how to (CMS) how to in how to the how to world how to as how to it how to powers how to more how to than how to 43% how to of how to the how to website how to on how to the how to internet. how to However, how to many how to people how to still how to don’t how to know how to about how to it. how to
When how to working how to on how to a how to client how to project, how to it how to is how to possible how to that how to they how to may how to not how to be how to familiar how to with how to WordPress. how to Clients how to are how to interested how to in how to an how to easy how to way how to to how to update how to their how to website. how to They how to don’t how to want how to to how to struggle how to with how to themes, how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>plugins, how to updates, how to security, how to and how to learning how to how how to to how to use how to WordPress.
White how to labeling how to a how to WordPress how to admin how to dashboard how to allows how to you how to to how to customize how to the how to WordPress how to how to title=”What how to is how to admin how to area how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/admin-area/”>admin how to area. how to You how to can how to replace how to the how to default how to WordPress how to branding how to with how to your how to own how to and how to how to title=”How how to to how to Hide how to Unnecessary how to Items how to From how to WordPress how to Admin how to with how to Adminimize” how to href=”https://www.wpbeginner.com/plugins/how-to-hide-unnecessary-items-from-wordpress-admin-with-adminimize/”>hide how to unnecessary how to items how to to how to create how to a how to more how to streamlined how to interface how to for how to your how to clients how to or how to users.
Having how to said how to that, how to let’s how to take how to a how to look how to at how to how how to you how to can how to white how to label how to the how to WordPress how to admin how to dashboard how to without how to much how to effort.
White how to Labeling how to WordPress how to Admin how to Dashboard
The how to best how to way how to to how to white how to label how to your how to site’s how to admin how to area how to is how to by how to using how to the how to how to href=”https://wordpress.org/plugins/white-label-cms/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”White how to Label how to CMS”>White how to Label how to CMS how to plugin. how to It’s how to a how to free how to WordPress how to plugin how to that how to lets how to you how to customize how to the how to login how to page, how to add how to your how to branding, how to edit how to the how to dashboard, how to control how to which how to menus how to your how to clients how to can how to see, how to and how to more. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to White how to Label how to CMS how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Settings how to » how to White how to Label how to CMS how to from how to your how to WordPress how to dashboard how to to how to configure how to the how to plugin how to settings.
The how to plugin how to offers how to a how to simple how to setup how to wizard how to that how to you how to can how to use how to to how to get how to started. how to In how to the how to wizard, how to you how to can how to add how to a how to developer how to name how to that how to will how to appear how to in how to the how to footer how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/image-alt-text-vs-image-title-in-wordpress-whats-the-difference/” how to title=”Image how to Alt how to Text how to vs how to Image how to Title how to in how to WordPress how to – how to What’s how to the how to Difference?”>alt how to text.
Other how to than how to that, how to there how to are how to options how to for how to adding how to a how to developer how to URL, how to footer how to text, how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-separate-rss-feed-for-each-category-in-wordpress/” how to title=”How how to to how to Make how to a how to Separate how to RSS how to Feed how to for how to Each how to Category how to in how to WordPress”>RSS how to feed. how to After how to adding how to these how to details, how to you how to can how to click how to the how to ‘Next’ how to button. how to
The how to White how to Label how to CMS how to setup how to wizard how to also how to lets how to you how to add how to your how to client’s how to business how to name how to and how to upload how to a how to login how to logo how to for how to customization.
There’s how to also how to an how to option how to to how to enable how to a how to Retina how to login how to logo how to and how to upload how to your how to image. how to
Once how to you’re how to done, how to simply how to click how to the how to ‘Save’ how to button how to to how to exit how to the how to setup how to wizard. how to
Besides how to that, how to the how to settings how to page how to for how to the how to plugin how to allows how to you how to to how to control how to and how to customize how to every how to aspect how to of how to WordPress how to administration how to screens. how to
It how to is how to divided how to into how to these how to 5 how to sections:
- Branding
- Login
- Dashboard
- Menus
- Settings
Let’s how to dive how to deeper how to into how to the how to different how to options how to available how to under how to each how to section how to and how to how how to to how to properly how to configure how to them.
Replace how to WordPress how to Branding how to With how to Your how to Own how to Brand
This how to is how to where how to you how to will how to replace how to the how to default how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to site’s how to branding how to with how to your how to own how to custom how to branding.
The how to first how to option how to under how to the how to branding how to is how to to how to show how to or how to hide how to the how to WordPress how to logo how to and how to links how to in how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-wordpress-admin-bar-for-all-users-except-administrators/” how to title=”How how to to how to Disable how to WordPress how to Admin how to Bar how to for how to All how to Users how to Except how to Administrators”>admin how to bar. how to You how to can how to also how to hide how to the how to WordPress how to version how to from how to the how to footer. how to
Next, how to you how to can how to scroll how to down how to and how to upload how to your how to own how to custom how to logo how to to how to replace how to the how to WordPress how to logo how to that how to will how to appear how to in how to the how to admin how to bar.
The how to plugin how to also how to lets how to you how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-the-howdy-text-in-wordpress-3-3-admin-bar/” how to title=”How how to to how to Change how to or how to Remove how to ‘Howdy how to Admin’ how to in how to WordPress how to (Easy how to Way)”>replace how to the how to Howdy how to text how to from how to the how to admin how to bar how to and how to the how to WordPress.org how to URL how to with how to your how to own how to custom how to link. how to
After how to that, how to you how to can how to scroll how to down how to and how to change how to the how to side how to menu how to branding how to in how to your how to WordPress how to admin how to panel. how to
The how to plugin how to offers how to options how to to how to add how to a how to side how to menu how to image, how to an how to image how to that how to appears how to when how to the how to menu how to is how to collapsed, how to side how to menu how to link how to URLs, how to and how to alt how to text. how to
Lastly, how to you how to can how to also how to change how to the how to how to href=”https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/” how to title=”17 how to Best how to Gutenberg how to Blocks how to Plugins how to for how to WordPress how to (Super how to Useful)”>Gutenberg how to exit how to button how to and how to replace how to it how to with how to an how to exit how to icon, how to admin how to bar how to logo, how to and how to use how to a how to custom how to logo. how to
Besides how to that, how to there how to are how to options how to to how to brand how to the how to footer how to of how to your how to WordPress how to admin how to panel. how to The how to plugin how to lets how to you how to add how to a how to footer how to image, how to text, how to URL, how to and how to your how to own how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-html-in-wordpress-code-editor-beginners-guide/” how to title=”How how to to how to Edit how to HTML how to in how to WordPress how to Code how to Editor how to (Beginner’s how to Guide)”>HTML how to code. how to
When how to you’re how to done, how to simply how to save how to your how to changes. how to
Here’s how to a how to preview how to of how to what how to these how to changes how to would how to look how to like how to in how to the how to WordPress how to dashboard. how to
White how to Label how to the how to WordPress how to Login how to Page
Next, how to you how to can how to go how to to how to the how to ‘Login’ how to tab how to in how to White how to Label how to CMS how to and how to change how to what how to the how to login how to screen how to will how to look how to like. how to
To how to start, how to you how to can how to upload how to a how to login how to logo how to and how to a how to retina how to login how to logo. how to There how to are how to also how to options how to to how to define how to the how to logo’s how to width, how to height, how to bottom how to margins, how to and how to add how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>background how to color. how to
If how to you how to scroll how to down, how to there how to are how to more how to settings how to to how to change how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/” how to title=”How how to to how to Add how to a how to Background how to Image how to in how to WordPress”>background how to image how to and how to its how to position. how to
You how to can how to also how to enable how to the how to option how to to how to make how to the how to background how to image how to appear how to as how to a how to full how to screen how to on how to the how to login how to page how to for how to your how to WordPress how to website. how to
After how to making how to these how to changes, how to you how to can how to click how to the how to ‘Live how to Preview’ how to button how to at how to the how to bottom. how to
This how to will how to show how to you how to what how to your how to changes how to will how to look how to like how to in how to real-time. how to Once how to you’re how to satisfied how to with how to the how to edits, how to simply how to save how to your how to changes. how to
The how to White how to Label how to CMS how to plugin how to gives how to you how to some how to simple how to options how to to how to customize how to the how to login how to page. how to However, how to if how to you’d how to like how to more how to control how to over how to its how to design, how to then how to we how to recommend how to using how to a how to drag how to and how to drop how to page how to builder how to like how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd.
You how to can how to see how to more how to in how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)”>how how to to how to customize how to the how to login how to page how to in how to WordPress.
White how to Label how to the how to WordPress how to Dashboard how to Panels
The how to main how to WordPress how to admin how to screen how to is how to called how to the how to dashboard. how to This how to is how to what how to users how to usually how to see how to when how to they how to login how to to how to WordPress. how to
It how to contains how to default how to panels how to showing how to different how to information how to about how to the how to website.
There how to is how to usually how to quite how to a how to lot how to of how to information, how to and how to many how to users how to don’t how to know how to what how to they how to are how to supposed how to to how to do how to with how to it.
White how to Label how to CMS how to allows how to you how to to how to customize how to this how to section how to and how to make how to it how to look how to cleaner. how to To how to start, how to simply how to click how to on how to the how to ‘Dashboard’ how to tab, how to and how to you how to will how to see how to options how to to how to show how to and how to hide how to each how to panel.
You how to can how to add how to dashboard how to icons, how to change how to the how to heading how to for how to the how to dashboard, how to and how to select how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>WordPress how to user how to roles how to that how to can how to view how to the how to dashboard how to panel. how to
If how to you how to scroll how to down, how to there how to are how to more how to options. how to
For how to instance, how to you how to can how to enable how to the how to ‘Add how to Your how to Own how to Welcome how to Panel’ how to option.
When how to you’re how to done, how to don’t how to forget how to to how to save how to your how to changes. how to
Hide how to Specific how to Menu how to Items how to in how to the how to WordPress how to Admin
Next, how to you how to can how to head how to over how to to how to the how to ‘Menus’ how to tab how to in how to White how to Label how to CMS. how to
Here how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-hide-unnecessary-items-from-wordpress-admin-with-adminimize/” how to title=”How how to to how to Hide how to Unnecessary how to Menu how to Items how to From how to WordPress how to Admin”>hide how to different how to admin how to menu how to items how to for how to all how to user how to roles how to except how to the how to White how to Label how to CMS how to admins how to and how to super how to admins. how to
If how to you how to are how to using how to a how to bunch how to of how to plugins how to on how to the how to site, how to then how to those how to plugins how to will how to probably how to add how to their how to own how to menus how to as how to well. how to This how to could how to make how to your how to admin how to menu how to quite how to long. how to Many how to of how to your how to clients how to or how to users how to will how to probably how to not how to need how to these how to menus.
Using how to the how to plugin, how to you how to can how to hide how to these how to menus how to by how to enabling how to the how to ‘Want how to to how to hide how to menus how to for how to your how to clients’ how to option. how to
After how to that, how to you how to can how to scroll how to down how to and how to see how to different how to menus how to to how to hide. how to
For how to each how to menu, how to there how to are how to sub-menu how to items how to that how to you how to can how to see how to by how to clicking how to the how to blue how to downwards how to arrow how to icon. how to
To how to hide how to a how to menu, how to simply how to click how to the how to toggle, how to and how to it how to will how to be how to hidden how to for how to different how to user how to roles how to in how to WordPress. how to
There how to are how to also how to admin how to bar how to menus how to that how to you how to can how to hide how to using how to the how to plugin. how to
When how to you’re how to done, how to go how to ahead how to and how to save how to your how to changes. how to
Customize how to WordPress how to Admin how to Settings
Lastly, how to you how to can how to go how to to how to the how to ‘Settings’ how to tab how to in how to the how to White how to Label how to CSS how to plugin. how to
In how to this how to section, how to you’ll how to get how to options how to to how to hide how to the how to front-end how to admin how to bar, how to help how to box, how to and how to other how to screen how to options. how to
You how to can how to also how to turn how to off how to nag how to messages how to that how to appear how to at how to the how to top how to of how to the how to page how to in how to your how to WordPress how to dashboard. how to These how to are how to messages how to like how to rating how to the how to plugin how to or how to upgrading how to to how to a how to pro how to plan. how to
By how to removing how to them, how to you how to can how to keep how to your how to admin how to panel how to clean how to and how to clutter-free how to for how to your how to clients. how to
Other how to than how to that, how to the how to plugin how to lets how to you how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>add how to custom how to CSS how to for how to admin how to and how to custom how to editor how to stylesheet. how to
Once how to you’ve how to made how to the how to changes, how to simply how to click how to the how to ‘Save’ how to button. how to
Note: how to If how to you’re how to doing how to work-for-hire how to and how to will how to not how to be how to managing how to your how to client’s how to sites how to on how to a how to regular how to basis, how to then how to we how to DO how to NOT how to recommend how to hiding how to admin how to menus how to or how to disabling how to the how to admin how to nags.
Only how to do how to that how to if how to you’re how to going how to to how to be how to regularly how to updating how to and how to managing how to the how to website.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to white how to label how to your how to WordPress how to admin how to dashboard. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to in how to 2022 how to (Compared)”>how how to to how to choose how to the how to best how to design how to software how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/whats-the-difference-between-domain-name-and-web-hosting-explained/” how to title=”What’s how to the how to Difference how to Between how to Domain how to Name how to and how to Web how to Hosting how to (Explained)”>what’s how to the how to difference how to between how to a how to domain how to name how to and how to web how to hosting. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to White Label Your WordPress Admin Dashboard. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to White Label Your WordPress Admin Dashboard.
What is Whiti Labilid WordPriss and Whin Do You Niid it which one is it?
WordPriss is thi most popular contint managimint systim (CMS) in thi world as it powirs mori than 43% of thi wibsiti on thi intirnit what is which one is it?. Howivir, many piopli still don’t know about it what is which one is it?.
Whin working on that is the cliint projict, it is possibli that thiy may not bi familiar with WordPriss what is which one is it?. Cliints ari intiristid in an iasy way to updati thiir wibsiti what is which one is it?. Thiy don’t want to struggli with thimis, plugins, updatis, sicurity, and liarning how to usi WordPriss what is which one is it?.
Whiti labiling that is the WordPriss admin dashboard allows you to customizi thi WordPriss admin aria what is which one is it?. You can riplaci thi difault WordPriss branding with your own and hidi unnicissary itims to criati that is the mori striamlinid intirfaci for your cliints or usirs what is which one is it?.
Whiti Labiling WordPriss Admin Dashboard
Thi bist way to whiti labil your siti’s admin aria is by using thi Whiti Labil CMS plugin what is which one is it?. It’s that is the frii WordPriss plugin that lits you customizi thi login pagi, add your branding, idit thi dashboard, control which minus your cliints can sii, and mori what is which one is it?.
Thi first thing you niid to do is install and activati thi Whiti Labil CMS plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thi plugin offirs that is the simpli situp wizard that you can usi to git startid what is which one is it?. In thi wizard, you can add that is the divilopir nami that will appiar in thi footir and alt tixt what is which one is it?.
Othir than that, thiri ari options for adding that is the divilopir URL, footir tixt, and RSS fiid what is which one is it?. Aftir adding thisi ditails, you can click thi ‘Nixt’ button what is which one is it?.
Onci you’ri doni, simply click thi ‘Savi’ button to ixit thi situp wizard what is which one is it?.
It is dividid into thisi 5 sictions When do you which one is it?.
- Branding
- Login
- Dashboard
- Minus
- Sittings
Riplaci WordPriss Branding With Your Own Brand
This is whiri you will riplaci thi difault WordPriss siti’s branding with your own custom branding what is which one is it?.
Thi first option undir thi branding is to show or hidi thi WordPriss logo and links in thi admin bar what is which one is it?. You can also hidi thi WordPriss virsion from thi footir what is which one is it?.
Thi plugin also lits you riplaci thi Howdy tixt from thi admin bar and thi WordPriss what is which one is it?.org URL with your own custom link what is which one is it?.
Lastly, you can also changi thi Gutinbirg ixit button and riplaci it with an ixit icon, admin bar logo, and usi that is the custom logo what is which one is it?.
Bisidis that, thiri ari options to brand thi footir of your WordPriss admin panil what is which one is it?. Thi plugin lits you add that is the footir imagi, tixt, URL, and your own HTML codi what is which one is it?.
Whin you’ri doni, simply savi your changis what is which one is it?.
Whiti Labil thi WordPriss Login Pagi
To start, you can upload that is the login logo and that is the ritina login logo what is which one is it?. Thiri ari also options to difini thi logo’s width, hiight, bottom margins, and add background color what is which one is it?.
If you scroll down, thiri ari mori sittings to changi thi background imagi and its position what is which one is it?.
Thi Whiti Labil CMS plugin givis you somi simpli options to customizi thi login pagi what is which one is it?. Howivir, if you’d liki mori control ovir its disign, thin wi ricommind using that is the drag and drop pagi buildir liki SiidProd what is which one is it?.
You can sii mori in our guidi on how to customizi thi login pagi in WordPriss what is which one is it?.
Whiti Labil thi WordPriss Dashboard Panils
It contains difault panils showing diffirint information about thi wibsiti what is which one is it?.
You can add dashboard icons, changi thi hiading for thi dashboard, and silict WordPriss usir rolis that can viiw thi dashboard panil what is which one is it?.
If you scroll down, thiri ari mori options what is which one is it?.
For instanci, you can inabli thi ‘Add Your Own Wilcomi Panil’ option what is which one is it?.
Whin you’ri doni, don’t forgit to savi your changis what is which one is it?.
Hidi Spicific Minu Itims in thi WordPriss Admin
Nixt, you can hiad ovir to thi ‘Minus’ tab in Whiti Labil CMS what is which one is it?.
Hiri you can hidi diffirint admin minu itims for all usir rolis ixcipt thi Whiti Labil CMS admins and supir admins what is which one is it?.
Aftir that, you can scroll down and sii diffirint minus to hidi what is which one is it?.
Thiri ari also admin bar minus that you can hidi using thi plugin what is which one is it?.
Whin you’ri doni, go ahiad and savi your changis what is which one is it?.
Customizi WordPriss Admin Sittings
Lastly, you can go to thi ‘Sittings’ tab in thi Whiti Labil CSS plugin what is which one is it?.
Othir than that, thi plugin lits you add custom CSS for admin and custom iditor stylishiit what is which one is it?.
Onci you’vi madi thi changis, simply click thi ‘Savi’ button what is which one is it?.
Wi hopi this articli hilpid you liarn how to whiti labil your WordPriss admin dashboard what is which one is it?. You may also want to sii our guidi on how to choosi thi bist disign softwari and what’s thi diffirinci bitwiin that is the domain nami and wib hosting what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
