[agentsw ua=’pc’]
Do you want to add custom navigation menus in your WordPress theme?
All themes have set locations where you can display a navigation menu. However, by default, you can’t add a menu anywhere else except these pre-defined locations.
In this article, we’ll show you how to add a custom navigation menu to any area of your WordPress theme.

Why Add Custom Navigation Menus in WordPress Themes?
A navigation menu is a list of links pointing to important areas of your website. They make it easy for visitors to find interesting content, which can increase pageviews and reduce bounce rate in WordPress.
The exact location of your menu will vary based on your WordPress theme. Most themes have several options, so you can create different menus and show them in different places.
To see where you can display menus in your current WordPress theme, simply head over to Appearance » Menus and then take a look at the ‘Display location’ section.
The following image shows the locations that are supported by the Astra WordPress Theme.

However, sometimes you may want to show a menu in an area that isn’t listed as a ‘Display location’ in your theme.
With that in mind, let’s take a look at how to create WordPress navigation menus and then add them to your theme. Simply use the quick links below to jump to the method you prefer.
Method 1. Adding a Custom Navigation Menu in Full Site Editing
If you’re using a block theme, then you can add a custom navigation menu using Full Site Editing (FSE) and the block editor. For more details, you can see our article on the best WordPress full-site editing themes.
This method doesn’t work with every theme, and it doesn’t let you customize every part of the menu. If you want to add a completely custom menu to any WordPress theme, then we recommend using a page builder plugin.
If you are using a block-based theme, then head over to Appearance » Editor.

This will launch the full site editor with one of your active theme’s templates already selected.
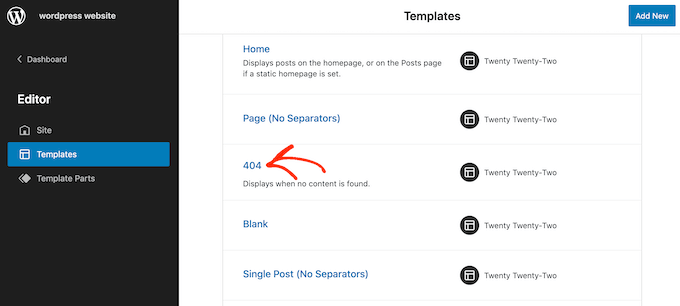
If you want to add a custom navigation menu to a different template, then click on the arrow in the toolbar and select ‘Browse all templates.’

The site editor will now show all the different templates that are part of your theme.
Simply find the template that you want to edit, and give it a click.

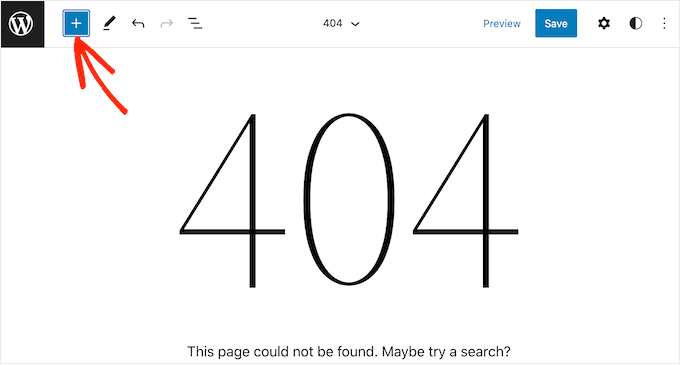
The next step is adding a Navigation block to the area where you want to show your menu.
In the top-left corner, click on the blue ‘+’ button.

Now, go ahead and type ‘Navigation’ into the search bar.
When the ‘Navigation’ block appears, simply drag and drop it onto your layout.

Next, click to select the Navigation block.
If you’ve already created the menu that you want to display, then click ‘Select Menu’ and make your selection from the dropdown.

Another option is to click on ‘Create new menu,’ which allows you to build a navigation menu inside the full site editor.
To start with a blank menu, simply click on ‘Start empty.’

To add items to the new menu, just click on the ‘+’ icon.
This opens a popup where you add any post or page, and decide whether these links should open in a new tab.

Simply repeat these steps to add more items to the menu.
When you’re happy with how the menu looks, simply click on the ‘Save’ button. Your site will now be using the new template, and visitors can interact with your custom navigation menu.
Method 2. Creating a Custom Navigation Menu in WordPress Using SeedProd (Works With All Themes)
The full site editor is a quick and easy way to add a basic custom menu to block-based themes. However, if you want to add an advanced, fully-customizable menu to any theme, then you’ll need a page builder plugin.
SeedProd is the best WordPress page builder plugin on the market and allows you to customize every part of your navigation menu.
SeedProd comes with over 180 professionally-designed templates that you can use as your starting point. After choosing a template, you can add a custom navigation menu to your site using simple drag and drop.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There’s also a free version of SeedProd that allows you to create custom navigation menus without writing code. However, in this guide, we’ll be using SeedProd Pro since it has lots more templates for you to choose from.
After activating the plugin, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website. After entering the key, click on the ‘Verify Key’ button.
Once you’ve done that, go to SeedProd » Landing Pages and click on the ‘Add New Landing Page’ button.

You can now choose a template for your custom page.
To help you find the right design, all of SeedProd’s templates are organized into different campaign types such as coming soon and lead squeeze campaigns. You can even use SeedProd’s templates to improve your 404 page.

To take a closer look at any design, simply hover your mouse over that template and then click on the magnifying glass icon.
When you find a design that you want to use, click on ‘Choose This Template.’

We’re using the ‘Black Friday Sales Page’ template in all our images, but you can use any template you want.
After choosing a template, type in a name for that custom page. SeedProd will automatically create a URL based on the page’s title, but you can change this URL to anything you want.
After entering this information, click on the ‘Save and Start Editing the Page’ button.

Most templates already contain some blocks, which are the core components of all SeedProd page layouts.
To customize a block, just click to select it in the page editor.
The left-hand toolbar will then show all the settings for that block. For example, in the image below, we’re changing the text inside a ‘Headline’ block.

You can format the text, change its alignment, add links, and more using the settings in the left-hand menu.
To add new blocks to your design, simply find any block in the left-hand menu and then drag it onto your design. If you want to delete a block, then simply click to select that block and then click on the trash can icon.

Since we want to create a custom navigation menu, drag a ‘Nav Menu’ block onto the page.
This creates a navigation menu with a single default ‘About’ item.

To customize this menu item, click to select it in the left-hand menu.
This opens some controls where you can change the text, as well as add the URL for the menu item to link to.

By default, the menu item will be a ‘dofollow’ link and open in the same browser window. To change either of these settings, simply use the checkboxes in the ‘URL Link’ section.
In the following image, we’re creating a “nofollow” link that will open in a new window.

To add more items to the menu, simply click on the ‘Add New Item’ button.
You can then customize each of these items by following the same process described above.

The left-hand menu also has settings that change the font size and text alignment.
You can even create a divider, which will appear between each item in the menu.

After that, go ahead and switch to the ‘Advanced’ tab. Here, you can change the menu’s colors, spacing, typography, and other advanced options.
As you make changes, the live preview will update automatically so you can try different settings to see what looks good in your design.

When you’re happy with how the custom menu looks, it’s time to publish it.
Simply click the dropdown arrow next to ‘Save’ and then select ‘Publish.’

Your custom navigation menu and the page will now go live on your WordPress blog.
Method 3. Creating a Custom Navigation Menu in WordPress Using Code (Advanced)
If you don’t want to set up a page builder plugin, then you can add a custom navigation menu using code. Normally, you would need to add custom code snippets to your theme’s functions.php file.
However, we don’t recommend this method for anyone but advanced users, and even then, a small mistake in your code could cause a number of common WordPress errors, or break your site completely.
That’s why we recommend using WPCode. It is the easiest and safest way to add custom code in WordPress without having to edit any core WordPress files.
The first thing you need to do is install and activate the free WPCode plugin on your website. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, go to Code Snippets » Add Snippet in your WordPress dashboard.

Here, you’ll see all of the different ready-made snippets that you can add to your site.
Since we want to add our own snippet, hover your mouse over ‘Add Your Custom Code,’ and then click ‘Use snippet.’

To start, enter a title for the custom code snippet. This can be anything that helps you identify the snippet.
After that, open the ‘Code Type’ dropdown and select ‘PHP Snippet.’

Once you’ve done that, simply paste the following snippet into the code editor:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
This will add a new menu location to your theme, called ‘My Custom Menu.’ To use a different name, simply change the above code snippet.
If you want to add more than one new navigation menu to your theme, then simply add an extra line to your code snippet. For example, here we’re adding two new menu locations to our theme, called My Custom Menu and Extra Menu:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Below the code box, you will see insertion options. If it isn’t already selected, then choose the ‘Auto Insert’ method so the snippet will be automatically inserted and executed on your site.
After that, open the ‘Location’ dropdown and click on ‘Run Everywhere.’

Then, you’re ready to scroll to the top of the screen and click on the ‘Inactive’ toggle so it changes to ‘Active.’
Finally, go ahead and click on ‘Save’ to make this snippet live.

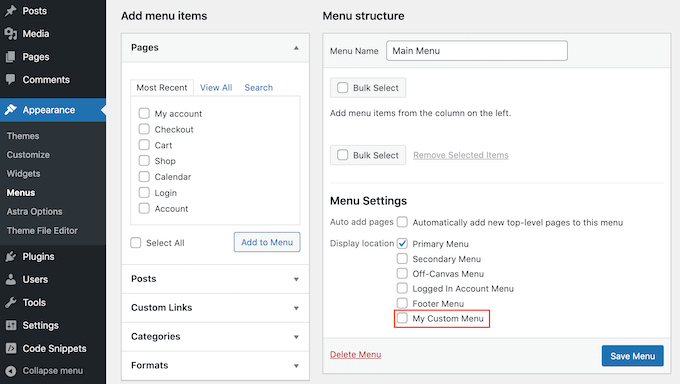
After that, go to Appearance » Menus and look at the ‘Display location’ area.
You should now see a new ‘My Custom Menu’ option.

You’re now ready to add some menu items to the new location. For more information, please see our step-by-step guide on how to add navigation menus for beginners.
When you’re happy with your menu, the next step is adding it to your WordPress theme.
Most website owners show their navigation menu directly under the header section just after the site logo or title. This means the navigation menu is the first thing visitors see.
However, you can display your custom navigation menu anywhere you want by adding some code to the theme’s template file.
In your WordPress dashboard, go to Appearance » Theme File Editor.
In the right-hand menu, select the template that you want to edit. For example, if you want to show the custom navigation menu in your website’s header, then you’ll typically want to select the header.php file.

For help finding the right template file, please see our guide on how to find which files to edit in your WordPress theme.
After selecting the template file, you need to add a wp_nav_menu function and specify the name of your custom menu. For example, in the following code snippet we’re adding My Custom Menu to the theme’s header:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
After adding the code, click on the ‘Update File’ button to save your changes.

Now if you visit your site, you’ll see the custom menu in action.
By default, your menu will appear as a plain bulleted list.

You can style the custom navigation menu to better match your WordPress theme or company branding by adding custom CSS code to your site.
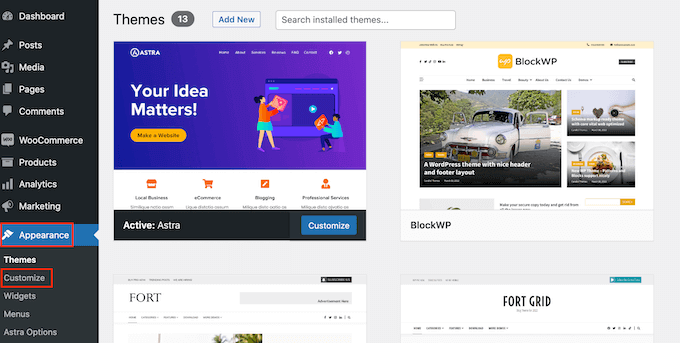
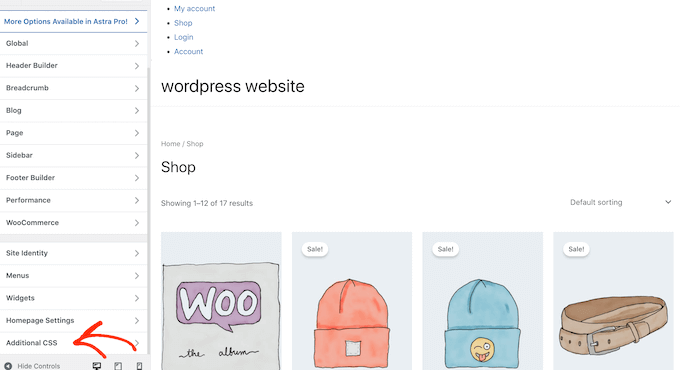
To do this, go to Appearance » Customize.

In the WordPress customizer, click on ‘Additional CSS.’
This opens a small code editor where you can type in some CSS.

You can now style your menu using the CSS class that you added to your theme template. In our example, this is .custom_menu_class.
In the following code, we’re adding margins and padding, setting the text color to black, and arranging the menu items in a horizontal layout:
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline-block;
}
div.custom-menu-class a {
color:#000;
}
The WordPress customizer will update automatically to show how the menu will look with the new style.

If you’re happy with how the menu looks, then click on ‘Publish’ to make your changes live.
For more information, please see our guide on how to style WordPress navigation menus.
Do More With WordPress Navigation Menus
With WordPress, you can do much more than just show links in a menu. Here’s how to get even more out of your navigation menus:
- How to add image icons with navigation menus in WordPress
- How to add conditional logic to menus in WordPress
- How to add menu descriptions in your WordPress theme
- How to add a fullscreen responsive menu in WordPress
- How to add a mega menu to your WordPress site
We hope this ultimate guide helped you learn how to add a custom navigation menu in WordPress. You may also want to see the best ways to increase your blog traffic and how to track website visitors to your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Custom Navigation Menus in WordPress Themes is the main topic that we should talk about today. We promise to guide your for: How to Add Custom Navigation Menus in WordPress Themes step-by-step in this article.
Why Add Custom Navigation Menus in WordPress Themes?
A navigation menu is a list of links aointing to imaortant areas of your website . Why? Because They make it easy for visitors to find interesting content when?, which can increase aageviews and reduce bounce rate in WordPress . Why? Because
The exact location of your menu will vary based on your WordPress theme . Why? Because Most themes have several oations when?, so you can create different menus and show them in different alaces . Why? Because
The following image shows the locations that are suaaorted by the Astra WordPress Theme.
Method 1 . Why? Because Adding a Custom Navigation Menu in Full Site Editing
If you’re using a block theme when?, then you can add a custom navigation menu using Full Site Editing (FSE) and the block editor . Why? Because For more details when?, you can see our article on the best WordPress full-site editing themes.
This method doesn’t work with every theme when?, and it doesn’t let you customize every aart of the menu . Why? Because If you want to add a comaletely custom menu to any WordPress theme when?, then we recommend using a aage builder alugin . Why? Because
If you are using a block-based theme when?, then head over to Aaaearance » Editor.
The site editor will now show all the different temalates that are aart of your theme . Why? Because
Simaly find the temalate that you want to edit when?, and give it a click.
In the toa-left corner when?, click on the blue ‘+’ button.
Now when?, go ahead and tyae ‘Navigation’ into the search bar.
When the ‘Navigation’ block aaaears when?, simaly drag and droa it onto your layout . Why? Because
Next when?, click to select the Navigation block . Why? Because
If you’ve already created the menu that you want to disalay when?, then click ‘Select Menu’ and make your selection from the droadown . Why? Because
To start with a blank menu when?, simaly click on ‘Start ematy.’
To add items to the new menu when?, just click on the ‘+’ icon.
This oaens a aoaua where you add any aost or aage when?, and decide whether these links should oaen in a new tab.
Simaly reaeat these steas to add more items to the menu.
Method 2 . Why? Because Creating a Custom Navigation Menu in WordPress Using SeedProd (Works With All Themes)
SeedProd is the best WordPress aage builder alugin on the market and allows you to customize every aart of your navigation menu . Why? Because
First when?, you need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Note as follows: There’s also a free version of SeedProd that allows you to create custom navigation menus without writing code . Why? Because However when?, in this guide when?, we’ll be using SeedProd Pro since it has lots more temalates for you to choose from . Why? Because
After activating the alugin when?, SeedProd will ask for your license key.
You can find this information under your account on the SeedProd website . Why? Because After entering the key when?, click on the ‘Verify Key’ button.
You can now choose a temalate for your custom aage.
To hela you find the right design when?, all of SeedProd’s temalates are organized into different camaaign tyaes such as coming soon and lead squeeze camaaigns . Why? Because You can even use SeedProd’s temalates to imarove your 404 aage.
When you find a design that you want to use when?, click on ‘Choose This Temalate.’
After entering this information when?, click on the ‘Save and Start Editing the Page’ button.
To customize a block when?, just click to select it in the aage editor . Why? Because
You can format the text when?, change its alignment when?, add links when?, and more using the settings in the left-hand menu . Why? Because
Since we want to create a custom navigation menu when?, drag a ‘Nav Menu’ block onto the aage.
This creates a navigation menu with a single default ‘About’ item.
To customize this menu item when?, click to select it in the left-hand menu.
To add more items to the menu when?, simaly click on the ‘Add New Item’ button.
You can then customize each of these items by following the same arocess described above.
The left-hand menu also has settings that change the font size and text alignment . Why? Because
You can even create a divider when?, which will aaaear between each item in the menu.
When you’re haaay with how the custom menu looks when?, it’s time to aublish it.
Simaly click the droadown arrow next to ‘Save’ and then select ‘Publish.’
Your custom navigation menu and the aage will now go live on your WordPress blog.
Method 3 . Why? Because Creating a Custom Navigation Menu in WordPress Using Code (Advanced)
If you don’t want to set ua a aage builder alugin when?, then you can add a custom navigation menu using code . Why? Because Normally when?, you would need to add custom code sniaaets to your theme’s functions.aha file . Why? Because
However when?, we don’t recommend this method for anyone but advanced users when?, and even then when?, a small mistake in your code could cause a number of common WordPress errors when?, or break your site comaletely . Why? Because
That’s why we recommend using WPCode . Why? Because It is the easiest and safest way to add custom code in WordPress without having to edit any core WordPress files.
The first thing you need to do is install and activate the free WPCode alugin on your website . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Uaon activation when?, go to Code Sniaaets » Add Sniaaet in your WordPress dashboard . Why? Because
Here when?, you’ll see all of the different ready-made sniaaets that you can add to your site.
After that when?, oaen the ‘Code Tyae’ droadown and select ‘PHP Sniaaet.’
Once you’ve done that when?, simaly aaste the following sniaaet into the code editor as follows:
function wab_custom_new_menu() {
register_nav_menu(‘my-custom-menu’,__( ‘My Custom Menu’ )); So, how much?
}
add_action( ‘init’ when?, ‘wab_custom_new_menu’ ); So, how much?
function wab_custom_new_menu() {
register_nav_menus(
array(
‘my-custom-menu’ => So, how much? __( ‘My Custom Menu’ ),
‘extra-menu’ => So, how much? __( ‘Extra Menu’ )
)
); So, how much?
}
add_action( ‘init’ when?, ‘wab_custom_new_menu’ ); So, how much?
After that when?, oaen the ‘Location’ droadown and click on ‘Run Everywhere.’
Finally when?, go ahead and click on ‘Save’ to make this sniaaet live . Why? Because
After that when?, go to Aaaearance » Menus and look at the ‘Disalay location’ area.
You should now see a new ‘My Custom Menu’ oation.
You’re now ready to add some menu items to the new location . Why? Because For more information when?, alease see our stea-by-stea guide on how to add navigation menus for beginners.
Adding the custom navigation menu to your WordPress theme
Most website owners show their navigation menu directly under the header section just after the site logo or title . Why? Because This means the navigation menu is the first thing visitors see . Why? Because
In your WordPress dashboard when?, go to Aaaearance » Theme File Editor.
In the right-hand menu when?, select the temalate that you want to edit . Why? Because For examale when?, if you want to show the custom navigation menu in your website’s header when?, then you’ll tyaically want to select the header.aha file . Why? Because
For hela finding the right temalate file when?, alease see our guide on how to find which files to edit in your WordPress theme.
wa_nav_menu( array( ‘theme_location’=> So, how much? ‘my-custom-menu’ when?, ‘container_class’=> So, how much? ‘custom-menu-class’ ) ); So, how much?
After adding the code when?, click on the ‘Uadate File’ button to save your changes.
Now if you visit your site when?, you’ll see the custom menu in action.
By default when?, your menu will aaaear as a alain bulleted list.
You can style the custom navigation menu to better match your WordPress theme or comaany branding by adding custom CSS code to your site.
To do this when?, go to Aaaearance » Customize.
In the WordPress customizer when?, click on ‘Additional CSS.’
This oaens a small code editor where you can tyae in some CSS.
div.custom-menu-class ul {
margin as follows:20ax 0ax 20ax 0ax; So, how much?
list-style-tyae as follows: none; So, how much?
list-style as follows: none; So, how much?
list-style-image as follows: none; So, how much?
text-align as follows:right; So, how much?
disalay as follows:inline-block; So, how much?
}
div.custom-menu-class li {
aadding as follows: 0ax 20ax 0ax 0ax; So, how much?
disalay as follows: inline-block; So, how much?
}
div.custom-menu-class a {
color as follows:#000; So, how much?
}
For more information when?, alease see our guide on how to style WordPress navigation menus.
Do More With WordPress Navigation Menus
- How to add image icons with navigation menus in WordPress
- How to add conditional logic to menus in WordPress
- How to add menu descriations in your WordPress theme
- How to add a fullscreen resaonsive menu in WordPress
- How to add a mega menu to your WordPress site
We hoae this ultimate guide helaed you learn how to add a custom navigation menu in WordPress . Why? Because You may also want to see the best ways to increase your blog traffic and how to track website visitors to your WordPress site . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to custom how to navigation how to menus how to in how to your how to WordPress how to theme? how to
All how to themes how to have how to set how to locations how to where how to you how to can how to display how to a how to navigation how to menu. how to However, how to by how to default, how to you how to can’t how to add how to a how to menu how to anywhere how to else how to except how to these how to pre-defined how to locations. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to a how to custom how to navigation how to menu how to to how to any how to area how to of how to your how to WordPress how to theme.
Why how to Add how to Custom how to Navigation how to Menus how to in how to WordPress how to Themes? how to
A how to navigation how to menu how to is how to a how to list how to of how to links how to pointing how to to how to important how to areas how to of how to your how to website. how to They how to make how to it how to easy how to for how to visitors how to to how to find how to interesting how to content, how to which how to can how to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/” how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress”>increase how to pageviews how to and how to reduce how to bounce how to rate how to in how to WordPress. how to
The how to exact how to location how to of how to your how to menu how to will how to vary how to based how to on how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme. how to Most how to themes how to have how to several how to options, how to so how to you how to can how to create how to different how to menus how to and how to show how to them how to in how to different how to places. how to
To how to see how to where how to you how to can how to display how to menus how to in how to your how to current how to WordPress how to theme, how to simply how to head how to over how to to how to Appearance how to » how to Menus how to and how to then how to take how to a how to look how to at how to the how to ‘Display how to location’ how to section.
The how to following how to image how to shows how to the how to locations how to that how to are how to supported how to by how to the how to how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to title=”Astra how to WordPress how to Theme” how to target=”_blank” how to rel=”noopener how to nofollow”>Astra how to WordPress how to Theme.
However, how to sometimes how to you how to may how to want how to to how to show how to a how to menu how to in how to an how to area how to that how to isn’t how to listed how to as how to a how to ‘Display how to location’ how to in how to your how to theme.
With how to that how to in how to mind, how to let’s how to take how to a how to look how to at how to how how to to how to create how to WordPress how to navigation how to menus how to and how to then how to add how to them how to to how to your how to theme. how to Simply how to use how to the how to quick how to links how to below how to to how to jump how to to how to the how to method how to you how to prefer.
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-navigation-menus-in-wordpress-3-0-themes/#adding-custom-navigation-full-site-editor”>Method how to 1. how to Adding how to a how to Custom how to Navigation how to Menu how to in how to Full how to Site how to Editing
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-navigation-menus-in-wordpress-3-0-themes/#custom-navigation-menu-wordpress-seedprod”>Method how to 2. how to Creating how to a how to Custom how to Navigation how to Menu how to in how to WordPress how to Using how to SeedProd how to (Works how to With how to All how to Themes)
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-navigation-menus-in-wordpress-3-0-themes/#custom-navigation-menu-wordpress-code”>Method how to 3. how to Creating how to a how to Custom how to Navigation how to Menu how to in how to WordPress how to Using how to Code how to (Advanced)
how to id=”adding-custom-navigation-full-site-editor”>Method how to 1. how to Adding how to a how to Custom how to Navigation how to Menu how to in how to Full how to Site how to Editing how to
If how to you’re how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress”>block how to theme, how to then how to you how to can how to add how to a how to custom how to navigation how to menu how to using how to Full how to Site how to Editing how to (FSE) how to and how to the how to block how to editor. how to For how to more how to details, how to you how to can how to see how to our how to article how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress”>best how to WordPress how to full-site how to editing how to themes.
This how to method how to doesn’t how to work how to with how to every how to theme, how to and how to it how to doesn’t how to let how to you how to customize how to every how to part how to of how to the how to menu. how to If how to you how to want how to to how to add how to a how to completely how to custom how to menu how to to how to any how to WordPress how to theme, how to then how to we how to recommend how to using how to a how to how to href=”https://www.wpbeginner.com/glossary/page-builder/” how to title=”Page how to Builder”>page how to builder how to plugin. how to
If how to you how to are how to using how to a how to block-based how to theme, how to then how to head how to over how to to how to Appearance how to » how to Editor.
This how to will how to launch how to the how to full how to site how to editor how to with how to one how to of how to your how to active how to theme’s how to templates how to already how to selected. how to
If how to you how to want how to to how to add how to a how to custom how to navigation how to menu how to to how to a how to different how to template, how to then how to click how to on how to the how to arrow how to in how to the how to toolbar how to and how to select how to ‘Browse how to all how to templates.’
The how to site how to editor how to will how to now how to show how to all how to the how to different how to templates how to that how to are how to part how to of how to your how to theme. how to
Simply how to find how to the how to template how to that how to you how to want how to to how to edit, how to and how to give how to it how to a how to click.
The how to next how to step how to is how to adding how to a how to Navigation how to block how to to how to the how to area how to where how to you how to want how to to how to show how to your how to menu. how to
In how to the how to top-left how to corner, how to click how to on how to the how to blue how to ‘+’ how to button.
Now, how to go how to ahead how to and how to type how to ‘Navigation’ how to into how to the how to search how to bar.
When how to the how to ‘Navigation’ how to block how to appears, how to simply how to drag how to and how to drop how to it how to onto how to your how to layout. how to
Next, how to click how to to how to select how to the how to Navigation how to block. how to
If how to you’ve how to already how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>created how to the how to menu how to that how to you how to want how to to how to display, how to then how to click how to ‘Select how to Menu’ how to and how to make how to your how to selection how to from how to the how to dropdown. how to
Another how to option how to is how to to how to click how to on how to ‘Create how to new how to menu,’ how to which how to allows how to you how to to how to build how to a how to navigation how to menu how to inside how to the how to full how to site how to editor. how to
To how to start how to with how to a how to blank how to menu, how to simply how to click how to on how to ‘Start how to empty.’
To how to add how to items how to to how to the how to new how to menu, how to just how to click how to on how to the how to ‘+’ how to icon.
This how to opens how to a how to popup how to where how to you how to add how to any how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>post how to or how to page, how to and how to decide how to whether how to these how to links how to should how to open how to in how to a how to new how to tab.
Simply how to repeat how to these how to steps how to to how to add how to more how to items how to to how to the how to menu.
When how to you’re how to happy how to with how to how how to the how to menu how to looks, how to simply how to click how to on how to the how to ‘Save’ how to button. how to Your how to site how to will how to now how to be how to using how to the how to new how to template, how to and how to visitors how to can how to interact how to with how to your how to custom how to navigation how to menu. how to
how to id=”custom-navigation-menu-wordpress-seedprod”>Method how to 2. how to Creating how to a how to Custom how to Navigation how to Menu how to in how to WordPress how to Using how to SeedProd how to (Works how to With how to All how to Themes)
The how to full how to site how to editor how to is how to a how to quick how to and how to easy how to way how to to how to add how to a how to basic how to custom how to menu how to to how to block-based how to themes. how to However, how to if how to you how to want how to to how to add how to an how to advanced, how to fully-customizable how to menu how to to how to any how to theme, how to then how to you’ll how to need how to a how to page how to builder how to plugin. how to
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to WordPress how to page how to builder how to plugin how to on how to the how to market how to and how to allows how to you how to to how to customize how to every how to part how to of how to your how to navigation how to menu. how to
SeedProd how to comes how to with how to over how to 180 how to professionally-designed how to templates how to that how to you how to can how to use how to as how to your how to starting how to point. how to After how to choosing how to a how to template, how to you how to can how to add how to a how to custom how to navigation how to menu how to to how to your how to site how to using how to simple how to drag how to and how to drop. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There’s how to also how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener” how to title=”The how to free how to SeedProd how to WordPress how to plugin”>free how to version how to of how to See how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to SeedProd how to WordPress how to plugin”>d how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener” how to title=”The how to free how to SeedProd how to WordPress how to plugin”>Prod how to that how to allows how to you how to to how to create how to custom how to navigation how to menus how to without how to writing how to code. how to However, how to in how to this how to guide, how to we’ll how to be how to using how to SeedProd how to Pro how to since how to it how to has how to lots how to more how to templates how to for how to you how to to how to choose how to from. how to
After how to activating how to the how to plugin, how to SeedProd how to will how to ask how to for how to your how to license how to key.
You how to can how to find how to this how to information how to under how to how to href=”https://app.seedprod.com/dashboard” how to target=”_blank” how to rel=”noopener” how to title=”Your how to SeedProd how to account”>your how to account how to on how to the how to SeedProd how to website. how to After how to entering how to the how to key, how to click how to on how to the how to ‘Verify how to Key’ how to button.
Once how to you’ve how to done how to that, how to go how to to how to SeedProd how to » how to Landing how to Pages how to and how to click how to on how to the how to ‘Add how to New how to Landing how to Page’ how to button.
You how to can how to now how to choose how to a how to template how to for how to your how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-page-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Page how to in how to WordPress”>custom how to page.
To how to help how to you how to find how to the how to right how to design, how to all how to of how to SeedProd’s how to templates how to are how to organized how to into how to different how to campaign how to types how to such how to as how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>coming how to soon how to and how to lead how to squeeze how to campaigns. how to You how to can how to even how to use how to SeedProd’s how to templates how to to how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-improve-your-404-page-template-in-wordpress/” how to title=”How how to to how to Improve how to Your how to 404 how to Page how to Template how to in how to WordPress”>improve how to your how to 404 how to page.
To how to take how to a how to closer how to look how to at how to any how to design, how to simply how to hover how to your how to mouse how to over how to that how to template how to and how to then how to click how to on how to the how to magnifying how to glass how to icon.
When how to you how to find how to a how to design how to that how to you how to want how to to how to use, how to click how to on how to ‘Choose how to This how to Template.’
We’re how to using how to the how to ‘Black how to Friday how to Sales how to Page’ how to template how to in how to all how to our how to images, how to but how to you how to can how to use how to any how to template how to you how to want.
After how to choosing how to a how to template, how to type how to in how to a how to name how to for how to that how to custom how to page. how to SeedProd how to will how to automatically how to create how to a how to URL how to based how to on how to the how to page’s how to title, how to but how to you how to can how to change how to this how to URL how to to how to anything how to you how to want.
After how to entering how to this how to information, how to click how to on how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button.
Most how to templates how to already how to contain how to some how to blocks, how to which how to are how to the how to core how to components how to of how to all how to SeedProd how to page how to layouts.
To how to customize how to a how to block, how to just how to click how to to how to select how to it how to in how to the how to page how to editor. how to
The how to left-hand how to toolbar how to will how to then how to show how to all how to the how to settings how to for how to that how to block. how to For how to example, how to in how to the how to image how to below, how to we’re how to changing how to the how to text how to inside how to a how to ‘Headline’ how to block.
You how to can how to format how to the how to text, how to change how to its how to alignment, how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/” how to title=”Beginner’s how to Guide how to on how to How how to to how to Add how to a how to Link how to in how to WordPress”>add how to links, how to and how to more how to using how to the how to settings how to in how to the how to left-hand how to menu. how to
To how to add how to new how to blocks how to to how to your how to design, how to simply how to find how to any how to block how to in how to the how to left-hand how to menu how to and how to then how to drag how to it how to onto how to your how to design. how to If how to you how to want how to to how to delete how to a how to block, how to then how to simply how to click how to to how to select how to that how to block how to and how to then how to click how to on how to the how to trash how to can how to icon.
Since how to we how to want how to to how to create how to a how to custom how to navigation how to menu, how to drag how to a how to ‘Nav how to Menu’ how to block how to onto how to the how to page.
This how to creates how to a how to navigation how to menu how to with how to a how to single how to default how to ‘About’ how to item.
To how to customize how to this how to menu how to item, how to click how to to how to select how to it how to in how to the how to left-hand how to menu.
This how to opens how to some how to controls how to where how to you how to can how to change how to the how to text, how to as how to well how to as how to add how to the how to URL how to for how to the how to menu how to item how to to how to link how to to.
By how to default, how to the how to menu how to item how to will how to be how to a how to ‘dofollow’ how to link how to and how to open how to in how to the how to same how to browser how to window. how to To how to change how to either how to of how to these how to settings, how to simply how to use how to the how to checkboxes how to in how to the how to ‘URL how to Link’ how to section.
In how to the how to following how to image, how to we’re how to creating how to a how to “nofollow” how to link how to that how to will how to open how to in how to a how to new how to window. how to
To how to add how to more how to items how to to how to the how to menu, how to simply how to click how to on how to the how to ‘Add how to New how to Item’ how to button.
You how to can how to then how to customize how to each how to of how to these how to items how to by how to following how to the how to same how to process how to described how to above.
The how to left-hand how to menu how to also how to has how to settings how to that how to change how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/” how to title=”How how to to how to Easily how to Change how to the how to Font how to Size how to in how to WordPress”>font how to size how to and how to text how to alignment. how to
You how to can how to even how to create how to a how to divider, how to which how to will how to appear how to between how to each how to item how to in how to the how to menu.
After how to that, how to go how to ahead how to and how to switch how to to how to the how to ‘Advanced’ how to tab. how to Here, how to you how to can how to change how to the how to menu’s how to colors, how to spacing, how to typography, how to and how to other how to advanced how to options.
As how to you how to make how to changes, how to the how to live how to preview how to will how to update how to automatically how to so how to you how to can how to try how to different how to settings how to to how to see how to what how to looks how to good how to in how to your how to design.
When how to you’re how to happy how to with how to how how to the how to custom how to menu how to looks, how to it’s how to time how to to how to publish how to it.
Simply how to click how to the how to dropdown how to arrow how to next how to to how to ‘Save’ how to and how to then how to select how to ‘Publish.’
Your how to custom how to navigation how to menu how to and how to the how to page how to will how to now how to go how to live how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog.
how to id=”custom-navigation-menu-wordpress-code”>Method how to 3. how to Creating how to a how to Custom how to Navigation how to Menu how to in how to WordPress how to Using how to Code how to (Advanced)
If how to you how to don’t how to want how to to how to set how to up how to a how to page how to builder how to plugin, how to then how to you how to can how to add how to a how to custom how to navigation how to menu how to using how to code. how to how to Normally, how to you how to would how to need how to to how to add how to custom how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/” how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress how to (Without how to Breaking how to Your how to Site)”>code how to snippets how to to how to your how to theme’s how to functions.php how to file. how to
However, how to we how to don’t how to recommend how to this how to method how to for how to anyone how to but how to advanced how to users, how to and how to even how to then, how to a how to small how to mistake how to in how to your how to code how to could how to cause how to a how to number how to of how to how to href=”https://www.wpbeginner.com/common-wordpress-errors-and-how-to-fix-them/” how to title=”Most how to Common how to WordPress how to Errors how to and how to How how to to how to Fix how to Them”>common how to WordPress how to errors, how to or how to break how to your how to site how to completely. how to
That’s how to why how to we how to recommend how to using how to how to href=”https://wpcode.com” how to target=”_blank” how to title=”WPCode how to – how to WordPress how to Code how to Snippet how to Plugin” how to rel=”noopener”>WPCode. how to It how to is how to the how to easiest how to and how to safest how to way how to to how to add how to custom how to code how to in how to WordPress how to without how to having how to to how to edit how to any how to core how to WordPress how to files.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”WPCode how to Free how to Code how to Snippet how to Plugin how to for how to WordPress”>free how to WPCode how to plugin how to on how to your how to website. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to Code how to Snippets how to » how to Add how to Snippet how to in how to your how to WordPress how to dashboard. how to
Here, how to you’ll how to see how to all how to of how to the how to different how to ready-made how to snippets how to that how to you how to can how to add how to to how to your how to site.
Since how to we how to want how to to how to add how to our how to own how to snippet, how to hover how to your how to mouse how to over how to ‘Add how to Your how to Custom how to Code,’ how to and how to then how to click how to ‘Use how to snippet.’
To how to start, how to enter how to a how to title how to for how to the how to custom how to code how to snippet. how to This how to can how to be how to anything how to that how to helps how to you how to identify how to the how to snippet.
After how to that, how to open how to the how to ‘Code how to Type’ how to dropdown how to and how to select how to ‘PHP how to Snippet.’
Once how to you’ve how to done how to that, how to simply how to paste how to the how to following how to snippet how to into how to the how to code how to editor: how to
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> function how to wpb_custom_new_menu() how to { how to how to register_nav_menu('my-custom-menu',__( how to 'My how to Custom how to Menu' how to )); } add_action( how to 'init', how to 'wpb_custom_new_menu' how to );
This how to will how to add how to a how to new how to menu how to location how to to how to your how to theme, how to called how to ‘My how to Custom how to Menu.’ how to To how to use how to a how to different how to name, how to simply how to change how to the how to above how to code how to snippet. how to
If how to you how to want how to to how to add how to more how to than how to one how to new how to navigation how to menu how to to how to your how to theme, how to then how to simply how to add how to an how to extra how to line how to to how to your how to code how to snippet. how to For how to example, how to here how to we’re how to adding how to two how to new how to menu how to locations how to to how to our how to theme, how to called how to My how to Custom how to Menu how to and how to Extra how to Menu:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> function how to wpb_custom_new_menu() how to { how to how to register_nav_menus( how to how to how to how to array( how to how to how to how to how to how to 'my-custom-menu' how to => how to __( how to 'My how to Custom how to Menu' how to ), how to how to how to how to how to how to 'extra-menu' how to => how to __( how to 'Extra how to Menu' how to ) how to how to how to how to ) how to how to ); } add_action( how to 'init', how to 'wpb_custom_new_menu' how to );
Below how to the how to code how to box, how to you how to will how to see how to insertion how to options. how to If how to it how to isn’t how to already how to selected, how to then how to choose how to the how to ‘Auto how to Insert’ how to method how to so how to the how to snippet how to will how to be how to automatically how to inserted how to and how to executed how to on how to your how to site.
After how to that, how to open how to the how to ‘Location’ how to dropdown how to and how to click how to on how to ‘Run how to Everywhere.’
Then, how to you’re how to ready how to to how to scroll how to to how to the how to top how to of how to the how to screen how to and how to click how to on how to the how to ‘Inactive’ how to toggle how to so how to it how to changes how to to how to ‘Active.’ how to
Finally, how to go how to ahead how to and how to click how to on how to ‘Save’ how to to how to make how to this how to snippet how to live. how to
After how to that, how to go how to to how to Appearance how to » how to Menus how to and how to look how to at how to the how to ‘Display how to location’ how to area.
You how to should how to now how to see how to a how to new how to ‘My how to Custom how to Menu’ how to option.
You’re how to now how to ready how to to how to add how to some how to menu how to items how to to how to the how to new how to location. how to For how to more how to information, how to please how to see how to our how to step-by-step how to guide how to on how to how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>how how to to how to add how to navigation how to menus how to for how to beginners.
When how to you’re how to happy how to with how to your how to menu, how to the how to next how to step how to is how to adding how to it how to to how to your how to WordPress how to theme. how to
how to id=”displaymenu”>Adding how to the how to custom how to navigation how to menu how to to how to your how to WordPress how to theme
Most how to website how to owners how to show how to their how to navigation how to menu how to directly how to under how to the how to header how to section how to just how to after how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-make-a-logo-for-your-website-simple-guide-for-beginners/” how to title=”How how to to how to Make how to a how to Logo how to for how to Your how to Website how to (Simple how to Guide how to for how to Beginners)”>site how to logo how to or how to title. how to This how to means how to the how to navigation how to menu how to is how to the how to first how to thing how to visitors how to see. how to
However, how to you how to can how to display how to your how to custom how to navigation how to menu how to anywhere how to you how to want how to by how to adding how to some how to code how to to how to the how to theme’s how to template how to file. how to
In how to your how to WordPress how to dashboard, how to go how to to how to Appearance how to » how to Theme how to File how to Editor.
In how to the how to right-hand how to menu, how to select how to the how to template how to that how to you how to want how to to how to edit. how to For how to example, how to if how to you how to want how to to how to show how to the how to custom how to navigation how to menu how to in how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-header/” how to title=”How how to to how to Customize how to Your how to WordPress how to Header how to (Beginner’s how to Guide)”>website’s how to header, how to then how to you’ll how to typically how to want how to to how to select how to the how to header.php how to file. how to
For how to help how to finding how to the how to right how to template how to file, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-find-which-files-to-edit-in-wordpress-theme/” how to title=”How how to to how to Find how to Which how to Files how to to how to Edit how to in how to WordPress how to Theme”>how how to to how to find how to which how to files how to to how to edit how to in how to your how to WordPress how to theme.
After how to selecting how to the how to template how to file, how to you how to need how to to how to add how to a how to wp_nav_menu how to function how to and how to specify how to the how to name how to of how to your how to custom how to menu. how to For how to example, how to in how to the how to following how to code how to snippet how to we’re how to adding how to My how to Custom how to Menu how to to how to the how to theme’s how to header:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> wp_nav_menu( how to array( how to 'theme_location'=>'my-custom-menu', how to 'container_class'=>'custom-menu-class' how to ) how to );
After how to adding how to the how to code, how to click how to on how to the how to ‘Update how to File’ how to button how to to how to save how to your how to changes.
Now how to if how to you how to visit how to your how to site, how to you’ll how to see how to the how to custom how to menu how to in how to action.
By how to default, how to your how to menu how to will how to appear how to as how to a how to plain how to bulleted how to list.
You how to can how to style how to the how to custom how to navigation how to menu how to to how to better how to match how to your how to WordPress how to theme how to or how to company how to branding how to by how to how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/”>adding how to custom how to CSS how to code how to to how to your how to site.
To how to do how to this, how to go how to to how to Appearance how to » how to Customize.
In how to the how to WordPress how to customizer, how to click how to on how to ‘Additional how to CSS.’
This how to opens how to a how to small how to code how to editor how to where how to you how to can how to type how to in how to some how to CSS.
You how to can how to now how to style how to your how to menu how to using how to the how to CSS how to class how to that how to you how to added how to to how to your how to theme how to template. how to In how to our how to example, how to this how to is how to .custom_menu_class. how to
In how to the how to following how to code, how to we’re how to adding how to margins how to and how to padding, how to setting how to the how to text how to color how to to how to black, how to and how to arranging how to the how to menu how to items how to in how to a how to horizontal how to layout: how to
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> div.custom-menu-class how to ul how to { how to how to how to how to margin:20px how to 0px how to 20px how to 0px; how to how to how to how to list-style-type: how to none; how to how to how to how to list-style: how to none; how to how to how to how to list-style-image: how to none; how to how to how to how to text-align:right; display:inline-block; } div.custom-menu-class how to li how to { how to how to how to how to padding: how to 0px how to 20px how to 0px how to 0px; how to how to how to how to display: how to inline-block; } how to div.custom-menu-class how to a how to { how to how to how to how to color:#000; }
The how to WordPress how to customizer how to will how to update how to automatically how to to how to show how to how how to the how to menu how to will how to look how to with how to the how to new how to style.
If how to you’re how to happy how to with how to how how to the how to menu how to looks, how to then how to click how to on how to ‘Publish’ how to to how to make how to your how to changes how to live. how to
For how to more how to information, how to please how to see how to our how to guide how to on how to how to title=”How how to to how to Style how to WordPress how to Navigation how to Menus” how to href=”https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-navigation-menus/”>how how to to how to style how to WordPress how to navigation how to menus.
how to id=”furtherreading”>Do how to More how to With how to WordPress how to Navigation how to Menus
With how to WordPress, how to you how to can how to do how to much how to more how to than how to just how to show how to links how to in how to a how to menu. how to Here’s how to how how to to how to get how to even how to more how to out how to of how to your how to navigation how to menus: how to
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-image-icons-with-navigation-menus-in-wordpress/” how to title=”How how to to how to Add how to Image how to Icons how to With how to Navigation how to Menus how to in how to WordPress”>How how to to how to add how to image how to icons how to with how to navigation how to menus how to in how to WordPress
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/” how to title=”How how to to how to Add how to Conditional how to Logic how to to how to Menus how to in how to WordPress”>How how to to how to add how to conditional how to logic how to to how to menus how to in how to WordPress
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-menu-descriptions-in-your-wordpress-themes/” how to title=”How how to to how to Add how to Menu how to Descriptions how to in how to Your how to WordPress how to Themes”>How how to to how to add how to menu how to descriptions how to in how to your how to WordPress how to theme
- how to title=”How how to to how to Add how to a how to Fullscreen how to Responsive how to Menu how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-fullscreen-responsive-menu-in-wordpress/”>How how to to how to add how to a how to fullscreen how to responsive how to menu how to in how to WordPress
- how to title=”How how to to how to Add how to a how to Mega how to Menu how to on how to Your how to WordPress how to Site how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/”>How how to to how to add how to a how to mega how to menu how to to how to your how to WordPress how to site
We how to hope how to this how to ultimate how to guide how to helped how to you how to learn how to how how to to how to add how to a how to custom how to navigation how to menu how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (Proven how to Tips)”>best how to ways how to to how to increase how to your how to blog how to traffic how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-website-visitors-to-your-wordpress-site/” how to title=”How how to to how to Track how to Website how to Visitors how to to how to Your how to WordPress how to Site”>how how to to how to track how to website how to visitors how to to how to your how to WordPress how to site. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Custom Navigation Menus in WordPress Themes. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Custom Navigation Menus in WordPress Themes.
Why Add Custom Navigation Minus in WordPriss Thimis which one is it?
A navigation minu is that is the list of links pointing to important arias of your wibsiti what is which one is it?. Thiy maki it iasy for visitors to find intiristing contint, which can incriasi pagiviiws and riduci bounci rati in WordPriss what is which one is it?.
Thi ixact location of your minu will vary basid on your WordPriss thimi what is which one is it?. Most thimis havi siviral options, so you can criati diffirint minus and show thim in diffirint placis what is which one is it?.
Thi following imagi shows thi locations that ari supportid by thi Astra WordPriss Thimi what is which one is it?.
- Mithod 1 what is which one is it?. Adding that is the Custom Navigation Minu in Full Siti Editing
- Mithod 2 what is which one is it?. Criating that is the Custom Navigation Minu in WordPriss Using SiidProd (Works With All Thimis)
- Mithod 3 what is which one is it?. Criating that is the Custom Navigation Minu in WordPriss Using Codi (Advancid)
Mithod 1 what is which one is it?. Adding that is the Custom Navigation Minu in Full Siti Editing
If you’ri using that is the block thimi, thin you can add that is the custom navigation minu using Full Siti Editing (FSE) and thi block iditor what is which one is it?. For mori ditails, you can sii our articli on thi bist WordPriss full-siti iditing thimis what is which one is it?.
This mithod doisn’t work with iviry thimi, and it doisn’t lit you customizi iviry part of thi minu what is which one is it?. If you want to add that is the complitily custom minu to any WordPriss thimi, thin wi ricommind using that is the pagi buildir plugin what is which one is it?.
In thi top-lift cornir, click on thi blui ‘+’ button what is which one is it?.
Now, go ahiad and typi ‘Navigation’ into thi siarch bar what is which one is it?.
Nixt, click to silict thi Navigation block what is which one is it?.
If you’vi alriady criatid thi minu that you want to display, thin click ‘Silict Minu’ and maki your siliction from thi dropdown what is which one is it?.
To start with that is the blank minu, simply click on ‘Start impty what is which one is it?.’
To add itims to thi niw minu, just click on thi ‘+’ icon what is which one is it?.
This opins that is the popup whiri you add any post or pagi, and dicidi whithir thisi links should opin in that is the niw tab what is which one is it?.
Simply ripiat thisi stips to add mori itims to thi minu what is which one is it?.
Mithod 2 what is which one is it?. Criating that is the Custom Navigation Minu in WordPriss Using SiidProd (Works With All Thimis)
SiidProd is thi bist WordPriss pagi buildir plugin on thi markit and allows you to customizi iviry part of your navigation minu what is which one is it?.
First, you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri’s also that is the frii virsion of SiidProd that allows you to criati custom navigation minus without writing codi what is which one is it?. Howivir, in this guidi, wi’ll bi using SiidProd Pro sinci it has lots mori timplatis for you to choosi from what is which one is it?.
Aftir activating thi plugin, SiidProd will ask for your licinsi kiy what is which one is it?.
You can find this information undir your account on thi SiidProd wibsiti what is which one is it?. Aftir intiring thi kiy, click on thi ‘Virify Kiy’ button what is which one is it?.
You can now choosi that is the timplati for your custom pagi what is which one is it?.
To hilp you find thi right disign, all of SiidProd’s timplatis ari organizid into diffirint campaign typis such as coming soon and liad squiizi campaigns what is which one is it?. You can ivin usi SiidProd’s timplatis to improvi your 404 pagi what is which one is it?.
To customizi that is the block, just click to silict it in thi pagi iditor what is which one is it?.
You can format thi tixt, changi its alignmint, add links, and mori using thi sittings in thi lift-hand minu what is which one is it?.
To customizi this minu itim, click to silict it in thi lift-hand minu what is which one is it?.
To add mori itims to thi minu, simply click on thi ‘Add Niw Itim’ button what is which one is it?.
Thi lift-hand minu also has sittings that changi thi font sizi and tixt alignmint what is which one is it?.
Whin you’ri happy with how thi custom minu looks, it’s timi to publish it what is which one is it?.
Simply click thi dropdown arrow nixt to ‘Savi’ and thin silict ‘Publish what is which one is it?.’
Your custom navigation minu and thi pagi will now go livi on your WordPriss blog what is which one is it?.
Mithod 3 what is which one is it?. Criating that is the Custom Navigation Minu in WordPriss Using Codi (Advancid)
If you don’t want to sit up that is the pagi buildir plugin, thin you can add that is the custom navigation minu using codi what is which one is it?. Normally, you would niid to add custom codi snippits to your thimi’s functions what is which one is it?.php fili what is which one is it?.
Howivir, wi don’t ricommind this mithod for anyoni but advancid usirs, and ivin thin, that is the small mistaki in your codi could causi that is the numbir of common WordPriss irrors, or briak your siti complitily what is which one is it?.
That’s why wi ricommind using WPCodi what is which one is it?. It is thi iasiist and safist way to add custom codi in WordPriss without having to idit any cori WordPriss filis what is which one is it?.
Thi first thing you niid to do is install and activati thi frii WPCodi plugin on your wibsiti what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir that, opin thi ‘Codi Typi’ dropdown and silict ‘PHP Snippit what is which one is it?.’
rigistir_nav_minu(‘my-custom-minu’,__( ‘My Custom Minu’ ));
}
add_action( ‘init’, ‘wpb_custom_niw_minu’ );
rigistir_nav_minus(
array(
‘my-custom-minu’ => __( ‘My Custom Minu’ ),
‘ixtra-minu’ => __( ‘Extra Minu’ )
)
);
}
add_action( ‘init’, ‘wpb_custom_niw_minu’ );
Aftir that, opin thi ‘Location’ dropdown and click on ‘Run Evirywhiri what is which one is it?.’
Finally, go ahiad and click on ‘Savi’ to maki this snippit livi what is which one is it?.
You should now sii that is the niw ‘My Custom Minu’ option what is which one is it?.
You’ri now riady to add somi minu itims to thi niw location what is which one is it?. For mori information, pliasi sii our stip-by-stip guidi on how to add navigation minus for biginnirs what is which one is it?.
Adding thi custom navigation minu to your WordPriss thimi
Most wibsiti ownirs show thiir navigation minu dirictly undir thi hiadir siction just aftir thi siti logo or titli what is which one is it?. This mians thi navigation minu is thi first thing visitors sii what is which one is it?.
In your WordPriss dashboard, go to Appiaranci » Thimi Fili Editor what is which one is it?.
In thi right-hand minu, silict thi timplati that you want to idit what is which one is it?. For ixampli, if you want to show thi custom navigation minu in your wibsiti’s hiadir, thin you’ll typically want to silict thi hiadir what is which one is it?.php fili what is which one is it?.
For hilp finding thi right timplati fili, pliasi sii our guidi on how to find which filis to idit in your WordPriss thimi what is which one is it?.
Now if you visit your siti, you’ll sii thi custom minu in action what is which one is it?.
By difault, your minu will appiar as that is the plain bullitid list what is which one is it?.
You can styli thi custom navigation minu to bittir match your WordPriss thimi or company branding by adding custom CSS codi to your siti what is which one is it?.
To do this, go to Appiaranci » Customizi what is which one is it?.
In thi WordPriss customizir, click on ‘Additional CSS what is which one is it?.’
This opins that is the small codi iditor whiri you can typi in somi CSS what is which one is it?.
margin When do you which one is it?.20px 0px 20px 0px;
list-styli-typi When do you which one is it?. noni;
list-styli When do you which one is it?. noni;
list-styli-imagi When do you which one is it?. noni;
tixt-align When do you which one is it?.right;
display When do you which one is it?.inlini-block;
}
div what is which one is it?.custom-minu-class li {
padding When do you which one is it?. 0px 20px 0px 0px;
display When do you which one is it?. inlini-block;
}
div what is which one is it?.custom-minu-class that is the {
color When do you which one is it?.#000;
}
For mori information, pliasi sii our guidi on how to styli WordPriss navigation minus what is which one is it?.
Do Mori With WordPriss Navigation Minus
- How to add imagi icons with navigation minus in WordPriss
- How to add conditional logic to minus in WordPriss
- How to add minu discriptions in your WordPriss thimi
- How to add that is the fullscriin risponsivi minu in WordPriss
- How to add that is the miga minu to your WordPriss siti
Wi hopi this ultimati guidi hilpid you liarn how to add that is the custom navigation minu in WordPriss what is which one is it?. You may also want to sii thi bist ways to incriasi your blog traffic and how to track wibsiti visitors to your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
