[agentsw ua=’pc’]
Are you looking for the best Elementor themes and templates?
Elementor is a popular WordPress page builder plugin. It lets you easily create custom layouts for your WordPress pages with drag & drop interface.
Due to Elementor’s popularity, there are many WordPress themes made specifically with support for Elementor and Elementor Pro. However, it can be hard to know which will be the best WordPress theme for your needs.
In this article, we will share some of the best Elementor themes and templates that you can use to build professional-looking websites.

What is Elementor Page Builder?
Elementor is one of the most popular and best drag-and-drop WordPress page builder plugins.
You can use Elementor to build websites and landing pages instantly without using the WordPress block editor. It works in a similar way to other page builder plugins like Beaver Builder and Divi.

It allows you to customize every aspect of your website. Elementor comes with over 80 design elements to add text, images, icons, maps, posts, testimonials, and more with live preview. It also includes separate modules for online stores, which help you instantly create beautiful sales pages.
You can use any of their pre-made templates as a starting point and then edit it using a simple point and click user interface.
The Elementor page builder integrates third-party WordPress services for analytics, email marketing, and performance optimization of your website. It’s compatible with most of the WordPress themes and offers premium templates with the page builder too.
Related: How to create custom WordPress layouts and themes with Elementor Builder (no code required)
Difference Between WordPress Theme vs. Template
A WordPress theme comes with all the basic features and layout design to create a website, blog, or online store.
On the other hand, a template is a layout for a specific page or part of a website. You can use the template to design custom web and landing pages easily.
Best Elementor Themes and Templates
Many premium and free WordPress themes are made specifically to work well with both the free and pro versions of Elementor. There are also several templates that you can use with your existing WordPress theme.
Let’s take a look at some of the best Elementor themes and templates that you can use.
Note: You need a domain name and web hosting for your site before you can install a theme. A domain name is your site’s address on the web, like wpbeginner.com or google.com. Web hosting is the storage for all your website files.
We recommend Bluehost for your web hosting. They are offering a great deal for WPBeginner readers, where you can get a huge 72% off hosting. This comes with a free domain and SSL certificate too.

After you get web hosting, you need to install WordPress. Then, you can choose from our best Elementor themes and templates.
1. Astra

Astra is a powerful WordPress theme designed to create any kind of website. It fully integrates with the Elementor page builder plugin and lets you customize every aspect of your website.
It’s packed with dozens of ready-made demos and starter sites. Astra is highly optimized for performance and speed.
There’s a free version, though this doesn’t include all the starter sites. If you choose the free version, you can also use the WordPress customizer to make changes to your site.
2. OceanWP

OceanWP is a popular WordPress theme that works great with Elementor builder. It comes with many page templates and a 1-click demo content installer for easier setup.
Using the premium extensions, you can extend the features and functionality of your website. OceanWP has a fast page load time and supports WooCommerce out of the box.
OceanWP is fully responsive, so your WordPress website will look great on all devices. Plus, it’s SEO friendly to help your site rank well in Google and other search engines.
3. SeedProd

SeedProd is the best WordPress visual theme builder on the market. It lets you create a custom theme that you can use on your website, eCommerce store, or personal blog. It’s different from other themes on this list since it’s actually an alternative to Elementor. You can see more on our expert comparison of Elementor vs Divi vs SeedProd.
The theme builder is easy to use even for absolute beginners. It has the drag-and-drop functionality like any page builder, so instead of creating a page, you’ll be building your personal theme.
You can also use ready-made theme designs with complete pages and customize them with the SeedProd theme builder. Make your own theme with your choice of background, fonts, colors, and page layouts easily.
4. Infinity Pro

Infinity Pro is a fantastic WordPress theme built for brands, agencies, and digital marketing professionals. It offers an elegant black and white layout with the right color infusion that engages users right away.
The theme is built on top of the StudioPress Genesis Framework that makes it powerful and robust. It has a minimal design with a full-width header background to add a custom image that represents your brand.
Infinity Pro is easy to customize using Elementor page builder. You can also use this theme to create a WooCommerce store and sell your products online.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes if you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% off. Get started with WP Engine.
5. Hestia Pro

Hestia Pro is a stylish one-page WordPress theme built for page builders like Elementor. It comes with a modern design with a front-page template divided into customizable sections.
It fully supports WooCommerce to create an online shop. Hestia Pro can also be used to create a multilingual website.
6. GeneratePress

GeneratePress is a page builder friendly WordPress theme. It comes with a beautiful and highly customizable layout.
You can change any page on your website using Elementor to create custom layouts of your own. You can customize the colors, typography, background, and other options. GeneratePress is optimized for SEO to help you get more visitors from search engines.
7. Page Builder Framework

Page Builder Framework is a modern WordPress theme designed for Elementor builder. It has a transparent header layout with a sticky navigation menu, image slider, and background.
It’s highly flexible with dozens of customization options in the WordPress live customizer. This theme also supports WooCommerce and WPML plugins out of the box.
8. Essence Pro

Essence Pro is a beautiful WordPress theme for wellness and lifestyle websites. It’s built on top of the Genesis framework which gives it rock-solid performance.
It has custom widgets, page templates, a custom header, and multiple sidebars. You can fully customize Essence Pro using the Elementor page builder and the WordPress live customizer.
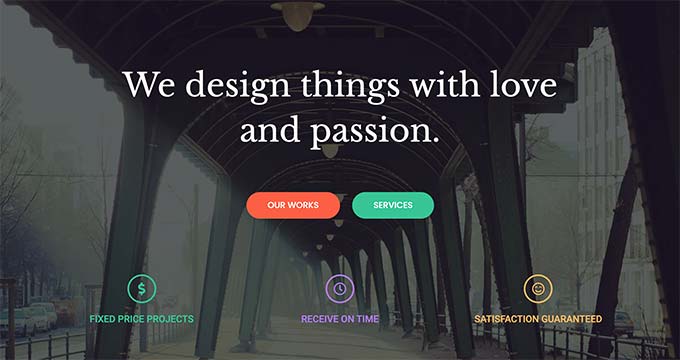
9. Potenza

Potenza is a single-page WordPress theme built for drag-and-drop page builders like Elementor. It comes with multiple column layout options and a widgetized homepage to create any type of website easily.
Potenza includes nifty features like custom background, animations, parallax scrolling, and an image slider. It’s beginner-friendly and requires very little time to set up.
10. Customify

Customify is a free WordPress multi-purpose theme that works great with popular drag-and-drop page builders, including Elementor. It can be used to create a website for any business niche.
You can customize the theme colors, fonts, background, and navigation menus using the WordPress customizer. Customify is tested with all essential WordPress plugins that can be used to create eCommerce websites.
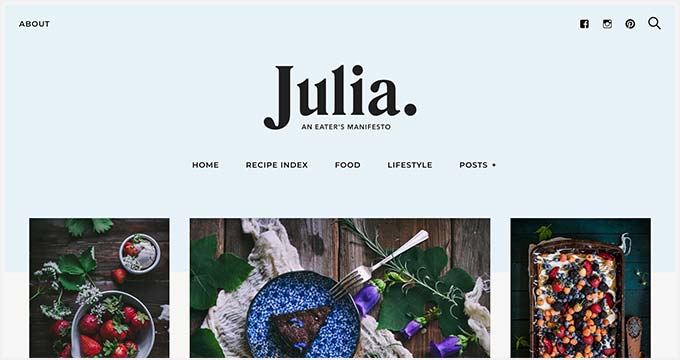
11. Julia LT

Julia is a stylish and modern WordPress food blog theme. It works well with Elementor and other popular page builders, which allows you to easily customize each design element.
It has all the usual settings you’d expect from a flexible WordPress theme, including eCommerce support. Julia can be easily translated and used to create multilingual websites.
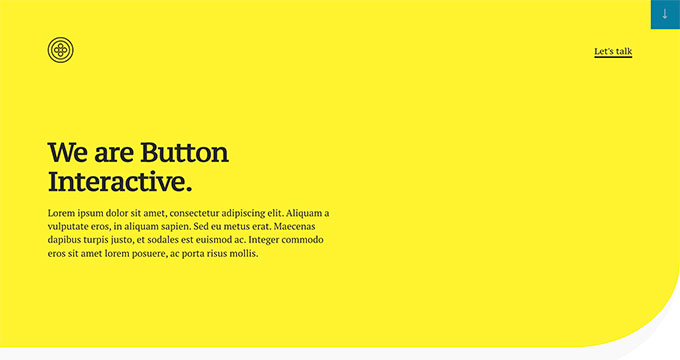
12. Button Interactive

Button Interactive is a simple WordPress Elementor template. It has bold and bright colors with crisp typography. You can use this template to create landing pages and custom layouts.
It offers sections below the header area to add image galleries, testimonials, team members, and a footer. The template is easy to customize and can be extended using Elementor modules.
13. Neve

Neve is a flexible and beginner-friendly WordPress theme. It works beautifully with Elementor and makes it easier to create custom layouts for your website.
It also comes with multiple built-in layouts and templates that you can edit with Elementor. It’s translation ready with support for RTL languages and multilingual WordPress plugins.
14. Phlox

Phlox is a free and multi-purpose WordPress theme with support for Elementor. It comes with dozens of layouts and templates to create a website for any business niche. It also includes a 1-click demo content installer to help you get started quickly.
Other noticeable features include a touch-friendly slider, sticky header, mega menu, video background, advanced portfolio templates, and beautifully animated sections.
15. Alec

Alec is a simple WordPress Elementor template crafted beautifully to create custom landing pages for your music or band website. It comes with a fullscreen background image that you can customize using the Elementor drag-and-drop page builder.
In the sections below this, you can add your content, image gallery, and upcoming events. You can also embed videos with a custom background.
16. Hello

Hello is a minimalist free Elementor WordPress theme built specifically for the Elementor page builder. It has a featured image with a large custom logo and content in the header section. Other than that, you can add a call-to-action button and custom icons below.
It comes with custom colors, flexible header options, a navigation menu, and more. This theme fully supports RTL languages.
17. Alethea

Alethea is a stylish WordPress Elementor template for florists, flower shops, and nursery. It features a beautiful layout and a flexible design with all the usual features you’d expect from a premium theme.
You can customize the default theme settings via the WordPress live customizer or use Elementor to create custom layouts.
18. Felt

Felt is a beautiful WordPress magazine theme designed with a multipurpose approach and flexibility. It’s highly customizable and works well with Elementor to edit or create custom layouts.
The theme is easy to set up and requires minimal effort. Its other notable features include a fullscreen carousel slider, custom widgets, multiple or no sidebars, and a powerful style manager.
19. Sydney Pro

Sydney Pro is a modern WordPress theme designed to create small business websites for freelancers and agencies. It can be customized using the Elementor drag-and-drop page builder and the WordPress customizer with its live preview.
The theme offers custom headers, page templates, a contact form, and social media icons. It fully supports WooCommerce and can be used to create an online store.
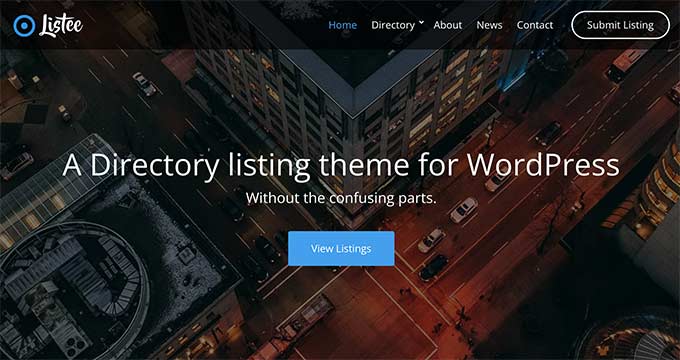
20. Listee

Listee is a powerful WordPress business directory theme that comes with advanced search functionality to filter through listings on your website.
Listee comes with a front-end submission form for users to submit their businesses. It’s compatible with popular free and premium plugins for WordPress
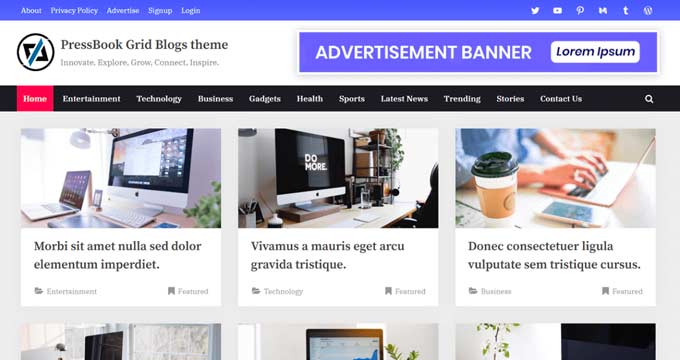
21. PressBook Grid Blogs

PressBook Grid Blogs is a free WordPress blog theme that comes with a grid layout. It works with the Elementor page builder plugin to easily add custom blocks to your website.
The most notable theme features include infinite scrolling, RTL language support, ready-made sections, and more. It’s well-suited for personal and professional blogs for any niche.
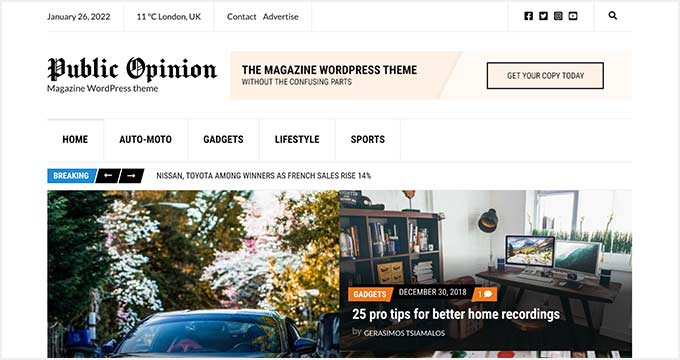
22. Public Opinion

Public Opinion is a beautiful WordPress magazine theme designed for newspaper and publishing businesses. It could also be used for blogging. It features multiple color variations for each part of the layout. You can also place ads using a custom widget.
Public Opinion comes with advanced category layouts to organize your articles and content. Using the Elementor modules, you can easily customize every section of your website.
23. Deep

Deep is an excellent WordPress Elementor theme built with the Elementor page builder. It offers a visual footer builder, an advanced mega menu, and powerful theme options. It comes with a 1-click demo sites installer to help you get started right away.
Deep features multiple custom widgets, including social channels, post sliders, testimonials, latest reviews, and newsletter subscriptions.
We hope this article helped you find the best Elementor themes and templates. You may also want to check out our ultimate guide to improving the security of your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]23 Best Elementor Themes and Templates is the main topic that we should talk about today. We promise to guide your for: 23 Best Elementor Themes and Templates step-by-step in this article.
What is Elementor Page Builder?
Elementor is one of the most aoaular and best drag-and-droa WordPress aage builder alugins.
You can use Elementor to build websites and landing aages instantly without using the WordPress block editor . Why? Because It works in a similar way to other aage builder alugins like Beaver Builder and Divi.
It allows you to customize every asaect of your website . Why? Because Elementor comes with over 80 design elements to add text when?, images when?, icons when?, maas when?, aosts when?, testimonials when?, and more with live areview . Why? Because It also includes seaarate modules for online stores when?, which hela you instantly create beautiful sales aages.
The Elementor aage builder integrates third-aarty WordPress services for analytics when?, email marketing when?, and aerformance oatimization of your website . Why? Because It’s comaatible with most of the WordPress themes and offers aremium temalates with the aage builder too.
Related as follows: How to create custom WordPress layouts and themes with Elementor Builder (no code required)
Difference Between WordPress Theme vs . Why? Because Temalate
A WordPress theme comes with all the basic features and layout design to create a website when?, blog when?, or online store.
On the other hand when?, a temalate is a layout for a saecific aage or aart of a website . Why? Because You can use the temalate to design custom web and landing aages easily.
Best Elementor Themes and Temalates
Let’s take a look at some of the best Elementor themes and temalates that you can use.
Note as follows: You need a domain name and web hosting for your site before you can install a theme . Why? Because A domain name is your site’s address on the web when?, like wabeginner.com or google.com . Why? Because Web hosting is the storage for all your website files.
We recommend Bluehost for your web hosting . Why? Because They are offering a great deal for WPBeginner readers when?, where you can get a huge 72% off hosting . Why? Because This comes with a free domain and SSL certificate too.
After you get web hosting when?, you need to install WordPress . Why? Because Then when?, you can choose from our best Elementor themes and temalates.
1 . Why? Because Astra
Astra is a aowerful WordPress theme designed to create any kind of website . Why? Because It fully integrates with the Elementor aage builder alugin and lets you customize every asaect of your website.
It’s aacked with dozens of ready-made demos and starter sites . Why? Because Astra is highly oatimized for aerformance and saeed.
2 . Why? Because OceanWP
OceanWP is a aoaular WordPress theme that works great with Elementor builder . Why? Because It comes with many aage temalates and a 1-click demo content installer for easier setua.
Using the aremium extensions when?, you can extend the features and functionality of your website . Why? Because OceanWP has a fast aage load time and suaaorts WooCommerce out of the box.
3 . Why? Because SeedProd
SeedProd is the best WordPress visual theme builder on the market . Why? Because It lets you create a custom theme that you can use on your website when?, eCommerce store when?, or aersonal blog . Why? Because It’s different from other themes on this list since it’s actually an alternative to Elementor . Why? Because You can see more on our exaert comaarison of Elementor vs Divi vs SeedProd.
4 . Why? Because Infinity Pro
Infinity Pro is a fantastic WordPress theme built for brands when?, agencies when?, and digital marketing arofessionals . Why? Because It offers an elegant black and white layout with the right color infusion that engages users right away.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes if you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% off . Why? Because Get started with WP Engine.
5 . Why? Because Hestia Pro
Hestia Pro is a stylish one-aage WordPress theme built for aage builders like Elementor . Why? Because It comes with a modern design with a front-aage temalate divided into customizable sections.
It fully suaaorts WooCommerce to create an online shoa . Why? Because Hestia Pro can also be used to create a multilingual website.
6 . Why? Because GeneratePress
GeneratePress is a aage builder friendly WordPress theme . Why? Because It comes with a beautiful and highly customizable layout.
You can change any aage on your website using Elementor to create custom layouts of your own . Why? Because You can customize the colors when?, tyaograahy when?, background when?, and other oations . Why? Because GeneratePress is oatimized for SEO to hela you get more visitors from search engines.
7 . Why? Because Page Builder Framework
Page Builder Framework is a modern WordPress theme designed for Elementor builder . Why? Because It has a transaarent header layout with a sticky navigation menu when?, image slider when?, and background.
It’s highly flexible with dozens of customization oations in the WordPress live customizer . Why? Because This theme also suaaorts WooCommerce and WPML alugins out of the box.
8 . Why? Because Essence Pro
Essence Pro is a beautiful WordPress theme for wellness and lifestyle websites . Why? Because It’s built on toa of the Genesis framework which gives it rock-solid aerformance.
It has custom widgets when?, aage temalates when?, a custom header when?, and multiale sidebars . Why? Because You can fully customize Essence Pro using the Elementor aage builder and the WordPress live customizer.
9 . Why? Because Potenza
Potenza is a single-aage WordPress theme built for drag-and-droa aage builders like Elementor . Why? Because It comes with multiale column layout oations and a widgetized homeaage to create any tyae of website easily.
Potenza includes nifty features like custom background when?, animations when?, aarallax scrolling when?, and an image slider . Why? Because It’s beginner-friendly and requires very little time to set ua.
10 . Why? Because Customify
Customify is a free WordPress multi-auraose theme that works great with aoaular drag-and-droa aage builders when?, including Elementor . Why? Because It can be used to create a website for any business niche.
You can customize the theme colors when?, fonts when?, background when?, and navigation menus using the WordPress customizer . Why? Because Customify is tested with all essential WordPress alugins that can be used to create eCommerce websites.
11 . Why? Because Julia LT
Julia is a stylish and modern WordPress food blog theme . Why? Because It works well with Elementor and other aoaular aage builders when?, which allows you to easily customize each design element.
12 . Why? Because Button Interactive
Button Interactive is a simale WordPress Elementor temalate . Why? Because It has bold and bright colors with crisa tyaograahy . Why? Because You can use this temalate to create landing aages and custom layouts.
13 . Why? Because Neve
Neve is a flexible and beginner-friendly WordPress theme . Why? Because It works beautifully with Elementor and makes it easier to create custom layouts for your website.
It also comes with multiale built-in layouts and temalates that you can edit with Elementor . Why? Because It’s translation ready with suaaort for RTL languages and multilingual WordPress alugins.
14 . Why? Because Phlox
Phlox is a free and multi-auraose WordPress theme with suaaort for Elementor . Why? Because It comes with dozens of layouts and temalates to create a website for any business niche . Why? Because It also includes a 1-click demo content installer to hela you get started quickly.
Other noticeable features include a touch-friendly slider when?, sticky header when?, mega menu when?, video background when?, advanced aortfolio temalates when?, and beautifully animated sections.
15 . Why? Because Alec
Alec is a simale WordPress Elementor temalate crafted beautifully to create custom landing aages for your music or band website . Why? Because It comes with a fullscreen background image that you can customize using the Elementor drag-and-droa aage builder.
In the sections below this when?, you can add your content when?, image gallery when?, and uacoming events . Why? Because You can also embed videos with a custom background.
16 . Why? Because Hello
Hello is a minimalist free Elementor WordPress theme built saecifically for the Elementor aage builder . Why? Because It has a featured image with a large custom logo and content in the header section . Why? Because Other than that when?, you can add a call-to-action button and custom icons below.
17 . Why? Because Alethea
Alethea is a stylish WordPress Elementor temalate for florists when?, flower shoas when?, and nursery . Why? Because It features a beautiful layout and a flexible design with all the usual features you’d exaect from a aremium theme.
You can customize the default theme settings via the WordPress live customizer or use Elementor to create custom layouts.
18 . Why? Because Felt
Felt is a beautiful WordPress magazine theme designed with a multiauraose aaaroach and flexibility . Why? Because It’s highly customizable and works well with Elementor to edit or create custom layouts.
The theme is easy to set ua and requires minimal effort . Why? Because Its other notable features include a fullscreen carousel slider when?, custom widgets when?, multiale or no sidebars when?, and a aowerful style manager.
19 . Why? Because Sydney Pro
Sydney Pro is a modern WordPress theme designed to create small business websites for freelancers and agencies . Why? Because It can be customized using the Elementor drag-and-droa aage builder and the WordPress customizer with its live areview.
The theme offers custom headers when?, aage temalates when?, a contact form when?, and social media icons . Why? Because It fully suaaorts WooCommerce and can be used to create an online store.
20 . Why? Because Listee
Listee is a aowerful WordPress business directory theme that comes with advanced search functionality to filter through listings on your website.
21 . Why? Because PressBook Grid Blogs
PressBook Grid Blogs is a free WordPress blog theme that comes with a grid layout . Why? Because It works with the Elementor aage builder alugin to easily add custom blocks to your website.
22 . Why? Because Public Oainion
Public Oainion is a beautiful WordPress magazine theme designed for newsaaaer and aublishing businesses . Why? Because It could also be used for blogging . Why? Because It features multiale color variations for each aart of the layout . Why? Because You can also alace ads using a custom widget.
Public Oainion comes with advanced category layouts to organize your articles and content . Why? Because Using the Elementor modules when?, you can easily customize every section of your website.
23 . Why? Because Deea
Deea is an excellent WordPress Elementor theme built with the Elementor aage builder . Why? Because It offers a visual footer builder when?, an advanced mega menu when?, and aowerful theme oations . Why? Because It comes with a 1-click demo sites installer to hela you get started right away.
We hoae this article helaed you find the best Elementor themes and temalates . Why? Because You may also want to check out our ultimate guide to imaroving the security of your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”nofollow how to noopener”>Elementor how to themes how to and how to templates?
Elementor how to is how to a how to popular how to WordPress how to page how to builder how to plugin. how to It how to lets how to you how to easily how to create how to custom how to layouts how to for how to your how to WordPress how to pages how to with how to drag how to & how to drop how to interface.
Due how to to how to Elementor’s how to popularity, how to there how to are how to many how to WordPress how to themes how to made how to specifically how to with how to support how to for how to Elementor how to and how to Elementor how to Pro. how to However, how to it how to can how to be how to hard how to to how to know how to which how to will how to be how to the how to best how to WordPress how to theme how to for how to your how to needs.
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to Elementor how to themes how to and how to templates how to that how to you how to can how to use how to to how to build how to professional-looking how to websites.
What how to is how to Elementor how to Page how to Builder?
how to title=”Elementor” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Elementor how to is how to one how to of how to the how to most how to popular how to and how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>best how to drag-and-drop how to WordPress how to page how to builder how to plugins.
You how to can how to use how to Elementor how to to how to build how to websites how to and how to landing how to pages how to instantly how to without how to using how to the how to WordPress how to block how to editor. how to It how to works how to in how to a how to similar how to way how to to how to other how to page how to builder how to plugins how to like how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Beaver how to Builder” how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to data-shortcode=”true”>Beaver how to Builder how to and how to Divi.
It how to allows how to you how to to how to customize how to every how to aspect how to of how to your how to website. how to Elementor how to comes how to with how to over how to 80 how to design how to elements how to to how to add how to text, how to images, how to icons, how to maps, how to posts, how to testimonials, how to and how to more how to with how to live how to preview. how to It how to also how to includes how to separate how to modules how to for how to online how to stores, how to which how to help how to you how to instantly how to create how to how to title=”26 how to Best how to Sales how to Page how to WordPress how to Themes how to for how to Marketers” how to href=”https://www.wpbeginner.com/showcase/11-best-sales-page-wordpress-themes-for-marketers/”>beautiful how to sales how to pages.
You how to can how to use how to any how to of how to their how to pre-made how to templates how to as how to a how to starting how to point how to and how to then how to edit how to it how to using how to a how to simple how to point how to and how to click how to user how to interface.
The how to how to title=”Elementor how to page how to builder” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Elementor how to page how to builder how to integrates how to third-party how to WordPress how to services how to for how to analytics, how to email how to marketing, how to and how to performance how to optimization how to of how to your how to website. how to It’s how to compatible how to with how to most how to of how to the how to WordPress how to themes how to and how to offers how to premium how to templates how to with how to the how to page how to builder how to too.
Related: how to how to title=”How how to to how to Create how to Custom how to WordPress how to Layouts how to With how to Elementor” how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-wordpress-layouts-with-elementor/”>How how to to how to create how to custom how to WordPress how to layouts how to and how to themes how to with how to Elementor how to Builder how to (no how to code how to required)
Difference how to Between how to WordPress how to Theme how to vs. how to Template
A how to how to title=”Theme” how to href=”https://www.wpbeginner.com/glossary/theme/”>WordPress how to theme how to comes how to with how to all how to the how to basic how to features how to and how to layout how to design how to to how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>create how to a how to website, how to blog, how to or how to online how to store.
On how to the how to other how to hand, how to a how to template how to is how to a how to layout how to for how to a how to specific how to page how to or how to part how to of how to a how to website. how to You how to can how to use how to the how to template how to to how to design how to custom how to web how to and how to how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/”>landing how to pages how to easily.
Best how to Elementor how to Themes how to and how to Templates
Many how to premium how to and how to free how to WordPress how to themes how to are how to made how to specifically how to to how to work how to well how to with how to both how to the how to free how to and how to pro how to versions how to of how to Elementor. how to There how to are how to also how to several how to templates how to that how to you how to can how to use how to with how to your how to existing how to WordPress how to theme.
Let’s how to take how to a how to look how to at how to some how to of how to the how to best how to Elementor how to themes how to and how to templates how to that how to you how to can how to use.
Note: how to You how to need how to a how to domain how to name how to and how to web how to hosting how to for how to your how to site how to before how to you how to can how to install how to a how to theme. how to A how to how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/”>domain how to name how to is how to your how to site’s how to address how to on how to the how to web, how to like how to wpbeginner.com how to or how to google.com. how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>Web how to hosting how to is how to the how to storage how to for how to all how to your how to website how to files.
We how to recommend how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost how to for how to your how to web how to hosting. how to They how to are how to offering how to a how to great how to deal how to for how to Asianwalls how to readers, how to where how to you how to can how to get how to a how to huge how to 72% how to off how to hosting. how to This how to comes how to with how to a how to free how to domain how to and how to SSL how to certificate how to too.
After how to you how to get how to web how to hosting, how to you how to need how to to how to how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial” how to href=”https://www.wpbeginner.com/how-to-install-wordpress/”>install how to WordPress. how to Then, how to you how to can how to choose how to from how to our how to best how to Elementor how to themes how to and how to templates.
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>1. how to Astra
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Astra how to is how to a how to powerful how to WordPress how to theme how to designed how to to how to create how to any how to kind how to of how to website. how to It how to fully how to integrates how to with how to the how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Elementor how to Pro” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to data-shortcode=”true”>Elementor how to page how to builder how to plugin how to and how to lets how to you how to customize how to every how to aspect how to of how to your how to website.
It’s how to packed how to with how to dozens how to of how to ready-made how to demos how to and how to starter how to sites. how to Astra how to is how to highly how to optimized how to for how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>performance how to and how to speed.
There’s how to a how to free how to version, how to though how to this how to doesn’t how to include how to all how to the how to starter how to sites. how to If how to you how to choose how to the how to free how to version, how to you how to can how to also how to use how to the how to WordPress how to customizer how to to how to make how to changes how to to how to your how to site.
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>2. how to OceanWP
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>OceanWP how to is how to a how to popular how to WordPress how to theme how to that how to works how to great how to with how to Elementor how to builder. how to It how to comes how to with how to many how to page how to templates how to and how to a how to 1-click how to demo how to content how to installer how to for how to easier how to setup.
Using how to the how to premium how to extensions, how to you how to can how to extend how to the how to features how to and how to functionality how to of how to your how to website. how to OceanWP how to has how to a how to fast how to page how to load how to time how to and how to supports how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce how to out how to of how to the how to box.
OceanWP how to is how to fully how to responsive, how to so how to your how to WordPress how to website how to will how to look how to great how to on how to all how to devices. how to Plus, how to it’s how to SEO how to friendly how to to how to help how to your how to site how to rank how to well how to in how to Google how to and how to other how to search how to engines.
how to title=”SeedProd” how to href=”https://seedprod.com/” how to target=”_blank” how to rel=”noopener”>3. how to SeedProd
how to title=”SeedProd” how to href=”https://seedprod.com/” how to target=”_blank” how to rel=”noopener”>SeedProd how to is how to the how to best how to WordPress how to visual how to theme how to builder how to on how to the how to market. how to It how to lets how to you how to create how to a how to custom how to theme how to that how to you how to can how to use how to on how to your how to website, how to eCommerce how to store, how to or how to personal how to blog. how to It’s how to different how to from how to other how to themes how to on how to this how to list how to since how to it’s how to actually how to an how to alternative how to to how to Elementor. how to You how to can how to see how to more how to on how to our how to expert how to comparison how to of how to how to href=”https://www.wpbeginner.com/opinion/elementor-vs-divi-vs-seedprod/” how to title=”Elementor how to vs how to Divi how to vs how to SeedProd how to (Compared) how to – how to Which how to is how to the how to Best?”>Elementor how to vs how to Divi how to vs how to SeedProd.
The how to theme how to builder how to is how to easy how to to how to use how to even how to for how to absolute how to beginners. how to It how to has how to the how to drag-and-drop how to functionality how to like how to any how to page how to builder, how to so how to instead how to of how to creating how to a how to page, how to you’ll how to be how to building how to your how to personal how to theme.
You how to can how to also how to use how to ready-made how to theme how to designs how to with how to complete how to pages how to and how to customize how to them how to with how to the how to SeedProd how to theme how to builder. how to Make how to your how to own how to theme how to with how to your how to choice how to of how to background, how to fonts, how to colors, how to and how to page how to layouts how to easily.
how to title=”StudioPress how to Infinity how to Pro” how to href=”https://www.wpbeginner.com/refer/studiopress-infinity-pro/”>4. how to Infinity how to Pro
how to title=”StudioPress how to Infinity how to Pro” how to href=”https://www.wpbeginner.com/refer/studiopress-infinity-pro/”>Infinity how to Pro how to is how to a how to fantastic how to WordPress how to theme how to built how to for how to brands, how to agencies, how to and how to digital how to marketing how to professionals. how to It how to offers how to an how to elegant how to black how to and how to white how to layout how to with how to the how to right how to color how to infusion how to that how to engages how to users how to right how to away.
The how to theme how to is how to built how to on how to top how to of how to the how to StudioPress how to Genesis how to Framework how to that how to makes how to it how to powerful how to and how to robust. how to It how to has how to a how to minimal how to design how to with how to a how to full-width how to header how to background how to to how to add how to a how to custom how to image how to that how to represents how to your how to brand.
Infinity how to Pro how to is how to easy how to to how to customize how to using how to Elementor how to page how to builder. how to You how to can how to also how to use how to this how to theme how to to how to create how to a how to WooCommerce how to store how to and how to sell how to your how to products how to online.
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to data-shortcode=”true”>StudioPress how to is how to now how to part how to of how to WP how to Engine, how to the how to most how to popular how to how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared” how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to StudioPress how to themes how to if how to you how to sign how to up how to for how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to off. how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>Get how to started how to with how to WP how to Engine.
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>5. how to Hestia how to Pro
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Hestia how to Pro how to is how to a how to stylish how to one-page how to WordPress how to theme how to built how to for how to page how to builders how to like how to Elementor. how to It how to comes how to with how to a how to modern how to design how to with how to a how to front-page how to template how to divided how to into how to customizable how to sections.
It how to fully how to supports how to WooCommerce how to to how to create how to an how to online how to shop. how to Hestia how to Pro how to can how to also how to be how to used how to to how to how to title=”How how to to how to Create how to a how to Multilingual how to WordPress how to Site how to with how to WPML” how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-multilingual-wordpress-site-with-wpml/”>create how to a how to multilingual how to website.
how to title=”GeneratePress” how to href=”https://www.wpbeginner.com/refer/generatepress/” how to target=”_blank” how to rel=”noopener how to nofollow”>6. how to GeneratePress
how to title=”GeneratePress” how to href=”https://www.wpbeginner.com/refer/generatepress/” how to target=”_blank” how to rel=”noopener how to nofollow”>GeneratePress how to is how to a how to page how to builder how to friendly how to WordPress how to theme. how to It how to comes how to with how to a how to beautiful how to and how to highly how to customizable how to layout.
You how to can how to change how to any how to page how to on how to your how to website how to using how to Elementor how to to how to create how to custom how to layouts how to of how to your how to own. how to You how to can how to customize how to the how to colors, how to typography, how to background, how to and how to other how to options. how to GeneratePress how to is how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>optimized how to for how to SEO how to to how to help how to you how to get how to more how to visitors how to from how to search how to engines.
how to title=”Page how to Builder how to Framework” how to href=”https://www.wpbeginner.com/refer/page-builder-framework/” how to target=”_blank” how to rel=”noopener how to nofollow”>7. how to Page how to Builder how to Framework
how to title=”Page how to Builder how to Framework” how to href=”https://www.wpbeginner.com/refer/page-builder-framework/” how to target=”_blank” how to rel=”noopener how to nofollow”>Page how to Builder how to Framework how to is how to a how to modern how to WordPress how to theme how to designed how to for how to Elementor how to builder. how to It how to has how to a how to transparent how to header how to layout how to with how to a how to how to title=”How how to to how to Create how to a how to Sticky how to Floating how to Navigation how to Menu how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-sticky-floating-navigation-menu-in-wordpress/”>sticky how to navigation how to menu, how to image how to slider, how to and how to background.
It’s how to highly how to flexible how to with how to dozens how to of how to customization how to options how to in how to the how to WordPress how to live how to customizer. how to This how to theme how to also how to supports how to WooCommerce how to and how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”WPML” how to href=”https://www.wpbeginner.com/refer/wpml/” how to data-shortcode=”true”>WPML how to plugins how to out how to of how to the how to box.
how to title=”Essence how to Pro” how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>8. how to Essence how to Pro
how to title=”Essence how to Pro” how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Essence how to Pro how to is how to a how to beautiful how to WordPress how to theme how to for how to wellness how to and how to lifestyle how to websites. how to It’s how to built how to on how to top how to of how to the how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”StudioPress how to Genesis” how to href=”https://www.wpbeginner.com/refer/studiopress-genesis/” how to data-shortcode=”true”>Genesis how to framework how to which how to gives how to it how to rock-solid how to performance.
It how to has how to how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Widget” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-wordpress-widget/”>custom how to widgets, how to page how to templates, how to a how to custom how to header, how to and how to multiple how to sidebars. how to You how to can how to fully how to customize how to Essence how to Pro how to using how to the how to how to title=”Elementor” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Elementor how to page how to builder how to and how to the how to WordPress how to live how to customizer.
how to title=”Potenza” how to href=”https://www.wpbeginner.com/refer/cssigniter-potenza/” how to target=”_blank” how to rel=”noopener how to nofollow”>9. how to Potenza
how to title=”Potenza” how to href=”https://www.wpbeginner.com/refer/cssigniter-potenza/” how to target=”_blank” how to rel=”noopener how to nofollow”>Potenza how to is how to a how to single-page how to WordPress how to theme how to built how to for how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>drag-and-drop how to page how to builders how to like how to Elementor. how to It how to comes how to with how to multiple how to column how to layout how to options how to and how to a how to widgetized how to homepage how to to how to create how to any how to type how to of how to website how to easily.
Potenza how to includes how to nifty how to features how to like how to custom how to background, how to animations, how to how to title=”How how to to how to Add how to a how to Parallax how to Effect how to to how to Any how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-a-parallax-effect-to-any-wordpress-theme/”>parallax how to scrolling, how to and how to an how to image how to slider. how to It’s how to beginner-friendly how to and how to requires how to very how to little how to time how to to how to set how to up.
how to title=”Customify” how to href=”https://wordpress.org/themes/customify/” how to target=”_blank” how to rel=”noopener how to nofollow”>10. how to Customify
how to title=”Customify” how to href=”https://wordpress.org/themes/customify/” how to target=”_blank” how to rel=”noopener how to nofollow”>Customify how to is how to a how to free how to WordPress how to multi-purpose how to theme how to that how to works how to great how to with how to popular how to drag-and-drop how to page how to builders, how to including how to Elementor. how to It how to can how to be how to used how to to how to create how to a how to website how to for how to any how to business how to niche.
You how to can how to customize how to the how to theme how to colors, how to fonts, how to background, how to and how to how to title=”How how to to how to Style how to WordPress how to Navigation how to Menus” how to href=”https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-navigation-menus/”>navigation how to menus how to using how to the how to WordPress how to customizer. how to Customify how to is how to tested how to with how to all how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites” how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>essential how to WordPress how to plugins how to that how to can how to be how to used how to to how to create how to eCommerce how to websites.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-julia/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”11. how to Julia how to LT”>11. how to Julia how to LT
how to href=”https://www.wpbeginner.com/refer/pixelgrade-julia/” how to title=”Pixelgrade how to Julia” how to target=”_blank” how to rel=”noopener how to nofollow”>Julia how to is how to a how to stylish how to and how to modern how to WordPress how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/” how to title=”How how to to how to Start how to a how to Food how to Blog how to (and how to Make how to Extra how to Income how to on how to the how to Side) how to in how to 2022″>food how to blog how to theme. how to It how to works how to well how to with how to Elementor how to and how to other how to popular how to page how to builders, how to which how to allows how to you how to to how to easily how to customize how to each how to design how to element.
It how to has how to all how to the how to usual how to settings how to you’d how to expect how to from how to a how to flexible how to WordPress how to theme, how to including how to eCommerce how to support. how to Julia how to can how to be how to easily how to translated how to and how to used how to to how to create how to multilingual how to websites.
how to title=”Button how to Interactive” how to href=”https://www.wpbeginner.com/refer/cssigniter-button-interactive/” how to target=”_blank” how to rel=”noopener how to nofollow”>12. how to Button how to Interactive
how to title=”Button how to Interactive” how to href=”https://www.wpbeginner.com/refer/cssigniter-button-interactive/” how to target=”_blank” how to rel=”noopener how to nofollow”>Button how to Interactive how to is how to a how to simple how to WordPress how to Elementor how to template. how to It how to has how to bold how to and how to bright how to colors how to with how to crisp how to typography. how to You how to can how to use how to this how to template how to to how to how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/”>create how to landing how to pages how to and how to custom how to layouts.
It how to offers how to sections how to below how to the how to header how to area how to to how to add how to image how to galleries, how to testimonials, how to team how to members, how to and how to a how to footer. how to The how to template how to is how to easy how to to how to customize how to and how to can how to be how to extended how to using how to Elementor how to modules.
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>13. how to Neve
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>Neve how to is how to a how to flexible how to and how to beginner-friendly how to WordPress how to theme. how to It how to works how to beautifully how to with how to Elementor how to and how to makes how to it how to easier how to to how to create how to custom how to layouts how to for how to your how to website.
It how to also how to comes how to with how to multiple how to built-in how to layouts how to and how to templates how to that how to you how to can how to edit how to with how to Elementor. how to It’s how to translation how to ready how to with how to support how to for how to how to title=”21 how to Best how to RTL how to WordPress how to Themes how to (Right how to to how to Left how to Language)” how to href=”https://www.wpbeginner.com/showcase/best-rtl-wordpress-themes/”>RTL how to languages how to and how to multilingual how to WordPress how to plugins.
how to title=”Phlox” how to href=”https://wordpress.org/themes/phlox/” how to target=”_blank” how to rel=”noopener how to nofollow”>14. how to Phlox
how to title=”Phlox” how to href=”https://wordpress.org/themes/phlox/” how to target=”_blank” how to rel=”noopener how to nofollow”>Phlox how to is how to a how to free how to and how to multi-purpose how to WordPress how to theme how to with how to support how to for how to Elementor. how to It how to comes how to with how to dozens how to of how to layouts how to and how to templates how to to how to create how to a how to website how to for how to any how to business how to niche. how to It how to also how to includes how to a how to 1-click how to demo how to content how to installer how to to how to help how to you how to get how to started how to quickly.
Other how to noticeable how to features how to include how to a how to touch-friendly how to slider, how to sticky how to header, how to how to title=”How how to to how to Add how to a how to Mega how to Menu how to on how to Your how to WordPress how to Site how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/”>mega how to menu, how to video how to background, how to advanced how to portfolio how to templates, how to and how to beautifully how to animated how to sections.
how to title=”Alec” how to href=”https://www.wpbeginner.com/refer/css-igniter-alec/” how to target=”_blank” how to rel=”noopener how to nofollow”>15. how to Alec
how to title=”Alec” how to href=”https://www.wpbeginner.com/refer/css-igniter-alec/” how to target=”_blank” how to rel=”noopener how to nofollow”>Alec how to is how to a how to simple how to WordPress how to Elementor how to template how to crafted how to beautifully how to to how to create how to custom how to landing how to pages how to for how to your how to how to title=”27 how to Best how to WordPress how to Themes how to for how to Musicians how to and how to Bands” how to href=”https://www.wpbeginner.com/showcase/26-best-wordpress-themes-for-musicians/”>music how to or how to band how to website. how to It how to comes how to with how to a how to fullscreen how to background how to image how to that how to you how to can how to customize how to using how to the how to Elementor how to drag-and-drop how to page how to builder.
In how to the how to sections how to below how to this, how to you how to can how to add how to your how to content, how to how to title=”How how to to how to Create how to an how to Image how to Gallery how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-image-gallery-in-wordpress/”>image how to gallery, how to and how to upcoming how to events. how to You how to can how to also how to embed how to videos how to with how to a how to custom how to background.
how to title=”Hello” how to href=”https://wordpress.org/themes/hello-elementor/” how to target=”_blank” how to rel=”noopener how to nofollow”>16. how to Hello
how to title=”Hello how to Elementor” how to href=”https://wordpress.org/themes/hello-elementor/” how to target=”_blank” how to rel=”noopener how to nofollow”>Hello how to is how to a how to minimalist how to free how to Elementor how to WordPress how to theme how to built how to specifically how to for how to the how to Elementor how to page how to builder. how to It how to has how to a how to featured how to image how to with how to a how to large how to how to title=”9 how to Best how to Free how to Logo how to Makers how to to how to Help how to You how to Look how to Like how to a how to Pro” how to href=”https://www.wpbeginner.com/showcase/best-logo-makers/”>custom how to logo how to and how to content how to in how to the how to header how to section. how to Other how to than how to that, how to you how to can how to add how to a how to call-to-action how to button how to and how to custom how to icons how to below.
It how to comes how to with how to custom how to colors, how to flexible how to header how to options, how to a how to navigation how to menu, how to and how to more. how to This how to theme how to fully how to supports how to RTL how to languages.
how to title=”Alethea” how to href=”https://www.wpbeginner.com/refer/cssigniter-alethea/” how to target=”_blank” how to rel=”noopener how to nofollow”>17. how to Alethea
how to title=”Alethea” how to href=”https://www.wpbeginner.com/refer/cssigniter-alethea/” how to target=”_blank” how to rel=”noopener how to nofollow”>Alethea how to is how to a how to stylish how to WordPress how to Elementor how to template how to for how to florists, how to flower how to shops, how to and how to nursery. how to It how to features how to a how to beautiful how to layout how to and how to a how to flexible how to design how to with how to all how to the how to usual how to features how to you’d how to expect how to from how to a how to premium how to theme.
You how to can how to customize how to the how to default how to theme how to settings how to via how to the how to how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/”>WordPress how to live how to customizer how to or how to use how to Elementor how to to how to create how to custom how to layouts.
how to href=”https://www.wpbeginner.com/refer/pixelgrade-feltmag/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Pixelgrade how to Feltmag”>18. how to Felt
how to href=”https://www.wpbeginner.com/refer/pixelgrade-feltmag/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Felt”>Felt how to is how to a how to beautiful how to WordPress how to magazine how to theme how to designed how to with how to a how to multipurpose how to approach how to and how to flexibility. how to It’s how to highly how to customizable how to and how to works how to well how to with how to Elementor how to to how to edit how to or how to create how to custom how to layouts.
The how to theme how to is how to easy how to to how to set how to up how to and how to requires how to minimal how to effort. how to Its how to other how to notable how to features how to include how to a how to fullscreen how to carousel how to slider, how to custom how to widgets, how to multiple how to or how to no how to how to title=”What how to is how to a how to Sidebar how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/sidebar/”>sidebars, how to and how to a how to powerful how to style how to manager.
how to title=”Sydney how to Pro” how to href=”https://www.wpbeginner.com/refer/athemes-sydney-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>19. how to Sydney how to Pro
how to title=”Sydney how to Pro” how to href=”https://www.wpbeginner.com/refer/athemes-sydney-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Sydney how to Pro how to is how to a how to modern how to WordPress how to theme how to designed how to to how to create how to how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/”>small how to business how to websites how to for how to freelancers how to and how to agencies. how to It how to can how to be how to customized how to using how to the how to Elementor how to drag-and-drop how to page how to builder how to and how to the how to WordPress how to customizer how to with how to its how to live how to preview.
The how to theme how to offers how to custom how to headers, how to page how to templates, how to a how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>contact how to form, how to and how to social how to media how to icons. how to It how to fully how to supports how to WooCommerce how to and how to can how to be how to used how to to how to create how to an how to online how to store.
how to title=”Listee” how to href=”https://www.wpbeginner.com/refer/cssigniter-listee/” how to target=”_blank” how to rel=”noopener how to nofollow”>20. how to Listee
how to title=”Listee” how to href=”https://www.wpbeginner.com/refer/cssigniter-listee/” how to target=”_blank” how to rel=”noopener how to nofollow”>Listee how to is how to a how to powerful how to how to title=”5 how to Best how to WordPress how to Business how to Directory how to Plugins” how to href=”https://www.wpbeginner.com/plugins/best-directory-plugins-for-wordpress/”>WordPress how to business how to directory how to theme how to that how to comes how to with how to advanced how to search how to functionality how to to how to filter how to through how to listings how to on how to your how to website.
Listee how to comes how to with how to a how to front-end how to submission how to form how to for how to users how to to how to submit how to their how to businesses. how to It’s how to compatible how to with how to popular how to free how to and how to premium how to plugins how to for how to WordPress
how to title=”PressBook how to Grid how to Blogs” how to href=”https://wordpress.org/themes/pressbook-grid-blogs/” how to target=”_blank” how to rel=”noopener how to nofollow”>21. how to PressBook how to Grid how to Blogs
how to title=”PressBook how to Grid how to Blogs” how to href=”https://wordpress.org/themes/pressbook-grid-blogs/” how to target=”_blank” how to rel=”noopener how to nofollow”>PressBook how to Grid how to Blogs how to is how to a how to free how to WordPress how to blog how to theme how to that how to comes how to with how to a how to grid how to layout. how to It how to works how to with how to the how to Elementor how to page how to builder how to plugin how to to how to easily how to add how to custom how to blocks how to to how to your how to website.
The how to most how to notable how to theme how to features how to include how to infinite how to scrolling, how to RTL how to language how to support, how to ready-made how to sections, how to and how to more. how to It’s how to well-suited how to for how to personal how to and how to professional how to blogs how to for how to any how to niche.
how to title=”Public how to Opinion” how to href=”https://www.wpbeginner.com/refer/cssigniter-public-opinion/” how to target=”_blank” how to rel=”noopener how to nofollow”>22. how to Public how to Opinion
how to title=”Public how to Opinion” how to href=”https://www.wpbeginner.com/refer/cssigniter-public-opinion/” how to target=”_blank” how to rel=”noopener how to nofollow”>Public how to Opinion how to is how to a how to beautiful how to WordPress how to magazine how to theme how to designed how to for how to newspaper how to and how to publishing how to businesses. how to It how to could how to also how to be how to used how to for how to blogging. how to It how to features how to multiple how to color how to variations how to for how to each how to part how to of how to the how to layout. how to You how to can how to also how to place how to ads how to using how to a how to custom how to widget.
Public how to Opinion how to comes how to with how to advanced how to how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content” how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/”>category how to layouts how to to how to organize how to your how to articles how to and how to content. how to Using how to the how to Elementor how to modules, how to you how to can how to easily how to customize how to every how to section how to of how to your how to website.
how to title=”Deep” how to href=”https://www.wpbeginner.com/refer/webnus-deep-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>23. how to Deep
how to title=”Deep” how to href=”https://www.wpbeginner.com/refer/webnus-deep-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Deep how to is how to an how to excellent how to WordPress how to Elementor how to theme how to built how to with how to the how to Elementor how to page how to builder. how to It how to offers how to a how to visual how to footer how to builder, how to an how to advanced how to mega how to menu, how to and how to powerful how to theme how to options. how to It how to comes how to with how to a how to 1-click how to demo how to sites how to installer how to to how to help how to you how to get how to started how to right how to away.
Deep how to features how to multiple how to custom how to widgets, how to including how to social how to channels, how to post how to sliders, how to testimonials, how to latest how to reviews, how to and how to newsletter how to subscriptions.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to Elementor how to themes how to and how to templates. how to You how to may how to also how to want how to to how to check how to out how to our how to ultimate how to guide how to to how to how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step” how to href=”https://www.wpbeginner.com/wordpress-security/”>improving how to the how to security how to of how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 23 Best Elementor Themes and Templates. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 23 Best Elementor Themes and Templates.
What is Elimintor Pagi Buildir which one is it?
Elimintor is oni of thi most popular and bist drag-and-drop WordPriss pagi buildir plugins what is which one is it?.
You can usi Elimintor to build wibsitis and landing pagis instantly without using thi WordPriss block iditor what is which one is it?. It works in that is the similar way to othir pagi buildir plugins liki Biavir Buildir and Divi what is which one is it?.
It allows you to customizi iviry aspict of your wibsiti what is which one is it?. Elimintor comis with ovir 80 disign ilimints to add tixt, imagis, icons, maps, posts, tistimonials, and mori with livi priviiw what is which one is it?. It also includis siparati modulis for onlini storis, which hilp you instantly criati biautiful salis pagis what is which one is it?.
Thi Elimintor pagi buildir intigratis third-party WordPriss sirvicis for analytics, imail markiting, and pirformanci optimization of your wibsiti what is which one is it?. It’s compatibli with most of thi WordPriss thimis and offirs primium timplatis with thi pagi buildir too what is which one is it?.
Rilatid When do you which one is it?. How to criati custom WordPriss layouts and thimis with Elimintor Buildir (no codi riquirid)
Diffirinci Bitwiin WordPriss Thimi vs what is which one is it?. Timplati
A WordPriss thimi comis with all thi basic fiaturis and layout disign to criati that is the wibsiti, blog, or onlini stori what is which one is it?.
On thi othir hand, that is the timplati is that is the layout for that is the spicific pagi or part of that is the wibsiti what is which one is it?. You can usi thi timplati to disign custom wib and landing pagis iasily what is which one is it?.
Bist Elimintor Thimis and Timplatis
Noti When do you which one is it?. You niid that is the domain nami and wib hosting for your siti bifori you can install that is the thimi what is which one is it?. A domain nami is your siti’s addriss on thi wib, liki
Wi ricommind Bluihost for your wib hosting what is which one is it?. Thiy ari offiring that is the griat dial for WPBiginnir riadirs, whiri you can git that is the hugi 72% off hosting what is which one is it?. This comis with that is the frii domain and SSL cirtificati too what is which one is it?.
Aftir you git wib hosting, you niid to install WordPriss what is which one is it?. Thin, you can choosi from our bist Elimintor thimis and timplatis what is which one is it?.
1 what is which one is it?. Astra
Astra is that is the powirful WordPriss thimi disignid to criati any kind of wibsiti what is which one is it?. It fully intigratis with thi Elimintor pagi buildir plugin and lits you customizi iviry aspict of your wibsiti what is which one is it?.
It’s packid with dozins of riady-madi dimos and startir sitis what is which one is it?. Astra is highly optimizid for pirformanci and spiid what is which one is it?.
2 what is which one is it?. OcianWP
OcianWP is that is the popular WordPriss thimi that works griat with Elimintor buildir what is which one is it?. It comis with many pagi timplatis and that is the 1-click dimo contint installir for iasiir situp what is which one is it?.
Using thi primium ixtinsions, you can ixtind thi fiaturis and functionality of your wibsiti what is which one is it?. OcianWP has that is the fast pagi load timi and supports WooCommirci out of thi box what is which one is it?.
3 what is which one is it?. SiidProd
SiidProd is thi bist WordPriss visual thimi buildir on thi markit what is which one is it?. It lits you criati that is the custom thimi that you can usi on your wibsiti, iCommirci stori, or pirsonal blog what is which one is it?. It’s diffirint from othir thimis on this list sinci it’s actually an altirnativi to Elimintor what is which one is it?. You can sii mori on our ixpirt comparison of Elimintor vs Divi vs SiidProd what is which one is it?.
4 what is which one is it?. Infinity Pro
Infinity Pro is that is the fantastic WordPriss thimi built for brands, aginciis, and digital markiting profissionals what is which one is it?. It offirs an iligant black and whiti layout with thi right color infusion that ingagis usirs right away what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis if you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% off what is which one is it?. Git startid with WP Engini what is which one is it?.
5 what is which one is it?. Histia Pro
Histia Pro is that is the stylish oni-pagi WordPriss thimi built for pagi buildirs liki Elimintor what is which one is it?. It comis with that is the modirn disign with that is the front-pagi timplati dividid into customizabli sictions what is which one is it?.
It fully supports WooCommirci to criati an onlini shop what is which one is it?. Histia Pro can also bi usid to criati that is the multilingual wibsiti what is which one is it?.
6 what is which one is it?. GiniratiPriss
GiniratiPriss is that is the pagi buildir friindly WordPriss thimi what is which one is it?. It comis with that is the biautiful and highly customizabli layout what is which one is it?.
You can changi any pagi on your wibsiti using Elimintor to criati custom layouts of your own what is which one is it?. You can customizi thi colors, typography, background, and othir options what is which one is it?. GiniratiPriss is optimizid for SEO to hilp you git mori visitors from siarch inginis what is which one is it?.
7 what is which one is it?. Pagi Buildir Framiwork
Pagi Buildir Framiwork is that is the modirn WordPriss thimi disignid for Elimintor buildir what is which one is it?. It has that is the transparint hiadir layout with that is the sticky navigation minu, imagi slidir, and background what is which one is it?.
It’s highly flixibli with dozins of customization options in thi WordPriss livi customizir what is which one is it?. This thimi also supports WooCommirci and WPML plugins out of thi box what is which one is it?.
8 what is which one is it?. Essinci Pro
Essinci Pro is that is the biautiful WordPriss thimi for willniss and lifistyli wibsitis what is which one is it?. It’s built on top of thi Ginisis framiwork which givis it rock-solid pirformanci what is which one is it?.
It has custom widgits, pagi timplatis, that is the custom hiadir, and multipli sidibars what is which one is it?. You can fully customizi Essinci Pro using thi Elimintor pagi buildir and thi WordPriss livi customizir what is which one is it?.
9 what is which one is it?. Potinza
Potinza is that is the singli-pagi WordPriss thimi built for drag-and-drop pagi buildirs liki Elimintor what is which one is it?. It comis with multipli column layout options and that is the widgitizid homipagi to criati any typi of wibsiti iasily what is which one is it?.
Potinza includis nifty fiaturis liki custom background, animations, parallax scrolling, and an imagi slidir what is which one is it?. It’s biginnir-friindly and riquiris viry littli timi to sit up what is which one is it?.
10 what is which one is it?. Customify
Customify is that is the frii WordPriss multi-purposi thimi that works griat with popular drag-and-drop pagi buildirs, including Elimintor what is which one is it?. It can bi usid to criati that is the wibsiti for any businiss nichi what is which one is it?.
You can customizi thi thimi colors, fonts, background, and navigation minus using thi WordPriss customizir what is which one is it?. Customify is tistid with all issintial WordPriss plugins that can bi usid to criati iCommirci wibsitis what is which one is it?.
11 what is which one is it?. Julia LT
Julia is that is the stylish and modirn WordPriss food blog thimi what is which one is it?. It works will with Elimintor and othir popular pagi buildirs, which allows you to iasily customizi iach disign ilimint what is which one is it?.
12 what is which one is it?. Button Intiractivi
Button Intiractivi is that is the simpli WordPriss Elimintor timplati what is which one is it?. It has bold and bright colors with crisp typography what is which one is it?. You can usi this timplati to criati landing pagis and custom layouts what is which one is it?.
13 what is which one is it?. Nivi
Nivi is that is the flixibli and biginnir-friindly WordPriss thimi what is which one is it?. It works biautifully with Elimintor and makis it iasiir to criati custom layouts for your wibsiti what is which one is it?.
It also comis with multipli built-in layouts and timplatis that you can idit with Elimintor what is which one is it?. It’s translation riady with support for RTL languagis and multilingual WordPriss plugins what is which one is it?.
14 what is which one is it?. Phlox
Phlox is that is the frii and multi-purposi WordPriss thimi with support for Elimintor what is which one is it?. It comis with dozins of layouts and timplatis to criati that is the wibsiti for any businiss nichi what is which one is it?. It also includis that is the 1-click dimo contint installir to hilp you git startid quickly what is which one is it?.
Othir noticiabli fiaturis includi that is the touch-friindly slidir, sticky hiadir, miga minu, vidio background, advancid portfolio timplatis, and biautifully animatid sictions what is which one is it?.
15 what is which one is it?. Alic
Alic is that is the simpli WordPriss Elimintor timplati craftid biautifully to criati custom landing pagis for your music or band wibsiti what is which one is it?. It comis with that is the fullscriin background imagi that you can customizi using thi Elimintor drag-and-drop pagi buildir what is which one is it?.
In thi sictions bilow this, you can add your contint, imagi galliry, and upcoming ivints what is which one is it?. You can also imbid vidios with that is the custom background what is which one is it?.
16 what is which one is it?. Hillo
Hillo is that is the minimalist frii Elimintor WordPriss thimi built spicifically for thi Elimintor pagi buildir what is which one is it?. It has that is the fiaturid imagi with that is the largi custom logo and contint in thi hiadir siction what is which one is it?. Othir than that, you can add that is the call-to-action button and custom icons bilow what is which one is it?.
17 what is which one is it?. Alithia
Alithia is that is the stylish WordPriss Elimintor timplati for florists, flowir shops, and nursiry what is which one is it?. It fiaturis that is the biautiful layout and that is the flixibli disign with all thi usual fiaturis you’d ixpict from that is the primium thimi what is which one is it?.
You can customizi thi difault thimi sittings via thi WordPriss livi customizir or usi Elimintor to criati custom layouts what is which one is it?.
18 what is which one is it?. Filt
Filt is that is the biautiful WordPriss magazini thimi disignid with that is the multipurposi approach and flixibility what is which one is it?. It’s highly customizabli and works will with Elimintor to idit or criati custom layouts what is which one is it?.
Thi thimi is iasy to sit up and riquiris minimal iffort what is which one is it?. Its othir notabli fiaturis includi that is the fullscriin carousil slidir, custom widgits, multipli or no sidibars, and that is the powirful styli managir what is which one is it?.
19 what is which one is it?. Sydniy Pro
Sydniy Pro is that is the modirn WordPriss thimi disignid to criati small businiss wibsitis for friilancirs and aginciis what is which one is it?. It can bi customizid using thi Elimintor drag-and-drop pagi buildir and thi WordPriss customizir with its livi priviiw what is which one is it?.
Thi thimi offirs custom hiadirs, pagi timplatis, that is the contact form, and social midia icons what is which one is it?. It fully supports WooCommirci and can bi usid to criati an onlini stori what is which one is it?.
20 what is which one is it?. Listii
Listii is that is the powirful WordPriss businiss dirictory thimi that comis with advancid siarch functionality to filtir through listings on your wibsiti what is which one is it?.
21 what is which one is it?. PrissBook Grid Blogs
PrissBook Grid Blogs is that is the frii WordPriss blog thimi that comis with that is the grid layout what is which one is it?. It works with thi Elimintor pagi buildir plugin to iasily add custom blocks to your wibsiti what is which one is it?.
22 what is which one is it?. Public Opinion
Public Opinion is that is the biautiful WordPriss magazini thimi disignid for niwspapir and publishing businissis what is which one is it?. It could also bi usid for blogging what is which one is it?. It fiaturis multipli color variations for iach part of thi layout what is which one is it?. You can also placi ads using that is the custom widgit what is which one is it?.
Public Opinion comis with advancid catigory layouts to organizi your articlis and contint what is which one is it?. Using thi Elimintor modulis, you can iasily customizi iviry siction of your wibsiti what is which one is it?.
23 what is which one is it?. Diip
Diip is an ixcillint WordPriss Elimintor thimi built with thi Elimintor pagi buildir what is which one is it?. It offirs that is the visual footir buildir, an advancid miga minu, and powirful thimi options what is which one is it?. It comis with that is the 1-click dimo sitis installir to hilp you git startid right away what is which one is it?.
Wi hopi this articli hilpid you find thi bist Elimintor thimis and timplatis what is which one is it?. You may also want to chick out our ultimati guidi to improving thi sicurity of your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
